AngularJS+Echarts利用Ajax实现数据动态刷新
这个是最终版,删掉了之前写的,结合AngularJS ,利用Ajax动态获取json数据,并动态刷新数据生成柱状图和饼图,当你修改json文件时,一旦保存即可立即加载出来,不用刷新整个页面,这也是ajax异步加载的好处。话不多说,直接上代码
html:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link href="css/index.css" rel="stylesheet" />
</head>
<body ng-app="myApp">
<div ng-controller="myCtrl" style="width:90%;height:100%;margin:0 auto;">
<h1 class="title">光圣科技尾牙晚会获奖统计</h1>
<div style="height:80%;background:rgba(255,255,255,0.6);border-radius:10px;">
<div bar-charts style="width:70%;height:100%;float:left;"></div>
<div pie-charts style="width:30%;height:100%;float:left;"></div>
</div>
</div>
<button id="btn" style="position: absolute;left: 0;top: 0;">click</button>
<script src="js/jquery-2.1.1.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/angular.min.js"></script>
<script src="js/echarts.js" type="text/javascript" charset="utf-8"></script>
<script>
var app = angular.module("myApp", []);
app.controller("myCtrl", function($scope) {
})
app.directive('barCharts', function() {
return {
restrict: "ECMA",
template: '<div></div>',
scope: true,
link: function(scope, element) {
var chart = element.find('div')[0];
var parent = element['context'];
chart.style.width = parent.clientWidth + 'px';
chart.style.height = parent.clientHeight + 'px';
var myChart = echarts.init(chart);
var option = {
tooltip: {
trigger: 'axis'
},
title: {
text: "各部门中奖比例"
},
toolbox: {
show: true,
feature: {
mark: {
show: true
},
dataView: {
show: true,
readOnly: false
},
magicType: {
show: true,
type: ['line', 'bar']
},
restore: {
show: true
},
saveAsImage: {
show: true
}
}
},
xAxis: {
data: []
},
yAxis: {
value: {
show: true
},
splitArea: {
show: true
}
},
series: [{
name: '比例',
type: 'bar',
data: [],
itemStyle: {
normal: {
label: {
show: true, //是否展示
textStyle: {
fontWeight: 'bolder',
fontSize: '12',
fontFamily: '微软雅黑',
}
},
color: function(params) {
var colorList = ["rgb(250,230,14)", "#11232B", "#10CE10", "#FE8463", "#9Bff63", "#11232B", "rgb(250,230,14)", "#10CE10", "#FE8463", "#9Bff63", "#11232B", "rgb(250,230,14)", "#10CE10", "#FE8463", "#9Bff63", "#11232B", "rgb(250,230,14)"];
return colorList[params.dataIndex];
}
}
},
}]
};
var flag = true;
var timer = null;
$("#btn").on("click", function() {
if(flag) {
flag = !flag;
timer = setInterval(function() {
$.ajax({
type:"get",
url:"json.json",
async:true,
success:function (data) {
var newxAxis = [];
var newyAxis = [];
for(var i = 0; i < data.length; i++){
newxAxis.push(data[i].name);
newyAxis.push(parseFloat(data[i].value));
};
myChart.setOption({
xAxis:{
data:newxAxis
},
series:{
name:"比例",
data:newyAxis
}
})
},
error:function () {
alert("数据加载失败")
}
});
}, 300);
} else {
flag = !flag;
clearInterval(timer);
}
})
myChart.setOption(option);
}
}
})
app.directive('pieCharts', function() {
return {
template: '<div>饼图</div>',
link: function(scope, element) {
var chart = element.find('div')[0];
var parent = element['context'];
chart.style.width = parent.clientWidth + 'px';
chart.style.height = parent.clientHeight + 'px';
var myChart = echarts.init(chart);
var flag = true;
var timer = null;
$("#btn").on("click", function() {
if(flag) {
flag = !flag;
timer = setInterval(function() {
$.ajax({
type:"get",
url:"json.json",
async:true,
success:function (data) {
var array = [];
for(i = 0 ;i<data.length;i++ ){
var map ={};
map.name = data[i].name;
map.value = data[i].value;
array[i]=map;
}
myChart.setOption({
title: {
text: "各部门中奖比例"
},
toolbox: {
show: true,
feature: {
mark: {
show: true
},
dataView: {
show: true,
readOnly: false
}
}
},
series: [{
type: 'pie',
radius: "50%",
data: array,
itemStyle: {
normal: {
label: {
show: true,
formatter: '{b}:{d}%'
},
labelLine: {
show: true
},
color: function(params) {
var colorList = ["rgb(250,230,14)", "#11232B", "#10CE10", "#FE8463", "#9Bff63", "#11232B", "rgb(250,230,14)", "#10CE10", "#FE8463", "#9Bff63", "#11232B", "rgb(250,230,14)", "#10CE10", "#FE8463", "#9Bff63", "#11232B", "rgb(250,230,14)"];
return colorList[params.dataIndex];
}
}
}
}]
})
},
error:function () {
alert("数据加载失败")
}
});
}, 300);
} else {
flag = !flag;
clearInterval(timer);
}
})
}
}
});
</script>
</body>
</html>
json数据:
[
{"name":"财务科","value":"0.5"},
{"name":"技术科","value":"0.3"},
{"name":"生产科","value":"0.6"},
{"name":"销售科","value":"0.7"},
{"name":"人事科","value":"0.3"},
{"name":"材料科","value":"0.5"},
{"name":"研发科","value":"0.4"},
{"name":"啊啊科","value":"0.9"},
{"name":"一一科","value":"0.2"},
{"name":"嘻嘻科","value":"0.5"},
{"name":"哈哈科","value":"0.7"},
{"name":"笨蛋科","value":"0.5"},
{"name":"一库科","value":"0.8"},
{"name":"吼吼科","value":"0.6"}
]
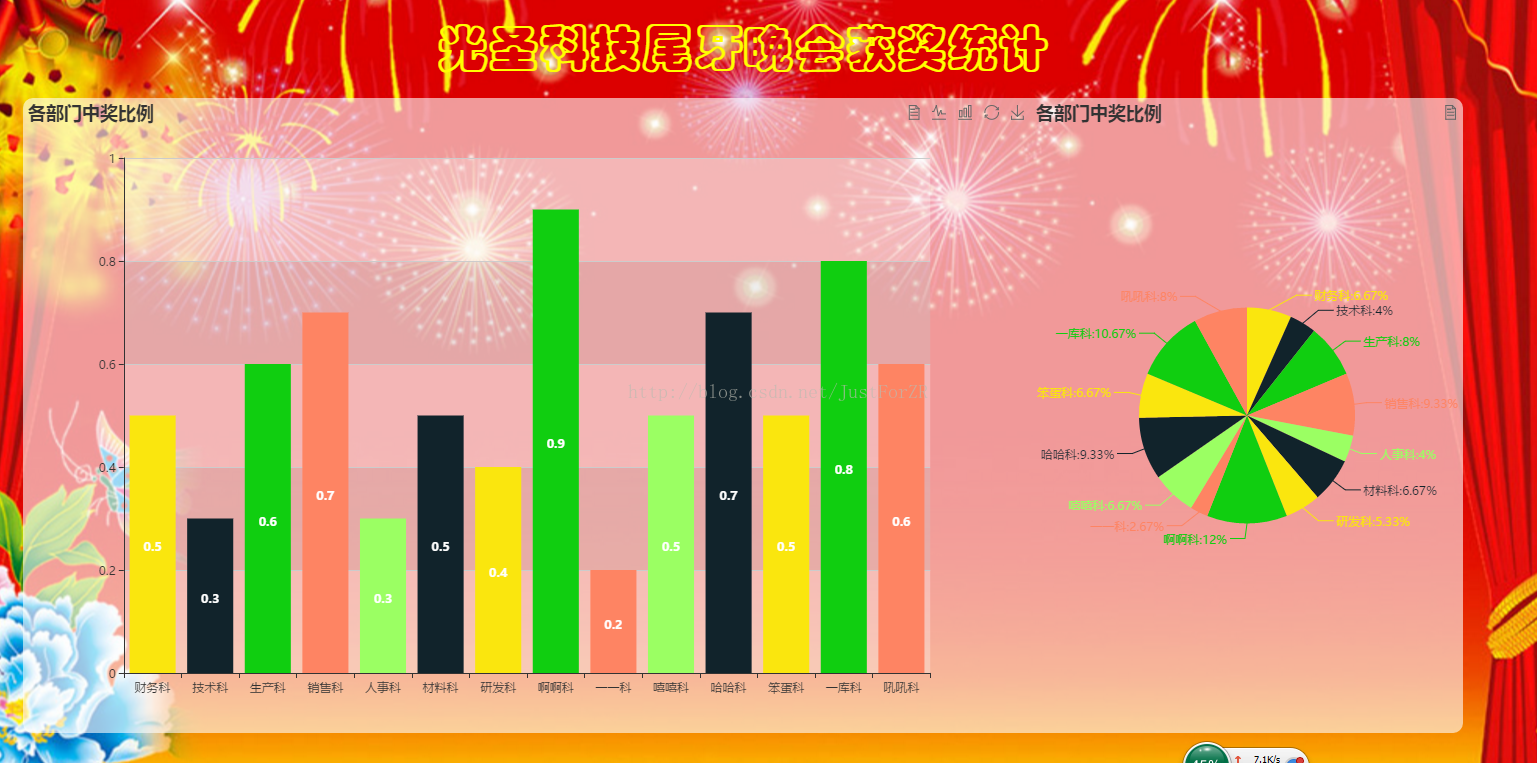
效果图:
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- angular-cli 总结
NPM 版本要求 $ node -v$ npm -v其中 Node 版本需要 6.9.0,NPM 需要 3.0.0。 #安装安装 如果之前安装了,升级到最新版本: $ npm uninstall -g angular/cli$ npm cache clean$ npm install -g angular/clilatest#创建应用创建应用 新建项目…...
2024/4/14 0:49:35 - angularjs ui-view加载刷新
<li ui-sref-active"active" ui-sref{{childName.url[0]}} ui-sref-opts"{reload: true, notify: true}" ng-repeat"childName in childresource">...
2024/4/14 0:49:15 - angular.js笔记
document.ready 文档加载完毕,window.onload:整个页面加载完毕 jquery JS函数库 封装简化dom操作 angular JS结构化框架 主体不是dom 而是页面中动态的数据 做什么: 构建单页面应用(spa),web app应用 SPA ( sigle page applicati…...
2024/4/18 12:21:02 - angular 模板语法总结
模板语法(模板表达式) 一:模板表达式 1.同一标签中 表达式中的上下文变量是由模板定义变量(let等产生)、指令的上下文变量(如果有)和组件的属性叠加而成的。 模板变量是最优先的,其次是指令的…...
2024/4/17 2:46:00 - Angular 中间部分 2.3 路由
路由 Angular路由包括:基础路由,路由策略,路由参数,Auth,login,子路由 基础&安装 anchor tag 页面指定内容快速访问 在html设定<a name"about"><h1>About</h1></a> 访问http://somet…...
2024/4/14 10:21:44 - spring5教程(一)——Overview
spring5.0官方文档地址首先是一个 概览,大致分为5块大致吹一顿牛逼,就是用我们的框架更方便,提供Groovy、Kotlin等在jvm虚拟机上的语言。 可以创造很多种架构以满足一个应用的需要。5.0版本的环境,需要jdk8并且早已开箱即用的支持jdk9。spring支持比较广泛,社区也比较活跃…...
2024/4/14 22:08:47 - 用iframe 进行局部刷新--(子页面,父页面变量和函数互相调用)
(1)主页面(包含iframe)的初始化 <iframe id"myFrameId"></iframe> $("#myFrameId").attr("src", APP_PATH/adjustaccount/adjustInfo?account_period201412); }); (2&…...
2024/4/14 23:12:33 - Angular 变更检测机制 ChangeDetectorRef 使用方法
1、在angular 2中,回调函数的返回结果,不会自动更新视图层的显示,可以用 ChangeDetectorRef 来驱动angular更新视图。 // 导入 import { Component, OnInit, Input, ChangeDetectorRef } from angular/core; // 注入 constructor(private ch…...
2024/4/14 19:18:21 - Angular最新教程-第二节使用git、svn和码云做版本控制
上一节课我们已经创建了一个新的项目, 这节课我们了解一下如何创建码云(https://git.oschina.net/)管理我们的代码。 在工作中,不管是自己一个人开发,还是团队开发,都会涉及到版本控制。 比较常用的版本控制软件有svn和git。 (如果你会使用git,会版本控制,那你就不…...
2024/4/14 13:03:20 - Angular 问题解决 —— 拿到旧版本的 Angular 项目运行遇到的问题:cli 是 10.xx 版本,core 包是 8.0 版本
【实践一】 执行 ng serve 报错:This version of CLI is only compatible with Angular versions ^10.0.0-beta || >10.0.0 <11.0.0, but Angular version 8.0.0 was found instead. Please visit the link below to find instructions on how to update Angu…...
2024/4/14 22:32:18 - 在项目中加载markdown用npm包(angular 11.0.0以上版本)踩坑记
前言:目前大部分的博客都是将markdown包文件下载下来,解压到assets目录,然后加载引用assets目录下的资源包 一、生成angular项目 ng new markdownDemo //项目生成 npm i editor.md //安装markdown资源包 npm i jquery 二、在angular.json…...
2024/4/14 23:48:44 - Anjular-waring:global Angular与local Angular版本不一致
现象 angular项目,执行 ng serve 指令后出现如下waring Your global Angular CLI version (7.1.3) is greater than your local version (1.4.9). The local Angular CLI version is used.To disable this warning use "ng config -g cli.warnings.versionMi…...
2024/4/17 23:28:34 - 如何将Angular-cli的版本更新到最新
更新global 的angular -cli的版本 npm uninstall -g angular-cli npm cache clean or npm cache verify #(if npm > 5) npm install -g angular/clilatest 更新本地angular project的版本 rm -rf node_modules npm uninstall --save-dev angular-cli npm install --save-d…...
2024/4/14 13:03:38 - angular.js学习 ui-router 0.2.15
angular.js学习 ui-router 0.2.15 1. ui-router 是以状态驱动的,一个状态等价于该应用内的一个ui部分。 2,使用实例如下,当一个状态被激活后,它所代表的模板html就会被插入到ui-view中。 <!-- in index.html --> <body …...
2024/4/18 13:37:23 - 关于AngularJS的ui-router
下面以一个具体的例子来解释ui-router的用法: 准备工作 page1.html <div>this is the page1 con</div> page2.html <div>this is the page2 con</div> extra.html <div>this is the extra con</div> main.html <!D…...
2024/4/14 10:53:13 - angularjs 路由ui-router详解——子路由,动态路由(三)
文章目录问题描述文章参考快速使用 ui-router路由嵌套应用场景如何定义嵌套路由动态路由(restful传递参数)应用场景如何使用动态路由生命周期函数ng-click 方法中的this指向的$scope问题描述 由于 ionic 1.x 是使用的 ui-router,因此我这里也是重点学习了ui-router…...
2024/4/14 21:55:18 - angular.js使用ui-router注入报错,这里是版本问题导致的
报错如下: common.ts:604Uncaught SyntaxError: Unexpected token ) stateEvents.ts:211Uncaught SyntaxError: Unexpected token ) jquery.js:3827 Uncaught Error: [$injector:modulerr] Failed to instantiate module salesApp due to: Error: [$injector:module…...
2024/4/14 22:15:05 - AngularJs ui-router动态跳转路由
1、在包含路由的控制器中,注入$state 2、跳转$state.go(state的第一个自定义名称)代码示例: <html ng-app"app" ng-controller"main"> <head><meta charset"utf-8"><title ></title><script src"js/libs…...
2024/4/14 17:03:21 - AngularJs ui-router多视图嵌套子视图
1、通过.或parent的方式创建子路由 2、在父路由的模板中添加容器标签并添加ui-viewx设置子路由显示位置 3、在子路由的views中x父路由名称,创建子路由视图 4、子路由若要匹配顶级视图,在views中顶级试图ui-view的名称代码示例: 主页面: <html ng-app"app&q…...
2024/4/15 2:07:26 - angulr ui-router路由
angularJS里面的ngRoute并不能满足我们的开发需求 因为angular的ng-view在写多个的情况下,不能控制内容的显示,渲染出来的内容都是一样的。 所以用第三方插件ui-router ui-router 由第三方编写的路由模块,相比之前的ngRoute更加灵活多变网址…...
2024/4/14 23:04:00
最新文章
- 全栈外包接单/远程工作(TS, React, Vue, Java, 移动端)
个人介绍 我毕业于中国某一本院校计算机专业,曾在北京大型软件公司从事Java开发多年,主要服务于全国各大头部985/211院校。后来为扩宽职业路径,转向了Ts全栈,现专注于远程外包接单工作,致力于打造一个能为客户带来优质…...
2024/4/18 16:19:21 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - CSS3 高级- 复杂选择器、内容生成、变形(transform)、过渡(transition)、动画(animation)
文章目录 一、复杂选择器兄弟选择器:选择平级元素的唯一办法属性选择器:1、通用:基本用不着,太泛了2、自定义:4种伪类选择器:1、目标伪类:2、结构伪类:3、元素状态伪类:4、伪元素选择器:应用于文字,使网页看起来想杂志5、否定伪类:选择器:not([本选择器的条件]) /*…...
2024/4/17 21:41:50 - MQ的作用及分类
概念: MQ(message queue),从字面意思上看,本质是个队列,FIFO先入先出,只不过队列中存放的内容是message而已,还是一种跨进程的通信机制,用于上下游传递消息。在互联网架构中,MQ是一…...
2024/4/16 21:22:57 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/18 0:33:31 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/17 20:29:59 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/18 9:45:31 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/17 2:33:17 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/17 7:50:46 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/18 3:56:01 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/18 3:56:04 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/18 3:55:30 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/18 3:55:54 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/18 3:55:45 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/17 21:50:30 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/15 13:53:08 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/15 9:16:52 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/18 9:24:29 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/18 3:56:18 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/18 3:55:57 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/18 3:55:50 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/15 23:28:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/18 3:56:20 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/18 3:56:11 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57