可折叠列表ExpandableList
ExpandableList就是可展开的ListView
首先我们来看一下页面的布局
expandlist_layout.xml文件
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".MainActivity"><ExpandableListView
android:id="@+id/expendlist"android:layout_width="match_parent"android:layout_height="match_parent" />
</RelativeLayout>expendlist_group.xml
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:gravity="center_vertical"android:padding="10dp"><ImageView
android:id="@+id/group_img"android:layout_width="36dp"android:layout_height="36dp"android:layout_centerVertical="true"android:layout_marginLeft="20dp"android:src="@drawable/ic_next" /><TextView
android:id="@+id/groupname_tv"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_centerVertical="true"android:layout_toRightOf="@+id/group_img"android:layout_marginLeft="10dp"android:text="张三"android:textSize="18sp" />
</RelativeLayout>expendlist_item.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="70dp"android:orientation="horizontal"android:gravity="center_vertical"android:layout_marginBottom="1dp"android:padding="10dp"><ImageView
android:id="@+id/icon_img"android:layout_width="48dp"android:layout_height="48dp"android:layout_marginLeft="20dp"android:src="@drawable/android" /><LinearLayout
android:layout_marginLeft="50dp"android:layout_width="match_parent"android:layout_height="60dp"android:gravity="center_vertical"android:orientation="vertical" ><TextView
android:id="@+id/itemname_tv"android:layout_width="wrap_content"android:layout_height="wrap_content"android:textSize="22sp"android:textStyle="bold"android:text="Android" /><TextView
android:id="@+id/info_tv"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginTop="10dp"android:text="编程学习" /></LinearLayout>
</LinearLayout>创建适配器MyExpandableListViewAdapter
package com.example.administrator.expandablelistview;import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseExpandableListAdapter;
import android.widget.ImageView;
import android.widget.TextView;import java.util.List;public class MyExpandableListViewAdapter extends BaseExpandableListAdapter {private Context mContext = null;private List<String> mGroupList = null;private List<List<String>> mItemList = null;public MyExpandableListViewAdapter(Context context, List<String> groupList,List<List<String>> itemList) {this.mContext = context;this.mGroupList = groupList;this.mItemList = itemList;}
// 获取组的个数@Overridepublic int getGroupCount() {return mGroupList.size();}
// 获取指定组中的子元素个数@Overridepublic int getChildrenCount(int groupPosition) {return mItemList.get(groupPosition).size();}
//获取指定组中的数据@Overridepublic String getGroup(int groupPosition) {return mGroupList.get(groupPosition);}//获取指定组中的指定子元素数据。@Overridepublic String getChild(int groupPosition, int childPosition) {return mItemList.get(groupPosition).get(childPosition);}// 获取指定组的ID,这个组ID必须是唯一的@Overridepublic long getGroupId(int groupPosition) {return groupPosition;}//获取指定组中的指定子元素ID@Overridepublic long getChildId(int groupPosition, int childPosition) {return childPosition;}
// 获取显示指定组的视图对象//groupPosition 组位置
//isExpanded 该组是展开状态还是伸缩状态
//convertView 重用已有的视图对象
//parent 返回的视图对象始终依附于的视图组@Overridepublic View getGroupView(int groupPosition, boolean isExpanded, View convertView,ViewGroup parent) {GroupHolder groupHolder = null;if (convertView == null) {convertView = LayoutInflater.from(mContext).inflate(R.layout.expendlist_group, null);groupHolder = new GroupHolder();groupHolder.groupNameTv = (TextView) convertView.findViewById(R.id.groupname_tv);groupHolder.groupImg = (ImageView) convertView.findViewById(R.id.group_img);convertView.setTag(groupHolder);} else {groupHolder = (GroupHolder) convertView.getTag();}if (isExpanded) {groupHolder.groupImg.setImageResource(R.drawable.ic_up);//展开} else {groupHolder.groupImg.setImageResource(R.drawable.ic_next);//未展开}groupHolder.groupNameTv.setText(mGroupList.get(groupPosition));return convertView;}//获取一个视图对象,显示指定组中的指定子元素数据。@Overridepublic View getChildView(int groupPosition, int childPosition, boolean isLastChild,View convertView, ViewGroup parent) {ItemHolder itemHolder = null;if (convertView == null) {convertView = LayoutInflater.from(mContext).inflate(R.layout.expendlist_item, null);itemHolder = new ItemHolder();itemHolder.nameTv = (TextView) convertView.findViewById(R.id.itemname_tv);itemHolder.iconImg = (ImageView) convertView.findViewById(R.id.icon_img);convertView.setTag(itemHolder);} else {itemHolder = (ItemHolder) convertView.getTag();}itemHolder.nameTv.setText(mItemList.get(groupPosition).get(childPosition));itemHolder.iconImg.setBackgroundResource(R.drawable.head_img_1);return convertView;}// 组和子元素是否持有稳定的ID,也就是底层数据的改变不会影响到它们。@Overridepublic boolean hasStableIds() {return true;}//是否选中指定位置上的子元素。@Overridepublic boolean isChildSelectable(int groupPosition, int childPosition) {return true;}class GroupHolder {public TextView groupNameTv;public ImageView groupImg;}class ItemHolder {public ImageView iconImg;public TextView nameTv;}
}
ExpandableListActivity.java
package com.example.administrator.expandablelistview;import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.ExpandableListView;
import android.widget.Toast;import java.util.ArrayList;
import java.util.List;public class ExpandableListActivity extends AppCompatActivity {private ExpandableListView mExpandableListView = null;// 列表数据private List<String> mGroupNameList = null;private List<List<String>> mItemNameList = null;// 适配器private MyExpandableListViewAdapter mAdapter = null;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.expandlist_layout);// 获取组件mExpandableListView = (ExpandableListView) findViewById(R.id.expendlist);mExpandableListView.setGroupIndicator(null);// 初始化数据initData();// 为ExpandableListView设置AdaptermAdapter = new MyExpandableListViewAdapter(this, mGroupNameList, mItemNameList);mExpandableListView.setAdapter(mAdapter);// 监听组点击mExpandableListView.setOnGroupClickListener(new ExpandableListView.OnGroupClickListener() {@Overridepublic boolean onGroupClick(ExpandableListView parent, View v,int groupPosition, long id) {if (mGroupNameList.get(groupPosition).isEmpty()) {return true;}return false;}});// 监听每个分组里子控件的点击事件mExpandableListView.setOnChildClickListener(new ExpandableListView.OnChildClickListener() {@Overridepublic boolean onChildClick(ExpandableListView parent, View v, int groupPosition,int childPosition, long id) {Toast.makeText(ExpandableListActivity.this,mAdapter.getGroup(groupPosition) + ":"+ mAdapter.getChild(groupPosition, childPosition) ,Toast.LENGTH_SHORT).show();return false;}});}// 初始化数据private void initData(){// 组名mGroupNameList = new ArrayList<String>();mGroupNameList.add("后端开发");mGroupNameList.add("前端开发");mGroupNameList.add("移动开发");mItemNameList = new ArrayList<List<String>>();// 后端组List<String> itemList = new ArrayList<String>();itemList.add("Java");itemList.add("SpringBoot");itemList.add("Python");itemList.add("Go");itemList.add("PHP");itemList.add("C");itemList.add("C++");mItemNameList.add(itemList);// 前端组itemList = new ArrayList<String>();itemList.add("HTML/CSS ");itemList.add("JavaScript");itemList.add("Vue.js");itemList.add("jQuery");itemList.add("Bootstrap");itemList.add("Angular");mItemNameList.add(itemList);// 移动组itemList = new ArrayList<String>();itemList.add("Android");itemList.add("iOS");itemList.add("React native");itemList.add("WEEX");mItemNameList.add(itemList);}
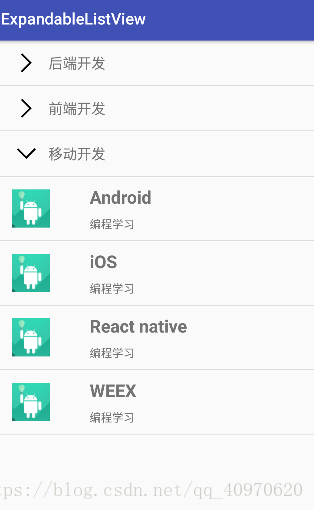
}最终实现的效果图

如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 使用Spring Boot和Angular创建一个新的应用程序
Spring Boot作为Angular应用程序的后端非常有用,但是很难让它滚动。大多数Spring用户都熟悉Java以及用于创建和构建后端服务器的工具。前端可以使用普通的JavaScript编写,只要它相对简单,并且您愿意以这种方式搜索罕见的示例和教程。但是&…...
2024/4/21 4:05:01 - Angular知识点梳理五
目录 NgMoudle常用模块 常用元数据 服务的作用域与唯一性 作用域 唯一性 惰性加载模块使用 Angular路由 基本使用方式 常用模块部件 常用事件一览 ActivatedRoute中常用的路由参数 路由守卫 NgMoudle常用模块 NgModule 导入自 为何使用 BrowserModule angular/…...
2024/4/21 4:04:59 - [Angular实战网易云]——20、歌单详情
歌单详情 场景 在首页和歌单列表页,点击歌单图片能够查看当前歌单的详细信息,包括歌单内的歌曲 创建新模块 ng g m sheet-info --routingng g c sheet-infoapi接口是之前就写好的,所以api不会有什么变化,但是需要使用路由守卫来…...
2024/4/21 4:04:58 - angular中的NgModules的作用以及简单介绍
NgModules的作用: 可以帮你把应用组织成一些紧密相关的代码块。 declarations: 属于该模块的可声明对象(组件、指令和管道)的列表。 imports: 要折叠(Folded)进本模块的其他模块 exports&…...
2024/4/20 12:26:27 - idea将sout修改成syso以及代码自动补全快捷键修改
用习惯了eclipse的快捷输入,例如syso(idea里面是sout),再去用idea会很不习惯虽然可以直接在file>>>Setting>>>Keymap里面设置eclipse的输入习惯,但是像syso这样的还是要自己设置,包括自己的习惯的快捷输入,如果没有可以添加 打开file>>>Sett…...
2024/4/21 4:04:57 - angular循环遍历的数据需要展开收起
一、效果案例 备注: 数据为动态获取循环遍历的 二、出现问题 循环遍历导致我点击一个展开,其他的数据跟着变动 三、解决办法 在遍历的数组中添加字段表示"展开", 然后通过下标控制 展开 收起 四、案例代码 html ts 五、代码展示 ht…...
2024/4/20 19:55:33 - 【angular】如何使用primeNG组件库
primeNG primeNG为我们提供了强大、美观的组件,但是怎么用呐?也是很简单的,但是前几天为选课界面添加提示框时出错了,弹出框就没有问题,但是选课那么一个千钧一发的时刻弹出框多耽误事,怎么添加呐…...
2024/4/20 19:55:32 - [Angular实战网易云]——22、歌曲详情
歌曲详情 歌曲的详情页面只是个展示页面,唯一的功能就是即时播放按钮。功能和逻辑都与之前的歌单详情一致。 创建song-info组件 ng g m song-info --routingngng c song-infosong-info-routing.moduel.ts const routes: Routes [{ path: songInfo/:id, componen…...
2024/4/20 19:55:30 - angular父子组件通信 ,一个模块使用另一个模块的组件
父组件 1.parent.component.html <div class"parentBox"><p>parent works!</p><!--[]传参 ()传递方法 --><app-child #child [fromParent]"parent" (notify)"onNotify($event)"></…...
2024/4/20 19:55:29 - angular1 表单验证demo
这是一个angular1 验证表单的小栗子: 先看代码: <div ng-controller"myController"><form name"signup_form" novalidateng-submit"signupForm()"><fieldset><legend>注册</legend><div…...
2024/4/27 4:24:39 - ng2-validation/angular2表单验证模块使用方法
案例 https://segmentfault.com/a/1190000008631742 https://yuyang041060120.github.io/ng2-validation/index.html 官方源码 https://github.com/yuyang041060120/ng2-validation...
2024/4/21 4:04:54 - Angular2入门教程-1
http://codin.im/2016/09/15/angular2-tutorial/ 今天,Angular2终于正式发布了2.0.0的正式版,所以已经可以开始正式使用了。 Angular2介绍 首先,Angular2跟Angular1.x版本没有多大关系,虽然2沿用了版本1的一些概念,像d…...
2024/4/21 4:04:54 - angular2开源库收集
Kendo UI for Angular 2 伴随着 Angular 2 的正式 release,Kendo UI for Angular 2 的第一批控件已经发布了,当前是 Beta 版本,免费使用。 http://www.telerik.com/kendo-... Fuel-UI Fuel-UI是基于angular2开发的ui库,包含了几十…...
2024/4/21 4:04:52 - Angular2 小贴士 Name
Angular2 正式版已经发布了一个月了,我也是通过各种方式在进行验证是否可以满足我们的需求,今天我就发现了一个问题。现在我们来一起说明一下,这个可能不算是bug,而应该需要我们记住就可以了。 我们现在需要对标题赋值,…...
2024/4/21 4:04:51 - angular2 如何创建一个新项目?
我们现在看看如何创建一个(2.0版本)的项目?我们可以自己一步步的配置所有需要的文件,也可以通过angular cli 这个很好用的工具来帮助我们 创建一个angular的项目,本次我们通过angular cli 来创建项目。首先我们需要有 …...
2024/4/21 4:04:50 - angular2 环境配置
看到angular发布正式版,心动不已准备测试下。 看着官网教程,使用了cli创建项目,在命令行中键入: 安装cli npm install -g angular-cli 如果安装过以前的版本,请执行以下命令,进行更新: npm unin…...
2024/4/26 21:17:57 - Angular2 关闭 consoleLog打印
在开发环境下,我们会经常吧把log日志打开,方便开发和追踪 bug,但是这些log日志,如果传到正式环境,会有很大的安全风险。这样就需要我们在测试的时候打开log,正式的时候关掉log。但是来回切换太麻烦。好在An…...
2024/4/21 4:04:49 - 飘雪轩ANGULAR2笔记
飘雪轩ANGULAR2笔记 Book Angular2 更多内容 闲极无聊,准备写一部Angular2的教程,今日开始正式更新,希望会对Angular2的普及有点用处. 发布地址 飘雪轩ANGULAR2笔记 更新日志 2017-06-01 : 进入实例部分,完成 先来一个登陆…...
2024/4/21 4:04:47 - Angular4.0正式版发布
2019独角兽企业重金招聘Python工程师标准>>> 来源于angular4.0.0发布时的公告,译者:niithub 原文发布时间:Thursday, March 23, 2017 翻译时间:2017年3月24日 angular4.0.0正式版现在可以使用了。这是自我们宣布angular改版后,首次…...
2024/4/21 4:04:46 - Angular v6 正式发布
Angular 6 正式发布 Angular 6 已经正式发布了!这个主要版本并不关注于底层的框架,更多地关注于工具链,以及使 Angular 在未来更容易快速推进。 作为发布的一部分,我们同步了主要的框架包 (angular/core, angular/common, angula…...
2024/4/21 4:04:45
最新文章
- SpringBoot使用git-commit-id-maven-plugin打包
简介 git-commit-id-maven-plugin 是一个maven 插件,用来在打包的时候将git-commit 信息打进jar中。 这样做的好处是可以将发布的某版本和对应的代码关联起来,方便查阅和线上项目的维护。至于它的作用,用官方说法,这个功能对于大…...
2024/5/3 15:05:17 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 嵌入式硬件中常见的面试问题与实现
1 01 请列举您知道的电阻、电容、电感品牌(最好包括国内、国外品牌) ▶电阻 美国:AVX、VISHAY威世 日本:KOA兴亚、Kyocera京瓷、muRata村田、Panasonic松下、ROHM罗姆、susumu、TDK 台湾:LIZ丽智、PHYCOM飞元、RALEC旺诠、ROYALOHM厚生、SUPEROHM美隆、TA-I大毅、TMT…...
2024/5/2 2:32:41 - 招投标系统简介 企业电子招投标采购系统源码之电子招投标系统 —降低企业采购成本
功能描述 1、门户管理:所有用户可在门户页面查看所有的公告信息及相关的通知信息。主要板块包含:招标公告、非招标公告、系统通知、政策法规。 2、立项管理:企业用户可对需要采购的项目进行立项申请,并提交审批,查看所…...
2024/5/2 20:46:00 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/2 16:16:39 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/2 9:28:15 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/2 15:04:34 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57