Angular--实现ToDoList(事件清单) 服务实现数据的持久化
1. Angular–实现ToDoList(事件清单)& 服务实现数据的持久化
1.1 ToDoList
ToDoList是一款非常优秀的 任务管理 软件,用户可以用它方便地组织和安排计划。
该 软件短小精悍,仅有一个 数百 KB 的 可执行文件就能完成所有功能,并且 界面设计优秀,
初级用户也能够快速上手。
具体功能:
- ToDoList 帮你把要做的事情列出来,一项一项,类似 思维导图。
- 最明显的好处是强迫自己整理出任务的每个部分,理顺后按部就班的完成, 提高效率。
- 当然了习惯是需要慢慢养成了,开始使用 ToDoList 这样的 软件会觉得很费劲,但坚持下来你就能体会到管理软件带来的便捷了。所以需要坚持。

1.2 Angular实现ToDoList(事件清单)
1.2.1 导入双向数据绑定的模块

app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms'; // 导入模块
import { AppComponent } from './app.component';
import { SearchComponent } from './components/search/search.component';@NgModule({declarations: [AppComponent, SearchComponent],imports: [BrowserModule, FormsModule], // 声明模块providers: [],bootstrap: [AppComponent],
})
export class AppModule {}
1.2.2 绘制页面

todolist.component.html
<h2>todoList</h2>
<div class="todolist"><input class="form_input" type="text" [(ngModel)]="keyword" (keyup)="doAdd($event)" /><hr><h3>待办事项</h3><ul><li *ngFor="let item of todolist;let key=index;" [hidden]="item.status==1"><input type="checkbox" [(ngModel)]="item.status" /> {{item.title}} ------<button (click)="deleteData(key)">X</button></li></ul><h3>已完成事项</h3><ul><li *ngFor="let item of todolist;let key=index;" [hidden]="item.status==0"><input type="checkbox" [(ngModel)]="item.status" /> {{item.title}} ------<button (click)="deleteData(key)">X</button></li></ul></div>
1.2.3 美化页面

todolist.component.css
h2 {text-align: center;color: orange;
}
.todolist {width: 400px;margin: 20px auto;
}
.form_input {margin-bottom: 20px;width: 300px;height: 32px;margin-left: 40px;border: 2px solid skyblue;border-radius: 5px;
}
li {line-height: 60px;
}
1.2.4 声明数据和定义方法

todolist.component.ts
import { Component, OnInit } from '@angular/core';@Component({selector: 'app-todolist',templateUrl: './todolist.component.html',styleUrls: ['./todolist.component.css'],
})
export class TodolistComponent implements OnInit {public keyword: string;public todolist: any[] = [];constructor() {}ngOnInit() {}doAdd(e) {if (e.keyCode == 13) {if (!this.todolistHasKeyword(this.todolist, this.keyword)) {this.todolist.push({title: this.keyword,status: 0, //0表示代办事项 1表示已完成事项});this.keyword = '';} else {alert('数据已经存在');this.keyword = '';}}}deleteData(key) {this.todolist.splice(key, 1);}//如果数组里面有是否含有重复数据返回true 否则返回falsetodolistHasKeyword(todolist: any, keyword: any) {//异步 会存在问题// todolist.forEach(value => {// if(value.title==keyword){// return true;// }// });// 如果keyword为空,则返回falseif (!keyword) return false;for (var i = 0; i < todolist.length; i++) {if (todolist[i].title == keyword) {return true;}}return false;}
}
1.2.5 引入刚刚写的组件

app.component.html
<app-todolist></app-todolist>
1.2.6 启动程序
控制台输入在当前项目目录输入:
ng serve --open

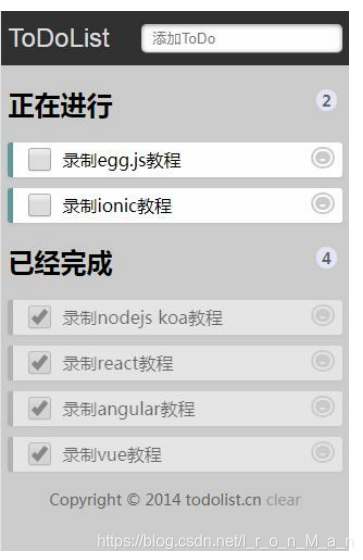
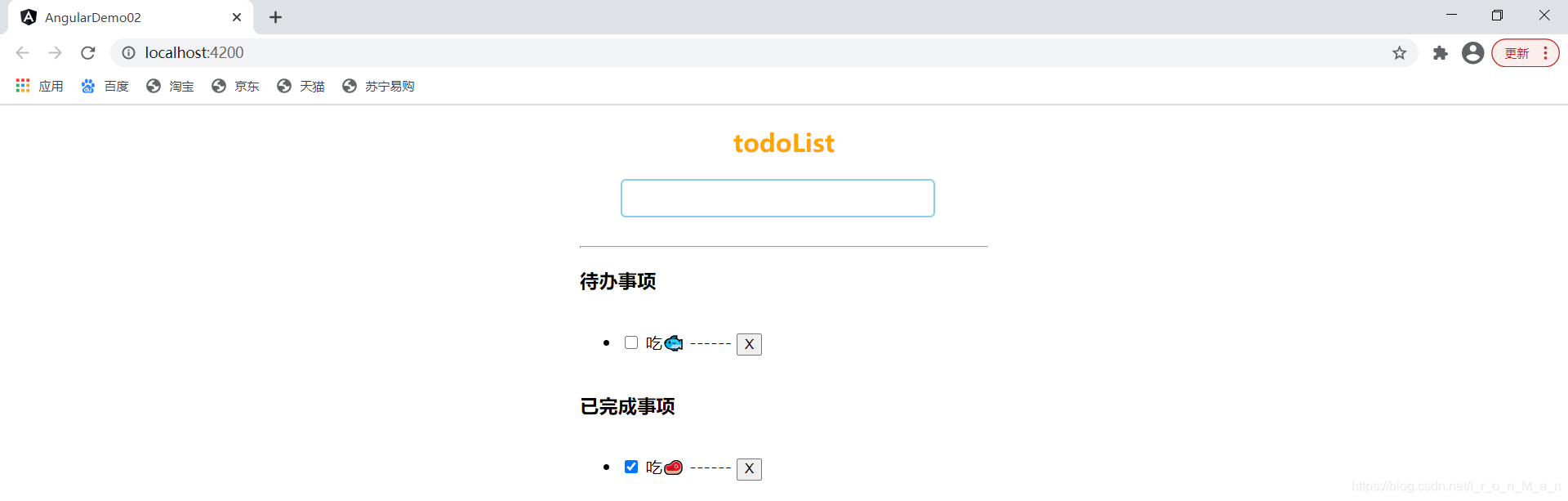
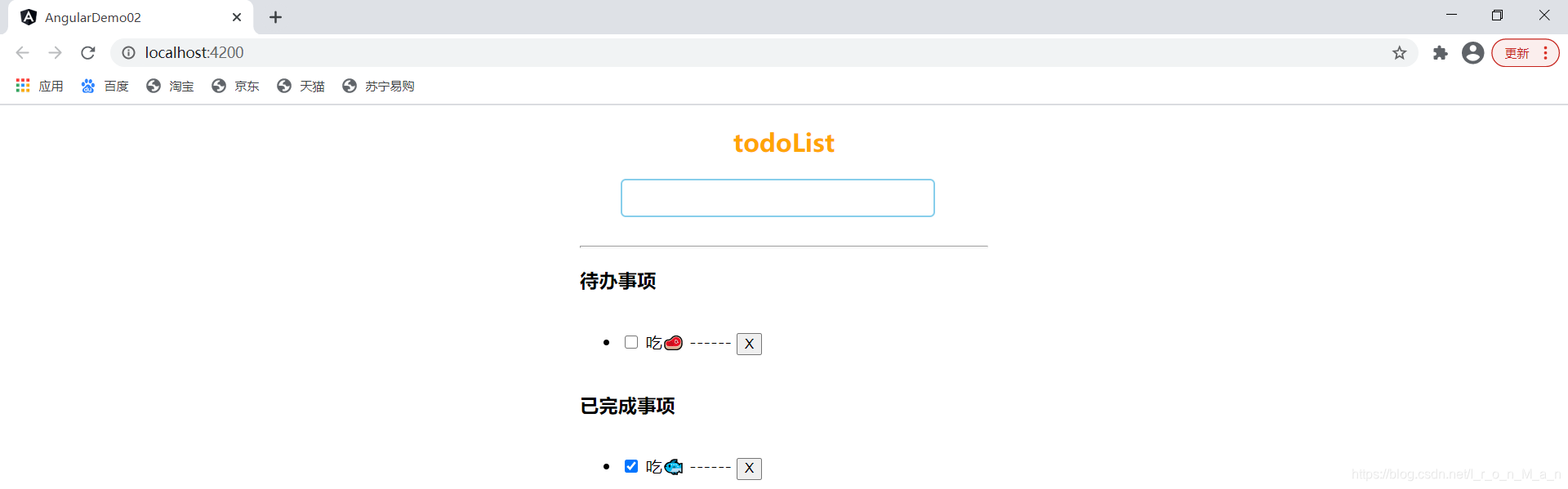
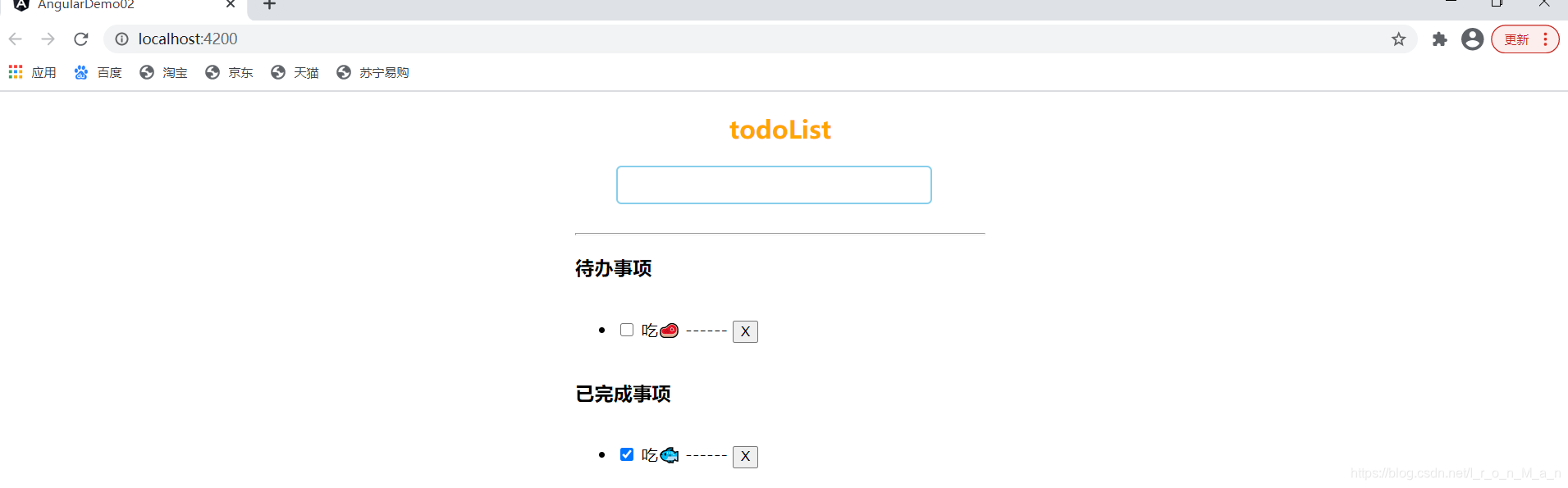
运行结果:






1.3 服务实现数据的持久化
刚刚的页面虽然看起来功能实现了,但是这时候如果我们刷新了页面那么所有的数据都会消失,如果我们想要数据在刷新后依旧存在。这时候我们就需要用到服务了。
如果你还不清楚什么是服务,那么请看 Angular服务
1.3.1 创建服务
命令行在当前项目目录输入:
ng g service my-new-service 创建到指定目录下面
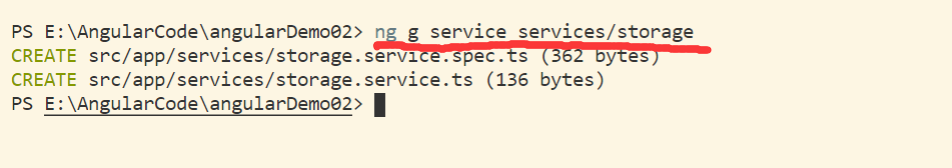
ng g service services/storage

1.3.2 配置服务

app.moudule.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
import { SearchComponent } from './components/search/search.component';
import { TodolistComponent } from './components/todolist/todolist.component';import { StorageService } from './services/storage.service'; // 引入服务
@NgModule({declarations: [AppComponent, SearchComponent, TodolistComponent],imports: [BrowserModule, FormsModule],providers: [StorageService], // 配置服务bootstrap: [AppComponent],
})
export class AppModule {}
1.3.3 在服务当中定义方法

storage.service.ts
import { Injectable } from '@angular/core';@Injectable({providedIn: 'root',
})
export class StorageService {constructor() {}// 设置数据set(key: string, value: any) {localStorage.setItem(key, JSON.stringify(value));}get(key: string) {// return 'this is a service';return JSON.parse(localStorage.getItem(key));}// 删除数据remove(key: string) {localStorage.removeItem(key);}
}
1.3.4 在组件当中使用方法
用到this一定要注意this指向,尤其是在foreach和定时器里面,this指向的是window,如果要指向当前实例,一种方法是箭头函数,另外一种方法是set()函数。

todolist.component.ts
import { Component, OnInit } from '@angular/core';
//引入服务
import { StorageService } from '../../services/storage.service';
@Component({selector: 'app-todolist',templateUrl: './todolist.component.html',styleUrls: ['./todolist.component.css'],
})
export class TodolistComponent implements OnInit {public keyword: string;public todolist: any[] = [];constructor(public storage: StorageService) {}ngOnInit() {var todolist: any = this.storage.get('todolist');if (todolist) {this.todolist = todolist;}}doAdd(e) {if (e.keyCode == 13) {if (!this.todolistHasKeyword(this.todolist, this.keyword)) {this.todolist.push({title: this.keyword,status: 0, //0表示代办事项 1表示已完成事项});this.keyword = '';this.storage.set('todolist', this.todolist); //用到this一定要注意this指向} else {alert('数据已经存在');this.keyword = '';}}}deleteData(key) {this.todolist.splice(key, 1);this.storage.set('todolist', this.todolist);}//如果数组里面有keyword返回true 否则返回falsetodolistHasKeyword(todolist: any, keyword: any) {//异步 会存在问题// todolist.forEach(value => {// if(value.title==keyword){// return true;// }// });if (!keyword) return false;for (var i = 0; i < todolist.length; i++) {if (todolist[i].title == keyword) {return true;}}return false;}checkboxChage() {console.log('事件触发了');this.storage.set('todolist', this.todolist);}
}

todolist.component.html
<h2>todoList</h2>
<div class="todolist"><input class="form_input" type="text" [(ngModel)]="keyword" (keyup)="doAdd($event)" /><hr><h3>待办事项</h3><ul><li *ngFor="let item of todolist;let key=index;" [hidden]="item.status==1"><input type="checkbox" [(ngModel)]="item.status" (change)="checkboxChage()" /> {{item.title}} ------<button (click)="deleteData(key)">X</button></li></ul><h3>已完成事项</h3><ul><li *ngFor="let item of todolist;let key=index;" [hidden]="item.status==0"><input type="checkbox" [(ngModel)]="item.status" (change)="checkboxChage()" /> {{item.title}} ------<button (click)="deleteData(key)">X</button></li></ul></div>
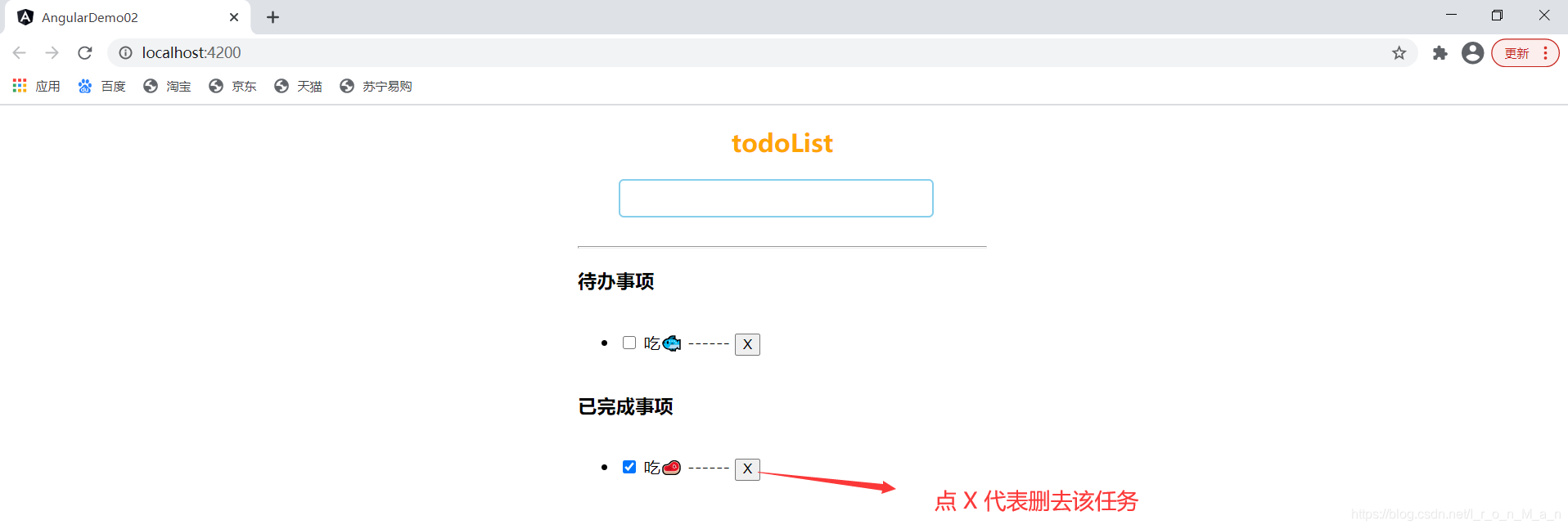
运行结果:



如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 【前端】5.Angular实现一个 toDoList 类似京东 App 搜索缓存数据功能【前面知识综合练习】Angular 中的服务以及实现toDoList 数据持久化
参考视频: https://www.bilibili.com/video/av50917863?p6 https://www.bilibili.com/video/av50917863?p7 一、Angular的服务 本文中两个例子都用到了数据持久化的方法,为了避免方法重复定义,引入了服务的概念,这是由于&…...
2024/5/4 21:56:01 - Angular2-核心内容介绍
因为项目需要,开始接触Angular2框架。大家都说Angular2和Angular1.0差别特别大,Angular2弥补了Angular1.0没有面向对象的缺陷,我自己也是这么觉得的,虽然我并没有学过Angular1.0。所以今天问了浩哥一个问题,他一句话解…...
2024/4/21 3:53:07 - Angular基础知识学习(一)
文章目录属性、元素操作以及指令普通数据图片展示模板引用变量NgForNgSwitch和NgIfNgClass和NgStyle管道安全导航运算符( ? )和空属性路径绑定语法绑定类型与绑定目标事件普通点击事件表单事件双向数据绑定*$event* 和事件处理语句Form表单搜索TodoList…...
2024/4/21 3:53:04 - Angular Js在分布式项目中的封装的用法
Angular Js在分布式项目中的封装过的用法 百度百科 AngularJS 诞生于2009年,由Misko Hevery 等人创建,后为Google所收购。是一款优秀的前端JS框架,已经被用于Google的多款产品当中。AngularJS有着诸多特性,最为核心的是ÿ…...
2024/5/1 3:13:17 - Angular 1 框架组件理解
Round-Trip 和 Single-Page应用程序 Web应用程序都是遵从着round-trip模式开发的。 浏览器从服务器上请求获取初始的HTML文档,用户操作交互,浏览器响应提交请求获取新的HTML文档并接收服务器回复,然后在浏览器渲染接收到的内容。 所有的业务逻…...
2024/5/7 17:34:30 - Angular 学习笔记 —— 模块组件、数据绑定、循环判断、事件、样式、服务
目录 一.介绍及环境搭建 二.基本概念梳理 2.1 模块、app.module.ts 2.2 自定义组件、header.component.ts、数据/属性绑定 2.3 数据循环 *ngFor、条件判断 *ngIf、*ngSwitch 2.4 执行事件 (click)”getData()”、表单双向数据绑定 ngModel 2.5 [ngClass]、[ngStyle]、管道 三.T…...
2024/4/27 2:16:59 - Angular(route)
Angular(route) angular-resource 创建操作服务 注意: 1.模块间的依赖放在字符串中 var appangular.module(appModule,[ngResource]);2.使用angular-resource提供的服务 app.factory(Users,[$resource ,function ($resource) {3.使用时要将控制器进行注入注入的是…...
2024/5/7 13:32:22 - Angular实现购物车
<!DOCTYPE html> <html lang"en" ng-app"cart"> <head><meta charset"UTF-8"><title>购物车</title><script src"../public/javascripts/angular1.4.6.min.js"></script><script …...
2024/5/7 13:08:54 - angular7学习笔记
安装angular的命令行工具 npm i -g angular/cli 安装完后执行以下命令创建新项目: ng new 项目名 然后进入项目目录 cd 项目名 启动开发环境 ng server 快速创建组件(并自动在app.module.ts中导入) ng g c 组件名 属性绑定 [属性名]"表达式" 如果不加[] 那"&quo…...
2024/4/22 20:55:03 - angular单页应用_创建一个Laravel和Angular单页注释应用程序
angular单页应用Laravel and Angular have both become very well renowned tools in the web development world lately. Laravel for the great things it brings to the PHP community and Angular for the amazing frontend tools and its simplicity. Combining these two…...
2024/5/7 16:48:19 - 关于angularjs的model的一些问题
有的时候 在一些页面中 我们会需要用到弹出的模态框,这里主要是使用angularjs的uimodel。 页面效果如下: 首先我们需要在JS的controller中导入$uibModal模块。 HTML <div> <button class"btn" ng-click"openModel(photoId)&quo…...
2024/4/22 5:22:38 - 浅谈angular-ui-bootstrap-modal这个骚东西
在web项目中经常会使用到模态框这么一个东西,bootstrap的modal模块就可以很简单的实现,其实本人是不太喜欢bootstrap这个框架的(美化程度太过简单),没办法,谁让angular对它有很好的支持呢! 今天…...
2024/5/7 18:34:45 - AngularJS中使用ngModal模态框
在AngularJS中使用模态框需要引用的文件: angular.js 1.5.5ui.bootstrap-tpls.js 0.11.2bootstrap.css 3.3.7 需要注意版本要一致,高版本的不支持这种方法,会出错 将需要弹出的模态框的内容写在 script 标签中,指明属性ÿ…...
2024/4/28 12:45:18 - AngularJS - $uibModal - 自定义模态框大小
文档参考 Modal(ui.bootstrap.modal)的使用:https://www.jianshu.com/p/2cbf835509b1 自定义模态框大小 controller中添加 windowClass:‘modal-class’ 用来增加额外样式,增加 size: ‘lg’ 用来设置默认模态框为大尺寸。 function showModal(type,…...
2024/4/21 3:52:52 - angular 中的modal
在angular.js的描述里,未曾有modal这个词以及概念,从angular的分层架构上看,更类似于 vm 混合 c独立 的概念,不过最近社区一些爱好者给出了相关的modal定义,类似如下代码: 1 $scope.modal new Modal(var1,var2) 这里的$scope大家应该都很熟悉,modal则是$scope下的一个属性,用…...
2024/5/7 1:13:28 - Angular 中修改bootstrap的模态框(modal)大小
Angular 中修改bootstrap的模态框(modal)大小 自己瞎搞改width的后果。。。 看官网文档:https://ng-bootstrap.github.io/#/components/modal/examples https://github.com/ng-bootstrap/ng-bootstrap/blob/master/src/modal/modal.ts 最终解决: showW…...
2024/4/20 19:59:27 - angularJs 中的ui-bootstrap 插件$uibModal 问题总结
angualr中使用ui-boostrap 很方面就能使用模态框,但在使用过程中有一些问题. 1.如何向controller传递数据 resolve: { //用来向controller传数据deviceInfo: function () {return data.content;}} 2.如果控制modal框的大小 css中定义 .modal-super-lgs { width: 93%; } 在属…...
2024/4/20 19:59:26 - angularjs 动态显示内容适用于$modal
1.创建指令 angular.module(app).directive(dynamicElement, ["$compile", function ($compile) {return {restrict: A,link: function (scope, elm, attrs) {$compile(elm.contents())(scope);}} }]);2.使用方法 <div dynamic-element><div id"roleCo…...
2024/4/20 19:59:25 - 原生 Angular 2.x 构建模态框(modal)
背景 刚接触前端不久, 最近在尝试Angular 2.x, 涉及到模态框(Modal)的使用; 原先AngularJS下生成Modal框注入ui.bootstrap外部依赖即可. 而Angular 2.x下关于模态框的外部依赖大多提及到 ngx-bootstrap, 本人实践过程中在安装此依赖时告警如下: > npm install ngx-bootst…...
2024/4/21 3:52:52 - angular中 modal模态框(可复用)
可复用的 (普通的在function中找) : 点击事件之后的函数 $rootScope.confirm function(content, okFn, cancelFn) {var modal $modal({html: true,show: false,templateUrl: views/template/ptteng-confirm-0.0.1.html,controller: functio…...
2024/4/21 3:52:50
最新文章
- 1天搞定SpringBoot+Vue全栈开发 (7)Axios网络请求
1.Axios的使用 Axios中文文档 | Axios中文网Axios 是一个基于 promise 的网络请求库,可以用于浏览器和 node.jshttps://www.axios-http.cn/ 2.与vue整合 App.vue: <template><div id"app"><Moviev-for"movie in movies":key&qu…...
2024/5/8 2:35:59 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/7 10:36:02 - 自动化运维(十)Ansible 之进程管理模块
Ansible的进程管理模块提供了一种强大而灵活的方式来管理和操作各种进程管理器和服务。无论你使用的是Supervisor、Systemd、传统的init脚本还是Runit,这些模块都可以帮助你轻松地管理服务的生命周期。通过合理地使用这些模块,你可以实现服务的自动化管理,提高系统的可靠性和稳…...
2024/4/30 2:02:50 - java的gradle,maven工程中使用selenium
一、下载selenium库 (1)gradle工程 工程中会有一个build.gradle.kts的文件,这个文件可以定制 Gradle 的行为 在文件中添加下面代码,然后sync // implementation ("org.seleniumhq.selenium:selenium-java:4.19.1") …...
2024/5/5 1:15:36 - 探索进程控制第一弹(进程终止、进程等待)
文章目录 进程创建初识fork函数fork函数返回值fork常规用法fork调用失败的原因 写时拷贝进程终止进程终止是在做什么?进程终止的情况代码跑完,结果正确/不正确代码异常终止 如何终止 进程等待概述进程等待方法wait方法waitpid 进程创建 初识fork函数 在…...
2024/5/5 1:11:34 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/7 5:50:09 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/7 9:45:25 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/7 14:25:14 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/7 11:36:39 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/7 9:26:26 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/6 21:42:42 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
