Angular refreshView的执行原理
完整源代码:
/*** Processes a view in update mode. This includes a number of steps in a specific order:* - executing a template function in update mode;* - executing hooks;* - refreshing queries;* - setting host bindings;* - refreshing child (embedded and component) views.*/
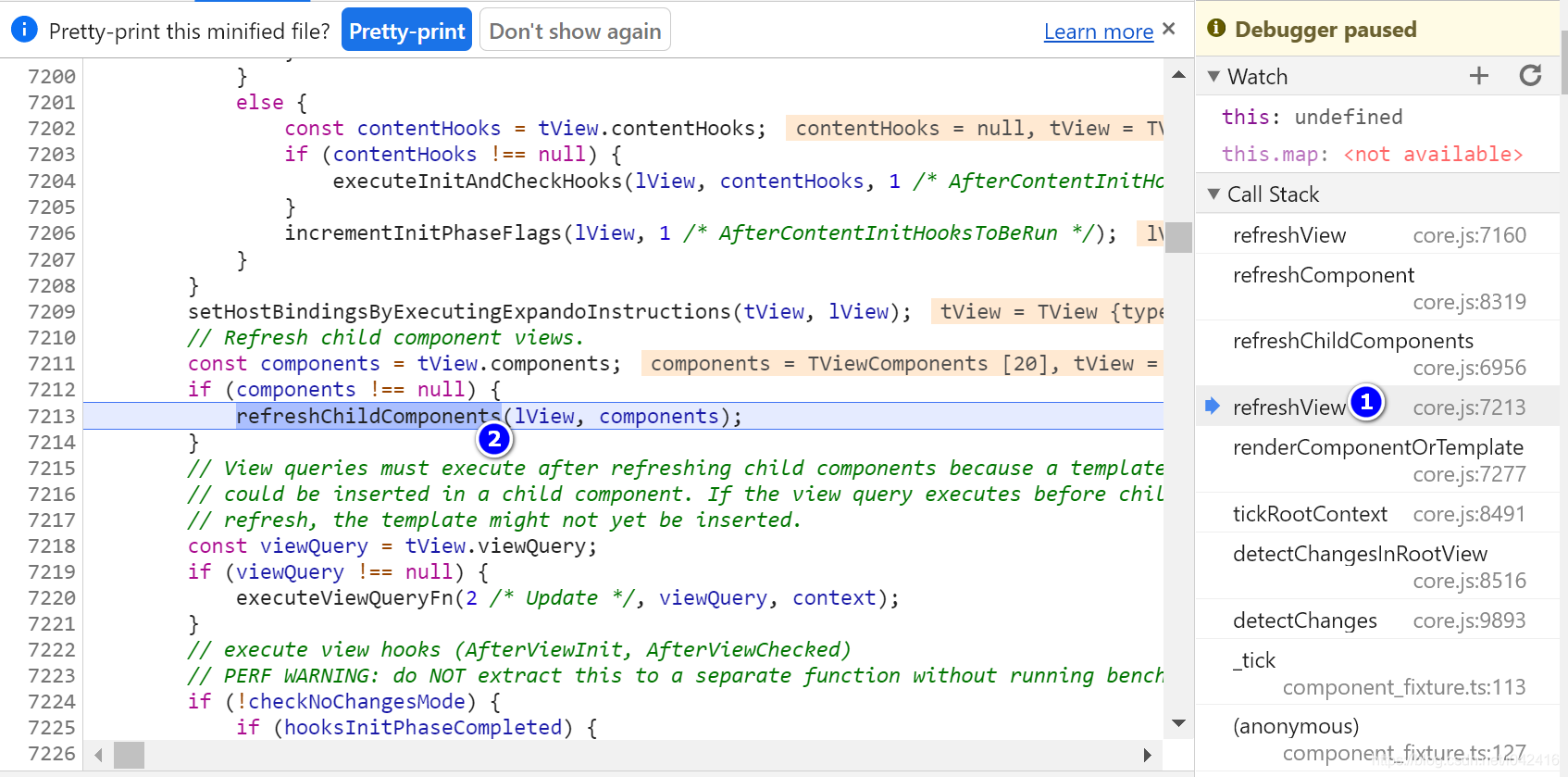
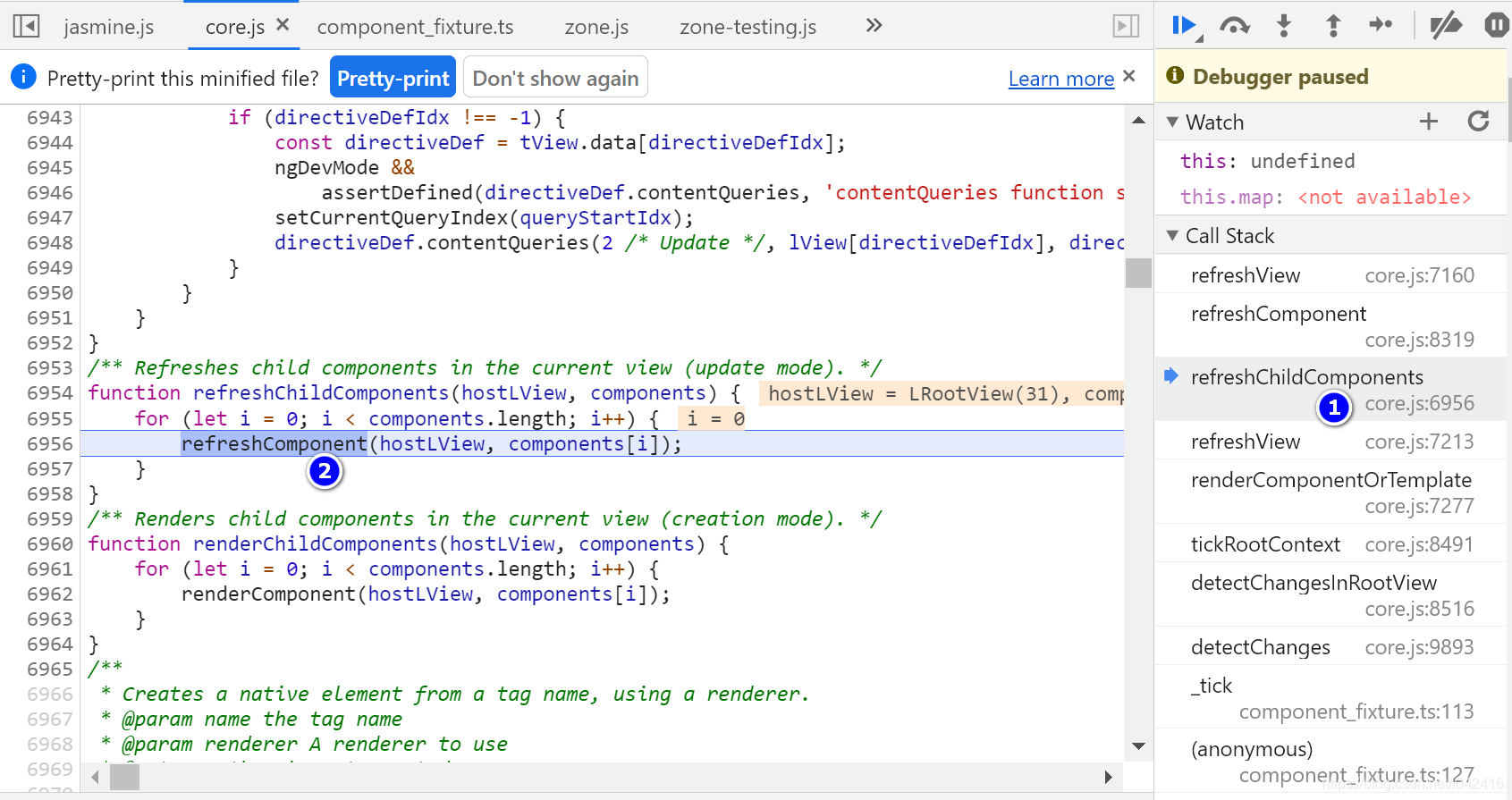
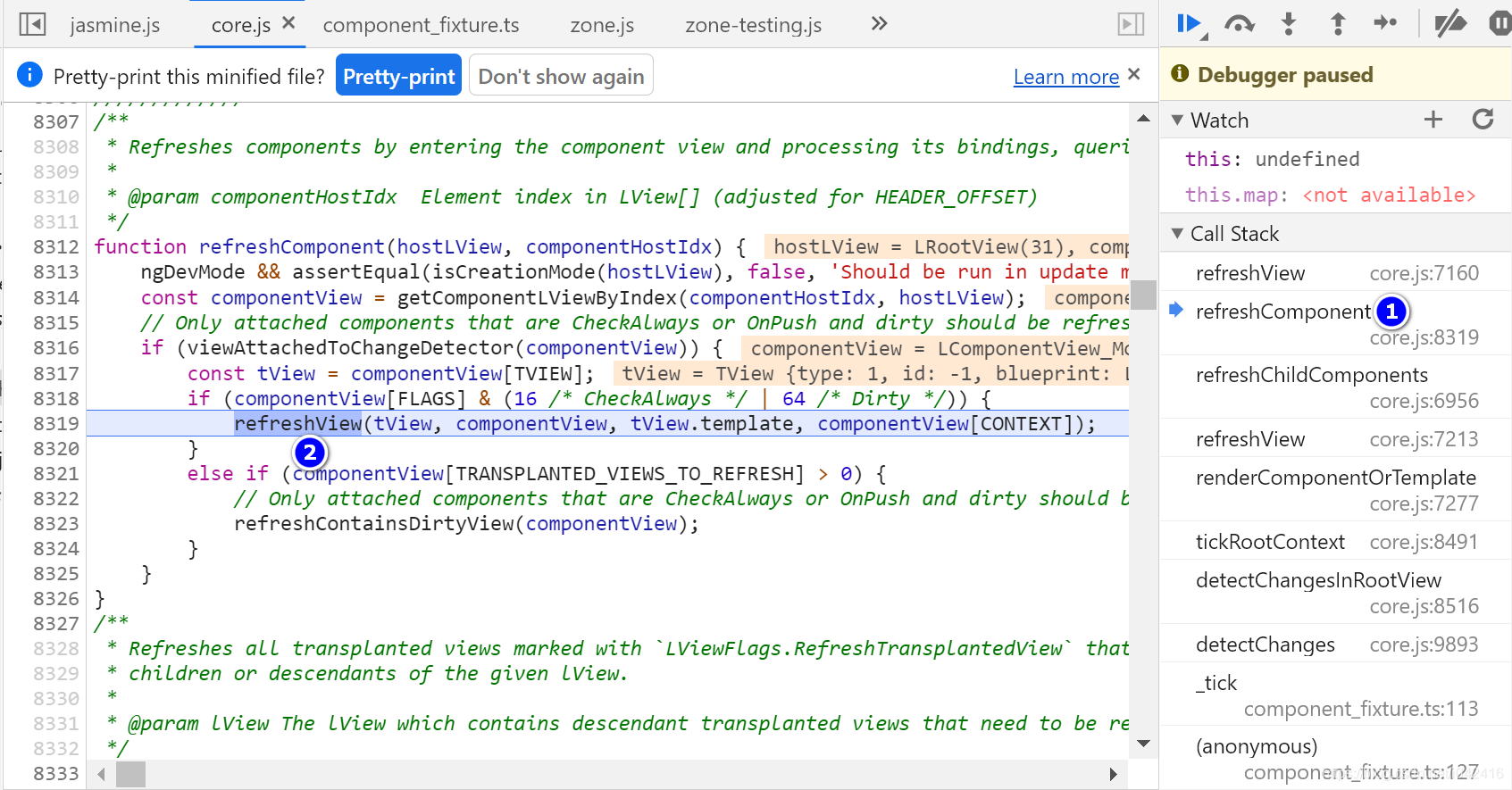
function refreshView(tView, lView, templateFn, context) {ngDevMode && assertEqual(isCreationMode(lView), false, 'Should be run in update mode');const flags = lView[FLAGS];if ((flags & 256 /* Destroyed */) === 256 /* Destroyed */)return;enterView(lView, lView[T_HOST]);const checkNoChangesMode = getCheckNoChangesMode();try {resetPreOrderHookFlags(lView);setBindingIndex(tView.bindingStartIndex);if (templateFn !== null) {executeTemplate(tView, lView, templateFn, 2 /* Update */, context);}const hooksInitPhaseCompleted = (flags & 3 /* InitPhaseStateMask */) === 3 /* InitPhaseCompleted */;// execute pre-order hooks (OnInit, OnChanges, DoCheck)// PERF WARNING: do NOT extract this to a separate function without running benchmarksif (!checkNoChangesMode) {if (hooksInitPhaseCompleted) {const preOrderCheckHooks = tView.preOrderCheckHooks;if (preOrderCheckHooks !== null) {executeCheckHooks(lView, preOrderCheckHooks, null);}}else {const preOrderHooks = tView.preOrderHooks;if (preOrderHooks !== null) {executeInitAndCheckHooks(lView, preOrderHooks, 0 /* OnInitHooksToBeRun */, null);}incrementInitPhaseFlags(lView, 0 /* OnInitHooksToBeRun */);}}// First mark transplanted views that are declared in this lView as needing a refresh at their// insertion points. This is needed to avoid the situation where the template is defined in this// `LView` but its declaration appears after the insertion component.markTransplantedViewsForRefresh(lView);refreshEmbeddedViews(lView);// Content query results must be refreshed before content hooks are called.if (tView.contentQueries !== null) {refreshContentQueries(tView, lView);}// execute content hooks (AfterContentInit, AfterContentChecked)// PERF WARNING: do NOT extract this to a separate function without running benchmarksif (!checkNoChangesMode) {if (hooksInitPhaseCompleted) {const contentCheckHooks = tView.contentCheckHooks;if (contentCheckHooks !== null) {executeCheckHooks(lView, contentCheckHooks);}}else {const contentHooks = tView.contentHooks;if (contentHooks !== null) {executeInitAndCheckHooks(lView, contentHooks, 1 /* AfterContentInitHooksToBeRun */);}incrementInitPhaseFlags(lView, 1 /* AfterContentInitHooksToBeRun */);}}setHostBindingsByExecutingExpandoInstructions(tView, lView);// Refresh child component views.const components = tView.components;if (components !== null) {refreshChildComponents(lView, components);}// View queries must execute after refreshing child components because a template in this view// could be inserted in a child component. If the view query executes before child component// refresh, the template might not yet be inserted.const viewQuery = tView.viewQuery;if (viewQuery !== null) {executeViewQueryFn(2 /* Update */, viewQuery, context);}// execute view hooks (AfterViewInit, AfterViewChecked)// PERF WARNING: do NOT extract this to a separate function without running benchmarksif (!checkNoChangesMode) {if (hooksInitPhaseCompleted) {const viewCheckHooks = tView.viewCheckHooks;if (viewCheckHooks !== null) {executeCheckHooks(lView, viewCheckHooks);}}else {const viewHooks = tView.viewHooks;if (viewHooks !== null) {executeInitAndCheckHooks(lView, viewHooks, 2 /* AfterViewInitHooksToBeRun */);}incrementInitPhaseFlags(lView, 2 /* AfterViewInitHooksToBeRun */);}}if (tView.firstUpdatePass === true) {// We need to make sure that we only flip the flag on successful `refreshView` only// Don't do this in `finally` block.// If we did this in `finally` block then an exception could block the execution of styling// instructions which in turn would be unable to insert themselves into the styling linked// list. The result of this would be that if the exception would not be throw on subsequent CD// the styling would be unable to process it data and reflect to the DOM.tView.firstUpdatePass = false;}// Do not reset the dirty state when running in check no changes mode. We don't want components// to behave differently depending on whether check no changes is enabled or not. For example:// Marking an OnPush component as dirty from within the `ngAfterViewInit` hook in order to// refresh a `NgClass` binding should work. If we would reset the dirty state in the check// no changes cycle, the component would be not be dirty for the next update pass. This would// be different in production mode where the component dirty state is not reset.if (!checkNoChangesMode) {lView[FLAGS] &= ~(64 /* Dirty */ | 8 /* FirstLViewPass */);}if (lView[FLAGS] & 1024 /* RefreshTransplantedView */) {lView[FLAGS] &= ~1024 /* RefreshTransplantedView */;updateTransplantedViewCount(lView[PARENT], -1);}}finally {leaveView();}
}
核心逻辑:
- executing a template function in update mode;
- executing hooks;
- refreshing queries;
- setting host bindings;
- refreshing child (embedded and component) views.
256代表destroyed模式。



如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- angular中格式化日期
import { Component } from angular/core; // 1、 import { DatePipe } from angular/commonComponent({selector: app-root,templateUrl: ./app.component.html,styleUrls: [./app.component.less],// 2、providers:[DatePipe] }) export class AppComponent {// 3、construct…...
2024/4/21 4:18:34 - Angular_代码片段_一步步进行
Angular_代码片段_一步步进行 <page-header title"簽核詳情"></page-header> <nz-card [nzBordered]"false" class"mb-lg" nzTitle"簽核进度"><nz-steps [nzCurrent]c.router_stage nzProgressDot><nz-st…...
2024/5/1 8:09:02 - [Angular TypeScript报错]Cannot assign to read only property ‘outwardcolor‘ of object ‘[object Object]‘
事情发生过程 用动态路由从一个组件传一个对象到另一个组件接收时发生的错误 源码: 对象 selected export interface selected {model?: string;outwardcolor?: string;outwardwheel?: string;interior?: string;features?: string;pay?: string; }接收方的t…...
2024/4/21 4:18:33 - Angular路由Html5Mode与.NET共存问题!
最近用到Angular路由,无刷新的单页切换模式令人眼前一亮,但我是有强迫症的,那个"#"号实在是太刺眼了,太影响美观了! 1 var mainApp angular.module("ViewsApp", [ngRoute]).2 config([&…...
2024/4/21 4:18:32 - Angular AES加密
AES 在密码学中又称 Rijndael 加密法。 首先下载大包 npm install crypto-js --save然后下载ts版本的包 npm install --save types/crypto-js创建一个加密服务:crypto.service.ts import { Injectable } from angular/core; import { AES, enc, mode, pad } from…...
2024/4/21 4:18:30 - Angular12 +Ionic5 不同移动端样式不同的问题
问题描述: (android): (ios): 同样的组件手机不同效果不同。 不是bug!!!不是bug!!!不是bug!!!(我以为是bug,试了好多方法都没解决,后来仔细看文档才发现~~) 它是ionic组件的一个自适应移动端样式(项目启动时组件会检…...
2024/4/20 19:51:33 - Angular ngcc和ivy
我Angular项目的angular.json文件里有这么一行: “aot”: true, 意思是使用Ivy编译, 即Angular 下一代编译和渲染管道的代号。 从 Angular 的版本 9 开始,这个新的编译器和运行时指令集就代替了老的编译器和运行时(即视图引擎 Vi…...
2024/4/20 19:51:31 - angular2 rxjs 取消订阅的最佳实践
对于非一次性的Observable的订阅,是需要释放的(模板html的async除外),最佳实践是创建一个BaseComponent,为所有子类组件提供一个ngDestroyed$ Subject,在 ngOnDestroy() 勾子函数中执行next, complete,子类组件中只需t…...
2024/4/20 19:51:30 - angular 性能_如何从Angular应用中获得最佳性能
angular 性能by Mark Grichanik马克格里卡尼克(Mark Grichanik) 如何从Angular应用中获得最佳性能 (How to get the best performance out of your Angular apps) Angular is a great framework and can be used for developing large scale applications, but can be tricky …...
2024/4/20 19:51:29 - Angular library 学习笔记
原文 Use cases for Angular libraries Angular 库有 2 个常见用例: 构建可重用的组件库以在应用程序之间共享。 构建共享服务层功能 - 例如。 用于处理外部数据源(例如 API)的客户端。 虽然有很多 Angular 库非常适合项目的情况&#x…...
2024/4/21 4:18:29 - angular知识点(七)
1、angular模块共有两种类型:功能模块feature module和根模块root module。功能模块用于把相关的应用程序功能归集起来,使应用程序更容易管理 2、根模块用于向angular描述应用程序,描述内容包括:运营应用程序所需的功能模块&#…...
2024/4/25 19:55:48 - angular 单元测试 karma+jasmine
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录前言一、karma二、jasmine三、单元测试的好处1.改进实现的设计2.允许重构3.添加新功能而不会破坏任何内容4.测试使开发人员对他们的工作更有信心。前言 学习angular…...
2024/4/21 4:18:28 - html5 angular 关系,Angular----样式
本篇根据angular官网提供的例子,对angular涉及到的样式绑定进行说明。一、提供的css样式1 .red{2 color:red;3 }4 .green{5 color: green;6 }7 .yellow{8 color: yellow;9 }10 .size{11 font-size: 20px;12 }13 .back{14 background-color: gray;15 opacity: 0.4;16…...
2024/4/21 4:18:26 - 实例式探索Angular5最佳实践
本文会在我的博客上动态更新实例式探索Angular5最佳实践 引言作为一个曾经的新手,我深知在面对无比庞大的Angular体系时,我曾经最需要的是什么。 不是Angular是什么,这在Angular的官网上已经说得很清楚了。 不是Angular与其他框架(…...
2024/4/21 4:18:25 - 初识Angular
是什么 Angular是一个开发平台,它帮助我们更轻松地构建Web应用。Angular集声明式模板、依赖注入、端到端工具和一些最佳实践于一身,而且,也为我们提升构建Web、手机或桌面应用的能力。来了解一下他们的概况图: 然后再具体了解…...
2024/4/21 4:18:25 - 从对Redux的使用看Angular2和React的设计差异
Redux中文文档中有这么一句话: 这里需要再强调一下:Redux 和 React 之间没有关系。Redux 支持 React、Angular、Ember、jQuery 甚至纯 JavaScript。 不得不说这句话极大的鼓舞了我,Redux作为一款前端状态管理工具本质上和特定框架是解耦的。如…...
2024/4/21 4:18:23 - Angular成系统的学习资料整理
中文学习资料: http://www.cnblogs.com/lcllao/archive/2012/10/18/2728787.html 翻译的官方的Guide http://www.ituring.com.cn/minibook/303 翻译的官方的tutorial http://www.lovelucy.info/angularjs-best-practices.html Angular最佳实践 http://zouyeshen…...
2024/4/21 4:18:23 - Angular 从0到1 (一) 初识AngularJS
2015悄然飞逝,2016悄悄来临。 从事软件开发4年多,一直都偏于后台开发,对于前台开发接触较少。2016希望自己有所改变,有个新的气象,增添新的知识。看了些资料,分析选择AngularJS前台框架来学习。原因主要考…...
2024/4/21 4:18:23 - Angular.js(一)
Angular.Js:基于JavaScript开发的客户端应用框架(适合前后端数据的交互的框架) 适用于CRUD应用或者SPA单页面网站的开发 Angular.Js资源:https://www.angularjs.org/ (国外的网站,可能访问不了…...
2024/4/21 4:18:21 - Angular使用内置i18n国际化配置Angular国际化
Angular 使用内置i18n国际化 前言1.环境准备2.添加格式化标识3.生成翻译模板语言包第一种生成方式第二种生成方式4.语言文件的介绍与使用(messages.xlf)介绍:范本:trans-unit:source:target:5.实现多国语言…...
2024/4/21 4:18:20
最新文章
- ThreeJS:坐标辅助器与轨道控制器
ThreeJS与右手坐标系 使用ThreeJS创建3D场景时,需要使用一个坐标系来定位和控制对象的位置和方向。 ThreeJS使用的坐标系是右手坐标系,即:X轴向右、Y轴向上、Z轴向前,如下图所示, ThreeJS-右手坐标系 Tips:…...
2024/5/3 4:28:04 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 8卡微调Grok-1实战教程
本文是根据魔搭社区推出的轻量级训练推理工具SWIFT微调实战教程。SWIFT(Scalable lightWeight Infrastructure for Fine-Tuning)是一套基于PyTorch的轻量级、开箱即用的模型微调、推理框架,让AI爱好者能够轻松地在消费级显卡上运行大模型和AI…...
2024/5/2 21:55:42 - yolov9直接调用zed相机实现三维测距(python)
yolov9直接调用zed相机实现三维测距(python) 1. 相关配置2. 相关代码2.1 相机设置2.2 测距模块2.2 实验结果 相关链接 此项目直接调用zed相机实现三维测距,无需标定,相关内容如下: 1. yolov4直接调用zed相机实现三维测…...
2024/5/2 10:47:23 - 【蓝桥杯】省模拟赛
题目 1.奇数次数2.最小步数3.最大极小值和最小极大值 1.奇数次数 问题描述 给定一个仅包含数字字符的字符串,统计一下这个字符串中出现了多少个值为奇数的数位。 输入格式 输入一行包含一个字符串,仅由数字字符组成。 输出格式 输出一行包含一个整数&am…...
2024/5/1 19:23:28 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/2 16:16:39 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/2 9:28:15 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/2 15:04:34 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
