Spring Boot Admin 集成诊断利器 Arthas 实践
简介:Arthas 是 Alibaba 开源的 Java 诊断工具,具有实时查看系统的运行状况;查看函数调用参数、返回值和异常;在线热更新代码;秒解决类冲突问题;定位类加载路径;生成热点;通过网页诊断线上应用。如今在各大厂都有广泛应用,也延伸出很多产品。

作者 | 阿提说说
来源|阿里巴巴云原生公众号
前言
Arthas 是 Alibaba 开源的 Java 诊断工具,具有实时查看系统的运行状况;查看函数调用参数、返回值和异常;在线热更新代码;秒解决类冲突问题;定位类加载路径;生成热点;通过网页诊断线上应用。如今在各大厂都有广泛应用,也延伸出很多产品。
这里将介绍如何将 Arthas 集成进 Spring Boot 监控平台中。
SpringBoot Admin
为了方便,SpringBoot Admin 简称为 SBA(版本:1.5.x)。
1.5 版本的 SBA 如果要开发插件比较麻烦,需要下载 SBA 的源码包,再按照 Spring-boot-admin-server-ui-hystrix的形式 Copy 一份,由于 JS 使用的是 Angular,本人尝试了很久,虽然掌握了如何开发插件,奈何不会 Angular,遂放弃💀

版本:2.x 2.x 版本的 SBA 插件开发,官网有介绍如何开发,JS 使用 Vue,方便很多,由于我们项目还在使用 1.5,所以并没有使用该版本,请读者自行尝试。
不能使用 SBA 的插件进行集成,那还有什么办法呢?😅
SBA 集成
鄙人的办法是将 Arthas 的相关文件直接 Copy 到 Admin 服务中,这些文件都来自 Arthas-all 项目 Tunnel-server。

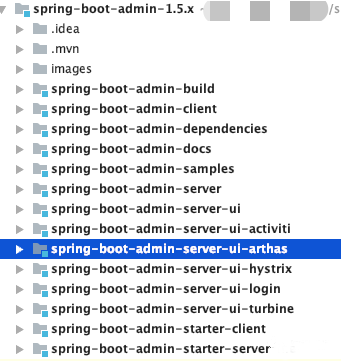
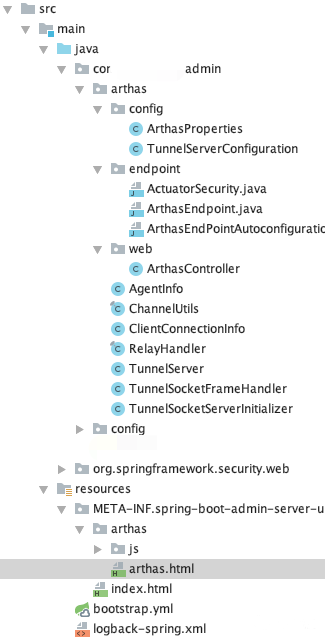
admin 目录结构
1. Arthas 目录
该包下存放的是所有 Arthas 的 Java 文件。
- Endpoint 包下的文件可以都注释掉,没多大用。
- ArthasController 这个文件是我自己新建的,用来获取所有注册到 Arthas 的客户端,这在后面是有用的。
- 其他文件直接 Copy 过来就行。
@RequestMapping("/api/arthas")
@RestController
public class ArthasController {@Autowiredprivate TunnelServer tunnelServer;@RequestMapping(value = "/clients", method = RequestMethod.GET)public Set<String> getClients() {Map<String, AgentInfo> agentInfoMap = tunnelServer.getAgentInfoMap();return agentInfoMap.keySet();}
}spring-boot-admin-server-ui
该文件建在 Resources.META-INF 下,Admin 会在启动的时候加载该目录下的文件。

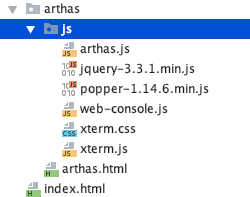
2. Resources 目录
- index.html 覆盖 SBA 原来的首页,在其中添加一个 Arthas 导航

<!DOCTYPE html>
<html class="no-js">
<head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><title>Spring Boot Admin</title><meta name="description" content=""><meta name="viewport" content="width=device-width"><link rel="shortcut icon" type="image/x-icon" href="img/favicon.png"/><link rel="stylesheet" type="text/css" href="core.css"/><link rel="stylesheet" type="text/css" href="all-modules.css"/>
</head>
<body>
<header class="navbar header--navbar desktop-only"><div class="navbar-inner"><div class="container-fluid"><div class="spring-logo--container"><a class="spring-logo" href="#"><span></span></a></div><div class="spring-logo--container"><a class="spring-boot-logo" href="#"><span></span></a></div><ul class="nav pull-right"><!--增加Arthas导航--><li class="navbar-link ng-scope"><a class="ng-binding" href="arthas/arthas.html">Arthas</a></li><li ng-repeat="view in mainViews" class="navbar-link" ng-class="{active: $state.includes(view.state)}"><a ui-sref="{{view.state}}" ng-bind-html="view.title"></a></li></ul></div></div>
</header>
<div ui-view></div>
<footer class="footer"><ul class="inline"><li><a href="https://codecentric.github.io/spring-boot-admin/@project.version@" target="_blank">ReferenceGuide</a></li><li>-</li><li><a href="https://github.com/codecentric/spring-boot-admin" target="_blank">Sources</a></li><li>-</li><li>Code licensed under <a href="http://www.apache.org/licenses/LICENSE-2.0" target="_blank">Apache License2.0</a></li></ul>
</footer>
<script src="dependencies.js" type="text/javascript"></script>
<script type="text/javascript">sbaModules = [];
</script>
<script src="core.js" type="text/javascript"></script>
<script src="all-modules.js" type="text/javascript"></script>
<script type="text/javascript">angular.element(document).ready(function () {angular.bootstrap(document, sbaModules.slice(0), {strictDi: true});});
</script>
</body>
</html>- Arthas.html
新建页面,用于显示 Arthas 控制台页面。
这个文件中有两个隐藏文本域,这两个用于连接 Arthas 服务端,在页面加载的时候会自动将 Admin 的 Url 赋值给 Ip。
<input type="hidden" id="ip" name="ip" value="127.0.0.1">
<input type="hidden" id="port" name="port" value="19898"><!DOCTYPE html>
<html class="no-js">
<head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><title>Spring Boot Admin</title><meta name="description" content=""><meta name="viewport" content="width=device-width"><link rel="shortcut icon" type="image/x-icon" href="../img/favicon.png"/><link rel="stylesheet" type="text/css" href="../core.css"/><link rel="stylesheet" type="text/css" href="../all-modules.css"/><script src="js/jquery-3.3.1.min.js"></script><script src="js/popper-1.14.6.min.js"></script><script src="js/xterm.js"></script><script src="js/web-console.js"></script><script src="js/arthas.js"></script><link href="js/xterm.css" rel="stylesheet" /><script type="text/javascript">window.addEventListener('resize', function () {var terminalSize = getTerminalSize();ws.send(JSON.stringify({ action: 'resize', cols: terminalSize.cols, rows: terminalSize.rows }));xterm.resize(terminalSize.cols, terminalSize.rows);});</script>
</head>
<body>
<header class="navbar header--navbar desktop-only"><div class="navbar-inner"><div class="container-fluid"><div class="spring-logo--container"><a class="spring-logo" href="#"><span></span></a></div><div class="spring-logo--container"><a class="spring-boot-logo" href="#"><span></span></a></div><ul class="nav pull-right"><li class="navbar-link ng-scope"><a class="ng-binding" href="arthas.html">Arthas</a></li><li class="navbar-link ng-scope"><a class="ng-binding" href="../">Applications</a></li><li class="navbar-link ng-scope"><a class="ng-binding" href="../#/turbine">Turbine</a></li><li class="navbar-link ng-scope"><a class="ng-binding" href="../#/events">Journal</a></li><li class="navbar-link ng-scope"><a class="ng-binding" href="../#/about">About</a></li><li class="navbar-link ng-scope"><a class="ng-binding" href="../#/logout"><i class="fa fa-2x fa-sign-out" aria-hidden="true"></i></a></li></ul></div></div>
</header>
<div ui-view><div class="container-fluid"><form class="form-inline"><input type="hidden" id="ip" name="ip" value="127.0.0.1"><input type="hidden" id="port" name="port" value="19898">Select Application:<select id="selectServer"></select><button class="btn" onclick="startConnect()" type="button"><i class="fa fa-connectdevelop"></i> Connect</button><button class="btn" onclick="disconnect()" type="button"><i class="fa fa-search-minus"></i> Disconnect</button><button class="btn" onclick="release()" type="button"><i class="fa fa-search-minus"></i> Release</button></form><div id="terminal-card"><div id="terminal"></div></div></div>
</div>
</body>
</html>- Arthas.js 存储页面控制的 js
var registerApplications = null;
var applications = null;
$(document).ready(function () {reloadRegisterApplications();reloadApplications();
});
/*** 获取注册的arthas客户端*/
function reloadRegisterApplications() {var result = reqSync("/api/arthas/clients", "get");registerApplications = result;initSelect("#selectServer", registerApplications, "");
}
/*** 获取注册的应用*/
function reloadApplications() {applications = reqSync("/api/applications", "get");console.log(applications)
}
/*** 初始化下拉选择框*/
function initSelect(uiSelect, list, key) {$(uiSelect).html('');var server;for (var i = 0; i < list.length; i++) {server = list[i].toLowerCase().split("@");if ("phantom-admin" === server[0]) continue;$(uiSelect).append("<option value=" + list[i].toLowerCase() + ">" + server[0] + "</option>");}
}
/*** 重置配置文件*/
function release() {var currentServer = $("#selectServer").text();for (var i = 0; i < applications.length; i++) {serverId = applications[i].id;serverName = applications[i].name.toLowerCase();console.log(serverId + "/" + serverName);if (currentServer === serverName) {var result = reqSync("/api/applications/" +serverId+ "/env/reset", "post");alert("env reset success");}}
}
function reqSync(url, method) {var result = null;$.ajax({url: url,type: method,async: false, //使用同步的方式,true为异步方式headers: {'Content-Type': 'application/json;charset=utf8;',},success: function (data) {// console.log(data);result = data;},error: function (data) {console.log("error");}});return result;
}- Web-console.js
修改了连接部分代码,参考一下。
var ws;
var xterm;
/**有修改**/
$(function () {var url = window.location.href;var ip = getUrlParam('ip');var port = getUrlParam('port');var agentId = getUrlParam('agentId');if (ip != '' && ip != null) {$('#ip').val(ip);} else {$('#ip').val(window.location.hostname);}if (port != '' && port != null) {$('#port').val(port);}if (agentId != '' && agentId != null) {$('#selectServer').val(agentId);}// startConnect(true);
});
/** get params in url **/
function getUrlParam (name, url) {if (!url) url = window.location.href;name = name.replace(/[\[\]]/g, '\\$&');var regex = new RegExp('[?&]' + name + '(=([^&#]*)|&|#|$)'),results = regex.exec(url);if (!results) return null;if (!results[2]) return '';return decodeURIComponent(results[2].replace(/\+/g, ' '));
}
function getCharSize () {var tempDiv = $('<div />').attr({'role': 'listitem'});var tempSpan = $('<div />').html('qwertyuiopasdfghjklzxcvbnm');tempDiv.append(tempSpan);$("html body").append(tempDiv);var size = {width: tempSpan.outerWidth() / 26,height: tempSpan.outerHeight(),left: tempDiv.outerWidth() - tempSpan.outerWidth(),top: tempDiv.outerHeight() - tempSpan.outerHeight(),};tempDiv.remove();return size;
}
function getWindowSize () {var e = window;var a = 'inner';if (!('innerWidth' in window )) {a = 'client';e = document.documentElement || document.body;}var terminalDiv = document.getElementById("terminal-card");var terminalDivRect = terminalDiv.getBoundingClientRect();return {width: terminalDivRect.width,height: e[a + 'Height'] - terminalDivRect.top};
}
function getTerminalSize () {var charSize = getCharSize();var windowSize = getWindowSize();console.log('charsize');console.log(charSize);console.log('windowSize');console.log(windowSize);return {cols: Math.floor((windowSize.width - charSize.left) / 10),rows: Math.floor((windowSize.height - charSize.top) / 17)};
}
/** init websocket **/
function initWs (ip, port, agentId) {var protocol= location.protocol === 'https:' ? 'wss://' : 'ws://';var path = protocol + ip + ':' + port + '/ws?method=connectArthas&id=' + agentId;ws = new WebSocket(path);
}
/** init xterm **/
function initXterm (cols, rows) {xterm = new Terminal({cols: cols,rows: rows,screenReaderMode: true,rendererType: 'canvas',convertEol: true});
}
/** 有修改 begin connect **/
function startConnect (silent) {var ip = $('#ip').val();var port = $('#port').val();var agentId = $('#selectServer').val();if (ip == '' || port == '') {alert('Ip or port can not be empty');return;}if (agentId == '') {if (silent) {return;}alert('AgentId can not be empty');return;}if (ws != null) {alert('Already connected');return;}// init webSocketinitWs(ip, port, agentId);ws.onerror = function () {ws.close();ws = null;!silent && alert('Connect error');};ws.onclose = function (message) {if (message.code === 2000) {alert(message.reason);}};ws.onopen = function () {console.log('open');$('#fullSc').show();var terminalSize = getTerminalSize()console.log('terminalSize')console.log(terminalSize)// init xterminitXterm(terminalSize.cols, terminalSize.rows)ws.onmessage = function (event) {if (event.type === 'message') {var data = event.data;xterm.write(data);}};xterm.open(document.getElementById('terminal'));xterm.on('data', function (data) {ws.send(JSON.stringify({action: 'read', data: data}))});ws.send(JSON.stringify({action: 'resize', cols: terminalSize.cols, rows: terminalSize.rows}));window.setInterval(function () {if (ws != null && ws.readyState === 1) {ws.send(JSON.stringify({action: 'read', data: ""}));}}, 30000);}
}
function disconnect () {try {ws.close();ws.onmessage = null;ws.onclose = null;ws = null;xterm.destroy();$('#fullSc').hide();alert('Connection was closed successfully!');} catch (e) {alert('No connection, please start connect first.');}
}
/** full screen show **/
function xtermFullScreen () {var ele = document.getElementById('terminal-card');requestFullScreen(ele);
}
function requestFullScreen (element) {var requestMethod = element.requestFullScreen || element.webkitRequestFullScreen || element.mozRequestFullScreen || element.msRequestFullScreen;if (requestMethod) {requestMethod.call(element);} else if (typeof window.ActiveXObject !== "undefined") {var wscript = new ActiveXObject("WScript.Shell");if (wscript !== null) {wscript.SendKeys("{F11}");}}
}其他文件
- jquery-3.3.1.min.js 新加 Js
- copy 过来的 js
- popper-1.14.6.min.js
- web-console.js
- xterm.css
- xterm.js
- bootstrap.yml
# arthas端口
arthas:server:port: 9898这样子,admin 端的配置完成了。
客户端配置
- 在配置中心加入配置
#arthas服务端域名
arthas.tunnel-server = ws://admin域名/ws
#客户端id,应用名@随机值,js会截取前面的应用名
arthas.agent-id = ${spring.application.name}@${random.value}
#arthas开关,可以在需要调式的时候开启,不需要的时候关闭
spring.arthas.enabled = false- 需要自动 Attach 的应用中引入 Arthas-spring-boot-starter 需要对 Starter 进行部分修改,要将注册 Arthas 的部分移除,下面是修改后的文件。
这里是将修改后的文件重新打包成 Jar 包,上传到私服,但有些应用会有无法加载 ArthasConfigMap 的情况,可以将这两个文件单独放到项目的公共包中。
@EnableConfigurationProperties({ ArthasProperties.class })
public class ArthasConfiguration {private static final Logger logger = LoggerFactory.getLogger(ArthasConfiguration.class);@ConfigurationProperties(prefix = "arthas")@ConditionalOnMissingBean@Beanpublic HashMap<String, String> arthasConfigMap() {return new HashMap<String, String>();}
}@ConfigurationProperties(prefix = "arthas")
public class ArthasProperties {private String ip;private int telnetPort;private int httpPort;private String tunnelServer;private String agentId;/*** report executed command*/private String statUrl;/*** session timeout seconds*/private long sessionTimeout;private String home;/*** when arthas agent init error will throw exception by default.*/private boolean slientInit = false;public String getHome() {return home;}public void setHome(String home) {this.home = home;}public boolean isSlientInit() {return slientInit;}public void setSlientInit(boolean slientInit) {this.slientInit = slientInit;}public String getIp() {return ip;}public void setIp(String ip) {this.ip = ip;}public int getTelnetPort() {return telnetPort;}public void setTelnetPort(int telnetPort) {this.telnetPort = telnetPort;}public int getHttpPort() {return httpPort;}public void setHttpPort(int httpPort) {this.httpPort = httpPort;}public String getTunnelServer() {return tunnelServer;}public void setTunnelServer(String tunnelServer) {this.tunnelServer = tunnelServer;}public String getAgentId() {return agentId;}public void setAgentId(String agentId) {this.agentId = agentId;}public String getStatUrl() {return statUrl;}public void setStatUrl(String statUrl) {this.statUrl = statUrl;}public long getSessionTimeout() {return sessionTimeout;}public void setSessionTimeout(long sessionTimeout) {this.sessionTimeout = sessionTimeout;}
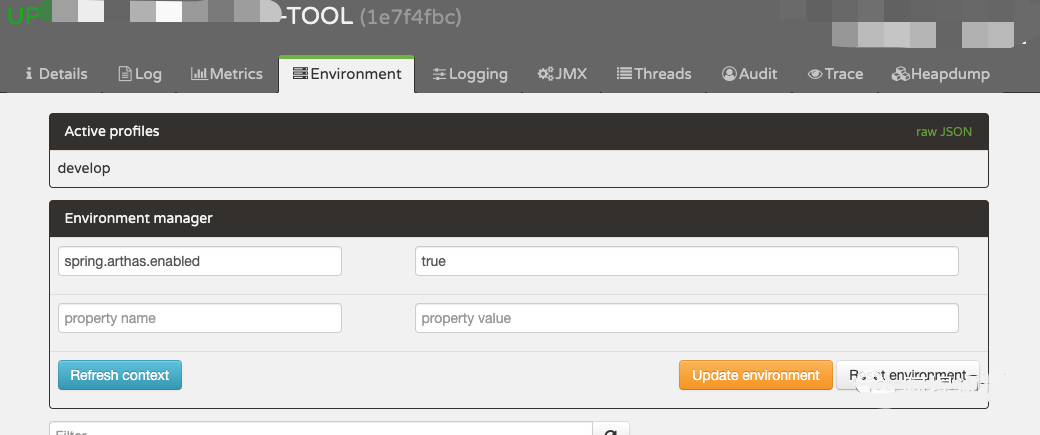
}- 实现开关效果
为了实现开关效果,还需要一个文件用来监听配置文件的改变。
我这里使用的是在 SBA 中改变环境变量,对应服务监听到变量改变,当监听 spring.arthas.enabled 为 true 的时候,注册 Arthas,到下面是代码。
@Component
public class EnvironmentChangeListener implements ApplicationListener<EnvironmentChangeEvent> {@Autowiredprivate Environment env;@Autowiredprivate Map<String, String> arthasConfigMap;@Autowiredprivate ArthasProperties arthasProperties;@Autowiredprivate ApplicationContext applicationContext;@Overridepublic void onApplicationEvent(EnvironmentChangeEvent event) {Set<String> keys = event.getKeys();for (String key : keys) {if ("spring.arthas.enabled".equals(key)) {if ("true".equals(env.getProperty(key))) {registerArthas();}}}}private void registerArthas() {DefaultListableBeanFactory defaultListableBeanFactory = (DefaultListableBeanFactory) applicationContext.getAutowireCapableBeanFactory();String bean = "arthasAgent";if (defaultListableBeanFactory.containsBean(bean)) {((ArthasAgent)defaultListableBeanFactory.getBean(bean)).init();return;}defaultListableBeanFactory.registerSingleton(bean, arthasAgentInit());}private ArthasAgent arthasAgentInit() {arthasConfigMap = StringUtils.removeDashKey(arthasConfigMap);// 给配置全加上前缀Map<String, String> mapWithPrefix = new HashMap<String, String>(arthasConfigMap.size());for (Map.Entry<String, String> entry : arthasConfigMap.entrySet()) {mapWithPrefix.put("arthas." + entry.getKey(), entry.getValue());}final ArthasAgent arthasAgent = new ArthasAgent(mapWithPrefix, arthasProperties.getHome(),arthasProperties.isSlientInit(), null);arthasAgent.init();return arthasAgent;}
}结束
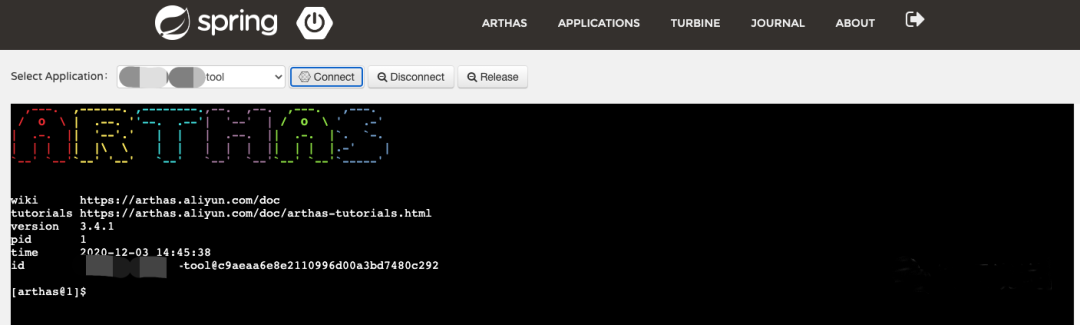
到此可以愉快的在 SBA 中调式应用了,看看最后的页面。

- 调式流程

流程如下:
- 开启 Arthas
- 在 Select Application 中选择应用
- Connect 连接应用
- DisConnect 断开应用
- Release 释放配置文件
一些缺陷:
- 使用 jar 包的方式引入应用,具有一定的侵略性,如果 Arthas 无法启动,会导致应用也无法启动。
- 如果使用 Docker,需要适当调整 JVM 内存,防止开启 Arthas、调试的时候,内存炸了。
- 没有使用 SBA 插件的方式集成如上集成仅供参考,请根据自己企业的情况来集成。
Arthas 有奖征文正在进行中!
为了让更多开发者开始用上 Arthas 这个 Java 诊断神器,Arthas 社区联合 JetBrains 推出 Arthas 有奖征文活动:聊聊这些年你和 Arthas 之间的那些事儿。活动仍在火热进行中,点击即可参与,欢迎大家踊跃投稿,参与即有可能获奖!
原文链接:https://developer.aliyun.com/article/781684?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Spring Boot+Vue开源项目
前后端分离已经在慢慢走进各公司的技术栈,其实前后端分离本身并不难,后段提供接口,前端做数据展示,关键是这种思想。很多人做惯了前后端不分的开发,在做前后端分离的时候,很容易带进来一些前后端不分时候的…...
2024/4/21 4:11:57 - Spring Boot 新手项目 教程(二)返回 json 数据
1. 概述 学习使用 Spring Boot 项目返回 json 数据 2. 步骤 1.编写实体类 User 进入目录 src/main/java/com.sab.springboot 新建 User.java package com.sab.springboot;/*** User: Admin* Date: 2020/5/17* Time: 20:11* Author: PiJiang* Note:*/ public class User {p…...
2024/4/27 6:44:58 - spring boot 1.5.x系统怎么使用spring boot admin 2.0
用过spring boot admin2.0的人 再回去用spring boot admin 1.5 就会感觉像是退化了一样,但是默认情况下spring boot 1.5.x不能使用 admin2.0的内容 下面是页面对比 这是admin1.5的页面 用angular.js写的 虽然功能都有 但是页面难看 这是2.0的页面是不是比1.5好看不…...
2024/4/21 4:11:56 - 13 个优秀开源的 Spring Boot 学习项目,一网打尽!
Spring Boot 算是目前 Java 领域最火的技术栈了,松哥年初出版的 《Spring Boot Vue 全栈开发实战》迄今为止已经加印了 8 次,Spring Boot 的受欢迎程度可见一斑。经常有人问松哥有没有推荐的 Spring Boot 学习资料?当然有!买松哥…...
2024/5/4 11:53:42 - springboot项目集成angular服务的配置运用
1.环境安装:maven,jdk1.8,nodejs,npm,angular-cli 2.新建springboot项目,新建angular服务项目 3.springboot项目的pom.xml配置: <properties><project.build.sourceEncoding>UTF-…...
2024/5/4 7:42:43 - 企业分布式微服务云SpringCloud SpringBoot mybatis (四)Spring Boot开发Web应用
静态资源访问 在我们开发Web应用的时候,需要引用大量的js、css、图片等静态资源。 默认配置 Spring Boot默认提供静态资源目录位置需置于classpath下,目录名需符合如下规则: /static/public/resources/META-INF/resources 举例࿱…...
2024/4/20 10:54:55 - Angular 8 + Spring Boot 2.2:立即构建一个CRUD应用程序!
“我喜欢编写身份验证和授权代码。” 〜从来没有Java开发人员。 厌倦了一次又一次地建立相同的登录屏幕? 尝试使用Okta API进行托管身份验证,授权和多因素身份验证。 如果您已经成为Java开发人员超过15年,那么您可能还记得什么时候有过多的J…...
2024/4/21 4:11:51 - spring boot 资料整合
awesome-spring-boot springboot 各种资料整理(demo、教程、网站、starter文档等),持续更新。 请关注:https://github.com/CFshuming/awesome-spring-boot 欢迎pr。 官方 springboot 源码 spring-boot 教程 Spring Boot教程 - 易百教程 翟永超 sp…...
2024/4/21 4:11:50 - Spring Boot 连接 redis 集群
我的个人刷Java面试题网站:http://www.study-java.cn/ 最近一直在画小程序的界面,感觉自己都快成为一个前端工程师了,尤其是前面做管理后台的时候使用Angular4,让自己有点头大。都快忘记自己是Java开发了。。。上周自己在三台服务器上面搭建…...
2024/4/21 4:11:49 - 七个开源的 Spring Boot 前后端分离项目,一定要收藏!
前后端分离已经在慢慢走进各公司的技术栈,根据松哥了解到的消息,不少公司都已经切换到这个技术栈上面了。即使贵司目前没有切换到这个技术栈上面,松哥也非常建议大家学习一下前后端分离开发,以免在公司干了两三年,SSH …...
2024/4/20 19:53:28 - Angular 6集成Spring Boot 2,Spring Security,JWT和CORS系列:一、创建SpringBoot类型的heroapi项目
Angular 6集成Spring Boot 2,Spring Security,JWT和CORS系列,涉及Spring Boot的基础应用、CORS配置、Actuator监控、springfox-swagger集成、CI集成等,演示了如何利用Swagger生成JSON API文档,如何利用Swagger UI和Postman进行Rest API测试。…...
2024/4/20 12:50:41 - spring boot guide 翻译
Spring官方Guides 随着微服务的流行,Spring Boot/Cloud的崛起,Spring Source几乎再一次要成为Java的代名词。那么我们如何才能快速的学习和入门Spring呢?除了很多国内高手编写的一些教程之外,有没有更为官方的指导呢?…...
2024/4/20 19:53:27 - tomcat+nginx实现angular+spring boot前后端部署及其配置
后端部署 1.将jar包上传到此目录下(目录可根据自己需要选择) 2.编写jar包运行脚本,运行jar包执行此脚本:nohup java -Xms1024m -Xmx2048m -jar demo-0.0.1-SNAPSHOT.jar 1>start.out 2>&1 & 前端部署: …...
2024/4/20 19:53:25 - 太及时了!13个Spring Boot练手项目,用好了,升职涨薪不用愁
Spring Boot 算是目前 Java 领域最火的技术栈了,今天小编整理了几个优质 Spring Boot 开源项目给大家参考,希望能够帮助到正在学习 Spring Boot 的小伙伴! 1.微人事 star 数 19.7k项目地址:https://github.com/lenve/vhr 微人事…...
2024/4/21 4:11:49 - Spring boot
一、初识spring boot 1.Spring Boot是由Pivotal团队提供的全新框架,其设计目的是用来简化新Spring应用的初始搭建以及开发过程。该框架使用了特定的方式来进行配置,从而使开发人员不再需要定义样板化的配置。Spring Boot使开发独立的,产品级…...
2024/4/28 16:17:27 - 带有Spring Boot和Spring Cloud的Java微服务
朋友不允许朋友写用户身份验证。 厌倦了管理自己的用户? 立即尝试Okta的API和Java SDK。 在几分钟之内即可对任何应用程序中的用户进行身份验证,管理和保护。 Java是开发微服务架构时使用的一种很棒的语言。 实际上,我们行业中的一些知名人士…...
2024/4/21 4:11:46 - Spring Boot入门
1.什么是Spring Boot Spring 诞生时是 Java 企业版的轻量级代替品。通过依赖注入和面向切面编程,用简单的Java 对象实现了 EJB 的功能。 虽然 Spring 的组件代码是轻量级的,但它的配置却是重量级的。一开始,Spring 用 XML 配置,而…...
2024/4/21 4:11:45 - 前后端分离,我怎么就选择了 Spring Boot + Vue 技术栈?
前两天又有小伙伴私信松哥,问题还是职业规划,Java 技术栈路线这种,实际上对于这一类问题我经常不太敢回答,每个人的情况都不太一样,而小伙伴也很少详细介绍自己的情况,大都是一两句话就把问题抛出来了&…...
2024/4/21 4:11:44 - spring boot分层_只需5分钟即可启动并运行分层架构:: Spring Boot第1部分
spring boot分层这是一个分为两部分的系列,其中我将展示如何使用Spring Boot创建分层体系结构。 什么是分层体系结构:简而言之,当我们构建企业应用程序时,我们维护不同的层以封装特定于层的逻辑,这样就不会溢出到另一…...
2024/4/21 4:11:43 - Bootstrap和AngularJS整合Spring boot
一 项目介绍 使用BootStrap制作导航,使用AnglularJS实现导航切换页面路由功能,并演示AngularJS通过$http服务和Spring Boot提供的REST服务,最后演示用指令封装jQuery UI的日期选择器 二 实战 1 新建Spring Boot项目,依赖如下&a…...
2024/4/23 19:15:12
最新文章
- Rust入门篇:你好,世界
文章目录 前言编写程序编译运行最后 前言 你好,我是醉墨居士,欢迎回来 对于我们大多数人接触一门新的编程语言时,第一个任务一般是编写一个控制台输出hello world的程序 我们这篇博客也是如此,让我们一起使用rust去和世界打个招…...
2024/5/4 13:30:02 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - ubuntu添加固定路由
方法: 我的解决方法 添加路由 sudo ip route add 10.xxx.xxx.0/25 via 1.xxx.xxx.xxx(我的是虚拟机)dev ens65 proto static metric122 删除路由 sudo ip route delete 10.xxx.xxx.0/25 gpt答案 添加路由 要在Ubuntu上添加路由,您…...
2024/5/4 6:04:48 - OpenCV单通道图像按像素成倍比例放大(无高斯平滑处理)
OpenCV中的resize函数可以对图像做任意比例的放大(/缩小)处理,该处理过程会对图像做高斯模糊化以保证图像在进行放大(/缩小)后尽可能保留源图像所展现的具体内容(消除固定频率插值/采样带来的香农采样信息损失)&#x…...
2024/5/1 13:33:49 - Oracle 正则表达式
一、Oracle 正则表达式相关函数 (1) regexp_like :同 like 功能相似(模糊 匹配) (2) regexp_instr :同 instr 功能相似(返回字符所在 下标) (3) regexp_substr : 同 substr 功能相似&…...
2024/5/3 23:55:49 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/2 16:16:39 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/3 23:10:03 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/2 15:04:34 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/4 2:59:34 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
