Angular 入门教程系列:29:简单布局的页面
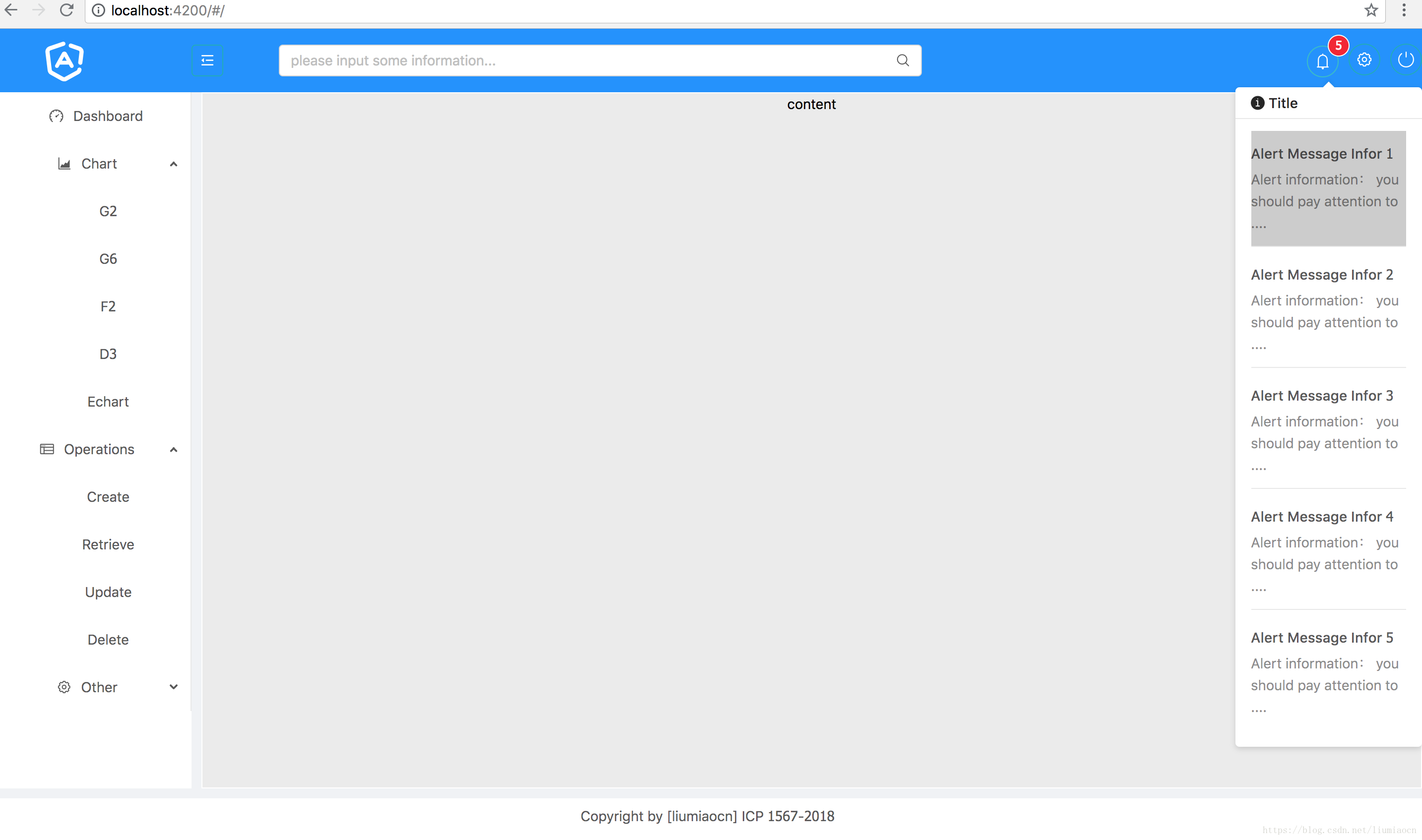
这篇文章用最简单的方式做一个包含左侧可收缩的侧边栏菜单和固定头部的页面布局。
修改内容
基本上还在前面的文章上使用的内容,为了简单,只是简单修改一下HTML和CSS的内容
default-layout.component.html
liumiaocn:default-layout liumiao$ cat default-layout.component.html
<nz-layout><nz-header><div style="display:inline-block;width: 10%;"><a href="#/"><img src="assets/logo.svg" style="max-height:40px;"></a></div><div style="display:inline-block;width: 10%;"><button nz-button [nzType]="'primary'" (click)="handleCollapseAction()" style="margin-bottom: 10px;"><i class="anticon" [class.anticon-menu-unfold]="isCollapsed" [class.anticon-menu-fold]="!isCollapsed"></i></button></div><div style="display:inline-block;width: 45%;"><nz-input-group nzSuffixIcon="anticon anticon-search"><input width="100%" type="text" nz-input placeholder="please input some information..."></nz-input-group></div><div style="display:inline-block;width: 35%; text-align: right ;"><nz-badge [nzCount]="5"><button nzTrigger="click" nzTitle="prompt text" nzPlacement="bottom" nz-button nz-popover[nzTitle]="titleTemplate" [nzContent]="contentTemplate" class="btn" nzType="primary" nzShape="circle"><i
class="anticon anticon-bell"></i></button><ng-template #titleTemplate><i class="anticon anticon-info-circle"></i> Title</ng-template><ng-template #contentTemplate><nz-list [nzDataSource]="data" [nzRenderItem]="item" [nzItemLayout]="'horizontal'"><ng-template #item let-item><nz-list-item class="tooltip-layout"><nz-list-item-meta
[nzTitle]="nzTitle"nzDescription="Alert information: you should pay attention to ...."><ng-template #nzTitle>{{item.title}}</ng-template></nz-list-item-meta></nz-list-item></ng-template></nz-list></ng-template></nz-badge><button nz-button style="margin-left: 10px" nzType="primary" nzShape="circle"><i
class="anticon anticon-setting"></i></button><button nz-button style="margin-left: 10px" nzType="primary" nzShape="circle"><i
class="anticon anticon-poweroff"></i></button></div></nz-header><nz-layout ><nz-sider [nzCollapsed]="isCollapsed"><div><ul nz-menu [nzMode]="'inline'" nzTheme='light' [nzInlineCollapsed]="isCollapsed"><li nz-menu-item><span title><i class="anticon anticon-dashboard"></i><span>Dashboard</span></span></li><li nz-submenu><span title><i class="anticon anticon-area-chart"></i><span>Chart</span></span><ul><li nz-menu-item>G2</li><li nz-menu-item>G6</li><li nz-menu-item>F2</li><li nz-menu-item>D3</li><li nz-menu-item>Echart</li></ul></li><li nz-submenu><span title><i class="anticon anticon-layout"></i><span>Operations</span></span><ul><li nz-menu-item>Create</li><li nz-menu-item>Retrieve</li><li nz-menu-item>Update</li><li nz-menu-item>Delete</li></ul></li><li nz-submenu><span title><i class="anticon anticon-setting"></i><span>Other</span></span><ul><li nz-menu-item>I18N</li><li nz-menu-item>Draggable</li><li nz-menu-item>LOG</li></ul></li></ul></div></nz-sider><nz-layout><nz-content><div class="content-box"><div nz-row nzGutter="16"><div nz-col class="gutter-row" nzSpan="24"><div class="gutter-box">content</div></div></div></div></nz-content></nz-layout></nz-layout><nz-footer>Copyright by [liumiaocn] ICP 1567-2018</nz-footer>
</nz-layout>
liumiaocn:default-layout liumiao$ default-layout.component.css
liumiaocn:default-layout liumiao$ cat default-layout.component.css
.btn {margin-left: 18px;
}.btn:hover {background: rgba(255,255,255,.2);
}.tooltip-layout {margin-bottom: 5px;cursor: pointer
}
.tooltip-layout:hover {background: #cccccc;
}.ant-layout {text-align: center;
}.ant-layout-header {background: #1890ff;height: 64px;padding: 0 0px;font-size: 14px;color: #ffffff;
}.ant-layout-sider ,
.ant-menu {background: #ffffff;
}.ant-layout-content {background: #fff;color: #000000;margin-left: 10px;
}.ant-layout-footer {background: #ffffff;margin-top: 10px;height: 16px;padding-top: 7px;
}.content-box {min-height: 700px;background: #ebebeb;margin: 1px;
}.ant-btn-primary {background: transparent;
}liumiaocn:default-layout liumiao$显示
所以整体来说,使用诸如zorro这样的组件库在一定程度上能提高开发效率的。
代码位置
可以从如下github上进行下载确认
https://github.com/liumiaocn/trainings/tree/master/angualr/ng6demo如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Angular入门到精通系列教程(4)- 开发环境搭建以及入手项目
文章目录1. 本地开发环境搭建1.1. node.js1.2. Angular CLI2. 开发工具 - Visual Studio Code第一个Anuglar项目创建第一个anuglar项目Angular CLI常用命令在线实战项目新手项目:Basic Angular app入门项目:Tour of Heroes了解了一些Angular的基本概念后…...
2024/4/21 4:32:21 - javaScript判断字符串是否包含中文或英文
转自:http://yuanliang4521-163-com.iteye.com/blog/1888601 第一种方法 <script language="javascript"> function funcChina(){ var obj = document.form1.txtName.value; if(/.*[\u4e00-\u9fa5]+.*$/.test(obj)) { alert("不能含有汉字!&q…...
2024/4/21 4:32:22 - Angular教程:英雄之旅-英雄编辑器-运行过程和结果
下载官方的例子,如果直接编译运行是起不来的,原因也不知道,就是报错,如下图 怎么办呢?可以这样做 1创建应用,起个和原来的例子不一样的名字, 2然后拷贝:这个例子中src目录下的内容到你创建的…...
2024/4/21 4:32:20 - 最新angular cli 安装教程(angular4 )
网上很多教程过时,麻烦,命令在angular4中不适用等等,现更新,以备不时之需。 1.安装nodejs 推荐下载msi格式的,我用的是 node-v8.7.0-x64.msi,win7 x64系统,默认安装,一路Next&#x…...
2024/4/21 4:32:18 - Angular in Action 免积分下载
图书说明: Angular in Action教你构建生产就绪的Angular应用程序所需的一切。这个实用教程非常实用,非常适合Web开发人员准备构建可以处理任何内容的Web应用程序。 下载地址: Angular in Action 更多免积分电子书,请访问&#x…...
2024/4/21 4:32:17 - Angular官方教程采坑
Angualar 7.0.1是现在的最新版本,教程总体来说还是不错的,但是我在跟着教程做英雄项目的时候出现了一个很明显的坑。 在教程的第6部分HTTP的内容中写到(见下图) 文档中特别注明了要使用0.5或者0.5以上的版本,我使用了0…...
2024/4/21 4:32:18 - angular使用echart示例
echart官网地址:http://www.echartsjs.com/examples/ 以柱形图为例,具体视图如下,x轴和y轴可以收缩,用于展示多条数据 具体实现步骤: 1、下载echart包 $ npm install echarts$ npm install ngx-echarts 2、在shared…...
2024/4/21 4:32:15 - Angular 8中引入highchart的方法
方法来源 https://www.npmjs.com/package/angular-highcharts 第一步 安装模块angular-highcharts 和 highcharts模块 // install angular-highcharts and highcharts npm i --save angular-highcharts highcharts第二步 在模块中引入 // app.module.ts import { ChartMo…...
2024/4/21 4:32:18 - 【AngularJs】---angular-chart.js 图表报表
移步至我在百度经验的这篇文章: http://jingyan.baidu.com/article/a378c960b26636b3282830ad.html 转载于:https://www.cnblogs.com/itguliang/p/5085832.html...
2024/4/21 4:32:14 - Angular完整项目开发13 - 使用图表(ng2-charts+chart.js)
Angular项目原型的主体功能差不多了,接下来添加一些其他功能,从图表开始。 图表的库有多种选择,我选了ng2-chart,这名字听上去就是给Angular御用的,虽然实际做下来发现坑不少。 1.安装ng2-charts和chart.js 这一步巨…...
2024/4/20 6:53:47 - angular使用font-awesome
font-awesome http://www.fontawesome.com.cn/get-started/ 使用 CSS 复制 font-awesome 目录到你的项目中在<head>处加载font-awesome.min.css如下。 <link rel"stylesheet" href"path/to/font-awesome/css/font-awesome.min.css"> 查看 案…...
2024/4/21 4:32:12 - angular-highcharts update 图表
之前一直是重新new 一个Chart,最近文档看到更加标准的写法,记录下 update用法 public chart: Chart;this.chart.ref$.subscribe(chart > {chart.update({series: [{data: JSON.parse(JSON.stringify(this.chartStr.series[0].data)),nodes: JSON.parse(JSON.stringify(this…...
2024/4/21 4:32:11 - angular2里引入highcharts
走了好多坑,终于成功了 1、先下载第三方包 npm i --save angular-highcharts highcharts npm i --save-dev types/highcharts下载完在package.json里检查看有没有下载成功 2、在app.modules.ts里引入模块 注意 我这一步老是出错,后来就不引入了&#…...
2024/4/21 4:32:10 - ChartJs的实际运用
此次demo的背景是在angularjs作为前端框架的项目中使用, 1、新建jsp(html)页面, 2、引入cdn,因为我懒得下载js,注意版本 <head><title>ChartJs</title><%include file"/commons/include/list.jsp"%><script src&q…...
2024/4/21 4:32:09 - G2--1 把G2引入angular项目
把G2引入angular项目 1、安装 npm install antv/g2 --save2、引入 import { Chart } from antv/g2;之后就是使用了 使用 创建一个组件,并在这个组件内引入g2。 1、创建 div 图表容器 <div id"c1"></div>2、创建 Chart 对象 const cha…...
2024/4/25 13:57:50 - Angular 封装highcharts图表
highcharts-ng 的git地址:https://github.com/pablojim/highcharts-ng 我这里使用的npm: npm install highcharts-ng HTML代码片段: <div ng-app"myApp"> <div ng-controller"MyCtrl"> <h…...
2024/4/20 19:47:27 - angular6 动画学习
文章目录文章参考案例引入动画模块BrowserAnimationsModule组件添加动画的元数据属性animations定义HTML中需要使用动画的组件文章参考 angular官网-动画 案例 引入动画模块BrowserAnimationsModule // 表明平台是在浏览器中 import { BrowserModule } from angular/platfo…...
2024/4/20 19:47:26 - Animation实现页面旋转动画效果
代码没整理,很乱。额,图片显示不全...
2024/4/20 19:47:25 - AngularJS Animation是如何运作的?
当Angular往repeat list里面加入一个元素的时候,.ng-enter 和 .ng-enter CSS 类会被自动赋予给该元素。以下是enter:新增、leave:移除、move:移动位置 这三种不同的情况下,该元素的类变化情况: 事件 初始类 终结类 触发该CSS类变化的指令…...
2024/4/21 4:32:07 - Angular练习之animations动画
返回目录 前言 文章基于angular的练手项目。文章目录 Angular 动画 让我们隆重介绍Angular动画。Angular是基于最新的Web Animations API,我们使用动画触发器(animation triggers)来定义一系列状态和变换属性。我们也可以用CSS样式来改写实现我们想要的…...
2024/4/21 4:32:06
最新文章
- 想要应聘前端工程师——了解前端招聘需求
市场对前端工程师的需求依然旺盛。所谓知己知彼,百战不殆,分析各个公司对前端工程师的招聘需求,一方面可以了解到前端各细分领域在企业的需求情况,调整自己对岗位和薪资的期待,另一方面可以获得各种前端技术在企业中的应用情况,调整自己的学习和面试准备方向。因篇幅所限…...
2024/4/27 9:55:45 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - String类(1)
❤️❤️前言~🥳🎉🎉🎉 hellohello~,大家好💕💕,这里是E绵绵呀✋✋ ,如果觉得这篇文章还不错的话还请点赞❤️❤️收藏💞 💞 关注💥&a…...
2024/4/25 22:23:30 - 阿里云8核32G云服务器租用优惠价格表,包括腾讯云和京东云
8核32G云服务器租用优惠价格表,云服务器吧yunfuwuqiba.com整理阿里云8核32G服务器、腾讯云8核32G和京东云8C32G云主机配置报价,腾讯云和京东云是轻量应用服务器,阿里云是云服务器ECS: 阿里云8核32G服务器 阿里云8核32G服务器价格…...
2024/4/26 10:21:08 - linuxday05
1、makedile原理(增量编译生成代码) # (注释符) 目标------依赖 目标不存在//目标比依赖旧才会执行命令; makefile的实现 1、命名要求(Makefile/makefile) 2、规则的集合 目标文件&#…...
2024/4/25 23:59:48 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/26 18:09:39 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/26 20:12:18 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/27 4:00:35 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/25 18:39:22 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/25 18:39:22 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/26 21:56:58 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/27 9:01:45 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/26 16:00:35 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/25 18:39:16 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/26 22:01:59 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/25 2:10:52 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/25 18:39:00 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/25 18:38:58 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57