springboot+websocket实现页面后台长连接
在自己整合websocket时踩了一些坑,给大家分享出来希望可以帮到有需要的小伙伴,我的测试案例中有什么问题请指出,大家共同学习,现在开始上代码;
第一步,添加pom.xml依赖
<?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <groupId>zenithink-demo</groupId> <artifactId>zenithink-demo</artifactId> <version>1.0-SNAPSHOT</version> <parent> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-parent</artifactId> <version>1.5.10.RELEASE</version> <relativePath/> <!-- lookup parent from repository --> </parent> <properties> <project.build.sourceEncoding>UTF-8</project.build.sourceEncoding> <java.version>1.8</java.version> <com.alibaba.dubbo.version>2.5.3</com.alibaba.dubbo.version> <dubbo-spring-boot>1.0.0</dubbo-spring-boot> <org.apache.zookeeper.version>3.4.6</org.apache.zookeeper.version> <com.github.sgroschupf.zkclient.version>0.1</com.github.sgroschupf.zkclient.version> </properties> <dependencies> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter</artifactId> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> </dependency> <!--视图解析器依赖--> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency> <dependency> <groupId>net.sourceforge.nekohtml</groupId> <artifactId>nekohtml</artifactId> </dependency> <!--Http client组件--> <dependency> <groupId>org.apache.httpcomponents</groupId> <artifactId>httpclient</artifactId> <version>4.5.5</version> </dependency> <!--json对象依赖--> <dependency> <groupId>net.sf.json-lib</groupId> <artifactId>json-lib</artifactId> <version>2.4</version> <classifier>jdk15</classifier> </dependency> <!--字符串工具依赖--> <dependency> <groupId>commons-lang</groupId> <artifactId>commons-lang</artifactId> <version>2.6</version> </dependency> <!--日志依赖--> <dependency> <groupId>org.slf4j</groupId> <artifactId>slf4j-api</artifactId> <version>1.7.6</version> </dependency> <!--spring data mongodb--> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-data-mongodb</artifactId> </dependency> <!--引入websocket依赖 --> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-websocket</artifactId> </dependency> <dependency> <groupId>lombok</groupId> <artifactId>lombok</artifactId> <version>1.0</version> </dependency> </dependencies> </project>
第二步,添加所需封装实体类
public class SocketMessage { public String message;public String date;public String getMessage() { return message;} public void setMessage(String message) { this.message = message;} public String getDate() { return date;} public void setDate(String date) { this.date = date;} }
第三步,websochet配置对象
import org.springframework.context.annotation.Configuration; import org.springframework.messaging.simp.config.MessageBrokerRegistry; import org.springframework.web.socket.config.annotation.AbstractWebSocketMessageBrokerConfigurer; import org.springframework.web.socket.config.annotation.EnableWebSocketMessageBroker; import org.springframework.web.socket.config.annotation.StompEndpointRegistry;/** * websocket设置 */ @Configuration @EnableWebSocketMessageBroker public class WebSocketConfig extends AbstractWebSocketMessageBrokerConfigurer { @Override public void configureMessageBroker(MessageBrokerRegistry config) { //设置浏览器接收的服务前缀,同时也是后台服务推送的前缀 config.enableSimpleBroker("/topic");//设置浏览器发送消息的服务前缀,也就是后台服务接收前台信息的前缀 config.setApplicationDestinationPrefixes("/app");} //添加服务端点 浏览器链接这个地址 @Override public void registerStompEndpoints(StompEndpointRegistry registry) { registry.addEndpoint("/my-websocket").withSockJS();} }
第四步,添加前端控制器
import com.demo.entity.SocketMessage; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.messaging.handler.annotation.MessageMapping; import org.springframework.messaging.handler.annotation.SendTo; import org.springframework.messaging.simp.SimpMessagingTemplate; import org.springframework.scheduling.annotation.Scheduled; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.GetMapping;/** * websocket测试前端控制器 */ @Controller public class App { /** * websochet消息发送对象 */ @Autowired private SimpMessagingTemplate messagingTemplate;/** * 跳转到测试页面 * @return */ @GetMapping("/") public String index() { return "test01";} //测试页面显示后台消息推送次数 private int count=0;//接收浏览器消息路径设置 @MessageMapping("/send") //服务端向浏览器推送地址设置 @SendTo("/topic/send") public SocketMessage send(SocketMessage message) throws Exception { DateFormat df = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");message.date = "浏览器消息";return message;} //由后台发送到浏览器服务 @SendTo("/topic/callback") //定时5秒给页面推一次数据 @Scheduled(cron="0/5 * * * * ?") public Object callback() throws Exception { DateFormat df = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");System.out.println("推送消息了"+df.format(new Date()));//向页面这个地址推送消息 messagingTemplate.convertAndSend("/topic/callback","客户端消息"+count );count++;return null;} }
第五步,添加测试页面
<!DOCTYPE html> <html> <head> <title>spring boot——websocket测试页面</title> <script src="//cdn.bootcss.com/angular.js/1.5.6/angular.min.js"></script> <script src="https://cdn.bootcss.com/sockjs-client/1.1.4/sockjs.min.js"></script> <script src="https://cdn.bootcss.com/stomp.js/2.3.3/stomp.min.js"></script> <script type="text/javascript"> var stompClient = null;var app = angular.module('app', []);app.controller('MainController', function($rootScope, $scope, $http) { $scope.data = { //连接状态 connected : false,//消息 message : '',rows : [] };//连接 $scope.connect = function() { //特别注意链接的IP和浏览器访问地址必须保持一致,不然就会出现链接不上的问题 var socket = new SockJS('http://10.0.0.253:1214/my-websocket');stompClient = Stomp.over(socket);stompClient.connect({}, function(frame) { // 接收后台服务推送消息 stompClient.subscribe('/topic/send', function(msg) { $scope.data.rows.push(JSON.parse(msg.body));$scope.data.connected = true;$scope.$apply();});// 接收后台服务推送消息 stompClient.subscribe('/topic/callback', function(r) { $scope.data.time = '当前服务器推送内容:' + r.body;$scope.data.connected = true;$scope.$apply();});$scope.data.connected = true;$scope.$apply();});};$scope.disconnect = function() { if (stompClient != null) { stompClient.disconnect();} $scope.data.connected = false;} //浏览器向后台推送消息 $scope.send = function() { stompClient.send("/app/send", {}, JSON.stringify({ 'message' : $scope.data.message }));} });/*]]>*/ </script> </head> <body ng-app="app" ng-controller="MainController"> <label>WebSocket连接状态:</label> <button type="button" ng-disabled="data.connected" ng-click="connect()">连接</button> <button type="button" ng-click="disconnect()" ng-disabled="!data.connected">断开</button> <br /> <br /> <div ng-show="data.connected"> <label>{{data.time}}</label> <br /> <br /> <input type="text" ng-model="data.message" placeholder="请输入内容..." /> <button ng-click="send()" type="button">发送</button> <br /> <br /> 消息列表: <br /> <table> <thead> <tr> <th>接收浏览器内容</th> <th>后台推送内容</th> </tr> </thead> <tbody> <tr ng-repeat="row in data.rows"> <td>{{row.message}}</td> <td>{{row.date}}</td> </tr> </tbody> </table> </div> </body> </html>
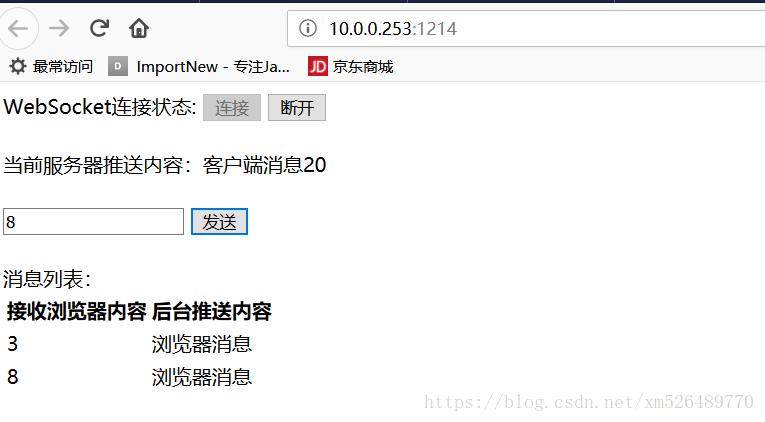
第六步,页面效果展示
总结:
到这就算大功告成,不过链接后台服务的时候折腾了很久,最终发现,通过sockjs链接的时候不加IP端口"/my-websocket"链接是可以的,如果改成"127.0.0.1:1214/my-websocket"这样就链接不成功,后来改成"http://127.0.0.1:1214/my-websocket"又可以,通过"ws://127.0.0.1:1214/my-websocket"这样也是链接不通的,总之,浏览器访问地址和页面链接后台地址保持一致就可以了!
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 免费的程序员书籍
免费的编程中文书籍索引 免费的编程中文书籍索引,欢迎投稿。 国外程序员在 stackoverflow 推荐的程序员必读书籍,中文版。stackoverflow 上的程序员应该阅读的非编程类书籍有哪些? 中文版github 上的一个流行的编程书籍索引 中文版 欢迎订阅…...
2024/4/20 13:54:29 - 2.4K Star!450 个重磅前端开源项目合集推荐
大家好,我是你们的 猫哥,还是那个不喜欢吃鱼、又不喜欢喵 的超级猫 ~不知不觉,公众号:前端GitHub 和 GitHub 上的仓库 FrontEndGitHub 都已经更新并运营超过半年了呀, 前端GitHub 的定位是如下的:专注于挖掘优秀的前端…...
2024/4/21 4:05:52 - 图书集合
免费的编程中文书籍索引 [外链图片转存失败(img-nWlttNHU-1563679005689)(https://img.shields.io/github/issues/justjavac/free-programming-books-zh_CN.svg)] [外链图片转存失败(img-HYcajnPC-1563679005690)(https://img.shields.io/github/forks/justjavac/free-program…...
2024/4/23 21:31:18 - WEB前端知识总结
WEB前端知识总结 文杰快过年啦,高级web、java有意向看机会的私信我哈~关注他492 人赞了该文章前言 一直想着整理一下关于前端的知识体系和资料,工作忙了些,挤挤总会有的, 资料很多,就看你能不能耐下心坚持去学了&…...
2024/4/25 12:15:10 - 史上最全计算机类编程资料大集合
你想要的干货,都在这里哟! 免费的计算机编程类中文书籍 摘自:github上由justjavac整理的free-programming-books-zh_CN(免费的计算机编程类中文书籍)觉得不错的可以去star和fork一下哟! 写在最前面的话 首先声明,本篇博文并非本人原创,而是摘自github上…...
2024/4/21 4:05:49 - 开源电子书
操作系统 开源世界旅行手册鸟哥的Linux私房菜The Linux Command Line (中英文版)Linux 设备驱动 (第三版)深入分析Linux内核源码UNIX TOOLBOXDocker中文指南Docker —— 从入门到实践Docker入门实战Docker Cheat SheetFreeRADIUS新手入门Mac 开发配置手册FreeBSD 使用手册Linux…...
2024/4/21 4:05:47 - 计算机类学习总结
一、目录 语言无关类 操作系统智能系统分布式系统编译原理函数式概念计算机图形学WEB服务器版本控制编辑器NoSQLPostgreSQLMySQL管理和监控项目相关设计模式Web大数据编程艺术其它语言相关类 AndroidAPPAWKC/CC#ClojureCSS/HTMLDartElixirErlangFortranGoGroovyHaskelliOSJava…...
2024/4/21 4:05:46 - FPB 2.0:免费的计算机编程类中文书籍 2.0
之前我在 github 上整理了来一份:free-programming-books-zh_CN(免费的计算机编程类中文书籍)。 截至目前为止,已经有 90 多人发了 300 多个 Pull Requests 和 200 多个 issues,从最初的几十本书到现在的近 500 本书。…...
2024/4/21 4:05:45 - 免费编程API
本文转载于https://github.com/justjavac/free-programming-books-zh_CN 前言 本文主要介绍一些免费的编程中文书籍索引。 PS:部分书籍可能失效,大家可以留言给出新地址或者反馈给我。 目录 语言无关类 操作系统智能系统分布式系统编译原理函数式概念计算…...
2024/4/21 4:05:45 - 史上最全的免费编程电子书籍集合
置顶 [笔记]前端工程师的入门与进阶 ?[全文]如何正确的学习 Node.js ?语言无关类 操作系统 开源世界旅行手册鸟哥的Linux私房菜The Linux Command Line (中英文版)Linux 设备驱动 (第三版)深入分析Linux内核源码UNIX TOOLBOXDocker中文指南Docker —— 从入门到实践Docker入门…...
2024/5/3 13:53:39 - 免费的计算机编程类中文书籍(超全)
https://github.com/justjavac/free-programming-books-zh_CN 语言无关类 操作系统智能系统分布式系统编译原理函数式概念计算机图形学WEB服务器版本控制编辑器NoSQLPostgreSQLMySQL管理和监控项目相关设计模式Web大数据编程艺术其它 语言相关类 AndroidAPPAWKC/CC#ClojureCSS/…...
2024/4/21 4:05:42 - 编程中文书集合
转载自:https://github.com/justjavac/free-programming-books-zh_CN 作者博客:https://justjavac.com/ 免费的编程中文书籍索引 置顶 [笔记]前端工程师的入门与进阶 ?[全文]如何正确的学习 Node.js ? 操作系统 开源世界旅行手册鸟哥的Linux私房菜…...
2024/4/28 11:15:55 - 开发测试官方文档、书籍免费奉献啦
语言无关类 操作系统 开源世界旅行手册鸟哥的Linux私房菜The Linux Command Line (中英文版)Linux 设备驱动 (第三版)深入分析Linux内核源码UNIX TOOLBOXDocker中文指南Docker —— 从入门到实践Docker入门实战Docker Cheat SheetFreeRADIUS新手入门Mac 开发配置手册FreeBSD 使…...
2024/4/20 19:55:19 - 免费的编程中文书籍索引(2018第三版)
之前我在 github 上整理了来一份:free-programming-books-zh_CN(免费的计算机编程类中文书籍)。 截至目前为止,已经在 GitHub 收获了 40000 多的 stars,有 90 多人发了 600 多个 Pull Requests 和 issues。 在收集的过…...
2024/4/20 19:55:18 - 计算机相关技术资料整理
程序员必读书籍语言无关类 ###操作系统 开源世界旅行手册鸟哥的Linux私房菜Linux 系统高级编程Zephyr OS 中文文档(v1.6.0)The Linux Command Line (中英文版)Linux 设备驱动 (第三版)深入分析Linux内核源码UNIX TOOLBOXDocker中文指南Docker —— 从入门到实践Docker入门实战D…...
2024/4/20 19:55:17 - 免费的编程中文书籍索引
免费的编程中文书籍索引 国外程序员在 stackoverflow 推荐的程序员必读书籍,中文版。stackoverflow 上的程序员应该阅读的非编程类书籍有哪些? 中文版github 上的一个流行的编程书籍索引 中文版目录 语言无关类 操作系统智能系统分布式系统编译原理函数式…...
2024/4/20 19:55:16 - 2、angular指令
一、ng-app 1、定义和用法 ng-app 指令用于告诉 AngularJS 应用当前这个元素是根元素。 所有 AngularJS 应用都必须要要一个根元素。 HTML 文档中只允许有一个 ng-app 指令,如果有多个 ng-app 指令,则只有第一个会被使用。 2、语法 <element ng-app&q…...
2024/4/20 19:55:16 - Angular入门(二)快速入门
想要快点上手Angular的项目,就读了《精通AngularJS》,就第一章快速入门做个笔记。 <!DOCTYPE html> <html> <head> <meta charset"utf-8"> <script src"http://cdn.static.runoob.com/libs/angular.…...
2024/4/20 19:55:14 - 10-angular 实例学习-1
controller 和 ng-options CSDN 链接 1.demo: <!-- 下面是一个简单通过quantity和costs计算Total的示例 --><!-- 让我们增加一些逻辑,可以用不同的货币输入,计算和支付这个货单。 --><!-- 1 USD 6 CNY 0.8 EUR --><!…...
2024/4/20 19:55:13 - Angular 2.x折腾记 :(8) 动手写一个不怎么靠谱的上传组件
前言 上传功能在任何一个网站中的地位都是举足轻重的,这篇文章主要扯下如何实现一个上传组件 效果图 所具有的功能 支持的图片格式(不传参则使用默认参数)支持的图片大小图片上传之前会被压缩(前端) – 异步加载进来上传过程会显示loading(loading组件)–就一些css3样式支持…...
2024/4/20 17:48:28
最新文章
- 《中华人民共和国妇女权益保障法》解读
《中华人民共和国妇女权益保障法》解读 单选题(共7题,每题5分) 1、我国性别统计工作始于20世纪(A)年代。 A、90 B、80 C、70 D、60 2、家务劳动补偿的数额基于男女应当平等承担家务劳动的价值观,可以按该市…...
2024/5/3 16:00:57 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 【THM】Protocols and Servers(协议和服务器)-初级渗透测试
介绍 这个房间向用户介绍了一些常用的协议,例如: HTTP协议文件传输协议POP3邮件传输协议IMAP每个协议的每个任务都旨在帮助我们了解底层发生的情况,并且通常被优雅的GUI(图形用户界面)隐藏。我们将使用简单的 Telnet 客户端来使用上述协议进行“对话”,以充分了解GUI客户…...
2024/5/1 13:31:42 - Jenkins 使用 Description Setter
想要的效果如图: 在打包完成之后直接在构件历史的部分展示出来构建的docker镜像名,这样就不需要去找日志了。 首先安装插件 Description Setter, 如何安装就不在此赘述了。 安装完成之后,在构件后操作选项添加一个流程, 有两个字段: regular expressi…...
2024/5/3 8:55:45 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/2 16:16:39 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/2 9:28:15 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/2 15:04:34 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57