大前端进阶系列——从零实现属于自己的脚手架
前言
随着前端开发越来越复杂,随之出现了大量的 js 框架,几乎每一家都配有配套的构建工具诸如 vue-cli、 create-react-ap、@angular/cli、@nestjs/cli等。这些脚手架可以快速帮助开发者初始化配置、目录结构搭建、项目构建。尽管这些脚手架都是相当优秀,几乎可以满足大部分的开发需求,但在特定的开发场景中可能需要根据业务需求做一定的调整,这就需要对脚手架内部的运行机制有一定的了解。
本文的脚手架已经发布到 npm, 同时也欢迎开发者提供优秀的模板。

t-cli 说明文件
通过这篇文章,能够有这些收获:
- 如何设计属于自己的脚手架工具
- 发布属于自己的 npm 包
- 大前端领域中脚手架的整体架构
CLI
什么是 cli
搜索引擎给出的解释如下:
命令行界面(英语:command-line interface,缩写:CLI)是在图形用户界面得到普及之前使用最为广泛的用户界面,它通常不支持鼠标,用户通过键盘输入指令,计算机接收到指令后,予以执行。也有人称之为字符用户界面(CUI)。通常认为,命令行界面(CLI)没有图形用户界面(GUI)那么方便用户操作
为什么要使用 cli
- 减少重复性工作(webpack配置,目录、路由等配置信息)
- 规范团队代码风格、目录层级(统一 eslint 、git 配置)
- 统一插件、依赖版本、避免未知依赖错误
基本流程
目前主流的脚手架内部的实现原理可能会有所差别但最终实现的功能相差无几,主要功能包括:
项目搭建
- 与用户交互产生获取项目配置信息
- 下载 / 生成 项目模板
- 生产、开发环境依赖安装
开发环境
- 本地开发(热更新、接口代理等)
- eslint 代码风格检测、修复
项目构建
- build 项目
- 项目部署
- 依赖分析
这个步骤中的 构建、部署也可以采用 Webhook + Jenkins 实现自动化部署,通过给远程仓库配置一定的触发规则,当有用户 push 后, 会自动进行 build、部署。
前期准备
依赖插件准备
- babel:语法转换工具
- commander: 命令行工具,通过它可以读取命令行命令
- inquirer:用户-计算机命令行交互工具
- download-git-repo:git 文件夹下载
- chalk: 颜色插件,用来修改命令行输出样式,通过颜色区分 info、error 日志
- ora: 加载效果插件
- gulp 构建工具
依赖除上述以外还包括其他一些开发环境依赖,完整代参考t-cli-github
工程模板
脚手架可以快速生成项目结构和配置,最常用的方式就是我们提前准备好一套通用的规范的项目模板存放在指定位置,在脚手架执行创建项目命令的时候,直接将准备好的模板复制到目录下。存储模板的位置一般会选择 git 仓库,一是后期方便升级、维护‘二是打出来的 npm 包不至于太大。
npm发包
准备一个 npm 账号,如果没有请到官网注册。
- 项目初始化:创建目录执行
npm init, 生成 package.json,其中 name 就是包名称,为防止自己喜欢的名称和已有的包名冲突可以采用 scope 方式发包,例如@canyuegongzi/t-cli - 登录 :
npm login - 发布:
npm publish,如果包名是非 scope 可以直接采用这条指令发布,如果是 scope 方式需要添加参数,完整指令如下npm publish --access=public
至此,发布了一个属于自己的 npm 包,只不过内容空空的。
备注:发布包一定要在 npm 源下,taobao、cnpm环境都会报错
环境搭建
一:创建项目 t-cli 目录,执行 npm init,生成 package.json,修改 name 为 @canyuegongzi/t-cli。
本来名称叫 t-cli, 但这个名称已经被注册过了,所以只能采用 scope 方式。
二:修改 修改 package.json 中的 bin 参数,指向 入口文件。
bin": {"t": "src/cli/bin/t.js"},
三:搭建 gulp 构建环境
关于为什么采用gulp ,而不是采用 webpack 或 rollupjs:构建工具可以随便,这里只需要 es6 转换和文件复制,可以自由选择。
const gulp = require('gulp');
const babel = require('gulp-babel');gulp.task("babel", function () {return gulp.src("./src/**/*.js").pipe(babel({"presets": ["@babel/preset-env"],"plugins": ["@babel/plugin-proposal-object-rest-spread","@babel/plugin-transform-runtime"]})).pipe(gulp.dest("cli_dist"))
})
gulp.task("copy-config", function () {return gulp.src(["./src/cli/config/*.json"]).pipe(gulp.dest("./cli_dist/cli/config"))
})
gulp.task('default', gulp.series('babel', 'copy-config'));
修改 package.json scripts 脚本
"scripts": {"build": "gulp default","test": "jest"},
目录搭建
├── src
|——|—— cli
|——|—— |—— bin
|——|—— | ——|—— t.js // 系统入口文件
|——|—— |—— config
|——|—— | ——|—— category.json // 系统模板类型配置信息
|——|—— | ——|—— template.json // 系统模板模板信息
|——|—— |—— lib
|——|—— | ——|—— init.js // init 指令
|——|—— | ——|—— list.js // list 指令
|——|—— | ——|—— update.js // update 指令
|——|—— |—— utils
|——|—— | ——|—— download.js // 文件下载
|——|—— | ——|—— error.js
|——|—— | ——|—— log.js
├── test // 测试用例
|—— .npmignore // npm 包发忽略文件
|—— .babelrc // babel 配置
|—— .gulpfile.js // gulp 配置
|—— package.json // 开发配置
|—— jest.config.js // 测试配置init 指令
入口文件申明命令行,入口文件必须以#!/usr/bin/env node声明。
采用 commander 来设置不同的命令。command 方法设置命令的名字、description 方法是设置命令的描述、alias 方法设置命令简称、options 设置命令需要的参数。commander官网查看。
命令申明
当用户调用init <app-name>命令创建工程模板时会调用 action 选项中的回调函数 create 函数。
#!/usr/bin/env node
const program = require('commander')program.version(`@canyuegongzi/t-cli ${require('../../../package').version}`).usage('<command> [options]')// 申明 init 命令 并且声明两个参数 -c 和 -t,其中 action 中的回调函数就是用户调用 init 时需要执行的函数
program.command('init <app-name>').description('初始化一个工程').option('-c, --category <category>', '工程类型,[web | server]').option('-t, --template <template>', '模板名称').action((name, options) => {require('../lib/init').create(name, options).then(r => {})})选择模板类型(web OR server)
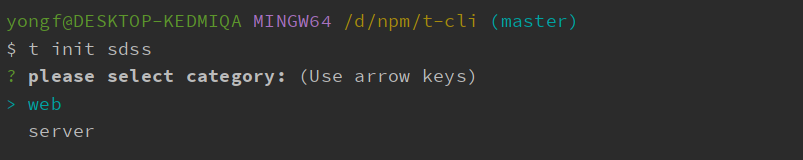
用户在调用 init 命令时,如果未传入 -c参数的情况下需要用户选择模板类型。

在需要与用户交互时就需要之前提到的 inquirer 插件了,具体代码实现如下:
/*** 选择工程类型* @returns {Promise<void>}*/
async function selectCategory() {return new Promise(resolve => {inquirer.prompt([{ type: 'list', message: 'please select category:', name: category, choices: categoryList }]).then((answers) => {console.log(answers);resolve(answers[category])})})
}
选择模板
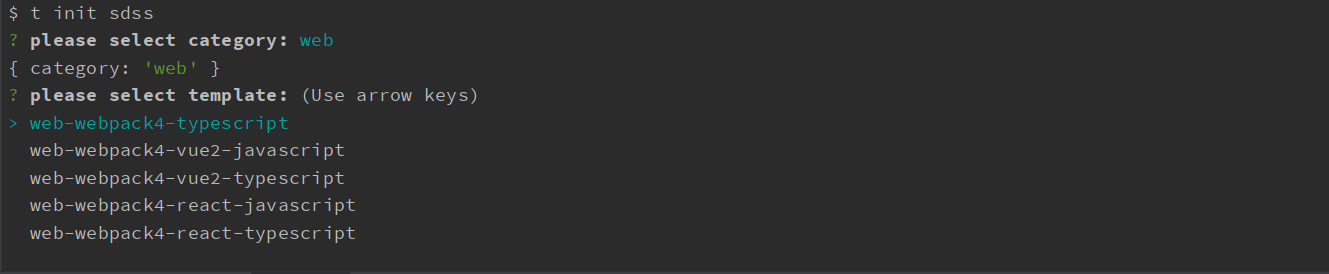
用户在调用 init 命令时,如果未传入 -t(未指定模板)参数的情况下需要用户选择模板。

在用户选择模板前需要根据模板类型对全部的模板过滤一遍,具体代码实现如下:
/*** 选择工程模板名称* @returns {Promise<void>}*/
async function selectTemplate(projectCategory) {try {// 根据模板类型筛选模板const list = templateList.filter(item => item.type === projectCategory).map((item) => item.name)if (!list.length || !list) {// 没有模板时给用户一个提示return log('WARING', 'no template');}return new Promise(resolve => {inquirer.prompt([{ type: 'list', message: 'please select template:', name: template, choices: list }]).then((answers) => {resolve(answers[template])})})}catch (e){log('ERROR', e);}}项目信息收集
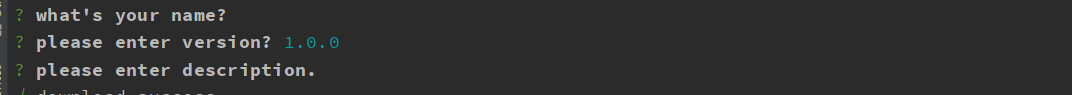
每个项目都有 package.json, 在初始化时也需要用户手动输入,并通过 node 提供的文件系统修改文件信息,该案例中实现较为简单,只需要用户输入 name、version、description。

实现代码如下:
/*** 用户自己输入一些配置信息* @param name* @returns {Promise<void>}*/
async function getUserInputPackageMessage(name) {return new Promise(async (resolve, reject) => {if(isTest) {return resolve({name, author: '', description: '', version: '1.0.0' })}try {// 提示用户依次输入 name、version、descriptionconst messageInfoList = await Promise.all([inquirer.prompt([{ type: 'input', message: "what's your name?", name: 'author', default: '' },{ type: 'input', message: "please enter version?", name: 'version', default: '1.0.0' },{ type: 'input', message: "please enter description.", name: 'description', default: '' },])]);resolve({...messageInfoList[0], name});}catch (e) {resolve({name, author: '', description: '', version: '1.0.0' })}})
}
文件下载实现
这里也是采用的之前提到的 ownload-git-repo 插件进行模板下载。具体实现代码如下:
/*** 下载文件到目录* @param url* @param name* @param target* @returns {Promise<void>}*/
async function downloadFile(url, name, target = process.cwd()) {return new Promise((resolve, reject) => {const dir = path.join(target, name);// 有这个目录名的话直接删除rimraf.sync(dir, {});const downLoadCallback = (err) => {if (err) {resolve({flag: false, dir, name});log('ERROR', err);}// 下载成功后返回目录resolve({flag: true, dir, name});}download(url, dir, {clone: true}, downLoadCallback);})}
init 项目
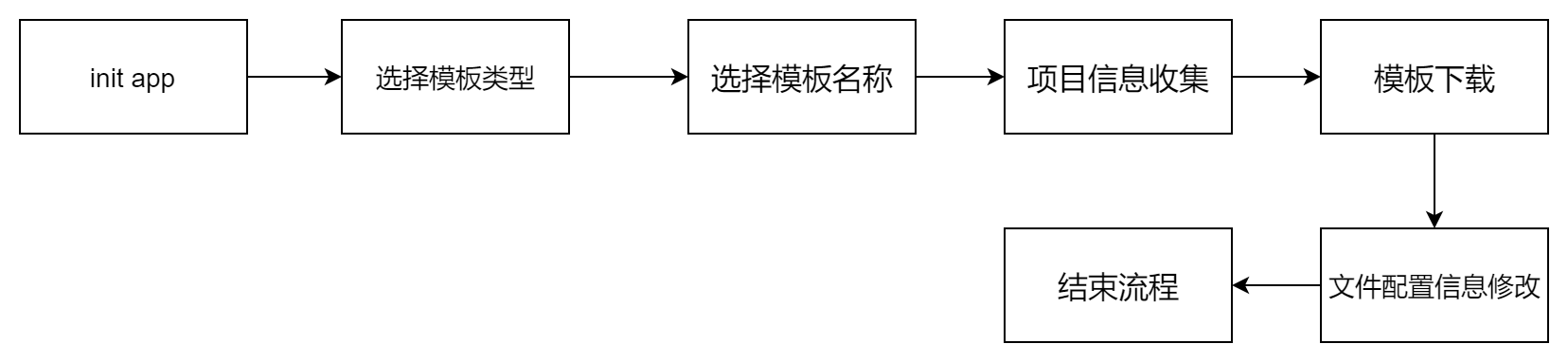
用户调用 init 命令时大致流程如下,先获取模板信息然后下载再修改文件信息。

init 流程代码实现如下:
/*** 初始化工程模板* @param pluginToAdd* @param options* @param context* @returns {Promise<void>}*/
async function init (pluginToAdd, options = {}, context = process.cwd()) {let projectCategory = options[category]let projectTemplate = options[template]let projectName = pluginToAdd;// 用户未传参 -c 时 需要用户选择模板类型if (!options.hasOwnProperty(category)){projectCategory = await selectCategory()}// 用户未传参 -t 时 需要用户选择模板if (!options.hasOwnProperty(template)){projectTemplate = await selectTemplate(projectCategory)}// 根据用户选择的模板类型和模板获取模板地址const templateInfo = templateList.find((item) => item.type === projectCategory && item.name === projectTemplate);if (!templateInfo) {return log('WARING', 'no template');}const {url} = templateInfo;// 获取用户输入的项目的工程信息const packageInfo = await getUserInputPackageMessage(projectName);// 开始一个下载中的图标提示const downloadSpinner = ora({ text: 'start download template...', color: 'blue'}).start();// 根据模板地址进行下载到当前模板const {dir, name, flag} = await downloadFile(url[0], projectName, context)if (flag) {// 下载成功后结束下载图标downloadSpinner.succeed('download success');const editConfigSpinner = ora({ text: 'start edit config...', color: 'blue'}).start();// 下载完成后修改配置信息const successFlag = await downloadSuccess(dir, name, packageInfo);if (successFlag) {editConfigSpinner.succeed('create success');}else {editConfigSpinner.fail('create fail');}} else {downloadSpinner.fail('download fail');}
}
脚手架创建项目后需要根据之前收集的项目信息进行修改。
/*** 模板下载成功* @param dir* @param name* @param packageInfo* @returns {Promise<void>}*/
async function downloadSuccess(dir, name, packageInfo) {return new Promise((resolve) => {// 读 package.jsonfs.readFile(dir + '/package.json', 'utf8', (err, data) => {if (err) {resolve(false);}const packageFile = {...JSON.parse(data), ...packageInfo}// 修改配置信息并重新写入fs.writeFile(dir + '/package.json', JSON.stringify(packageFile, null, 4), 'utf8', (err) => {if (err) {resolve(false);}resolve(true);});})})
}
list指令
命令申明
当list命令主要用户查询当前脚手架支持的工程模板,会调用 action 选项中的回调函数,该命令支持 -c参数,可选值包含 web 和 serve。
program.command('list').description('列出项目模板').option('-c, --category <category>', '工程类型,[web | server]').option('-q, --query <query>', '查询字符串').action((options) => {require('../lib/list')(options)})
模板查询
/*** 列出模板列表* @param options* @param context* @returns {Promise<void>}*/
async function list (options = {}, context = process.cwd()) {let projectCategory = options[category];let projectQuery = options[query];let templateLogList = templateList;if (projectCategory){// 根据模板类型进行第一次筛选templateLogList = templateList.filter(item => item.type === projectCategory);}if (projectQuery) {// 根据模板名查询模板列表templateLogList = templateLogList.filter(item => item.name.indexOf(projectQuery) > -1)}// 打印模板信息for (let i = 0; i < templateLogList.length; i ++) {const str = `${templateLogList[i].name}`;log('TEXT', str );}if (!templateLogList.length) {log('WARING', 'No matching template !!!');}// 打印完成后结束掉程序process.exit(0);
}
update指令
命令申明
update主要用于模板列表更新, 该命令可以在不用升级脚手架的情况下获取最新的模板。
program.command('update').description('更新配置').option('-t, --type <type>', '更新类型,[config]').action((options) => {require('../lib/update')(options)})
获取最新的配置信息
/*** 获取模板* @param options* @param context* @returns {Promise<void>}*/
async function getList(options = {}, context = process.cwd()) {return new Promise(resolve => {// 调用 http 服务https.get(configUrl, (response) => {let data = '';response.on('data', (chunk) => {data += chunk;});response.on('end', () => {resolve(JSON.parse(data));});}).on("error", (error) => {log('ERROR', error.message);});})
}
修改配置文件
这部分代码就是些简单的通过 node 进行文件操作,再不一一讲解,源码
最后
文章篇幅有限,不能对每一行代码进行讲解,感兴趣的同学可以克隆代码自己实现一遍。
本文通过以上内容完整的实现了一个配置性较高的脚手架,这个脚手架或许不适合每个开发环境,但通过文章可以梳理出脚手架的工作原理。有了一定的基础,后期可以慢慢扩展功能。
https://github.com/canyuegongzi/t-cli
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- TypeScript学习笔记
TypeScript学习笔记 TypeScript是JavaScript的超集,任何合法的JS程序都是合法的TypeScript程序 TypeScript通过向JavaScript增加可选的静态类型声明来把JavaScript变成强类型程序语言。 静态类型声明可约束函数、变量、属性等程序实体。 TypeScript语言内部分为三层…...
2024/4/20 19:45:40 - HTML5 单页应用/框架 - View.js介绍
单页应用框架: View.js - http://view-js.com 什么是单页应用 单页应用,是指将用户视觉上的多个页面在技术上使用一个载体来实现的应用。 换句话来讲,用户视觉效果,与技术实现的载体,并不是一定要一一对应的。采取…...
2024/4/20 19:45:39 - 玩物圈前端技术栈总结(React+Redux)
本文代码模版:react-redux-webpack-boilerplate 好记性不如烂笔头,之前陆续写过几篇关于玩物圈前端所用到技术栈的总结,现在在 玩物圈PC版 上线之前,将玩物圈前端用到技术栈整体简单总结梳理下。 前端基本框架图 1、webpack webpa…...
2024/5/2 19:48:38 - 如何使用 vercel + hexo 搭建博客
如何使用 vercel hexo 搭建博客 前言 也许你想拥有一套自己的博客,方便面试的时候想展示自我,或者想记录自己的生活,但是一直没有找到合适的平台;也许你有一些自己的小玩意想部署到服务器,但是服务器有有点小贵&…...
2024/5/2 13:37:09 - JS基础理论相关知识
1.XHTML和HTML有什么区别 HTML是一种基本的WEB网页设计语言,XHTML是一个基于XML的置标语言最主要的不同:XHTML 元素必须被正确地嵌套。XHTML 元素必须被关闭。标签名必须用小写字母。XHTML 文档必须拥有根元素。2.什么是语义化的HTML? 直观的认识标签 对…...
2024/4/27 8:29:16 - TypeScript 学习资源合集
为了便于后期维护,本人在 Github 上新建了一个 awesome-typescript 项目,欢迎大家分享新的资源。 TypeScript 教程 选型/新特性 蚂蚁金服数据体验技术团队 - TypeScript体系调研报告Vilicvane - TypeScript 2.0 新特性一览Vilicvane - TypeScript 2.1 …...
2024/4/21 4:38:57 - Java开源-Talk:一个聊天系统
这是一个Java聊天系统,作为Java实验课的内容,目前已基本完成,支持如下功能: 群聊私聊消息提醒用户状态标记聊天记录保存表情支持 效果如下图:这是私聊的界面,其中可以看到Master,表示群聊大厅,选中可以进行群聊,而选择其他用户,则表示私聊。名字后面的(*)表示消息提醒…...
2024/4/21 4:38:55 - 如何在 ASP.NET MVC 中集成 AngularJS(1)
介绍 当涉及到计算机软件的开发时,我想运用所有的最新技术。例如,前端使用最新的 JavaScript 技术,服务器端使用最新的基于 REST 的 Web API 服务。另外,还有最新的数据库技术、最新的设计模式和技术。 当选择最新的软件技术时&am…...
2024/4/26 15:33:42 - 基于React.js实现webapp的技术实践
由于最近的reactjs实在太火,而且距离第一版已经快2年的时间了,已经相对稳定和成熟了,基于这两个前提下,团队对reactjs及其他开源技术进行了相关调研,发现落地是可行的,我们有4名前端同学,从调研…...
2024/4/21 4:38:54 - 如何在 ASP.NET MVC 中集成 AngularJS
介绍 当涉及到计算机软件的开发时,我想运用所有的最新技术。例如,前端使用最新的 JavaScript 技术,服务器端使用最新的基于 REST 的 Web API 服务。另外,还有最新的数据库技术、最新的设计模式和技术。 当选择最新的软件技术时&am…...
2024/4/27 5:38:19 - [转]Using MVC 6 And AngularJS 2 With .NET Core
本文转自:http://www.c-sharpcorner.com/article/using-mvc-6-and-angularjs-2-with-net-core/ CoreMVCAngular2.zipDownload 100% FREE Spire Office APIsIn this article, Setup Environment.Overview on ASP.NET.Start with .NET Core 1.0.Explore Initial Templ…...
2024/4/20 13:59:51 - 解读ASP.NET 5 MVC6系列:初识项目
初识项目 打开VS2015,创建Web项目,选择ASP.NET Web Application,在弹出的窗口里选择ASP.NET 5 Website模板创建项目,图示如下: 我们可以看到,此时Web Forms\MVC\Web API复选框都选择不了,原有是…...
2024/4/20 8:55:22 - AngularJS风格指南
原文 https://github.com/johnpapa/angularjs-styleguide AngularJS风格指南 AngularJS风格指南john_papa 由kerncink翻译 原始英文版本将会在第一时间维护和更新,翻译版本的更新将会在这之后。 如果你正在寻找一些关于语法、约定和结构化的AngularJS应用的一个有建…...
2024/5/2 16:07:24 - 《React精髓》学习笔记
《React 精髓》虽然没有最新的Reduce,但是还是值得一看。 一、给项目安装必要的工具 React牛在何处?–React将命令式的API包装成为声明式的API,React牛在改变了我们的编写代码的方式; 声明式编程的代码要少于命令式编程–声明式…...
2024/4/21 4:38:49 - Stackla前端团队Leader蒋定宇:国外前端开发者的别样人生
责编:陈秋歌,关注前端开发领域,寻求报道或者投稿请发邮件chenqg#csdn.net。 欢迎加入“CSDN前端开发者”微信群,参与热点、难点技术交流。请加群主微信「Rachel_qg」,申请入群,务必注明「公司职位」。另可申请加入CSD…...
2024/4/20 13:11:15 - angular8提交file文件时 no multipart boundary param in Content-Type
原文地址,Javascript – xhr multipart/form-data 解决方法:把 headers 里的 content-type 清空...
2024/4/27 0:31:25 - Angular之【form提交问题】
前端页面是这样: <form class"form-horizontal" role"form" name"LoginForm" ><div class"list list-inset"><label class"item item-input"><input type"text" placeholder&quo…...
2024/5/2 17:52:04 - angular2 post以“application/x-www-form-urlencoded”形式传参的解决办法
angular2 post以“application/x-www-form-urlencoded”形式传参的解决办法 http://blog.csdn.net/tianjun2012/article/details/51427417 https://www.cnblogs.com/zhangdongming/p/5856402.html 代码如下: authenticate(data) { var username data.credentials.u…...
2024/5/1 12:01:59 - ionic/angular $http post form-data请求
主要有两个步骤,一是重置$http的heads参数,二是参数转换方法 $http的heads参数 var param {url:,method:post} //transformRequestAsFormPost是自定义方法,代码在下面 param[transformRequest] transformRequestAsFormPost; //虽然transf…...
2024/4/21 4:38:44 - angular9 对接接口的方式,form、params
1. form表单提交 const form new FormData();form.append("uEmail", user.email);form.append("uRemark", user.uRemark);//headers包含传递的token值this.http.post("http://地址", form, { headers: headers }) 2. params方式提交 import {H…...
2024/4/21 4:38:43
最新文章
- 基于React实现B站评论区
今天继续来学习一下React,使用React实现B站评论区,如下图: 在使用React开发类似B站评论区的功能时,我们需要考虑以下几个关键点来构建一个基本的评论系统: 1. 设计组件结构 首先,设计组件结构是关键。至少…...
2024/5/2 20:04:22 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - linuxday05
1、makedile原理(增量编译生成代码) # (注释符) 目标------依赖 目标不存在//目标比依赖旧才会执行命令; makefile的实现 1、命名要求(Makefile/makefile) 2、规则的集合 目标文件&#…...
2024/5/1 14:05:41 - 实现窗口拖拽移动
import Vue from "vue"; /* * 定义公共js里,在入口文件main.js中import; * 给elementUI的dialog上加上 v-dialogDrag 指令就可以实现弹窗的全屏和拉伸了。 */ // v-dialogDrag: 弹窗拖拽水平方向伸缩 Vue.directive(dialogDrag, { bind(e…...
2024/5/2 2:35:20 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/2 16:16:39 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/2 9:28:15 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/2 15:04:34 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
