Ionic集成ionic-datepicker插件
Ionic项目中用到了时间选择器,为了快速快速开发选择了集成ionic-datepicker插件,GitHub上的文档有详细的步骤,但在实际开发中还是遇到了很多坎坷,记录下自己的代码,方便以后使用。GitHub地址。
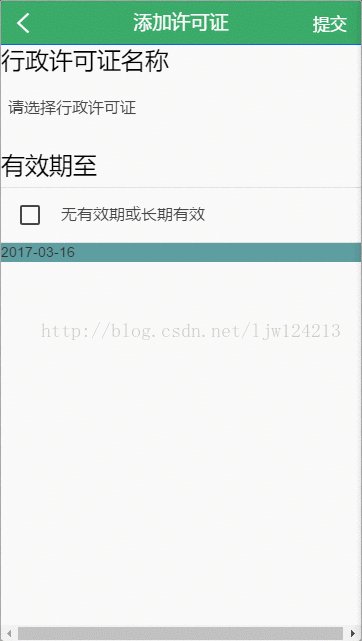
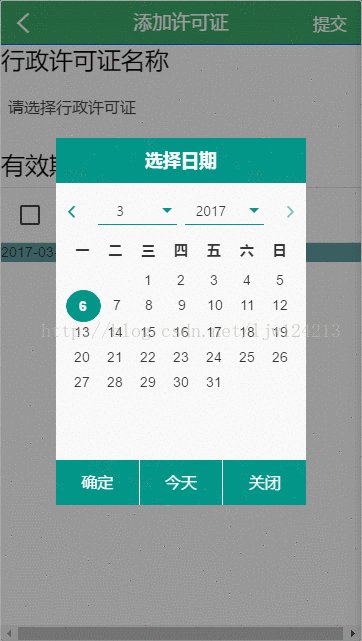
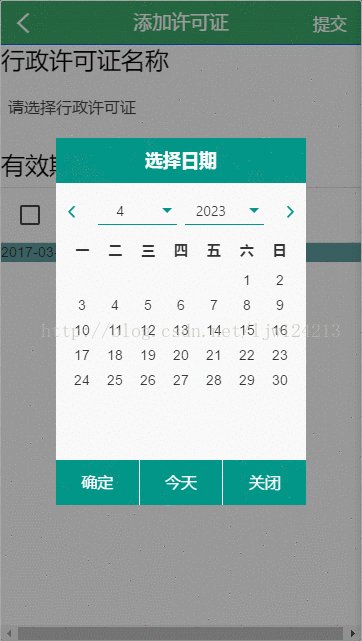
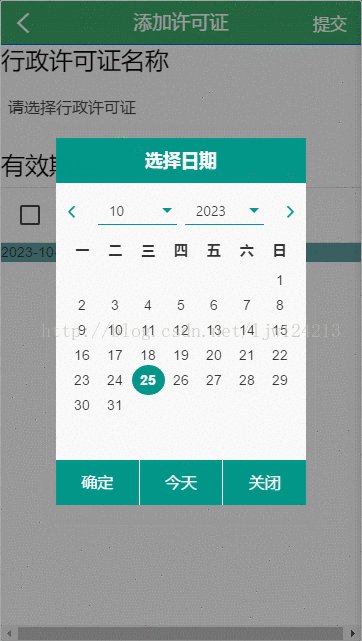
效果图如下:
1.文档中介绍使用bower install ionic-datepicker --save命令安装插件,自己也研究了半天bower,感觉这一步没用什么必要,完全可以省略。想学习bower的朋友,可以参考 https://segmentfault.com/a/1190000002971135。
2.在项目的index.html中引入ionic-datepicker.bundle.min.js文件的存放目录。先在GitHub上下载,然后把dist拷贝到项目的lib目录下。
<scriptsrc="lib/ionic-datepicker/dist/ionic-datepicker.bundle.min.js"></script>
3.在项目的app.js中注入依赖ionic-datepicker,如下:
angular.module('mainModuleName', ['ionic','ionic-datepicker']){
.......
}
4.在项目的app.js中添加默认配置:
angular.module('starter', ['ionic', 'ion-floating-menu', 'ionic-datepicker']).run(function($ionicPlatform) {$ionicPlatform.ready(function() {if(cordova.platformId === 'ios' && window.cordova && window.cordova.plugins.Keyboard) {// Hide the accessory bar by default (remove this to show the accessory bar above the keyboard// for form inputs)cordova.plugins.Keyboard.hideKeyboardAccessoryBar(true);// Don't remove this line unless you know what you are doing. It stops the viewport// from snapping when text inputs are focused. Ionic handles this internally for// a much nicer keyboard experience.cordova.plugins.Keyboard.disableScroll(true);}if(window.StatusBar) {//StatusBar.styleDefault 状态栏默认样式,也就是电池信号黑色;//StatusBar.styleLightContent 状态栏内容浅色,貌似就是白色,适合深色背景;//StatusBar.styleBlackTranslucent 状态栏黑色半透明,电池时间都是白色的,适合深色背景;//StatusBar.styleBlackOpaque 状态栏黑色不透明,还是白色的,适合深色背景;//StatusBar.hide 状态栏隐藏;//StatusBar.show 状态栏显示;StatusBar.styleLightContent();}});
}).config(['$stateProvider', '$urlRouterProvider', '$locationProvider', '$ionicConfigProvider', 'ionicDatePickerProvider', function ($stateProvider, $urlRouterProvider, $locationProvider, $ionicConfigProvider, ionicDatePickerProvider) {//$locationProvider.html5Mode({// enabled: true,// requireBase: false//});//日期选择var datePickerObj = {inputDate: new Date(),titleLabel: '选择日期',setLabel: '确定',todayLabel: '今天',closeLabel: '关闭',mondayFirst: false,weeksList: ["日", "一", "二", "三", "四", "五", "六"],monthsList: ["1", "2", "3", "4", "5", "6", "7", "8", "9", "10", "11", "12"],templateType: 'popup',from: new Date(2012, 8, 1),to: new Date(2028, 8, 1),showTodayButton: true,dateFormat: 'yyyy-MM-dd',closeOnSelect: false,disableWeekdays: []};ionicDatePickerProvider.configDatePicker(datePickerObj);.......}]);5.把ionic-datepicker注入到要使用此插件的页面对应的controller.js:
(function () {"use strict"angular.module('starter').controller('licenseAdd', ['$scope', 'ionicDatePicker', 'nav', '$filter', function ($scope, ionicDatePicker, nav, $filter) {$scope.validedTime = new Date();var datePickerObj = {//选择日期后的回掉callback: function (val) {if (typeof (val) === 'undefined') {} else {$scope.validedTime = $filter('date')(new Date(val), 'yyyy-MM-dd');datePickerObj.inputDate = new Date(val); //更新日期弹框上的日期}},disabledDates: [new Date(2016, 2, 16),new Date(2015, 3, 16),new Date(2015, 4, 16),new Date(2015, 5, 16),new Date('Wednesday, August 12, 2015'),new Date("2016-08-16"),new Date(1439676000000)],from: new Date(2010, 1, 1),to: new Date(2038, 10, 30),inputDate: new Date(),mondayFirst: true,disableWeekdays: [], //设置不能选中closeOnSelect: false,dateFormat: 'yyyy-MM-dd',templateType: 'popup',};//打开日期选择框$scope.openDatePicker = function () {ionicDatePicker.openDatePicker(datePickerObj);};$scope.navigate = function (state) {nav.navigate(state);};}]);
})();6.在使用此插件的html页面中简单的一行代码:
<div ng-bind="validedTime | date:'yyyy-MM-dd'" ng-click="openDatePicker()" style="background-color:cadetblue"></div>这个插件的使用到此要告一段落了,虽然花费了很多时间,但摸索出来了很多知识,有不懂的伙伴可以联系我,共同讨论。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Ionic 2 i18n 方案设计
语言包结构设计 1.目录结构设计 common lang server side lang - 与后台共用的部分front end side lang - 前端通用的部分 feature lang found found.zh-cn.json - 发现模块 - 简体中文语言包found.zh-tw.json - 发现模块 - 繁体中文(台湾)语言包found.zh-hk.json - 发现模块 -…...
2024/4/21 3:50:23 - ionic开发篇之踩坑集
一、API篇 1.接口无法访问 百度地图、自定义API无法访问,远程调试结果显示404 原因是cordova 5.x的版本增加了“Content-Security-Policy”用于解决安全访问的问题。默认情况下,只能访问本机资源。 解决方法: 1.添加白名单插件ÿ…...
2024/4/21 3:50:22 - angularjs+ionic的app端分页和条件
做app项目积分商城的商品列表需要分页显示 实现: ionic滚动条:ion-scroll 用于创建一个可滚动的容器。 附:菜鸟教程:http://www.runoob.com/ionic/ionic-scroll.html 隶属于ionContent 或 ionScroll,要写在ion-content…...
2024/4/21 3:50:21 - angular6 ngClass 和 ngStyle学习笔记
文章目录知识点ngClassngStyle案例文章参考Angular2 ngclass与ngstyle的使用 知识点 ngClass [ngClass]"‘css类1 css类2’" 字符串以空格分割形式。[ngClass]"[‘css类1’,‘css类2’]" 数组形式。[ngClass]"{‘css类1’:true, ‘css类2’:true}…...
2024/4/20 20:00:17 - Ionic+AngularJS登录和注册带验证
登录: <!DOCTYPE html> <html><head><meta charset"utf-8"><meta name"viewport" content"initial-scale1, maximum-scale1, user-scalableno, widthdevice-width"><title></title><li…...
2024/4/22 14:49:54 - ionic时间日期插件
<!DOCTYPE html> <html> <head><meta charset"UTF-8"><meta http-equiv"Pragma" content"no-cache"><meta http-equiv"Cache-Control" content"no-cache"><title>ionic时间日期插…...
2024/4/20 20:00:14 - 【Ionic2】Ionic2打包编译时内存溢出问题
问题描述: 使用 ionic build android --prod 打包的时候报了内存溢出的错误 FATAL ERROR: CALL_AND_RETRY_LAST Allocation failed - JavaScript heap out of memory (不加prod的时候不会内存溢出) 解决方案: 运用v8引擎的旧属…...
2024/4/20 20:00:13 - 在angular中使用*ngIf else
<div class"lessons-list" *ngIf"condition else elseTemplate">判断条件为真 </div> <ng-template #elseTemplate><div>判断条件为假</div> </ng-template> <div class"lessons-list" *ngIf"c…...
2024/4/21 3:50:21 - ionic 开发问题记录
ionic 使用说明1.命令大全:http://blog.csdn.net/gaoqinghuadage/article/details/73168264A.ionic g [name] 生成page、component等[--list] 列出可用的生成器[--skipScss] 在创建page或component时不创建scss文件[--pagesDir] 指定创建page的路径,component、d…...
2024/4/21 3:50:20 - bash: rsync: command not found
两台服务器传文件,用rsync传输增量时报错rsync -ravzut -e ‘ssh -p 8004’ –progress /alidata1/70-sc-project/1031/ root@**:/alidata1/70-sc-project/1031/错误如下: bash: rsync: command not found rsync: connection unexpectedly closed (0 bytes received so f…...
2024/4/20 6:45:36 - angualr.js+ionic踩坑记录
最近在使用angular.js1.5ionic1.0编写一个微信公众号.遇到了好几个坑,大家如果在开发中有遇到同样的问题,可以参考一下.如果有哪里写的不对,欢迎指正! 1.ng-modal不实时更新 angular.js的一大特性就是双向数据绑定,但是在使用的时候会遇到数据明明已经改变,但是视图却没有更新…...
2024/4/21 3:50:17 - 总结angular+ionic项目中的问题
1:tab的路由导向问题 运用ion-tabs时,第一个ion-tabs标签下的href功能会覆盖掉路由中定义的默认路由(进入应用后直接加载href指向的组件)。 解决方法:多写一个ion-tabs标签,然后将href指向写为空࿰…...
2024/4/21 3:50:18 - ionic3实现三种回顶部操作
第一种: 用id获取模板中content中最高的那个元素,给元素设置id: id"topest" 然后触发方法: toView(){let element document.getElementById("topest");if(element){element.scrollIntoView(); } 这也就…...
2024/4/21 3:50:15 - ionic3学习之Android返回键的处理
ionic3学习之Android返回键的处理 provider 简介 了解 ionic3 的 provider provider 是 ionic 自己定义的一个概念,类似于我们在 angular上面的 service。两者有部分的相同点以及不同点。 对比: 不同点 技术使用的命令文件名路径类的名字ionicioni…...
2024/4/20 13:59:33 - ionic 通过下载apk升级App
上篇通过更新文件升级APP,如果遇到了比如更新插件之类的问题,上篇是无法解决的,所以为了解决这个问题,需要下载apk文件升级APP。 1.配置文件如下:{appVersion:1.0.0,content:1.更新app信息展示<br>2.修复XXX} 2.…...
2024/4/21 3:50:13 - Angular8 form表单对隐藏元素取消表单校验规则
在使用angular8 的form表单进行开发时,需要做动态的展示内容 场景 用户登录 分为密码登录和验证码登录,当用户使用密码登录时,显示输入密码的输入框,同时隐藏短信验证码输入框,当用户通过短信验证码登录时࿰…...
2024/4/21 3:50:13 - Nginx的监控记 —— goaccess监控日志
官方文档:https://goaccess.io/download配置选项配置选项含义--enable-debug使用调试符号进行编译并关闭编译器优化。--enable-utf8具有广泛的字符支持编译。 Ncursesw是必需的。- -enable-geoip=<legacy|mmdb>与GeoLocation支持一起编译。 必须使用MaxMind的GeoIP。 旧…...
2024/4/21 3:50:12 - angularjs中切换显示/隐藏
<span ng-click"showList !showList">应用列表</span><ul ng-show"showList" class"sub-list"><li>aa</li><li>aa</li><li>aa</li></ul> </span>...
2024/4/21 3:50:10 - Angularjs页面加载显示隐藏
页面加载的时候,ng-show下的变量会短暂的加载到页面上,然后消失。 解决方案:程序头部 <style> 中加入下方代码 <style> [ng-cloak]{display:none !important} </style> 需要隐藏的div标签中添加 ng-cloak <div class…...
2024/4/21 3:50:10 - angularjs 过滤器实现隐藏显示html标签,AngularJS实现元素显示和隐藏的几个案例
案例一:控制html元素显示和隐藏有n种方法:html的hidden、css的display、jquery的hide()和show()、bootstrap的.hide。今天的重点不是显示和隐藏,而是监听某个布尔变量值,自动改变元素显示和隐藏状态。监听函数、if判断、选择dom、…...
2024/4/21 3:50:08
最新文章
- 淘宝/天猫商品评论API接口:用户反馈实时追踪与商家决策优化
一、引言 在电子商务迅猛发展的今天,淘宝/天猫作为中国最大的电子商务平台之一,为众多商家提供了广阔的舞台。然而,面对日益激烈的市场竞争,如何精准把握用户需求、优化产品策略、提升服务质量,成为摆在众多商家面前的…...
2024/5/2 18:58:26 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 网络驱动器设备:ISCSI服务器
文章目录 使用ISCSI服务部署网络存储ISCSI技术介绍创建RAID磁盘整列配置ISCSI服务端配置Windows端配置Linux客户端iSCSI服务器CHAP单向认证配置Linux端具体步骤Windows端具体步骤 使用ISCSI服务部署网络存储 主机名IPISCSI服务端192.168.200.10ISCSI客户端192.168.200.20Windo…...
2024/4/30 8:28:33 - 解析大语言模型训练三阶段
大语言模型的训练过程一般包括3个阶段:预训练(Pre-training)、SFT(有监督的微调,Supervised-Finetuning)以及RLHF(基于人类反馈的强化学习,Reinforcement Learning from Human Feedb…...
2024/5/1 13:16:16 - 【C++】类和对象①(什么是面向对象 | 类的定义 | 类的访问限定符及封装 | 类的作用域和实例化 | 类对象的存储方式 | this指针)
目录 前言 什么是面向对象? 类的定义 类的访问限定符及封装 访问限定符 封装 类的作用域 类的实例化 类对象的存储方式 this指针 结语 前言 最早的C版本(C with classes)中,最先加上的就是类的机制,它构成…...
2024/5/1 13:18:37 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/2 16:16:39 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/2 9:28:15 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/2 15:04:34 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57