Angular上传文件,Angualr分页查询
Angular上传文件,Angualr分页查询
- 声明:这篇是我学习angualr的笔记,可以转载,但必须注明来源作者 kone 并附上本文链接
- Angular分页
- 1:pagination.component.html
- 2:pagination.component.ts
- 3:pagination.component.css
- 4:使用之前
- 5:使用分页组件和防止重复点击组件
- 6:后台java
- 7:效果
- 8:小结
- Angular上传文件
声明:这篇是我学习angualr的笔记,可以转载,但必须注明来源作者 kone 并附上本文链接
上一篇Angular8入门学习笔记讲了一些Angualr基本的入门知识.并没有针对项目的实际功能支持,如Angualr分页查询和Angualr文件上传要注意的坑.这一篇就来了.
Angular分页

先把分页代码贴上来
1:pagination.component.html
<ul class="pagination"><li><a (click)="changePage(0)"><i class="iconfont" title="首页">首页</i></a></li><li [class.disabled]="currentPage < 1"><a (click)="goPrevious(currentPage)"><i class="iconfont" title="上一页"><</i></a></li><li class="disabled" *ngIf="currentPage > 3"><a>...</a></li><li *ngIf="currentPage >= 3"><a (click)="changePage(currentPage-3)">{{currentPage-2}}</a></li><li *ngIf="currentPage >= 2"><a (click)="changePage(currentPage-2)">{{currentPage-1}}</a></li><li *ngIf="currentPage >= 1"><a (click)="changePage(currentPage-1)">{{currentPage}}</a></li><li class="active"><a (click)="changePage(currentPage)">{{currentPage+1}}</a></li><li *ngIf="currentPage <= totalPage-2"><a (click)="changePage(currentPage+1)">{{currentPage+2}}</a></li><li *ngIf="currentPage <= totalPage-3"><a (click)="changePage(currentPage+2)">{{currentPage+3}}</a></li>``<li *ngIf="currentPage <= totalPage-4"><a (click)="changePage(currentPage+3)">{{currentPage+4}}</a></li><li class="disabled" *ngIf="currentPage < totalPage-4"><a>...</a></li><li [class.disabled]="currentPage > totalPage-2"><a (click)="goNext(currentPage)"><i class="iconfont" title="下一页">></i></a></li><li><a (click)="changePage(totalPage-1)"><i class="iconfont" title="末页">末页</i></a></li>
</ul>
2:pagination.component.ts
import { Component, OnInit, EventEmitter, Input, Output } from '@angular/core';/*
功能:分页组件
用法:
html:<hw-pagination [currentPage]="currentPage" [totalPage]="totalPage" (pageChange)="changePage($event)"> </hw-pagination>
ts: private changePage(event){this.currentPage=event;}
注意:currentPage 从0开始
*/
@Component({selector: 'hw-pagination',templateUrl: './pagination.component.html',styleUrls: ['./pagination.component.css']
})
export class PaginationComponent implements OnInit {@Input() totalPage: number;@Input() currentPage: number;@Output() pageChange = new EventEmitter<number>();constructor() { }ngOnInit() {}changePage(pageNum) {this.pageChange.emit(pageNum);}goPrevious(pageNum) {if (pageNum >= 1) {this.changePage(pageNum - 1);}}goNext(pageNum) {if (pageNum <= this.totalPage - 2) {this.changePage(pageNum + 1);}}
}
3:pagination.component.css
.pagination li {cursor: pointer;
}.iconfont {color: #337ab7;
}.pagination a {height: 34px;
}
4:使用之前
我这里自定义了一个module,在该module里都是对一些公共组件(叫插件更贴切),然后在app.module.ts里面就不用一个个引入这些插件,直接import这个自定义的module就可以了.
在被其他组件调用之前先要把这个分页组件对外暴露:如下,另外两个是上传的组件和防止重复点击组件
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { PaginationComponent } from './component/pagination/pagination.component';
import { DebounceClickDirective } from './directive/debounce-click.directive';
import { ErrorImgDirective } from './directive/error-img.directive';
import { FileUploadComponent } from './component/file-upload/file-upload.component';@NgModule({imports: [CommonModule],declarations: [PaginationComponent, DebounceClickDirective, ErrorImgDirective, FileUploadComponent],exports: [PaginationComponent, DebounceClickDirective,FileUploadComponent]
})
export class SharedModule { }
5:使用分页组件和防止重复点击组件
html:
<button (click)="getUser()" >普通查詢列表</button>
<button hwDebounceClick (debounceClick)="getUser2()" [debounceTime]="300">防止重複提交查詢列表</button>
<br>
<hr>
<table class="usertable"><th>姓名</th><th>AD</th><th>email</th><th>adress</th><th>phone</th><tr *ngFor="let item of userList; let i=index" ><td>{{item.name}}</td><td>{{item.AD}}</td><td>{{item.email}}</td><td>{{item.adress}}</td><td>{{item.phone}}</td></tr></table>
<hw-pagination [currentPage]="currentPage" [totalPage]="totalPage" (pageChange)="changePage($event)"> </hw-pagination>
ts:
import { PaginationComponent } from './../../../shared/component/pagination/pagination.component';
import { Component, OnInit } from '@angular/core';
import { Router } from '@angular/router';
import { HttpClient, HttpHeaders } from '@angular/common/http';
import { CookieService } from 'ngx-cookie-service';
import * as $ from 'jquery';
@Component({selector: 'app-echarts',templateUrl: './echarts.component.html',styleUrls: ['./echarts.component.css']
})
export class EchartsComponent implements OnInit {public userList:any;constructor(private router: Router,public http: HttpClient,private cookieService: CookieService) { }currentPage:number=0;totalPage:number=1;ngOnInit() {}getUser(){console.log('当前页数'+(this.currentPage+1));let url = "http://localhost:8080/getMembers?currentPage="+(this.currentPage+1);const header = {headers: new HttpHeaders({'Content-Type': 'application/json'})};this.http.post(url,{},header).subscribe(re=>{this.totalPage=18;this.userList=re;console.log( this.userList);});}//防止短時間內重複提交getUser2(){console.log('当前页数'+(this.currentPage+1));let url = "http://localhost:8080/getMembers?currentPage="+(this.currentPage+1);const header = {headers: new HttpHeaders({'Content-Type': 'application/json'})};this.http.post(url,{},header).subscribe(re=>{this.totalPage=18;this.userList=re;console.log( this.userList);});}private changePage(event){this.currentPage=event;//这里注意一下方法调用的顺序this.getUser();}}
css
.usertable{border: 1px solid black;width: 600px;
}
.usertable th,tr{height: 10px;
}
.usertable th,td{border: 1px solid black;text-align: center;
}
6:后台java
假数据哈,别介意
@RequestMapping(value = "/getMembers",method = RequestMethod.POST)public List getMembers(@RequestParam(name = "currentPage") int currentPage){System.out.println("当前页数:"+currentPage);List list=new ArrayList();for(int i=0;i<25;i++){Map<String,Object> map=new HashMap<String,Object>();map.put("name","kone"+(i+1));map.put("AD","R"+(i+2500));map.put("email",(i+1)+".mitac.com");map.put("adress","永和一村"+(i+45)+"棟");map.put("phone",1832618680+i);list.add(map);}return list;}
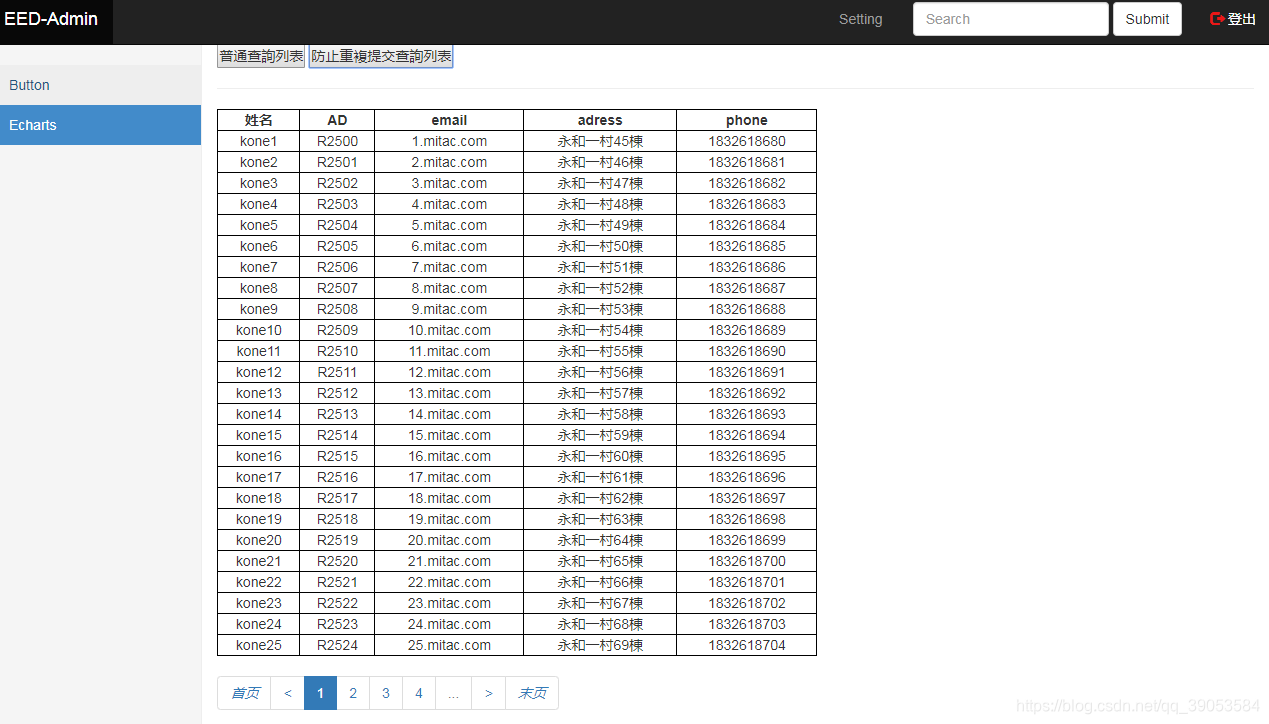
7:效果

8:小结
这里面用到了#Input和@Output,父子组件的通信.可以参考上一篇
Angular上传文件
html:
<!-- 上传单个文件 --><div><input type="file" (change)="uploadFile($event)" name="value" value="测试上传单个文件"/></div><br><br>
<p style="color: red">{{resultInfo}}</p>
ts
// post方式上传单个文件uploadFile(event) {let file: FormData = new FormData();let fileList: FileList = event.target.files;if (fileList.length > 0) {let file: File = fileList[0];let formData: FormData = new FormData();formData.append('value', file, file.name);let url = this.baseUrl + "/importExcel";const header = {headers: new HttpHeaders({'Accept':'application/json'})};this.http.post(url,formData,header).subscribe(re=>{this.resultInfo=re['msg'];});}}
这个比较简单,贴出这个只是记录一下这个可能会是个坑
const header = {headers: new HttpHeaders({'Accept':'application/json'})};
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Angular9 使用FormData同时上传文件和其他参数
Angular9 怎么把文件上传给后端接口:没有感情的搬运工 重点来了!!,如果你想要同时上传文件和一些文本, 不要自己设置Content-Type headers:{"Content-Type":"multipart/form-data" //把这个去掉…...
2024/4/21 3:53:36 - angular7中文件上传
使用ng-zorro里面组件Upload上传 <nz-upload [nzCustomRequest]"customReq" [nzShowUploadList]false><button nz-button><i nz-icon nzType"upload"></i><span>上传</span> </button></nz-upload> 需要…...
2024/4/21 3:53:34 - angular 上传Excel
import { FileUploader } from ng2-file-upload;this.uploader new FileUploader({url: this.importExcelUrl,method: POST,itemAlias: excel,});// 选择的文件selectedFileOnChanged (item) {console.log(item);}// 上传文件,这里是全部上传fileAllUp () {this.up…...
2024/4/21 3:53:33 - angular上传文件到本地服务器,将文件上传到angularjs中的RESTful服务
像这样的东西应该可以很好地将multipart / form-data请求发送到后端API:var file ... // get from file input;var backendUrl ...var fd new FormData();fd.append(myFile,file,filename.ext);$http.post(backendUrl,fd,{// this cancels AngularJS normal seri…...
2024/5/6 20:00:07 - Angular对接AWS S3接口上传文件样例
因为没有找到Angular版的接口,故在此使用了javascript版的。 首先要添加官方依赖 "aws-amplify": "^1.1.3", "aws-amplify-angular": "^2.0.7",然后组件中导入 import AWS from aws-sdk/lib/aws;方法体 doUpload(file: a…...
2024/4/21 3:53:32 - 解决基于angular5开发的ionic3使用http的post访问ssm框架出现跨域请求失败的问题
安装angular的时候已经是6了,实际学习的视频是angular4的,碰到的坑的确很多,当我学到ionic3的时候,需要通过http的post方式访问自己编写的ssm框架的后端时,发现谷歌浏览器控制台报跨域请求被禁止的错误。网上所搜了一堆…...
2024/4/20 19:59:09 - ionic http(post)请求 跨域问题
在app.module.ts中添加: import {HttpClientModule} from angular/common/http; 并且将其加入imports数组中。然后在某一个ts中(例如:signUp.ts) import {HttpClient} from angular/common/http; constructor(public navCtrl: NavController, public navParams: Nav…...
2024/5/1 20:06:01 - postMessage方法内嵌页面跨域传参
业务背景: 由于客户工作需要,提出需求,要在其他业务系统内内嵌本系统页面,让业务系统的系统用户成为本系统客户,并以客户身份处理业务。 方案: 父页面(业务系统页面) 子页面…...
2024/4/25 20:34:23 - angular cors跨域资源共享设置 和formdata设定
非常easy,下来容易找到: <pre name"code" class"javascript">.config([$routeProvider, $httpProvider, function ($routeProvider, $httpProvider) {// http://stackoverflow.com/questions/17289195/angularjs-post-data-to-external-rest-api$htt…...
2024/5/5 5:43:19 - 跨域post 及 使用token防止csrf 攻击
环境: 后台使用的python - flask 前台使用angular框架 1.一个跨域post的例子: 跨域post有多种实现方式: 1.CORS:http://blog.csdn.net/hfahe/article/details/7730944 2.利用iframe 3.server proxy:https://en.wi…...
2024/5/5 16:20:05 - angularjs ajax post跨域提交数据
前端设置 /*插入分享API*/.factory(AddShare, function ($http, host) {return function (data) {var paramArr[];for(var key in data){paramArr.push(key""data[key]);}return $http({method: POST,url: "http://192.168.253.1" /travelling-server/Hom…...
2024/5/5 8:09:26 - angularjs跨域post解决方案
angularjs跨域post解决方案参考文章: (1)angularjs跨域post解决方案 (2)https://www.cnblogs.com/y896926473/p/5754287.html (3)https://www.javazxz.com/thread-2440-1-1.html 备忘一下。…...
2024/5/5 10:56:13 - angular4 通过httpclient调http接口,出现access-control-allow-origin跨域问题解决办法
最近项目中在用angular4,在调试后台http接口时,会出现跨域问题,在chrom浏览器控制台报错如下 在浏览器属性中增加几行命令,即可解决该问题,具体做法如下: 右击浏览器,选择属性,目标那…...
2024/4/20 19:59:01 - Angular2+ iframe跨域调用父页面js
业务场景:列表页面添加一个导入功能,该导入功能由第三方页面提供,导入完成后需要通知主列表刷新数据。 先来看看iframe跨域调用父页面的实现逻辑(以postMessage方式为例) (postMessage介绍:https://developer.mozilla.org/zh-CN/docs/Web/API…...
2024/4/21 3:53:30 - Angular6开发环境跨域
Angular交流群:836531849 解决开发环境跨域问题 nginx就不说了,主要是说一下在angular6的开发环境上解决跨域的问题。 第一步:建立一个proxy.conf.json文件 注: 1.文件名称任意命名,与配置相同就行 2.文件位置在根目录下ÿ…...
2024/4/21 3:53:29 - angular.js跨域post解决方案
跨域,前端开发中经常遇到的问题,AngularJS实现跨域方式类似于Ajax,使用CORS机制。下面阐述一下AngularJS中使用$http实现跨域请求数据。AngularJS XMLHttpRequest:$http用于读取远程服务器的数据 $http.post(url, data, [config])…...
2024/5/5 15:55:52 - Asp.net WebAPI对Ajax和Angularjs跨域的支持
什么是跨域请求? 假设我们请求的地址A:http://api.xx.com/api/GetAllPeople,那如果在B页面 http://www.baidu.com/tlzzu.html中使用POST去调用外部接口的话,B页面会先向A地址发送一个OPTIONS类型(OPTIONS并不是webapi…...
2024/4/21 3:53:28 - Angular4开发解决跨域问题
1.跨域 浏览器对于javascript的同源策略的限制,例如a.cn下面的js不能调用b.cn中的js,对象或数据(因为a.cn和b.cn是不同域),所以跨域就出现了. 上面提到的,同域的概念又是什么呢??? 简单的解释就是相同域名,端口相同,协议相同同源策略: 请求的url地址,必须与浏览器上的url地址…...
2024/5/5 7:58:45 - angularjs的指令详解
摘自:http://www.tuicool.com/articles/ANni63 ngularjs入门学习【指令篇】 时间 2014-07-03 13:52:34 CSDN博客原文 http://blog.csdn.net/xpf_show/article/details/36233465主题 AngularJS一、首先我们来了解下指令API 含义 restrict 申明标识符在模版中作为元素…...
2024/4/20 13:37:26 - angularjs学习总结(~~很详细的教程) 适合快速了解angularjs整体结构 有个整体印象
1 前言 前端技术的发展是如此之快,各种优秀技术、优秀框架的出现简直让人目不暇接,紧跟时代潮流,学习掌握新知识自然是不敢怠慢。 AngularJS是google在维护,其在国外已经十分火热,可是国内的使用情况却有不小的差距&am…...
2024/5/5 6:45:18
最新文章
- 活动回放 | 如何进行全增量一体的异构数据库实时同步
以 AI领域为代表的新技术不断涌现,新的应用风口也逐渐清晰。为了加紧跟上技术发展的步伐,越来越多的企业开始着手,对仍以传统关系型数据库为主的应用后端进行现代化升级。 这就涉及到如何在不影响并保持现有业务系统正常运转的前提下…...
2024/5/6 22:33:37 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/6 9:38:23 - 【vue/uniapp】使用 smooth-signature 实现 h5 的横屏电子签名
通过github链接进行下载,然后代码参考如下,功能包含了清空、判断签名内容是否为空、生成png/jpg图片等。 签名效果: 预览效果: 下载 smooth-signature 链接:https://github.com/linjc/smooth-signature 代码参考&a…...
2024/5/6 3:30:28 - audio_video_img图片音视频异步可视化加载
最近在做即时消息,消息类型除了文字还有音频、视频、图片展示,如果消息很多,在切换聊天框时,会有明显卡顿,后续做了懒加载,方案是只加载用户能看到的资源,看不到的先不加载; LazyAud…...
2024/5/6 12:26:53 - 【C++】类和对象①(什么是面向对象 | 类的定义 | 类的访问限定符及封装 | 类的作用域和实例化 | 类对象的存储方式 | this指针)
目录 前言 什么是面向对象? 类的定义 类的访问限定符及封装 访问限定符 封装 类的作用域 类的实例化 类对象的存储方式 this指针 结语 前言 最早的C版本(C with classes)中,最先加上的就是类的机制,它构成…...
2024/5/1 13:18:37 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/4 23:54:56 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/4 23:54:56 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/6 9:21:00 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/4 23:55:16 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/4 23:55:06 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/6 21:42:42 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
