使用ASP.NET Core和Angular 8的服务器端分页
目录
介绍
如何工作?
先决条件
使用代码
后端
步骤1
步骤2
步骤3
Web API
步骤1
步骤2
步骤3
步骤4
步骤5
步骤6
步骤7
步骤8
步骤9
完整的分页控制器代码
前端
步骤1
步骤2
步骤3
步骤4
步骤5
步骤6
步骤7
步骤8
步骤9
步骤10
步骤11
结论
介绍
这是由三篇文章组成的系列文章,在本文中,我们将显示记录数,并以此来计算页面数,但是在一页中,我们只能看到选定的记录,而不是一次获取所有记录,我们将基于页面获取记录,这将提高我们的性能。
如何工作?
假设我们有500条记录要在前端显示,并且每页只显示100条记录,那么在单击第2页后,它将显示下100条记录,依此类推。在Angular中,我们可以使用管道并安装一些软件包来显示分页,但是在这里,如果一次只显示100条记录,那为什么要提取全部500条记录呢?这会降低我们的性能。
因此,最好是一次只获取100条记录,而当您单击下一页时,它将获取该特定页面的下100条记录。在这里,每次您单击页面时,它将从数据库表中获取记录。
先决条件
- Angular的基础知识
- 必须安装Visual Studio Code
- 必须安装Angular CLI
- 必须安装Node JS
- 必须安装Microsoft Visual Studio 2017
- SQL Server 2014。
使用代码
后端
在这里,我们将使用SQL Server执行与后端相关的代码。
第一步是创建数据库。
步骤1
create database company让我们在本地SQL Server上创建一个数据库。我希望您已经在计算机上安装了SQL Server 2017(也可以使用SQL Server 2008、2012或2016)。
步骤2
通过使用以下代码创建CompanyDetails表:
CREATE TABLE [dbo].[CompanyDetails]( [CompanyId] [int] IDENTITY(1,1) NOT NULL, [CompanyName] [nvarchar](100) NULL, [City] [nvarchar](50) NULL, [State] [nvarchar](50) NULL, [Owner] [nvarchar](50) NULL, [PublishYear] [int] NULL, CONSTRAINT [PK_CompanyDetails] PRIMARY KEY CLUSTERED
( [CompanyId] ASC
)WITH (PAD_INDEX = OFF, STATISTICS_NORECOMPUTE = OFF, _IGNORE_DUP_KEY = OFF, ALLOW_ROW_LOCKS = ON, ALLOW_PAGE_LOCKS = ON) ON [PRIMARY]
) ON [PRIMARY]
GO现在,让我们添加存储过程。
步骤3
创建以下存储过程:
GetAllCompanies
Create Proc [dbo].[Usp_GetAllCompanies] @PageNo INT , @PageSize INT , @SortOrder VARCHAR(200)
As
Begin Select * From (Select ROW_NUMBER() Over ( Order by CompanyName ) AS 'RowNum', * from [CompanyDetails] )t where t.RowNum Between ((@PageNo-1)*@PageSize +1) AND (@PageNo*@pageSize) EndGetAllCompaniesCount
Create Proc [dbo].[Usp_getAllCompaniesCount]
As Begin select count(CompanyId) from [CompanyDetails]
EndWeb API
创建一个ASP.NET Core应用程序。
请按照以下步骤创建ASP.NET Core应用程序。
步骤1
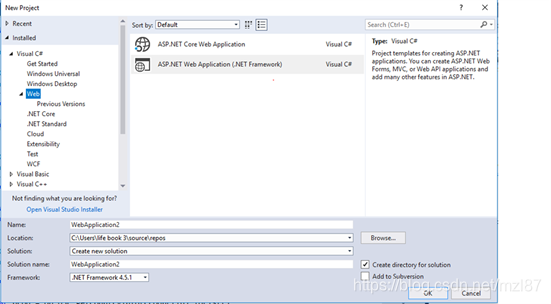
在Visual Studio 2019中,单击文件 -> 新建 -> 项目。

步骤2
选择“创建”选项,然后选择“ASP.NET Web应用程序”。

步骤3
选择Web API,然后单击确定。

步骤4
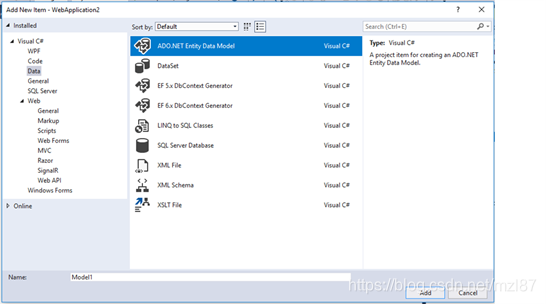
现在,右键单击控制器,然后添加一个新项目。

步骤5
选择ADO.NET实体数据模型,然后单击添加。

步骤6
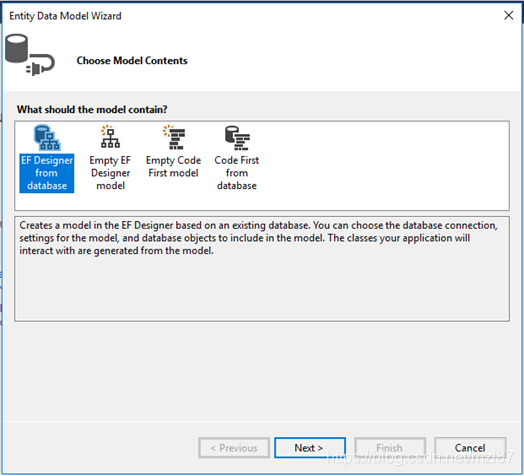
下一步是EF Designer,只需单击“下一步”。

步骤7
将显示一个新的弹出窗口。点击下一步。如果您的未建立,请单击新连接。

步骤8
复制数据库连接服务器名称,并将其粘贴到服务器名称textbox中。您将看到所有数据库,选择数据库,然后单击OK。

步骤9
将显示下一个弹出窗口,粘贴您的数据库服务器名称,然后选择数据库并测试连接,然后单击Next。在这里,在新屏幕中,选择表和存储过程。然后点击完成。

我们的下一步是右键单击controllers文件夹并添加一个新的控制器。将其命名为“Paginationcontroller”,然后在中添加以下名称空间Paginationcontroller。
这是获取所有分页记录的完整代码。
完整的分页控制器代码
using System.Collections.Generic;
using System.Data.Entity.Core.Objects;
using System.Linq;
using System.Web.Http;
using Pagination.Models;
namespace Pagination.Controllers
{ public class PaginationController : ApiController { CompanyEntities2 db = new CompanyEntities2(); [HttpGet] public object getAllCompanies(int pageNo, int pageSize, string sortOrder) { var oMyString = new ObjectParameter("totalCount", typeof(int)); var companyDetails = db.Usp_GetAllCompanies(pageNo, pageSize, sortOrder).ToList(); return companyDetails; } [HttpGet] public object getAllCompaniesCount() { var companyDetailsCount = db.Usp_getAllCompaniesCount().SingleOrDefault(); return companyDetailsCount; } }
}前端
步骤1
让我们使用以下npm命令创建一个Angular项目:
ng new pagination步骤2
在Visual Studio code中打开新创建的项目并在项目中install bootstrap:
npm install bootstrap --save 现在打开styles.css文件并添加Bootstrap文件引用。要在styles.css文件中添加引用,请添加以下行:
@import '~bootstrap/dist/css/bootstrap.min.css'; 步骤3
现在,使用以下命令创建一个新组件:
ng g c pagination 步骤4
现在,使用以下命令创建新服务:
ng generate service pagination 步骤5
现在打开pagination.component.html并粘贴以下代码以查看HTML模板。
<div class="row"> <div class="col-12 col-md-12"> <div class="card"> <div class="card-header"> Companies 1-{{pageSize}} (Total:{{totalCompaniesCount}}) </div> <div class="card-body position-relative"> <div class="table-responsive cnstr-record companie-tbl"> <table class="table table-bordered heading-hvr"> <thead> <tr> <th style="cursor: pointer;" [ngClass]="order =='CompanyNumber'? 'active':''" (click)="setOrder('CompanyNumber')" width="80">Company Name.</th> <th style="cursor: pointer;" [ngClass]="order =='CompanyType'? 'active':''" (click)="setOrder('CompanyType')" width="75">City</th> <th [ngClass]="order =='CompanyName'? 'active':''" style="cursor: pointer;" (click)="setOrder('CompanyName')">State </th> <th [ngClass]="order =='OrgNo'? 'active':''" style="cursor: pointer;" (click)="setOrder('OrgNo')" width="75">Owner </th> <th [ngClass]="order =='Street'? 'active':''" style="cursor: pointer; width:250px" (click)="setOrder('Street')">Publish Year</th> </tr> </thead> <tbody> <tr *ngFor="let item of companies"> <td>{{item.CompanyName}}</td> <td>{{item.City}}</td> <td>{{item.State}}</td> <td>{{item.Owner}}</td> <td>{{item.PublishYear}}</td> </tr> </tbody> </table> </div> <!-- Code by pagination --> <div class="container mw-100"> <div class="row"> <div class="col-md-3"> </div> <div *ngIf="companies !=0" class="col-md-6"> <ul class="pagination justify-content-center"> <li *ngFor="let page of pageField;let i=index" class="page-item"> <a (click)="showCompaniesByPageNumber(page,i)" [ngClass]="pageNumber[i] ? 'pageColor':'page-link'" style=" margin-right: 5px;;margin-top: 5px">{{page}} </li> </ul> <div style="text-align: center;"> Page {{currentPage}} of Total page {{paginationService.exactPageList}} </div> </div> </div> </div> </div> </div> </div>
</div>步骤6
之后,打开pagination.component.ts文件,并将以下代码添加到已编写我们逻辑的文件中。
import { Component, OnInit } from '@angular/core';
import { ApiService } from './api.service';
import { PaginationService } from './pagination.service'; @Component({ selector: 'app-pagination', templateUrl: './pagination.component.html', styleUrls: ['./pagination.component.css']
})
export class PaginationComponent implements OnInit { companies = []; pageNo: any = 1; pageNumber: boolean[] = []; sortOrder: any = 'CompanyName'; //Pagination Variables pageField = []; exactPageList: any; paginationData: number; companiesPerPage: any = 5; totalCompanies: any; totalCompaniesCount: any; constructor(public service: ApiService, public paginationService: PaginationService) { } ngOnInit() { this.pageNumber[0] = true; this.paginationService.temppage = 0; this.getAllCompanies(); } getAllCompanies() { this.service.getAllCompanies(this.pageNo, this.companiesPerPage, this.sortOrder).subscribe((data: any) => { this.companies = data; this.getAllCompaniesCount(); }) } //Method For Pagination totalNoOfPages() { this.paginationData = Number(this.totalCompaniesCount / this.companiesPerPage); let tempPageData = this.paginationData.toFixed(); if (Number(tempPageData) < this.paginationData) { this.exactPageList = Number(tempPageData) + 1; this.paginationService.exactPageList = this.exactPageList; } else { this.exactPageList = Number(tempPageData); this.paginationService.exactPageList = this.exactPageList } this.paginationService.pageOnLoad(); this.pageField = this.paginationService.pageField; } showCompaniesByPageNumber(page, i) { this.companies = []; this.pageNumber = []; this.pageNumber[i] = true; this.pageNo = page; this.getAllCompanies(); } getAllCompaniesCount() { this.service.getAllCompaniesCount().subscribe((res: any) => { this.totalCompaniesCount = res; this.totalNoOfPages(); }) }
}步骤7
接下来打开pagination.component.css文件,并粘贴代码以进行某些样式设置。
@charset "utf-8";
/* CSS Document */
@media all{ *{padding:0px;margin:0px;}
div{vertical-align:top;}
img{max-width:100%;}
html {-webkit-font-smoothing:antialiased; -moz-osx-font-smoothing:grayscale;}
body{overflow:auto!important; width:100%!important;}
html, body{background-color:#e4e5e6;}
html {position:relative; min-height:100%;} .card{border-radius:4px;}
.card-header:first-child {border-radius:4px 4px 0px 0px;} /*Typekit*/
html, body{font-family:'Roboto', sans-serif; font-weight:400; font-size:13px;}
body{padding-top:52px;} p{font-family:'Roboto', sans-serif; color:#303030; font-weight:400; margin-bottom:1rem;}
input, textarea, select{font-family:'Roboto', sans-serif;} h1,h2,h3,h4,h5,h6{font-family:'Roboto', sans-serif; font-weight:700;}
h1{font-size:20px; color:#000000; margin-bottom:10px;}
h2{font-size:30px;}
h3{font-size:24px;}
h4{font-size:18px;}
h5{font-size:14px;}
h6{font-size:12px;} .row {margin-right:-8px; margin-left:-8px;}
.col, .col-1, .col-10, .col-11, .col-12, .col-2, .col-3, .col-4, .col-5,
.col-6, .col-7, .col-8, .col-9, .col-auto, .col-lg, .col-lg-1, .col-lg-10,
.col-lg-11, .col-lg-12, .col-lg-2, .col-lg-3, .col-lg-4, .col-lg-5, .col-lg-6,
.col-lg-7, .col-lg-8, .col-lg-9, .col-lg-auto, .col-md, .col-md-1, .col-md-10,
.col-md-11, .col-md-12, .col-md-2, .col-md-3, .col-md-4, .col-md-5, .col-md-6,
.col-md-7, .col-md-8, .col-md-9, .col-md-auto, .col-sm, .col-sm-1, .col-sm-10,
.col-sm-11, .col-sm-12, .col-sm-2, .col-sm-3, .col-sm-4, .col-sm-5, .col-sm-6,
.col-sm-7, .col-sm-8, .col-sm-9, .col-sm-auto, .col-xl, .col-xl-1, .col-xl-10,
.col-xl-11, .col-xl-12, .col-xl-2, .col-xl-3, .col-xl-4, .col-xl-5, .col-xl-6,
.col-xl-7, .col-xl-8, .col-xl-9, .col-xl-auto {padding-right:8px; padding-left:8px;} .card-header{background-color:#f0f3f5; border-bottom:1px solid #c8ced3;
font-size:13px; font-weight:600; color:#464646;
text-transform:uppercase; padding:.75rem 8px;} .cnstr-record th{white-space:nowrap;padding:.45rem .2rem; font-size:13px;
border-bottom-width:0px!important;}
.cnstr-record thead{background:#f0f3f5;} .cnstr-record .form-control{font-size:13px; padding:0px 0rem 0px 0.2rem;
height:calc(2rem + 2px);}
.cnstr-record select.form-control{padding-left:.05rem;}
.cnstr-record .table td, .cnstr-record .table th {vertical-align:middle;}
.cnstr-record .table td{padding:.3rem;}
.cnstr-record .table td h4{margin:0px;} .wp-50{width:50px;}
.wp-60{width:60px;}
.wp-70{width:70px;}
.wp-80{width:80px;}
.wp-90{width:90px;}
.wp-100{width:100px;}
.mw-auto{min-width:inherit;}
.expand-row{width:100%; border:solid 1px #596269; display:inline-block;
border-radius:3px; width:16px; height:16px; vertical-align:top;
background:#596269; color:#ffffff!important;}
.expand-row img{vertical-align:top; position:relative; top:2px;}
.sub-table th{font-weight:400; font-size:12px;}
.sub-table td{background:#efefef;}
.no-bg td{background:inherit;}
.mw-100{max-width:100%;} .activeTabColor{ color: #fff; background-color: #000000;
}
.page-item:first-child .page-link { margin-left: 0; border-top-left-radius: .25rem; border-bottom-left-radius: .25rem;
} .pageColor{ position: relative; display: block; padding: .5rem .75rem; margin-left: -1px; line-height: 1.25; color: white!important; background-color: black!important; border: 1px solid #dee2e6;
}
.notAllowed{ position: relative; display: block; padding: .5rem .75rem; margin-left: -1px; line-height: 1.25; color: #007bff; background-color: #fff; border: 1px solid #dee2e6; cursor: not-allowed;
}
.page-link { position: relative; display: block; padding: .5rem .75rem; margin-left: -1px; line-height: 1.25; color: #007bff; background-color: #fff; border: 1px solid #dee2e6;
}
}步骤8
最后,打开pagination.service.ts文件并添加服务以调用我们的API。
import { Injectable } from '@angular/core'; @Injectable() export class PaginationService { //Pagination Variables temppage: number = 0; pageField = []; exactPageList: any; constructor() { } // On page load pageOnLoad() { if (this.temppage == 0) { this.pageField = []; for (var a = 0; a < this.exactPageList; a++) { this.pageField[a] = this.temppage + 1; this.temppage = this.temppage + 1; } } }
}步骤9
让我们在api.service.ts文件中添加以下代码:
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
import { Observable } from 'rxjs'; @Injectable({ providedIn: 'root'
})
export class ApiService { private url = ""; constructor(public http: HttpClient) { } getAllCompanies(pageNo,pageSize,sortOrder): Observable<any> { this.url = 'http://localhost:59390/api/Pagination/getAllCompanies?pageNo=' + pageNo+'&pageSize='+pageSize+'&sortOrder='+sortOrder; return this.http.get(this.url); } getAllCompaniesCount(): Observable<any> { this.url = 'http://localhost:59390/api/Pagination/getAllCompaniesCount'; return this.http.get(this.url); }
}步骤10
下一步也是要在您的项目中添加应用程序模块文件。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core'; import { AppComponent } from './app.component';
import { ApiService } from './pagination/api.service';
import { HttpClientModule } from '@angular/common/http';
import { PaginationService } from './pagination/pagination.service';
import { PaginationComponent } from './pagination/pagination.component'; @NgModule({ declarations: [ AppComponent, PaginationComponent ], imports: [ BrowserModule, HttpClientModule ], providers: [ApiService,PaginationService], bootstrap: [AppComponent]
})
export class AppModule { }步骤11
现在是时候查看输出了,只需打开终端并输入“ng serve -o”即可在浏览器中自动编译并打开。
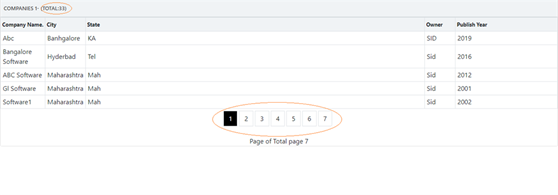
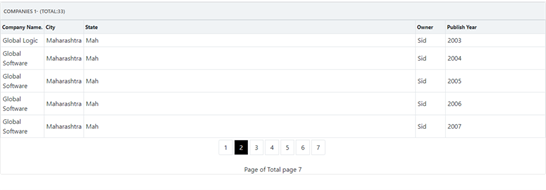
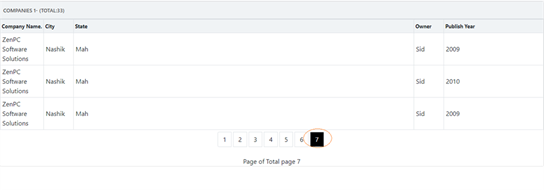
加载我们的页面后,您可以看到如下图所示的输出:
在这里,记录的总数为33,此基础上,我们的逻辑在前端将计算页数,即在一个页面中,我们只显示5条记录(可以更改),所以直到6 个页面,有每页有5条记录,这意味着现在只剩下3条记录,它将出现在最后一页,即第 7页。

第2页:要显示的记录总数为5。

在最后一页中,将仅显示3条记录。

通过这一步骤,我们已成功完成了前端、Web API和后端编码。
结论
在本文中,我试图解释如何获取记录,并在使用Angular8和ASP.NET的服务器端分页中显示记录。
这是服务器端分页的第1部分。
在我的下一篇文章或第2部分中,我们将学习如何添加“上一页”和“下一页”按钮,此外,我们将手动设置每页的记录总数。
我只是一个学习者,渴望学习新事物,与技术无关,而是各个方面。
"Never stop learning, because life never stops teaching" .....by Gautam Buddha。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- ASP.NET Core 和 Blazor 更新
.NET Core 3.0 preview 8 现在已经可用,它包含了对 ASP.NET Core 和 Blazor 的一系列新更新。更新内容如下: 项目模板更新 清理 Visual Studio 中的顶级模板 Visual Studio 中“Create a new project”对话框中的顶级 ASP.NET Core 项目模板不再出现在…...
2024/4/21 4:28:12 - ABP框架 (.Net CoreAngularJS) Angular前端部署
最近想学习一下ABP框架,本来以为AngularJS跟其他前端框架一样,不需要经过其他配置,从官网上下载了好多次,也找了很多教程,一直以为是自己哪一步错了,后来发现还需要经过其他配置。一言难尽… 从官网下载 …...
2024/4/21 4:28:10 - angular实现父子路由实现管理系统左边点击右边变化的效果小案例
最近在看一些有关前端的知识,这一部分知识看完觉得很好,可以很好的实现我们管理系统的界面需求,以下附上视频链接,代码等有空了再补上!! angular实现父子路由实现管理系统左边点击右边变化的效果小案例免费…...
2024/4/21 4:28:09 - Vue后台管理系统推荐
推荐几款后台管理系统模板 1、vue-element-admin https://panjiachen.github.io/vue-element-admin-site/zh/guide/ 本项目的定位是后台集成方案,不适合当基础模板来开发,模板建议使用 vueAdmin-template , 桌面端 electron-vue-admin 2、…...
2024/4/21 4:28:09 - 后台管理系统模板
1:vue-element-admin Github 地址:https://github.com/PanJiaChen/vue-element-admin demo预览体验地址:https://panjiachen.github.io/vue-element-admin/#/dashboard 一个基于 vue2.0 和 Eelement 的控制面板 UI 框架,这是使用v…...
2024/4/21 4:28:07 - Angular CLI 新建项目
转载自 http://www.ngui.cc/news/show-110.html 安装 Angular CLI (可选) 安装 Angular CLI (可选) $ npm install -g angular/cli 检测 Angular CLI 是否安装成功 $ ng --version 使用 Angular CLI 新建项目 $ ng new angular4-fundamentals 启动本地服务器 $ ng ser…...
2024/4/24 23:44:29 - PC端聊天系统——基于angular
做后台管理系统遇到一个要写聊天系统的功能,我用的是angular,界面样式如下,长连接部分使用的是laravel-echo和socket.io 1、下载laravel-echo和socket.io npm install laravel-echo --savenpm install socket.io-client --save 2、代码&…...
2024/4/20 4:37:37 - 手动实现一年12个月的工作日日历
近期看到个需求,“配置一年的工作日”。青铜五coder手动撸了一个,效果图如下(截了上半部分),打钩了的就是工作日。 边说思路,边贴码。 每个月都是用一个<table>实现的,用循环的方式遍历出…...
2024/4/21 4:28:04 - Angular 2+ 监听路由变化动态设置页面标题
现在很多web网站都采用了SPA单页应用,单页面有很多优点:用户体验好、应用响应快、对服务器压力小 等等。同时也有一些缺点:首次加载资源太多,不利于SEO,前进、后退、地址栏需要手动管理。今天我们实现Angular单页面应用…...
2024/4/20 19:48:44 - angular2 表单拆成多个组件及提交验证问题
angular2表单最常用的方法就是在input或者textarea里直接添加formControlName或者formGroupName进行数据双向绑定并验证。 1 <form [formGroup]"goodsFormInfo"> 2 <input type"text" formControlName"book_file" readonly…...
2024/4/20 19:48:43 - 这种日历热图该怎么做啊,求助!
今天老板突然让我制作个日历热图,结果图长这样。我从来都没见过,有大神知道怎么做吗?...
2024/4/20 19:48:42 - Ionic日历
献上图片: 附上代码: .controller(calenderCtrl, function ($scope, CalenderService) { //星期初始化 var week ["星期一", "星期二", "星期三", "星期四", "星期五", "星期六"…...
2024/4/20 19:48:41 - Angular4配置host后执行ng serve报Provided host a.api.***.com could NOT be bound...
问题:Angular4在schema.json中配置host后执行ng serve报 Provided host aaa.com could NOT be bound. Please provide a different host address or hostname 解决:修改系统host,加入127.0.0.1 aaa.com https://blog.iaiot.com/20171206/c…...
2024/4/27 3:41:23 - angular的injectable注入实现
angular提供依赖注入的实现, 主要分为2方面:1. 可注入的功能组件如何实现; 2. 如何在另外对象中注入别的功能组件实现功能组件的可注入。这点主要通过 Injectable() 装饰器来声明某个类可被注入实例化。 例子:import { Injectable…...
2024/4/20 19:48:39 - Angular Style
:host /deep/ // 当前组件和其子组件内部样式生效/deep/ 组合器还有两个别名:>>> 和 ::ng-deep。encapsulation可选值为 Emulate(默认) | Native | None(可进可出) | ShadowDomComponent({selector: fx-button,// 指定组件的样式封装性encapsulation: Vie…...
2024/4/20 19:48:38 - angular 启动的时候指定默认IP地址
ng serve --host 192.168.1.250 //自己默认的Ip地址 访问的时候默认的ip为 http://192.168.1.250:4200/...
2024/4/20 19:48:38 - 【Angular】关于angular引用第三方组件库无法改变其组件样式 :host ::ng-deep
在ng-Zorro-Ui 阿里组件框架无法修改第三方组件的样式问题: <nz-input formControlName"userName" [nzPlaceHolder]"Username" [nzSize]"large"><ng-template #prefix><i class"anticon anticon-user" sty…...
2024/4/20 15:55:25 - Angular 整合 Cordova 的姿势
思路 总的来说,就是需要: 创建一个Angular项目,然后打包/编译到www目录使用Cordova生成对应平台的安装包 知道了这个大概,如果有必要,请来看我的入坑姿势: 1. 前置条件 安装必要的脚手架工具 npm i -…...
2024/4/21 4:28:05 - angular 依赖注入 多级注入器
多级注入器 Angular中的注入器有一些规则,你可以利用这些规则来在应用程序中获得所需的可注入对象可见性。通俗的讲,这些规则指定了注入器的“作用域"。 两个注入器层次结构 Angular中有两个注入器层次结构: ModuleInjector层次结构 —…...
2024/4/21 4:28:01 - angular1.x select 常用技巧
一、用法 ngOption针对不同类型的数据源有不同的用法,主要体现在数组和对象上。 数组: label for value in array select as label for value in array label group by group for value in array select as label group by group for value in array se…...
2024/4/21 4:28:01
最新文章
- 014_用vim复制粘贴_保持双手正位
[oeasy]python0014_用vim复制粘贴_保持双手正位 继续运行 🥊 回忆上次内容 程序员 还是 很可爱的 要关心 身边的程序员 啊 毕竟是新时代的 典型新职业 文明 主流职业 血型 渔猎采集文明 猎人 O 游牧文明 牧民 B 农业文明 农民 A 工业文明 工人 商…...
2024/4/27 10:58:06 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 数据结构--KMP算法
数据结构–KMP算法 首先我在这里提出以下问题,一会一起进行探讨 1.什么是最长公共前后缀 2. KMP算法怎么实现对匹配原理 3. 最长公共前后缀怎么求解 KMP算法可以用来解决什么问题? 答:在字符串中匹配子串,也称为模式匹配 分析…...
2024/4/23 6:16:26 - 【stm32】I2C通信协议
【stm32】I2C通信协议 概念及原理 如果我们想要读写寄存器来控制硬件电路,就至少需要定义两个字节数据 一个字节是我们要读写哪个寄存器,也就是指定寄存器的地址 另一个字节就是这个地址下存储寄存器的内容 写入内容就是控制电路,读出内容就…...
2024/4/22 20:59:35 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/26 18:09:39 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/26 20:12:18 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/27 4:00:35 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/25 18:39:22 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/25 18:39:22 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/26 21:56:58 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/27 9:01:45 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/26 16:00:35 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/25 18:39:16 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/26 22:01:59 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/25 2:10:52 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/25 18:39:00 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/25 18:38:58 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
