Angular PrimeNG Table Sticky 的用法
PrimeNG Table Sticky 的用法
-
先牢骚,官方给的代码用在
Angular8和RxJS6版本上有兼容的问题,主要是RxJS6有很多breaking changes,下面贴出来自己验证过成功的代码 - 2019年7月30日 13:15:31 -
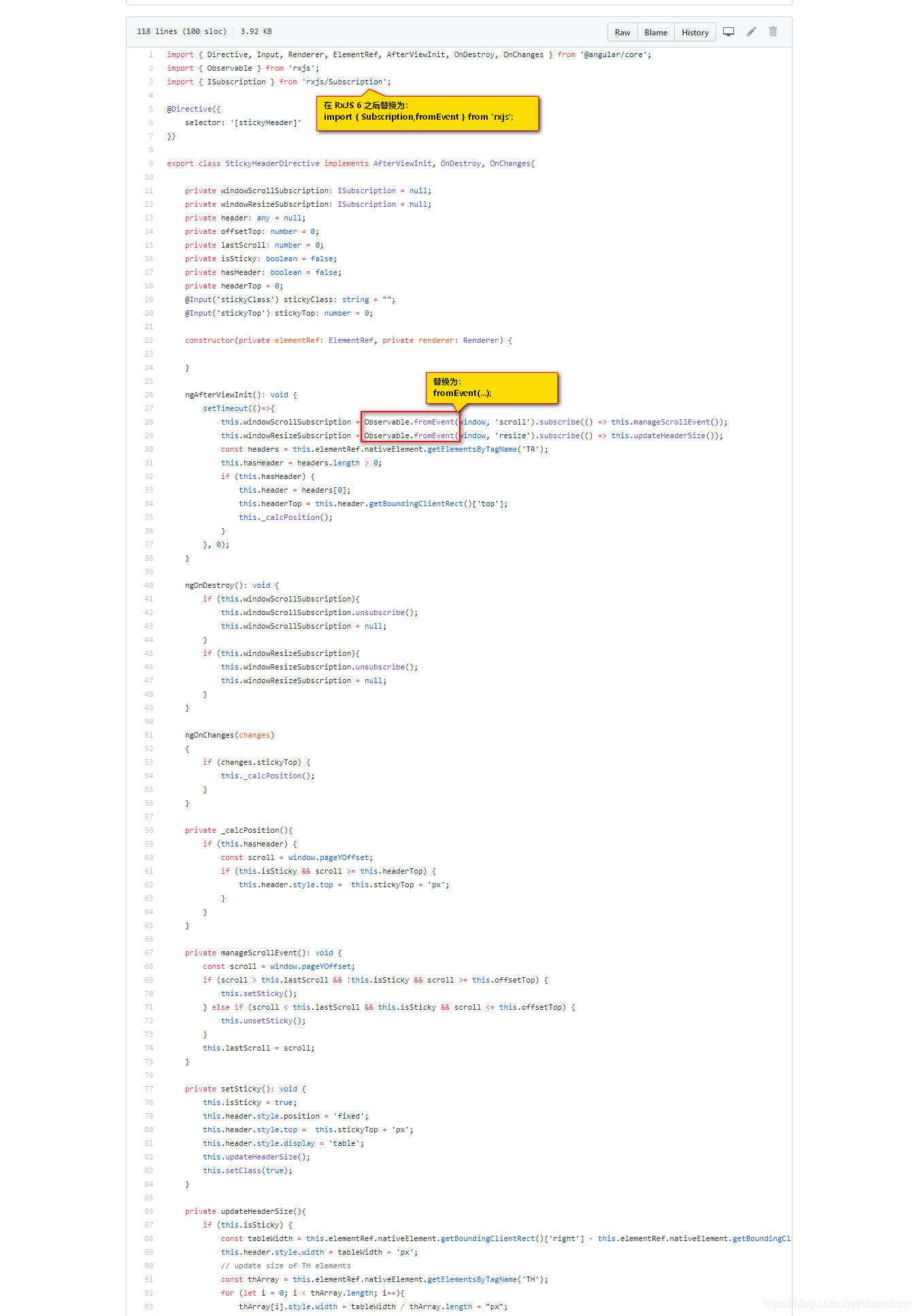
制作指令:
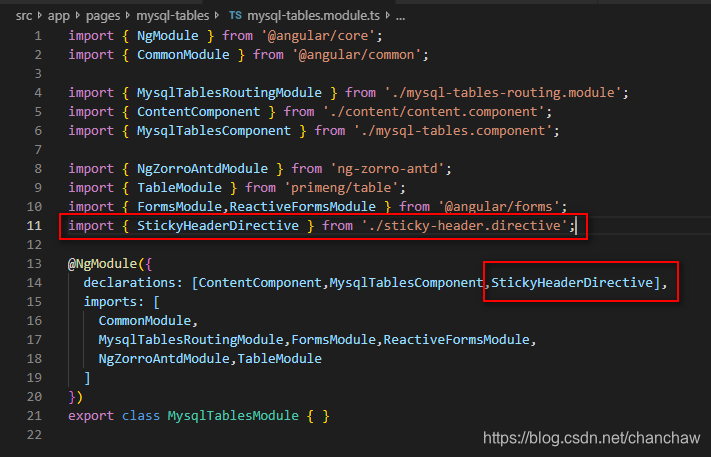
import { Directive, Input, Renderer, ElementRef, AfterViewInit, OnDestroy, OnChanges } from '@angular/core'; import { Subscription,fromEvent } from 'rxjs';@Directive({selector: '[stickyHeader]' })export class StickyHeaderDirective implements AfterViewInit, OnDestroy, OnChanges{private windowScrollSubscription: Subscription = null;private windowResizeSubscription: Subscription = null;private header: any = null;private offsetTop: number = 0;private lastScroll: number = 0;private isSticky: boolean = false;private hasHeader: boolean = false;private headerTop = 0;@Input('stickyClass') stickyClass: string = "";@Input('stickyTop') stickyTop: number = 0;constructor(private elementRef: ElementRef, private renderer: Renderer) {}ngAfterViewInit(): void {setTimeout(()=>{this.windowScrollSubscription = fromEvent(window, 'scroll').subscribe(() => this.manageScrollEvent());this.windowResizeSubscription = fromEvent(window, 'resize').subscribe(() => this.updateHeaderSize());const headers = this.elementRef.nativeElement.getElementsByTagName('TR');this.hasHeader = headers.length > 0;if (this.hasHeader) {this.header = headers[0];this.headerTop = this.header.getBoundingClientRect()['top'];this._calcPosition();}}, 0);}ngOnDestroy(): void {if (this.windowScrollSubscription){this.windowScrollSubscription.unsubscribe();this.windowScrollSubscription = null;}if (this.windowResizeSubscription){this.windowResizeSubscription.unsubscribe();this.windowResizeSubscription = null;}}ngOnChanges(changes){if (changes.stickyTop) {this._calcPosition();}}private _calcPosition(){if (this.hasHeader) {const scroll = window.pageYOffset;if (this.isSticky && scroll >= this.headerTop) {this.header.style.top = this.stickyTop + 'px';}}}private manageScrollEvent(): void {const scroll = window.pageYOffset;if (scroll > this.lastScroll && !this.isSticky && scroll >= this.offsetTop) {this.setSticky();} else if (scroll < this.lastScroll && this.isSticky && scroll <= this.offsetTop) {this.unsetSticky();}this.lastScroll = scroll;}private setSticky(): void {this.isSticky = true;this.header.style.position = 'fixed';this.header.style.top = this.stickyTop + 'px';this.header.style.display = 'table';this.updateHeaderSize();this.setClass(true);}private updateHeaderSize(){if (this.isSticky) {const tableWidth = this.elementRef.nativeElement.getBoundingClientRect()['right'] - this.elementRef.nativeElement.getBoundingClientRect()['left'];this.header.style.width = tableWidth + 'px';// update size of TH elementsconst thArray = this.elementRef.nativeElement.getElementsByTagName('TH');for (let i = 0; i < thArray.length; i++){thArray[i].style.width = tableWidth / thArray.length + "px";}}}private unsetSticky(): void {this.isSticky = false;this.header.style.position = 'static';this.header.style.width = 'auto';this.header.style.display = 'table-row';this.setClass(false);}private setStyle(key: string, value: string): void {this.renderer.setElementStyle(this.header, key, value);}private setClass(add: boolean): void {if (this.stickyClass){this.renderer.setElementClass(this.header, this.stickyClass, add);}}}- 将制作的指令导入组件所在模块
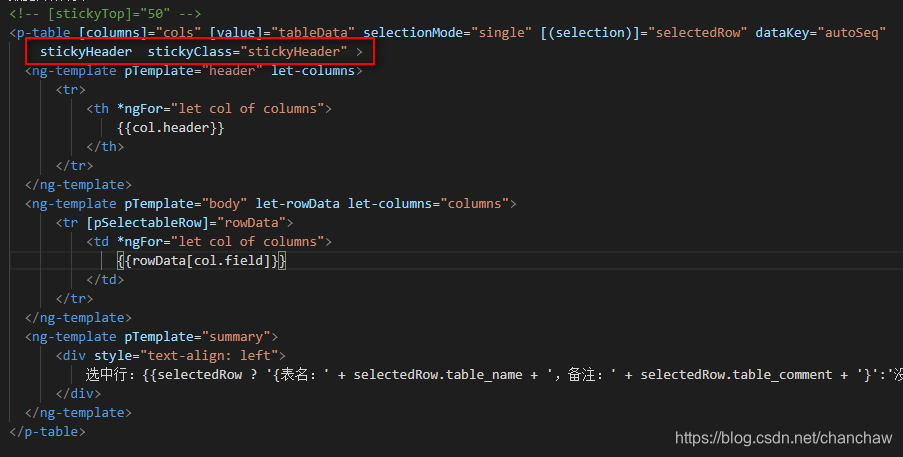
 - 模板中使用
- 模板中使用 sticky指令:
 上面被注释的属性
上面被注释的属性 [stickyTop]=50可以指定下拉时列头举例屏幕上面的举例
- 将制作的指令导入组件所在模块
-
设置
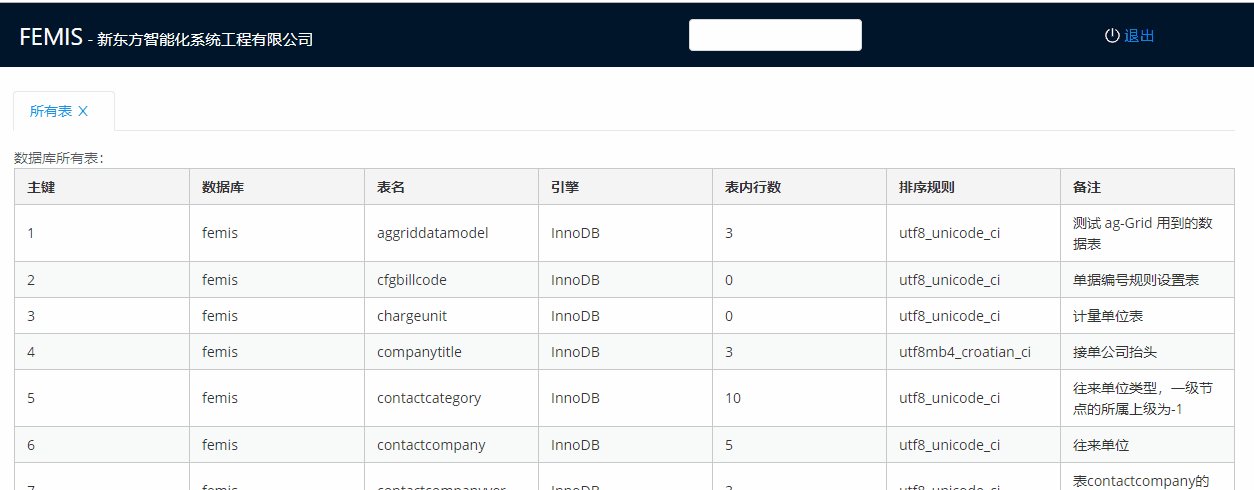
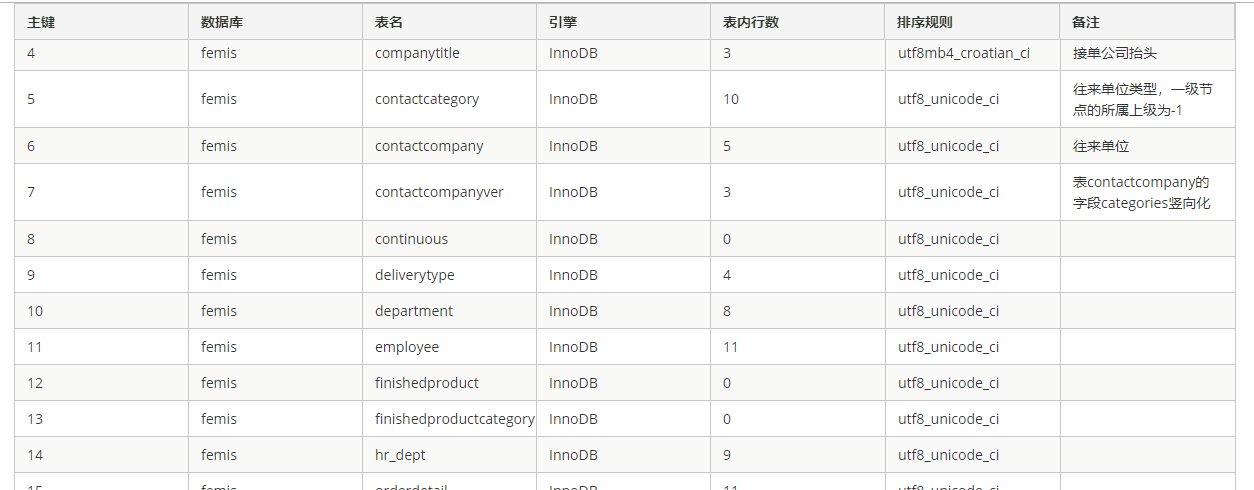
css样式:.header{height: 50px;width: 100%;background-color:cornflowerblue;color: white;font-size: 16px;font-weight: bold;font-family: Arial;line-height: 50px;text-align: center;border-bottom: 1px solid #666666;position: fixed;z-index: 1;top: 0px; } p-dataTable{margin-left: 20px;margin-top: 50px;margin-right: 20px;display: block; }:host /deep/ p-datatable .stickyHeader{box-shadow: 2px 2px 1px #888888; }- 最终效果
 - 纠正官方代码的不兼容问题:
- 纠正官方代码的不兼容问题:

- 最终效果
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- angularjs实现table增加tr
需求:  上面是一个table,运用了 <tr ng-repeat"rule in formData.ruleList track by $index"> 循环显示。现在的一个需求是:需要在每行添加一个字段,不过不能在同一行显示࿰…...
2024/5/4 2:39:08 - 修改ng-zorro中table对齐及宽度等细节
在angular项目里使用antd组件库的table组件 1、改变对齐方式 把内容改为居中对齐 ::ng-deep th, td {text-align: center;}2、修改宽度 第一种方式:在表头上添加宽度 代码: <th [nzWidth]"10%">年份</th><th [nzWidth]&quo…...
2024/4/21 4:03:30 - Angular4_table中的checkbox 全选,按钮启用禁用
这客户比较特殊,啥都得选中行能选中checkbox,并且未选中时按钮需要禁用。 可以理解代码比较简单,table代码: <div class"modal-header"><p class"modal-title">Logout Warnning</p></di…...
2024/4/21 4:03:31 - angular的表格ng-table结合ng-attr-title,ng-class,data-icon的用法
首先说明,这是angular的表格ng-table代码结构 1.在ngTab中想用title标签展示的提示信息只能是静态的,若想动态赋值,则可以用ng-attr-title,代码如下: <td data-title"开始时间" ng-attr-title"{{row…...
2024/4/21 4:03:29 - angular10 nz-table只显示10条数据问题解决
[nzFrontPagination] "false" 将分页设为false即可...
2024/5/1 4:13:48 - ant design vue table 高度自适应_[Angular 组件库 NG-ZORRO 基础入门] - Table:远程加载
前言回顾昨天我们介绍了如何将 nz-table 和 Material CDK 结合使用,实现拖拽排序和虚拟滚动的功能,今天我们继续介绍第一阶段中 Table 组件最后一个例子:远程加载数据。开始起步我们在之前的例子里,都是采用本地变量来作为数据输入…...
2024/5/4 5:44:28 - Angular Js 里面table, checkbox制作可多选,单选的表格
Angular Js 里面table, checkbox制作可多选,单选的表格 查看别人的方法再加拓展,忘记了原博客地址; 主要实现主表格里面可以展开子表,子表的信息可以多选也可以单选,并绑定数据,算是三级选中吧࿱…...
2024/4/21 4:03:25 - Angular4_table组件
Angular4_table组件,过滤器,排序,多选 一直在用的是这个 地址:https://eastbanctechru.github.io/right-angled-demo/selection...
2024/4/21 4:03:26 - Angular4 开发环境搭建
Angular4 开发环境搭建 安装: NodejsAngular CLI自己喜欢的编译器 angular-cli安装命令: npm install -g angular-cli 新版:npm install -g angular/cli 设置淘宝镜像:npm config set registry “https://registry.npm.taob…...
2024/5/4 9:03:12 - angular-cli styles 全局样式引用无效
开发环境 webstormnodeangularangular-clinpm(cnpm) 使用angular-cli 引入全局css样式: "styles": ["styles.css","../node_modules/bootstrap/dist/css/bootstrap.css"], 发现页面没有加载任何bootstrap样式,但是npm…...
2024/4/21 4:03:22 - nodejs特性
这几天学习nodejs,边学边做点笔记。今天有点累,就捡要点说了, nodejs是什么 很多人最初接触的是jsp,php,.net这些服务器语言,对于JavaScript的印象最深应该是做为前端渲染的脚本语言运行在客户端的,其实JavaScript还…...
2024/4/21 4:03:21 - 配置搭建Angular遇到的问题
cmd中执行 npm i -g angular/cli 然后执行 ng new my-app 报错 ng 不是内部或外部命令 可能是配置环境问题、记录一下解决这个问题的步骤 执行卸载angular语句 nodejs安装目录报错 重新安装过nodejs 安装目录应该是指向 D:/nodejs/mode_cache [npm执行清理缓存失败npm cac…...
2024/4/21 4:03:21 - centos下部署Angular的开发环境
一、下载 nodejs 安装二、 安装完之后,建立全局链接现在 node 和 npm 还不能全局使用,做个链接ln -s /home/song/文档/tool/node-v8.9.3-linux-x64/bin/node /usr/local/bin/nodeln -s /home/song/文档/tool/node-v8.9.3-linux-x64/bin/npm /usr/local/…...
2024/4/21 4:03:20 - 前端工程化之Nodejs+Angular+webStorm+VSCode安装与配置
angular是在nodejs基础上运行的,所以先安装nodejs。 安装Nodejs 在官网上下载 合适的版本 下载node-8.9.0-x64.msi 一路下一步,直到安装完成 请先在终端/控制台窗口中运行命令 node -v 和 npm -v, 来验证一下你正在运行 node 6.9.x 和 npm …...
2024/4/20 19:55:58 - 安装typescript和angular以及相关环境变量配置
1、软件安装 1.1安装typescript 命令:npm install -g typescript1.2安装angular 命令:npm install -g angular/cli2、检查npm、nodejs是否安装成功 node -v //检查node版本信息,如果没有安装不会提示既不是内部外部命令...... npm -v …...
2024/4/28 12:29:37 - angular学习-1.搭建angular开发环境
angular开发环境搭建前言一、nodejs环境二、安装angular cli1.全局安装2.创建一个新项目前言 学习angular前端框架,记录一下整个学习过程,基础夯实 一、nodejs环境 nodejs安装以前的博文上有写过,不赘述了 node -v//查看版本 npm i -g nrm…...
2024/4/20 19:55:55 - node+vue+MongoDB从构建项目到服务器部署
用到技术:node-vue-vuex-axios-es6/es7-mongodb 记录一下项目从无到有到服务器部署 Centos 6 MongoDB 3.2.7 一、利用vue-cli构建项目: 1、安装vue-cli至全局 npm install -g vue-cli 2、使用vue-cli初始化项目: vue init webpack-simple node-vue…...
2024/4/20 19:55:53 - 使用 AngularJS NodeJS 实现基于 token 的认证
使用 AngularJS & NodeJS 实现基于 token 的认证应用 范洪春 10 个月前认证是任何 web 应用中不可或缺的一部分。在这个教程中,我们会讨论基于 token 的认证系统以及它和传统的登录系统的不同。这篇教程的末尾,你会看到一个使用 AngularJS 和 NodeJ…...
2024/4/21 4:03:18 - angular4 +node+express 的搭建
最近在学习angular4,感觉ng4还不是挺不错的,但是当我想用node搭建的代理服务器与ng4进行通讯时就出现了跨域问题, 由于以前的项目直接使用nodeexpress 服务器端渲染出来的项目,没有跨域的问题,在上网浏览了各个文件及…...
2024/4/21 4:03:17 - 2015-2016前端知识体系
2019独角兽企业重金招聘Python工程师标准>>> 一、框架与组件 bootstrap等UI框架设计与实现 伸缩布局:grid网格布局基础UI样式:元素reset、按钮、图片、菜单、表单组件UI样式:按钮组、字体图标、下拉菜单、输入框组、导航组、面包屑…...
2024/4/21 4:03:17
最新文章
- 高级数据结构与算法习题(9)
一、判断题 1、Let S be the set of activities in Activity Selection Problem. Then the earliest finish activity am must be included in all the maximum-size subset of mutually compatible activities of S. T F 解析:F。设S是活动选择问题中的一…...
2024/5/4 11:32:12 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 文件系统 FTP Ubuntu 安装入门介绍
FTP 环境: Ubuntu 14.04 blog zh_CN ubuntu14.04 Install 全新安装:apt-get install vsftpd 重新安装:apt-get --reinstall install vsftpd 卸载并清除配置文件:apt-get --purge remove vsftpd Start & Restart $ service vsftpd start $ se…...
2024/5/2 18:20:21 - 【Go】十六、文件操作
文章目录 1、打开和关闭文件2、IO3、一次性读文件4、带缓冲区的读文件5、写入文件6、文件复制 1、打开和关闭文件 package main import("fmt""os" ) func main(){//打开文件:file,err : os.Open("d:/Test.txt");if err ! nil {//出错…...
2024/5/4 9:55:53 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/2 16:16:39 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/3 23:10:03 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/2 15:04:34 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/4 2:59:34 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
