Angular快速上手指南
angular快速上手指南
- angular脚手架下载以及angular项目的新建
- angular脚手架安装命令
- angular创建项目命令
- 启动angular项目
- angular中的目录结构以及核心文件
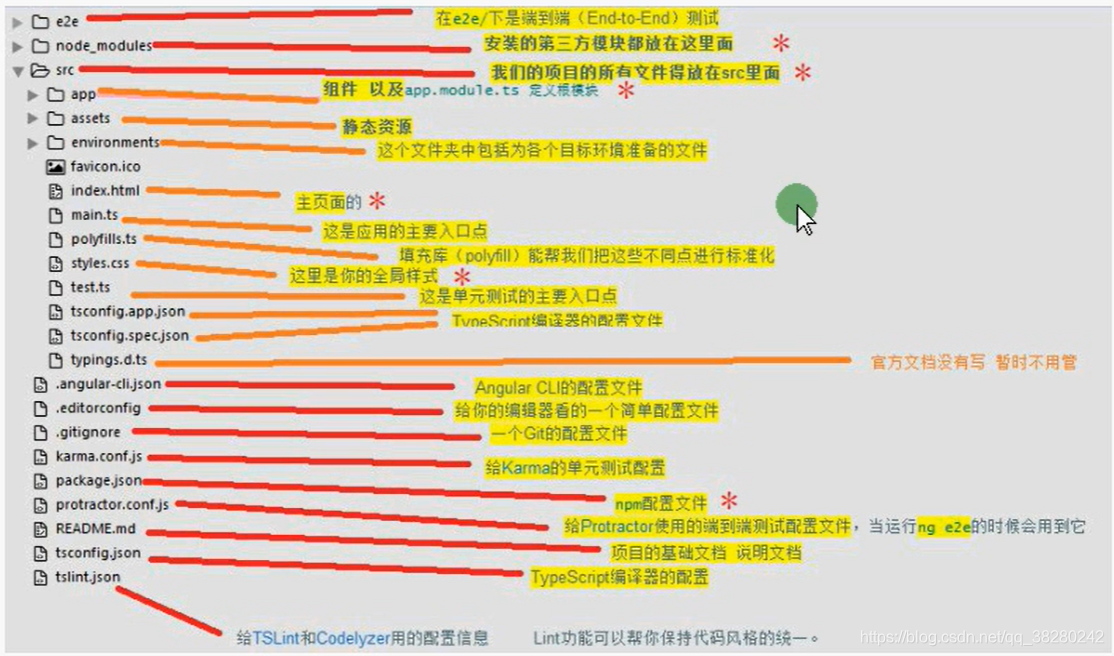
- 目录结构
- 核心文件
- 如何在angular中创建组件
- 如何使用组件
- Angular基本操作
- angular中定义属性
- angular中的数据绑定
- angular中的属性绑定
- 将文本解析成html
- angular中的数据循环
- angular中的条件渲染
- ngswitch的使用
- 动态绑定Class及Style
- angular中的管道
- angular中的事件绑定
- 双向数据绑定
- angular中的服务
- angular中的dom操作
- 通过原生JavaScript直接操作dom
- 通过ViewChild
- angular组件之间的通信
- 父组件向子组件传递数据
- 父组件向子组件传递方法
- 父组件把自己传递给子组件
- 子组件向父组件传递参数
- 子组件通过output+eventEmit的方法向父组件广播数据。
- 非父子组件之间传递参数
- angular组件生命周期及执行顺序
- 组件类的构造函数(constructor)
- ngOnInit
- ngOnChanges
- ngOnDestory
- ngDoCheck
- ngAfterContentInit
- ngAfterContentChecked
- ngAfterViewInit
- ngAfterViewChecked
- angular中的rx.js异步编程
- rx.js 基本使用
- Rx.js如何取消
- Rx.js多次返回值
- angular中的前后端数据交互
- angular中的路由
- 在路由文件(app-routing.module.ts)中配置路由
- 路由跳转
- 默认路由
- 路由选中样式
- 路由之间传值
- 使用JavaScript实现路由跳转
- 嵌套路由
angular脚手架下载以及angular项目的新建
angular脚手架安装命令
npm install -g @angular/cli
angular创建项目命令
npm new XXXX(项目名)
执行过程中会让用户自己定义配置项
1、Do you want to enforce stricter type checking and stricter bundle budgets in the workspace
是否需要更严格的类型检查和捆绑导入
可以根据自己的需要选择Y或者N
2、Would you like to add Angular routing?是否需要配置路由,这里我们选N,因为至少在项目的前几章内我们不会用到路由
3、Which stylesheet format would you like to use?您想用哪一种样式格式?开发者根据自己的喜好来选择即可。
创建完项目后,切换到项目目录下使用
npm install
安装依赖
启动angular项目
ng serve --open
初次启动项目时有可能会出现如下一个选项。
Would you like to share anonymous usage data about this project with the Angular Team at
Google under Google’s Privacy Policy at https://policies.google.com/privacy? For more
details and how to change this setting, see https://angular.io/analytics.
大意是你是否愿意分享你在angular上的使用情况给google。根据自己情况选择后就可以正常启动angular项目了。
启动成功后angular会在浏览器中自动弹出项目首页。

angular中的目录结构以及核心文件
目录结构

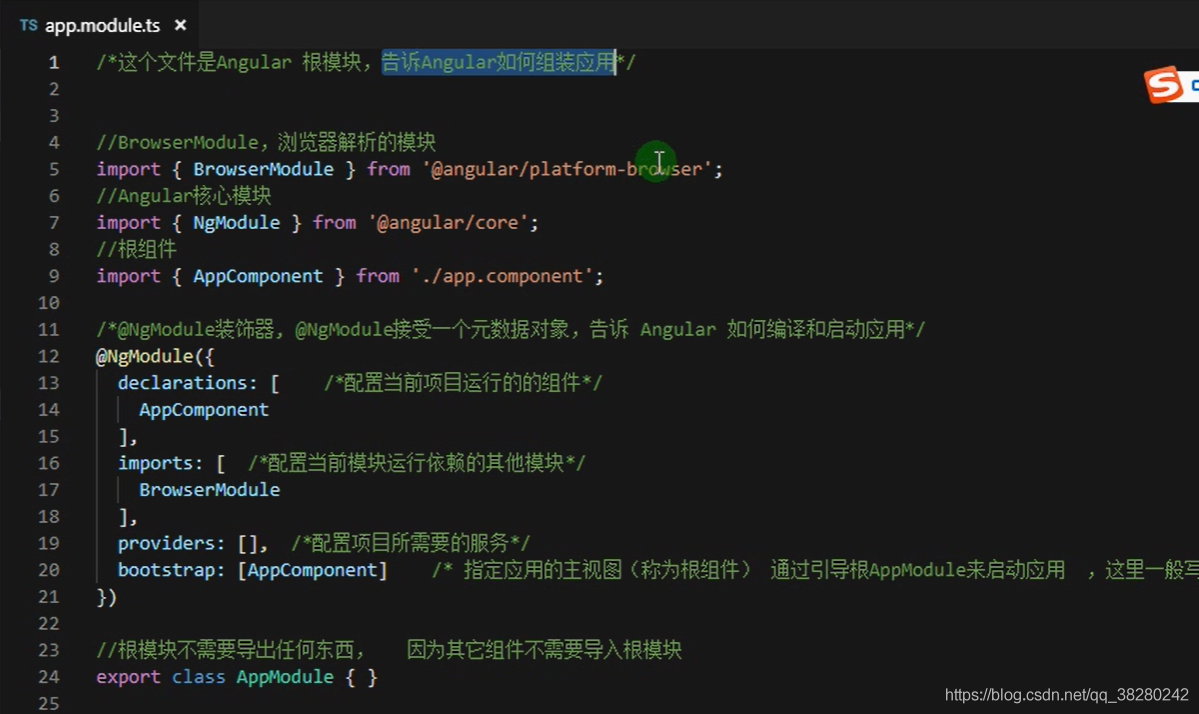
核心文件
app.module.ts 项目的根模块

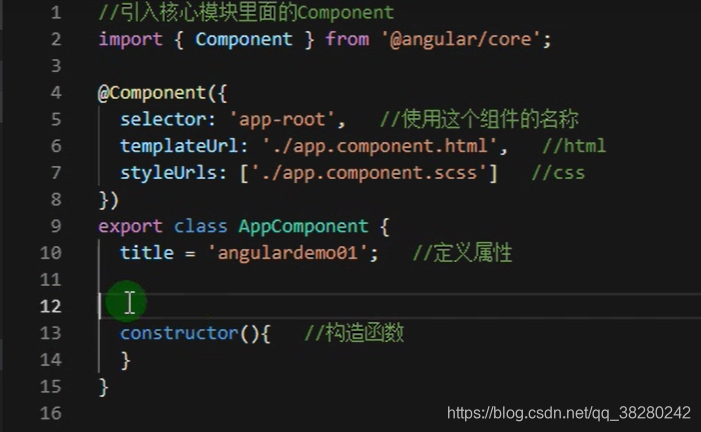
app.components.ts 项目入口文件的TS。

如何在angular中创建组件
ng g component xxx(文件夹)/xxx(文件名)
为了使代码结构更加清晰我们一般会将组件创建到一个components文件夹中。
ng g component components/hello
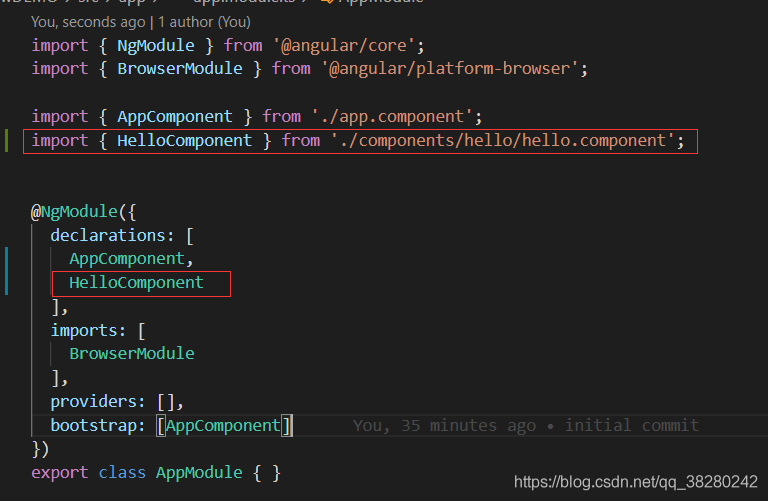
执行以上代码就在src下app中的components文件夹中新建了一个hello组件。通过此方式新建的组件都会在app.module.ts中自动被注册。

注意看到hello组件在app.module.ts中被自动导入并且声明。此时就可以全局使用它。
如何使用组件
刚刚我们说到,app.component是项目的一个根组件,启动页上展示也是根组件html上的内容。我们可以使用我们自己的组件来替换此内容。
首先找到app.component.html文件,可以看到里面有四五百行,不管这么多全部删掉。
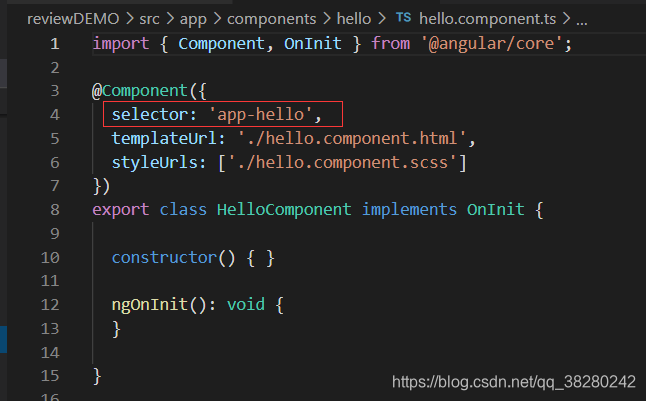
然后找到我们自定义的hello组件。找到hello.component.ts,从这个文件中我们可以找到如何使用该组件。

找到这个选择器。然后我们返回根组件的html,将hello组件挂上去。
在app.component.html中输入
<app-hello></app-hello>
此时再打开项目启动页,发现其中展示的已经是我们自定义的hello组件的内容了。

因为此时根组件挂载的就是我们自定义的hello组件,此时就可以修改hello.component.html文件来随心所欲的修改我们想展示的内容了。
Angular基本操作
angular中定义属性
相比较Vue写在data中的数据。angular直接将数据定义在组件所在的类中。
export class HelloComponent implements OnInit {public name:string = 'wxs'constructor() { }ngOnInit(): void {}
}
angular中的数据绑定
使用方法和Vue一样,使用双大括号文本插值法。
在hello.component.ts中添加定义了属性之后此时就可以在hello.component.html中使用文本插值来直接使用这个属性了。
<!-- hello.component.html文件 -->
<p>我的名字是{{name}}</p>
此时再看页面表现

angular中的属性绑定
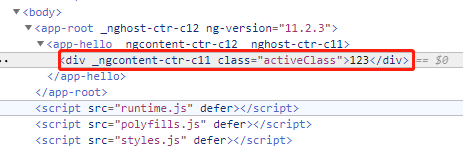
相比较Vue中的“:”(v-bind)绑定属性,angular中使用"[]"来绑定属性。在组件TS中声明divClass变量
divClass:string = "activeClass"
html文件中属性绑定
<div [class]="divClass">123</div>
此时渲染到实际页面的情况:

将文本解析成html
相对于vue使用v-html,angular使用[innerHtml]
angular中的数据循环
相对于Vue使用的
<div :for='(item,index) in XXX '>
angular使用
<div *ngFor="let item of numberList;let index = index">{{item}}</div>
angular中的条件渲染
相比较Vue使用v-if,v-show。
angular使用
<div [hidden]="show">123</div>
本质是动态的给dom元素加上hidden属性。
ngswitch的使用
一个颇具Angular特色的操作。Vue中只能通过v-if,else-if来侧面实现。但angular实现了一般计算机语言的switch-case语法。
<div [ngSwitch]="switchTest"><div *ngSwitchCase=1>switchTest等于1</div><div *ngSwitchCase=2>switchTest等于2</div><div *ngSwitchCase=108>switchTest等于108</div><div *ngSwitchDefault>默认值</div>
</div>
动态绑定Class及Style
<div [ngClass]="{activeClass: XXX}">ngClass测试
</div>
<!-- XXX为变量名 -->
<div [ngStyle]="{color: XXX}">ngStyle测试
</div>
<!-- XXX为变量名 -->
ngClass和ngStyle的用法基本一致
angular中的管道
相对于Vue中的过滤器。不过angular中自定义了一些过滤器可供开发者直接使用(如,date,json等)。同样也有自定义的管道(这个我没学明白,待补充)
angular中的事件绑定
相对于Vue使用”@“来绑定事件,angular中使用”()“。
<button (click)="print()">点击我试试</button>
直接在类中定义方法作为click调用的方法。
export class HelloComponent implements OnInit {constructor() { }ngOnInit(): void {}print(){console.log(1111)}
}
如果需要传递事件对象的话使用$event(同Vue)
双向数据绑定
相对于Vue中的v-model。angular则是把属性绑定和事件绑定结合起来用。
<input placeholder="请输入你的名字" [(ngModel)]="modelValue">
angular中的服务
了解的不深,似乎和Vue中的$bus,中央事件总线是一个作用。
为项目中各个组件所使用的服务类。后面讲到组件之间传递参数也可以看到它也用来非父子组件之间的通信。
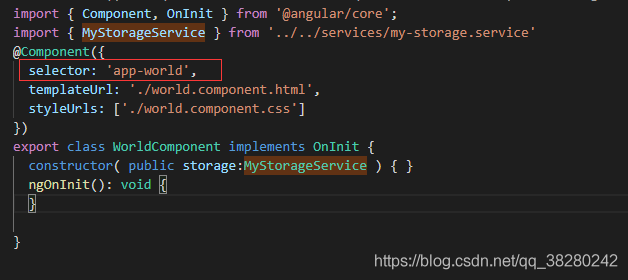
为了更好的展示它的作用,我们事先创建另一个world组件。
ng g component components/world
和使用组件一样,使用之前需要先创建一个服务类。
ng g service service/projectService
执行完以上命令,我们就在app下新建了一个service文件夹,文件夹内新建了一个projectService服务类。
需要在全局使用,首先就需要在全局引入并声明。
同我们使用ng g新建的组件一样,angular在我们新建服务的同时已经帮我们引入并全局提供了这个变量。

可以看到app.module.ts也是将服务类放到了provider中,这说明我们要在组件中使用它也要再次引入一次。provider只是在全局提供了这个服务类。各组件可以按需引入。
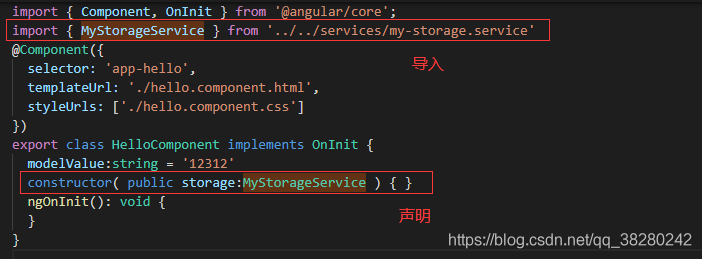
在全局配置好服务类后,在现有的hello组件中和world组件中分别导入这个服务类。
服务在组件中的导入和声明

配置完成之后两个组件都可以使用该服务类提供的变量或方法啦。
我们在服务类中定义一个公共方法。
import { Injectable } from '@angular/core';
@Injectable({providedIn: 'root'
})
export class MyStorageService {constructor() {}printUserName(name:string){console.log(`我的名字${name}`);}
}
此时在组件中调用这个公共方法。
ngOnInit(): void {this.storage.printUserName('wxs');}

打印成功
angular中的dom操作
尽管Vue和angular中都不推荐直接操作dom。但还是均提供了直接操作dom的方法。
通过原生JavaScript直接操作dom
<div id='div'>3333</div>
import { Component, OnInit } from '@angular/core';
@Component({selector: 'app-hello',templateUrl: './hello.component.html',styleUrls: ['./hello.component.css']
})
export class HelloComponent implements OnInit {modelValue:string = '12312'constructor() { }ngOnInit(): void {}ngAfterViewInit(){let div:any = document.getElementById('div');div.innerHTML = '123123123123123123'}
}
主要这里的dom操作是放在ngAfterViewInit周期中,关于生命周期在下面的章节会介绍到。
通过ViewChild
使用ViewChild之前需要先引入,引入之后就可以使用这个ViewChild提供的装饰器了。
<div #div>3333</div>
tips:注意如果使用ViewChild,那么dom元素的id要写成以上的形式
import { Component, OnInit } from '@angular/core';
import { ViewChild } from '@angular/core';
@Component({selector: 'app-hello',templateUrl: './hello.component.html',styleUrls: ['./hello.component.css']
})
export class HelloComponent implements OnInit {@ViewChild('div') divElement:anymodelValue:string = '12312'constructor( ) { }ngOnInit(): void {}ngAfterViewInit(){// 原生dom元素放在被修饰元素的nativeElement中console.log(this.divElement.nativeElement);}
}
tips:viewChild不仅可以用来操作dom,更常见的用法用来操作子组件(父子组件传参)
angular组件之间的通信
父组件向子组件传递数据
类似于Vue父组件直接在子组件上绑定数据,在子组件中用props来接收。
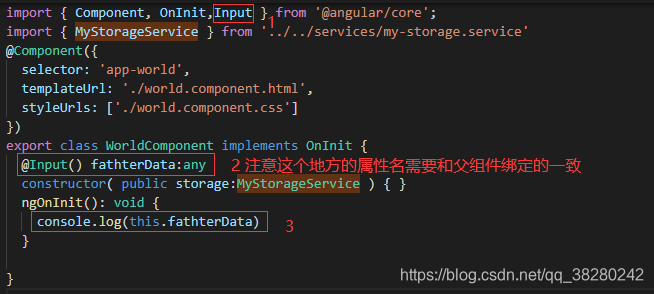
angular也是如此,父组件在子组件上绑定属性,子组件使用input来接收(input需要导入)
我们项目中现在已经有了两个组件(hello和world)。我们把world组件挂载到hello组件下使他们成为父子关系。挂载方法之前已经介绍过。和把hello组件挂载到根组件的方法一模一样。
找到world组件的ts文件找到selector属性。

把这个作为dom直接挂到hello组件的html文件中即可
<!-- hello.component.html文件 --><div #div>3333</div><app-world></app-world>
在父组件中定义一个父组件数据
import { Component, OnInit } from '@angular/core';
@Component({selector: 'app-hello',templateUrl: './hello.component.html',styleUrls: ['./hello.component.css']
})
export class HelloComponent implements OnInit {parentComponentData:string = '我是父组件的数据'constructor( ) { }ngOnInit(): void {}ngAfterViewInit(){console.log();}
}
直接挂载子组件上。
子组件使用父组件数据三部曲
1、导入input
2、使用input修饰器获取父组件传递的数据
3、直接使用

父组件向子组件传递方法
同传递数据一模一样
父组件把自己传递给子组件
比如父组件要传递给子组件很多参数,很多方法。此时不如直接把父组件传递给子组件。子组件就可以直接调用父组件的全部属性和方法了。
传递方法同上,传递时传递this即可
<div #div>3333</div>
<app-world [fathterComponent]='this'></app-world>
子组件向父组件传递参数
之前已经介绍过的ViewChild
import { Component, OnInit } from '@angular/core';
import { ViewChild } from '@angular/core';
@Component({selector: 'app-hello',templateUrl: './hello.component.html',styleUrls: ['./hello.component.css']
})
export class HelloComponent implements OnInit {@ViewChild('worldComponent') worldComponent:anyparentComponentData:string = '我是父组件的数据'constructor( ) { }ngOnInit(): void {}ngAfterViewInit(){console.log(this.worldComponent); // 可以拿到子组件的全部数据}
}
子组件通过output+eventEmit的方法向父组件广播数据。
这个有点类似于Vue在子组件中emit事件,然后在父组件中监听。
angular中稍微复杂一点。
(1)、在子组件中导入output和EventEmitter
(2)、子组件使用output装饰器装饰EventEmitter的实例
(3)、子组件通过EventEmitter实例emmit数据,父组件监听实例获取数据
子组件TS

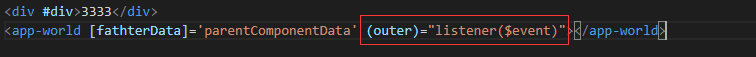
父组件接受

tips:注意父组件是用$event来接受子组件传递的参数。
这个方法完全可以用之前两种实现。且使用较为复杂。故仅作了解。
非父子组件之间传递参数
使用之前提到的服务来实现
angular组件生命周期及执行顺序
关于angular的生命周期没有深入了解,这里只是做一些搬运工作待以后慢慢消化。
组件类的构造函数(constructor)
constructor是ES6中class中新增的属性,当class类实例化的时候调用constructor,来初始化类。Angular中的组件就是基于class类实现的,在Angular中,constructor用于注入依赖。
组件的构造函数会在所有的生命周期钩子之前被调用,它主要用于依赖注入或执行简单的数据初始化操作。
ngOnInit
在第一次 ngOnChanges 执行之后调用,并且只被调用一次。它主要用于执行组件的其它初始化操作或获取组件输入的属性值。
在Angular第一次显示数据绑定和设置指令/组件的输入属性之后,初始化指令/组件。
使用ngOnInit()有两个原因:
a:在构造函数之后马上执行复杂的初始化逻辑
b:在Angular设置完输入属性之后,对该组件进行准备。
ngOnChanges
当数据绑定输入属性的值发生变化的时候,Angular 将会主动调用 ngOnChanges 方法。它会获得一个 SimpleChanges 对象,包含绑定属性的新值和旧值,它主要用于监测组件输入属性的变化。当Angular(重新)设置数据绑定输入属性时响应。 该方法接受当前和上一属性值的SimpleChanges对象。
当被绑定的输入属性的值发生变化时调用,首次调用一定会发生在ngOnInit()之前。
(可以这样理解,刚开始数据绑定时数据还没有初始化好,当数据初始化好之后就会触发ngOnChanges)
ngOnDestory
在指令被销毁前,将会调用 ngOnDestory 方法。它主要用于执行一些清理操作,比如:移除事件监听、清除定时器、退订 Observable 等。
当Angular每次销毁指令/组件之前调用并清扫。 在这儿反订阅可观察对象和分离事件处理器,以防内存泄漏。
在Angular销毁指令/组件之前调用。
一些清理逻辑必须在Angular销毁指令之前运行,把它们放在ngOnDestroy()中。这是在该组件消失之前,可用来通知应用程序中其它部分的最后一个时间点。这里是用来释放那些不会被垃圾收集器自动回收的各类资源的地方。 取消那些对可观察对象和DOM事件的订阅。停止定时器。注销该指令曾注册到全局服务或应用级服务中的各种回调函数。 如果不这么做,就会有导致内存泄露的风险。
ngDoCheck
当组件的输入属性发生变化时,将会触发 ngDoCheck 方法。我们可以使用该方法,自定义我们的检测逻辑。它也可以用来加速我们变化检测的速度。
检测,并在发生Angular无法或不愿意自己检测的变化时作出反应。
在每个Angular变更检测周期中调用,ngOnChanges()和ngOnInit()之后。
ngAfterContentInit
在组件使用 ng-content 指令的情况下,Angular 会在将外部内容放到视图后用。它主要用于获取通过 @ContentChild 或 @ContentChildren 属性装饰器查询的内容视图元素。
当把内容投影进组件之后调用。第一次ngDoCheck()之后调用,只调用一次。
ngAfterContentChecked
在组件使用 ng-content 指令的情况下,Angular 会在检测到外部内容的绑定或者每次变化的时候调用。
每次完成被投影组件内容的变更检测之后调用。ngAfterContentInit()和每次ngDoCheck()之后调用
ngAfterViewInit
在组件相应的视图初始化之后调用,它主要用于获取通过 @ViewChild 或 @ViewChildren 属性装饰器查询的视图元素。
初始化完组件视图及其子视图之后调用。第一次ngAfterContentChecked()之后调用,只调用一次。
ngAfterViewChecked
组件每次检查视图时调用
每次做完组件视图和子视图的变更检测之后调用。
ngAfterViewInit()和每次ngAfterContentChecked()之后调用。
说实话,搬运完这些东西之后还是一脸懵。需要时间好好消化。
附上某课程的总结
钩子中带有init的只会执行一次,带有checked的在数据变化时会就会被执行。所以可以在这些checked钩子里做一些自定义的事件。(好像类似于VUE的watch)其中ngOnchanges在父组件传入子组件的值改变时触发。
angular中的rx.js异步编程
传统解决程序异步的几种方案
1、回调函数
2、发布订阅模式
3、promise(ES6)
rx.js 基本使用
这一章主要介绍的是angular中采用的Rx.js方案。
使用起来和promise简直一毛一样好家伙。。。
首先我们来随手写一个promise例子。
<button (click)='sendAjaxRequest()'>点击我发送ajax请求</button>
sendAjaxRequest(){this.getJSON().then(res=>{console.log(res)});}getJSON(){return new Promise((resolve,rejects)=>{setTimeout(() => {resolve('json数据')},2000);})}
我们在sendAjaxRequest方法中获取json数据。两秒后成功获取json数据后打印到控制台

学习过promise可以知道,promise新建后一定会执行,不可取消,且从pending状态变更到resolve状态或者rejected状态之后不可以再次变化这就意味着它只能返回一次数据。相比较之下Rx.js有以下优势。
1、Rx.js执行之后可以中途取消
2、Rx.js可以多次返回
而使用方法除了和promise关键字不同之几乎一毛一样。我们来把上述用promise实现的例子改为用Rx.js来实现。
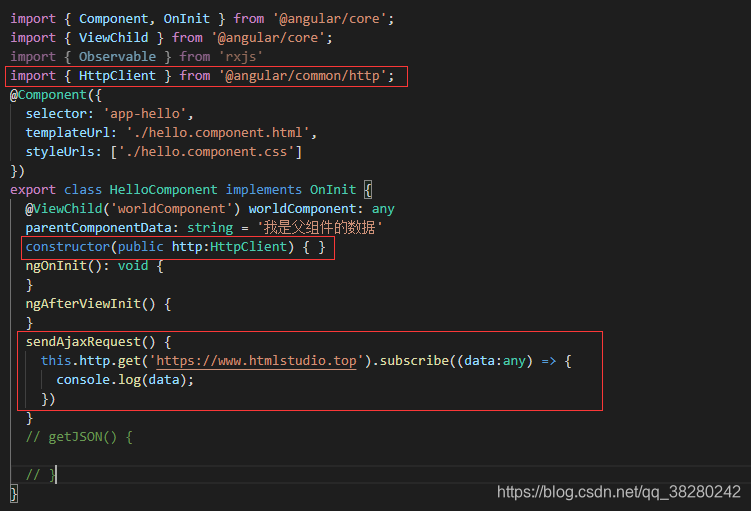
import { Component, OnInit } from '@angular/core';
import { ViewChild } from '@angular/core';
import { Observable } from 'rxjs'
@Component({selector: 'app-hello',templateUrl: './hello.component.html',styleUrls: ['./hello.component.css']
})
export class HelloComponent implements OnInit {@ViewChild('worldComponent') worldComponent:anyparentComponentData:string = '我是父组件的数据'constructor( ) { }ngOnInit(): void {}ngAfterViewInit(){}sendAjaxRequest(){this.getJSON().subscribe((data:any)=>{console.log(data)});}getJSON(){return new Observable((observe:any)=>{setTimeout(() => {observe.next('JSON数据')},2000);})}
}
promise —> Observable
resolve,reject —> observe
resolve(json) —> observe.next(json)
promise().then —> observe().subscribe
Rx.js如何取消
let streem = this.getJSON().subscribe((data: any) => { console.log(data) })streem.unsubscribe();
tips:注意此处一定是将subscribe的结果给unsubscribe掉。
Rx.js多次返回值
多次返回只需要把上例中的setTimeout换成setInterval即可。
angular中的前后端数据交互
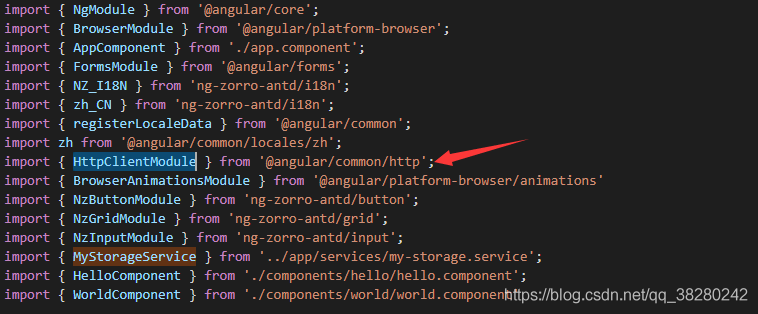
首先应该app.module.ts项目根TS文件中引入HttpClientModule模块。

同样的,需要在使用到的组件内部引入。
使用步骤

post请求相比较get请求需要多设置一个请求头
sendAjaxRequest() {const options = {headers:new HttpHeaders({'Content-Type':'application/json'})}this.http.get(url,data,options).subscribe((data:any) => {console.log(data);})}
angular中的路由
路由的作用:路由是根据url地址的不同,动态的将不同的组件挂载到根页面中以达到单页面应用展示不同的页面的目的。
由于之前我们安装的项目是不选择路由的。学习到这一章我们需要新建一个带路由的项目(新建项目时是否配置路由选择Y)。
我们打开带有路由配置的项目目录。打开app.module.html文件可以看到代码最后一行多了一个
<router-outlet></router-outlet>
类似于Vue的router-view。作为路由分发的出口
在路由文件(app-routing.module.ts)中配置路由
开始学习路由之前的基础准备工作是新建了三个组件(home,news,goods),且为了更好的观察效果,可以把app.component.html文件中全部删除,只留下一个路由分发出口
在路由文件中首先需要引入需要配置路由的组件
路由的具体配置也和Vue中的路由大同小异。
配置都需要一个属性path来指定对应的Url,还需要一个component来指定url对应的组件。路由文件最终配置如下。
import { NgModule } from '@angular/core';
import { RouterModule, Routes } from '@angular/router';
import { GoodsComponent } from './components/goods/goods.component'
import { HomeComponent } from './components/home/home.component'
import { NewsComponent } from './components/news/news.component'
const routes: Routes = [{path:'home',component:HomeComponent
},{path:'news',component:NewsComponent
},{path:'goods',component:GoodsComponent
}];@NgModule({imports: [RouterModule.forRoot(routes)],exports: [RouterModule]
})
export class AppRoutingModule { }
配置成功之后我们就可以在浏览器中查看效果了。

路由跳转
没有项目会让用户直接修改url来达到切换页面的目的,同样的,我们需要三个跳转按钮来实现页面跳转功能。
angular中可以在a标签中使用routerLink来实现路由跳转
在app.component.module中编辑如下标签。
<a [routerLink]="['/home']" >跳转到首页</a>
<a [routerLink]="['/goods']">跳转到新闻</a>
<a [routerLink]="['/news']">跳转到商品</a>
<router-outlet></router-outlet>
此时再来看看页面效果

默认路由
实现了我们想要的效果,但是似乎还有一些小问题。比如我们刚开始进项目页面时,路由对应的是空,则路由分发出口没有显示任何页面。这样是不太符合用户操作习惯的。我们需要配置一个默认页面。当用户访问到没有配置路由地址的页面时自动跳转到默认页面。
默认路由配置方法很简单
{path: '**',redirectTo:'home'
}
tips:这里的’**‘指代的是任意路由。也正因为它指代的是任意路由,也限制了它只能成为路由配置项的最后一项,当前面的路由都没有没匹配中时就会匹配中最后一项的默认路由,跳转到home页
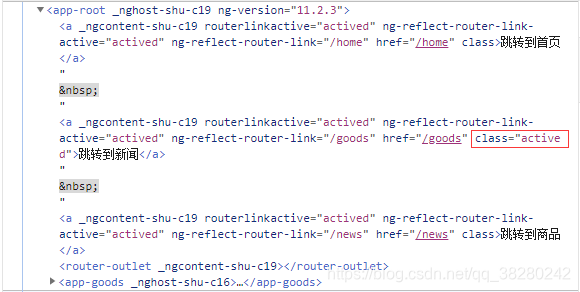
路由选中样式
如果某路由被选中了。angular提供了被选中类。用法是在routerLink后加上
<a [routerLink]="['/home']" routerLinkActive='actived'>跳转到首页</a>
<a [routerLink]="['/goods']" routerLinkActive='actived'>跳转到新闻</a>
<a [routerLink]="['/news']" routerLinkActive='actived'>跳转到商品</a>
这样被选中的a标签就会被angular打上我们自定义的类名actived

路由之间传值
在项目中,通过路由传值的场景是很常见的。
测试准备工作:新建一个新闻详情组件。先对新闻组件内容稍作修改。使得点击新闻组件中的链接可以跳转到新闻详情中。
新建新闻详情组件
ng g component components/newsDetail
在路由中配置新闻详情
{path: 'newsDetail',component: NewsDetailComponent
},
修改news组件内容
html
<div *ngFor="let item of newsList"><a [routerLink]="['/newsDetail']" routerLinkActive="router-link-active">{{item.newsTitle}}</a>
</div>
TS
import { Component, OnInit } from '@angular/core';@Component({selector: 'app-news',templateUrl: './news.component.html',styleUrls: ['./news.component.scss']
})
export class NewsComponent implements OnInit {constructor() { }newsList:Array<any> = []ngOnInit(): void {for (let i = 0;i<10;i++){this.newsList.push({newsTitle:`这是第${i}条新闻的标题`,newsContent:`这是第${i}条新闻的内容`})}}
}
完成这些步骤我们就可以自由的进入新闻详情页啦。

但是在此我们看到,不论是第几条新闻,进入的好像是同一个新闻详情页。也就是说新闻详情页面不知道该展示哪一条新闻详情的内容。这时候就需要用到路由传值了。
路由传值介绍两种方式,第一种:通过Get传值
将新闻组件的html文件改写如下就可以使用get传值
<div *ngFor="let item of newsList;let index = index"><a [routerLink]="['/newsDetail']" [queryParams]='{newsId:index}' routerLinkActive="router-link-active">{{item.newsTitle}}</a>
</div>
此时可以看到参数已经通过GET方法正常传递了

传递参数成功之后下一步必然是在新闻详情组件中接受此参数。
接受参数方法如下
首先需要引入ActivatedRoute ,在构造函数声明之后方可使用。
import { Component, OnInit } from '@angular/core';
import { ActivatedRoute } from '@angular/router'
@Component({selector: 'app-news-detail',templateUrl: './news-detail.component.html',styleUrls: ['./news-detail.component.scss']
})
export class NewsDetailComponent implements OnInit {constructor(public router:ActivatedRoute) { }ngOnInit(): void {this.router.queryParams.subscribe((data) => {console.log(data)})}
}
tips:注意通过get传递的是一个被Rx.js封装过的对象。需要通过subscribe来调用!
第二种方法:通过动态路由传值
这个方法需要先在路由中进行配置
{path: 'newsDetail/:newsId',component: NewsDetailComponent
}
动态路由在html中就不是通过queryParams传值了。
<div *ngFor="let item of newsList;let index = index"><a [routerLink]="['/newsDetail',index]" routerLinkActive="router-link-active">{{item.newsTitle}}</a>
</div>
页面效果

传值成功!
这种方法接受参数的方式和之前一毛一样。只不过把queryParams换成了params。
this.router.params.subscribe((data) => {console.log(data)})
使用JavaScript实现路由跳转
在实际项目中不是每一次路由跳转都是由用户点击链接产生的。有很多情况下我们需要使用js来实现页面跳转。比如在用户支付之后我们需要帮用户自动跳转到订单详情等等。
新闻组件html页加上一个button
<button (click)='go2newsDetail()'>点击我跳到新闻详情页</button>
ts
import { Component, OnInit } from '@angular/core';
import { Router } from '@angular/router'
@Component({selector: 'app-news',templateUrl: './news.component.html',styleUrls: ['./news.component.scss']
})
export class NewsComponent implements OnInit {constructor( public router:Router ) { }newsList:Array<any> = []ngOnInit(): void {for (let i = 0;i<10;i++){this.newsList.push({newsTitle:`这是第${i}条新闻的标题`,newsContent:`这是第${i}条新闻的内容`})}}go2newsDetail(){this.router.navigate(['/newsDetail',123])}
}
tips:这里需要注意的是,如果跳转的路由配置了动态路由参数,那么使用navigate一定要加参数。否则无法跳转
嵌套路由
(1)、新建嵌套组件
ng g component components/news/newsDetail
tips:既然是嵌套组件,那么我们就把组件新建到他父组件上。这里我把新闻内容组件新建到了新闻组件上
(2)、在路由中配置
在该子路由的直接父路由下添加children属性,其配置项和普通路由一样。
children:[
{
path:‘newsDetail’,
component:NewsDetailComponent
}
]
(3)、具体使用
在父路由页面配置路由分发出口(类似于vue)
至此,原本应该渲染到整个页面的组件就会被渲染到这个指定的路由分发出口了。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- angular项目流程功能实现
1.项目结构:-----view-----controller-----service 公共方法的使用,主要封装一些常用api,面向于方法----model2.完成项目流程是什么?a:企业中项目实现流程①:实际的问题导致了需求产生②:企业核心技术(CTO …...
2024/4/20 19:59:45 - Angular:组件及组件里的模板(三)
一、创建angular组件 1.创建组件 ng g component components/news2.使用组件 app.component.html <app-news></app-news>二、angular 绑定数据 1.数据文本绑定 news.component.ts export class NewsComponent implements OnInit {public title我是新闻组件;m…...
2024/4/21 3:51:37 - Angular学习日志
一、环境的搭建 1.安装node.js下载地址:https://nodejs.org/en/about/releases/node -v 检测 node.js 是否安装成功 npm -v 检测 npm包 是否安装成功 2.安装 Angular CLInpm install -g angular/cli3.安装cnpm二、搭建项目 1.新建项目ng new my-app 2.手动安装…...
2024/4/21 3:51:36 - angular学习(二)—— Data Binding
转载请写明来源地址:http://blog.csdn.net/lastsweetop/article/details/51182106 Data Binding 在angular中,model和view组件之间的Data Binding是可以自动同步数据的。angular实现Data Binding的方法可以让你确信在你的应用中model是single-source-o…...
2024/4/22 4:09:37 - Angular项目中想要引入第三方插件,需要怎么做?
方法1: 在.angular-cli.json 文件中找到script字段,在数组中添加要引入的所有js文件“script” :[“...”] 在需要用该插件的组件中--.ts 文件中 做如下声明: declare var $ : any;在ngOnInit方法中就能正常用插件了 方法2:在ind…...
2024/4/20 12:35:49 - angular之坑
中文文档 1.设置开发环境 npm install -g angular/cli 创建新项目 ng new my-app 3.启动开发服务器 cd my-app ng serve --open 4.创建英雄列表组件 ng generate component heroes 管道 <h2>{{selectedHero.name | uppercase}} Details</h2> 双向绑定 …...
2024/4/21 3:51:33 - SheetJS中文文档-js导出Excel脚本库
转载自 GITHUB用户rockboom 的翻译文档 SheetJs下载: GITHUB地址 | CSDN下载地址 SheetJS js-xlsx SheetJS是用于多种电子表格格式的解析器和编写器。通过官方规范、相关文档以及测试文件实现简洁的JS方法。SheetJS强调解析和编写的稳健,其跨格式的特点…...
2024/4/30 11:25:16 - Angular4 - Rxjs基础
1. 下面这段话先看,留个印象就好(摘抄与中文文档) RxJS 是一个库,它通过使用 observable 序列来编写异步和基于事件的程序。它提供了一个核心类型 Observable,附属类型 (Observer、 Schedulers、 Subjects) 和受 [Arr…...
2024/4/21 3:51:30 - 中文文档编写规范
在github上看到了一篇写的很好的中文文档书写规范,转过来留存 中文文案排版指北 统一中文文案、排版的相关用法,降低团队成员之间的沟通成本,增强网站气质。 其他语言: 英语繁体中文简体中文简体中文(外部链接&…...
2024/4/30 10:16:56 - Apache Zeppelin 0.7.2 中文文档
Zeppelin 0.7.2 中文文档: http://zeppelin.apachecn.org 快速入门 什么是Apache Zeppelin?安装配置探索Apache Zeppelin UI教程动态表单发表你的段落自定义Zeppelin主页升级Zeppelin版本从源码编译使用Flink和Spark Clusters安装Zeppelin教程解释器 概述解释器安装解释器依赖…...
2024/4/21 12:56:31 - angular2-meteor 中文文档 Step 0 - 序章
我们将以社交应用为例,来开始我们的Angular 2.0 Meteor 之旅。 在这一章当中,我们将: 安装Meteor,并且创建一个可以正常运行的应用; 熟悉一下应用的结构; 将 Angular 2 作为我们应用的前端部分;…...
2024/4/21 3:51:27 - 前端常用技术官方文档(中文)汇总
前端常用技术官方文档(中文)汇总 React http://nav.react-china.org/ https://hulufei.gitbooks.io/react-tutorial/content/introduction.html(上点击打开链接边链接的“React Gitbook 翻译”的超链接) Angular2https://angular.cn/ Nodehttp://nodejs.…...
2024/4/21 3:51:27 - 0.angular2-相关文档
1.angular2中文网 https://www.angular.cn/docs 2.安装文档 http://blog.csdn.net/zhy13087344578/article/details/60745667 http://blog.csdn.net/zengmingen/article/details/72650623 3. http://www.jb51.net/article/94934.htm 转载于:https://www.cnblogs.com/wzy1569178…...
2024/4/29 1:55:41 - DELPHI读写xml文件
有时,只需要用XML作一些小的应用,比如只是简单地保存日志或者一些配置,这时我们只需要直接读写XML就好,效率第一。 Delphi盒子有一个直接读写XML文件 (例子和代码),其核心函数为下面两个函数(一读一写): {-----------------------------------------------------------…...
2024/5/1 22:45:11 - angular 父子组件传值 用get set 访问器设置默认值
private _PLACEHOLDER: string;Input()public set placeholder(v: string) {this._PLACEHOLDER v;}public get placeholder(): string {if (this._PLACEHOLDER) {return this._PLACEHOLDER;} else {return ;}} 转载于:https://www.cnblogs.com/mlh1421/p/11506927.html...
2024/4/20 19:59:59 - ngModel - Angular
最近在学习 Angular 时,在写法中发现了一个关于 ngModel 写法的小差异,仅此简单小结以便加深印象 ngModel <input type"text" name"survivors" placeholder"name" ngModel""> 为对象添加 property,其 key 值为 ngModel 组件设…...
2024/4/20 19:59:58 - Angular+Typescript 学习笔记(一)---Interface
Interface typescript 中,接口就是为类型命名,为代码或第三方代码定义契约。 自己的理解就是定一个的数据格式可以使用接口,以此来约定类型。 使用场景 一般在描述一个对象的属性,(带?的是可选属性&#…...
2024/4/20 19:59:58 - Angular总结
1、表达式: AngularJS 表达式写在双大括号内:{{ expression }}。 2、指令:ng-app 指令初始化一个 AngularJS 应用程序。 ng-init 指令初始化应用程序数据。 ng-model 指令把元素值(比如输入域的值)绑定到应用程序。 &l…...
2024/4/20 19:59:56 - 【angular】ReactiveForms响应式表单验证实践(包含设置默认值及重置功能)
创建表单数据模型 export class FormControlValidatorModel {name: string; // 姓名age: string; // 年龄hobbyList: string[]; // 爱好sex: string; // 性别constructor(data: any {}) {this.name data.name || ;this.age data.age || ;this.hobbyList data.hobbyList ||…...
2024/5/3 4:36:28 - Angualr6 响应式表单赋默认值和重置值
ngOnInit():void{this.register.generateUserName().subscribe(rep >{if(rep.meta.code "88"){this.form.patchValue({username:rep.data.username});}}); }this.form.patchValue 只会重新赋对应name的值,原form的值不变。 this.form.reset 会全部…...
2024/4/20 17:20:42
最新文章
- Servlet(一些实战小示例)
文章目录 一、实操注意点1.1 代码修改重启问题1.2 Smart Tomcat的日志1.3 如何处理错误 一. 抓自己的包二、构造一个重定向的响应,让页面重定向到百度主页三、让服务器返回一个html数据四、表白墙4.1 约定前后端数据4.2 前端代码4.3 后端代码4.4 保存在数据库的版本…...
2024/5/3 14:14:17 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 安卓java打包uniapp原生插件 和 uniapp使用安卓android原生插件
1.uniapp dcloud官方文档 简介 | uni小程序SDK 2.前提,需要有经验的安卓java开发人员,并且同时具备uniapp移动端开发经验。说明:android打包的.aar和uniapp需要的.aar是不一样的,uniapp需要的.aar是需要有一些特定配置的&#x…...
2024/5/3 2:14:11 - 《前端防坑》- JS基础 - 你觉得typeof nullValue === null 么?
问题 JS原始类型有6种Undefined, Null, Number, String, Boolean, Symbol共6种。 在对原始类型使用typeof进行判断时, typeof stringValue string typeof numberValue number 如果一个变量(nullValue)的值为null,那么typeof nullValue "?" const u …...
2024/5/2 10:47:24 - 巨控科技新品发布:全方位升级,引领智能控制新纪元
标签: #巨控科技 #智能控制 #新品发布 #GRM560 #OPC560 #NET400 在智能控制领域,巨控科技始终以其前沿技术和创新产品引领着市场的潮流。近日,巨控科技再次以其行业领先的研发实力,推出了三大系列的新产品,旨在为各行各业提供更…...
2024/5/1 13:03:39 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/2 16:16:39 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/2 9:28:15 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/2 15:04:34 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
