MVVM的实现原理
1.MVVM是什么?
响应式,双向数据绑定,即MVVM。是指数据层(Model)-视图层(View)-数据视图(ViewModel)的响应式框架。它包括:
1.修改View层,Model对应数据发生变化。
2.Model数据变化,不需要查找DOM,直接更新View。
2.MVVM的实现方式
(1)发布者-订阅者模式: 一般通过sub, pub的方式实现数据和视图的绑定监听,更新数据方式通常做法是 vm.set('property', value)。
(2)脏值检查: angular.js 是通过脏值检测的方式比对数据是否有变更,来决定是否更新视图,在指定的事件触发时进入脏值检测。
(3)数据劫持: vue.js 则是采用数据劫持结合发布者-订阅者模式的方式,通过Object.defineProperty()来劫持各个属性的setter,getter,在数据变动时发布消息给订阅者,触发相应的监听回调。
3.思路
1、实现一个数据监听器Observer,能够对数据对象的所有属性进行监听,如有变动可拿到最新值并通知订阅者
2、实现一个指令解析器Compile,对每个元素节点的指令进行扫描和解析,根据指令模板替换数据,以及绑定相应的更新函数
3、实现一个Watcher,作为连接Observer和Compile的桥梁,能够订阅并收到每个属性变动的通知,执行指令绑定的相应回调函数,从而更新视图
4、mvvm入口函数,整合以上三者
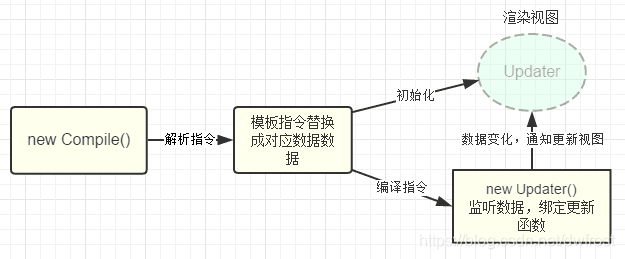
如下图:

4.实现Observer
写个简单的observer,监听对象的每一个属性的变化
const data = {a: 1,b: 2,c: {d: 4}}observer(data)data.c.d = 5// 观察者,遍历监听所有数据function observer(data) {if(!data || typeof data!=='object')returnfor (let key in data) {observeProperty(data, key, data[key])}}// 观察属性变化function observeProperty(data, key, val) {observer(val) // 递归监听子属性Object.defineProperty(data, key, {enumerable: true, // 可枚举configurable: false, // 不能再defineget() {console.log('you get it')return val},set(newval) {console.log('new:' + key, newval)console.log('old:' + key, 1)val = newval}})}
监听到变化之后,需要实现一个消息订阅器,很简单,维护一个数组,用来收集订阅者,数据变动触发notify,再调用订阅者的update方法,代码改善之后是这样:
// ...
// 观察属性变化function observeProperty(data, key, val) {const dep = new Dep()observer(val) // 递归监听子属性Object.defineProperty(data, key, {// ...set(newval) {if(val === newval)returnconsole.log('new:' + key, newval)console.log('old:' + key, 1)val = newvaldep.notify() // 通知所有订阅者}})}
// 订阅器类class Dep{constructor(){this.subs = [] // 存储所有订阅者,也就是Watcher}addSub(sub){ // 新增订阅者this.subs.push(sub)}notify(){ // 通知所有订阅者,更新数据this.subs.forEach(sub=>{sub.update()})}}
通过思路图可知,这里的订阅者是指Watcher。
// Observer.js
Object.defineProperty(data, key, {// ...get() {console.log('you get it')// 当Dep.target不为空时,添加当前watcher, 添加完移除Dep.target && dep.addSub(Dep.target);return val}
})// Watcher.js
Watcher.prototype = {get(key) {Dep.target = this;this.value = data[key]; // 这里会触发属性的getter,从而添加订阅者Dep.target = null;}
}
Dep.target 表示当前正在计算的 Watcher,它是全局唯一的,因为在同一时间只能有一个 Watcher 被计算。
5.实现Compile
compile主要做的事情是解析模板指令,将模板中的变量替换成数据,然后初始化渲染页面视图,并将每个指令对应的节点绑定更新函数,添加监听数据的订阅者,一旦数据有变动,收到通知,更新视图,如图所示:

因为遍历解析的过程有多次操作dom节点,为提高性能和效率,会先将跟节点el转换成文档碎片fragment进行解析编译操作,解析完成,再将fragment添加回原来的真实dom节点中。
class Compile {constructor(el, vm) {this.$vm = vmthis.$el = this.isElementNode(el) ? el : document.querySelector(el)if (this.$el) {// 把模板内容放入内存(片段)this.$fragment = this.node2Fragment(this.$el)// 解析模板this.init()// 把内存的结果返回页面this.$el.appendChild(this.$fragment)}}init() {this.compile(this.$fragment)}node2Fragment(el) { // 将节点解析成片段const fragment = document.createDocumentFragment()while (child = el.firstChild) {// fragment有个特点,它每appendChild一个节点,该节点在dom上被删除fragment.appendChild(child)}return fragment}compile(el) {const childNodes = el.childNodes;[].slice.call(childNodes).forEach((node) => {const text = node.textContentconst reg = /\{\{(.*)\}\}/if (this.isElementNode(node)) { //属性节点this.compileElement(node)} else if (this.isTextNode(node) && reg.test(text)) { //文本节点this.compileText(node, RegExp.$1)}// 递归遍历编译子节点if (node.childNodes && node.childNodes.length) {this.compile(node)}})}compileElement(node) {const nodeAttrs = node.attributes;[].slice.call(nodeAttrs).forEach(attr => {// 规定:指令以 v-xxx 命名// 如 <span v-text="content1"></span> 中指令为 v-textconst attrName = attr.name // v-textif (this.isDerective(attrName)) {const exp = attr.value // content1const dir = attrName.substring(2) // textif (this.isEventDirective(dir)) {// 事件指令, 如 v-on:clickcompileUtil.eventHandler(node, this.$vm, exp, dir)} else {// 普通指令compileUtil[dir] && compileUtil[dir](node, this.$vm, exp)}}})}compileText(node, exp) {compileUtil.text(node, this.vm, exp)}isElementNode(node) {return node.nodeType === 1}isTextNode(node) {return node.nodeType === 3}isDerective(attrName) {return attrName.indexOf('v-') >= 0}isEventDirective(attrName) {return attrName.indexOf('on') >= 0}}
compile方法将遍历所有节点及其子节点,进行扫描解析编译,调用对应的指令渲染函数进行数据渲染,并调用对应的指令更新函数进行绑定。本文举text,model和事件注册三个例子来说明,更新函数代码如下:
const compileUtil = {text(node, vm, exp) {this.bind(node, vm, exp, 'text')},model(node, vm, exp) {this.bind(node, vm, exp, 'model')node.addEventListener('input',e=>{// 视图的变化更新到vm实例vm.$data[exp]= e.target.value})},bind(node, vm, exp, dir) {const updaterFn = updater[dir + 'Updater']// 初始化视图updaterFn && updaterFn(node, vm[exp])// 实例化订阅者,此操作会在对应的属性消息订阅器中添加该订阅者watchernew Watcher(vm, exp, (value, oldValue) => {updaterFn && updaterFn(node, value, oldValue)})},// 注册事件eventHandler(node,vm,exp,dir){// dir on:clickconst eventType = dir.split(':')[1]const fn = vm.$options.methods && vm.$options.methods[exp]if(eventType&&fn){node.addEventListener(eventType,fn.bind(vm))}}}// 更新函数const updater = {textUpdater(node, value) {node.textContent = typeof value === 'undefined' ? '' : value},modelUpdater(node, value) {node.value = typeof value === 'undefined' ? '' : value}}
至此,视图和数据已经绑定成功,页面的初始化渲染由vm实例的属性初始化完成,并对节点上的事件进行了注册,接下了就是Watcher的事了。它将接受数据的变化,并重新更新视图。
其中,双向绑定由v-model实现,初始化时调用modelUpdater对input中的value初始化赋值,然后添加input事件监听,当视图层的数据变化后,更新vm实例上对应属性的值。
6.实现Watcher
Watcher订阅者作为Observer和Compile之间通信的桥梁,主要做的事情是:
1、在自身实例化时往属性订阅器(dep)里面添加自己
2、自身必须有一个update()方法
3、待属性变动dep.notice()通知时,能调用自身的update()方法,并触发Compile中绑定的回调,则功成身退。
class Watcher {constructor(vm, exp, cb) {this.vm = vmthis.exp = expthis.cb = cbthis.value = this.get() // 缓存当前值(旧值)}get() {Dep.target = this // 将当前订阅者指向自己const value = this.vm[this.exp] // 触发getter,添加自己到属性订阅器中Dep.target = null // 添加完毕,重置return value}update() {this.run()}run() {const value = this.get() // 获取新值const oldValue = this.valueif (value !== oldValue) {this.value = valuethis.cb.call(this.vm, value, oldValue) // 执行Compile中绑定的回调,更新视图}}}// 这里再次列出Observer和Dep,方便理解Object.defineProperty(data, key, {get() {Dep.target && dep.addSub(Dep.target)return val}})Dep.prototype = {notify() {this.sbus.forEach(sub => sub.update())}}
实例化Watcher的时候,调用get()方法,通过Dep.target = watcherInstance标记订阅者是当前watcher实例,强行触发属性定义的getter方法,getter方法执行的时候,就会在属性的订阅器dep添加当前watcher实例,从而在属性值有变化的时候,watcherInstance就能收到更新通知。
7.实现MVVM
MVVM作为数据绑定的入口,整合Observer、Compile和Watcher三者,通过Observer来监听自己的model数据变化,通过Compile来解析编译模板指令,最终利用Watcher搭起Observer和Compile之间的通信桥梁,达到数据变化 -> 视图更新;视图交互变化(input) -> 数据model变更的双向绑定效果。
class MVVM {constructor(options) {this.$options = optionsthis.$el = options.elthis.$data = options.data// 属性代理,实现 vm.xxx -> vm._data.xxxfor (let key in this.$data) {this.$proxy(key)}observer(this.$data)this.$compile = new Compile(this.$el || document.body, this)}$proxy(key) {Object.defineProperty(this, key, {configurable: false,enumerable: true,get() {return this.$data[key]},set(newVal) {this.$data[key] = newVal}})}}
参考文章:
Vue实现双向数据绑定
手写MVVM
Object的defineProperty
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Angular jasmine单元测试框架里describe的实现原理
源代码:describe函数传入的两个参数:描述信息和箭头函数: 从注释能看出,describe函数的语义:Create a group of specs (often called a suite) getJasmineRequireObj().interface function(jasmine, env) {var jasmi…...
2024/4/24 1:54:35 - 用最简单的代码实现angular的路由守卫
目录简述CanActivate:要求认证CanDeActivate:处理未保存的更改github代码示例简述 ng的文档不得不说写的很好很全,但就是这个很好很全对入门要求很高,我其实只需要有份最简单的代码示例先把功能跑起来就可以了,至于原…...
2024/4/20 10:01:59 - Angular getOrCreateInjectable的实现原理调试
入口:GreetingService是我在Angular项目里定义的abstract service,没有加上Injectable注解: return this._r3Injector.get(token, notFoundValue, injectFlags); this的source为AppModule,records map里已经包含了70个元素&#x…...
2024/4/21 4:28:59 - angular.js实现数据双向通信的原理
angular.js实现数据双向通信的原理 angular的核心特性有:MVVM、模块化、依赖注入、自动化双向数据绑定、语义标签等。 1、AngularJS的scopes对象 AngularJS的scopes对象,是一般的javascript对象,可以在他们上面绑定属性和其他对象,…...
2024/4/21 4:28:59 - Angular jasmine returnValue方法的实现原理
一个实际的例子: 首先创建一个闭包函数this.plan,存储传入的期望返回值。this.plan是SpyStrategy的一部分。 紧接着返回spied wrapper函数,方便链式调用: callThrough的意思是,仍然监控函数的执行,只是wrap…...
2024/5/2 10:03:38 - SAP UI5和Angular的函数防抖(Debounce)和函数节流(Throttle)实现原理介绍
这是Jerry 2021年的第 11 篇文章,也是汪子熙公众号总共第 282 篇原创文章。 Jerry之前的文章 SAP UI5 OData谣言粉碎机:极短时间内发送两个Odata request, 前一个会自动被cancel掉吗,介绍过SAP成都研究院CRM Fiori开发团队开发过的一个Live …...
2024/4/21 4:28:57 - angular实现购物车功能
一、页面搭建 1、html结构 采用BootStrap3来快速创建一个购物车表单样式。主要功能: A:列表数据所示 B:增加删除端口 C:清空购物车 D:商品数量的增减 E:动态计算商品价格以及总价 <!DOCTYPE html&g…...
2024/5/2 10:43:00 - angular 入门1
1. 配置环境 1.1 安装命令行 cnpm install -g angular/cli 2. 创建项目 2.1. 创建项目并自动install ng new heloworld 2.2 创建项目手动install ng new helloworld --skip-install 然后使用 cnpm install 或者yarn install加速 3. 运行项目 ng serve --open 4. 项目…...
2024/4/21 4:28:55 - Ag-Grid学习-angular8
Ag-Grid学习 1.添加ag-grid的npm软件包: cnpm install --save ag-grid-community ag-grid-angular 2.将ag-grid Angular模块添加到Angular项目中的app模块(app.module.ts)中 import { BrowserModule } from angular/platform-browser; impo…...
2024/4/21 4:28:53 - angular中符号的使用(单引号,反引号)
单引号,双引号的使用 : Component{select:my-app,template:<h2>hello</h2>,style:h2{color:red;} }在使用到相关标签语法的使用就不能使用单引号,双引号了,使用的ESC键的下面这个符号’’,称之为反引号&a…...
2024/4/21 4:28:52 - (十二)、Angular4.0 输出属性
一、组件内属性输出给外部使用(适用于父子关系的组件) 二、创建一个新项目demo3 三、新建组件price-quote ng g component priceQuote四、在price-quote.component.ts中新建PriceQuote对象 import {Component, EventEmitter, Input, OnInit, Output} from angular/core;Compone…...
2024/4/20 5:30:14 - 请确保 nzData 在其他数据相关的属性之前被初始化 Ant Design of Angular
在使用UI组件库Ant Design中遇到nzExpandAll不生效的问题,经过查阅文档,得知 因此,当我们从后端请求过来数据后,我们需要保证 nzData 已经加载到页面中去,那么 在angular中,我们可以接用 *ngIf <nz-tre…...
2024/4/21 4:28:50 - Angular引入第三方库
如果我们想在Angular中使用第三方的库,比如jquery或bootstrap等,该如果做呢? 首先我们先来看看package.json这个文件,在目录介绍那篇博客中我们已经知道,package.json这个文件列出了项目所使用的第三方依赖包。我们在…...
2024/4/20 8:24:31 - Angular--回调函数
异步数据 的处理 1 回调函数处理 在调用异步函数的地方 给异步函数 传递一个参数 参数是一个获取异步函数内数据的函数 给异步函数定义一个参数接收这个函数, 如果此时异步函数已经获得数据 ,就会在异步函数内 调用这个函数并传给它数据。 这个获取…...
2024/4/21 4:28:49 - Angular—属性ngClass、属性ngStyle
目录 一、概述 二、属性ngClass 三、属性ngStyle 一、概述 Angular中不建议使用dom操作改变class。ngClass属性用来给标签动态绑定class。ngStyle属性用来给标签动态绑定CSS样式。 二、属性ngClass 实例1 <style>.className{color: red;} </style> <div...
2024/5/2 16:56:35 - 【Angular4】 HTML属性与DOM属性对比(1)
HTML属性和DOM属性的关系 少量HTML 属性和DOM 属性之间有着1:1的映射,如id. eg:有些HTML 属性没有对应的DOM 属性,如colspan. 有些DOM 属性没有对应的HTML 属性,如textContent.HTML 属性的值指定了初始值; DOM 属性的值表示当前值。DOM 属性的值可以改变; HTML 属…...
2024/4/21 4:28:46 - WEB应用从服务器主动推送Data到客户端有那些方式?
WEB应用从服务器主动推送Data到客户端有那些方式? Javascript数据推送 Commet:基于HTTP长连接的服务器推送技术 基于WebSocket的推送方案 SSE(Server-Send Event):服务器推送数据新方式 对前端界面工程师这个职位是怎么样理解的?它的前景会怎么样? 前端是最贴近用户的程…...
2024/4/21 4:28:45 - Angular 安全导航操作符(?.)和空属性路径
Angular 的安全导航操作符(?.)是一种流畅而便利的方式,用来保护出现属相路径中null和undefined值。 这种用法基本上和C#6.0中的委托触发操作符用法相同。 student?.name:当student不为空的时候输出name的值。 一、空属性路径 在Angular中 当前模块属性为空时&…...
2024/4/21 4:28:45 - angular6 基本语法——属性、变量、*ngIf、*ngFor
自定义设置属性值 <div [id]myName>{{myName}} </div> <div id{{myName}}>{{myName}} </div> <div bind-idmyName>{{myName}} </div> <div [attr.myname]myName>{{myName}} </div>模板绑定是通过 property 和事件来工作的&am…...
2024/4/20 19:48:25 - 填坑:ng-zorro angular disabled属性
首先disabled这个属性比较特殊,只要在html页面中的标签加入disabled属性,那么标签对象的html属性则为disabled "true",与此同时,标签对象的DOM节点的disabled 属性被初始化为disabled "true" 杂记:Angular…...
2024/4/20 19:48:24
最新文章
- 如何利用有限的数据发表更多的SCI论文?——利用ArcGIS探究环境和生态因子对水体、土壤和大气污染物的影响
原文链接:如何利用有限的数据发表更多的SCI论文?——利用ArcGIS探究环境和生态因子对水体、土壤和大气污染物的影响https://mp.weixin.qq.com/s?__bizMzUzNTczMDMxMg&mid2247602528&idx6&snc89e862270fe54239aa4f796af07fb71&chksmfa82…...
2024/5/2 17:41:19 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 【超简单】基于PaddleSpeech搭建个人语音听写服务
一、【超简单】之基于PaddleSpeech搭建个人语音听写服务 1.需求分析 亲们,你们要写会议纪要嘛?亲们,你们要写会议纪要嘛?亲们,你们要写会议纪要嘛?当您面对成吨的会议录音,着急写会议纪要而不得不愚公移山、人海战术?听的头晕眼花,听的漏洞百出,听的怀疑人生,那么你…...
2024/5/2 17:17:32 - 字符串匹配算法之BF与KMP算法
目录 BF算法(暴力匹配算法) KMP算法 核心思想: next数组 next数组的优化 BF算法(暴力匹配算法) #include <assert.h> int BF(const char* str, const char* sub) {assert(str ! NULL && sub ! NULL);if (str NULL || sub NULL){return -1;}int…...
2024/5/2 2:35:56 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/2 16:16:39 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/2 9:28:15 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/2 15:04:34 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
