angular-typescriptes6
typescript会编译成JavaScript,typescript编译工具可以运行在任何的服务器和任何的系统上,typescript开源。
ts优点:1:包容JavaScript。2:定义简单到复杂的一切类型。3:ts编译报错依然可以生成js。4:拥有活跃的社区。
ts缺点:学习成本高,简单的项目效率低,与其他库兼容性不高。
安装
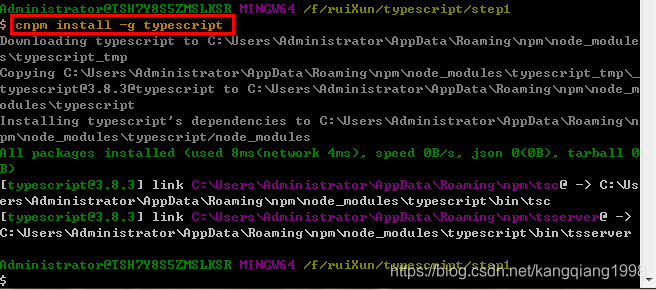
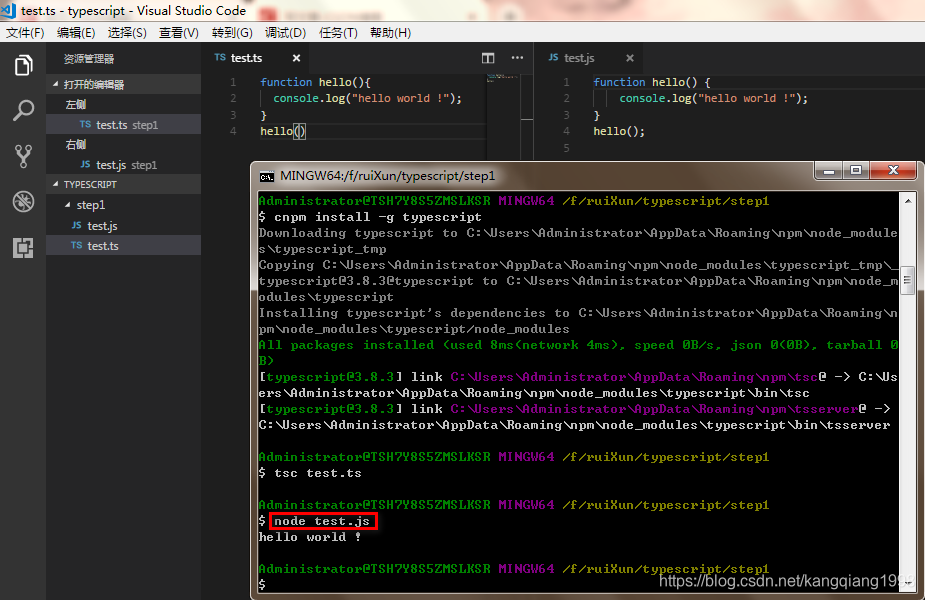
- 打开vscode编辑器。或者终端或者git bash或者powershell终端。输入
npm install -g typescript

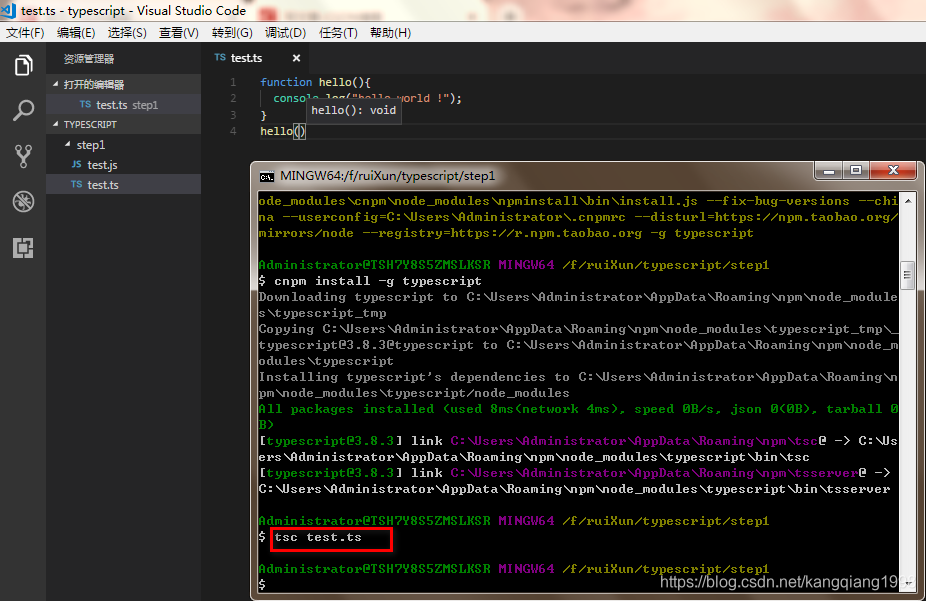
- 新建.ts文件。在ts文件内写相应的代码,然后执行
tsc test.ts语句,将ts文件编译成js文件。

然后可以在终端执行js代码node test.js

当ts语句在VScode中出现函数实现重复错误时(下划红色波浪线或者终端中出现问题),在项目即文件夹的根目录新建tsconfig.json文件,并复制以下代码,即可解决。
/*tsconfig.json*/
{"compileOnSave": false,"compilerOptions": {"baseUrl": "./","outDir": "./dist/out-tsc","sourceMap": true,"declaration": false,"downlevelIteration": true,"experimentalDecorators": true,"module": "esnext","moduleResolution": "node","importHelpers": true,"target": "es2015","lib": ["es2018","dom","ESNext"]},"angularCompilerOptions": {"fullTemplateTypeCheck": true,"strictInjectionParameters": true}
}
- 安装angular脚手架angular中文网
npm install -g @angular/cli

- 新建anglular项目
/*会自动安装node modules,速度比较慢*/
ng new my-first-project
/*忽略node modules等包,之后再进行手动npm install安装相应的依赖包*/
ng new my-first-project --skip-install
/*然后*/
npm install
/*或者,这样速度快*/
cnpm install
cd my-first-project进入相应的目录之后执行ng serve运行项目。

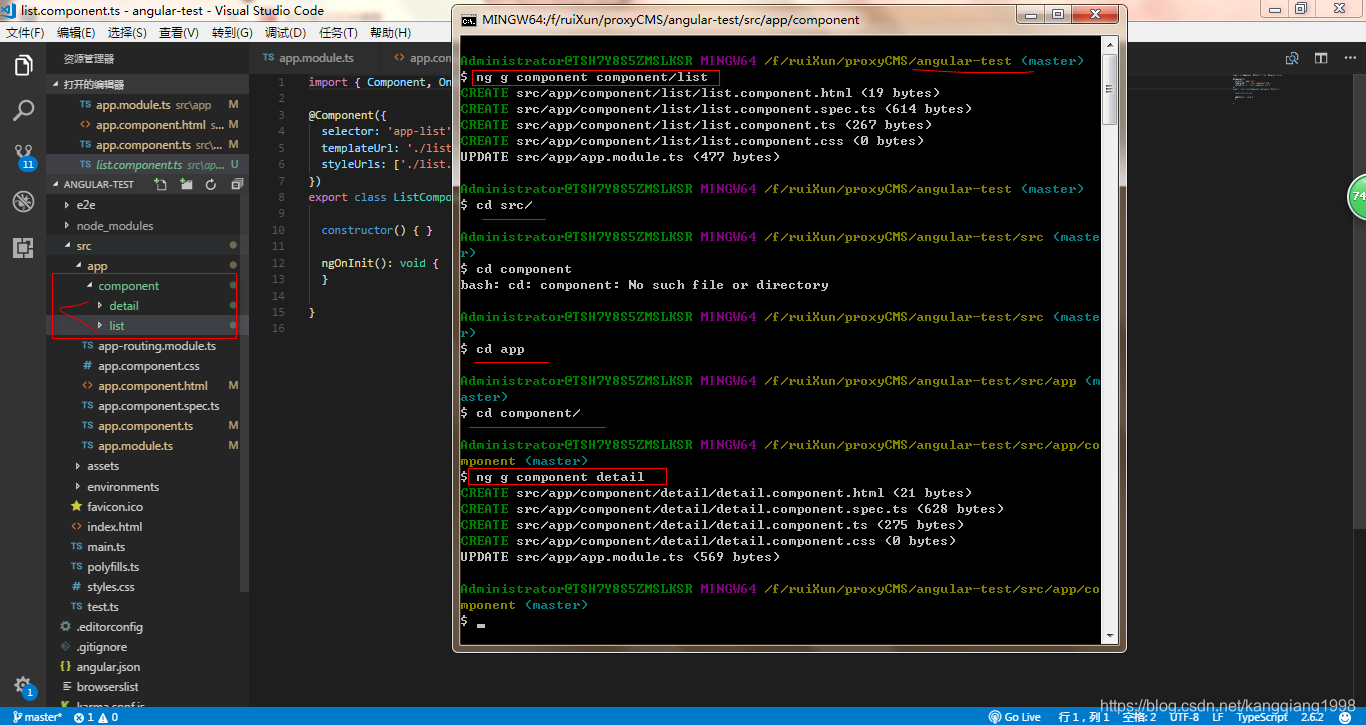
- 新建一组component组件(得有目录)
ng g component component/list
这样创建的组件就会自动在app.module.ts里面引入,无需手动引入
- 杂七杂八的示例
.html
<div class="root"><form action="" #formobj='ngForm'><input type="text" [(ngModel)]="username" name="username"><input type="password" [(ngModel)] = "password" name="password"><button (click)="printformobj(formobj)">ssss</button></form><hr><app-list [list]="note"></app-list><app-detail></app-detail><hr><h1>test</h1><hr>{{datalist}}<br><div [innerHtml]="htmlStr"></div><!-- 会自动过滤script标签 --><br><!-- <div [style]="['color':'red']">ll</div> --><label for="inp"><input id="inp" type="text" [(ngModel)] = "note"><button (click)="add()">add</button></label><ul><!-- <li *ngFor="let itemss of datalist;index as index;" [attr.key]="index" class="{{title}}" title="{{itemss}} + ' details'" (click)="del(index)">{{itemss}}</li> --><li *ngFor="let itemss of datalist;let i = index;" [attr.key]="i" class="{{title}}" title="{{itemss}} + ' details'">{{itemss}}<button (click)="del(i)">del</button></li><!-- <ng-template ngFor let-item [ngForOf]="datalist" let-i="index"><li>{{item}}</li></ng-template> --></ul><input type="text" #inp1><button (click)="print(inp1)">inpu1</button>
</div>
.ts
import { Component } from '@angular/core';
import { log } from 'util';
import { filter } from 'minimatch';
import { ArrayType } from '@angular/compiler/src/output/output_ast';@Component({selector: 'app-root',templateUrl: './app.component.html',styleUrls: ['./app.component.css']
})
export class AppComponent {htmlStr = '<h1>htmlStr<script>alert("88")</script></h1>';title = 'angular-test';datalist: string[] = ['note1', 'note2', 'note3'];note = '';password = '';username = '';add() {console.log(this.note, '***');this.datalist.push(this.note);}del(id: number) {// this.datalist = this.datalist.filter( ()=>{} )this.datalist = this.datalist.filter((item, index) => {return index !== id;});console.log('del', id);}print(inp1) {console.log(inp1, inp1.value);}printformobj(formobj) {console.log(formobj);console.log(this.password);}
}
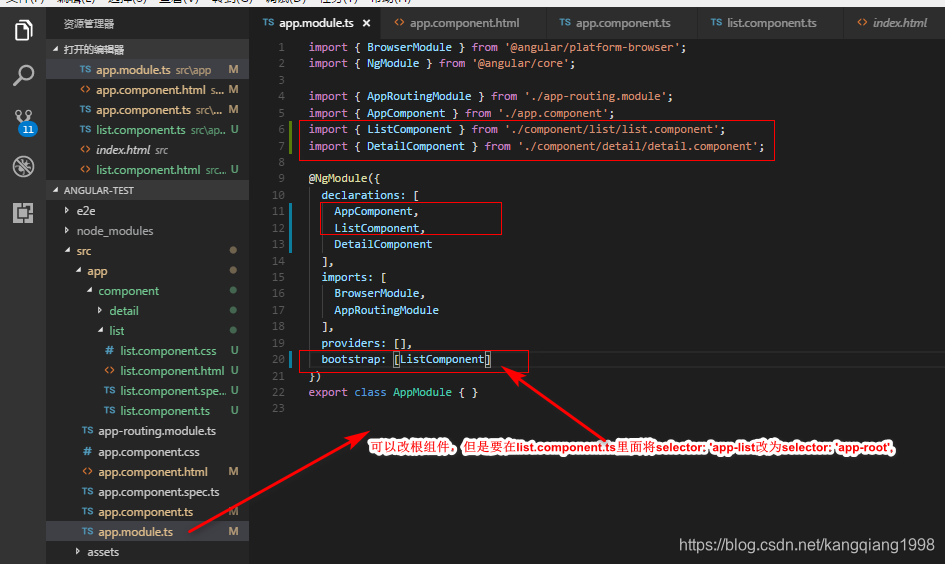
.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { FormsModule } from '@angular/forms';import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { ListComponent } from './component/list/list.component';
import { DetailComponent } from './component/detail/detail.component';@NgModule({declarations: [AppComponent,ListComponent,DetailComponent],imports: [BrowserModule,AppRoutingModule,FormsModule,// NgForm],providers: [],bootstrap: [AppComponent]
})
export class AppModule { }- 新建自定义管道(相当于vue中的filter)
ng g pipe filter/touppercase
ts数据类型
- 布尔类型定义
let istrue:boolean
istrue=false
/*或者*/
let istrue:boolean=true
let istrue:boolean=Boolean(1)
/*但是不能new Boolean(1),因为是对象类型*/
let istrue:boolean=new Boolean(1)//错误
- 数值类型定义
let num:number=1
let num1:number=0xf00//16进制
let num2:number=NaN//typeof NaN===>number
let num3:number=Infinity//无穷大
- 字符串类型定义
let str:string='ss'
let str1:string='sss'+45
let str2:string=`88${str1}`
- 空值void,用语定义函数没有和返回值或者
let u:void=null或者let u:void=undefined而不能写成let u:void=1,不可以重新赋值给其他类型如let v:void=null;let a:string=v
/*hello函数没有任何返回值,即为void*/
function hello (){console.log(111);
}
/*写为*/
function hello ():void{console.log(111);
}
- null和undefined是所有类型的子类型,可以在任何类型下重新赋值为null或者undefined
都不会报错
let u:undefined=undefined
let u1:undefined=null
let n:null=null
let n1:null=undefined
- 任意值类型
let anything:any='abc'
anything=1
/*不会报错,允许访问这个值得任意属性,如anything.myname,值为undefined*/let something
/*something申明时没有申明类型,也没有赋值(赋值了就是该值的类型,会有类型推断),表示是任意值类型*/
- 联合类型:既是字符串又是数字类型(| 竖线或者)
取值可以取多个类型。
let a:string | number='a'
a=2
ts接口
接口是行为的抽象。具体行动由类实现。相当于类的描述。
关键词:interface,一般接口的首字母大写。
interface Person {name:string;age:number;
}
/*约束tom这个对象必须和Person接口的属性一致,不能多也不能少*/
let tom:Person={name:'tom',age:18
}let jerry={name:'jerry',age:18
}
/*相当于定义了普通object类型*/
// let jerry:object={
// name:'jerry',
// age:18
// }/*可选属性,即可以写也可以不写*/
/*
属性?:类型
*/
interface Student{name:string;age:number;grade?:number
}let s1:Student={name:'s1',age:18,grade:78
}
/*
任意属性中括号(属性名为字符串类型)和任意属性值(属性值类型为any)
*/
interface Teacher{name:string;age?:number;[propName:string]:any;
}
let t1:Teacher={name:'t1',sex:1
}
/*只读属性readonly,不允许修改,否则会报错*/
interface Cat{readonly name:string;age:number
}let tom:Cat={name:'tom',age:2
}
tom.name='tom2'//报错
implements
implements,类实现接口关键字,实现一个借口,必须实现接口中的所有方法。
- 接口可以被多重实现(implements),抽象类只能被单一继承(extends)
- 接口只有定义,抽象类可以有定义和实现。
- 接口的字段定义默认为public static final,抽象类字段默认是friendly(本包可见)
interface Cat{readonly name:string;age:number
}let tom:Cat={name:'tom',age:2
}
class BigCat implements Cat{// 类里面得包含Cat接口里面的属性,如name和age,否则会报错name:string='大猫';age:number=5;color:string='red';constructor(){}
}let bc=new BigCat()
console.log(bc.color,bc.name);
ts数组
let arr=[1,2,3,'4']//可以直接写数组
/*设定数组中的类型,如果数组中其中一个元素不满足类型,则会报错*/
let arr:number[]=[1,2,3]
let arr:number[]=[1,2,3,'4']//不可以
/*或者*/
let arr:Array<number>=[1,2,3]
let arr:Array<number>=[1,2,3,'4']//报错
// 接口表示数组,索引值是number,值也是number
interface NumArr{[index:number]:number
}
let arr1:NumArr={0:1,1:2,2:3,// 3:'4'//报错
}
console.log(arr1[1]);
// let arr2:NumArr=[1,2,3]
let arr2:NumArr=[1,2,3,'4']//报错
ts函数
ts对函数的输入(函数参数)和输出(返回值类型)都有定义类型,只要类型不符合就会报错。ts中的函数参数不能传任意数量的值(任意个参数)
function fn(a){return a
}
function 函数名(参数:参数类型):函数返回值类型{}
- 声明式写法
function sum(a:number,b:number):number{return a+b
}
let res:number=sum(1,2)
//let res:string=sum(1,2)//报错
- 函数表达式写法
let sum=function (a:number,b:number):number{return a+b
}
/*上面这种写法实质上仅将右侧匿名函数进行了定义,左边的sum这个变量没有实质的定义,而且还可进行重新定义赋值比如sum=function():number{return 1},不推荐。建议改成*/
let sum:(a:number,b:number)=>number=function (a:number,b:number):number{return a+b
}
let res:number=sum(1,2)
- 可选参数,注意:可选参数必须放到必须参数后面,可选参数后面不允许放置必须要的参数
function sum(n:number,s?:string):string{return n+s
}
- 参数默认值
function sum(n:number=1,s:string='88888'):string{return n+''+s
}
let s=sum(4)
console.log(s);//488888
- 剩余参数:不知道具体传多少个参数
function sum(...items){
//items是数组console.log(items);
}
function sum1(...items:any[]):void{console.log(items);
}
sum(1,5,'8',9)
sum1(1,2,3,4,'5')
- 重载:允许一个函数接收不同数量或者类型的参数
function sum(n:number | string) :string| number{return n
}
sum(1)
ts的class类
class Animal{a=1;b=2;private c=3;protected d=4;static eat(a){//静态方法可以由类直接调用Animal.eat('fish')console.log("eat-->",a); }test(){//静态方法可以由类直接调用Animal.eat('fish')console.log("test-->",this.c); }static type = 'animal';public constructor (ba){this.c=baconsole.log(this.c,'*****'); }
}
/*属性可以有3种访问的修饰符进行修饰,public/private/protect*/
//默认所有属性都是public,任何地方都可以访问。
//private 私有的,只能在类的内部访问,不能在类的外面访问。
//protect,受保护的,在子类可以访问。
Animal.eat('fish')
console.log(Animal.type)
let cat=new Animal('kkkkkk')
cat.test()//可以访问私有属性 test--> kkkkkk
// console.log(cat.c);//报错[ts] 属性“c”为私有属性,只能在类“Animal”中访问。(property) Animal.c: number
// console.log(cat instanceof Animal);//true/************************************************/
//继承
class Dog extends Animal {constructor (bc){super(bc)console.log(this.d); }
}let d1=new Dog('dog')//输出
//console.log(this.c,'*****'); =>dog *****
//console.log(this.d); =>4
构造函数如果是私有的,就不能实例化,如private constructor(){},如果实例化就会报错
class T{private constructor(){}
}
let a=new T()//报错,[ts] 类“T”的构造函数是私有的,仅可在类声明中访问。
- 抽象类abstract不允许实例化,一般用于继承
abstract class Pig {public name;constructor(parameters) {this.name=parameters}public abstract eat()
}
class BigPig extends Pig {constructor(a) {super (a)}eat(){console.log("eat"); }
}
let bb=new BigPig('peiqi')
console.log(bb.name);//peiqi
bb.eat()//eat
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 在centos7.2中配置angular运行环境详解
资源网站:angular中文文档、angular英文文档、angular社区。1.安装angular Node.js 到官网选择下载windows或linux软件安装包,这里以linux为例:(1.)下载到本地node-v8.11.1.tar软件,利用rz命令上传到服务…...
2024/4/21 4:18:17 - angular生命周期及引用
在dom中使用#name,可通过name取到该dom标签 <input type"text" #inputnum (change)"upnum2(inputnum)"> 当子组件中有Input时,会在init前执行onChanges,当Input数据发生改变时,都会执行onChanges,传入…...
2024/4/21 4:18:17 - ionic angular 生命周期事件
最近做ionic项目,发现自带的返回按钮返回回去不会刷新页面,会显示缓存的页面,我数字改变了也没办法 于是发现有个ionic中ionicView的生命周期onicView的生命周期的事件调用在每个ionicView的controller中使用$scope.$on($ionicView.enter, fu…...
2024/5/5 14:43:33 - [Angular学习笔记]Angular生命周期
生命周期是什么? 生命周期函数通俗的讲就是组件创建、组件更新、组件销毁的时候会触发的一系列的方法。当 Angular 使用构造函数新建一个组件或指令后,就会按下面的顺序在特定时刻调用这些生命周期钩子方法。 生命周期的顺序 当 Angular 使用构造函数…...
2024/5/5 4:58:21 - angular8的组件的生命周期
constructor 构造函数永远首先被调用 ngOnChanges 输入属性变化时被调用 (在组件的 Input 属性发生变化的时候调用) ngOnInit 组件初始化时被调用 ngDoCheck 脏值检测时调用 (会调用多次) ngAfterContentInit 当内容投影ng-content完成时调用 …...
2024/5/5 7:10:31 - angular 1.7.5_了解Angular 1.5生命周期挂钩
angular 1.7.5The release of Angular 1.5 has introduced some powerful features that have made Angular 1.x fun and easy to use. One of this features is the lifecycle hooks. Angular 1.5的发行版引入了一些强大的功能,这些功能使Angular 1.x变得有趣且易于…...
2024/4/20 19:51:36 - 【前端】8. Angular中的生命周期函数
参考视频:https://www.bilibili.com/video/av50917863?p10 Angular8视频教程-IT营配套笔记如下(参考自大地老师): Angular 中的生命周期函数 官方文档:https://www.angular.cn/guide/lifecycle-hooks 生命周期函数…...
2024/4/20 19:51:34 - angular4 组件生命周期
红色的被调用一次,绿色的会被调用多次,变化检测中的四个方法和组件初始化中的四个方法是一样的。 组件初始化:前面四个初始化属性,后面四个渲染视图。 变更检测:使属性值和页面展示保持一致。 组件生命周期顺序&#x…...
2024/4/20 19:51:33 - angular4.0随笔——创建使用服务service
一. ng cli创建服务 命令 ng g service user为了使目录结构更加规范,可以现在app目录下创建文件夹service,然后将服务创建到services文件夹下,命令:ng g service service/user 二. app.module.ts中引入创建的服务 app.module.t…...
2024/4/21 4:18:13 - Angular开发:常用命令总结
Angular开发:常用命令总结 查看版本 查看node版本 node -v 查看node版本 npm -v 查看node版本 ng -v安装 全局安装 Angular CLI 。 npm install -g angular/cli卸载老版本Angular 卸载老版本: npm uninstall -g angular-cli npm uninstall –save-…...
2024/4/21 4:18:13 - angular6踩坑之 使用命令新建组件生成less
首先,注意一下,这个东西是本人自己所写。如果有不对的地方,各位大神请指出来,我不一定改。哈哈哈(手动滑稽)。** 哦对了,注意复制的时候标点符号的中英文。全半角,否则,…...
2024/4/21 4:18:12 - Angular4学习笔记(五):http
代码已提交至Github程序猿十大未解之谜其实我准备原本按照教程上的写法,用angular-in-memory-web-api类伪装一个服务器。而在最开始的项目里,我也确实是这么做的。但是后来我用webpack替换了原demo中的systemjs,一切都跑偏了。同样的代码,在之前的项目里怎么跑都没问题;在…...
2024/4/21 4:18:10 - angular常见命令
1:创建组件ng g component components/componentName【目录/组件名】 2:创建指令ng g directive my-new-directive3:创建管道ng g pipe my-new-pipe4:创建服务ng g service my-new-service...
2024/4/21 4:18:09 - angular 新建命令
新建项目:ng new my-app 新建组件 ng g c name //组件名称(深层次参考:https://www.cnblogs.com/mary-123/p/10484648.html) 默认基于css ng g c name --style less/sass/scss 设置基于less/sass/scss 新建路由组件:ng generate …...
2024/5/4 3:43:28 - WebStorm添加Angular2服务启动的脚本命令
注意:选择的start在package.json可以修改。 例如添加一个run命令:...
2024/4/21 4:18:07 - angular的创建和引用命令
首先去官网下载nodejs,基本安装好nodejs就包含了npm工具。 进入cmd,找到你安装nodejs的路径: 1.查看你npm和nodejs的版本,如果正常显示版本号,则说明安装成功: npm -v node -v 2.使用npm命令创建angular…...
2024/5/4 11:01:28 - angular创建服务
创建服务命令 1: ng g service my-new-service 创建到指定目录下面 ng g service services/storage 2: app.module.ts 里面引入创建的服务import { StorageService } from ./services/storage.service; 3:NgModule 里面的 provide…...
2024/4/21 4:18:06 - 《Angular之命令大全》
前言:随着angular的深入实践,越来越发现,angular的基本环境是nodejs,之后以命令为核心来进行项目的运作,接下来请随小编一探究竟。 正文:搭建工程-----------------------------------------------------------ng new …...
2024/5/4 2:59:06 - win10 安装运行angular5.x
win10 安装运行angular5.x遇到一些坑,如命令无效、找不到module等,网上也找不到解决方案,坑了一下午,终于解决,特此记录! 首先全局安装angular 下面全程使用cnpm,苦逼的win,在开始…...
2024/5/4 6:38:20 - Angular 常用 serve/build 命令及自定义扩展命令
前言 在Angular项目中,AngularCLI内置了ng build、ng serve等命令。我们想要执行特定功能的build和serve命令的时候,我们需要每次启动都要在后面跟比较长的参数,非常繁琐。AngularCLI项目本身也是也是一个npm项目。在项目中的package.json中的…...
2024/4/21 4:18:02
最新文章
- 下一代防火墙是什么?
下一代防火墙(NGFW,Next-Generation Firewall)是一种高级安全设备,它提供了传统防火墙的功能并加入了更多的安全特性,以应对现代复杂网络环境中的安全威胁。NGFW不仅包括基本的数据包过滤功能,还集成了深度包检测(DPI)、入侵防御系…...
2024/5/5 15:33:00 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - JRT高效率开发
得益于前期的基础投入,借助代码生成的加持,本来计划用一周实现质控物维护界面,实际用来四小时左右完成质控物维护主体,效率大大超过预期。 JRT从设计之初就是为了证明Spring打包模式不适合软件服务模式,觉得Spring打包…...
2024/5/4 16:36:42 - 【嵌入式开发 Linux 常用命令系列 4.3 -- git add 不 add untracked file】
请阅读【嵌入式开发学习必备专栏 】 文章目录 git add 不add untracked file git add 不add untracked file 如果你想要Git在执行git add .时不添加未跟踪的文件(untracked files),你可以使用以下命令: git add -u这个命令只会加…...
2024/5/5 8:53:25 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/4 23:54:56 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/4 23:54:56 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/4 23:55:17 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/4 23:55:16 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/4 18:20:48 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/4 23:55:06 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/4 23:55:01 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57