angular(四) 父子组件通信 发布订阅, 其他总结
参考链接:https://blog.csdn.net/qq_40677590/article/details/103733672?utm_medium=distribute.pc_aggpage_search_result.none-task-blog-2~all~first_rank_v2~rank_v25-2-103733672.nonecase
1.语法:
{{ }}插值语法 ?安全导航运算符,undefined或null时显示空白,页面不会报错 !非空断言,确认不会为undefined和null
内置模板函数$any() 消除特殊类型报错
2.模板语法
[ ]属性绑定 ( )事件绑定 [( )]双向绑定
ngIf(let of) ngFor ngSwitch>ngSwitchCase,ngSwitchDefault
3.数据双向绑定:
双向绑定最简单的例子就是表单,当数据(model)发生改变时,view层自动更新,view改变时,model自动更新
<input [(ngModel)]="hero.name">4.父子组件通信(父传子)
//组件传递,Input接收
<app-post-phone [post]="item"></app-post-phone>
@Input() post;5.父子组件通信(子传父)
output回调
父组件INP
<input type="text" [(ngModel)]="inpData">
<app-test1 (getChild)="getChild($event)" [(inpData)]="inpData"></app-test1>子组件
<input type="text" (input)="change()" [(ngModel)]="inpData">@Input() inpData;
@Output() getChild = new EventEmitter();
change() {this.getChild.emit(this.inpData);
}通过ViewChild获取子组件的所有数据和方法
--父组件
<app-test1 (getChild)="getChild($event)" [(inpData)]="inpData" #son></app-test1>
<p (click)="changeSon()">改变子组件</p>@ViewChild("son") son:any;
ngAfterViewInit(){console.log(this.son)
}changeSon(){this.son.sonData++;
}
子改父:1.父传修改自己的func给子,子调用传入的func改父
父改子:1.ViewChild获取子组件的所有数据和方法,直接修改或调用子的方法改子
也可以在service里声明一个变量,子父通过get set方法来共同管理
import { Injectable } from '@angular/core';
import { Subject } from 'rxjs';@Injectable({providedIn: 'root'
})
export class ReplystoreService {public noReadNum;constructor() { }getNoReadNum(){return this.noReadNum;}setNoReadNum(obj) {this.noReadNum=obj;}
}6.发布订阅
import { Injectable } from '@angular/core';
import { Subject } from 'rxjs';@Injectable({providedIn: 'root'
})
export class ReplystoreService {public noReadObj = new Subject<any>()constructor() { }
}--发布
this.myReply.noReadObj.next(res.data);--订阅
import { tap } from 'rxjs/operators';
<ng-container *ngIf="noReadObj$ | async "></ng-container>
//未读数监听noReadObj$ = this.myRply.noReadObj.pipe(tap(res => {this.reqRedNumber=res.thread_msg_count?res.thread_msg_count:0;this.postRedNumber=res.post_msg_count?res.post_msg_count:0;this.sysRedNumber=res.sys_msg_count?res.sys_msg_count:0;}))7.钩子函数
| 钩子函数 | 用途及说明 |
| ngOnChanges() | 当组件内输入属性值(引用)发生变化时触发,首次渲染也会触发 |
| ngOnInit() | 组件初始化完毕后触发,父传给子的变量还未渲染到html标签中 |
| ngDoCheck() | 变更检测,@input值改变会触发,首次渲染触发两次 |
| ngAfterContentInit() | 组件的投影部分内容初始化完毕后触发,页面元素已插入到HTML,父传给子的变量还未渲染到html标签中 |
| ngAfterContentChecked() | 变更检测,组件投影部分内容可能会发生变化时触发 |
| ngAfterViewInit() | 组件自身视图部分内容初始化完毕后触发,父传给子的变量已渲染到html标签中 |
| ngAfterViewChecked() | 变更检测,组件视图部分内容可能发生变化时触发 |
| ngOnDestroy() | 组件即将被销毁时触发 |
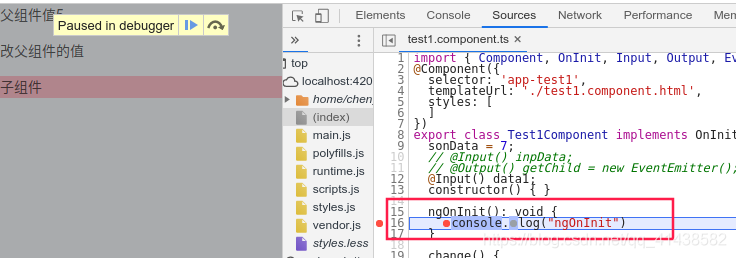
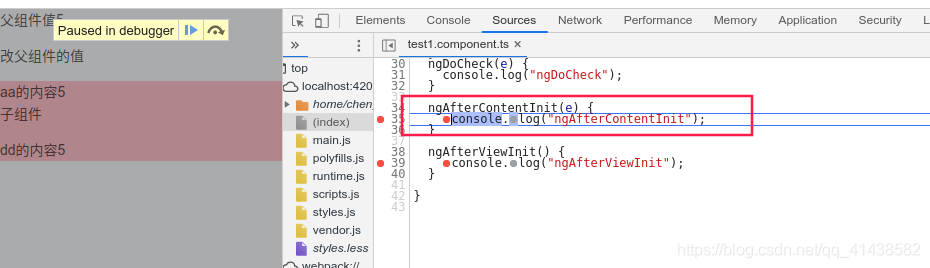
8.ngOnInit,ngAfterContentInit,ngAfterViewInit差异解析
<p>父组件值{{data1}}</p>
<p (click)="change()">改父组件的值</p>
<app-test1 [data1]="data1"><div class="aa">aa的内容{{data1}}</div><div class="dd">dd的内容{{data1}}</div>
</app-test1><div style="background-color: pink;"><ng-content select=".aa"></ng-content>子组件<p>子组件值:{{ data1 }}</p><ng-content select=".dd"></ng-content>
</div>ngOnInit:ng-content投影部分还未初始化,若投影部分不带变量data1则此时会初始化显示

ngAfterContentInit:投影部分已在页面显示,但子组件变量还未渲染

ngAfterViewInit:页面内容全部加载完毕

9.常用管道
| 管道调用名 | 功能说明 |
| anync | 可订阅一个Observable或者promise对象,并返回它发出的最近一个值 |
| number | 将number类型的值格式化为string类型(通常用于位数补齐) |
| json | 将一个值转换为json字符串格式 |
| percent | 将number类型的值格式化为带百分比(即%)的字符串 |
| uppercase | 将字符串类型的值全部转换为大写 |
| lowercase | 将字符串类型的值全部转换为小写 |
| titlecase | 将字符串类型的值全部转换为转成标题形式 |
| currency | 转换货币格式 |
| keyvalue | 将对象转化为{key:string,value:any}类型的数组 |
| slice | 返回指定裁切范围的数组 |
| date | 日期格式化 |
10.自定义管道
命令: ng g pipe <name>
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- $(...).modal is not a function的解决办法
最近在练习ssm框架的时候遇到了一个小问题,无法识别bootstrap.min.js的modal方法,控制台报错$(...).modal is not a function。 于是测试测试了一下发现可以正常弹框,然后又检查了id是不是写错了,也没写错。突然没了头绪。为什么会…...
2024/3/23 19:14:29 - bootstrap 模态框(modal)实现水平垂直居中显示 含具体分析
欢迎来到Altaba的博客 2017年1月22日众所周知,bootstrap是一款非常实用的CSS框架(主要用于样式的快速搭建),由于其简洁,美观,快捷,响应式等特点备受大家喜欢,但是其本身也是存在很多…...
2024/4/14 2:03:46 - Modal
$modal是一个可以迅速创建模态窗口的服务,创建部分页,控制器,并关联他们 $modal仅有一个方法open(options) templateUrl:模态窗口的地址template:用于显示html标签scope:一个作用域为模态的内容使用&…...
2024/4/18 14:20:38 - AngularJs-destroy事件 (页面离开事件)
AngularJs-destroy事件 $scope.$on("$destroy", function() {//清除配置,不然scroll会重复请求}) 在Controller中监听$destory事件,这个事件会在页面发生跳转的时候触发。 在页面跳转之后,这个页面监听的一些全局事件,比如window.s…...
2024/4/19 10:33:52 - 前端框架Bootstrap的Modal使用Ajax数据源,如何避免数据被缓存
1、绑定事件,在关闭的时候,直接将数据清除: $("#model").on("hidden.bs.model",function(e){$(this).removeData();}); 2、修改一下请求的url,添加随机参数,强制刷新,先用jQuery的…...
2024/4/14 2:03:46 - Angular 通过路由切换模块引起的样式互相影响问题
重构Angular时,设计了通过路由惰性加载各个模块,但是出现了模块间样式互相影响的问题; appModule下共有4个模块: login 登录 默认进入该模块,通过业务逻辑判断加载下面三个模块;management 管理系统 引入了…...
2024/4/20 4:39:25 - angular5 open modal
1. 在component 中打开modal,点击close 关闭modal html: <div class"modal-header " ><h4 class"modal-title">Message</h4><button type"button" class"close" aria-label"Close" (click)"activ…...
2024/4/18 3:20:02 - Angularjs中模态框调整大小简单方法
代码中点击事件打开模态框,一般如下: data-ng-click"open(ui/user/timeAdd.html, md);" AngulerJS自带的模态框源码,调用了 $uibModal 函数 //打开模态框$scope.open function(url, size){var modalInstance $uibModal.open({t…...
2024/3/23 19:14:19 - angular7使用ngx-bootstrap-modal
TemplateRef 是 angular的 核心类 BsModalService 和 BsModalRef是 ngx-bootstrap里面的services1.安装 项目目录安装 npm install ngx-bootstrap --save2.引入 module文件 import { ModalModule } from ngx-bootstrap;NgModule({imports: [ModalModule.forRoot(),], }) expo…...
2024/4/14 2:05:11 - angular6使用ngx-bootstrap/modal
首先下载ngx-bootstrap:npm install ngx-bootstrap --save 下载后,在module.ts中导入ngx-bootstrap/modal类: import { ModalModule } from ngx-bootstrap; imports: [ ... ModelModule, ModalModule.forRoot() ] 在组件中&a…...
2024/4/19 0:31:34 - angularjs 弹出框 $modal
angularjs 弹出框 $modal 标签: angularjs2015-11-04 09:50 8664人阅读 评论(1) 收藏 举报分类:Angularjs(3) $modal只有一个方法:open,该方法的属性有: templateUrl:模态窗口的地址…...
2024/4/14 2:04:46 - angular ng-zorro服务式创建模态框的小例子,以及常见坑的解决方法
文章目录一、需求&版本需求版本二、解决方法1.列表页面1.html2.js2.modal组件1.html2.js3.css(演示处理content的padding问题)一、需求&版本 需求 列表页中使用模态框处理新增/编辑功能,提交表单后刷新列表数据;创建服务式modal,其…...
2024/4/14 2:04:36 - Angular中弹窗内如何分页及limit性能优化的思路
弹窗内如何分页 大致的思路是用两次异步查询,每次翻页再进行一次异步查询。 以下是一个简单的js结构,后端返回了一个每页查询的list结果和所有数据的totalcount(两次查询)。 关于这两次查询,mysql8以上可以一次查询…...
2024/4/14 2:05:01 - 使用angularjs模态框$modal
使用angularjs提供的$modal可以快捷的创建新的弹出框,并且自带了一些比较好用的属性和方法,方便我们进行开发。 在开发中碰到的问题就是,当登录用户权限不同的时候,我们提供不同的权限控制和页面展示,当非管理员登录的…...
2024/4/14 2:04:56 - angularjs1.x版本模态框与父窗口互相传参
直接上代码: <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>modalTest</title><link href"bootstrap.min.css" rel"stylesheet" type"text/css"…...
2024/4/14 2:04:46 - angularjs模态框中获取相关元素
$scope.dialogdetail function (month){var modalInstance $uibModal.open({animation: true,placement: top,backdrop: static,templateUrl: detail.html,controller: function ($scope, $uibModalInstance, items){//模态框加载完毕执行$scope.$watch($viewContentLoaded, …...
2024/3/28 21:11:18 - Angular中的ViewContainerRef的几个概念和总结
2019独角兽企业重金招聘Python工程师标准>>> 今天读到博客:https://www.tuicool.com/articles/6Vzmuuv 现总结一下提到的所有语法。 其中涉及几个标签: <template> : HTML的标准标签,不建议使用 <ng-template>: &l…...
2024/4/14 2:04:41 - Angular作用域对象与控制器对象
Angular作用域对象与控制器对象 基于AngularJS v1.2.29版本 作用域对象 它是一个js实例对象,ng-app指令默认创建一个根作用域对象($rootScope)它的属性和方法与页面中的指令或表达式是关联的 控制器对象 是一个js实例对象,用…...
2024/4/14 2:04:46 - Angular4 - 指令
1. 指令分类 组件(Component directive):用于构建UI组件,继承于 Directive 类 属性指令(Attribute directive): 用于改变组件的外观或行为 结构指令(Structural directive): 用于动态添加或删除DOM元素来改变DOM布局 组件相关的内容就不多说了&#x…...
2024/4/14 2:04:56 - Angular中的内置指令和自定义指令
NG中的指令,到底是什么(what)? 为什么会有(why)?以及怎样使用(how)? What: 在NG中,指令扩展HTML功能,为 DOM 元素调用方法、定义行为绑定数据等。 Why: 最大程度减少DOM操作&am…...
2024/4/14 2:04:41
最新文章
- 锂电池充放电管理-单片机通用模版
锂电池充放电管理-单片机通用模版 一、锂电池充放电检测的原理二、power.c的实现三、power.h的实现四、锂电池检测和充电电路一、锂电池充放电检测的原理 ①两节锂电池通过电阻分压检测ADC,再根据电压划分电量等级;②充电使用的是锂电池充电IC方案,可通过硬件电阻参数调节充…...
2024/4/20 8:38:30 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - javaWeb网上零食销售系统
1 绪 论 目前,我国的网民数量已经达到7.31亿人,随着互联网购物和互联网支付的普及,使得人类的经济活动进入了一个崭新的时代。淘宝,京东等网络消费平台功能的日益完善,使得人们足不出户就可以得到自己想要的东西。如今…...
2024/4/17 15:16:52 - [C++/Linux] UDP编程
一. UDP函数 UDP(用户数据报协议,User Datagram Protocol)是一种无连接的网络协议,用于在互联网上交换数据。它允许应用程序发送数据报给另一端的应用程序,但不保证数据报能成功到达,也就是说,它…...
2024/4/19 3:28:44 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/19 14:24:02 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/19 18:20:22 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/19 11:57:31 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/19 11:57:31 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/19 11:57:52 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/19 11:57:53 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/19 11:58:14 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/19 11:58:20 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/20 7:40:48 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/19 11:58:39 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/19 11:58:51 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/20 3:12:02 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/19 11:59:15 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/19 11:59:23 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/19 11:59:44 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/19 11:59:48 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/19 12:00:06 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/19 16:57:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/19 12:00:25 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/19 12:00:40 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
