爬虫综合大作业
作业要求:https://edu.cnblogs.com/campus/gzcc/GZCC-16SE1/homework/3159
前言:在猫眼电影上看到《何以为家》电影的评分比较高,于是爬取用户的部分评论进行分析。
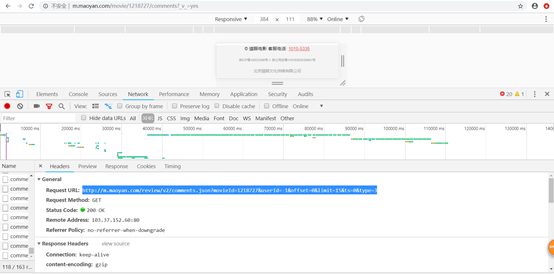
一、获取数据的url接口
1、在电脑网页版上可以看到只有看到10条的热门评论,数据过于少无法进行分析。

2、使用手机网页版进行获取url接口,但是发现只能加载到1000条评论。1000条后
的评论无法加载,也返回不了数据,于是只能爬取1000条数据进行分析。
根据url的规律,和返回的json数据,可知每个url返回15条评论的数据,
offset的值是指从第几条评论开始返回。


3、在网上找到了一个旧的url接口,上面的返回的json数据还有城市,而新的url没有,
于是就使用旧的url。
http://m.maoyan.com/mmdb/comments/movie/1218727.json?_v_=yes&offset=?&startTime=0
二、设置合理的user-agent,模拟成真实的浏览器去提取内容。
#设置合理的user-agent,爬取数据函数
def getData(url):headers =[{'User-Agent': 'Mozilla/5.0 (Windows NT 6.1; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/64.0.3282.140 Safari/537.36','Cookie': '_lxsdk_cuid=16a8d7b1613c8-0a2b4d109e58f-b781636-144000-16a8d7b1613c8; _lx_utm=utm_source%3DBaidu%26utm_medium%3Dorganic; uuid_n_v=v1; iuuid=1BB9A320700C11E995DE7D45B75E59C6FC50A50D996543D0819E9EB2E6507E92; webp=true; ci=20%2C%E5%B9%BF%E5%B7%9E; selectci=; __mta=45946523.1557151818494.1557367174996.1557368154367.23; _lxsdk=1BB9A320700C11E995DE7D45B75E59C6FC50A50D996543D0819E9EB2E6507E92; __mta=45946523.1557151818494.1557368154367.1557368240554.24; from=canary; _lxsdk_s=16a9a2807fa-ea7-e79-c55%7C%7C199'},{ 'User-Agent': 'Mozilla / 5.0(Linux;Android 6.0; Nexus 5 Build / MRA58N) AppleWebKit / 537.36(KHTML, like Gecko) Chrome / 73.0 .3683.103Mobile Safari / 537.36','Cookie':'_lxsdk_cuid=16a8d7b1613c8-0a2b4d109e58f-b781636-144000-16a8d7b1613c8; _lx_utm=utm_source%3DBaidu%26utm_medium%3Dorganic; uuid_n_v=v1; iuuid=1BB9A320700C11E995DE7D45B75E59C6FC50A50D996543D0819E9EB2E6507E92; webp=true; ci=20%2C%E5%B9%BF%E5%B7%9E; selectci=; __mta=45946523.1557151818494.1557367174996.1557368154367.23; _lxsdk=1BB9A320700C11E995DE7D45B75E59C6FC50A50D996543D0819E9EB2E6507E92; __mta=45946523.1557151818494.1557368154367.1557368240554.24; from=canary; _lxsdk_s=16a9a2807fa-ea7-e79-c55%7C%7C199'},{'User-Agent': 'Mozilla/5.0 (X11; U; Linux x86_64; zh-CN; rv:1.9.2.10) Gecko/20100922 Ubuntu/10.10 (maverick) Firefox/3.6.10','Cookie':'_lxsdk_cuid=16a8d7b1613c8-0a2b4d109e58f-b781636-144000-16a8d7b1613c8; _lx_utm=utm_source%3DBaidu%26utm_medium%3Dorganic; uuid_n_v=v1; iuuid=1BB9A320700C11E995DE7D45B75E59C6FC50A50D996543D0819E9EB2E6507E92; webp=true; ci=20%2C%E5%B9%BF%E5%B7%9E; selectci=; __mta=45946523.1557151818494.1557367174996.1557368154367.23; _lxsdk=1BB9A320700C11E995DE7D45B75E59C6FC50A50D996543D0819E9EB2E6507E92; __mta=45946523.1557151818494.1557368154367.1557368240554.24; from=canary; _lxsdk_s=16a9a2807fa-ea7-e79-c55%7C%7C199'}]# proxies = [{'https': 'https://120.83.111.194:9999','http':'http://14.20.235.120:808'},{"http": "http://119.131.90.115:9797",# "https": "https://14.20.235.96:9797"}]get=requests.get(url, headers=headers[random.randint(0,2)]);get.encoding = 'utf-8'return get
三、对爬取的数据进行处理,生成。
#数据处理函数
def dataProcess(data):data = json.loads(data.text)['cmts']allData = []for i in data:dataList = {}dataList['id'] = i['id']dataList['nickName'] = i['nickName']dataList['cityName'] = i['cityName'] if 'cityName' in i else '' # 处理cityName不存在的情况dataList['content'] = i['content'].replace('\n', ' ', 10) # 处理评论内容换行的情况dataList['score'] = i['score']dataList['startTime'] = i['startTime']if "gender" in i:dataList['gendar'] = i["gender"]else:dataList['gendar'] = i["gender"] = 0allData.append(dataList)return allData
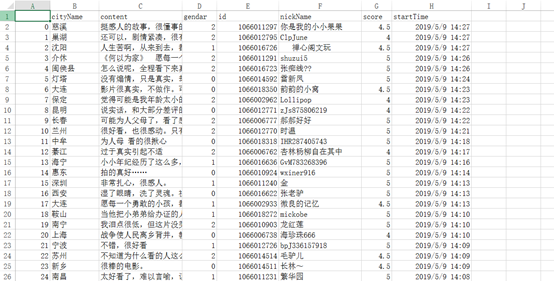
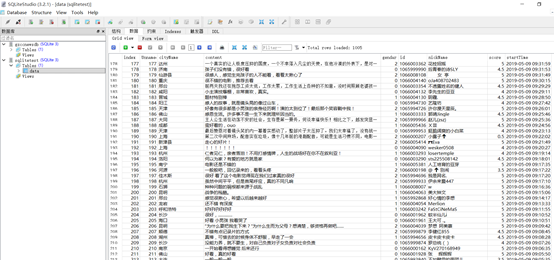
四、把爬取的数据生成csv文件和保存到数据库。
代码:
#处理后的数据保存为csv文件
pd.Series(allData)
newsdf=pd.DataFrame(allData)
newsdf.to_csv('news.csv',encoding='utf-8')#把csv文件保存到sqlite
newsdf = pd.read_csv('news.csv')
with sqlite3.connect('sqlitetest.sqlite') as db:newsdf.to_sql('data',con = db)
截图:


最后只爬取到了1004条的数据,不知道是不是猫眼电影对评论数据的获取进行了限制,加载
到一定数据量就无法加载了。
四、数据可视化分析。
4.1、评论者性别分析
代码:
# 评论者性别分布可视化
def sex(gender):from pyecharts import Pielist_num = []print(gendar)list_num.append(gender.count(0)) # 未知print(gender.count(0))list_num.append(gender.count(1)) # 男list_num.append(gender.count(2)) # 女attr = ["未知","男","女"]pie = Pie("性别饼图")pie.add("", attr, list_num,is_label_show=True)pie.render("sex_pie.html")
截图:

这部电影除去未知性别的,在已知性别的评论者女性的比例比较多,说明这部电影女性的
爱好者比较多。
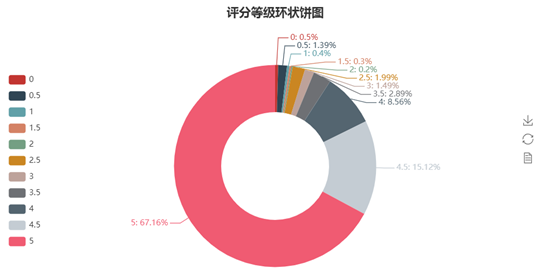
4.2、评论者评分等级分析
代码:
# 评论者评分等级环状饼图
def scoreProcess(score):from pyecharts import Pielist_num = []list_num.append(scores.count(0))list_num.append(scores.count(0.5))list_num.append(scores.count(1))list_num.append(scores.count(1.5))list_num.append(scores.count(2))list_num.append(scores.count(2.5))list_num.append(scores.count(3))list_num.append(scores.count(3.5))list_num.append(scores.count(4))list_num.append(scores.count(4.5))list_num.append(scores.count(5))attr = ["0", "0.5", "1","1.5","2","2.5", "3", "3.5","4","4.5","5"]pie = Pie("评分等级环状饼图",title_pos="center")pie.add("", attr, list_num, is_label_show=True,label_text_color=None,radius=[40, 75],legend_orient="vertical",legend_pos="left",legend_top="100px",center=[50,60])pie.render("score_pie.html")
截图。

根据上面分饼图可得满分的占了67%左右,4.5分以上占了82%左右,可知这部电影的
评价十分高,应该是非常好看的,值得去观看。
4.2、观众分布地图分析
根据网上资料自从 v0.3.2 开始,pyecharts 将不再自带地图 js 文件。根据需要可以安装对应的地图包。
全球国家地图: echarts-countries-pypkg : 世界地图和 213 个国家,包括中国地图
中国省级地图: echarts-china-provinces-pypkg:23 个省,5 个自治区
中国市级地图: echarts-china-cities-pypkg :370 个中国城市
中国县区级地图: echarts-china-counties-pypkg :2882 个中国县·区
中国区域地图: echarts-china-misc-pypkg:11 个中国区域地图,比如华南、华北
代码:
# 观众分布图
def cityProcess(citysTotal):from pyecharts import Geogeo =Geo("《何以为家》观众分布", title_color='#fff', title_pos='center',width=1200,height = 600, background_color = '#404a95')attr, value = geo.cast(citysTotal)geo.add("", attr, value, is_visualmap=True, visual_range=[0, 100], visual_text_color='#fff',legend_pos = 'right', is_geo_effect_show = True, maptype='china',symbol_size=10)geo.render("city_geo.html")
截图:

可以看出观众都是集中在沿海附近的城市,这也说这些城市相对于中国西北地区更为发达
一些。尤其是北京、上海、广州、深圳的观众是最多的。这些地区的消费水平上也相对更
高一些。人口也会计较的聚集。
四、完整代码。
import requests
from bs4 import BeautifulSoup
from datetime import datetime
import re
import sqlite3
import pandas as pd
import time
import pandas
import random
import json#设置合理的user-agent,爬取数据函数
def getData(url):headers =[{'User-Agent': 'Mozilla/5.0 (Windows NT 6.1; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/64.0.3282.140 Safari/537.36','Cookie': '_lxsdk_cuid=16a8d7b1613c8-0a2b4d109e58f-b781636-144000-16a8d7b1613c8; _lx_utm=utm_source%3DBaidu%26utm_medium%3Dorganic; uuid_n_v=v1; iuuid=1BB9A320700C11E995DE7D45B75E59C6FC50A50D996543D0819E9EB2E6507E92; webp=true; ci=20%2C%E5%B9%BF%E5%B7%9E; selectci=; __mta=45946523.1557151818494.1557367174996.1557368154367.23; _lxsdk=1BB9A320700C11E995DE7D45B75E59C6FC50A50D996543D0819E9EB2E6507E92; __mta=45946523.1557151818494.1557368154367.1557368240554.24; from=canary; _lxsdk_s=16a9a2807fa-ea7-e79-c55%7C%7C199'},{ 'User-Agent': 'Mozilla / 5.0(Linux;Android 6.0; Nexus 5 Build / MRA58N) AppleWebKit / 537.36(KHTML, like Gecko) Chrome / 73.0 .3683.103Mobile Safari / 537.36','Cookie':'_lxsdk_cuid=16a8d7b1613c8-0a2b4d109e58f-b781636-144000-16a8d7b1613c8; _lx_utm=utm_source%3DBaidu%26utm_medium%3Dorganic; uuid_n_v=v1; iuuid=1BB9A320700C11E995DE7D45B75E59C6FC50A50D996543D0819E9EB2E6507E92; webp=true; ci=20%2C%E5%B9%BF%E5%B7%9E; selectci=; __mta=45946523.1557151818494.1557367174996.1557368154367.23; _lxsdk=1BB9A320700C11E995DE7D45B75E59C6FC50A50D996543D0819E9EB2E6507E92; __mta=45946523.1557151818494.1557368154367.1557368240554.24; from=canary; _lxsdk_s=16a9a2807fa-ea7-e79-c55%7C%7C199'},{'User-Agent': 'Mozilla/5.0 (X11; U; Linux x86_64; zh-CN; rv:1.9.2.10) Gecko/20100922 Ubuntu/10.10 (maverick) Firefox/3.6.10','Cookie':'_lxsdk_cuid=16a8d7b1613c8-0a2b4d109e58f-b781636-144000-16a8d7b1613c8; _lx_utm=utm_source%3DBaidu%26utm_medium%3Dorganic; uuid_n_v=v1; iuuid=1BB9A320700C11E995DE7D45B75E59C6FC50A50D996543D0819E9EB2E6507E92; webp=true; ci=20%2C%E5%B9%BF%E5%B7%9E; selectci=; __mta=45946523.1557151818494.1557367174996.1557368154367.23; _lxsdk=1BB9A320700C11E995DE7D45B75E59C6FC50A50D996543D0819E9EB2E6507E92; __mta=45946523.1557151818494.1557368154367.1557368240554.24; from=canary; _lxsdk_s=16a9a2807fa-ea7-e79-c55%7C%7C199'}]# proxies = [{'https': 'https://120.83.111.194:9999','http':'http://14.20.235.120:808'},{"http": "http://119.131.90.115:9797",# "https": "https://14.20.235.96:9797"}]get=requests.get(url, headers=headers[random.randint(0,2)]);get.encoding = 'utf-8'return get#数据处理函数
def dataProcess(data):data = json.loads(data.text)['cmts']allData = []for i in data:dataList = {}dataList['id'] = i['id']dataList['nickName'] = i['nickName']dataList['cityName'] = i['cityName'] if 'cityName' in i else '' # 处理cityName不存在的情况dataList['content'] = i['content'].replace('\n', ' ', 10) # 处理评论内容换行的情况dataList['score'] = i['score']dataList['startTime'] = i['startTime']if "gender" in i:dataList['gendar'] = i["gender"]else:dataList['gendar'] = i["gender"] = 0allData.append(dataList)return allDataallData=[]
for i in range(67):get=getData('http://m.maoyan.com/mmdb/comments/movie/1218727.json?_v_=yes&offset={}&startTime=0'.format(i*15))allData.extend(dataProcess(get))#处理后的数据保存为csv文件
pd.Series(allData)
newsdf=pd.DataFrame(allData)
newsdf.to_csv('news.csv',encoding='utf-8')# #把csv文件保存到sqlite
# newsdf = pd.read_csv('news.csv')
# with sqlite3.connect('sqlitetest.sqlite') as db:
# newsdf.to_sql('data',con = db)# 评论者性别分布可视化
def sexProcess(gender):from pyecharts import Pielist_num = []list_num.append(gender.count(0)) # 未知list_num.append(gender.count(1)) # 男list_num.append(gender.count(2)) # 女attr = ["未知","男","女"]pie = Pie("性别饼图",title_pos="center")pie.add("", attr, list_num,is_label_show=True)pie.render("sex_pie.html")gendar=[]
for i in allData:gendar.append(i['gendar'])
sexProcess(gendar)# 评论者评分等级环状饼图
def scoreProcess(scores):from pyecharts import Pielist_num = []list_num.append(scores.count(0))list_num.append(scores.count(0.5))list_num.append(scores.count(1))list_num.append(scores.count(1.5))list_num.append(scores.count(2))list_num.append(scores.count(2.5))list_num.append(scores.count(3))list_num.append(scores.count(3.5))list_num.append(scores.count(4))list_num.append(scores.count(4.5))list_num.append(scores.count(5))attr = ["0", "0.5", "1","1.5","2","2.5", "3", "3.5","4","4.5","5"]pie = Pie("评分等级环状饼图",title_pos="center")pie.add("", attr, list_num, is_label_show=True,label_text_color=None,radius=[40, 75],legend_orient="vertical",legend_pos="left",legend_top="100px",center=[50,60])pie.render("score_pie.html")scores=[]
for i in allData:scores.append(i['score'])
scoreProcess(scores)# 观众分布图
def cityProcess(citysTotal):from pyecharts import Geogeo =Geo("《何以为家》观众分布", title_color='#fff', title_pos='center',width=1200,height = 600, background_color = '#404a95')attr, value = geo.cast(citysTotal)geo.add("", attr, value, is_visualmap=True, visual_range=[0, 100], visual_text_color='#fff',legend_pos = 'right', is_geo_effect_show = True, maptype='china',symbol_size=10)geo.render("city_geo.html")# 城市名称的处理
citysTotal={}
coordinatesJson = pd.read_json('city_coordinates.json',encoding='utf-8')
for i in allData:for j in coordinatesJson:if str(i['cityName']) in str(j) :if str(j) not in citysTotal:citysTotal[str(j)]=1else:citysTotal[str(j)]=citysTotal[str(j)]+1breakcityProcess(citysTotal)
转载于:https://www.cnblogs.com/97lzc/p/10838057.html
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- angular7的多环境(开发环境、测试环境、生产环境)配置
在angular程序开发的时候,我们一般会使用三种环境,比如:开发环境、测试环境、生产环境。针对不同的环境使用不同的代码,比如接口地址。 配置开发环境、测试环境、生产环境 开发环境:environment.ts——用于程序开发 …...
2024/4/21 3:51:14 - package.json和package-lock.json的详细介绍和版本号介绍
package.json 在 Node.js 中,模块是一个库或框架,也是一个 Node.js 项目。Node.js 项目遵循模块化的架构,当我们创建了一个 Node.js 项目,意味着创建了一个模块,这个模块的描述文件,被称为 package.json。…...
2024/4/21 3:51:15 - 如何在angular项目中使用Editor.md
editor.md是国内开源的一款在线Markdown编辑器,可嵌入的 Markdown 在线编辑器(组件),基于 CodeMirror、jQuery 和 Marked 构建。 GitHub:https://github.com/pandao/editor.md 安装依赖 # npmnpm install jquery# yarnyarn add …...
2024/5/5 17:53:43 - Angular4 配置问题
出现错误: Local workspace file (angular.json) could not be found.Error: Local workspace file (angular.json) could not be found. at WorkspaceLoader._getProjectWorkspaceFilePath (C:\Users\Administrator\AppData\Roaming\npm\node_modules\angular\cli\…...
2024/4/21 3:51:12 - 如何清理package.json中没有的包的node_modules文件夹?
本文翻译自:How to clean node_modules folder of packages that are not in package.json?Assume I install project packages with npm install that looks into package.json for modules to be installed. 假设我使用npm install安装项目包,查看pac…...
2024/4/25 16:24:55 - Unable to evaluate the expression Method threw ‘net.sf.json.JSONException‘ exception.
Unable to evaluate the expression Method threw ‘net.sf.json.JSONException’ exception. 序列化JSON字符串,JSON中存储的值是null,通过get()方法获取到值后,为空判断得到的结果居然是false 对于不了解的同事来说:这个很坑……...
2024/4/21 3:51:09 - angular7中读取本地json文件,读取本地数据
使用httpClient读取本地JSON文件 import { HttpClient } from angular/common/http;public HttpClient: HttpClient// 获取本地数据getLocalhostData() {this.HttpClient.get(/assets/json/areaTree.json).subscribe((data: any) > {if (data.IsSucceed) {this.businessAre…...
2024/4/20 20:00:04 - AngularJS学习之angular.extend用法实例
angular.extend:依次将第二个参数及后续的参数的第一层属性(不管是简单属性还是对象)拷贝赋给第一个参数的第一层属性,即如果是对象,则是引用的是同一个对象,并返回第一个参数对象。实例一:var r angular.…...
2024/4/20 20:00:03 - Typescript tsconfig.json 详解
环境搭建 安装ts npm i -g typescript 初始化工程 mkdir ts-demo npm init -y 安装rollup npm i -g rollup npm i rollup -D添加rollup.config.js touch rollup.config.js npm i rollup-plugin-json -D npm i rollup-plugin-typescript typescript tslib -Dimport json…...
2024/5/5 6:46:53 - net.sf.json.JSONException: Object is null
问题:SSM前端jsp页面使用angular请求数据,后台Controller拿到了数据但是个别值是空的,因此报了此异常。 原来我懒得在controller封装json数据,直接使用的是第一种方式转换: // 前端angular请求数据ResponseBodyReque…...
2024/4/20 20:00:01 - tsconfig.json配置说明
tsconfig.json配置说明 官方文档:http://www.typescriptlang.org/docs/handbook/tsconfig-json.html 一切教程以官方文档为准 初始化一个tsconfig.json配置文件tsc --init 默认的配置如下,只配置了四个关键参数,target/module/strict、esM…...
2024/4/21 3:51:09 - angular ng-file-upload文件上传
1.所需要的js文件 <script src"angular(.min).js"></script> <script src"ng-file-upload-shim(.min).js"></script> <!-- for no html5 browsers support --> <script src"ng-file-upload(.min).js"><…...
2024/4/30 5:11:09 - 支持Angular4好用的文件上传组件ng2-file-upload
转载自:http://www.cnblogs.com/gavin-cn/p/7256852.html在Github上找到了一个支持Angular4好用的文件上传组件ng2-file-upload,这里简单介绍一下这个库的集成使用方案。 本文基于该组件的1.2.1版。 1. 安装 安装非常简单,只要在项目根路径下…...
2024/5/5 10:18:26 - angularjs之ng file upload
做项目之前的必备工作 目前使用JetBrains WebStorm 软件编辑 如果想实现ng flie upload 图片上传的功能 需要在github.com上下载ng-file-upload文件夹 在页面调用ng-flie-upload.js 在app.js添加依赖模块ngfileupload 在bower.json添加依赖模块ngflieupload并注明版本号 …...
2024/4/21 3:51:06 - angular js 上传插件 angular-file-upload 和 ng-file-upload 使用时注意事项
项目框架为angular js,需要用到文件上传,百度之后先选择了angular-file-upload,githuab上API文档很全,想要具体了解,可以仔细研究一下。在这里简单回顾一下自己使用的插件的部分功能和需要注意的事项。 1.引入angular-file-upload.js,放在an…...
2024/4/21 3:51:04 - angular fileUploader 中文API
2019独角兽企业重金招聘Python工程师标准>>> Directives(指令) nv-file-drop <!-- 最少配置 --> <elementnv-file-dropuploader"{FileUploader}"></element> <!-- 最多配置 --> <elementnv-file-dropup…...
2024/4/21 3:51:03 - 在Angular项目中使用Rxjs的方式实现自定义滚动条
此处实现滚动条的核心逻辑与传统dom绑定鼠标事件的方式基本类似,可以参考我前一篇文章对比学习。 首先,定义滚动条组件ScrollBarComponent,核心代码如下: 1、先定义一些组件相关的属性,跟传统dom绑定鼠标事件一样&…...
2024/4/21 3:51:02 - angular2 滚动条到底部,发送消息框
1、html代码 <div #scrollMe style"height: 100px; overflow: scroll; background: #fff; border: 1px solid #aaa;"><p>test</p><p>test</p><p>test</p><p>test</p><p>test</p><p>test<…...
2024/4/21 3:51:01 - 高度为百分比时,设计滚动条的方案
背景:项目需要设计一个滚动条翻页,但由于页面的高度是指定且不变,在设置它的overflow-y为scroll的时候也不显示滚动条,所以设计了一个假的滚动条。 <div #pagingBar class"pagingBar" (scroll)"onScroll($event…...
2024/4/21 3:51:00 - 获取html滚动条位置,在JavaScript中获取当前页面的滚动位置
JS:top.location.href 顶级窗口的地址this.location.href 当前窗口的地址PHP实现#测试网址:  javascript实现:top.location.href 顶级窗口的地址this.location.href 当前窗口的地址PHP实现#测试网址javascript实现:top.location.href 顶级窗…...
2024/5/5 9:05:07
最新文章
- 【Java基础】15.脚本、编译、注解
系列文章目录 提示:这里可以添加系列文章的所有文章的目录,目录需要自己手动添加 文章目录 系列文章目录15.脚本、编译、注解15.1 Java的脚本机制15.1.1 获取脚本引擎15.1.2 脚本计算与绑定15.1.3 重定向输入和输出15.1.4 调用脚本的函数和方法15.1.5 编…...
2024/5/5 21:46:43 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - Unity3D 服务器AStar寻路客户端位置同步显示验证详解
前言 在Unity3D中,使用AStar算法进行寻路是一种常见的做法,可以让游戏中的角色在复杂的地图中找到最佳的路径。而在多人游戏中,服务器端和客户端之间的位置同步也是非常重要的,确保所有玩家看到的游戏状态是一致的。 对惹&#…...
2024/5/4 3:21:10 - 用html实现在页面底部养鱼的效果
<!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>在网页底部养鱼</title><link rel"stylesheet" href"./style.css"> </head> <body> <div id"fi…...
2024/5/5 8:32:59 - 02 OSI和TCP/IP参考模型
OSI参考模型优点: 1. 分层结构:OSI参考模型将网络通信划分为七个不同的层次,每个层次都有特定的功能和责任。这样的分层结构使得网络通信变得模块化,易于理解、设计和维护。 2. 标准化:OSI参考模型的制定依据了通信领…...
2024/5/2 19:59:42 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/4 23:54:56 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/4 23:54:56 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/4 23:55:17 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/4 23:55:16 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/4 18:20:48 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/4 23:55:06 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/4 23:55:01 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
