Angular Lazy load(延迟加载,惰性加载) 机制和 feature module 的学习笔记
官网链接
默认情况下,NgModules 是贪婪加载的,这意味着一旦应用程序加载,所有 NgModules 也会加载,无论它们是否立即需要。 对于有很多路由的大型应用程序,可以考虑延迟加载——一种根据需要加载 NgModules 的设计模式。 延迟加载有助于保持较小的初始包大小,从而有助于减少加载时间。
要惰性加载 Angular 模块,请在 AppRoutingModule routes 中使用 loadChildren 代替 component 进行配置,代码如下。
const routes: Routes = [{path: 'items',loadChildren: () => import('./items/items.module').then(m => m.ItemsModule)}
];
在惰性加载模块,也就是被 AppRoutingModule 加载的模块,的路由模块中,添加一个指向该组件的路由。
const routes: Routes = [{path: '',component: ItemsComponent}
];
还要确保从 AppModule 中移除了 ItemsModule。这一步很关键,即 AppModule 中不能出现 import ItemsModule 的语句。否则最后 ItemsModule 会和 AppModule 打包在同一个 chunk 里。
Feature Module
特性模块是用来对代码进行组织的模块。
随着应用的增长,你可能需要组织与特定应用有关的代码。 这将帮你把特性划出清晰的边界。使用特性模块,你可以把与特定的功能或特性有关的代码从其它代码中分离出来。 为应用勾勒出清晰的边界,有助于开发人员之间、小组之间的协作,有助于分离各个指令,并帮助管理根模块的大小。
特性模块 vs. 根模块
与核心的 Angular API 的概念相反,特性模块是最佳的组织方式。特性模块提供了聚焦于特定应用需求的一组功能,比如用户工作流、路由或表单。 虽然你也可以用根模块做完所有事情,不过特性模块可以帮助你把应用划分成一些聚焦的功能区。特性模块通过它提供的服务以及共享出的组件、指令和管道来与根模块和其它模块合作。
创建 feature module 的命令行:
ng generate module CustomerDashboard
这会让 CLI 创建一个名叫 customer-dashboard 的文件夹,其中有一个名叫 customer-dashboard.module.ts,内容如下:
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';@NgModule({imports: [CommonModule],declarations: []
})
export class CustomerDashboardModule { }
无论根模块还是特性模块,其 NgModule 结构都是一样的。在 CLI 生成的特性模块中,在文件顶部有两个 JavaScript 的导入语句:第一个导入了 NgModule,它像根模块中一样让你能使用 @NgModule 装饰器;第二个导入了 CommonModule,它提供了很多像 ngIf 和 ngFor 这样的常用指令。 特性模块导入 CommonModule,而不是 BrowserModule,后者只应该在根模块中导入一次。 CommonModule 只包含常用指令的信息,比如 ngIf 和 ngFor,它们在大多数模板中都要用到,而 BrowserModule 为浏览器所做的应用配置只会使用一次。
declarations 数组让你能添加专属于这个模块的可声明对象(组件、指令和管道)。 要添加组件,就在命令行中输入如下命令,这里的 customer-dashboard 是一个目录,CLI 会把特性模块生成在这里,而 CustomerDashboard 就是该组件的名字:
ng generate component customer-dashboard/CustomerDashboard
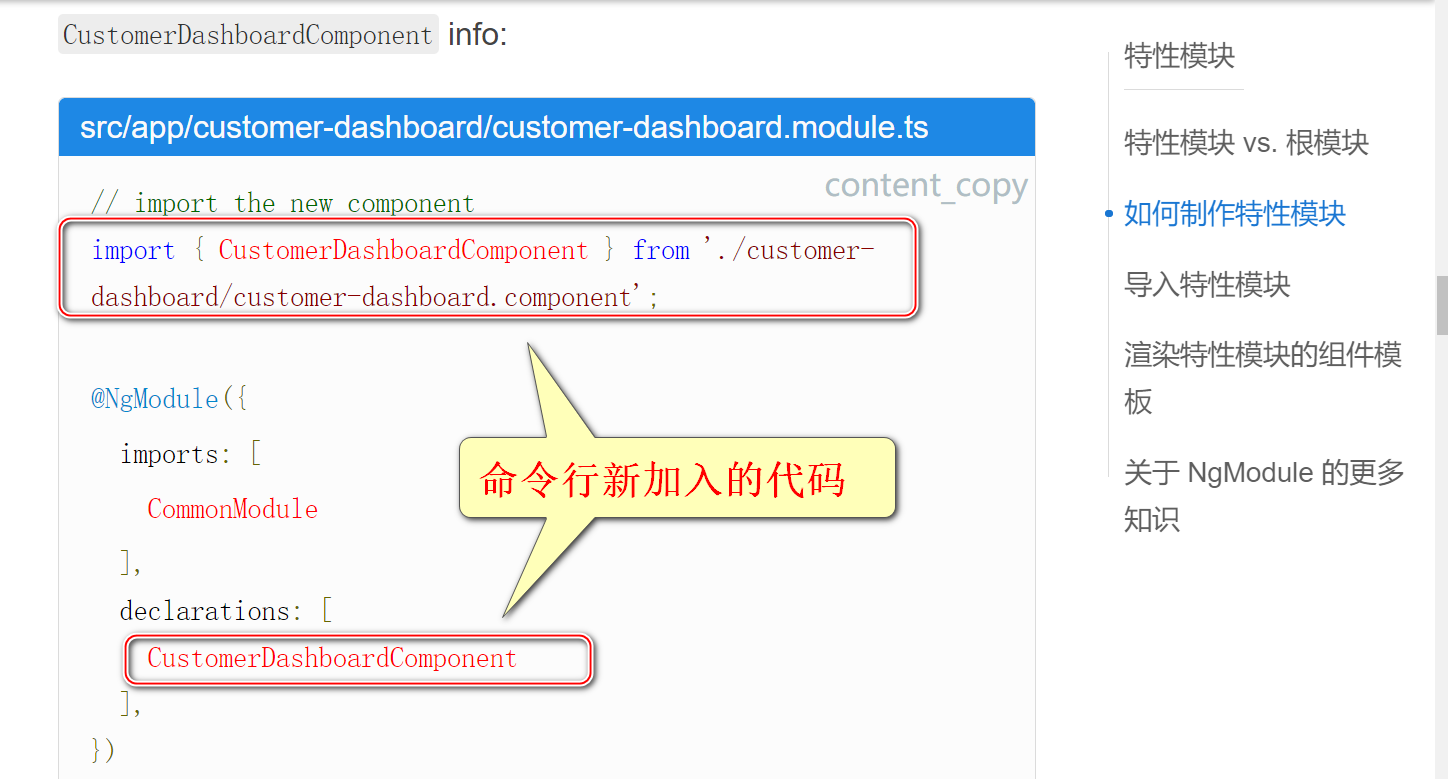
这会在 customer-dashboard 中为新组件生成一个目录,并使用 CustomerDashboardComponent 的信息修改这个特性模块:

CustomerDashboardComponent 出现在了顶部的 JavaScript 导入列表里,并且被添加到了 declarations 数组中,它会让 Angular 把新组件和这个特性模块联系起来。
导入特性模块
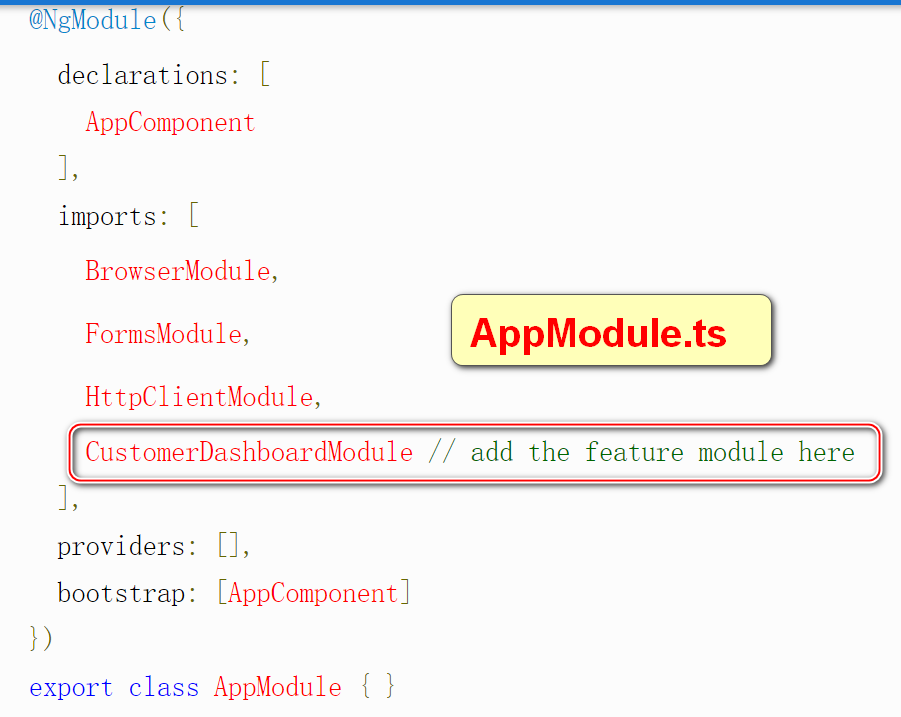
要想把这个特性模块包含进应用中,你还得让根模块 app.module.ts 知道它。要想把它导入到 AppModule 中,就把它加入 app.module.ts 的导入表中,即将其加入 imports 数组:

当 CLI 为这个特性模块生成 CustomerDashboardComponent 时,还包含一个模板 customer-dashboard.component.html,它带有如下页面脚本:
<p>customer-dashboard works!
</p>
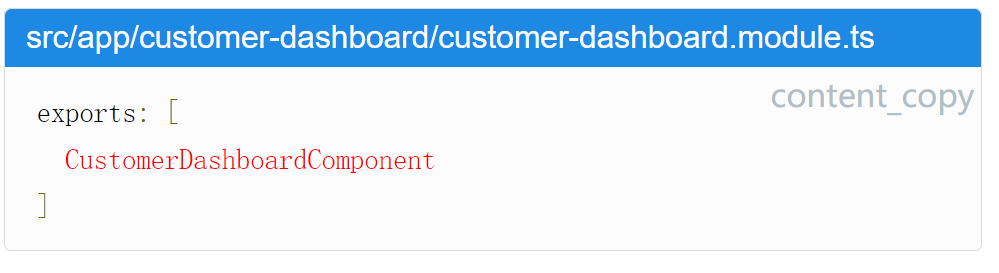
要想在 AppComponent 中查看这些 HTML,你首先要在 CustomerDashboardModule 中导出 CustomerDashboardComponent。 在 customer-dashboard.module.ts 中,declarations 数组的紧下方,加入一个包含 CustomerDashboardModule 的 exports 数组:

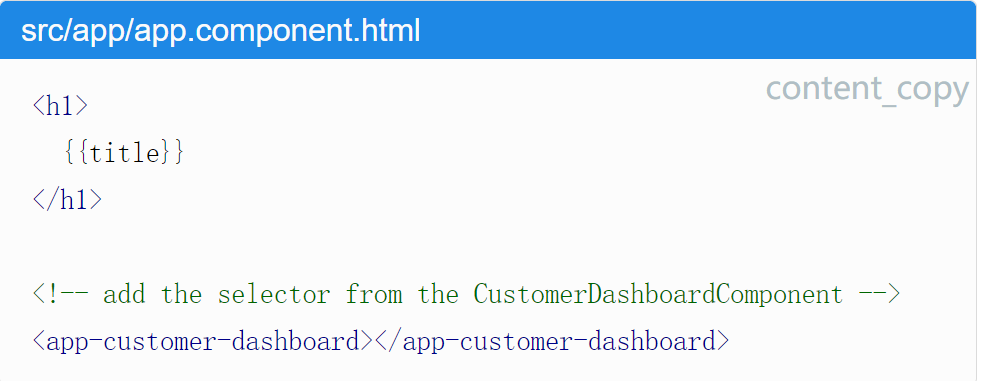
然后,在 AppComponent 的 app.component.html 中,加入标签 :

2021-7-12 Monday
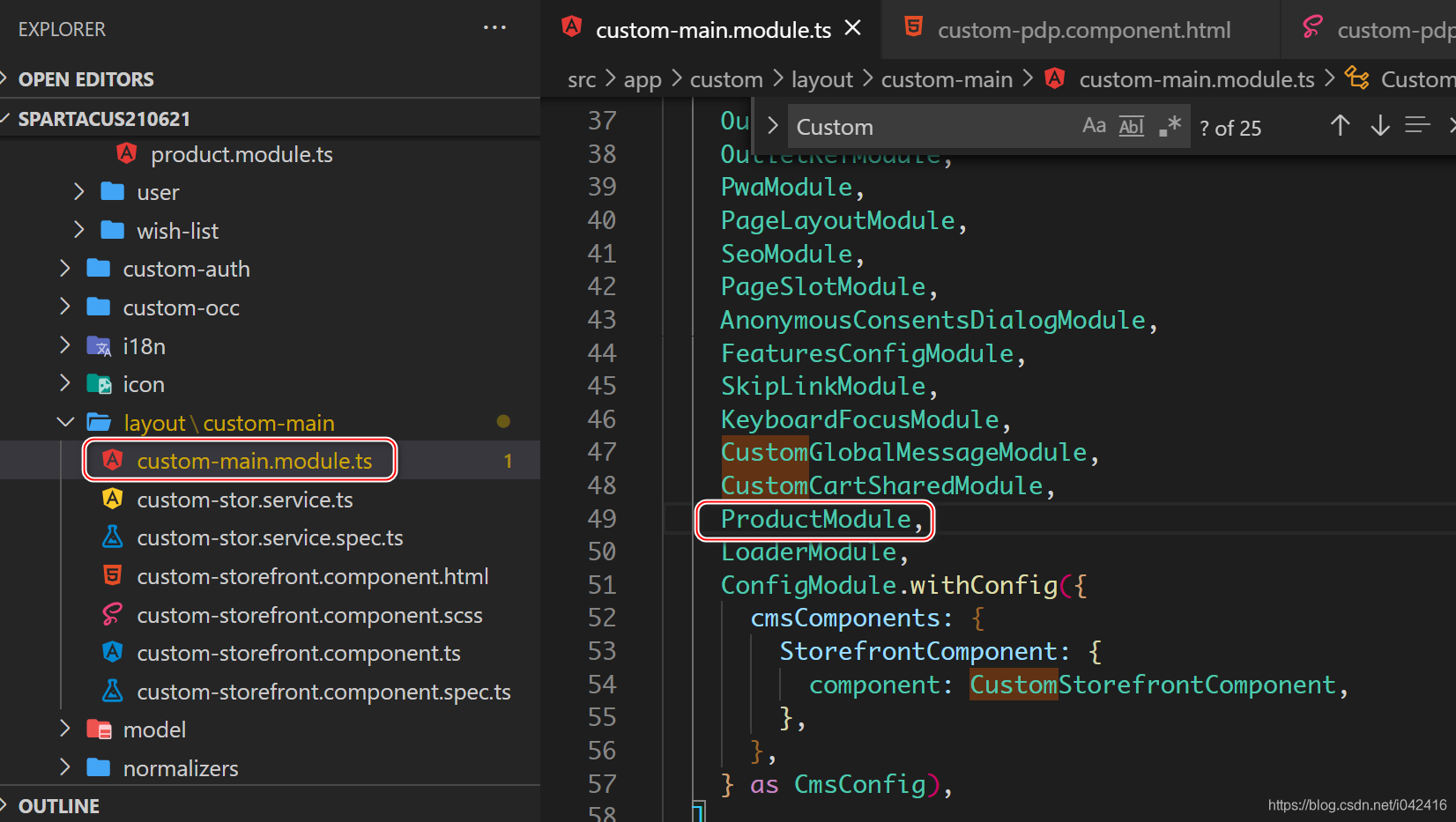
看一个例子:
CustomerMainModule 是 eager load,在其实现代码里引用了 ProductModule,后者本意是期望Lazy Load,但是这种代码里静态 import 方式,破坏了 ProductModule 的懒加载,最终两个 module 会被打包在一起,出现在一个 chunk 里。

更多Jerry的原创文章,尽在:“汪子熙”:

如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 常见开发需求之angular上拉加载更多
需求 移动端使用angular实现上拉加载更多的条目,这个需求比较常见,网上的插件改动起来比较麻烦,不如自己写一个最适合,以前有同事写了一个,奈何bug太多,后来改分页了,我们产品说什么都让做&…...
2024/4/21 4:10:22 - ionic入门之深链接和延迟加载
主要模块 延迟加载听起来像是一个复杂的过程,但实际上是非常直截了当。从概念上讲,一段代码,随着应用程序请求而加载。NgModules 是可以组织我们的应用程序页,并将它们分开在不同的数据块的方式。 使用空白的面板,起…...
2024/4/26 16:39:13 - 环境搭建-Spring+SpringMVC
Spring+SpringMVC+Hibernate项目环境搭建工具篇:Intellij Idea+maven+Spring+SpringMVC Spring+SpringMVC环境搭建一、SpringMVC环境搭建1、创建新项目 (1)、第一步是创建一个由Maven原型的项目,根据图片上的步骤一次选择Maven—–>create from archetype—->maven-ar…...
2024/4/20 20:26:06 - 使用路由延迟加载 Angular 模块
使用路由延迟加载 Angular 模块 Angular 非常模块化,模块化的一个非常有用的特性就是模块作为延迟加载点。延迟加载意味着可以在后台加载一个模块和其包含的所有组件等资源。这样 Angular 就不需要在第一个界面从服务器下载所有的文件,直到您请求它&…...
2024/4/21 4:10:19 - asp.net mvc中用angularJs写的增删改查的demo。初学者,求指点。。
直接给个代码下载链接。。。。 http://pan.baidu.com/s/1FfVgq 本人刚刚学习angularJs,感觉双向数据绑定蛮爽的。。。 之前的代码存在点问题,已修复 转载于:https://www.cnblogs.com/gaocong/p/4759985.html...
2024/4/20 6:36:01 - AngularJS模块化开发--增删改查
首先了解requirejs RequireJS是一个非常小巧的JavaScript模块载入框架,是AMD规范最好的实现者之一(模块加载器)RequireJS的诞生是为了解决这两个问题 实现JS文件的异步加载避免页面失去响应; 管理模块之间的依赖关系,…...
2024/4/21 4:10:17 - AngularJS实现对用户信息的增删改查
本篇是对表单进行增删改查的操作,用到的是AngularJS实现的,有需要的可以看一下。 实现效果: 实现要求: 1. 搭建页面 2. 显示所有用户信息 3. 根据用户名实现用户查询显示 4. 根据年龄范围下拉菜单实现用户显示 5. 根据用户年…...
2024/4/21 4:10:17 - 实战Angular2+web api增删改查 (一)
Angular2是一个前端开发框架,在引入ts之后使得我们这些C#开发者能够更快的熟悉该框架,angular2开发首先要知道这是一个SPA(单页应用),我们要摆脱以往的asp.net中的MVC模式的固有思路,angular2开发重点是组件…...
2024/4/21 4:10:15 - angularjs 表格的增删改查
<!DOCTYPE html> <html><head><meta charset"UTF-8"><title>综合练习</title><style>.addUser{width: 100px;height: 40px;font-size: 18px;background-color: #11C1F3;}</style><script type"text/javascr…...
2024/4/21 4:10:14 - 表单 增删改查
<!DOCTYPE html> <html> <head><meta charset"UTF-8"><title>综合练习</title><style>.addUser{width: 100px;height: 40px;font-size: 18px;background-color: #11C1F3;}</style><script type"text/javasc…...
2024/4/21 4:10:14 - AngularJS的增删改查+路由
<!DOCTYPE html> <html><head><meta charset"UTF-8"><title>综合练习</title><style>.addUser{width: 100px;height: 40px;font-size: 18px;background-color: #11C1F3;}</style><script type"text/javascr…...
2024/4/20 19:53:52 - angularJs实现增删改查demo
逻辑 //module angular.module("myApp",[]).controller("demoC",function($scope){}); //模拟数据 只显示一条节约空间... $scope.datas [{state:false,id:7,goodsname:"OPPO R9sk",username:"关羽",tel:15777777777,price:4999,cit…...
2024/4/20 8:43:27 - Angular 6集成Spring Boot 2,Spring Security,JWT和CORS系列:二、Angualr项目连接heroapi项目的增删改查接口
Angular官方样例Tour of Heroes通过angular-in-memory-web-api来模拟实现远程调用对hero进行增删改查,本节对其修改调用上一节实现的接口。 一、在码云中创建项目heroes-web 二、下载Angular官方样例代码 三、安装依赖包,在项目所在文件夹的控制台(或…...
2024/4/20 19:53:50 - Angualr实现简易增删改查功能
Angualr简易增删改查功能 用Angular写了个简易的增删改查表,复习一下语法 ts文件 import { analyzeAndValidateNgModules, getSafePropertyAccessString } from angular/compiler;import { convertUpdateArguments } from angular/compiler/src/compiler_util/exp…...
2024/4/20 19:53:50 - angular项目中的增删改功能
项目中经常用到的增删改查功能(angular6项目) 用到的按钮 <a href"javascript:void(0)" class"btn btn-default" title"添加" (click)"add()"><i class"fa fa-plus"></i> 添加 &l…...
2024/4/21 4:10:13 - 实战Angular2+web api增删改查(三)
Angular2 开发 本示例使用了Angular2 RC4版本,另外由于使用了bootstrap,所以需要html中引入对应的css及js文件 入口 import { bootstrap } from angular/platform-browser-dynamic; import {myApp} from "./myApp"; import {HTTP_PROVID…...
2024/4/21 4:10:12 - angular的增删改查综合使用
一.使用angular综合实现增删改查 二.实现代码 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><script type"text/javascript" src"angular-1.3.0.js"></script><title>练习…...
2024/4/21 4:10:11 - angularjs学习笔记之二(DOM 元素的显示与隐藏)
DOM元素的显示与隐藏 ,是前端开发中常常会用到的功能,angularjs中是使用 ng-hide/ng-show 两个属性来实现的其实我们只要使用其中的一个属性即可实现所有功能他们的取值为 boolean。 【HTML代码】 <!DOCTYPE html> <html> <head> <…...
2024/4/21 4:10:10 - AngularJS HTML DOM
AngularJS 为 HTML DOM 元素的属性提供了绑定应用数据的指令。 ng-disabled 指令 ng-disabled 指令直接绑定应用程序数据到 HTML 的 disabled 属性。 AngularJS 实例 <div ng-app""><p><button ng-disabled"mySwitch">点我!&…...
2024/4/21 4:10:08 - 关于angularjs dom渲染结束再执行的问题
情景 当我点击了button, div才能显示。并且我想知道这个div的高度。 问题 当我点击这个button以后这个。chrome就然告诉我这个div高度是0.这不是睁着眼睛说瞎话吗?怎么能如此欺骗我这个纯真少女的感情!!! 分析 感谢我的同事在我身…...
2024/4/21 4:10:07
最新文章
- [1678]旅游景点信息Myeclipse开发mysql数据库web结构java编程计算机网页项目
一、源码特点 JSP 旅游景点信息管理系统是一套完善的java web信息管理系统,对理解JSP java编程开发语言有帮助,系统具有完整的源代码和数据库,系统主要采用B/S模式开发。开发环境为TOMCAT7.0,Myeclipse8.5开发,数据库为Mysql…...
2024/5/3 7:51:16 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 线程池的方式爬虫
<!--爬虫仅支持1.8版本的jdk--> <!-- 爬虫需要的依赖--> <dependency><groupId>org.apache.httpcomponents</groupId><artifactId>httpclient</artifactId><version>4.5.2</version> </dependency><!-- 爬虫需…...
2024/5/1 9:12:00 - JVM笔记
1.JVM与Java体系结构 1.1. 前言 作为Java工程师的你曾被伤害过吗?你是否也遇到过这些问题? 运行着的线上系统突然卡死,系统无法访问,甚至直接OOM想解决线上JVM GC问题,但却无从下手新项目上线,对各种JVM…...
2024/5/1 13:41:20 - JVM总结
类加载器与类的加载过程 ClassLoader只负责class文件的加载,至于它是否可以运行,则由Execution Engine决定。 加载阶段 通过一个类的全限定名获取定义此类的二进制字节流 将这个字节流所代表的静态存储结构转化为方法区的运行时数据结构 在内存中生成…...
2024/5/2 2:32:37 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/2 16:16:39 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/2 9:28:15 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/2 15:04:34 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
