Angular进阶知识回顾
一.注解
1.什么是装饰器(注解)
- 装饰器(注解)就是一个函数,但它是一个返回函数的函数
- 如果注解需要传递参数,则在声明注解的时候获取参数并使用即可
- 它是TypeScript的特性,而不是Angular的特性
2.自定义无参数注解
-
定义用于添加表情符号的注解类@Emoji
export function Emoji() {// target表示目标对象的类,key表示对应的属性名return (target:object, key:string) => {let val = target[key];const getter = () =>{return val;}const setter = (value:string) => {val = `?${value}?`;}// JavaScript的定义:将target类中的key属性重新定义Object.defineProperty(target, key, {get: getter,//替换读属性值的方法set: setter,//替换写属性值的方法enumerable: true,configurable: true});} } -
使用装饰器
export class TestComponent {@Emoji()result: string = 'Test'; //此时target是TestComponent, key是result// 装饰之后的结果是 ?Test? }
3.定义有参数注解
-
定义用于在调用方法前弹出对话框的注解类@Confirmable
export function Confirmable(message: string) {// descriptor为属性描述符[PropertyDescripter]// 此描述符就相当于上述方法Object.defineProperty的第三个参数return (target:object, key:string, descriptor: PropertyDescripter) => {const original = descriptor.value;// 通过value属性获得操作的函数descriptor.value = (...args: any) => { // 获取到方法参数值const allow = windows.confirm(message);//弹出提示框if(allow) {const result = original.apply(this, args);//如果点确定了就通过apply方法传递参数并调用函数return result;}return null;}return descriptor;} } -
使用装饰器
export class TestComponent {@Confirmable('您确定要执行吗?') // 点击确认就会执行console.log,点击取消则不会执行方法内容handleClick() {console.log('点击执行');} }
二.指令
1.Angular中的指令类型
- 组件:其实就是带模板的指令
- 结构型指令:改变宿主文档结构
- 属性型指令:改变宿主行为
2.内建指令
- 结构型指令
- ngIf
- ngFor
- ngSwich
- 属性型指令
- ngClass
- ngStyle
- ngModel
3.自定义属性型指令
-
定义指令
@Directive({selector: '[appGridItem]'//添加[]表示需要依附在宿主上使用 }) export class AppGridItemDirective {} -
使用
<!-- 指令所在的元素称为宿主 --> <div appGridItem><img src="" alt="" appGridItemImage/><span appGridItemTitle></span> </div>
三.指令的样式和事件绑定
指令没有模板,指令要寄宿在一个元素之上-宿主(Host)
1.相关注解
@HostBinding绑定宿主的属性或者样式@HostListener绑定宿主的事件- 组件的样式中也可使用
:host这样一个伪类选择器
2.实例代码
-
上述实例使用注解实现
@Directive({selector: '[appGridItem]'//添加[]表示需要依附在宿主上使用 }) export class AppGridItemDirective implements OnInit{// 通过@HostBinding注解可以绑定宿主的style中的display属性值@HostBinding('style.display') display = 'grid';//此时宿主的display属性值为grid // @HostBinding配合@Input()使用,可以在定义组件时使用<div [appGridItem]="'4px'">直接对style.height赋值// @HostBinding('style.height') @Input() height = '3px'; //赋值修改成4px// 通过入参的ElementRef可以获得当前DOM类型的ElementRefconstructor(private elr: ElementRef, private renderer2: Renderer2) {} // 指令执行ngOnInit时,宿主已经加载完成了ngOnInit() {// 对宿主的display属性设置值// this.rd2.setStyle(this.elr.nativeElement, 'display', 'grid');}// 使用@HostListener绑定点击事件@HostListener('click', ['$event.target']) //参数1:事件名称;参数2:事件所携带的数据handleClick(ev) {console.log(ev);//打印了宿主的元素} } -
如果在组件的scss文件中使用
:host伪类, 该伪类作用的元素就是当前组件:host {background: #000; //当前组件的背景是#000 }
四.组件嵌套与投影组件
1.组件嵌套
- 组件嵌套是不可避免的
- 过渡嵌套会陷入复杂和冗余
- 组件本身和外界的交互
- 通过@Input和@Output
- 避免组件嵌套导致冗余数据和事件传递
- 内容投影
- 路由
- 指令
- 服务
2.投影组件
-
ng-content是什么
- 通过
<ng-content>标签可以设置动态内容,即父组件调用使用了ng-content的子组件时,通过ng-content标签的select元素可以定义保留的内部内容是什么
- 通过
-
表现形式
<ng-content select="样式类/HTML标签/指令"></ng-content>
-
适合场景
- 动态内容
- 容器组件
-
实例代码1(select是标签)
-
父组件的html模板
<app-test><span><div>This is Div</div></span><div><span>This is span</span><img src="./test.png"></div> </app-test> -
子组件(AppTestComponent)的html模板
<ng-content select="span"></ng-content> -
显示内容
- 上述含义表示子组件只保留父组件定义的span中的元素,即只会显示This is Div
-
-
实例代码2(select是样式类)
-
父组件的html模板
<app-test><span><div>This is Div</div></span><div class="special"><span>This is span</span><img src="./test.png"></div> </app-test> -
子组件的html模板
<ng-content select=".special"></ng-content> -
显示内容
- 上述含义表示子组件只保留父组件定义的special类标记的元素,即只会显示This is span和test.png图片
-
-
实例代码3(select是指定指令)
-
父组件的html模板
<app-test><span><div>This is Div</div></span><div appDirective class="special"><span>This is span</span><img src="./test.png"></div> </app-test> -
子组件的html模板
<ng-content select="[appDirective]"></ng-content> -
显示内容
- 上述含义表示子组件只保留父组件定义的appDirective指令标记的元素,即只会显示This is span和test.png图片
-
-
实例代码4(使用多个ng-content选择内容)
-
父组件的html模板
<app-test><span><div>This is Div</div></span><div appDirective class="special"><span>This is span</span><img src="./test.png"></div> </app-test> -
子组件的html模板
<ng-content select="span"></ng-content> <ng-content select="[appDirective]"></ng-content> -
显示内容
- 由于使用多个ng-content分别选择不同内容显示,则都会显示
-
-
通过组件投影的方式可以把逻辑提到父组件中进行处理,此时可以减少中间一层的@Input和@Output
五.路由
1.路由初步
- 路由是什么
- 路由(导航)本质上是切换视图的一种机制
- 路由的导航URL是否真实存在
- Angular的路由借鉴了大家熟知的浏览器URL变化导致页面切换的机制
- Angular是单页程序,路由显示的路径不过是一种保存路由状态的机制,这个路径在web服务器上不存在
- 路由实现
<router-outlet></router-outlet>定义插座,用于定义下方插入的路由组件- 路由的好处在于代码的隔离
- 本地启动build后的服务
- 使用
npm install -g http-server安装HttpServer - 使用prod模式打包并进入到dist目录
ng build --prod && cd dist - 在httpServer上启动
http-server .会把打包后的项目启动在8080上 - 访问浏览器的8080端口可以访问到项目,通过路由的方式可以进入到指定组件,但如果在指定路由中刷新页面,就会发现项目404。【因为刷新的时候会认为路由是API,会发送Get请求到服务器,服务器找到这个API发现不存在,就会返回404。解决这个问题:可以将404重定向到index.html,这样刷新就不会有问题了。】
- 使用
2.路由定义
-
定义路由数组【更详细的放前面,更宽泛(如
**任意匹配)的放下面】- 路径
- 组件
- 子路由
-
导入RouterModule
- forRoot 【对于根模块来说的是
RouterModule.forRoot()】 - forChild【对于功能模块(子模块)来说是
RouterModule.forChild()】
- forRoot 【对于根模块来说的是
-
实例代码
const routes: Routes = [{ path: '', redirectTo: 'home', pathMatch: 'full' },{path: 'home',component: HomeComponent,children: [{path: '',redirectTo: 'hot',pathMatch: 'full'},{path: ':tabLink',component: HomeDetailComponent}]},{path: 'recommend',loadChildren: './recommend/recommend.module#RecommendModule'//懒加载} ]; @NgModule({imports: [RouterModule.forRoot(routes, {enableTracing: true})],//enableTracing表示是否允许debug跟踪exports: [RouterModule] }) export class AppRoutingModule{}
3.子路由
1.子路由的写法
- 在父组件中添加
<router-outlet></router-outlet>定义子路由的插座 - 在路由表里定义Routes对象指明children子路由的path和component
2.路径参数
- 配置
{path:':tabLink', component:HomeDetailComponent}
- 激活方式 【其中tab.link传递给的值就是tabLink的值】
<a [routerLink]="['/home',tab.link]">...</a>"this.router.navigate(['home',tab.link])
- URL
http://localhost:4200/home/sports
- 读取【route是ActivatedRoute类型】
this.route.paramsMap.subscribe(params=>{...})
3.路径对象参数
- 配置
{path: ':tabLink', component:HomeDetailComponent}
- 激活
<a [routerLink]="['/home',tab.link,{name:'val1'}]">...</a>this.router.navigate(['home',tab.link,{name:'val1'}]);
- URL
http://localhost:4200/home/sports;name=val1- 上述链接实际上传递params有两个:一个是tabLink值为sports;另一个是name值为val1
- 可以通过以下方式从params中获取tabLink或name对应的value值
- 读取【route是ActivatedRoute类型】
this.route.paramsMap.subscribe(params=>{...});
4.查询参数
- 配置
{path:'home', component: HomeContainerComponent}
- 激活
<a [routerLink]="['/home']" [queryParams]={name:'val1'}>...</a>this.router.navigate(['home'],{queryParams:{name:'val1'}});
- URL
http://localhost:4200/home?name=val1
- 读取【route是ActivatedRoute类型】
this.route.queryParamsMap.subscribe(params=>{ this.name = params.get('key'); ...;});
四.管道
1.管道的概念
- 管道的作用就是在视图上提供便利的值变化的方法
- 如在页面上将Data对象变到两天前,将1234.23变成$1,234.23
2.Angular内嵌的常用管道
- AsyncPipe:用来处理异步的管道
- DecimalPipe:处理数字的管道
- I18nSelectPipe:国际化的管道
- LowerCasePipe:把字母变小写的管道
- TitleCasePipe:把每个单词首字母大写的管道
- CurrencyPipe:货币处理的管道
- JsonPipe:调试使用,可以将对象转成Json字符串的管道
- PercentPipe:格式化成百分数的管道
- UpperCasePipe:将字母变大写的管道
- DatePipe:日期处理的管道
- I18nPluralPipe:处理国际化中复数的管道
- KeyValuePipe:处理字典对象的管道
- SlicePipe:字符串、数组等取某几位的管道
3.实现使用管道
-
ts文件内容
export class TestComponent {obj = {productId: 2,productName: 'JackProduct',model: 's',type: 'smart'}date = new Date();price = 123.32;data = [1,2,3,4,5]; } -
在模板中使用管道处理
<p>{{ obj | json }} </p> <!-- 输出结果是标准型的json: {"productId": 2,"productName": 'JackProduct',"model": 's',"type": 'smart'} --> <p>{{ date | date:'MM-dd' }} </p> <!-- 通过:定义格式,上述输出结果是07-09,也可以加yy等等 --> <p>{{ price | currency }} </p> <!-- 上述输出结果是$123.32 --> <!-- 如果要是想显示¥的话,需要在app.module中使用provider定义如下 --> <!-- providers:[{provider: LOCALE_ID,useValue: 'zh-Hans' }] 且需要在AppModule的constructor()构造函数中通过registerLocaleData(localZh, 'zh')的方式将本地导入中国 使用currency:'CNY'就可以显示¥123.32 也可以通过currency:'CNY':'symbol':'4.0-2'表示小数点左侧至少4位,右侧0-2位显示是¥0,123.32 --> <p>{{ data | slice:1:3 }} </p> <!-- 还可以通过slice实现分片,获得索引值1(包含)-3(不包含)的 --> <!-- 输出结果: 2,3 -->
4.自定义管道
-
定义Pipe:用于自定义输出时间的转换格式
@Pipe({name: 'appAgo'}) export class AgoPipe implements Pipe {transform(value: any):any {if(value) {// 通过+将Date类型对象转成时间戳const seconds = Math.floor((+new Date() - +new Date(value))/1000);//转成秒// 如果小于30秒,则输出 刚刚if(seconds < 30) {return '刚刚';}const intervals = {年: 3600 * 24 * 365,月: 3600 * 24 * 30,周: 3600 * 24 * 7,日: 3600 * 24,小时: 3600,分钟: 60,秒: 1}let counter = 0;//设置计数器for (const unitName in intervals ) {if(intervals.hasOwnProperty(unitName)) {const unitValue= interval[unitName];// 从最大时间往小时间做舍尾除法,获得在多长时间之前counter = Math.floor(seconds/unitValue);if(counter > 0) {return `${counter} ${unitName} 前`}}}// 如果都不满足则直接返回值return value;}} } -
使用管道,会根据上述逻辑进行相应输出
<p>{{ value | appAgo }} </p>
五.依赖注入
1.依赖注入的过程及使用
- 提供服务
@Injectable()标记在服务中可以注入别的依赖
- 模块中声明
providers数组中声明- 或者import对应模块
- 在组建中使用
- 构造函数中直接声明,Angular框架帮你完成注入
2.Angular自定义注入的方式【通常不用自己定义】
//注意Angular提供的依赖注入都是单例的
//自己定义池子
const injector = Injector.create({providers: [{provide: Product,//使用useFactory方式注入useFactory: ()=>{return new Product('小米手机',11);},deps: []},{provide: PurchaseOrder,useClass: PurchaseOrder,//useClass表示直接提供一个PurchaseOrder实例,deps:[ Product ]//deps属性表示PurchaseOrder中依赖的服务}//还有useExsiting表示使用其他地方创建好的对象实例//useValue表示直接使用一个指定值//...]
})
//通过injector.get(Product)或injector.get(PurchaseOrder)的方式来获取
//或通过构造参数constructor(@Inject(Product)private product: Product)注入即可
3.Angular6服务注册新特性
-
Angular6以前注入服务都是在AppModule中的providers中注入
-
Angular6以后可以在定义服务的时候使用providedIn:XXX的方式自动注入
@Injectable({providedIn: 'root'//表示注入到根//providedIn: HomeModule表示注入到Module })
六.脏值检测
1.脏值检测概要
- 什么是脏值检测
- 当数据改变时更新视图(DOM)
- 什么时候会触发脏值检测
- 浏览器事件(如click,mouseover,keyup等)
- setTimeout()和setInterval()
- Http请求
- 如何进行检测
- 检查两个状态:当前状态和新状态
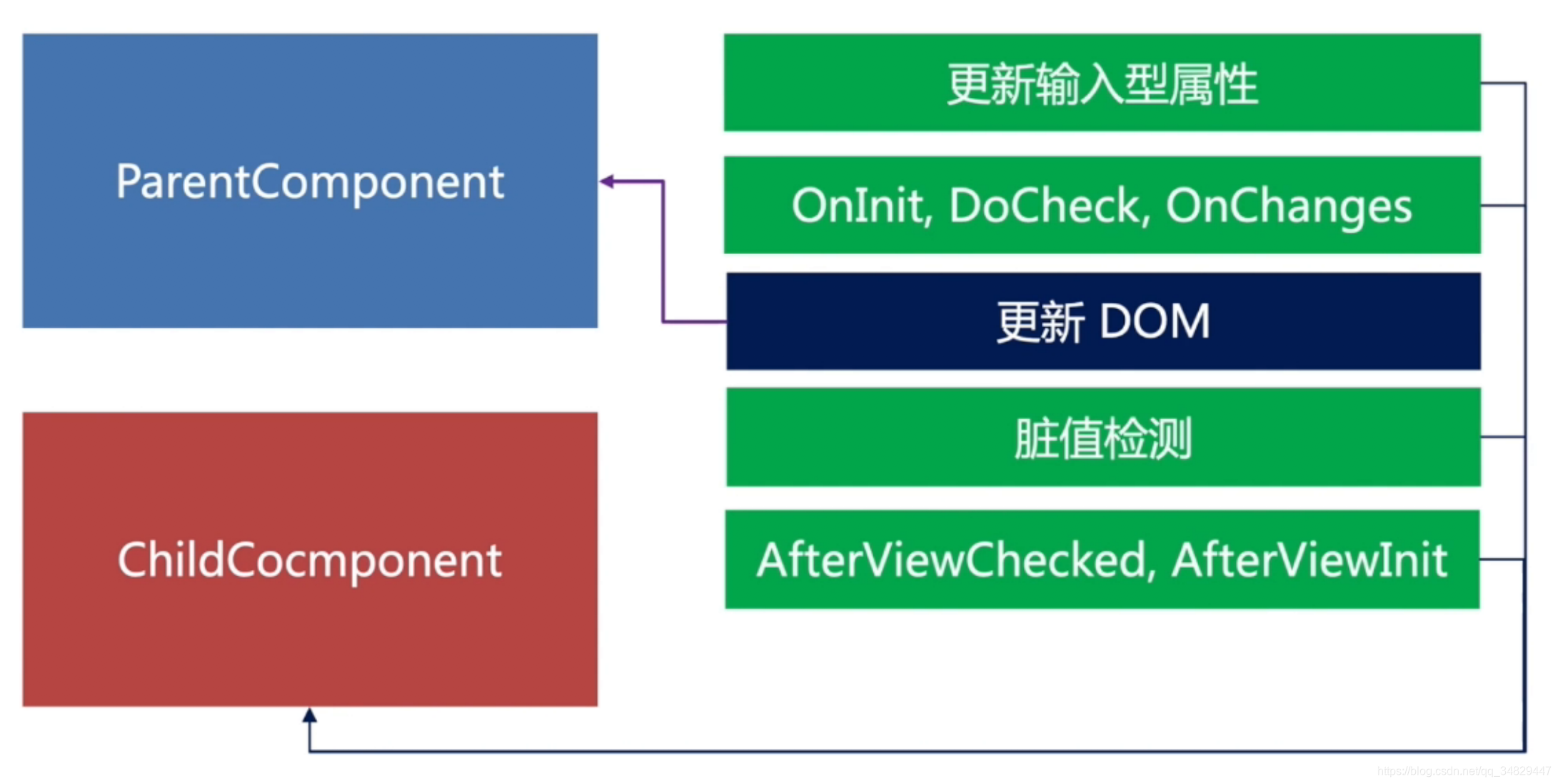
2.组件的生命周期

-
每一个属性会经历两次脏值检测,第一次是已经将值赋给属性了,第二次是检测属性是否赋值成功,如果没变化放行,如果有变化则会成为死循环了
-
注意不能在AfterViewChecked和AfterViewInit函数中更新属性值(console会报错),因为Angular是通过脏值检测机制更新DOM的,如果在AfterViewChecked和AfterViewInit中更新属性值,想把属性值同步到页面中就需要再做一次脏值检测,两次属性值不同则脏治检测不通过
-
如果需要在AfterViewChecked和AfterViewInit中更新属性,需要使用NgZone对象(依赖注入),NgZone是浏览器的js运行时划分出n个区域,每个区域面向自己程序相互不干扰。可以借助NgZone对象使得属性的改变运行在Angular程序区域之外,此时脏值检测就检测不到此属性的改变(绕过去~)。
//constructor(private ngZone: NgZone){}方式注入 this.ngZone.runOutsideAngualr(()=>{setInterval(()=>{//通过异步的方式避开第二次脏值检测,此时第一次第二次脏值检测都会通过this._title = "HelloJack"; },1000) }); -
如果想做倒计时功能等实时更新属性值的功能,可以通过ViewChild获取到Dom元素,并通过innerHTML的更改实时更改内部显示的内容,就可以做到倒计时的效果
3.脏值检测的OnPush策略
- 非OnPush(Default)策略的检测:只要组件树中任意一个节点的数据发生变化,都会跑一边整个树,会导致性能消耗
- OnPush策略:执行此策略时只对组件中有@Input注解的属性进行检测,如果属性发生改变则触发脏值检测,而且只会检测又脏值发生改变的节点和子树
4.OnPush策略实际代码应用
-
组件默认都是Default策略,即任意一个节点数据的变化都会遍历整个树
-
通过在组件的@Component中添加changeDetection值为ChangeDetectionStrategy.OnPush设置为OnPush策略
@Component({selector: xxx,templateUrl: xxx,styleUrls: [xxx],changeDetection:ChangeDetectionStrategy.OnPush }) -
设定了OnPush策略的组件就会只看@Input属性的变化,只有@Input属性修饰的属性变换才会触发脏值检测,且只会触发此分支的,否则则不理【即笨组件】
5.OnPush策略修饰带来的问题
- 路由参数发生组件改变,不会销毁组件,而是重用组件,所以ngOnInit只会走一遍
- 如果将路由参数改变的组件变成OnPush策略后,由于没有@Input属性,如果在ngOnInit中的代码逻辑即会被执行但不发生变更检测即不会反映到页面上(如果写了获取页面数据变化的逻辑即不会在页面显示)
- 解决上述问题:
- 需要通过依赖的方式导入ChangeDetectorRef对象
constructor(private cd: ChangeDetectorRef) - 通过
this.cd.markForCheck();方法通知框架进行变化检查,如果属性发生了变化则需要在页面上也进行显示
- 需要通过依赖的方式导入ChangeDetectorRef对象
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Angular动态创建组件
Angular动态创建组件 什么是动态创建? 一般来说就是组件不需要在html内定义,而是通过typescript来控制该组件的创建。往往我们大部分的时候都是在html内定义,之所以这样也能够创建出我们想要的组件,这是因为Angular框架在编译后或运行时会帮助我们创建这个组件并生成相应…...
2024/4/21 4:01:13 - 脏值检测
以前用jquery对页面中的表单元素做验证 绑定事件(表单元素)focus,blur,keydown,keyup,change,click 等等 在事件回调函数中获取需要验证的表单 对表单内容做验证处理(正则) 根据结果显隐提示 提交表单时候我们还会对数据进行拼接&…...
2024/5/7 18:39:51 - Angular 变更检测及单向数据流
本文学习总结于 太狼 关于“angular2中数据状态管理方案有哪些?”的回答Angular 2 Change Detection - 2Angular - What is Unidirectional Data Flow ? Learn How the Angular Development Mode Works, why its important to use it and how to Troubleshoot it数…...
2024/5/7 5:29:04 - Angular变化检测机制:改善的脏检查
前端展示的页面是由视图和数据共同构成的,视图模板定义了页面的框架,而数据定义了页面具体的显示内容。而数据发生变化的时候,我们需要及时将变化的内容更新到视图中,否则用户看到的数据就是不正确的。系统及时感知到数据模型的变…...
2024/4/21 4:01:10 - angular 触发‘脏值’检查的几种情况
2019独角兽企业重金招聘Python工程师标准>>> DOM事件,譬如用户输入文本,点击按钮等。(ng-click)XHR响应事件 ($http)浏览器Location变更事件 ($location)Timer事件($timeout, $interval)执行$digest()或$apply()转载于:https://my.oschina.ne…...
2024/4/21 4:01:10 - Angular的变更检测
angular变更检测分为默认的(“CheckAlways”)变更检测策略 和 OnPush(“CheckOnce”)变更检测策略,angular变更检测是一种单向数据流,也就是检测永远是从父组件到子组件的,如果在一次变更周期内…...
2024/4/21 4:01:09 - angular——数据操作 及 管道
<!-- 数据绑定 --> <div [title]title>{{content}} </div><!-- 解析绑定 html 标签 --> content: string <h1>我是 html</h1> <div [innerHtml]content></div><!-- 循环遍历数组 --> <div *ngFor"let item of …...
2024/5/7 17:48:54 - angular 模板循环ng-container
angular2 在组件模板中可以循环数组集合等对象,语法非常简单,如: <ng-container *ngFor"let item of model.list"> <div class"sermons-post">{{item.name}}</div> </ng-container>ng2 结构指令不能直接嵌套使用,可使用<ng-co…...
2024/5/7 13:42:46 - 前端讲义57_AngularJS数组循环
ng-repeat 指令会重复一个 HTML 元素,对于集合中(数组中)的每项会克隆一次HTML元素。效果如下: <!DOCTYPE html> <html> <head> <meta charset"utf-8"> <title>AngularJS循环取出数组值&…...
2024/4/21 4:01:05 - 【Angular2】遍历嵌套实体生成数组
前言 需要根据实体生成一个数组,存放初始数据 实体是ExamPaperModel(试卷),其中一个属性为QuestionTypeList,包含的是实体QuestionTypeModel(题型),题型实体中有一个属性为Questio…...
2024/5/7 14:19:08 - Vue与React和Angular的区别(书籍摘要:待继续更新)
Vue会自动通过状态生成DOM,并将其输出到页面上显示出来,这个过程叫渲染。Vue的渲染过程是声明式的,我们通过模板(template)来描述状态与DOM之间的映射关系。 通常,在运行时应用内部的状态会不断发生变化&a…...
2024/5/2 11:46:55 - 使用MapReduce实现Bayes算法
代码如下: NBayes.conf 4 cl1 cl2 cl3 cl4 3 p1 12 p2 16 p3 17 NBayes.train cl1 5 6 7 cl2 3 8 4 cl1 2 5 2 cl3 7 8 7 cl4 3 8 2 cl4 9 2 7 cl2 1 8 5 cl5 2 9 4 cl3 10 3 4 cl1 4 5 6 cl3 4 6 7 NBayes.test 1 5 6 7 2 1 8 5 3 2 9 4 4 10 3 4 5 4 5 6 6 3 8 4 7 2 5 2 8 …...
2024/4/21 4:01:03 - 在angular中使用假数据(mock)
前端有时候多个页面需要相同的数据,如果在ts文件里面写大量假数据,很长也容易混乱,用mock就会方便很多, 1、首先安装mock yarn add delon/mock -D2、在app.module.ts文件的 imports:[ ] 中添加(第一步完成以后,系统会…...
2024/4/21 4:01:01 - angular数据绑定与监控(学习笔记)
数据的双向绑定 angular实现了双向绑定机制,所谓双向绑定,就是从界面的操作能实时反映到数据,数据的变更能实时展现到界面.基于单一模型的界面同步 ng-model 指令:可以将输入域的值与 AngularJS 创建的变量绑定。 <!DOCTYPE html><html><head><meta chars…...
2024/4/21 4:01:01 - angular2+中数据变更子组件页面未更新
引入监测 import {ChangeDetectorRef} from angular/core; constructor( private changeDetectorRef:ChangeDetectorRef ){} 转载于:https://www.cnblogs.com/ckAng/p/8574207.html...
2024/4/21 4:01:00 - Angular数据可视化项目总结1
在实习,用Angular做一个数据可视化的项目,总结一下。 1 怎么使用Echart npm install echarts -S npm install ngx-echarts -S npm install types/echarts -D 例子: // active-line.component.ts import { Component, OnInit } from angul…...
2024/5/4 11:24:54 - angular判断数据类型
angular.isArray 判断括号内的值是否为数组。 格式:angular.isArray(value); value: 被判断是否为数组的值。 --------------------------------------------------------------- angular.isDate 判断括号内的值是否是一个时间。 格式:angular.isDate(va…...
2024/5/1 4:09:39 - Angular4--【数据绑定】
数据绑定 事件绑定 属性绑定 很多人对于DOM属性还是HTML属性易混,那我们首先来区分一下HTML和DOM; 少量的HTML和DOM属性之前存在着1:1的映射,比如id;有些HTML属性没有对应的DOM属性;有些DOM属性没有对应的HTML属性,…...
2024/4/20 1:05:58 - angularJS变量变化时页面视图不更新问题
页面视图不更新时,在方法后手动调用$scope.$apply()方法,手动更新视图 举例如下: else if(count1){ $scope.showImgdataBase64;strHeaddataBase64.indexOf(data:image/);strFootdataBase64.indexOf(base64,,strHead)7;strValuedataBase64.s…...
2024/4/20 2:35:18 - angular6 ngx-echarts 图表数据更新
最近在用angular写一个echarts图表,初始化赋值数据可以展示,但是重新获取数据以后,图表不会刷新。 后来发现了问题点所在, <div echarts class"demo-chart" [options]"chartOptions" (chartInit)"onC…...
2024/5/3 9:32:47
最新文章
- ⚡REST 和 SOAP 协议有什么区别?
原文链接:https://document360.com/blog/rest-vs-soap/ API 是应用程序编程接口(Application Programming Interface)的缩写。API 规定了不同的软件组件应如何以编程方式进行交互和通信。 最常见的 API 类型就是 Web API。网络应用ÿ…...
2024/5/8 2:58:41 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/7 10:36:02 - 汽车疲劳测试试验平台技术要求(北重厂家)
汽车疲劳测试试验平台技术要求通常包括以下几个方面: 车辆加载能力:测试平台需要具备足够的承载能力,能够同时测试多种车型和不同重量的车辆。 动力系统:测试平台需要具备稳定可靠的动力系统,能够提供足够的力和速度来…...
2024/5/3 8:56:17 - WEB安全测试通常要考虑的测试点
1、问题:没有被验证的输入 测试方法: 数据类型(字符串,整型,实数,等) 允许的字符集 最小和最大的长度 是否允许空输入 参数是否是必须的 重复是否允许 数值范围 特定的值(枚举型&a…...
2024/5/7 2:37:42 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/7 5:50:09 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/7 9:45:25 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/7 14:25:14 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/7 11:36:39 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/7 9:26:26 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/6 21:42:42 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
