angular指令心得(ng-model)
在项目中编写指令,常常会依赖其他的指令来实现想要达到的功能,其中最常用到的便是ng-model,它为我们明确了需要绑定的属性,虽然在指令中可以通过通过使用独立作用域的”=”来进行双向绑定,但使用ng-model更能简化指令的传值,符合angular的使用习惯。
指令依赖
angular中编写自定义指令是通过require属性来指定查找依赖指令的controller,并传入link函数中进行调用.
<code class="hljs r has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">.directive(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"..."</span>,<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">function</span>(){<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">return</span> {<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">...</span><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">require</span>:<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'ngModel'</span>,link:<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">function</span>(scope,elem,attr,ngModelCtr){<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">...</span>}<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">...</span>}
})</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li></ul>
所依赖指令的控制器被传入link的第四个参数中,可以依赖多个指令,此时第四个参数则是个数组。
<code class="hljs r has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">.directive(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"..."</span>,<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">function</span>(){<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">return</span> {<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">...</span><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">require</span>:[<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'ngModel'</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'^?form'</span>,<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">...</span>],link:<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">function</span>(scope,elem,attr,ctrls){<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">...</span>}<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">...</span>}
})</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li></ul>
在查找指令的过程中,如果未找到指令,则会抛出一个编译错误。
可以通过加前缀来控制其查找的操作。
| 前缀 | 作用 |
|---|
| ^ | 向上查找指令,未找到则报错。 |
| ? | 未找到,取消报错,将null传到link的第四个参数。 |
ng-model
使用ng-model前,让我们先简单了解一下ng-model的工作原理。
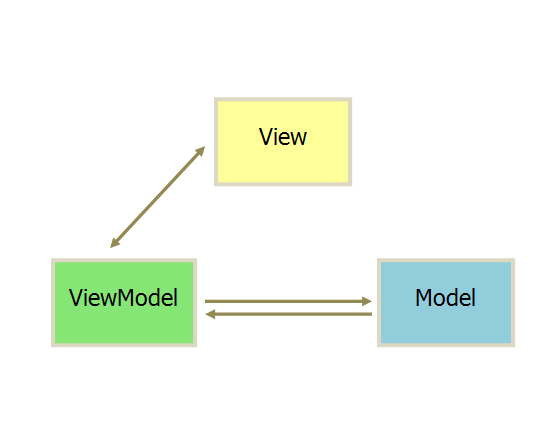
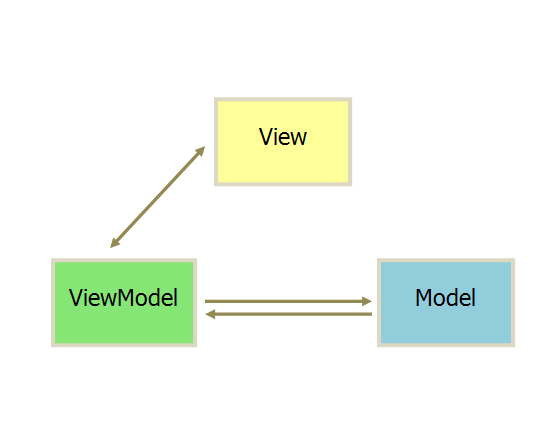
angular是一个mvvm的框架,其主要就体现在ng-model身上

angular将model和view之间的联系切断,自己内部通过ng-model去实现ViewModel层,具体的细节不表,我们就看下我们要用的部分。

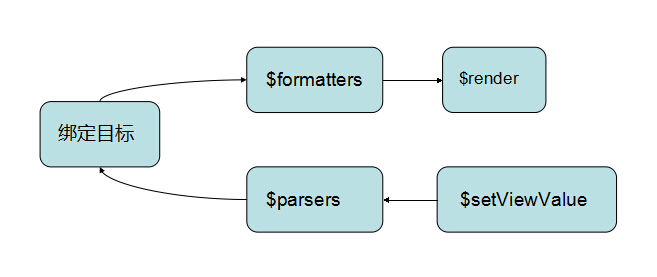
在每个使用ng-model的地方,都会创建一个ngModelController实例,这个实例负责管理存储在模型(由model指定)中的值与元素显示值之间的数据绑定。
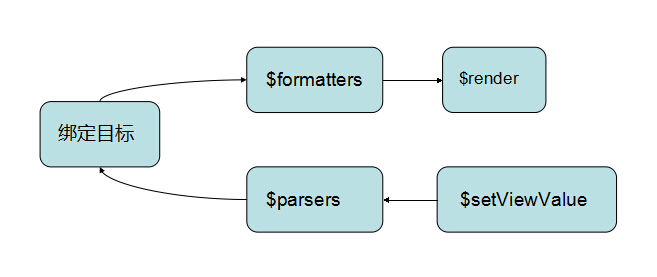
ngModelController包含有$formatters和$parsers数组,会在每次更新数据绑定是调用。
当我们从页面或通过$setViewValue改变绑定的属性时,会遍历执行$parsers数组里面的方法,而当我们直接在js里面通过赋值语句修改时,则会调用$formatters数组。
<code class="hljs php has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// line number:25332</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// model -> value</span><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// Note: we cannot use a normal scope.$watch as we want to detect the following:</span><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 1. scope value is 'a'</span><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 2. user enters 'b'</span><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 3. ng-change kicks in and reverts scope value to 'a'</span><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// -> scope value did not change since the last digest as</span><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// ng-change executes in apply phase</span><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 4. view should be changed back to 'a'</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">$scope</span>.<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">$watch</span>(<span class="hljs-function" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">function</span> <span class="hljs-title" style="box-sizing: border-box;">ngModelWatch</span><span class="hljs-params" style="color: rgb(102, 0, 102); box-sizing: border-box;">()</span> {</span><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">var</span> modelValue = ngModelGet(<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">$scope</span>);<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// if scope model value and ngModel value are out of sync</span><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// TODO(perf): why not move this to the action fn?</span><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> (modelValue !== ctrl.<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">$modelValue</span> &&<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// checks for NaN is needed to allow setting the model to NaN when there's an asyncValidator</span>(ctrl.<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">$modelValue</span> === ctrl.<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">$modelValue</span> || modelValue === modelValue)) {ctrl.<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">$modelValue</span> = ctrl.<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">$$rawModelValue</span> = modelValue;parserValid = undefined;<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">var</span> formatters = ctrl.<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">$formatters</span>,idx = formatters.length;<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">var</span> viewValue = modelValue;<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">while</span> (idx--) {viewValue = formatters[idx](viewValue);}<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> (ctrl.<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">$viewValue</span> !== viewValue) {ctrl.<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">$viewValue</span> = ctrl.<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">$$lastCommittedViewValue</span> = viewValue;ctrl.<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">$render</span>();ctrl.<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">$$runValidators</span>(modelValue, viewValue, noop);}}<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">return</span> modelValue;});
}];</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li><li style="box-sizing: border-box; padding: 0px 5px;">25</li><li style="box-sizing: border-box; padding: 0px 5px;">26</li><li style="box-sizing: border-box; padding: 0px 5px;">27</li><li style="box-sizing: border-box; padding: 0px 5px;">28</li><li style="box-sizing: border-box; padding: 0px 5px;">29</li><li style="box-sizing: border-box; padding: 0px 5px;">30</li><li style="box-sizing: border-box; padding: 0px 5px;">31</li><li style="box-sizing: border-box; padding: 0px 5px;">32</li><li style="box-sizing: border-box; padding: 0px 5px;">33</li><li style="box-sizing: border-box; padding: 0px 5px;">34</li><li style="box-sizing: border-box; padding: 0px 5px;">35</li><li style="box-sizing: border-box; padding: 0px 5px;">36</li><li style="box-sizing: border-box; padding: 0px 5px;">37</li><li style="box-sizing: border-box; padding: 0px 5px;">38</li><li style="box-sizing: border-box; padding: 0px 5px;">39</li></ul>
上面是angular调用$formatters的地方,它监控了model值的变化,负责model->view。
实践
<code class="hljs handlebars has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="xml" style="box-sizing: border-box;"><span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">html</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">lang</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"en"</span> ></span><span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">head</span>></span><span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">meta</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">charset</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"utf-8"</span>></span><span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">meta</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">http-equiv</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"X-UA-Compatible"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">content</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"IE=edge"</span>></span><span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">title</span>></span>angular-ngModel-test<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">title</span>></span><span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">script</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">type</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"text/javascript"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">src</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"http://cdn.bootcss.com/angular.js/1.5.0-beta.1/angular.js"</span>></span><span class="javascript" style="box-sizing: border-box;"></span><span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">script</span>></span><span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">script</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">type</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"text/javascript"</span>></span><span class="javascript" style="box-sizing: border-box;">angular.module(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"testModule"</span>,[]).controller(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"testCtr"</span>,<span class="hljs-function" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">function</span><span class="hljs-params" style="color: rgb(102, 0, 102); box-sizing: border-box;">($scope)</span>{</span>}).directive(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"testDire"</span>,<span class="hljs-function" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">function</span><span class="hljs-params" style="color: rgb(102, 0, 102); box-sizing: border-box;">()</span>{</span><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">return</span> {restrict:<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"A"</span>,<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">require</span>:<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"ngModel"</span>,link:<span class="hljs-function" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">function</span><span class="hljs-params" style="color: rgb(102, 0, 102); box-sizing: border-box;">(scope,elem,attr,ngModelCtr)</span>{</span>}}}) </span><span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">script</span>></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">head</span>></span><span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">body</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">ng-app</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"testModule"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">ng-controller</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"testCtr"</span>></span><span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">input</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">type</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"text"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">test-dire</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">ng-model</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"say"</span>/></span><span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">h1</span>></span></span><span class="hljs-expression" style="box-sizing: border-box;">{{<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">say</span>}}</span><span class="xml" style="box-sizing: border-box;"><span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">h1</span>></span><span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">body</span>></span><span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">html</span>></span></span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li><li style="box-sizing: border-box; padding: 0px 5px;">25</li><li style="box-sizing: border-box; padding: 0px 5px;">26</li><li style="box-sizing: border-box; padding: 0px 5px;">27</li><li style="box-sizing: border-box; padding: 0px 5px;">28</li><li style="box-sizing: border-box; padding: 0px 5px;">29</li><li style="box-sizing: border-box; padding: 0px 5px;">30</li><li style="box-sizing: border-box; padding: 0px 5px;">31</li><li style="box-sizing: border-box; padding: 0px 5px;">32</li><li style="box-sizing: border-box; padding: 0px 5px;">33</li></ul>
上面搭建了一个基本的架子,现在我们通过来通过js改变模型值,在$formatters里面加入一个格式化方法来显示到页面上。
改动:
<code class="hljs handlebars has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="xml" style="box-sizing: border-box;"><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;"><!-- html --></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">body</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">ng-app</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"testModule"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">ng-controller</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"testCtr"</span>></span><span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">input</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">type</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"text"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">test-dire</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">ng-model</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"say"</span>/></span><span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">button</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">ng-click</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"joke()"</span>></span>窗前明月光<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">button</span>></span><span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">h1</span>></span></span><span class="hljs-expression" style="box-sizing: border-box;">{{<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">say</span>}}</span><span class="xml" style="box-sizing: border-box;"><span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">h1
</span></<span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">body</span>></span></span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li></ul>
<code class="hljs javascript has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//js</span>
.directive(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"testDire"</span>,<span class="hljs-function" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">function</span><span class="hljs-params" style="color: rgb(102, 0, 102); box-sizing: border-box;">()</span>{</span><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">return</span> {restrict:<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"A"</span>,<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">require</span>:<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"ngModel"</span>,link:<span class="hljs-function" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">function</span><span class="hljs-params" style="color: rgb(102, 0, 102); box-sizing: border-box;">(scope,elem,attr,ngModelCtr)</span>{</span>ngModelCtr.$formatters.push(<span class="hljs-function" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">function</span><span class="hljs-params" style="color: rgb(102, 0, 102); box-sizing: border-box;">(modelValue)</span>{</span><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span>(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">typeof</span> modelValue != <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"undefined"</span>){<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//返回字符串给view,不改变模型值</span><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">return</span> <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"李白睡的香"</span>; }})}}
}) </code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li></ul>
效果图:

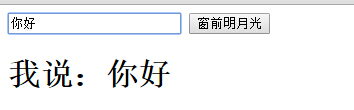
这里有个很奇怪的现象,两个绑定model的地方显示的值不一样,这是因为input是从ngModelController中获得的返回值显示出来的,这个值在通过$formatters数组时被我拦截下来,返回了另外一个字符串。
$parsers
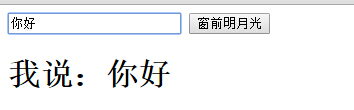
我们还可以对界面(view)输入后的值进行处理。
改动:
<code class="hljs r has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">//js
.directive(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"testDire"</span>,<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">function</span>(){<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">return</span> {restrict:<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"A"</span>,<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">require</span>:<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"ngModel"</span>,link:<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">function</span>(scope,elem,attr,ngModelCtr){<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">...</span>ngModelCtr.$parsers.push(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">function</span>(viewValue){<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span>(typeof viewValue != <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"undefined"</span>){<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">return</span> <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"我说:"</span>+viewValue;}})}}
})</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li></ul>
效果图:

$render & $setViewValue
$render
有的时候,$formatters数组里面也许会有不止一个方法,这时候为了保证一个最终的显示效果,就应该用到$render方法。
TIP:$render总会在$formatters完成之后调用。
重新赋值$render方法,在改变模型值后修改字体颜色。
改动:
<code class="hljs r has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">//js
.directive(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"testDire"</span>,<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">function</span>(){<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">return</span> {restrict:<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"A"</span>,<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">require</span>:<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"ngModel"</span>,link:<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">function</span>(scope,elem,attr,ngModelCtr){<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">...</span>var h1Elem = document.getElementsByTagName(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"h1"</span>)[<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>];ngModelCtr.$render = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">function</span>(){<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span>(typeof scope.say != <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"undefined"</span>){h1Elem.style.color = <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"red"</span>;}}}}
})
</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li></ul>
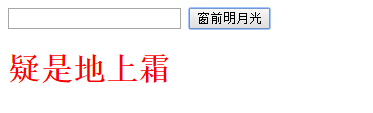
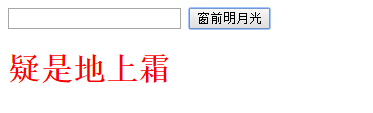
效果图:

结果可以看到,颜色成功改变了,但是输入框没有变化。
造成这个的原因是因为我们重写了$render方法,相当于改写了ng-model从model到view的dom操作,用自己的方式去实现。
$setViewValue
的作用是为了在指令中改变ng-model绑定的值,适用于使用了独立作用域的指令(在没有双向绑定属性的情况下,无法通过scope进行赋值)。
下面在加载自执行的时候通过指令改变模型值。
改动:
<code class="hljs r has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">//js.directive(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"testDire"</span>,<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">function</span>(){<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">return</span> {restrict:<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"A"</span>,<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">require</span>:<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"ngModel"</span>,link:<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">function</span>(scope,elem,attr,ngModelCtr){<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">...</span>ngModelCtr.$setViewValue(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"hello"</span>);}}
})
</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li></ul>
效果图:

总结
在指令中,我们可以用通过简单的依赖ng-model去实现angular各种其他插件的兼容(如一些日期控件,富文本编辑器等),更能简化我们的指令代码,避免很多复杂的绑定逻辑,特别要注意的是$formatters,$passers,$render这些都会在初始化时去执行一遍,因此应该根据需要做好判断操作。