Angular 8中使用PhantomJS测试
这篇文章整理一下在Angular 8中使用PhantomJS测试碰到的问题与解决方法。
如何在Angular 8中使用PhantomJS
一般只需要4个步骤,具体如下所示:
- 步骤1: 安装操作系统对应版本的PhontomJS,并设定 PATH
- 步骤2: 在Angular的应用中安装karma-phantomjs-launcher
- 步骤3: 修改缺省的karma配置文件设定浏览器为PhantomJS,并将karma-phantomjs-launcher添加到plugins中
- 步骤4: 使用ng test执行测试
问题描述
现象就是ng test命令无法正常执行,会提示SyntaxError: Use of reserved word 'class'的错误信息,详细日志如下:
liumiaocn:demo liumiao$ ng test
30% building 16/16 modules 0 active01 11 2019 06:54:19.488:INFO [karma-server]: Karma v4.1.0 server started at http://0.0.0.0:9876/
01 11 2019 06:54:19.491:INFO [launcher]: Launching browsers PhantomJS with concurrency unlimited
01 11 2019 06:54:19.496:INFO [launcher]: Starting browser PhantomJS
01 11 2019 06:54:22.600:INFO [PhantomJS 2.1.1 (Mac OS X 0.0.0)]: Connected on socket kGGUXbL8vOM7-Gk9AAAA with id 62893849
PhantomJS 2.1.1 (Mac OS X 0.0.0) ERRORSyntaxError: Use of reserved word 'class'at http://localhost:9876/_karma_webpack_/polyfills.js:3395:0PhantomJS 2.1.1 (Mac OS X 0.0.0) ERRORSyntaxError: Use of reserved word 'class'at http://localhost:9876/_karma_webpack_/polyfills.js:3395:0liumiaocn:demo liumiao$
环境说明
PhantomJS版本
liumiaocn:demo liumiao$ phantomjs --version
2.1.1
liumiaocn:demo liumiao$
Angular版本
liumiaocn:demo liumiao$ node -v
v10.15.3
liumiaocn:demo liumiao$ npm -v
6.4.1
liumiaocn:demo liumiao$ ng --version_ _ ____ _ ___/ \ _ __ __ _ _ _| | __ _ _ __ / ___| | |_ _|/ △ \ | '_ \ / _` | | | | |/ _` | '__| | | | | | |/ ___ \| | | | (_| | |_| | | (_| | | | |___| |___ | |/_/ \_\_| |_|\__, |\__,_|_|\__,_|_| \____|_____|___||___/Angular CLI: 8.3.15
Node: 10.15.3
OS: darwin x64
Angular: 8.2.12
... animations, common, compiler, compiler-cli, core, forms
... language-service, platform-browser, platform-browser-dynamic
... routerPackage Version
-----------------------------------------------------------
@angular-devkit/architect 0.803.15
@angular-devkit/build-angular 0.803.15
@angular-devkit/build-optimizer 0.803.15
@angular-devkit/build-webpack 0.803.15
@angular-devkit/core 8.3.15
@angular-devkit/schematics 8.3.15
@angular/cli 8.3.15
@ngtools/webpack 8.3.15
@schematics/angular 8.3.15
@schematics/update 0.803.15
rxjs 6.4.0
typescript 3.5.3
webpack 4.39.2liumiaocn:demo liumiao$
原因确认
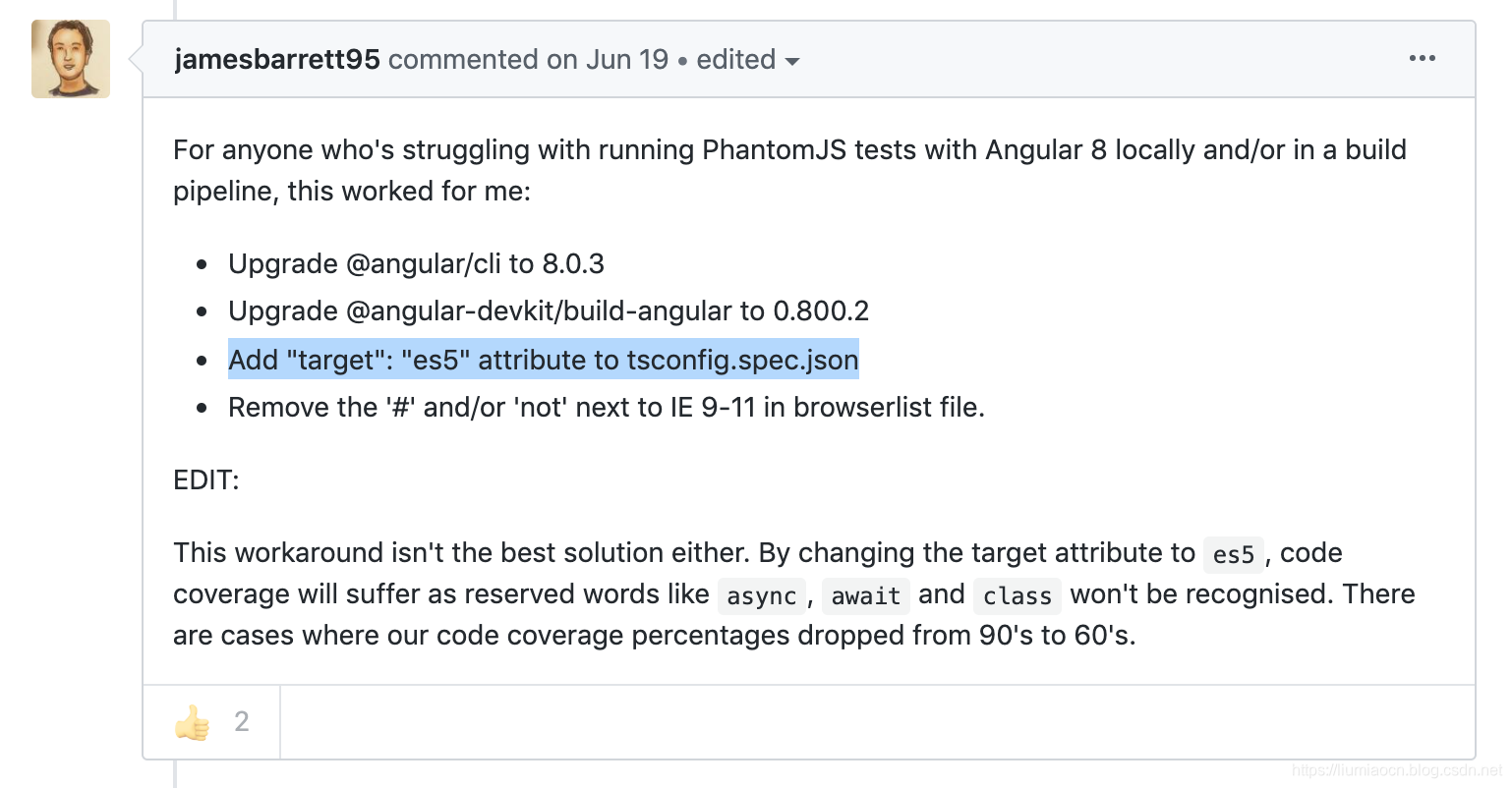
查阅了一些资料,一直没能发现原因和对应方法,直到Angular官方的这个issue才发现了问题所在。
- https://github.com/angular/angular-cli/issues/14691
虽然这个issues最终也是跟其他类似的issue一样无对应关闭的,但是有人给出了解决的建议方法

在结合错误的提示信息,为什么会说class是保留字,是谁的保留字?是es6的保留字。看了一下tsconfig.spec.json的设定,并没有直接设定target
liumiaocn:demo liumiao$ cat tsconfig.spec.json
{"extends": "./tsconfig.json","compilerOptions": {"outDir": "./out-tsc/spec","types": ["jasmine","node"]},"files": ["src/test.ts","src/polyfills.ts"],"include": ["src/**/*.spec.ts","src/**/*.d.ts"]
}
liumiaocn:demo liumiao$
而在tsconfig.json中,看到了es6的设定, 如下所示,target被设为了es2015(等同于es6)
liumiaocn:demo liumiao$ cat tsconfig.json
{"compileOnSave": false,"compilerOptions": {"baseUrl": "./","outDir": "./dist/out-tsc","sourceMap": true,"declaration": false,"downlevelIteration": true,"experimentalDecorators": true,"module": "esnext","moduleResolution": "node","importHelpers": true,"target": "es2015","typeRoots": ["node_modules/@types"],"lib": ["es2018","dom"]},"angularCompilerOptions": {"fullTemplateTypeCheck": true,"strictInjectionParameters": true}
}
liumiaocn:demo liumiao$
注:关于es6/es2015的来源在以前的文章中有所介绍,就不再赘述。
对应方法
做如下修改
liumiaocn:demo liumiao$ diff tsconfig.json tsconfig.json.org
13c13
< "target": "es5",
---
> "target": "es2015",
liumiaocn:demo liumiao$
结果确认
liumiaocn:demo liumiao$ ng test
25% building 20/20 modules 0 active01 11 2019 07:06:14.203:INFO [karma-server]: Karma v4.1.0 server started at http://0.0.0.0:9876/
01 11 2019 07:06:14.206:INFO [launcher]: Launching browsers PhantomJS with concurrency unlimited
01 11 2019 07:06:14.229:INFO [launcher]: Starting browser PhantomJS
01 11 2019 07:06:17.692:INFO [PhantomJS 2.1.1 (Mac OS X 0.0.0)]: Connected on socket UjL9LOpxZ7BYhI78AAAA with id 87705440
PhantomJS 2.1.1 (Mac OS X 0.0.0): Executed 3 of 3 SUCCESS (0.483 secs / 0.718 secs)
TOTAL: 3 SUCCESS
TOTAL: 3 SUCCESS
liumiaocn:demo liumiao$
注意事项
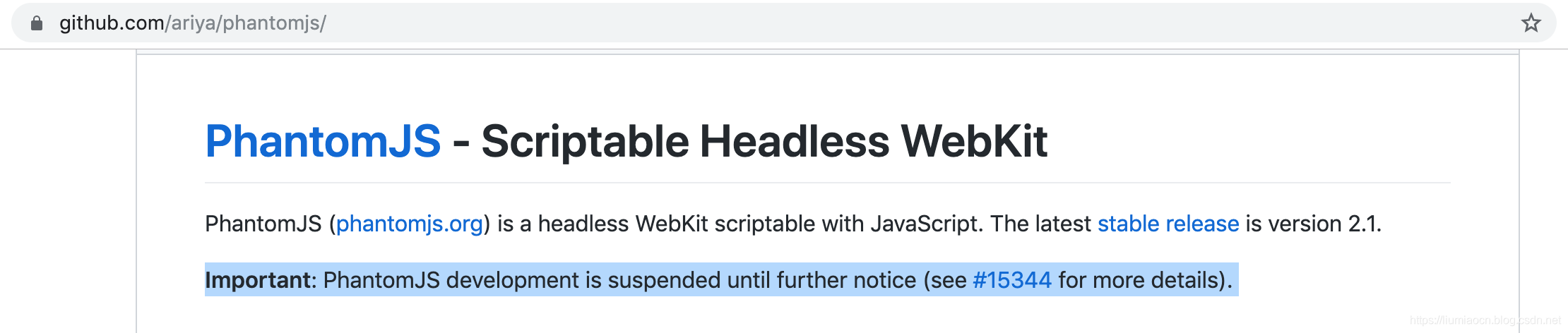
PhantomJS目前已经暂停更新,目前停止在2.1.1版本上

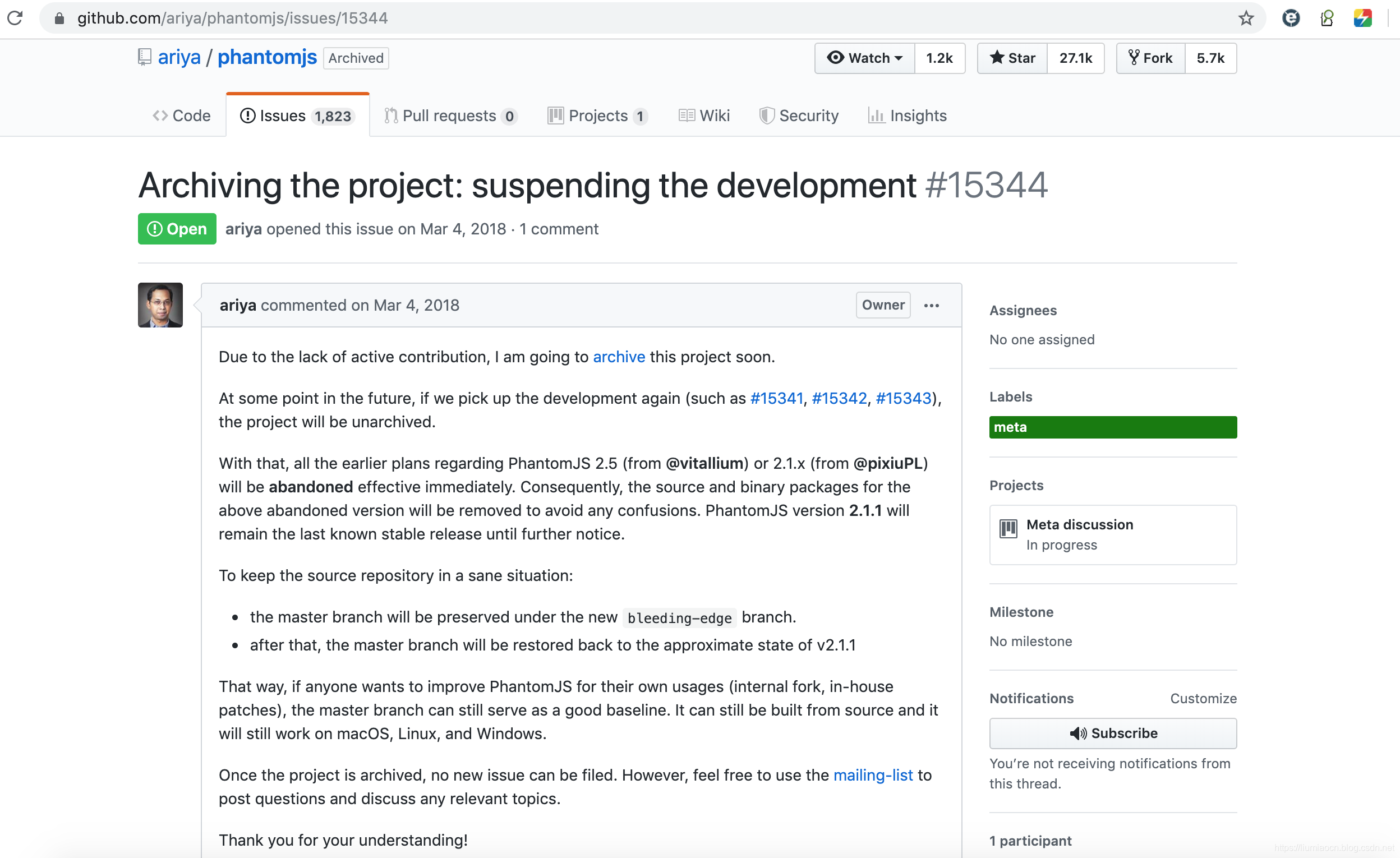
停更的详细的说明

对于一个超过27k点赞的项目停更,确实是一个可惜的事情,然而2019年即将过完,仍然没有中断暂停的迹象。
总结
问题得到解决的方式是将es2015改为es5,这就需要使用者做一个选择,使用es6的新特性还是使用PhantomJS,一般的情况下,使用了PhantomJS的存量系统往往选择后者,而新的系统可能会直接使用Chrome 59之后提供的Headless Mode来取代PhantomJS。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Vue.js vs React vs Angular 深度对比
这个页面无疑是最难编写的,但我们认为它也是非常重要的。或许你曾遇到了一些问题并且已经用其他的框架解决了。你来这里的目的是看看 Vue 是否有更好的解决方案。这也是我们在此想要回答的。 客观来说,作为核心团队成员,显然我们会更偏爱 Vu…...
2024/4/21 4:26:37 - 《Angular2之TypeScript》
前言: 上一篇博文为大家介绍了关于Augular2的宏观上的研究成果,在后记中提到,深入学习Angular2是从TypeScript开始的,此篇博文就为大家介绍TypeScript是什么鬼? 正题: 一。定义 TypeScript&#…...
2024/4/21 4:26:37 - angular:操作dom,排序,时间控件
目录 使用angular进行动态删除和增加dom 前端html代码; 1.首先是操作dom,通常是通过使用 ng-repeat数组删减操作dom <button class"btn btn-default"type"button"ng-click"info.add(1)">增加</button> <button cla…...
2024/5/2 16:30:17 - [web 前端] angular4之angular-io-datepicker
angular-io-datepicker是一款非常漂亮的时间组件,git地址 https://www.npmjs.com/package/angular-io-datepicker 可以直接通过指令使用,指令属性如下 property type default description mode string date Changes view mode - date, datetime, time disabled boolean false…...
2024/4/21 4:26:34 - Angular 路由入门了解
刚刚接触Angular时间不长,相当于一个小白,在项目前期做原型时,对Angular的路由学习了一下 定制路由信息 在这里,我们在 main 路由中定义了一个子路由,它将继承父路由的路径,因此将显示默认的路由地址是/mai…...
2024/4/21 4:26:34 - 使用UI Calendar时,遇到异步读取数据报错问题
使用UI Calendar时,遇到异步读取数据报错问题 原始代码(有关代码) vm.events []; init(); function init() {ecnuMessageDao.getCurrentMessages(function (res) {vm.events res.data; }) } vm.uiConfig {calendar: {heigh…...
2024/5/6 21:26:20 - Angular 1.x和ES6的结合
Angular 1.x和ES6的结合 在Web前端技术飞速发展的今天,Angular 1.x可以说是一个比较旧的东西,而ES6是新生事物。我们想要把这两个东西结合起来,感觉就好像“十八新娘八十郎,苍苍白发对红妆。”但这件事的难度也并不大,…...
2024/5/2 0:24:00 - Angular1.0
公司会议室组织分享,两个小时困死我了,一点凌乱笔记: $http.get和promise一样有then方法,成功,失败 jquery each遍历对象i,nng-app ng-controller 数据绑定库 ng-config ng-run ng-module 一些内部…...
2024/4/21 4:26:30 - calendar components
calendar components 日历 angular, react, vue ??? react https://github.com/intljusticemission/react-big-calendarhttps://reactscript.com/tag/calendar/ https://zinoui.com/blog/react-calendar-component https://www.syncfusion.com/react-ui-components/calendar…...
2024/5/1 1:03:41 - angular5 使用 bootstrap 控件
导入 open component.ts import {NgbDateStruct, NgbCalendar} from ng-bootstrap/ng-bootstrap; 使用 open componnet.html<input date-time class"form-control" placeholder"年-月-日"name"dp" ngModel ngbDatepicker #dPress"ngbD…...
2024/4/26 6:39:26 - Angular 在项目中使用fullcalendar 日程表
1.安装fullcalendar npm install --save jquery fullcalendar npm install --save-dev typescript webpack awesome-typescript-loader source-map-loader npm install --save-dev types/jquery 2.组件中引入 import * as $ from "jquery"; import "fullcale…...
2024/4/26 19:47:33 - 实现双击进入编辑,失去焦点后保存数据(Angular)
最近做一个项目,前端由Angular搭建,需要实现一个功能,就是双击进入编辑,当失去焦点的时候把数据保存。(即改变双向绑定的数据)。 先写一些简陋的HTML代码: [html] view plaincopy <table cl…...
2024/4/21 4:26:26 - angularjs 保存数据 和 check
// 保存信息(新增/修改)$scope.save function() {// 防止二次提交$scope.btnSaveEnable false;$scope.error "";// checkif (!inputCheck()) {// 防止二次提交$scope.btnSaveEnable true;return;}$scope.searchInfo.type$("#type&quo…...
2024/4/21 4:26:26 - Angular状态管理框架NgRx
NgRX 介绍 NgRx : Reactive State for Angular ,是一款集成RxJS的Angular状态管理库。 它和Redux的核心思想相同,但使用RxJS实现观察者模式。它遵循Redux核心原则,但专门为Angular而设计。 状态管理 什么是状态管理? 状态管理就…...
2024/4/21 4:26:25 - Angular表单数据模型之双向绑定(MVVM)实现ToDoList功能
继续之前ng 学习笔记的补充,使用 html 表单模仿京东/JD 搜索记录页面,大概需求如下: 当用户在搜索框中输入信息,点击【搜索🔍】按钮或者敲回车【Enter】按键时,把用户输入的信息保存,并且对信息…...
2024/4/20 19:49:25 - 【Angular】路由基础、路由传递数据
前言 路由是 Angular 应用程序的核心,它加载与所请求路由相关联的组件,以及获取特定路由的相关数据。这允许我们通过控制不同的路由,获取不同的数据,从而渲染不同的页面。 路由相关对象 名称简介Routes路由配置,保存…...
2024/4/20 19:49:24 - angular.js 本地数据存储LocalStorage
定义工厂模式 factory 本地存储数据服务 app.factory(locals, [$window, function ($window) {return { //存储单个属性set: function (key, value) {$window.localStorage[key] value;}, //读取单个属性get: function (key, defaultValue) {return $window.lo…...
2024/4/20 1:07:40 - angular数据异步问题_将异步数据传递给Angular 2+子组件的3种方法
angular数据异步问题Lets start with a common use case. You have some data you get from external source (e.g. by calling API). You want to display it on screen. 让我们从一个常见的用例开始。 您有一些从外部来源获得的数据(例如,通过调用API…...
2024/4/20 19:49:21 - windows安装 angular2-cli 失败经历
安装angular2的环境:nodejs、python2.7(最好是要有,我已经装好的,有提示需要在装就可以)、vs(这个东西搞了我一天) 1.安装nodejs(版本比较新的好,安装完node,…...
2024/4/21 4:26:23 - angular/cli、nodejs、npm版本升级
1.node.js:到官网下载安装包,安装即可,安装高版本可以与低版本共存,安装低版本可以覆盖高版本。node -v 查看版本 2.npm:npm install npm -g,即可更新npm版本。npm -v 查看版本 3.angular/cli:n…...
2024/4/20 17:30:50
最新文章
- js之DOM 文档对象模型
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model),简称 DOM。DOM 模型被结构化为对象树,又称DOM 树。 DOM 实际上是以面向对象方式描述的对象模型,它将文档建模为一个个对象…...
2024/5/6 21:59:44 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/6 9:38:23 - 分享一个基于Multi-SLAM+3DGS的新一代三维内容生产技术
基于智能空间计算,新一代超逼真三维内容生成技术。 可自动化生成超逼真的大场景三维模型,并在各类终端和空间计算设备中,实现前所未有的沉浸式体验。 更可接入专业三维软件和应用平台,进行深度的模型开发与场景落地。 支持超大复杂…...
2024/5/5 8:36:00 - redis 集群 (主从复制 哨兵模式 cluster)
目录 一 主从复制 (一)相关理论 1,主从复制定义 2,主从复制的作用 3,主从复制架构图 4 sync 同步过程 5,主从复制流程 (二) 实验模拟 1, 实验环境 2, 修…...
2024/5/5 8:33:53 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/4 23:54:56 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/4 23:54:56 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/6 9:21:00 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/4 23:55:16 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/4 23:55:06 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/6 21:42:42 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
