Vue-双向绑定以及虚拟dom原理
VueJs
Vue的核心是双向绑定和虚拟DOM
-
虚拟Dom(vdom) 参考:Vue原理解析之Virtual Dom, ppt
Dom操作是比较浪费时间和性能的,当数据量很大时,更新DOM是非常耗费性能的操作。
当我们使用Javascript来修改我们的页面,浏览器已经做了一些工作,以找到DOM节点进行更改,例如:document.getElementById('myId').appendChild(myNewNode);在现代的应用中,会有成千上万数量个DOM节点。所以在数据更新的时候产生的计算非常昂贵。
琐碎且频繁的更新会使页面缓慢,同时这也是不可避免的。虚拟Dom技术就是用于提高页面更新的速度。简单来讲虚拟Dom技术的核心就是使用js对象来替代dom节点。
举个栗子:DOM节点在HTML文档中的表现通常是这样的
<ul id='list'><li>Item 1</li><li>Item 2</li> <ul>DOM节点也可以表示为一个JavaScript对象,就像这样
//用Javascript代码表示DOM节点的伪代码 Let domNode = {tag: 'ul'attributes: { id: 'list' }children: [//这里是 li] }; 当我们更新虚拟节点时//更新虚拟DOM的代码 domNode.children.push('<ul>Item 3</ul>');如果我们用一个虚拟DOM,而不是直接调用像.getElementById的方法,这样只操作JavaScript对象,这样是相当方便的。
然后,再把更改的部分更新到真正的DOM,方法如下:
//这个方法是调用DOM API来更改真正DOM的 它会分批执行从而获取更高的效率 sync(originalDomNode, domNode); -
双向绑定
几种实现双向绑定的做法
目前几种主流的mvc(vm)框架都实现了单向数据绑定,而我所理解的双向数据绑定无非就是在单向绑定的基础上给可输入元素(input、textare等)添加了change(input)事件,来动态修改model和 view,并没有多高深。所以无需太过介怀是实现的单向或双向绑定。
发布者-订阅者模式(backbone.js)脏值检查(angular.js) 数据劫持(vue.js)发布者-订阅者模式: 一般通过sub, pub的方式实现数据和视图的绑定监听,更新数据方式通常做法是
vm.set('property', value),这里有篇文章讲的比较详细,有兴趣可点这里这种方式现在毕竟太low了,我们更希望通过
vm.property = value这种方式更新数据,同时自动更新视图,于是有了下面两种方式脏值检查: angular.js 是通过脏值检测的方式比对数据是否有变更,来决定是否更新视图,最简单的方式就是通过
setInterval()定时轮询检测数据变动,当然Google不会这么low,angular只有在指定的事件触发时进入脏值检测,大致如下:- DOM事件,譬如用户输入文本,点击按钮等。( ng-click )
- XHR响应事件 ( $http )
- 浏览器Location变更事件 ( $location )
- Timer事件( timeout,timeout , timeout,interval )
- 执行 $digest() 或 $apply()
数据劫持: vue.js 则是采用数据劫持结合发布者-订阅者模式的方式,通过
Object.defineProperty()来劫持各个属性的setter,getter,在数据变动时发布消息给订阅者,触发相应的监听回调。-
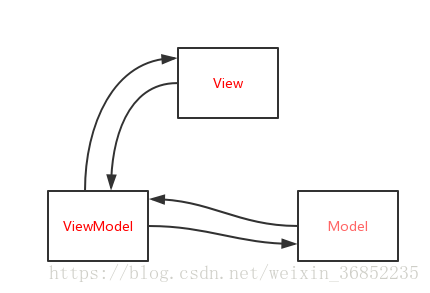
当前台显示view发生变化了,它会实时反应到viewModel上,如果有需要,viewModel 会通过ajax等方法将改变的数据 传递给后台model
-
从后台model获取过来的数据,通过vm将值响应到前台UI上
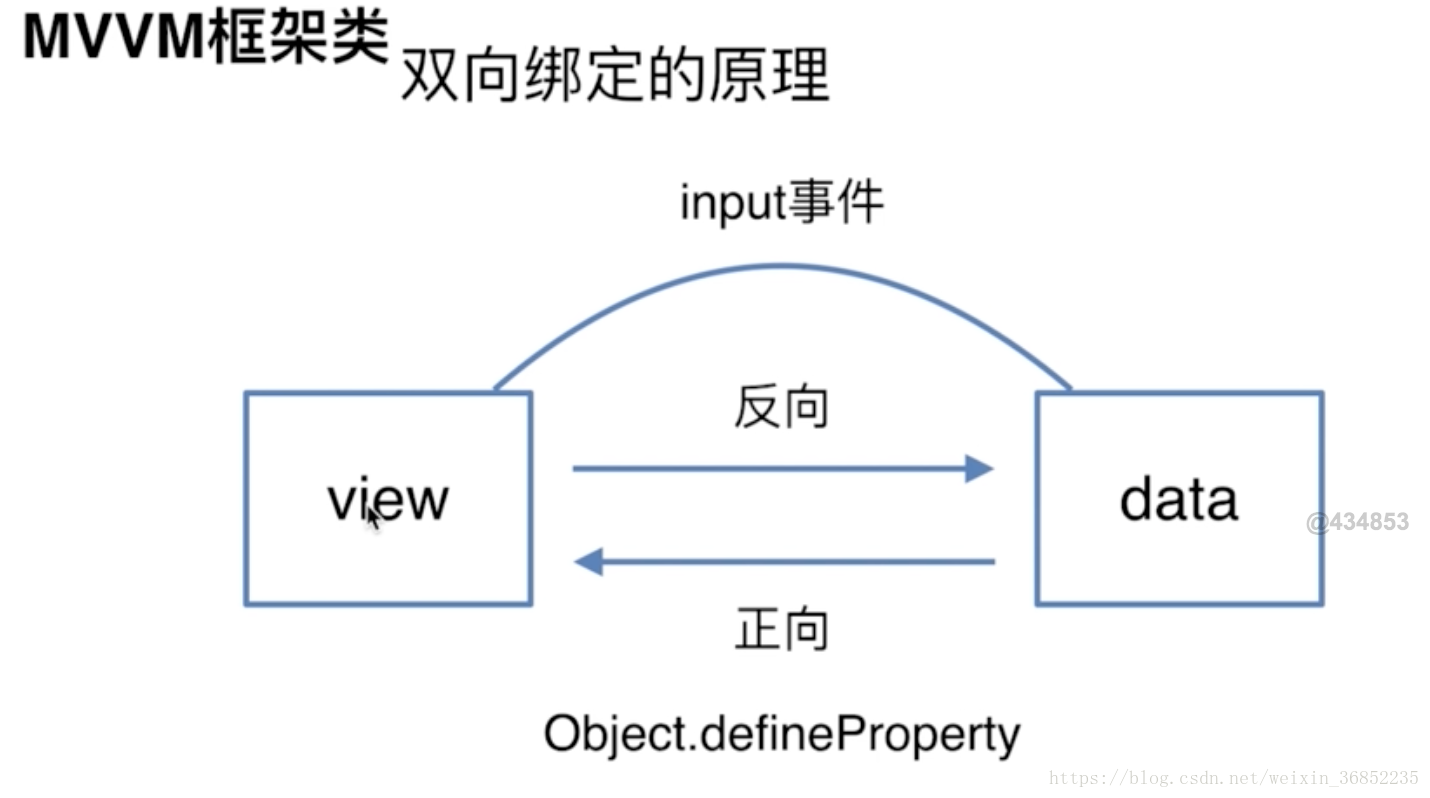
vm的核心是view 和 data
- 当data 有变化的时候它通过Object.defineProperty()方法中的set方法进行监控,并调用在此之前已经定义好data 和view的关系了的回调函数,来通知view进行数据的改变
- 而view 发生改变则是通过底层的input 事件来进行data的响应更改
vue是通过Object.defineProperty()来实现数据劫持的
Object.defineProperty( )是用来做什么的?它可以来控制一个对象属性的一些特有操作,比如读写权、是否可以枚举,这里我们主要先来研究下它对应的两个描述属性get和set
var Book= {} var name= '';Object.defineProperty(Book, 'name', {set:function(value) {name= value;console.log('你取了一个书名叫做'+ value);},get:function() {return'《'+ name+ '》'}}console.log(Book)Book.name= 'vue权威指南'; // 你取了一个书名叫做vue权威指南console.log(Book.name); // 《vue权威指南》// get 是在读取那么属性的时候触发的// set 是在设置属性值的时候触发的实现方法: 观察者模式
Observer(Objec.defineProperty中的set)
Observer(Objec.defineProperty中的set)监听data的变化,当data有变化的时候通知观察者列表Dep(里面有与data变化对应的update函数),watcher负责向观察者列表里添加(订阅)对应的更新函数,Dep里的更新函数执行完了之后将最新的值更新到view上。
具体的代码实现可参考:https://www.cnblogs.com/libin-1/p/6893712.html
预备
需预备es6一些语法,比较常用的es6的语法, es5的写法也可以,尽量使用javascript新标准
什么是ES5
作为ECMAScript第五个版本(第四版因为过于复杂废弃了),增加特性如下。
-
strict模式
严格模式,限制一些用法,‘use strict’;
-
Array增加方法
增加了every、some 、forEach、filter 、indexOf、lastIndexOf、isArray、map、reduce、reduceRight方法
PS: 还有其他方法 Function.prototype.bind、String.prototype.trim、Date.now
-
Object方法
Object.getPrototypeOf
Object.create
Object.getOwnPropertyNames
Object.defineProperty
Object.getOwnPropertyDescriptor
Object.defineProperties
Object.keys
Object.preventExtensions / Object.isExtensible
Object.seal / Object.isSealed
Object.freeze / Object.isFrozen
PS:只讲有什么,不讲是什么。
什么是ES6
ECMAScript6在保证向下兼容的前提下,提供大量新特性
ES6特性如下:
- 块级作用域 关键字let, 常量const
- 赋值解构
let singer = { first: "Bob", last: "Dylan" };
let { first: f, last: l } = singer; // f = "Bob", l = "Dylan"
let [a, b, c] = [1,2, 3] // a =1 ,b =2 , c =3
let [all, year, month, day] = /^(\d\d\d\d)-(\d\d)-(\d\d)$/.exec("2015-10-25");
let [x, y] = [1, 2, 3]; // x = 1, y = 2- 函数参数 - 默认值、参数打包、 数组展开(Default 、Rest 、Spread)
//es6
function findArtist(name='lu', age='26') {...
}
//es5
function findArtist(name, age) {var _name = name || 'lu';var _age = age || '26';...
}//Rest
function f(x, ...y) {// y is an Arrayconsole.log(y);return x * y.length;
}
// ['hello', true]
f(3, "hello", true) == 6//Spread
function f(x, y, z) {return x + y + z;
}
// Pass each elem of array as argument
f(...[1,2,3]) == 6
- 箭头函数 Arrow functions
简化了代码形式,默认return表达式结果。
cont b = a => a + '(demo)';cont b = function(a) {return a + '(demo)'
}
- 字符串模板 Template strings
var name = "Bob", time = "today";
`Hello ${name}, how are you ${time}?`
// return "Hello Bob, how are you today?"
- Iterators(迭代器)+ for…of
for (var n of ['a','b','c']) {console.log(n);
}
// 打印a、b、cfor (const [index, info] of ['a','b','c'].entries()} {}for (const [key, val] of Object.entries({a:1, b:2})} {}- Class
Class,有constructor、extends、super,但本质上是语法糖(对语言的功能并没有影响,但是更方便程序员使用)。
//es6
class Artist {constructor(name) {this.name = name;}perform() {return this.name + " performs ";}
}
class Singer extends Artist {constructor(name, song) {super.constructor(name);this.song = song;}perform() {return super.perform() + "[" + this.song + "]";}
}//es5
function Artist(name) {this.name = name;this.perform = function() {return this.name + " performs ";}
}
Artist.prototype.perform = function () {return this.name + " performs ";
};function Singer(song, name) {this.song = song;Artist.call(this, name);this.perform = function() {return this.perform() + "[" + this.song + "]";}
}// es6
let james = new Singer("Etta James", "At last");
james instanceof Artist; // true
james instanceof Singer; // truejames.perform(); // "Etta James performs [At last]"//es5Singer.prototype = Object.create(Artist.prototype);Singer.prototype.constructor = Artist;var james = new Singer("Etta James", "At last");-
Modules
ES6的内置模块功能借鉴了CommonJS和AMD各自的优点:
(1).具有CommonJS的精简语法、唯一导出出口(single exports)和循环依赖(cyclic dependencies)的特点。
(2).类似AMD,支持异步加载和可配置的模块加载。
// lib/math.js
export function sum(x, y) {return x + y;
}
export var pi = 3.141593;// app.js
import * as math from "lib/math";
alert("2π = " + math.sum(math.pi, math.pi));// otherApp.js
import {sum, pi} from "lib/math";
alert("2π = " + sum(pi, pi));Module Loaders:
// Dynamic loading – ‘System’ is default loader
System.import('lib/math').then(function(m) {alert("2π = " + m.sum(m.pi, m.pi));
});// Directly manipulate module cache
System.get('jquery');
System.set('jquery', Module({$: $})); // WARNING: not yet finalized//es5
document.write("<script language=javascript src='*.js'></script>");
-
Map + Set + WeakMap + WeakSet
四种集合类型,WeakMap、WeakSet作为属性键的对象如果没有别的变量在引用它们,则会被回收释放掉。
// Sets
var s = new Set();
s.add("hello").add("goodbye").add("hello");
s.size === 2;
s.has("hello") === true;// Maps
var m = new Map();
m.set("hello", 42);
m.set(s, 34);
m.get(s) == 34;//WeakMap
var wm = new WeakMap();
wm.set(s, { extra: 42 });
wm.size === undefined// Weak Sets
var ws = new WeakSet();
ws.add({ data: 42 });//Because the added object has no other references, it will not be held in the set
-
Math + Number + String + Array + Object APIs
一些新的API
Number.EPSILON
Number.isInteger(Infinity) // false
Number.isNaN("NaN") // falseMath.acosh(3) // 1.762747174039086
Math.hypot(3, 4) // 5
Math.imul(Math.pow(2, 32) - 1, Math.pow(2, 32) - 2) // 2"abcde".includes("cd") // true
"abc".repeat(3) // "abcabcabc"Array.from(document.querySelectorAll('*')) // Returns a real Array
Array.of(1, 2, 3) // Similar to new Array(...), but without special one-arg behavior[0, 0, 0].fill(7, 1) // [0,7,7]
[1, 2, 3].find(x => x == 3) // 3
[1, 2, 3].findIndex(x => x == 2) // 1
[1, 2, 3, 4, 5].copyWithin(3, 0) // [1, 2, 3, 1, 2]
["a", "b", "c"].entries() // iterator [0, "a"], [1,"b"], [2,"c"]
["a", "b", "c"].keys() // iterator 0, 1, 2
["a", "b", "c"].values() // iterator "a", "b", "c"Object.assign(Point, { origin: new Point(0,0) })
-
Proxies
使用代理(Proxy)监听对象的操作,然后可以做一些相应事情。对象属性拦截修改。
var target = {};
var handler = {get: function (receiver, name) {return `Hello, ${name}!`;}
};var p = new Proxy(target, handler);
p.world === 'Hello, world!';
可监听的操作: get、set、has、deleteProperty、apply、construct、getOwnPropertyDescriptor、defineProperty、getPrototypeOf、setPrototypeOf、enumerate、ownKeys、preventExtensions、isExtensible。
-
Symbols
Symbol是一种基本类型。Symbol 通过调用symbol函数产生,它接收一个可选的名字参数,该函数返回的symbol是唯一的。
var key = Symbol("key");
var key2 = Symbol("key");
key == key2 //false
-
Promises
Promises是处理异步操作的对象,使用了 Promise 对象之后可以用一种链式调用的方式来组织代码,让代码更加直观(类似jQuery的deferred 对象)。
这里我建议使用es6 新更新 的 async 异步操作,更简洁方便
function fakeAjax(url) {return new Promise(function (resolve, reject) {// setTimeouts are for effect, typically we would handle XHRif (!url) {return setTimeout(reject, 1000);}return setTimeout(resolve, 1000);});
}// no url, promise rejected
fakeAjax().then(function () {console.log('success');
},function () {console.log('fail');
});// Ajax 是异步的,异步函数调用异步函数
async a () {const response = await Ajax();return response.id;
}async c() {const result = await this.a();
}// 调用异步函数
b () {a().then(result => {console.log(result);})
}如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 别再说虚拟 DOM 快了,要被打脸的
如果你觉得虚拟 DOM 很快,那么这篇文章可能就是你所缺少的我经常听到有人在群里,或者在社区里说的一个很严重的错误,那就是说 React 的 Virtual Dom 是以快出名的,比原生 DOM 快多了,啥啥啥的,每次都一两句…...
2024/4/21 4:36:12 - 深刻理解 React (一) ——JSX和虚拟DOM
版权声明:本文由左明原创文章,转载请注明出处: 文章原文链接:https://www.qcloud.com/community/article/155 来源:腾云阁 https://www.qcloud.com/community 首先,我们来看看 React 在世界范围的热度趋势,…...
2024/4/21 4:36:11 - 深入浅出Vue.js:第5章 (第②篇 虚拟DOM)虚拟DOM介绍
开篇 Vue.js2.0引入了虚拟DOM,比Vue.js1.0的初始渲染速度提升了2~4倍,并大大降低了内存消耗。 什么是虚拟DOM? 在Web早期,页面的交互效果简单的多,没有复杂的状态需要管理,使用JQuery来操作DOM完全满足需…...
2024/4/21 4:36:10 - 深入浅出Vue.js阅读——虚拟DOM——虚拟DOM简介
虚拟DOM简介 1. 什么是虚拟DOM 命令式操作DOM的问题: 状态越来越多,DOM操作越来越频繁,使用命令式操作DOM就会发现:我们的代码中有很大一部分代码是用来操作DOM,程序中的状态很难管理,代码中的逻辑也…...
2024/4/25 4:49:44 - 使用基于JSON的虚拟DOM的好处
json domMany former colleagues and friends have reached out to me and asked: “How did you get this efficient and fast when working inside the UI area?”许多以前的同事和朋友与我联系并问:“在UI区域内工作时,您是如何高效而快速地获得这种信息的&…...
2024/4/21 4:36:09 - VUE、React中虚拟DOM(virtual DOM)技术 VNode及diff算法介绍
作者简介: 李晓伟 9年前端工作经验, 主要分享:Javascript、HTML5、CSS3、Vue、React、Angular、小程序、hybird、前后端开发协作、互联网、人工智能、用户体验等多方面知识 公众号:前端之阶 前言 前端主流框架 vue 和 react 中…...
2024/4/21 4:36:07 - 增量 DOM 与虚拟 DOM 的对比使用
关于本文 译者:前端zenblo 译文:https://github.com/xitu/gold-miner/blob/master/article/2020/incremental-vs-virtual-dom.md 作者:Chameera Dulanga 原文:https://blog.bitsrc.io/incremental-vs-virtual-dom-eb7157e43dca如果…...
2024/4/21 4:36:06 - 浅谈React的最大亮点——虚拟DOM
在Web开发中,需要将数据的变化实时反映到UI上,这时就需要对DOM进行操作,但是复杂或频繁的DOM操作通常是性能瓶颈产生的原因,为此,React引入了虚拟DOM(Virtual DOM)的机制。 一、什么是虚拟DOM&…...
2024/4/30 15:44:45 - React —— 简介,虚拟DOM,JSX语法规则
React —— 简介,虚拟DOM,JSX语法规则React —— 简介,虚拟DOM,JSX语法规则简介特点React 案例虚拟 DOM虚拟 DOM 的两种创建方式1. 使用js创建虚拟DOM2. 使用jsx创建虚拟DOM虚拟 DOM 和 真实 DOM关于虚拟DOMJSX语法规则jsx语法规则…...
2024/4/21 4:36:05 - 什么是虚拟DOM
虚拟 dom (virtual DOM) 这篇文档用于书写我对虚拟 dom 的一些自己的见解。 什么是虚拟 dom 虚拟 dom 是相对于浏览器所渲染出来的真实 dom 的,在react,vue等技术出现之前,我们要改变页面展示的内容只能通过遍历查询 dom 树的方式找到需要修改…...
2024/4/21 4:36:03 - React虚拟DOM浅析
React虚拟DOM浅析 在Web开发中,需要将数据的变化实时反映到UI上,这时就需要对DOM进行操作,但是复杂或频繁的DOM操作通常是性能瓶颈产生的原因,为此,React引入了虚拟DOM(Virtual DOM)的机制。 什…...
2024/4/20 19:46:24 - AngularJS学习笔记--使用angular.extend()实现工厂模式
AngularJS学习笔记–使用angular.extend()实现工厂模式 angular提供了extend()这个非常实用的方法,它的作用是将第一个参数以后的参数(可以传入多个参数)合并到第一个参数,即将其属性复制给第一个参数,如果有同名属性…...
2024/5/4 3:47:14 - Angular系列一 scss小录
scss小录VariableIF ELSEForWhileEach浏览器别称属性盒子阴影盒子圆角继承ExtendsVariable $danger: hsl(0,50%,50%); #main{#left-aside{.btn-danger {background-color: $danger;}} }IF ELSE // 场景式文本mixin text-effect($val) {if $val danger {color: red;}else if $…...
2024/4/30 14:38:41 - 九秒社团创始人李明:移动互联网时代开源社区发展之道
欢迎来到A5访谈室,本期我们采访的是9秒社团的创始人李明。9秒社团是国内最大的开源游戏社区和领先的开源开发者社区,主要以原创的开源内容为核心推动力。目前社区内有十余个自研开源项目,如:小说阅读器App、跨平台移动App开发引擎CrossApp、手机网游,游戏服务器端框架Fire…...
2024/4/24 9:49:32 - angular.extend相关知识
angular.extend 复制src对象中的属性去dst对象中. 支持多个src对象. 如果你不想改变一个对象,你可以把dst设为空对象{}: var object angular.extend({}, object1, object2). 注意: angular.extend不支持递归复制. 使用方法: angular.extend(dst, src); 参数:Param …...
2024/4/21 4:36:02 - angular合并对象,并不修改原对象
var object1 {APPORT_ID:"1",EMP_NAME:"2",OP_APPLY_NO:"" } var Object2 {APPORT_ID_2:"1-2",EMP_NAME:"2-2",OP_APPLY_NO:"3-2" }; // Object2会覆盖Bin1 var Bin1 angular.copy(object1); //要先拷贝一下&…...
2024/5/4 21:38:50 - Angular Chart.js第三方库ng-chartjs基础使用
Angular Chart.js第三方库ng-chartjs基础使用 项目github地址 这个项目支持基本的Chart.js图表,并且支持内联插件和全局插件的使用。 Demo地址 支持图表类型 linebarradarpiepolarArea安装 npm install ng-chartjs --save npm install chart.js --save导入 正常导入模块i…...
2024/5/4 15:14:57 - angular.js多个控制器提示错误Error: [ng:areq]的解决方法
今天玩angular.js,在一个module下写了多个控制器,遇到这样一个问题,如图: 刚开始我以为是angular.js版本问题,换了低版本的1.2后还是会报这样的错误,所以我就改写了angular控制器的写法,如下&am…...
2024/5/4 13:19:41 - 用时间选择器时,获取当前时间,并把当前时间作为参数放在url里,进行请求
我用的是angular cil,组件库是NG-ZORRO 引用Zorro里的时间选择器:链接 我感觉我的很low,以后还会改进 在新建组件a里(我这里用组件是为了方便演示), 注意:引用NG-ZORRO的时间选择器组件时,有引…...
2024/4/25 0:32:09 - AngularJS通过$location获取及改变当前页面URL
本文中获取与修改的URL以 ‘http://172.16.0.88:8100/#/homePage?id10&a100’ 这个路径为例: 一. 获取url的相关方法(不修改URL): 1.获取当前 完整的url路径 var absurl $location.absUrl(); //结果:http://172.16.0.88:8100/#/hom…...
2024/5/4 15:14:02
最新文章
- UE5 UMG
锚点 参考链接:虚幻5UI系统(UMG)基础(已完结)_哔哩哔哩_bilibili...
2024/5/6 7:41:01 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - javaWeb网上零食销售系统
1 绪 论 目前,我国的网民数量已经达到7.31亿人,随着互联网购物和互联网支付的普及,使得人类的经济活动进入了一个崭新的时代。淘宝,京东等网络消费平台功能的日益完善,使得人们足不出户就可以得到自己想要的东西。如今…...
2024/5/5 8:40:41 - nodeJs 实现视频的转换(超详细教程)
前段时间拿到一个视频是4k的,没法播放,于是通过 node.js 和 ffmpeg 实现了视频的转换。在win10 系统下实现。 所需工具 node 16.19 直接安装 ffmpeg-5.1.1-essentials_build 解压后重名 ffmpeg 放到C盘 然后配置下环境变量 Git-2.42.0.2-64-bit 直接…...
2024/5/3 8:55:24 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/4 23:54:56 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/4 23:54:56 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/4 23:55:17 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/4 23:55:16 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/4 23:55:06 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/4 23:55:01 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57