如何选择正确的Node框架:Express,Koa还是Hapi?
摘要: Node三驾马车。
- 原文:如何选择正确的Node框架:Express,Koa还是Hapi?
- 作者:一二三
Fundebug经授权转载,版权归原作者所有。
简介
Node.js是10年前首次推出的,目前它已经成为世界上最大的开源项目,在GitHub上有+59,000颗星,下载次数超过10亿。流行度快速增长的部分原因是Node.js允许开发人员在应用程序的客户端和服务器端部分使用相同的语言:JavaScript。Node.js是一个开源和跨平台的JavaScript运行时环境,专为构建可扩展的服务器端WEB应用而设计,自身具有高并发、扩展性强等特点。由于社区其呈指数级增长和普及,因此创建了许多框架来提高生产力。在本文中,我们将探讨Node.js中三个最流行的框架之间的差异:Express,Koa和Hapi。在以后的文章中,我们将研究Next,Nuxt和Nest。
比较基于:
- GitHub Stars和npm下载
- 安装
- 基本的Hello World应用程序
- 好处
- 缺点
- 性能
- 安全
- 社区参与
Express
Express是一个最小且灵活的Web应用程序框架,为Web和移动应用程序提供了一组强大的功能,它的行为就像一个中间件,可以帮助管理服务器和路由
-
star
- GitHub star:+43,000
- npm每周下载 6,881,035
-
安装
确保你已经安装node和npm
// 你可以将express安装到项目依赖npm install express --save// 如果要临时安装Express而不是将其添加到依赖项列表,则可以使用npm install express --no-save -
Hello World
这是关于如何创建一个侦听端口3000并响应“Hello World!”的快速应用程序的最基本示例
// 这里只创建根目录 其他目录返回404const express = require('express')const app = express()const port = 3000app.get('/', (req, res) => res.send('Hello World!'))app.listen(port, () => console.log(`Example app listening on port ${port}!`)) -
好处
- 几乎是Node.js Web中间件的标准
- 简单,简约,灵活和可扩展
- 快速开发应用程序
- 完全可定制
- 学习曲线低
- 轻松集成第三方服务和中间件
- 主要关注浏览器,模板和渲染集成开箱即用
-
缺点
尽管Express.js是一个非常方便且易于使用的框架,但它有一些可能影响开发过程的小缺点。
- 组织需要非常清楚,以避免在维护代码时出现问题
- 随着代码库大小的增加,重构变得非常具有挑战性
- 需要大量的手工劳动,因为您需要创建所有端点
-
性能
Express是对web应用的一层基本封装,继承了Node.js的特性
当天也有一些express性能的最佳实践包括:
- 使用gzip压缩
- 不要使用同步功能
- 正确记录(用于调试,使用特殊模块,如调试,应用程序活动使用winston或bunyan)
- 使用try-catch或promises正确处理异常
- 确保您的应用程序使用流程管理器自动重新启动,或使用systemd或upstartinit等系统
- 在群集中运行您的应用。您可以通过启动进程集群来大大提高Node.js应用程序的性能
- 缓存请求结果,以便您的应用不会重复操作以反复提供相同的请求
- 使用负载均衡器运行它的多个实例并分配流量,如Nginx或HAProxy
- 对静态资源使用反向代理。它可以处理错误页面,压缩,缓存,提供文件和负载平衡等
- 更多性能最佳实践
一个简单的“Hello World”应用程序每秒具有以下性能请求:

-
安全
Node.js漏洞直接影响Express,因此确保使用最新的稳定版Node.js
- 查看express 最佳安全实践
-
社区参与
- 贡献者数量:220
- Pull Requests:821
- Express社区定期活动包括 Gitter,IRC channel, issues, Wiki等等
最后,express可能是Node.js最流行的框架,还有许多其他流行的框架都是基于Express构建的。
koa
Koa 是一个新的 web 框架,由 Express幕后的原班人马打造,致力于成为web应用和API开发领域中的一个更小、更富有表现力、更健壮的基石。 通过利用 async 函数,Koa帮你丢弃回调函数,并有力地增强错误处理Koa并没有捆绑任何中间件而是提供了一套优雅的方法,帮助您快速而愉快地编写服务端应用程序
-
star
- GitHub star:+25,000
- npm每周下载:+ 300K
-
安装
Koa需要nodev7.6.0以上版本支持,因为内部使用了ES6的特性
npm i koanode my-koa-app.js -
Hello World
创建一个web服务,监听3000端口返回‘Hello World’
const Koa = require('koa');const app = new Koa();app.use(async ctx => {ctx.body = 'Hello World';});app.listen(3000); -
好处
- Koa提高了互操作性,健壮性,使编写中间件变得更加愉快。
- 集成了大量的web API,但是没有绑定中间件
- 非常轻量,核心的Koa模块只有大约2K行代码
- 拥有非常好的用户体验
- 通过try / catch更好地处理错误
- 异步控制流,代码可读性更高
-
缺点
- Koa社区相对较小
- 与Express风格的中间件不兼容(目前还有遇到与其他框架兼容的中间件)
-
性能
Koa本身是一个非常轻量级的框架,可以构建具有出色性能的Web应用程序。代码可读性和维护性都相对较高
当然一些性能的最佳实践也是必不可少的,例如:
- 集群
- 并行运行
- 在代码中使用异步API
- 保持代码小而轻
- 以及使用gzip压缩 等等
一个简单的“Hello World”应用程序每秒具有以下性能请求:

-
安全
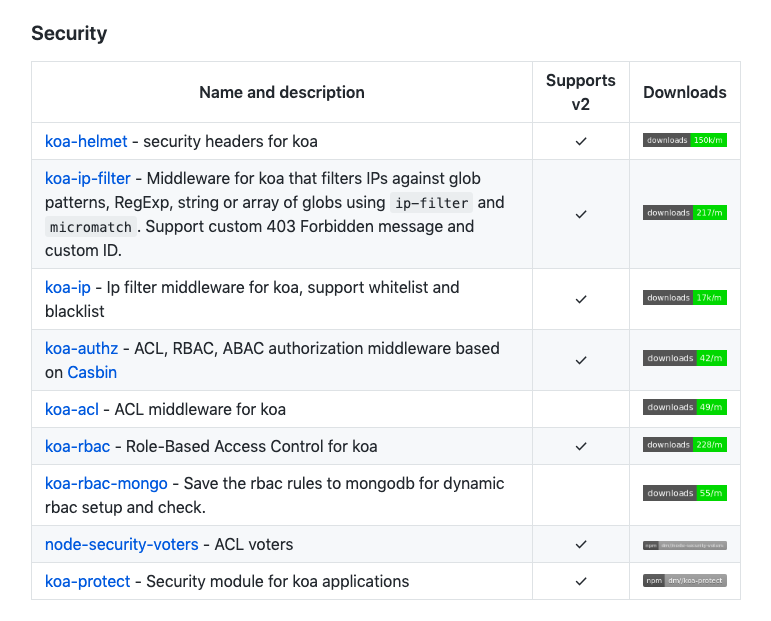
Koa有大量的中间件,提供相应的功能 贴图一张

-
社区
- 贡献者数量:169
- Pull Requests:577
- 关于koa的一些讨论
最后,Koa专注于核心中间件功能,设计显式地利用了async/ waiting使异步代码可读性更高
Hapi
Hapi是基础功能相对丰富的框架。开发人员更专注于业务,而不是花时间构建基础架构。配置驱动的模式,区别于传统的web服务器操作。他还有比一个独特功能,能够在特定的IP上创建服务器,具有类似的功能onPreHandler。再需要的时候你可以拦截特地的请求做一些必要的操作
-
star
_ GitHub Stars: +11000- npm 周下载: +222,293
-
安装
确保你已经安装node
npm install hapi -
Hello World
以下示例是使用hapi的最基本的hello world应用程序:
'use strict';const Hapi=require('hapi');// 创建一个服务监听8000端口const server=Hapi.server({host:'localhost',port:8000});// 添加路由server.route({method:'GET',path:'/hello',handler:function(request,h) {return'hello world';}});// 启动服务const start = async function() {try {await server.start();}catch (err) {console.log(err);process.exit(1);}console.log('Server running at:', server.info.uri);};start(); -
好处
- 提供了一个强大的插件系统,允许您快速添加新功能和修复错误
- 可扩展的API
- 对请求处理有更深层次的控制。
- 创建(REST)api的最佳选择,提供了路由、输入、输出验证和缓存
- 一次编写适配各端
- 详细的API参考和对文档生成的良好支持
- 与任何前端框架(如React,Angular和Vue.js)一起使用来创建单页面应用程序
- 基于配置的伪中间件
- 提供缓存,身份验证和输入验证
- 提供基于插件的扩展架构
- 提供非常好的企业插件,如joi,yar,catbox,boom,tv和travelogue
-
缺点
- 代码结构复杂
- 插件不兼容,只能使用指定的插件如:catbox joi boom tv good travelogue等
- 端点是手动创建的,必须手动测试
- 重构是手动的
-
性能
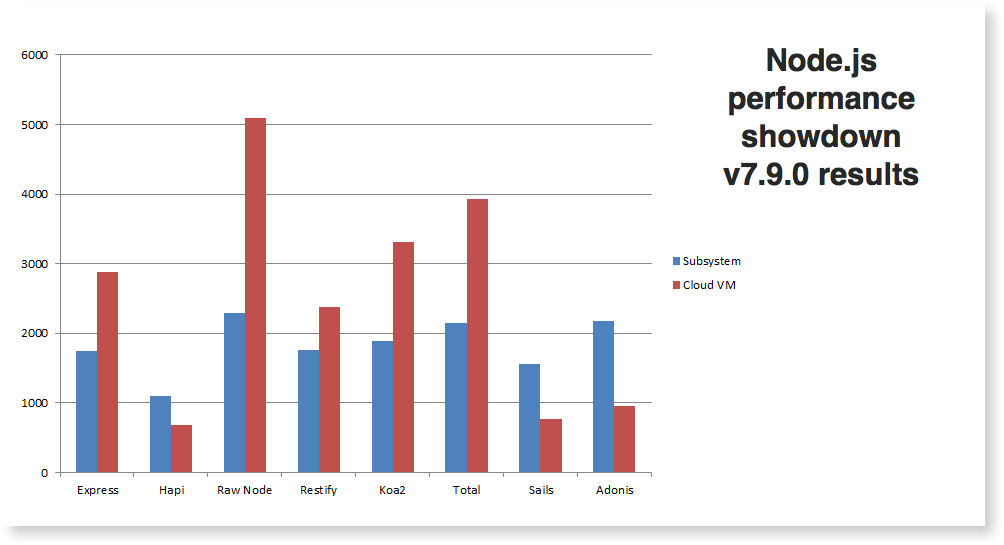
017年对Node框架的研究表明hapi相对于其他框架的表现最差

一个简单的“Hello World”应用程序每秒具有以下性能请求:

-
安全
hapi安全性主要依赖于插件
插件选择- Crumb反(XCSRF)验证插件。它适用于常规请求和CORS请求
- Joi:JavaScript对象的对象模式描述语言和验证器
- Hapi-rbac 用户的访问权限控制
- Blankie 足够灵活的白名单作机制
- Cryptiles 加密库
-
社区
- 贡献者数量:184
- Pull Requests:1176
最后Express仍然是当下最为流行,koa因拥抱ES6正在崛起,hapi还是大型项目的第一选择
不管是Express,Koa还是Hapi目前都是非常成熟的框架。几乎都能满足你的需求,没有最好,只有最合适
Choosing the right Node.js Framework: Express, Koa, or Hapi?
关于Fundebug
Fundebug专注于JavaScript、微信小程序、微信小游戏、支付宝小程序、React Native、Node.js和Java线上应用实时BUG监控。 自从2016年双十一正式上线,Fundebug累计处理了10亿+错误事件,付费客户有Google、360、金山软件、百姓网等众多品牌企业。欢迎大家免费试用!
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 使用koa+angular+mysql 完成了一个企业站
使用koa、angular、mysql 完成了企业站整套前后端项目:https://github.com/LiangJingxuan/tradingAPP ,我想要星星…...............................................................................................转载于:https://www.cnblogs.com/…...
2024/4/21 4:21:46 - NodeJS-框架express-Koa-Hapi的区别
介绍 Node.js是在各种环境中执行JavaScript的工具。JavaScript最初只是一种仅存在于Web浏览器中的语言,但起初却很不起眼,但是Node.js项目扩大了它的范围,并使其成为世界上最受欢迎的编程语言。Node.js具有Web开发经验,可以扩展人…...
2024/4/21 4:21:45 - Angular5 自定义scrollbar样式之 ngx-malihu-scrollbar
简介 此插件是 Malihu jQuery Scrollbar 为了在 Angular2 环境下使用,封装的一个ts的版本。提供directive和service。 从安装量来看,它比不过 perfect-scrollbar,所以我最后也没用它。但是也记录一下用法,万一以后要用呢ÿ…...
2024/4/21 4:21:44 - angular4自定义组件非input元素实现ngModel双向数据绑定
在angular里我们一般都是给input元素添加[(ngModel)]"value"实现数据双向绑定,如果想实现自定义的组件上实现ngModel双向数据绑定应该怎么办呐。。。 网上找了一下,没看懂记录一下。 场景:组件能获取父组件通过ngModel绑定的值&a…...
2024/4/21 4:21:43 - Angular 笔记12(表单与用户输入——响应式表单、验证表单、动态表单构建)
文章目录响应式表单响应式表单概述显示表单控件的值更新部分数据模型使用 FormBuilder 服务生成控件显示表单状态验证表单输入在模板驱动表单中验证输入在响应式表单中验证输入验证器(Validator)函数内置验证器函数定义自定义验证器函数把自定义验证器添…...
2024/4/21 4:21:42 - Angular中reactive form模式自定义验证器
在reactive form模式中自定义验证器,其实就是定义一个返回ValidatorFn类型的函数就可以。函数参数可以随便定义,符合语法解释就可以。 而ValidatorFn这个接口是这样定义的:{(key:string): any}。一般是如果验证成功返回null,验证失…...
2024/4/21 4:21:41 - angularjs自定义指令检验两次输入的密码是否一致
一、angularjs自定义指令检验两次输入的密码是否一致use strict;ResetPasswordApp.directive(pwCheck, [function () { return { restrict: A, require: "ngModel", link: function(scope, elem, attrs, ctrl) { var otherInput …...
2024/4/20 16:21:50 - angularjs自定义验证的实现
1.先看代码 <form name"tform" novalidate><input name"val" type"text" ng-model"_val" ng-int required/><span ng-show"tform.val.$error.required" >信息不能为空</span><span ng-show"…...
2024/4/20 19:50:41 - Angular2 自定义validators (赞,实用)
原文出处:https://blog.csdn.net/qq_34438958/article/details/74356736 angular 当需要form表单需要验证时,angular自带了许多校验器,但是很多时候自带的无法满足业务需求,这时候就需要自定义的校验器 定义一个validator 定义…...
2024/4/20 5:18:50 - 使用Angular自定义字段校验指令
Angular中,提供的表单验证不能用于所有应用场景,就需要创建自定义验证器,比如对IP、MAC的合法性校验 这里是根据官网实例自定义MAC地址的正则校验,环境为Angular: 7.2.0 , NG-ZORRO:v7.0.0-rc3…...
2024/4/20 19:50:40 - angular4 自定义表单组件
自定义表单组件分为单值组件和多值组件. 单值组件:input/select/radio/textarea 多值组件:checkbox/tree组件 条件: 1.必须实现ControlValueAccessor接口 不同输入控件的数据更新方式不一样。 比如input是设置value值,而checkbox是…...
2024/4/20 19:50:37 - angularjs-表单自定义验证
自定义验证 ctrl.$setValidity(‘field’,true/false)ngMessages用于简化验证提示信息代码的编写 1.导入angular-messages.js 2.添加依赖‘ngMessages’ 3.设置ng-messages”form.name.$error” 4.设置ng-message”required” 通过验证用户名的唯一性&a…...
2024/4/21 4:21:39 - Angular 4中的表单简介:编写自定义表单验证器
这是在Angular中创建表单系列的第三部分。 在前两个教程中,我们使用Angular的模板驱动和模型驱动方法来创建表单。 但是,在详细介绍这两种方法时,我们没有涉及到某些内容-自定义验证程序功能。 本教程将介绍编写符合您要求的自定义验证程序所…...
2024/4/21 4:21:39 - Angular11 模板表单、响应式表单(自定义验证器)、HTTP、表单元素双向绑定
1 模板表单 模型通过指令隐式创建 技巧01:需要在模块级别引入 FormsModule ,通常在共享模块中引入再导出,然后在需要用到 FormsModule 的模块中导入共享模块就可以啦 import { FormsModule, ReactiveFormsModule } from angular/forms; impor…...
2024/4/21 4:21:37 - Angular 自定义模板驱动表单验证指令
1.创建一个自定义指令 执行命令: ng g directive validator/check directive 指令 validator/check 文件目录 2.修改创建的自定义指令文件 // 创建的校验规则判断指令文件 import { Directive, Input } from "angular/core"…...
2024/4/20 5:59:52 - angular 自定义组件_在Angular中实现自定义组件装饰器
angular 自定义组件Angular使用了两种当前正在标准化JavaScript功能- 装饰器和元数据反射API,以允许声明性组件定义。 目前JS不支持它们,但是它们都有望很快在我们的浏览器中使用。 并且由于尚不支持这些功能,因此Angular使用TypeScript编译器…...
2024/4/21 4:21:35 - angular中的表单数据自定义验证
之前说过了angular是如何给表单的数据进行基本的,常用的验证的:angular学习笔记(二十)-表单验证 但是在实际工作中,这些验证是远远不够的,很多时候我们需要自定义一些验证规则,以及一些异步,需要向后台发送请求的验证. 这篇文章就来讲解,如何自定义验证规则. 同时,这篇文章还是…...
2024/4/21 4:21:34 - web前端面经
注册登录是怎么实现的 1.登陆注册要做成受控组件,组件定义state,和表单绑定2.redux-saga调用数据请求,发送action修改数据,useEffect中dispatch发送数据请求,后端比对用户名是否重复,返回state3.前端根据返…...
2024/4/21 4:21:34 - Web前端面试题
注册登录是怎么实现的 1.登陆注册要做成受控组件,组件定义state,和表单绑定 2.redux-saga调用数据请求,发送action修改数据,useEffect中发送数据请求,后端比对用户名是否重复,返回state 3.前端根据返回的…...
2024/4/21 4:21:33 - 关于前端的总结
1.盒模型: 前端盒模型包括两种,分别是 W3C 盒模型和 IE 盒模型,他们唯一的区别就是元素的宽度 盒模型是规定网页元素如何显示,元素间的相互关系。 W3C 盒模型组成分为四部分: content(内容区):元素的宽和高…...
2024/4/21 4:21:32
最新文章
- 【Java EE】CAS原理和实现以及JUC中常见的类的使用
˃͈꒵˂͈꒱ write in front ꒰˃͈꒵˂͈꒱ ʕ̯•͡˔•̯᷅ʔ大家好,我是xiaoxie.希望你看完之后,有不足之处请多多谅解,让我们一起共同进步૮₍❀ᴗ͈ . ᴗ͈ აxiaoxieʕ̯•͡˔•̯᷅ʔ—CSDN博客 本文由xiaoxieʕ̯•͡˔•̯᷅ʔ 原创 CSDN 如…...
2024/4/27 12:17:05 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 图像处理相关知识 —— 椒盐噪声
椒盐噪声是一种常见的图像噪声类型,它会在图像中随机地添加黑色(椒)和白色(盐)的像素点,使图像的质量降低。这种噪声模拟了在图像传感器中可能遇到的问题,例如损坏的像素或传输过程中的干扰。 椒…...
2024/4/23 15:25:06 - 三防笔记本丨工业笔记本电脑丨车辆检修的应用以及优势
伴随着汽车技术的不断更新迭代以及车辆复杂性的增加,现代车辆检修工作需要更高效、更精确的方法来确保车辆的安全和性能。在这过程中,工业笔记本电脑作为一种强大的工具,为车辆检修提供了诊断、记录、分析和解决问题的核心功能 故障诊断与维修…...
2024/4/27 2:08:45 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/26 18:09:39 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/26 20:12:18 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/27 4:00:35 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/25 18:39:22 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/25 18:39:22 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/26 21:56:58 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/27 9:01:45 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/26 16:00:35 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/25 18:39:16 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/26 22:01:59 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/25 2:10:52 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/25 18:39:00 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/27 11:43:08 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
