利用angular结合translate为项目实现国际化
前言
利用H5项目第一版本已经上线,话说有了第一期就有了第二期,这不要为第二期做准备了,老大发话第一件事就要利用Angular JS实现项目的国际化以及后续要借助这个框架来实现其他功能,好吧我表示没怎么接触过,这一个礼拜自己也对Angular基本的用法已经有了初步的了解以及熟悉,于是乎就有了这篇文章的产生。其实没我什么事,我也是主动请缨说交给我,因为年底了嘛,也没什么事,不急不忙的,一天也乐得清闲,还不给自己找点事做,而且还能在做的过程中能学到东西,何乐而不为呢!Angular已盛行一时,但请恕我见识少,一直认为Angular是属于微软旗下,结果。。。。你懂的,不说了,回到话题。
话题
找到了官网有关Angular的APi,看其最新版本是1.3.9,貌似还有比此版本更高的,无所谓了,只要不影响实现就ok,下载的包里面有国际化文件夹却没有APi,此时第一想到的去github上瞧瞧,果不其然还真有,搜索【Angular translate】即可,幸好英语还算基本过关,关键时刻找点东西还是挺有帮助的。下面一步一步来看,别着急 ,由浅入深。
第一步
两个脚本文件必不可少,我喜欢用压缩的,看个人爱好,angular.min.js,angular-translate.min.js
第二步
我们开始利用开启angular装逼模式。
【第一次尝试】
<html ng-app="app"> <head><meta name="viewport" content="width=device-width" /><title>Index</title><script src="~/Scripts/angular.min.js"></script><script src="~/Scripts/angular-translate.min.js"></script><script type="text/javascript">var app = angular.module("app", ['pascalprecht.translate']);app.config(['$translateProvider', function ($translateProvider) {$translateProvider.translations('zh-cn', {'hello': '你好',});$translateProvider.preferredLanguage('zh-cn');}]);</script> </head> <body><h1>{{hello | translate}}</h1> </body> </html>
上面我们要将hello翻译成中文你好,结果什么都没有,还没出错,是不是很神奇。
【注意】hello必须以字符串形式给出,要不然得不到你所预期。这么写就对了{{"hello" | translate}}
输出如下:

【第二次改进】
上面只是简单的开始,老大过来看,不错初步得到我想要的结果,我们项目就要实现这样的结果,但是这结果不太令人满意。
我们的场景是这样的:我们有存储各种语言的JSON文件,当页面加载时,获取用户的所使用的语言,加载该JSON文件,里面存储的是键值对,分别是对应的中文-》英文以及英文-》中文,若获取用户所使用的语言为英文你就将中文翻译成英文。反之亦然,好吧,原来是将翻译的键值对放在JSON文件,那就加载该文件不就得了,继续做呗。
在translate源码下载包里中找到loader-static-files脚本并引入该文件
测试代码,如下:
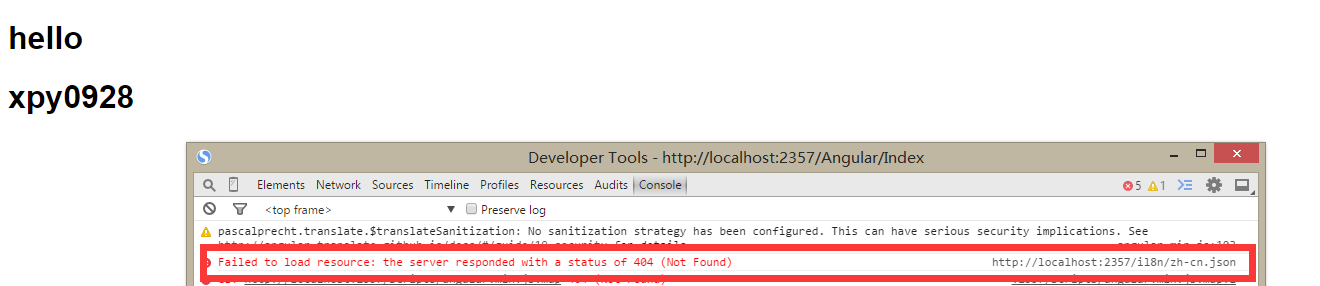
<html ng-app="app"> <head><meta name="viewport" content="width=device-width" /><title>Index</title><script src="~/Scripts/angular.min.js"></script><script src="~/Scripts/angular-translate.min.js"></script><script src="~/Scripts/loader-static-files.js"></script><script type="text/javascript">var app = angular.module("app", ['pascalprecht.translate']);app.config(['$translateProvider', function ($translateProvider) {$translateProvider.useStaticFilesLoader({prefix: '/il8n/',suffix: '.json'});$translateProvider.preferredLanguage('en-us');}]);</script> </head> <body><h1>{{"Hello" | translate}}</h1><h1>{{"xpy0928" | translate}}</h1> </body> </html>
上述中【prefix】为存储语言的JSON文件夹目录,【suffix】为我们需要请求的文件的扩展名即JSON。而【$translateProvider.preferredLanguage('en-us')】则是请求il8n文件夹下名为【en-us】的JSON文件。
接下来我们运行试试,擦,尼玛,给我原字符串输出,说好的翻译成中文呢?

再一看,擦,竟然没找到zh-cn的JSON文件,如下图!这个问题有点叼,开始我还以为是文件夹名【il8n】中的【l】写成【1】。

原来是无法请求JSON文件,必须添加映射,在VS 2013 express中添加对JSON的映射需进行如下操作:
(1)通过命令行到C:\Program Files(x86)\IIS Express文件夹
(2)继续命令行:appcmd set config /section:staticContent /+[fileExtension='.json',mimeType='application/json']
当然如果是发布在本地IIS中只需在Mime中添加映射以及应用配置程序中进行配置即可。
最终翻译成功如下:

【第三次升级终极版本】
做成这样老大应该满意了吧,赶紧欣喜的将老大叫过来大功告成啊,尼玛,终于完事了,好,要的就是这效果,非常不错,不过。。。心想难道这么做你还不满意还是不行,结果又被挑到刺了。
挑刺话题中:如上所示,{{"Hello" | translate}},这么绑定的话,如果页面加载快还行,若是加载慢的话,那就把模板给显示出来了,太丑了,你再想想有没有办法规避这种行为。哈哈,其实我早就想到了,这么绑定会出现他担心的那个问题,我就是卖个关子而已,装装逼也是可以的嘛。用【ng-bind】解决不就ok了吗。心里早就有数,来继续走你。
分析中:[ng-bind]只能绑定在元素的属性中,例如这样<span ng-bind="text"></span>,咦,貌似不对,要是显示html内容,那该怎么办,强大的IDE【vs】的智能提示,显示有[ng-bind-html],令人比较满意的分析。马上试试看。
更改为如下:
<h1 ng-bind-html="{{"Hello" | translate}}"></h1><h1 ng-bind-html="{{"xpy0928" | translate}}"></h1>结果出错,看错误很明显是语法用错了,试试下面的
<h1 ng-bind-html="'Hello' | translate"></h1> <h1 ng-bind-html="'xpy0928' | translate"></h1>
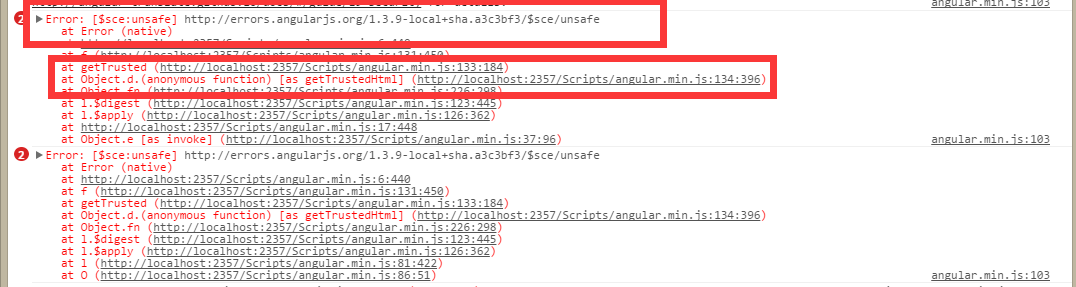
这下也不行,不过不是语法的问题,如下图所示:

也可能出现如下错误:
[$sce:unsafe] Attempting to use an unsafe value in a safe context结果一查资料却是要添加一个【angular-sanitize.min.js】脚本文件,并且依赖于它。继续添加此脚本文件看看。结果如我预期。
【注意】添加此脚本文件之后,要在模块中对此脚本文件进行依赖。如下:
var app = angular.module("app", ['pascalprecht.translate', 'ngSanitize']);
我们反过来将中文转换为因为试试看,进行如下修改
$translateProvider.preferredLanguage('en-us');<h1 ng-bind-html="'你好' | translate"></h1>
<h1 ng-bind-html="'博客园' | translate"></h1>结果显然是成功的,如下:

总结
利用angular进行国际化转换时利用【ng-bind-html】来进行语言的翻译是接近几乎比较完美的方案,不会像利用【{{}}】模式,当页面加载缓慢时导致页面太丑。但是利用【ng-bind-html】还是有点问题,,当刷新总有一个切换的过程,比如从中文【你好】切换到英文【hello】,这样过程你是可以看见的,暂时未想到更好的解决方案,期待你更好的解决方案。整个转换个过程必须要引用以下四个脚本文件。
<script src="~/Scripts/angular.min.js"></script><script src="~/Scripts/angular-translate.min.js"></script><script src="~/Scripts/loader-static-files.js"></script><script src="~/Scripts/angular-sanitize.min.js"></script>参考资料
【translate api】:translate api
【translate new letter】:translate new letter
【angular sanitize/ng-bind-html not working】:angular sanitize/ng-bind-html not working
【translate download】:translate github
本文转自Jeffcky博客园博客,原文链接:http://www.cnblogs.com/CreateMyself/p/5149374.html,如需转载请自行联系原作者
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Angular 11 app with ngx-translate
第一步 创建一个angular演示项目 安装angular cli npm install -g angular/cli创建一个演示项目 ng new my-app启动项目,访问localhost:4200出现下图就成功启动了 ng server第二步 将ng-translate引入到my-app项目中 参见https://github.com/ngx-translate/core npm inst…...
2024/4/20 10:33:52 - AngularJS、 Angular 2、Angular 4 的区别
序言随着Angular版本的频繁推出,有必要了解下AngularJS、 Angular 2、Angular 4 的区别。字面上的区别(1)我们常说的 Angular 1 是指 AngularJS; 从Angular 2 开始已经改名了。不再带有JS,只是单纯的 Angular; (2)还有一个不可思议的版本变化: 从 Angular 2 直接跳跃…...
2024/5/8 19:33:08 - Angular 5.x 国际化解决方案 - ngx-translate的使用
Angular 5.x 国际化解决方案 - ngx-translate的使用 下面示例代码都是基于ionic3.x UI框架中的组件编写的,直接进入正题 ngx-translate库的安装 先放上ngx-translate官网及其github地址,在项目中,我们主要用到ngx-translate/core和 ngx-trans…...
2024/4/20 19:52:47 - 《Angular之unexpected token/in json at position 0》
前言: 千锤万凿出深山,烈火焚烧若等闲。 正文: 一。问题描述 二。问题定位 JSON数据格式不对 三。解决方案 查看前端的mock数据与后端真实返回的数据是否一致。 结语: 宝剑锋从磨砺出,梅花香自苦寒来。...
2024/4/20 19:52:46 - 在Angular 6.x 中使用ngx-translate组件进行国际化
前言:ngx-translate组件是适配于Angular 2及以上的,主要版本的适配如下: Angularngx-translate/corengx-translate/http-loader610.x3.x58.x to 9.x1.x to 2.x4.37.x or less1.x to 2.x2 to 4.2.x7.x or less0.x 1、导入模块 app.module.ts…...
2024/5/5 16:09:51 - Ionic3新特性--页面懒加载IonicPageModule.forChild(xxxPage),TranslateModule.forChild()
Ionic3新的懒加载机制给我带来了如下新特性: 避免在每一个使用到某Page的Module或其他Page中重复的import这个类(需要写一堆路径)允许我们通过字符串key在任何想使用的地方获取某一Page;通过以上两点让我们的代码更简洁࿱…...
2024/5/8 15:44:52 - Angular i18n的技术分享、踩过的坑
转自:https://www.cnblogs.com/yangfantianxia/p/7878823.html 1.安装 npm install ngx-translate/core --save npm install ngx-translate/http-loader 2.配置(文本背景部分为该模块新增的)~app.module.tsimport { TranslateModule, Tra…...
2024/4/27 11:58:51 - 使用angular-translate实现项目语言的中英文动态转换
1.引入angular-translate.js 2.在script/base文件夹下准备cn.json和en.json两个json文件,用来配置中英文键 //cn.json {"你好!": "你好!","国际化": "国际化" }//en.json {"你好!": "Hello!","…...
2024/5/8 13:49:49 - Angular之RouterModule的forRoot与forChild
Angular 提供了一种方式来把服务提供商从模块中分离出来,以便模块既可以带着 providers 被根模块导入,也可以不带 providers 被子模块导入。 区别: forRoot creates a module that contains all the directives, the given routes, and the r…...
2024/5/8 16:16:52 - Angular JS $translate 的学习
转自:https://www.cnblogs.com/feng18/p/5139720.html 只是防止丢失。 i18n与l10n i18n是Internationalization得缩写,取第一个字母和最后一个字母,以及中间省略的字母数目,即i18n,类似的l10n是Localization得意思。…...
2024/5/8 22:10:26 - angular-translate国际化
1、<h1>{{"hello" | translate}}</h1>2、<h1 ng-bind-html"hello | translate"></h1>3、<span translate"hello"></span> 1 <script src"~/Scripts/angular.min.js"></script>2 &l…...
2024/5/8 17:45:35 - AngularJS 国际化——Angular-translate
对于一个用户群面向全球的的应用来说,不得不考虑国际化的问题。当然,即便是刚刚起步的小应用,如果有心搞大,也应该提前设计国际化的方案。 本篇讲述使用AngularJS构建的应用的简单国际化方案,准确的说,是国…...
2024/4/21 4:14:22 - angular2在ts中使用transform转换时间格式
摘要:在angular1中我们可以在控制器中像下面那样使用filter: $filter(date)(myDate, yyyy-MM-dd);但是如何在angular2中在ts中使用自定义pipe呢?下面是一个简单的示例: import { DatePipe } from angular/common; class MyService…...
2024/5/8 20:15:17 - angular.module参数详解
描述: http://yayihouse.com/yayishuwu/chapter/1023 使用方法:http://yayihouse.com/yayishuwu/chapter/1023 参数说明:http://yayihouse.com/yayishuwu/chapter/1023...
2024/4/27 4:19:12 - Angular父子组件通过服务传参
今天在使用ngx-translate做多语言的时候遇到了一个问题,需要在登录页面点击按钮,然后调用父组件中的一个方法。 一开始想到了input和output,然而由于并不是单纯的父子组件关系,而是包含路由的父子组件关系,所以并不能使…...
2024/5/8 19:48:35 - Angular中怎样创建service服务来实现组件之间调用公共方法
场景 Angular介绍、安装Angular Cli、创建Angular项目入门教程: https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/105570017 Angular新建组件以及组件之间的调用: https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/105694997…...
2024/4/21 4:14:18 - vscode开发angular4项目文件创建小技巧
之前开发angular2时候对于文件的创建总是很恶心,每一个组件都要建个文件夹然后里面再放三个同名的ts,scss,html文件,点三次创建,一个名字打三遍,之前一直没时间研究,今天想写一个vs插件,奈何水平…...
2024/4/20 13:00:10 - 前端组件化开发
Component,中文称为组件,或者构件。使用非常比较广泛,它的核心意义在于复用,相对模块,对于依赖性有更高的要求。 Module, 中文为模块或模组。它的核心意义是分离职责,属于代码级模块化的产出。它本身是提供…...
2024/5/2 13:50:42 - angular1.x 组件开发
搜索框组件开发: 1.注册组件 app.js angular.module("myApp",[]) .component("nameSearch",{templateUrl:"../components/nameSearch.html",template: "",controller:function ($scope,$rootScope) {// 搜索框内容$scope.s…...
2024/5/2 0:26:14 - 干货|Angular组件测试
点击上方“中兴开发者社区”,关注我们每天读一篇一线开发者原创好文【摘要】 在Angular开发的前端功能中,测试代码的开发和维护一直是个成本很高的事情。本文描述了针对Angular的代码以组件为单位进行测试的方式,帮助降低维护成本。【关键词】…...
2024/4/21 4:14:14
最新文章
- 6层板学习笔记2
说明:笔记基于6层全志H3消费电子0.65MM间距BGA 67、多层板的电源建议直接大面积铺铜,不建议走线,铺铜充分满足其载流能力 68、凡亿推荐表层1OZ的铜厚线宽20MIL能承载1A的电流,内层0.5OZ的铜厚线宽为40MIL能承载1A的电流,过孔直径20MIL(0.5MM)能承载1A左右的电流,实际设…...
2024/5/8 22:28:53 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/7 10:36:02 - Linux nsenter命令全面解析
Linux nsenter命令是一个强大的工具🛠️,用于进入到已存在的命名空间(Namespace)中执行命令。由于Linux的命名空间技术是构建容器技术的基础,nsenter因此成为了容器管理和调试中不可或缺的工具🐳。本文将从…...
2024/4/30 2:51:34 - [C++/Linux] UDP编程
一. UDP函数 UDP(用户数据报协议,User Datagram Protocol)是一种无连接的网络协议,用于在互联网上交换数据。它允许应用程序发送数据报给另一端的应用程序,但不保证数据报能成功到达,也就是说,它…...
2024/5/8 14:47:50 - OpenCV单通道图像按像素成倍比例放大(无高斯平滑处理)
OpenCV中的resize函数可以对图像做任意比例的放大(/缩小)处理,该处理过程会对图像做高斯模糊化以保证图像在进行放大(/缩小)后尽可能保留源图像所展现的具体内容(消除固定频率插值/采样带来的香农采样信息损失)&#x…...
2024/5/5 8:49:58 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/8 6:01:22 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/7 9:45:25 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/7 14:25:14 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/7 11:36:39 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/8 20:48:49 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/7 9:26:26 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/8 19:33:07 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/8 20:38:49 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/6 21:42:42 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57

