angular2 路由
基础
大多数带路由的应用都要在 index.html 的 <head> 标签下先添加一个 <base> 元素,来告诉路由器该如何合成导航用的 URL 。
如果 app 文件夹是该应用的根目录,那就把 href 的值设置为下面这样:
<base href="/">
另外如果app不是根路径则需要在<head>中使用
<script>document.write('<base href="' + document.location + '" />');</script>
路由配置
首选方案是用带有“路由数组”的 provideRouter 工厂函数( [provideRouter(routes)] )来启动此应用。
myApp.routes.ts
import {RouterConfig, provideRouter} from"@angular/router";
import {LoginComponent} from"./login/login.component";
import {HomeComponent} from"./shared/default/home.component";
/**
*Created by Administrator on 2016-07-22.
*/
const routes:RouterConfig =[
{path:'',component:HomeComponent},
{path:'login',component:LoginComponent}
]
export const myAppRouterProviders=[
provideRouter(routes)
]
RouterConfig 是一个 路由 数组,它会决定如何导航。 每个 Route 会把一个 URL 的 path 映射到一个组件。
path 中 不能用斜线 / 开头。路由器会为我们解析和生成 URL ,以便在多个视图间导航时,可以自由使用相对路径和绝对路径。
第三个路由中的 :id 是一个路由参数的令牌 (Token) 。比如 /hero/42 这个 URL 中,“ 42 ”就是 id 参数的值。此 URL 对应的 HeroDetailComponent 组件将据此查找和展现 id 为 42 的英雄。
我们将把这份配置数组传给 provideRouter() 函数,它返回一个经过配置的 Router 服务提供商(以及别的东西)。
最后,我们通过 appRouterProviders 数组导出这个提供商,以便我们以后将来在 main.ts 中简单的注册路由器依赖。目前我们还没有注册任何别的提供商,但很快就会这么做了!
路由使用
有了这份配置,当本应用在浏览器中的 URL 变为 /heroes 时,路由器就会匹配到 path 为 heroes 的 Route ,并在宿主视图中的 RouterOutlet 中显示 HeroListComponent 组件。
现在,我们已经有了配置好的一些路由,还找到了渲染它们的地方,但又该如何导航到它呢?固然,从浏览器的地址栏直接输入 URL 也能做到,但是大多数情况下,导航是某些用户操作的结果,比如点击一个 A 标签。
我们把一个 RouterLink 指令添加到这个 A 标签上,并把该指令绑定到一个能返回路由链接数组(链接参数数组 )的模板表达式上。 路由器最终会把此数组解析成一个 URL 和一个组件视图。
一个模板中只能有一个未命名的 <router-outlet> 。 但路由器可以支持多个 命名的 插座( outlet )。
RouterLink 绑定
在插座上方的 A 标签中,有一个绑定 RouterLink 指令的属性绑定 ,就像这样:[routerLink]="[...]" 。我们从路由库中导入了 RouterLink 。
等号( = )右侧的模板表达式返回一个链接参数数组 。
链接参数数组中存放导航时所需的那些要素:
指向目标组件的路由中的 path 属性
可选的路由参数和查询参数,它们会被编入到该路由的 URL 中
这个例子中的数组都只有一个字符串参数,也就是我们以前配置过的路由中的 path 部分。目前还没有用到路由参数。
注意:RouterLink 和 RouterOutlet是 ROUTER_DIRECTIVES集合中的指令。记住把它们加入@Component元数据的 directives数组中。
import{ROUTER_DIRECTIVES} from "@angular/router";
…..
directives:[ROUTER_DIRECTIVES]
进阶
把应用组织为一些 特性区
典型的应用中有多个特性区 ,每个区都是一个“功能岛”,它们有自己的工作流、实现一个特定的业务目标。
我们可以继续把文件全添加到 app/ 目录中。但那么做不太现实,并且最终将无法维护。因此,把每个特性区都放进自己的目录中会更好一些。
第一步: 创建一个独立的 app/heroes/ 文件夹,并在其中添加属于英雄管理 特性区的文件。
第二步: 为每个特性区创建它自己的路由配置文件。
import {RouterConfig} from"@angular/router";
import { ChangePasswordComponent} from"../../system/changepassword/changepassword.component";
import {AdminMenuComponent} from"../adminmenu/adminmenu";
/**
*Created by Administrator on 2016-07-22.
*/
export const topNavRoutes:RouterConfig=[
{path:"userNav",component:AdminMenuComponent},
{path:'changepassword/:id',component:ChangePasswordComponent}
];
记住此处需要export这个路由表
第三步:把特性区的路由合并到应用程序的路由中。
import {RouterConfig, provideRouter} from"@angular/router";
import {LoginComponent} from"./login/login.component";
import {HomeComponent} from"./shared/default/home.component";
import {topNavRoutes} from"./shared/topnav/topnav.routes";
import {loginRoutes} from"./login/login.routes";
/**
*Created by Administrator on 2016-07-22.
*/
export const routes:RouterConfig =[
{path:'',redirectTo:'home',pathMatch: 'full'},
{path:'home',component:HomeComponent},
...loginRoutes,
...topNavRoutes
]
export const myAppRouterProviders=[
provideRouter(routes)
]
这里的provideRouter即是将配置的路由表注入到应用中,这样在整个应用中都可以使用这个路由表。
这里注意通过“…”会将特性区配置的路由表扁平化到app路由配置中
另外,通常情况我们需要对根路径做一个重定向处理。由“/”定向到“/home”中
这样做的结果是, app.routes.ts 文件不用再了解特性区的具体知识,比如组件细节和路由细节等等。这样,当我们要为特性区加入更多的组件和路由,该文件将不用做任何变化。这真是为每个特性区单独创建路由配置的关键性优点,这集中体现了模块化开发的思路。
命令式地导航
首先需要在组件的构造函数中注入Router,然后使用router进行路由导航
import {Router} from"@angular/router";
…..
constructor(private router:Router){
}
无参数导航
this.router.navigate(['/'])
带参数导航
this.router.navigate(['/menu, menu.id]);
路由传值
路由传值有两种方式:
一种是通过路由参数,如http://localhost:63342/URS.Web/home/menu/12
对应路由配置{path:"menu/:id",component:MenuComponent},使用方式this.router.navigate(['/menu',menu.id]);
参数接受方式使用ActivatedRoute 服务
this.sub = this.route.params.subscribe(params=> {
let id = +params['id'];
…..
})
另一种为查询参数,如http://localhost:63342/URS.Web/login?url=/userNav&code=002
对应的路由配置{path:"login",component:LoginComponent},使用方式
this.router.navigate(['/login'],{queryParams: { url: '/userNav',code:’002’} });
接受方式使用Router服务
this.sub = this.router
.routerState
.queryParams
.subscribe(params => {
this.nextUrl = params['url'];
this.code=params[‘code’];
});
这两种方式各有各的好处,但通常情况下如果路由有明确的规则情况下使用路由参数,如list组件导向detail组件,通常会传递id到detail组件,这种方式可以在路由规则中加入:id,这样限制detail组件访问方式必须加入id。
而对于不明确的参数或者参数较为复杂的情况下使用查询参数的方式更为适合。
子路由
在前面的介绍中已经可以实现路由的扁平化,可以做到模块间的路由配置由该模块自身来维护。但在前面的介绍中会发现所有的组件最终显示在app所定义的RouterOutlet 中,这样并不利于模块的展示。
在angular2中可以定义子路由,并且子路由的加载会在父路由所定义的RouterOutlet中,这样就能够由模块自己来维护自身的加载了。
通常情况下需要先定义一个路由组件,该路由组件主要是定义了路由导航及子路由的加载位置,如下
import {Component} from"@angular/core";
import {ROUTER_DIRECTIVES} from"@angular/router";
@Component({
moduleId:module.id,
templateUrl:'admin.component.html',
directives:[ROUTER_DIRECTIVES]
})
export class AdminComponent{
}
这个AdminComponent是一个路由组件,很简单并没有多少内容,只是定义了模板而已,注意这里使用了moduleId相对路径的方式。下面看看模板里的内容
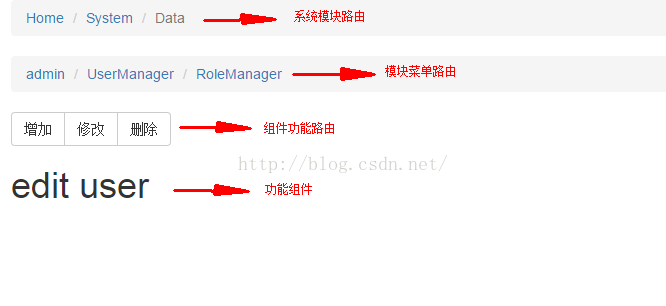
<div>
<ol class="breadcrumb">
<li class="active"><a[routerLink]="['/admin']">admin</a></li>
<li><a[routerLink]="['/admin/users']">UserManager</a></li>
<li><a[routerLink]="['/']">RoleManager</a></li>
</ol>
</div>
<div>
<router-outlet></router-outlet>
</div>
这个模板中可以看到定义了路由的导航及子路由加载的routeroutlet区域,下面看看子路由的配置。
import {RouterConfig} from"@angular/router";
import {AdminComponent} from"./admin.component";
import {UserRoutes} from "../users/users.router";
import {AdminIndexComponent} from"./adminindex.component";
/**
*Created by Administrator on 2016-07-25.
*/
export const AdminRoutes:RouterConfig=[
{path:'',redirectTo:'admin',pathMatch:'full'},
{path:'admin',component:AdminComponent,
children:[
{path:'',component:AdminIndexComponent},
...UserRoutes
]
}
]
在这个路由配置中首先对该区域的跟路径做了重定向,并指向了前面创建的路由组件,接下来配置子路由,在子路由中首先定义了一个缺省的显示组件,默认是放在首位的。这个例子中当我们的路由是/admin/时会默认在该组件定义的routeroutlet处加载AdminIndexComponent组件。下面再次使用了“…”,将Users这个特性区路由加入到子路由中,这样就行成了一个路由树。
这个例子实际是一个管理菜单的导航,实现AdminComponent将其他应用区域如User,Role等等功能模块加入到该路由的子路由中。
路由守卫
到目前为止我们的路由一直畅行无阻,没有任何拦截,但实际中我们需要根据用户的状态、权限等禁止某些路由的访问,这里就要使用angular2提供的路由守卫服务了。
Angular2路由器支持两种守卫:
用 CanActivate 来处理导航到 某路由的情况。
用 CanDeactivate 来处理从当前路由离开 的情况。
这样我们只需在路由配置中加入这两种守卫,并将这两种守卫的方式以服务的方式注入进来就可实现对路由的限制。
先看路由配置
export const UserRoutes:RouterConfig=[
{path:'',redirectTo:'users',pathMatch:'full'},
{path:'users',component:UsersComponent,
children:[
{path:'adduser',component:AddUserComponent,canActivate:[AuthGuard]},
{path:'edituser',component:EditUserComponent,canActivate: [AuthGuard]},
{path:'deluser',component:DelUserComponent,canActivate: [AuthGuard]},
{path:'',component:UserListComponent}
]
}
]
在这个路由配置中可以看到在子路由中加入了canActivate路由守卫,其中'adduser','edituser','deluser'将会受限访问,是否能够导航该路由则要看AuthGuard这个服务所返回的值。下面看看该服务。
import { Injectable } from '@angular/core';
import { CanActivate, Router } from'@angular/router';
import { AuthService } from './auth.service';
@Injectable()
export class AuthGuard implementsCanActivate {
constructor(private authService: AuthService, private router: Router) {}
canActivate() {
if (this.authService.isLogin) { return true; }
this.router.navigate(['/login']);
return false;
}
}
这个服务实现了CanActivate并且设计为可注入的,并在构造函数中注入了AuthService用来与后台连接获取用户状态或权限,同时注入路由服务。在该实例中简单的进行用户登录状态的验证,如果未登录在返回false并导航到登录页面否则继续前面所需的路由。
最后在我们的app路由配置中将AuthGuard注入到系统中。
App.routes.ts
import {RouterConfig, provideRouter} from"@angular/router";
import {Home} from"./shared/home/home.component";
import {AdminRoutes} from"./system/admin/admin.routes";
import {AuthService} from"./shared/auth/auth.service";
import {AuthGuard} from"./shared/auth/auth.guard";
/**
*Created by Administrator on 2016-07-24.
*/
export const routes:RouterConfig=[
{path:'',redirectTo:'home',pathMatch:'full'},
{path:'home',component:Home},
...AdminRoutes
]
export const authProviders = [AuthGuard,AuthService];
export const AppRouteProvider=[
provideRouter(routes),
authProviders
]
总结
在实际项目开发中采用模块化开发,每个模块都要实现自己的路由,在app路由中只需通过扁平化几个总的模块路由即可,便于整个项目的路由规划。可以通过子路由的方式合并子模块路由,这样能保证模块开发相对独立,降低耦合度。按照前面所提的规范组织项目目录文件结构也能极大方便后期扩展维护。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- [Angular]——快速创建框架模板
Angular搭建模板框架 前言:网络不好,可以使用国内淘宝镜像。本模板的脚手架使用Ng Alain,本地环境需要安装 node 和 git。技术栈基于 Typescript、Angular、g2、delon 和 ng-zorro-antd。 配置国内镜像: 打开终端,输…...
2024/4/21 4:07:59 - 【spring教程之二】spring注入xml中带参数的构造函数
1、续上文,如果想在注入bean文件的时候,传入参数到构造函数中。主要需要修改的就是spring.xml配置文件中的配置方法。 <?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.springframework.org/schema/beans"xmlns:…...
2024/4/21 4:07:59 - 使用npm新建angular应用遇到的问题
在安装好angular后,ng new myApp 时发生报错 npm ERR! path D:\个人项目\angular\myApp\node_modules\.staging\angular\compiler-e5656f75\fesm5\compiler.js npm ERR! code EPERM npm ERR! errno -4048 npm ERR! syscall lstat npm ERR! Error: EPERM: operation…...
2024/4/28 20:43:56 - material admin 下载_material admin template_material admin 模板_一个很牛逼的angular ui
最痛苦的莫过于学习新东西,对于技术人员来说学习新东西总是不可避免的就像当时我学习angular时,开始感觉很痛苦!后台就找各种各样的angular ui material admin 是后台在一个国外网站找到的,看了描述发现很适合自己,记…...
2024/4/20 19:54:36 - Angular脚手架系列:三、使用Angular CLI生成路由
目录 一、为应用生成路由 二、针对一个应用里面有多个module的情况 1、再生成一个module, 并且带着路由module 2、在admin module里面, 再创建三个component: 3、修改app.module.ts,引入AdminModule 三、生成Gurad 我们知道使用 ng g module admin 将会生成ad…...
2024/4/21 3:45:50 - [译] State of Vue.js report 2017 中文版
原文链接:https://www.monterail.com/state-of-vuejs-report译文出自:掘金翻译计划Event Organizer:levidingTranslaters:sasa-m、altairlu、ParadeTo、ly525、zwwill、html5challenge、vxqqbReviewers:leviding、Para…...
2024/4/21 11:58:48 - web前端要学什么内容?入门需要注意什么
首先来介绍下前端(Frontend)到底是什么?前端就是我们肉眼所直观看见的网页是片面的,不全面的,不过大体意思基本一致。 闲话不多说来干货:前端一般分为前端设计和前端开发,前端设计一般可以理解…...
2024/4/21 16:28:22 - web前端经典面试题
web前端面试题 其他问题 1、请谈谈你对性能优化的认识? 网页内容 减少http请求次数 80%的响应时间花在下载网页内容(images, stylesheets, javascripts,scripts, flash等)。减少请求次数是缩短响应时间的关键!可以通过简化页面设计来减少请求次数&am…...
2024/4/21 5:58:58 - 可能是最全面的2020年前端,后端,全栈学习实用指南
每年,行业中都会涌现出新技术和工具,以提高开发人员的工作效率,并为用户提供更好的网站。对于他们来说,保持在Web开发游戏之上的挑战变得越来越大。 今天,我们将讨论要在2020年成为Web开发人员的完整地图。这将是针对…...
2024/4/21 9:44:22 - Dreamwear如何创建javascript_如何成为一名牛逼的Web前端开发人员?入行学习完整指南...
经过如此多的试验和测试,而不是说你从头开始创建了所有内容,接着,你在网页上创建了第一个登录表单时,你感觉如何?经过了多次更改后,将布局分配给第一个Web应用程序时感觉如何?当成功处理了数千个…...
2024/4/21 6:46:33 - 如何成为一名牛逼Web前端开发人员?入行学习完整指南
经过如此多的试验和测试,而不是说你从头开始创建了所有内容,接着,你在网页上创建了第一个登录表单时,你感觉如何? 经过了多次更改后,将布局分配给第一个Web应用程序时感觉如何? 当成功处理了数…...
2024/4/21 5:43:42 - 如何成为一名Web前端开发人员?入行学习完整指南
经过如此多的试验和测试,而不是说你从头开始创建了所有内容,接着,你在网页上创建了第一个登录表单时,你感觉如何? 经过了多次更改后,将布局分配给第一个Web应用程序时感觉如何? 当成功处理了数千…...
2024/4/21 14:46:58 - 前端小白学习指南
如何成为一名Web前端开发人员?入行学习完整指南 经过如此多的试验和测试,而不是说你从头开始创建了所有内容,接着,你在网页上创建了第一个登录表单时,你感觉如何? 经过了多次更改后,将布局分配…...
2024/4/21 5:57:18 - Python Web后台一些面试经历
https://blog.csdn.net/Liusple/article/details/78862097 Job1 职位描述 开发和维护平台系统负责web数据中心和运营中心功能的开发配合团队其他成员进行模块开发及整合 任职要求 Python及其他开发语言熟悉Tornado,Twisted,Libevent等异步socket通讯…...
2024/4/21 20:20:55 - 到底如何成为一名Web前端开发人员?入行学习完整指南
多数Web开发人员都经历了上述所有阶段,最初可能会对其中某些感到沮丧,但是当他们看到自己的网站正在运行并且人们在世界各地使用它时,总体感觉确实令人兴奋和惊奇。 Web开发人员负责许多任务,从收集需求到设计网站,处…...
2024/4/21 22:19:41 - 李开复给大学生的一些忠告
你们经历了高三,但是它对于你们来说并不是黑色的,只是一种比平时紧张的感觉而已,在内心深处你们还没有真正意义上体会到了为了自己的目标拼命的含义,在这一次比较苍白的过程中,你们已经丧失了一次铸炼自己的机会。 一个人失去一次机会并不算什么,可是就是在这一次一次的失…...
2024/4/21 6:15:25 - python 基础
谈谈你对python和其他语言的区别 python 中,变量是以内容为基准而不是像 c 中以变量名为基准; python 中,一个变量可以以多个名称访问; python 中,数字类型的值是不可变的; python 中,编译器…...
2024/4/21 16:14:05 - 2017 年崛起的 JS 项目
(点击上方公众号,可快速关注)作者:wangshijunhttps://segmentfault.com/a/1190000012927293共 4741 字,读完需 8 分钟,速读 2 分钟。我有幸参与了该项目的部分中文版翻译、校对工作,感谢 Sacha …...
2024/4/21 18:42:02 - 入行Web前端开发工程师,从0到1,成长攻略!
Web开发人员负责许多任务,从收集需求到设计网站,处理网站的后端部分,并使其成功地为用户服务。 每年,行业中都会涌现出新技术和工具,以提高开发人员的工作效率,并为用户提供更好的网站。对于他们来说&#…...
2024/4/21 6:47:46 - Dreamwear如何创建javascript_如何成为一名Web前端开发人员?入行学习完整指南
经过如此多的试验和测试,而不是说你从头开始创建了所有内容,接着,你在网页上创建了第一个登录表单时,你感觉如何?经过了多次更改后,将布局分配给第一个Web应用程序时感觉如何?当成功处理了数千个…...
2024/4/21 2:09:36
最新文章
- 交叉导轨维护和保养的方法!
交叉导轨系统作为一种常见的机械传动装置,广泛应用于各种精密机械设备中。为了确保交叉导轨系统的正常运行和延长其使用寿命,定期维护和保养是至关重要的。 1、清洁:定期清理交叉导轨表面的灰尘、油污等杂质,保持其清洁。在清理过…...
2024/5/5 18:54:11 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - JRT高效率开发
得益于前期的基础投入,借助代码生成的加持,本来计划用一周实现质控物维护界面,实际用来四小时左右完成质控物维护主体,效率大大超过预期。 JRT从设计之初就是为了证明Spring打包模式不适合软件服务模式,觉得Spring打包…...
2024/5/4 16:36:42 - 蓝桥杯习题
https://www.lanqiao.cn/problems/1265/learning/ 第一题---排序 给定一个长度为N的数组A,请你先从小到大输出它的每个元素,再从大到小输出他的每个元素。 输入描述: 第一行包含一个整数N 第二行包含N个整数a1,a2,a3,...an,表…...
2024/5/3 20:33:04 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/4 23:54:56 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/4 23:54:56 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/4 23:55:17 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/4 23:55:16 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/4 18:20:48 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/4 23:55:06 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/4 23:55:01 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57