【MVC】AngularJs+KendoUI开发报表Demo(导出Excel和折线图)
废话写在最前面
做angular开发已经有很长一段时间了,它的优势已经不用赘述了,尤其是双向绑定和高度模块化,真是装逼利器,甚是好用...
至于KendoUi,接触时间不长,名字看上去是UI框架,但个人觉得更偏js。特别是自定义控件和Grid,是在客户端解析,节约了不少的内存和数据交互的开销。
两大框架各有所长,但稍有不慎就会陷入无尽的苦恼。特别是在没有装js开发插件的IDE中,没有任何错误提示,只能通过浏览器的调式一步一步修改。
做这个小例子,我就是这么过来的。做的时间不长,很多地方值得商榷,抽这个时间把整个过程详细记录下来,仅为以后的开发以此为参考和教训吧...
这里综合做了一个例子:包括Grid的显示、导出Excel、Echart查看走势图...
敲黑板了
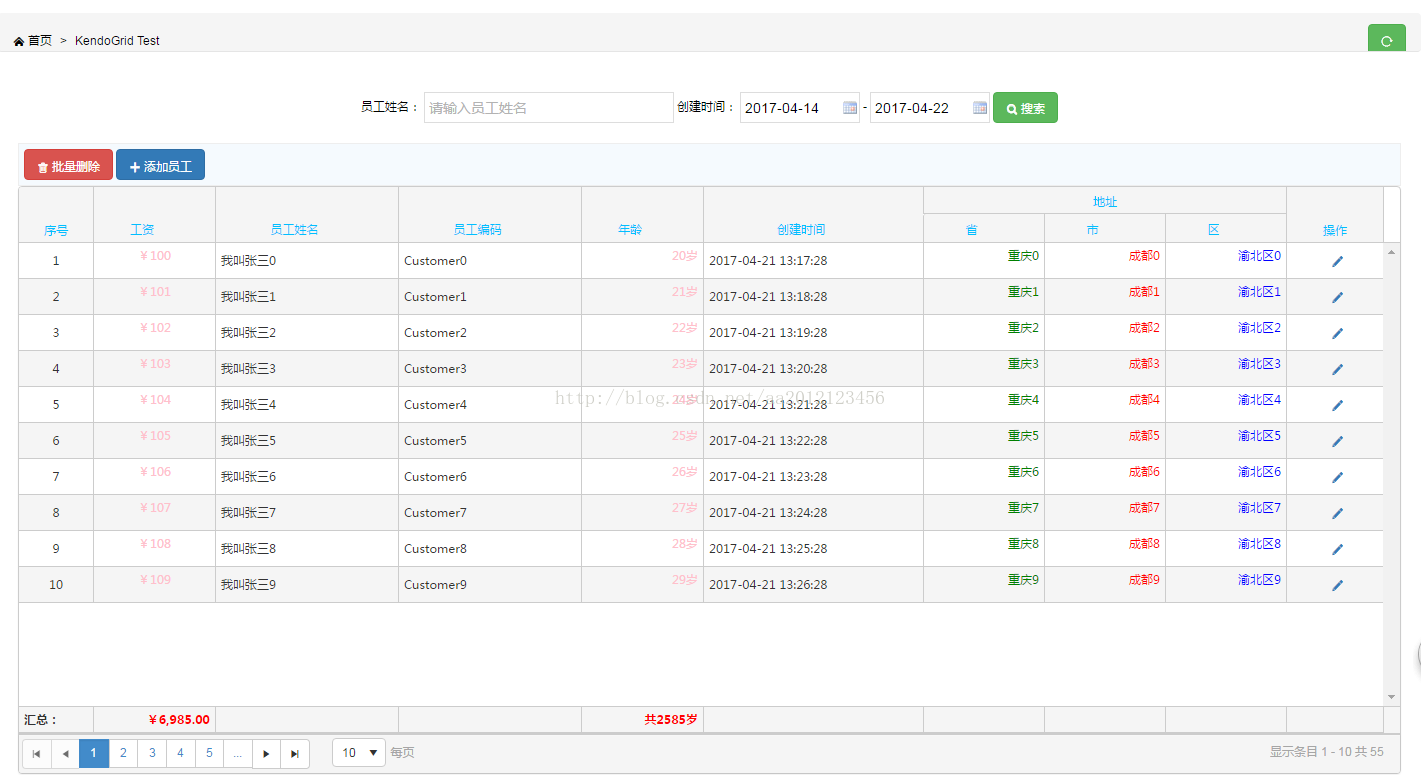
先放个最后的效果图,就只做了一个Grid报表而已,【大神可以出门溜达了】很简单...真的很简单的功能...
导出Excel没做,结合NPOI后续再更新吧。
用到的另外两个框架:
H-UI、BootStrap
主要是样式的优化,H-UI还是咱国人自己写的呢...
后台
1.构建model
1.1用户实体
public class Customer{public int Id_int { get; set; }public string Code { get; set; }public string Name { get; set; }public int Age { get; set; }public decimal SalaryDecimal { get; set; }public string Province { get; set; }public string City { get; set; }public string Area { get; set; }public DateTime CreateDateTime { get; set; }}1.2传递参数DTO
查询条件。我把所有的查询条件封装成了一个对象,虽然也可以直接用拼接参数的方式传值...
/// <summary>/// 查询参数对象/// </summary>public class CustomerParam{public string name { get; set; }public string stime { get; set; }public string etime { get; set; }public string area { get; set; }public string code { get;set; }public int page { get; set; }public int pageSize { get; set; }public string sort { get; set; }}1.3统计结果集DTO
我做了两个汇总(总工资、总年龄),也封装成了对象。
/// <summary>/// 统计DTO/// </summary>public class SumDto{/// <summary>/// 总工资/// </summary>public decimal SumMoney { get; set; }/// <summary>/// 总年龄/// </summary>public long TotalAge { get; set; }2.查询用户列表方法
这里模拟了55条记录,如果需要用到数据库,EF操作表就ok了。
/// <summary>/// 客户分页列表/// </summary>/// <returns></returns>public PagedList<Customer> GetCustomers(CustomerParam param, out SumDto sumDto){var list = new List<Customer>();for (int i = 0; i < 55; i++){var costomer = new Customer(){CreateDateTime = DateTime.Now.AddMinutes(i),SalaryDecimal = 100 + i,Age = 20 + i,Area = "渝北区" + i,City = "成都" + i,Code = "Customer" + i,Id_int = i,Name = "我叫张三" + i,Province = "重庆" + i};list.Add(costomer);}#region 搜索条件var i_list = list.ToList();if (!string.IsNullOrEmpty(param.stime) && !string.IsNullOrEmpty(param.etime)){//timevar s_time = Convert.ToDateTime(param.stime);var e_time = Convert.ToDateTime(param.etime);i_list = i_list.FindAll(c => c.CreateDateTime >= s_time && c.CreateDateTime <= e_time);}//code or nameif (!string.IsNullOrEmpty(param.name)){i_list = i_list.FindAll(c => c.Code.Contains(param.name) || c.Name.Contains(param.name));}#endregionsumDto = new SumDto(){SumMoney = i_list.Sum(o => o.SalaryDecimal),TotalAge = i_list.Sum(o => o.Age)};return new PagedList<Customer>(i_list, param.page, param.pageSize);//自己写的扩展方法}LINQ扩展
3.控制器层
3.1Action指向视图
public ActionResult KendoView_(){return View();}3.2查询数据源
/// <summary>/// 获取数据源/// </summary>/// <returns></returns>[HttpPost]public JsonResult GetUsers(CustomerParam query){var sumDto = new SumDto();//用来做统计的对象query.page -= 1;//视图传过来的值是1,索引是从0开始,所以-1UserService _userService = new UserService();var userlist = _userService.GetCustomers(query, out sumDto);return Json(new{data = userlist,total = userlist.TotalCount,TongJi = sumDto});}前台
1.布局页面(引入样式和js)
包括:KendoUI、JQ、Angular、H-ui、BootStrap...相关文件,要去官网或者官方qq群里下载。
<!DOCTYPE html>
<html>
<head><meta name="viewport" content="width=device-width" /><title>@ViewBag.Title</title><!--CSS--><link href="~/static/h-ui/css/H-ui.min.css" rel="stylesheet" type="text/css" /><link href="~/static/h-ui.admin/css/H-ui.admin.css" rel="stylesheet" type="text/css" /><link href="~/lib/Hui-iconfont/1.0.7/iconfont.css" rel="stylesheet" type="text/css" /><link href="~/lib/icheck/icheck.css" rel="stylesheet" type="text/css" /><link href="~/static/h-ui.admin/skin/default/skin.css" rel="stylesheet" type="text/css" id="skin" /><link href="~/static/h-ui.admin/css/style.css" rel="stylesheet" type="text/css" /><link href="~/Scripts/toastr.css" rel="stylesheet" /><link href="~/Scripts/bootstrap.min.css" rel="stylesheet" /><link href="~/Scripts/KendoUI/styles/kendo.common-bootstrap.min.css" rel="stylesheet" /><link href="~/Scripts/KendoUI/styles/kendo.bootstrap.min.css" rel="stylesheet" /><!--JS--><script src="~/lib/jquery/1.9.1/jquery.min.js" type="text/javascript"></script><script src="~/lib/layer/2.1/layer.js" type="text/javascript"></script><script src="~/static/h-ui/js/H-ui.js" type="text/javascript"></script><script src="~/static/h-ui.admin/js/H-ui.admin.js" type="text/javascript"></script><script src="~/Scripts/toastr.js"></script><script src="~/Scripts/toastr.setting.js"></script><!--angular--><script src="~/Scripts/angular-1.4.2/angular.min.js"></script><script src="~/lib/My97DatePicker/WdatePicker.js" type="text/javascript"></script><!--bootstrap--><script src="~/Scripts/bootstrap.min.js"></script><!--kendo--><script src="~/Scripts/KendoUI/kendo.all.min.js"></script><script src="~/Scripts/KendoUI/kendo.angular.min.js"></script><script src="~/Scripts/KendoUI/js/messages/kendo.messages.zh-CN.min.js"></script><script src="~/Scripts/KendoUI/js/cultures/kendo.culture.zh-CN.min.js"></script><!--自己重写的样式--><style>body {color: #797979;background: #fff;padding: 0px !important;margin: 0 !important;font-size: 12px;color: black;}.k-grid .k-grid-header table thead tr th {color: deepskyblue;text-align: center;}.k-grid-header th.k-header > .k-link {color: deepskyblue;}.k-grid tr td {padding: 3px;padding-left: 5px;padding-right: 5px;}.btn {font-size: 12px;}.color-green {background-color: aquamarine;}.widget .widget-content {background-color: #fff;}.widget .widget-header {margin-bottom: 15px;border-bottom: 1px solid #ececec;*zoom: 1;}.widget.box {border: 1px solid #d9d9d9;}.widget.box .widget-header {background: #f1f2f7;border-bottom-color: #d9d9d9;line-height: 32px;padding-left: 12px;margin-bottom: 0;}.widget.box .widget-header .toolbar.no-padding {margin: -1px;}.widget.box .widget-header .toolbar.no-padding .btn {font-size: 13px;line-height: 23px;margin-top: 0;}</style>
</head>
<body><div>@RenderBody()</div>
</body>
</html>自己重写了一部分样式,也只是为了好看而已...
2.视图
2.1静态页面
@{ViewBag.Title = "KendoGrid Test";Layout = "~/Views/Shared/_LayoutKendo.cshtml";ViewBag.stime = DateTime.Now.AddDays(-7).ToString("yyyy-MM-dd");//查询开始时间ViewBag.etime = DateTime.Now.AddDays(1).ToString("yyyy-MM-dd");//结束时间
}<section ng-app="MyApp" ng-controller="myController" class="wrapper" style="padding-top: 15px" ng-init="ChangeTableHeight()"><nav class="breadcrumb"><i class="Hui-iconfont"></i> 首页<span class="c-gray en">></span> @ViewBag.Title<a title="刷新" href="javascript:location.replace(location.href);" style="line-height: 1.6em; margin-top: 3px" class="btn btn-success radius r"><i class="Hui-iconfont"></i></a></nav><div class="page-container"><!--搜索条件--><div class="text-c">员工姓名:<input type="text" class="input-text" style="width: 250px" placeholder="请输入员工姓名" data-toggle="tooltip" data-placement="top" title="员工姓名" ng-model="query.name">创建时间:<input type="text" name="stime" style="width: 120px;" class="input-text Wdate" id="stime"ng-model="query.stime" οnfοcus="WdatePicker({ maxDate: '#F{$dp.$D(\'logmax\')||\'%y-%M-%d\'}' })">-<input type="text" name="etime" style="width: 120px;" class="input-text Wdate" id="logmax" ng-model="query.etime" οnfοcus="WdatePicker({ minDate: '#F{$dp.$D(\'stime\')}', maxDate: '%y/%M/%d' })"><button class="btn btn-success" ng-click="SearchList()"><i class="Hui-iconfont"></i> 搜索</button></div><!--操作--><div class="cl pd-5 bg-1 bk-gray mt-20"><span class="l"><a class="btn btn-danger radius" id="delmany" href="javascript:;"><i class="Hui-iconfont"></i> 批量删除</a><a href="javascript:;" data-title="添加员工" class="btn btn-primary radius" id="user_add"><i class="Hui-iconfont"></i> 添加员工</a></span></div><!--Grid--><div kendo-grid="Grid" options="GridOptions"></div></div></section>2.2js
<script type="text/javascript">var app = angular.module("MyApp", ["kendo.directives"]);var myController = app.controller("myController", ["$scope", "$http", function ($scope, $http) {//查询条件$scope.query = {stime: '@ViewBag.stime',etime: '@ViewBag.etime',area: '',code: "",name: ''}//统计结果集$scope.TongJi = {SumMoney: 0.00,TotalAge: 0}//数据源$scope.GridDataSoruce = function () {return {pageSize: 10,page: 1,serverPaging: true,serverSorting: true,serverFiltering: true,serverGroupable: false,sort: { field: "SalaryDecimal", dir: "DESC" },transport: {read: function (options) {//JQuery时间选择器在angular中传不了值到后台if ($("#stime").val() && $("#etime").val()) {$scope.query.stime = $("#stime").val();$scope.query.etime = $("#etime").val();}$http.post("GetUsers", $.extend({}, options.data, $scope.query), {headers: { 'Content-Type': 'application/x-www-form-urlencoded' },transformRequest: function (data) {//排序if (data.sort) {var rtStr = "";//var sortStr = "{0}-{1}#";for (var i = 0, len = data.sort.length; i < len; i++) {var nowS = data.sort[i];rtStr += (nowS.field + '-' + nowS.dir + '#'); //sortStr.format(nowS.field, nowS.dir);}if (rtStr.length > 0) {rtStr = rtStr.substring(0, rtStr.length - 1);}data.sort = rtStr;}return $.param(data);//参数}}).then(function (response) {var dt = response.data;options.success(dt);//统计结果集if (dt.TongJi)$scope.TongJi = dt.TongJi;}, function (error) {console.log(error);options.error(error.statusText);});console.log($scope.query);}},schema: {type: "json",data: "data",total: "total",errors: "errors",model: {fields: {CreateDateTime: { type: "date" }}}}}}//绑定数据源&表头$scope.GridOptions = {dataSource: $scope.GridDataSoruce(),groupable: false,sortable: true,pageable: {refresh: false,pageSizes: [5, 10],buttonCount: 5,numeric: true //如果不设true,会提示‘拖拽表头...’},columnMenu: true,scrollable: true,selectable: false,dataBound: function () {//设置序号var rows = this.items();var page = this.pager.page() - 1;var pagesize = this.pager.pageSize();$(rows).each(function () {if (rows.length > 0) {var index = $(this).index();var XuHao = index + 1 + page * pagesize;var rowLable = $(this).find(".row-number").html(XuHao);}});},columns: [{field: "", title: "序号", width: 60,attributes: { style: "text-align:center" },template: "<span class='row-number'></span>",footerTemplate:"<span>汇总:</span>"},{field: "SalaryDecimal", title: "工资", width: 100, format: "{0:0.00}",template: "<p style='text-align:center;color:pink'>¥{{dataItem.SalaryDecimal}}</p>",footerTemplate: "<div style='text-align:right;color:red'>¥<span ng-bind='TongJi.SumMoney | number:2'></span></div>"},{ field: "Name", title: "员工姓名", width: 150 },{ field: "Code", title: "员工编码", width: 150 },{field: "Age", title: "年龄", width: 100,template: "<p style='text-align:right;color:pink'>{{dataItem.Age}}岁</p>",footerTemplate: "<div style='text-align:right;color:red'>共<span ng-bind='TongJi.TotalAge'></span>岁</div>"},{ field: "CreateDateTime", title: "创建时间", format: "{0:yyyy-MM-dd HH:mm:ss}", width: 180 }, //格式化时间{title: "地址",columns: [{field: "Province", title: "省", width: 100,template: "<p style=\"text-align:right;color:green\">{{dataItem.Province}}</p>"},{field: "City", title: "市", width: 100,template: "<p style=\"text-align:right;color:red\">{{dataItem.City}}</p>"},{field: "Area", title: "区", width: 100,template: "<p style=\"text-align:right;color:blue\">{{dataItem.Area}}</p>"}]},{title: "操作", width: 80, sortable: false, attributes: { style: "text-align:center" },template: function (item) {var showItem = '<a href="#" ng-click=\'showSelect(' + item.Id_int + ')\' title="得到用户标记" class="ml-5" style="text-decoration: none"><i class="Hui-iconfont"></i></a>';//var res = showItem.format(item.Code, "");return showItem;}}]}$scope.SearchList = function () {$scope.Grid.setDataSource(new kendo.data.DataSource($scope.GridDataSoruce()));}$scope.showSelect = function (id) {alert(id);//操作...}//改变table高度$scope.ChangeTableHeight = function () {var prrGrid = $("div[options='GridOptions']");var dataArea = prrGrid.find(".k-grid-content");var bottomArea = prrGrid.find(".k-grid-pager");var sxHeight = window.innerHeight - prrGrid.offset().top - 20;var diif = prrGrid.height() - sxHeight;prrGrid.height(sxHeight);dataArea.height(dataArea.height() - diif);}}]);</script>注意: 1.页面初始化方法ChangeTableHeight(),该方法会填充table的空白,即使没有这么多数据。如果不加此方法,table的行高会依赖实际数据量..
如果屏蔽该方法,效果:
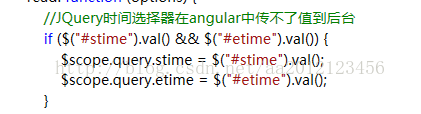
2.不知道是不是JQ和angular有冲突,用JQ的时间选择器传值,控制器始终获取不到值。所以,在传值之前, 手动将两个时间控件的值赋值给参数对象.
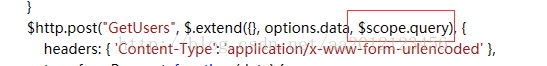
3.post请求的时候,参数名必须和控制器方法的参数名一样,大小写也必须一样。
我两边的名字都叫query
没有上传项目文件,因为复制上面的代码,完全可以正常运行。
后记:
1.这篇博文仅仅是给自己还有更多初学者作为参考笔记,主要是Kendo-Grid和Angular结合的使用,诸多查询效率、代码可读性、代码注释的问题没有解决,还请诸位看官高抬贵手。
2.今天是自己在这家公司的最后一天了,所以才有时间和闲心来总结过去的开发,写这篇文章。来这里2年左右了,细细回想起当初一起加班到凌晨、一起做活动的时光,心中也是各种滋味...看看现在的时间,2017.4.21 下午2.09分,还有不到4个小时就下班了。
很多同事都是不打不相识呢,特别是分公司的几位哥,当初做你们需求的时候真是想把你们拉过来当面打一顿,哈哈...现在我们的关系非常好,私底下也成为了朋友。
抬头望望窗外,阳光明媚,工位上的几盆绿萝,只有托付给以后的同事了...
兄弟们,保重,加油!
-----------------------------------2017.4.27更新-------------------------------
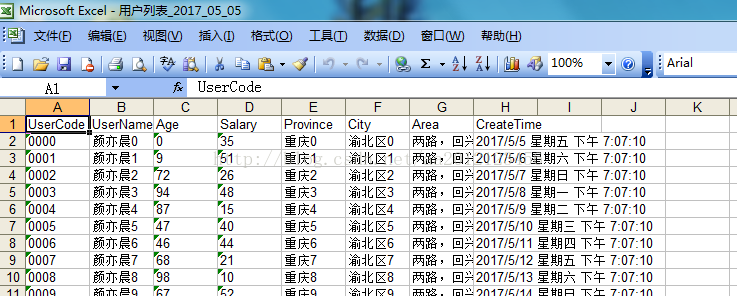
3.NPOI导出Excel
关于NPOI,我之前用一个系列详细做过记录
【一步一步学NPOI】
3.1DataTable导出Excel方法
/// <summary>/// 导出Excel/// </summary>/// <param name="dt">数据源</param>public static void ExportExcel(DataTable dt, string fileName){HSSFWorkbook hssfworkbook = new HSSFWorkbook();//创建Excel工作表 var sheet1 = hssfworkbook.CreateSheet("用户列表");var row0 = sheet1.CreateRow(0);for (int i = 0; i < dt.Rows.Count; i++){var row1 = sheet1.CreateRow(i + 1);for (int j = 0; j < dt.Columns.Count; j++){var cell0 = row0.CreateCell(j);cell0.SetCellValue(dt.Columns[j].ToString());var cell1 = row1.CreateCell(j);cell1.SetCellValue(dt.Rows[i][j].ToString());}}//绝对路径-文件名string excelName = string.Format(@"D:/{0}_{1}.xlsx", fileName, DateTime.Now.ToString("yyyy_MM_dd"));//保存FileStream file = new FileStream(excelName, FileMode.Create, FileAccess.Write);hssfworkbook.Write(file);file.Close();} public static DataTable ToTable<T>(this IEnumerable<T> list){//属性集合List<PropertyInfo> userList = new List<PropertyInfo>();DataTable dt = new DataTable("MyTable");Type type = typeof(T);Array.ForEach<PropertyInfo>(type.GetProperties(), p => { userList.Add(p); dt.Columns.Add(p.Name, p.PropertyType); });foreach (var item in list){var row = dt.NewRow();userList.ForEach(u => row[u.Name] = u.GetValue(item, null));dt.Rows.Add(row);}return dt;}3.2前端
页面上一个按钮控件就不记录了;
Angular方法:
//导出excel$scope.Excel = function () {$.post('ExportExcel', {}, function (data) {if (!data.success) {layer.alert('出错了:'+data.message, { icon: 2 });}});} public JsonResult ExportExcel(){if (Session["userlist"] != null){var dataSoruce = Session["userlist"] as DataTable;Helper.ExportExcel(dataSoruce, "用户列表");return Json(new{success = true});}else{return Json(new{success = false,message = "获取用户数据源session失败"});}}
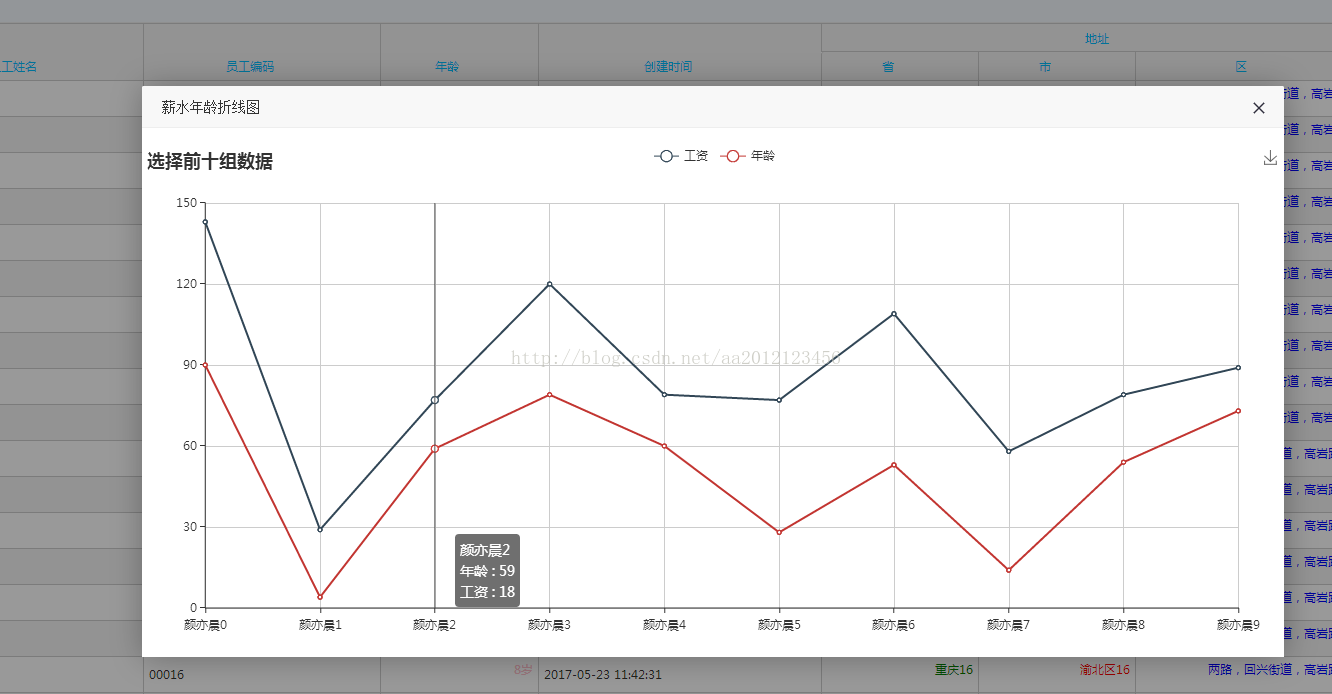
Echart生成折线图
祭出echart官网:
多说两句,echart是百度开发的客户端生成的图形报表第三方组件。想起前几年做折线图报表,不知道有第三方框架,硬生生用reportviewer和rdlc来做的,同样实现了这功能。可,人都是会变得,有了框架,谁还走那么多冤枉路呢?
这里我选取前十条记录的年龄和薪水来做折线图。
(才吃晚饭,先出去带幺儿散散步再回来写....)
查看折线图的按钮
页面上放了一个按钮,弹出一个新视图来show折线图。(说明一下:静态的样式都是用的h-ui的样式)
按钮标签:
<button class="btn btn-secondary radius " ng-click="Zhexian()"><i class="Hui-iconfont Hui-iconfont-tongji-xian"> </i>走势图</button>click方法:用了layer,单独弹出一个新页面。
//查看折线图(单独打开一个视图)$scope.Zhexian = function () {layer.open({type: 2,title: '薪水年龄折线图',shadeClose: true,shade: 0.4,area: ['60%', '60%'],content: "/kendo/Zhexian" //控制器方法});}控制器Zhexian方法:
public ActionResult Zhexian(){return View();}折线图View
静态页面很简单,只有一个div,用来做画板。因为要用到angular,所以外层加了一个section。
@{ViewBag.Title = "Zhexian";Layout = "~/Views/Shared/_Layout.cshtml";
}
<section ng-app="MyApp" ng-controller="myController" class="wrapper" style="padding-top: 15px" ng-init="init()"><div id="main" style="width: 100%;height:500px;"></div>
</section>注意这个angular的初始化方法,init。这个方法里面就去控制器里查询需要画折线图的数据。
该页面完整的脚本:
var app = angular.module("MyApp", ["kendo.directives"]);var myController = app.controller("myController", ["$scope", "$http", function ($scope, $http) {$scope.xAxis_data = [];//X轴数据$scope.series = [];//折线的对象数组//我要统计两条折现,所以创建两个对象//折线对象1$scope.series_obj_a = {name: '年龄',type: 'line',stack: '总量'};//折线对象2$scope.series_obj_b = {name: '工资',type: 'line',stack: '总量'};$scope.series_obj_a_data = [];//折线对象1上的值$scope.series_obj_b_data = [];//折线对象2上的值//初始化方法,得到待折线图的数据$scope.init = function () {$.post('/kendo/GetZhexianData', {}, function (data) {for (var i = 0; i < data.length; i++) {$scope.xAxis_data.push(data[i].UserName);//X轴-用户名$scope.series_obj_a_data.push(data[i].Age);//年龄$scope.series_obj_b_data.push(data[i].Salary);//薪水}$scope.series_obj_a.data = $scope.series_obj_a_data;$scope.series_obj_b.data = $scope.series_obj_b_data;$scope.series.push($scope.series_obj_a);$scope.series.push($scope.series_obj_b);console.log($scope.series);$scope.MakeZhexian();});}//画折线图$scope.MakeZhexian = function () {var myChart = echarts.init(document.getElementById('main'));var option = {title: {text: '选择前十组数据'},tooltip: {trigger: 'axis'},legend: {data: ['工资', '年龄']},grid: {left: '3%',right: '4%',bottom: '3%',containLabel: true},toolbox: {feature: {saveAsImage: {}}},xAxis: {type: 'category',boundaryGap: false,data: $scope.xAxis_data},yAxis: {type: 'value'},series: $scope.series};myChart.setOption(option);}}]);1.初始化加载时post到控制器里,得到数据源
/// <summary>/// 画折线图的数据源/// </summary>/// <returns></returns>public JsonResult GetZhexianData(){var userlist = Session["userlist"] as List<UserDto>;//这里可以用读取数据库的之,为了方便,我就只取了sessionreturn Json(userlist.Select(u => new{UserName = u.UserName,Salary = u.Salary,Age = u.Age}).Take(10));//只模拟前10条记录}2.画板上的看到的线条,本质是一个对象数组,每个折线图就是一个对象。
series: $scope.series3.最终生成两条折线图(工资、年龄),所以我创建了两个折线图对象。
最后的效果
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- IC卡的交易过程
我还没有去看这方面的参考书,仅是自己的想法。在看其他资料之前,我想自己把这个问题相通。过程:1)IC卡接到金额变动信号2)识别是否为安全信号3)改变自身的金额难点在于,怎么知道这个信号是安全的,不是仿冒的?还有这个信号是不是重发的?要知道这个信号是不可仿冒的,那…...
2024/4/12 20:28:22 - angular的DEMO(用来练习和顺便看看)
inflector(辅助) 将用户输入的字符串转化成驼峰或者空格或者底线的小插件;这个是一个小的过滤器, 平常也是用不到的, 合格是过滤器的代码:运行下面代码app.filter("inflector", function() { var reg new RegExp("","gi"); …...
2024/4/17 5:16:46 - angular8表单校验
1.app.module.ts中注入: import { FormsModule, ReactiveFormsModule } from angular/forms; NgModule({declarations: [],imports: [FormsModule,ReactiveFormsModule] }) 2.app.component.ts中注入: import { FormGroup, FormControl, Validators …...
2024/4/19 0:21:37 - html右键angular,html - Angular2禁用按钮
html - Angular2禁用按钮我知道在angular2中我可以禁用一个按钮[ngStyle]属性,例如:Confirm但是我可以使用[ngStyle]或[ngStyle]吗? 像这样:Confirm谢谢。10个解决方案144 votes更新我很纳闷。 为什么不想使用Angular 2提供的ngCl…...
2024/4/14 0:48:29 - angular路由的配置
1、创建组件(命令行) ng g c components/spatialLocationMemorySpan 2、app.module.ts中进行引入 import { RouterModule,Routes } from angular/router; import { SpatialLocationMemorySpanComponent } from ./compontents/spatial-location-memory-span/spatial-locatio…...
2024/4/17 5:16:46 - angular随笔
app.module.ts文件分析 import { BrowserModule } from angular/platform-browser; // 浏览器解析模块 import { NgModule } from angular/core; // angular核心模块import { AppRoutingModule } from ./app-routing.module; // 路由模块 // 引入项目所需组件 import { AppCom…...
2024/4/17 5:16:47 - angular 父组件异步获取数据后传值给子组件
参考:https://www.cnblogs.com/fuzitu/p/9172728.html https://www.it1352.com/1551144.html 通过输入和输出属性 实现数据在父子组件的交互 在子组件内部使用input接受父组件传入数据,使用output传出数据到父组件 详细标准讲解参考官方文档 https://a…...
2024/4/12 8:52:57 - angular1.0学习记录
1、JS结构化框架 2、特性和特点: 1)双向数据绑定 2)声明式依赖注入 3)解耦应用逻辑,数据模型和视图 4)完善的页面指令 5)定制表单验证 6)Ajax封装 3、单页面应用(…...
2024/4/18 6:43:52 - Angular入门02- Module模块、Controller控制器
AngularJS中,模块是定义应用的最主要方式。模块包含了主要的应用代码。一个应用可以包含多个模块,每一个模块都包含了定义具体功能的代码。 即:angular.module() 用来注册一个应用模块 一、模块定义 AngularJS允许我们使用angular.module()方…...
2024/4/18 10:54:12 - Angular(1)
1.为什么要学习Angular? 使我们做单页面应用更加容易Angular自身有很多颠覆性的特性 改变了前端的编码方式 简化了我们的操作火,就业需要 2.Angular是什么? 一款非常优秀的前端高级JS框架由谷歌团队负责开发维护 3.学习Angular需要的知识储备 htmlcssjs 4.框架与库 &l…...
2024/4/14 0:49:20 - AngularJS跳转刷新当前页面的问题
路由部分 .state(page.xx, {url: /xx,templateUrl: xxxx.html,reload:true,})js部分 $state.go(page.xx,{},{reload:true}); 主要在于在路由端也要加上reload:true;...
2024/4/18 9:11:40 - angular2 ChangeDetectorRef (变化检测器的引用)手动控制组件的变化检测行为
Angular检测机制 监测到异步事件后是怎么判断是否需要更新视图呢?其实比较简单,Angular通过脏检查来判断是否需要更新视图。脏检查其实就是存储所有变量的值,每当可能有变量发生变化需要检查时,就将所有变量的旧值跟新值进行比较&…...
2024/4/12 13:38:40 - AngularJS+Echarts利用Ajax实现数据动态刷新
这个是最终版,删掉了之前写的,结合AngularJS ,利用Ajax动态获取json数据,并动态刷新数据生成柱状图和饼图,当你修改json文件时,一旦保存即可立即加载出来,不用刷新整个页面,这也是aj…...
2024/4/18 16:19:42 - angular-cli 总结
NPM 版本要求 $ node -v$ npm -v其中 Node 版本需要 6.9.0,NPM 需要 3.0.0。 #安装安装 如果之前安装了,升级到最新版本: $ npm uninstall -g angular/cli$ npm cache clean$ npm install -g angular/clilatest#创建应用创建应用 新建项目…...
2024/4/14 0:49:35 - angularjs ui-view加载刷新
<li ui-sref-active"active" ui-sref{{childName.url[0]}} ui-sref-opts"{reload: true, notify: true}" ng-repeat"childName in childresource">...
2024/4/14 0:49:15 - angular.js笔记
document.ready 文档加载完毕,window.onload:整个页面加载完毕 jquery JS函数库 封装简化dom操作 angular JS结构化框架 主体不是dom 而是页面中动态的数据 做什么: 构建单页面应用(spa),web app应用 SPA ( sigle page applicati…...
2024/4/18 12:21:02 - angular 模板语法总结
模板语法(模板表达式) 一:模板表达式 1.同一标签中 表达式中的上下文变量是由模板定义变量(let等产生)、指令的上下文变量(如果有)和组件的属性叠加而成的。 模板变量是最优先的,其次是指令的…...
2024/4/18 21:19:53 - Angular 中间部分 2.3 路由
路由 Angular路由包括:基础路由,路由策略,路由参数,Auth,login,子路由 基础&安装 anchor tag 页面指定内容快速访问 在html设定<a name"about"><h1>About</h1></a> 访问http://somet…...
2024/4/19 12:43:35 - spring5教程(一)——Overview
spring5.0官方文档地址首先是一个 概览,大致分为5块大致吹一顿牛逼,就是用我们的框架更方便,提供Groovy、Kotlin等在jvm虚拟机上的语言。 可以创造很多种架构以满足一个应用的需要。5.0版本的环境,需要jdk8并且早已开箱即用的支持jdk9。spring支持比较广泛,社区也比较活跃…...
2024/4/14 22:08:47 - 用iframe 进行局部刷新--(子页面,父页面变量和函数互相调用)
(1)主页面(包含iframe)的初始化 <iframe id"myFrameId"></iframe> $("#myFrameId").attr("src", APP_PATH/adjustaccount/adjustInfo?account_period201412); }); (2&…...
2024/4/14 23:12:33
最新文章
- 比特币叙事大转向
作者:David Lawant 编译:秦晋 要理比特币解减半动态,最关键的图表是下面这张,而不是价格图表。它显示了自 2012 年以来,矿业总收入与比特币现货交易量的比例,并标注了三个减半日期。 虽然矿工仍然是比特币生…...
2024/4/19 23:18:29 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - ChatGPT 初学者指南
原文:ChatGPT for Beginners 译者:飞龙 协议:CC BY-NC-SA 4.0 介绍 如果您一直关注新闻和趋势,您可能已经在某个地方读到或听到过,Sam Altman 的生成式人工智能平台 ChatGPT 已经将人工智能推向了一个新的高度 - 许多…...
2024/4/19 9:32:02 - 2024年04月IDE流行度最新排名
点击查看最新IDE流行度最新排名(每月更新) 2024年04月IDE流行度最新排名 顶级IDE排名是通过分析在谷歌上搜索IDE下载页面的频率而创建的 一个IDE被搜索的次数越多,这个IDE就被认为越受欢迎。原始数据来自谷歌Trends 如果您相信集体智慧&am…...
2024/4/18 13:41:14 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/19 14:24:02 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/19 18:20:22 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/19 11:57:31 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/19 11:57:31 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/19 11:57:52 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/19 11:57:53 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/19 11:58:14 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/19 11:58:20 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/19 11:58:32 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/19 11:58:39 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/19 11:58:51 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/19 18:09:34 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/19 11:59:15 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/19 11:59:23 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/19 11:59:44 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/19 11:59:48 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/19 12:00:06 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/19 16:57:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/19 12:00:25 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/19 12:00:40 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57