Angular4-在线竞拍应用-组件的生命周期
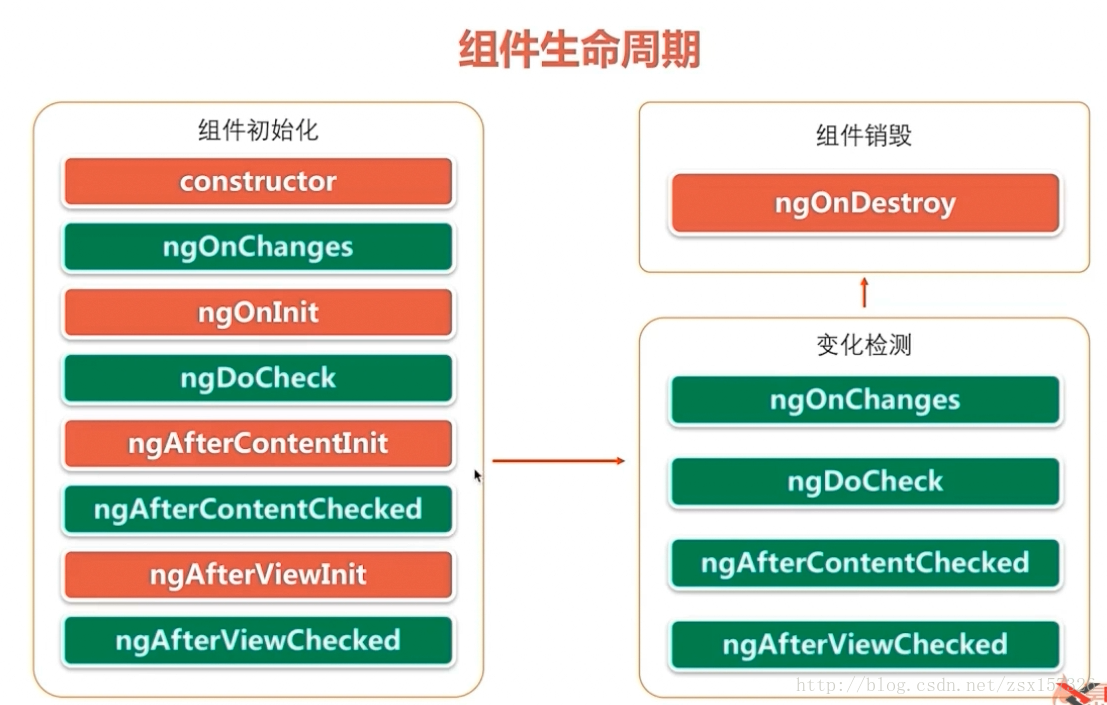
红色的被调用一次,绿色的会被调用多次。
这里分为了三个阶段,组件初始化阶段,变化检测,组件销毁。
会在组件初始化后看到组件,在变化检测阶段让属性值和页面展示保持一致。
变化检测中的四个方法和组件初始化中的四个方法是一样的。
一共只有9个方法。
生命周期的例子
新建一个项目demo3
新建组件ng g component life
export class LifeComponent implements OnInit {constructor() { }ngOnInit() {}}在生产的组件中已经实现了OnInit接口,每一个钩子都是@angular/core中的一个接口,每一个接口都有一个唯一的钩子方法,比如OnInit接口的钩子方法是ngOnInit()。
从纯技术来讲,接口对于JavaScript和TypeScript来说都是可选的,因为JavaScript没有接口,angular在运行是看不到TypeScript接口,因为在编译成JavaScript的时候已经消失了。
接口不是必须的,我们不添加生命周期接口,也可以用相关方法。
但还是强烈建议添加上接口,这样可以获得IDE的支持,以及强类型的检查。。。
现在把所有的钩子接口都实现一下。
import {Component,OnInit,OnChanges,DoCheck,AfterContentInit,AfterContentChecked,AfterViewInit,AfterViewChecked,OnDestroy,SimpleChanges,Input
} from '@angular/core';let logIndex:number=1;@Component({selector: 'app-life',templateUrl: './life.component.html',styleUrls: ['./life.component.css']
})
export class LifeComponent implements OnInit, OnChanges, DoCheck, AfterContentInit, AfterContentChecked, AfterViewInit, AfterViewChecked, OnDestroy {@Input()name:string;logIt(msg:string){console.log(`#${logIndex++} ${msg}`);}constructor() {this.logIt("name属性在constructor里的值是:"+name);}ngOnChanges(changes: SimpleChanges): void {let name=changes['name'].currentValue;this.logIt("name属性在ngOnChanges里的值是:"+name);}ngOnInit() {this.logIt("ngOnInit");}ngDoCheck(): void {this.logIt("ngDoCheck");}ngAfterContentInit(): void {this.logIt("ngAfterContentInit");}ngAfterContentChecked(): void {this.logIt("ngAfterContentChecked");}ngAfterViewInit(): void {this.logIt("ngAfterViewInit");}ngAfterViewChecked(): void {this.logIt("ngAfterViewChecked");}ngOnDestroy(): void {this.logIt("ngOnDestroy");}}修改app.component.html
<app-life [name]="title"></app-life>修改app.component.ts
import { Component } from '@angular/core';@Component({selector: 'app-root',templateUrl: './app.component.html',styleUrls: ['./app.component.css']
})
export class AppComponent {title = 'Tom';
}启动项目
界面显示life works!
控制台显示信息为
#1 name属性在constructor里的值是:
#2 name属性在ngOnChanges里的值是:Tom
#3 ngOnInit
#4 ngDoCheck
#5 ngAfterContentInit
#6 ngAfterContentChecked
#7 ngAfterViewInit
#8 ngAfterViewChecked
Angular is running in the development mode. Call enableProdMode() to enable the production mode.
#9 ngDoCheck
#10 ngAfterContentChecked
#11 ngAfterViewChecked首先会调用构造函数,
- ngOnChanges:当一个父组件修改或初始化一个子组件的输入属性的时候被调用
- ngOnInit:初始化(如果初始化的逻辑需要依赖输入属性,那就一定要写在ngOnInit中,而不要写在构造函数中)
- ngDoCheck:用来检测
- ngAfterContentInit:
- ngAfterContentChecked:
- ngAfterViewInit
- ngAfterViewChecked
- ngDoCheck
- ngAfterContentChecked
- ngAfterViewChecked
ngOnchanges
当父组件初始化或修改子组件的输入参数时会被调用。
可变对象,不可变对象
字符串是不可变的
对象的值是可变的
新建组件ng g component child
修改child.component.ts
import {Component, OnInit,Input,OnChanges,SimpleChanges} from '@angular/core';@Component({selector: 'app-child',templateUrl: './child.component.html',styleUrls: ['./child.component.css']
})
export class ChildComponent implements OnInit,OnChanges {ngOnChanges(changes: SimpleChanges): void {console.log(JSON.stringify(changes,null,2));}@Input()greeting: string;@Input()user:{name:string};message:string="初始化消息";constructor() {}ngOnInit() {}}
修改child.component.html
<div class="child"><h2>我是子组件</h2><div>问候语:{{greeting}}</div><div>姓名:{{user.name}}</div><div>消息:<input [(ngModel)]="message"></div>
</div>修改child.component.css
.child{background:lightgreen;
}修改app.component.ts
import { Component } from '@angular/core';@Component({selector: 'app-root',templateUrl: './app.component.html',styleUrls: ['./app.component.css']
})
export class AppComponent {greeting:string="Hello";user:{name:string}={name:"Tom"};constructor(){}}
修改app.component.html
<div class="parent"><h2>我是父组件</h2><div>问候语:<input type="text" [(ngModel)]="greeting"></div><div>姓名:<inpu type="text" [(ngModel)]="user.name"></inpu></div><app-child [greeting]="greeting" [user]="user"></app-child>
</div>
修改app.component.css
.parent{background:cyan;
}启动项目
报了个错,因为用到的双向绑定需要在app.module.ts
import{FormsModule} from '@angular/forms';imports: [BrowserModule,FormsModule],控制台的打印结果为
{"greeting": {"currentValue": "Hello","firstChange": true},"user": {"currentValue": {"name": "Tom"},"firstChange": true}
}当我改变页面上父组件中问候语的值的时候,会打印出
{"greeting": {"previousValue": "Hello","currentValue": "Hello1","firstChange": false}
}但当我改变页面上父组件中姓名的值的时候,不会打印出新东西。
因为greeting是字符串是不可变对象(每次值改变的时候都会创建一个新的字符串,然后把引用指向新的字符串),而user是可变对象,修改姓名的值的时候并没有改变user对象的引用。那么怎么监控可变对象呢,用doCheck
当我改变页面中子组件的消息时,也不会打印出新东西,因为子组件中的message属性没有被@Input()标记不是输入属性。
变更检测机制
查看package.json文件中的dependencies的zone.js
就是zone.js来实现变更检测机制的,主要作用是保证属性的变化和页面的变化是一致的,浏览器中发生的任何异步事件都会触发变更检测,比如点击按钮,输入数据。。。
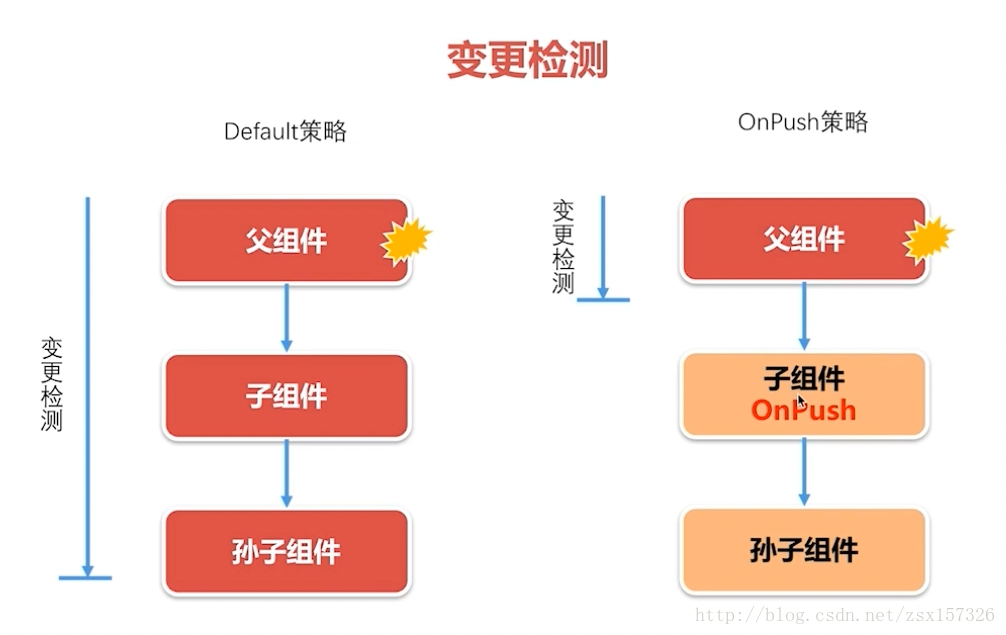
默认的是Default策略,当父组件变化时会检测整个组件树
如果在子组件中设置了OnPush,当父组件变化时就只会检测父组件。
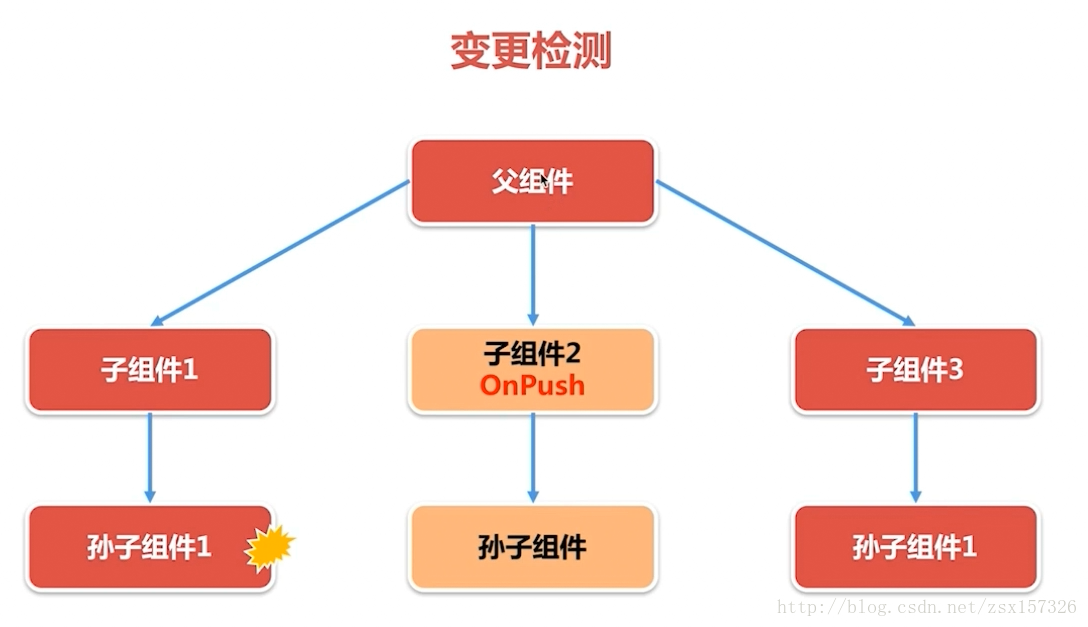
当孙子组件1发生变化后,红色的部分都会被检测一遍,也就是调DoCheck方法。并且是从父组件开始检查
修改child.component.ts
import {Component, OnInit,Input,OnChanges,SimpleChanges,DoCheck} from '@angular/core';@Component({selector: 'app-child',templateUrl: './child.component.html',styleUrls: ['./child.component.css']
})
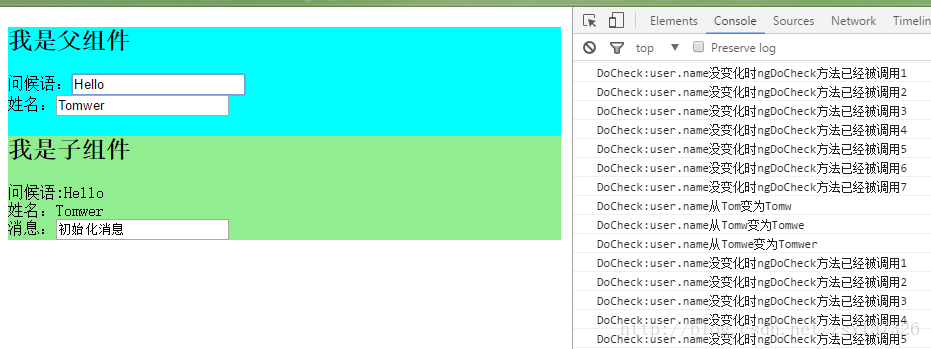
export class ChildComponent implements OnInit,OnChanges,DoCheck{@Input()greeting: string;@Input()user:{name:string};message:string="初始化消息";oldUsername:string;changeDetected:boolean=false;noChangeCount:number=0;constructor() {}ngOnInit() {}ngOnChanges(changes: SimpleChanges): void {console.log(JSON.stringify(changes,null,2));}ngDoCheck(): void {if(this.user.name!==this.oldUsername){this.changeDetected=true;console.log("DoCheck:user.name从"+this.oldUsername+"变为"+this.user.name)this.oldUsername=this.user.name;}if(this.changeDetected){this.noChangeCount=0;}else{this.noChangeCount=this.noChangeCount+1;console.log("DoCheck:user.name没变化时ngDoCheck方法已经被调用"+this.noChangeCount)}this.changeDetected=false;}}当我在问候语的输入框和姓名的输入框中来回切换点击的时候,就会触发docheck方法。当我改变姓名的值的时候也会触发。之后我再点击输入框的时候,调用次数重置为1。这就是上一段代码要实现的效果。
虽然当我修改姓名的时候这个钩子会被调用,但是我们必须要小心ngdocheck这个钩子会非常频繁的被调用,每一次变化都会被调用,在这个例子中,我还没做任何操作呢,只是在页面随便点点就会被调用好几次,只有很少的调用次数是修改数据的时候触发的。
所以对ngDoCheck这个方法的实现一定要非常高效,非常轻量级,不然会引起性能问题。不光是这个方法,变更检测中的那些带Check的方法都应该这样
view钩子
如何在父组件中调用子组件中的方法
新建一个项目demo5
新建一个组件ng g component child
修改child.component.ts
import { Component, OnInit } from '@angular/core';@Component({selector: 'app-child',templateUrl: './child.component.html',styleUrls: ['./child.component.css']
})
export class ChildComponent implements OnInit {constructor() { }ngOnInit() {}greeting(name:string){console.log("hello"+name);}}
修改app.component.html
<app-child #child1></app-child>
<app-child #child2></app-child>
<button (click)="child2.greeting('Jerry')"></button>修改app.component.ts
import { Component,ViewChild } from '@angular/core';
import {ChildComponent} from "./child/child.component";@Component({selector: 'app-root',templateUrl: './app.component.html',styleUrls: ['./app.component.css']
})
export class AppComponent {@ViewChild("child1")child1:ChildComponent //获得子组件之后就可以调用子组件中的方法了constructor(){}ngOnInit():void{this.child1.greeting("Tom");//调用方法}
}
启动项目
会在控制台打印出helloTom
然后我点击按钮,会打印出helloJerry
这样就实现了在父组件中调用子组件方法。
现在学习那两个钩子AfterViewInit,AfterViewChecked
修改child.component.ts
import { Component, OnInit ,AfterViewInit,AfterViewChecked} from '@angular/core';@Component({selector: 'app-child',templateUrl: './child.component.html',styleUrls: ['./child.component.css']
})
export class ChildComponent implements OnInit,AfterViewInit,AfterViewChecked {ngAfterViewInit(): void {console.log("子组件的视图初始化完毕");}ngAfterViewChecked(): void {console.log("子组件的视图变更检测完毕");}constructor() { }ngOnInit() {}greeting(name:string){console.log("hello"+name);}}
修改app.component.ts
import { Component,ViewChild,OnInit,AfterViewInit,AfterViewChecked} from '@angular/core';
import {ChildComponent} from "./child/child.component";@Component({selector: 'app-root',templateUrl: './app.component.html',styleUrls: ['./app.component.css']
})
export class AppComponent implements OnInit,AfterViewInit,AfterViewChecked{//在组件模板的内容都已经呈现给用户看之后,会调用这两个方法ngAfterViewInit(): void {console.log("父组件的视图初始化完毕");}ngAfterViewChecked(): void {console.log("父组件的视图变更检测完毕");}@ViewChild("child1")child1:ChildComponentconstructor(){}ngOnInit():void{setInterval(()=>{this.child1.greeting("Tom");},5000);}
}
启动项目,会在控制台打印出
子组件的视图初始化完毕
子组件的视图变更检测完毕
子组件的视图初始化完毕
子组件的视图变更检测完毕
父组件的视图初始化完毕
父组件的视图变更检测完毕
Angular is running in the development mode. Call enableProdMode() to enable the production mode.
子组件的视图变更检测完毕
子组件的视图变更检测完毕
父组件的视图变更检测完毕
helloTom
子组件的视图变更检测完毕
子组件的视图变更检测完毕
父组件的视图变更检测完毕
helloTom
子组件的视图变更检测完毕
子组件的视图变更检测完毕
父组件的视图变更检测完毕
helloTom
子组件的视图变更检测完毕
子组件的视图变更检测完毕
父组件的视图变更检测完毕
helloTom- 初始化的方法会在变更检测方法前面被调用。都是在视图组装完毕之后被调用的
- 不要在这两个方法中去改变视图中绑定的东西,如果想改变也要写在一个setTimeout里边
- 初始化方法只会被调用一次
- 如果有子组件,会先弄完子组件的然后再弄父组件的。(这里弄了两个子组件所以子组件调用了两次)
- 如果想实现ngAfterViewChecked这个钩子,方法一定要非常高效,非常轻量级,不然会引起性能问题
修改app.component.ts,
message:string;ngAfterViewInit(): void {console.log("父组件的视图初始化完毕");this.message="Hello";}
修改app.component.html
<app-child #child1></app-child>
<app-child #child2></app-child>
<button (click)="child2.greeting('Jerry')">调用child2的greeting方法</button>
{{message}}启动项目,这时候会报一个错
ERROR Error: ExpressionChangedAfterItHasBeenCheckedError: Expression has changed after it was checked. Previous value: 'undefined'. Current value: 'Hello'.因为Angular规定一个视图在组装好之后再去更新这个视图
而ngAfterViewInit就是在视图组装好之后被触发的
解决办法
ngAfterViewInit(): void {console.log("父组件的视图初始化完毕");setTimeout(()=>{this.message="Hello";},0);}让其在JavaScript的另一个运行周期中去运行
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Angular 笔记(day1)
1,生命周期 日志信息的日志和所规定的钩子调用顺序是一致的: constructor() OnChanges OnInit //表示组件指令加载完成 DoCheck (3x) AfterContentInit AfterContentChecked (3x) AfterViewInit AfterViewChecked (3x) OnDestroy 构造函数中除了…...
2024/4/21 4:25:15 - angular zone
1. what 在 angular 组件的生命周期 这篇文章里面,提到了3种情况下 ng需要被通知更新view,而通知ng去更新的就是 Zones 。 2. zones.js zone.js 是ng的一个依赖库,简单的说zones.js的功能就是 为浏览器的异步任务 提供执…...
2024/4/23 15:09:30 - angular学习6-路由懒加载
步骤一:创建组件 命令行输入 ng g module admin --routing ng g c admin/admin ng g c admin/admin-dashboard ng g c admin/messageadmin-routing.module.ts 引入上述组件 const routes:Routes[{path:component;AdminComponent,children:[{path.....component…...
2024/4/21 4:25:13 - angular项目实用操作笔记(五) 路由懒加载
关于路由懒加载的方法其实很简单 首先在需要进行路由懒加载的页面routing-module中将其path置为空字符串(例下图home页面) 接着在app-routing.module.ts中使用loadChidren导入home模块即可 多个页面以此类推 仅作笔记,感谢指正...
2024/4/23 10:45:17 - Angular 懒加载报错:Error:Cannot find 'default' in 'xx/xx/xx.module'
前言 Angular日常采坑 在Angular中尝试进行懒加载时,遇到以下错误: Error:Cannot find ‘defaut’in ‘xx/xx/xx’导致原因 在AppRoutingModule使用懒加载如下: const routes: Routes [{ path: , pathMatch:full,redirectTo:in…...
2024/4/21 4:25:12 - angular RX实现无线滚屏懒加载
//处理请求数据processData res > {this.data.concat(res)console.info(res);this.currentPage;}//判断用户是否向下滚动isUserScrollingDown (positions) > {return positions[0].sT < positions[1].sT;};//判断是否滚动到某个值isScrollExpectedPercent (positio…...
2024/4/21 4:25:11 - vue入坑
自定义组件 常用angular,angular中组件都是分离的,html模板、style样式、js控制器是分为三个文件构成了一个组件。但vue很奇怪的是喜欢单文件组件,也就是关注点分离,而不是文件类型分离。这个确实在刚上手的时候很不顺手的&#x…...
2024/4/21 4:25:10 - 前端神器 webstorm 使用技巧
webstorm 本人几乎从开始做前端到现在,几乎是天天用ws(除了以前的切图仔前端用的dreamweaver),用了大约5年多了,ws真不亏是前端神器,真心强大的不行,除了占内存和收费两个缺点外,也…...
2024/4/21 4:25:09 - Webstorm干货(开发效率快到飞起!!!)
WebStorm前端开发工具进阶模板语法(强烈推荐使用,开发效率快到飞起)代码格式化之ESLint一键格式化服务器直连,打包项目一键推送(抛弃繁琐的ssh,sftp软件)模板语法(强烈推荐使用&…...
2024/4/21 4:25:08 - Vue.js 学习笔记(一)
一、为什么开始学习Vue.js 现在找web前端工作,基本都会要求会vue、react、angular三大框架其中之一(注:不管学什么框架,都必须要先学习原生js和jquery,对前端开发的理解和思想有很大的提升) angular在国…...
2024/4/21 4:25:07 - Vue(一):Vue入门
文章目录前后端不分前后端分离Vue概述SPAVue基础环境搭建Node.js安装Vue项目结构分析WebStorm启动Vue项目编译在我们实际的项目开发中,通常会采用两种架构部署项目,一种是前后端不分,还有一种则是前后端分离的架构,在说vue之前&am…...
2024/5/3 9:57:45 - 一起来拥抱强大的TypeScript吧--Ts+Vue完全教程
功能轮播 搜索 列表 懒加载 简单动画 loading vue-router.ts vuex.ts vue-class-component使用 vuex-class使用 xxx.d.ts声明文件 基于类的编写方式 mock数据 tsconfig.json webpack配置 vue-typescript-cli 完成后的简单例子 基于类的写法加上静态类型检查,简直不能…...
2024/4/20 18:30:37 - WebStorm使用快速入门
WebStorm使用快速入门 WebStorm建立在开源IntelliJ平台之上,JetBrains已经开发和完善了超过15年。其提供了统一的UI,可与许多流行的版本控制系统配合使用,确保在git,GitHub,SVN,Mercurial和Perforce之间提…...
2024/4/20 19:49:45 - springmvc + vue 简单系统搭建
1、使用的软件分别是idea和webstorm,用springmvc做前后端分离其实挺不好的,但是毕竟尝试一下挺不错的,写的不好的地方请指正 2、后端基本的框架结构(不完全按照springmvc走的,其中加了点自己的想法) 3、这…...
2024/4/20 19:49:43 - WebStorm无法检查tslint错误
在WebStorm里面打开ts文件,输入错误代码时,没有提示信息。按照如下配置修改即可。 1. 打开File>Settings,如下图所示 2. 找到 Languages & Frameworks 下面的TypeScript,修改Node interpreter 为node的路径,如下…...
2024/4/20 19:49:42 - WebStorm——Day1,介绍、快捷键、使用
WebStorm简介 WebStorm建立在开源IntelliJ平台之上,JetBrains已经开发和完善了超过15年。其提供了统一的UI,可与许多流行的版本控制系统配合使用,确保在git,GitHub,SVN,Mercurial和Perforce之间提供一致的…...
2024/4/20 7:24:00 - WebStorm 2017.1增加对Vue.js的支持
JetBrains刚刚发布了其最受欢迎的WebStorm IDE的2017.1版本。WebStorm 2017.1通过新功能来保持在快速发展的JavaScript领域的开发工具竞争力。\\数年来,JetBrains都保持让WebStorm跟上Javascript的最新的和最重要的改进。就更新的速度来说,这是一个不小的…...
2024/4/21 4:25:03 - Vue2踩坑记-Eslint
版权声明:此文首发于我的个人站Vue2踩坑记-Eslint,转载请注明出处。 写Vue2的模块化的时候,代码格式稍微不规范,比如:多打了一个空格、没有正确缩进等等,都会报错,报错的意思 就是说 ‘空格多了…...
2024/4/21 4:25:03 - 前端进阶 之 初识Vue
Vue是一个前端Javascript框架,与React Angular 并称为前端三大主流框架 Vue.js是一个构建数据驱动的 web 界面的渐进式框架。Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。它不仅易于上手,还便于与第三方库或既有项目整合…...
2024/4/21 4:25:01 - VUE|安装部署VUE环境、命令行工具vue-cli、VUE总体架构
安装部署VUE环境、命令行工具vue-cli、VUE总体架构 一、VUE概述 1、从MVC到MVVM 2、三大主流前端框架之一 ◼ 基于HTML、CSS、JavaScript基础之上 ◼ 渐进式JavaScript框架,Vue 不支持 IE8 及以下版本,因为 Vue 使用了 IE8 无法模拟的 ECMAScript 5 特…...
2024/4/30 2:46:52
最新文章
- 激发创新活力,泸州老窖锻造人才“铁军”(内附长江酒道短评)
执笔 | 姜 姜 编辑 | 古利特 刚刚站上300亿元新台阶,泸州老窖再次传来喜讯。 <<<左右滑动查看更多>>> 4月28日,四川省庆祝“五一”国际劳动节大会在成都召开。泸州老窖股份有限公司工业4.0项目秘书长赵丙坤、泸州老窖酿酒有限责任公…...
2024/5/7 5:19:20 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/6 9:38:23 - 基于GAN的多变量时间序列污染训练集异常检测
论文地址:https://ieeexplore.ieee.org/document/9618824 论文源码:https://github.com/sxxmason/FGANomaly 期刊:IEEE Transactions on Knowledge and Data Engineering 多元时间序列异常检测在结构健康监测、智能运维、量化交易等诸多实际…...
2024/5/2 1:12:41 - 与机器对话:ChatGPT 和 AI 语言模型的奇妙故事
原文:Talking to Machines: The Fascinating Story of ChatGPT and AI Language Models 译者:飞龙 协议:CC BY-NC-SA 4.0 从 ELIZA 到 ChatGPT:会话式人工智能的简史 会话式人工智能是人工智能(AI)的一个分…...
2024/5/5 8:50:13 - 逆向案例十二——看准网企业信息json格式的信息
网址:【全国公司排行|排名榜单|哪家好】-看准网 打开开发者工具——刷新——网络——XHR——下滑页面加载新的页面——找到数据包 发现参数加密,返回的数据也进行了加密 按关键字在下方搜索 kiv进入第一个js文件 ctrlf打开文件里面的搜索框继续搜kiv找到…...
2024/5/1 13:34:19 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/4 23:54:56 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/4 23:54:56 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/6 9:21:00 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/4 23:55:16 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/4 23:55:06 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/6 21:42:42 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57