小白入门之前端网页技术HTML
文章目录
- 前端技术:
- 学习方法
- 前端要怎么学?
- 前端技术栈
- HBuilderX
- 介绍
- 安装
- 主题
- 字体
- 备注字体颜色
- 项目结构
- jQuery语法支持
- Web概述
- 静态页面HTML
- 概念
- 结构
- 入门案例
- 语法
- 常用标签
- 标题标签
- 列表标签
- 图片标签
- 超链接标签
- Input标签
- 表格标签
- 表单标签
- 其他标签
- 永和门店管理系统
- 学生管理系统
- H5播放视频
前端技术:
学习方法
前端要怎么学?
前端位于整个项目首要要开发的内容,直接和用户打交道,实现页面的展现和交互功能,所以在分类上俗称为前端。随着软件技术的日趋成熟,前端内容也呈现爆炸式的增长,和革命性的变革,前端借鉴后端的发展经验,也开始应用分层体系,也开始术有专攻,解决一个专项的问题,也开始变得庞大和臃肿。从简单单一功能向框架过渡。今天的前端技术已经变得不简单,不亚于后端开发,甚至难度超越了后端开发。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-udWFoW0m-1622524547943)(RackMultipart20210601-4-m99z7q_html_5588926e3af02795.png)]](https://img-blog.csdnimg.cn/20210601131612104.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3UwMTI5MzI4NzY=,size_16,color_FFFFFF,t_70)
但从整体来看(前端占软件开发总量的百分之十左右,地位可见一斑);从技术的含金量来看(如:业务功能是核心,远超UI的作用;分布式缓存redis的作用远超vue前端),从职业的发展路径来看(通向架构师之路,大都由后端工程师晋升的,前端几乎没有);从薪资的天花板来看(随着年头的拉长,后端工程师的薪资是前端的几倍),后端优势远大于前端。所以对于大家而言,千万不要把重心放在前端技术上,会用,会查,会改才是正确的定位!
前端技术栈
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-mEFXt4Ps-1622524547953)(RackMultipart20210601-4-m99z7q_html_29c2cd04815f81b1.png)]](https://img-blog.csdnimg.cn/20210601131620365.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3UwMTI5MzI4NzY=,size_16,color_FFFFFF,t_70)
-
HTML超文本标记语言实现页面展现,形成静态网页
-
CSS层叠样式表实现页面美化
-
JS javascript脚本语言实现页面前端和后端的数据交互,形成动态网页
-
React facebook出品前端、移动端JavaScript框架
-
Angular google 出品基于TypeScript的开源 Web 应用框架
-
Vue 国人出品,阿里收购构建用户界面的渐进式框架,自底向上开发
-
NodeJS 基于 Chrome V8 引擎的 JavaScript 运行环境
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-TcUHCCVZ-1622524547957)(RackMultipart20210601-4-m99z7q_html_e60c47cf6b814a43.png)]](https://img-blog.csdnimg.cn/2021060113163288.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3UwMTI5MzI4NzY=,size_16,color_FFFFFF,t_70)
目前市场主流是ES6标准,但TypeScript可能会成为趋势,如Vue 3.0选用的语言则为TypeScript。TypeScript将带来JavaScript的华丽转身,迈入强语言行列,所以其发展趋势不容小觑。
Vue Element Admin 是通过Vue框架结合饿了吗的ElementUI,并在其基础上实现了后台管理的基本功能,企业在其基础上,直接二次开发,添加业务,实现敏捷编程。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-5YaZPg3w-1622524547959)(RackMultipart20210601-4-m99z7q_html_d3c2885520645fec.jpg)]](https://img-blog.csdnimg.cn/20210601131639282.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3UwMTI5MzI4NzY=,size_16,color_FFFFFF,t_70)
HBuilderX
介绍
HBuilder是DCloud(数字天堂)推出的一款支持HTML5的Web开发IDE。 HBuilder的编写用到了Java、C、Web和Ruby,本身主体是由Java编写。
它基于Eclipse,所以顺其自然地兼容了Eclipse的插件,用过Eclipse的开发者使用HBuilder会非常顺手。形成HBuilderX开发前端内容,Eclipse/Idea开发后端内容的格局。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-gy8DZUVs-1622524547963)(RackMultipart20210601-4-m99z7q_html_cbd41ff6ec1f9ed.png)]](https://img-blog.csdnimg.cn/20210601131652205.png)
特点:快,是HBuilder的最大优势,通过完整的语法提示和代码块模板等,大幅提升HTML、js、css的开发效率。
安装
官网:https://www.dcloud.io/hbuilderx.html
安装app版本,整体下来近600m。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-aCwWb0K7-1622524547965)(RackMultipart20210601-4-m99z7q_html_d9384e25bb3db9fc.png)]](https://img-blog.csdnimg.cn/20210601131722606.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3UwMTI5MzI4NzY=,size_16,color_FFFFFF,t_70)
主题
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-LmK9UvgO-1622524547968)(RackMultipart20210601-4-m99z7q_html_31078ba115c2b9d6.png)]](https://img-blog.csdnimg.cn/20210601131736571.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3UwMTI5MzI4NzY=,size_16,color_FFFFFF,t_70)
字体
默认字体i和l分不清,换成Verdana字体。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-29eA5TsR-1622524547970)(RackMultipart20210601-4-m99z7q_html_4c609fba3fe0aabd.png)]](https://img-blog.csdnimg.cn/20210601131744326.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3UwMTI5MzI4NzY=,size_16,color_FFFFFF,t_70)
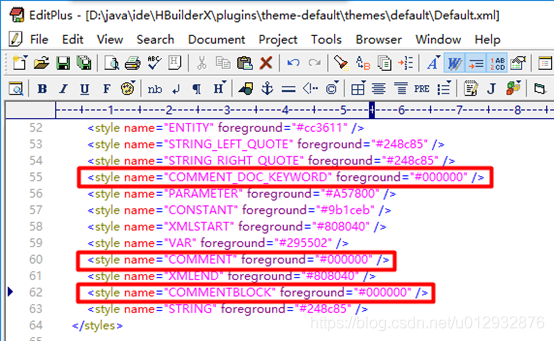
备注字体颜色
默认灰色看不清晰,可以换成黑色,直接编辑Default.xml,修改下面3行的颜色,重新启动HBuilderX即可。

项目结构
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-dcjsbpVq-1622524547979)(RackMultipart20210601-4-m99z7q_html_229c5bd6bd7af05.png)]](https://img-blog.csdnimg.cn/20210601131814580.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3UwMTI5MzI4NzY=,size_16,color_FFFFFF,t_70)
jQuery语法支持
HBuilderX对javascript、html、css、vue支持很好,这些无需选择默认支持,同时也对jQuery有很好的支持,但需要单独选择。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-A09oy11O-1622524547982)(RackMultipart20210601-4-m99z7q_html_c5965d15cf1b373c.png)]](https://img-blog.csdnimg.cn/20210601131822893.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3UwMTI5MzI4NzY=,size_16,color_FFFFFF,t_70)
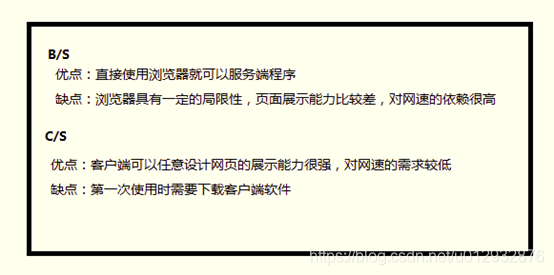
Web概述
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Jla0yree-1622524547984)(RackMultipart20210601-4-m99z7q_html_96371a0fb852cc09.png)]
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-RMHrS3jT-1622524547985)(RackMultipart20210601-4-m99z7q_html_1972cf7982ce6751.png)]](https://img-blog.csdnimg.cn/20210601131832514.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3UwMTI5MzI4NzY=,size_16,color_FFFFFF,t_70)

静态页面HTML
概念
HTML(Hyper Text Markup Language)超文本标记语言,是做网站页面的最基础的开发语言,由Web的发明者 Tim Berners-Lee和同事 Daniel W. Connolly于1990年创立的一种标记语言,它是标准通用化标记语言SGML的应用。由W3C组织发展壮大。它的功能很弱,连脚本语言都算不上,类比java这种强语言,那就是一个天上一个地下,但它小而美,网站开发它却是霸主。
HTML历史上有如下版本:
- HTML 1.0:在1993年6月作为互联网工程工作小组(IETF)工作草案发布
- HTML 2.0:1995年11月作为RFC 1866发布
- HTML 3.2:1997年1月14日,W3C推荐标准
- HTML 4.0:1997年12月18日,W3C推荐标准
- HTML 4.01(微小改进):1999年12月24日,W3C推荐标准
- HTML 5:HTML5是公认的下一代Web语言,极大地提升了Web在富媒体、富内容和富应用等方面的能力,被喻为终将改变移动互联网的重要推手
结构
- 文档声明,用来声明HTML文档所遵循的HTML规范。
- 头部分,用来存放HTML文档的基本属性信息,比如网页标题、编码格式,这部分内容会被网页优先加载。
- 体部分,用来存放网页要显示的数据。
-
声明网页标题 - 用来通知浏览器使用哪个编码来打开HTML文档,打开的方式一定要和保存文件时使用的编码一致,避免出现中文乱码问题。
入门案例
<!doctype html>
<html><head><title>quickstart</title><!-- 防止中文乱码 --><meta charset="UTF-8"/></head><body>hello html ~你好呀<!-- ctrl c / v 复制粘贴ctrl x / d 删除 ctrl 上/下 箭头 调整位置--></body>
</html>语法
- HTML标签
HTML是一门标记语言,标签分为开始标签和结束标签,如<a></a>。
如果开始和结束中间没有内容,可以合并成一个自闭标签
- HTML属性
HTML标签都可以具有属性,属性包括属性名和属性值,如果有多个属性,要以空格隔开。属性的值要用单引号或者双引号引起来。
如:<a href="" target="" name="" id=""></a>
- HTML注释
格式:<!-- 注释内容 -->
注意:不能交叉嵌套!
- 如何在网页中做空格和换行
换行:\<br/\>空格:在HTML中,多个空格会被当成一个空格来显示。
常用标签
标题标签
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-3eLuFsRU-1622524547986)(RackMultipart20210601-4-m99z7q_html_a749c2ef6bea9da5.png)]](https://img-blog.csdnimg.cn/20210601132318174.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3UwMTI5MzI4NzY=,size_16,color_FFFFFF,t_70)
<!doctype html>
<html><head><title>01</title><meta charset="utf-8"/></head><body><!-- 标题标签:包括:h1~h6 --><h1 align=”center”>我是1号标题</h1><h2>我是2号标题</h2><h3>我是3号标题</h3><h4>我是4号标题</h4><h5>我是5号标题</h5><h6>我是6号标题</h6></body>
</html>列表标签
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>标题标签</title></head><body><!-- 列表标签:ol + li 有序ul + li 无序type 定义列表符号,默认是 disc 小圆点--><ul type="circle"><li>中国</li><li>美国</li><li>小日本</li></ul><ul type="square"><li>中国</li><li>美国</li><li>小日本</li></ul><ul type="disc"><li>中国</li><li>美国</li><li>小日本</li></ul></body>
</html>图片标签
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-KKgW0jTg-1622524547990)(RackMultipart20210601-4-m99z7q_html_ac5bdafd79ffcc99.png)]](https://img-blog.csdnimg.cn/20210601132432508.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3UwMTI5MzI4NzY=,size_16,color_FFFFFF,t_70)
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>标题标签</title></head><body><!-- 图片标签:img向网页中引入图片 (相对路径/绝对路径)border:边框width:宽度height:高度--><img src="1.jpg" border="10px" width="50%" height="30%"></body>
</html>超链接标签
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-dAvzn1OD-1622524547992)(RackMultipart20210601-4-m99z7q_html_a68b0a50ee70e0c2.png)]](https://img-blog.csdnimg.cn/20210601132458618.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3UwMTI5MzI4NzY=,size_16,color_FFFFFF,t_70)
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>标题标签</title></head><body><!-- 超链接标签 href 指定要跳转的位置target 指定要打开的方式--><a href="http://www.baidu.com" target="_blank">点我</a><a name="_top">java从入门到精通</a><h6>你好java</h6><h6>你好java</h6><h6>你好java</h6><h6>你好java</h6><h6>你好java</h6><h6>你好java</h6><h6>你好java</h6><h6>你好java</h6><h6>你好java</h6><h6>你好java</h6><h6>你好java</h6><h6>你好java</h6><a href="#_top">回到顶部</a><!-- 获取_top的位置,像书签 --><br><br><br><br></body>
</html>Input标签
<input type="text" /> 普通文本框
<input type="password" /> 密码
<input type="radio"/>男 单选框
<input type="number" /> 数字值
<input type="week" /> 日历
<input type="checkbox" />杨幂 复选框
<input type="button" value="点我一下"/>
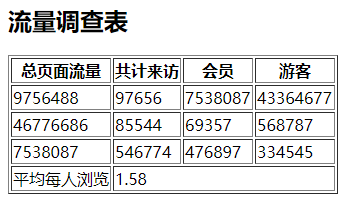
<input type="submit" value="提交数据"/>表格标签
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-A1cQU74W-1622524547994)(RackMultipart20210601-4-m99z7q_html_e87275fbddfa8f12.png)]](https://img-blog.csdnimg.cn/20210601132555982.png)

<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>各种标签</title></head><body><!--table表格标签 tr 表格里的行td 表格里的列border:表格的边框cellspacing:单元格的间距bgcolor:背景颜色width:宽度align:位置--><table border="1px" cellspacing="0" bgcolor="antiquewhite" width="30%" align="center"><tr><td colspan="2">11</td> <!-- colspan是列合并,合并2列--><!-- <td>12</td> --><td>13</td></tr><tr><td>21</td><td>22</td><td rowspan="2">23</td> <!-- rowspan是行合并,合并2行 --></tr><tr><td>31</td><td>32</td><!-- <td>33</td> --></tr></table></body>
</html>表单标签
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-xaGk0vCh-1622524547996)(RackMultipart20210601-4-m99z7q_html_bad7f2d6e9b5dcb6.png)]](https://img-blog.csdnimg.cn/20210601132634261.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3UwMTI5MzI4NzY=,size_16,color_FFFFFF,t_70)
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>form表单</title></head><body>
<!-- get方式提交的数据都在地址栏里 http://127.0.0.1:8848/cgbtest/3.html?user=&pwd= --><!-- <form method="get"> --><!-- post提交安全不显示数据 --><form method="post"><table border="1px" bgcolor="bisque" cellspacing="0" width="35%" cellpadding="3"><th colspan="2">注册表单</th><tr><td>用户名:</td><td><input type="text" name="user"/></td></tr><tr><td>密码:</td><td><input type="password" name="pwd"/></td></tr><tr><td>确认密码:</td><td><input type="password" name="repwd"/></td></tr><tr><td>昵称:</td><td><input type="text" name="nick"/></td></tr><tr><td>邮箱:</td><td><input type="text" name="mail"/></td></tr><tr><td>性别:</td><td><!-- 不配name属性,性别是多选!! sex属性的值按照1 2 提交-->
<!-- input中,type如果是radio或者checkbox的话,不配置value属性的话,默认提交on --><input type="radio" name="sex" value="1"/>男<input type="radio" name="sex" value="2"/>女</td></tr><tr><td>爱好:</td><td><!-- name必须配,多选 ,提交的值就是1 2 3 --><input type="checkbox" name="like" value="1"/>篮球<input type="checkbox" name="like" value="2"/>足球<input type="checkbox" name="like" value="3"/>排球</td></tr><tr><td>城市:</td><td><select name="city"> <!-- 实现多选,按name提交数据 1 2--><option value="1">北京</option> <option value="2">上海</option></select></td></tr><tr><td>头像:</td><td><input type="file" name="path"/></td></tr><tr><td colspan="2" align="center"><button type="submit">提交</button></td></tr></table></form></body>
</html>其他标签
<!-- 其他标签 div p span -->
<div>大家好</div>
<div>大家好</div>
<div>大家好</div><p> Nice</p>
<p> Nice</p>
<p> Nice</p><span> hello</span>
<span> hello</span>
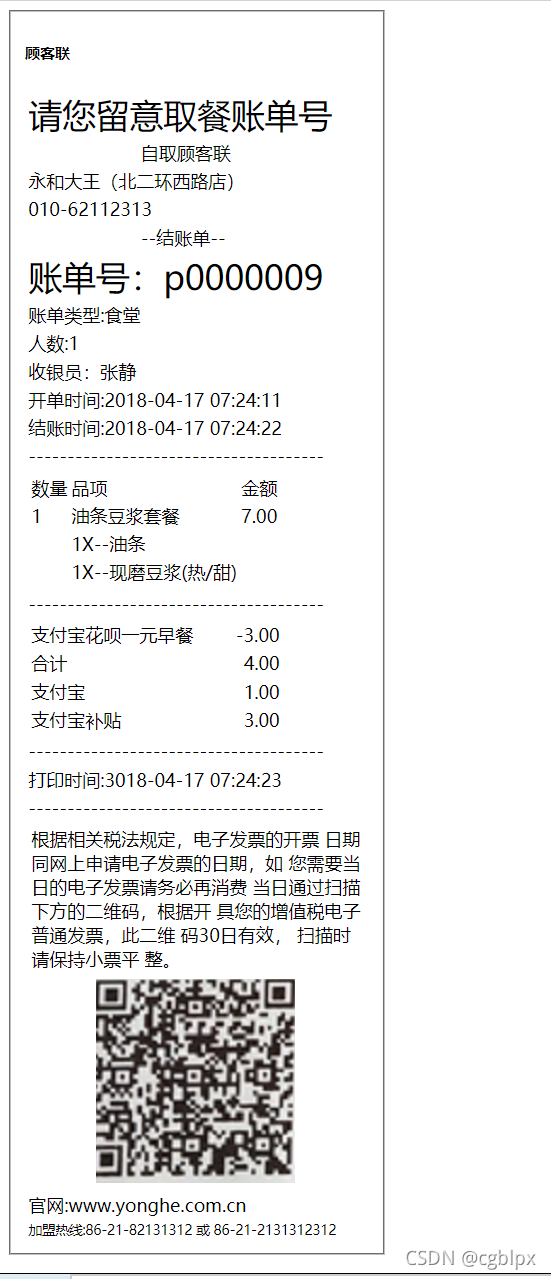
<span> hello</span>永和门店管理系统

<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>永和大王账单</title>
</head>
<body><div>顾客联</div><div>请您留意取餐账单号</div><div>自取顾客联</div><div>永和大王(北三环西路店)</div><div>010-62112313</div><div>--结账单--</div><div>账单号:P000009</div><div>账单类型:食堂</div><div>人数:1</div><div>收银员:张静</div><div>开单时间:2018-04-17 07:24:11</div><div>结账时间:2018-04-17 07:24:22</div><hr style="border : 1px dashed ;" /><div><table><tr>
<td width="40">数量</td>
<td width="130">品项</td>
<td>金额</td>
</tr><tr><td>1</td>
<td>油条豆浆套餐</td>
<td>7.00</td></tr><tr><td> </td>
<td>1 X --非矾油条</td>
<td> </td></tr><tr><td> </td>
<td>1 X --现磨豆浆(热/甜)</td>
<td> </td></tr></table></div><hr style="border : 1px dashed ;" /><div><table><tr><td width="140">支付宝花呗一元早餐</td>
<td width="30">1</td>
<td width="30" align="right">-3.00</td></tr><tr><td>合计</td>
<td> </td>
<td width="30" align="right">4.00</td></tr><tr><td>支付宝</td>
<td> </td>
<td width="30" align="right">1.00</td></tr><tr><td>支付宝补贴</td>
<td> </td>
<td width="30" align="right">3.00</td></tr></table></div><hr style="border : 1px dashed ;" /><div>打印时间:2018-04-17 07:24:23</div><hr style="border : 1px dashed ;" /><div>根据相关税法规定,电子发票的开票日期同网上申请电子发票的日期,如您需要当日的电子发票请务必在消费当日通过扫描下方二维码,根据指引步骤开具您的增值税电子普通发票。此二维码30天有效,扫描时请保持小票平整。</div><div><img src=""></div><div>官网:www.yonghe.com.cn</div><div>加盟热线:86-21-60769397 或 86-21-60799002</div><br/>
</body>
</html>学生管理系统

H5播放视频
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-7cCgjolu-1622524547999)(RackMultipart20210601-4-m99z7q_html_cb3592d41d9441da.png)]](https://img-blog.csdnimg.cn/20210601132956224.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3UwMTI5MzI4NzY=,size_16,color_FFFFFF,t_70)
<html><head><meta charset="utf-8"><title>H5网页技术</title></head><body><!-- 加载mp3音频注意::浏览器默认规定视频音频不会自动播放,因为自动播放会占用流量--><audio controls="controls"><source src="jay.mp3"></source></audio><!-- 加载mp4 视频
注意::不能按网站方式访问,无法打开视频,直接按本地文件打开方式可以正常播放http://127.0.0.1:8848/cgb/video.html--><video controls="controls"><source src="yibo.mp4"></source></video><img src="1.jpg"/> <img src="D:/1.jpg"/></body>
</html>
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Jerry的WebClient UI 42篇原创文章合集
我要感谢CRM On Premise, 因为在这个产品上做开发让我得以使用WebClient UI框架。有些朋友觉得这个SAP自己发明的基于HTMLABAP的MVC框架,和现在流行的三驾马车(Angular, React, Vue)相比显得很笨重,也缺少一些他们认为现代UI框架必不可少的一些功能。 这…...
2024/5/4 1:16:52 - SAP UI5
网上很少能看到介绍OpenUI5的中文文章,有也是“ SAP 开源的 JavaScript 框架,有点重”。首先我不去说OpenUi5到底有多重,先说说SAP为什么把OpenUI5开源,除了软件license法律上的原因之外。 先说说历史,SAP在UI框架上的…...
2024/5/4 8:07:06 - html5存储状态实例,html5 存储篇(一)
localStorage 和 sessionStoragelocalStorage 与 sessionStorage的相同点:(1)、都是用于客户端存储的技术,相对于传统的cookie更有一定的优势,他们相对于cookie 大约 4k 左右的储存量(并且每个网站的设置的cookie数量是有限的,并且…...
2024/4/20 20:01:34 - 推荐几款基于HTML5的优秀UI开发控件
UI开发控件很多,当需要满足跨平台的需求时,目前比较火爆的是HTML5技术,小编在这里给工程师们推荐几款评价较好的几款控件,希望能够帮助到大家。 控件一:Essential Studio for JavaScript 概述:essential st…...
2024/4/20 20:01:33 - ECharts--基于力导向布局图功能更完善的人物关系图插件扩展-节点样式和点击事件2
上一篇文章: 分析了现在echarts提供的功能的缺点,和我们团队将会使用和扩展的功能。今天这篇,主要介绍定义节点的样式方法和实现节点的点击事件。全部的demo代码下载:将会在下一篇中放出。预览界面:http://www.suchso.com/code/KFdemo/force.htmlecharts 是基于 zr(zrend…...
2024/4/21 3:45:43 - HTML5开发者心声:浏览器兼容性成最大问题
HTML5开发者心声:浏览器兼容性成最大问题 SongChunMin_ 2017-04-30 16:21:59 18268 收藏 分类专栏: 前端 文章标签: HTML5 </div></div><div class"up-time" style"left: 150.262px; display: none;"…...
2024/4/21 3:45:41 - angular 数据改变之后html没刷新
constructor( private _cdr: ChangeDetectorRef,) { } this._cdr.markForCheck(); 强刷一下...
2024/4/21 3:45:40 - angular6 循环中每一次都要进行异步请求,等所有请求全部结束后才运行下面代码
angular6 循环中每一次都要进行异步请求,等所有请求全部结束后才运行下面代码 思路:运用 rxjs 中的操作符完成此功能,思路得自与 : angular6中进行多个异步请求,多个请求结束之后再进行之后的代码 需求:…...
2024/4/29 0:40:11 - Angular 个人深究(二)【发布与订阅】
Angular 个人深究(二)【发布与订阅】 1. 再入正题之前,首先说明下[ 发布与订阅模式](也叫观察者模式) 1) 定义:定义了一种一对多的依赖关系,让多个观察者对象同时监听某一个主题对象。这个主题对…...
2024/4/28 0:58:03 - angular6中使用全局配置拦截器以及请求路径
直接贴代码 import { Injectable } from angular/core; import { HttpEvent, HttpInterceptor, HttpHandler, HttpRequest, HttpErrorResponse, HttpResponse } from angular/common/http; import { Observable } from rxjs/observable; import rxjs/add/operator/do; Inj…...
2024/4/28 17:41:14 - 【Angular】——TypeScript之胖箭头(=)函数
前言: 胖箭头(>)函数是一种快速书写函数的简介语法。 ES5和TypeScript比较: 在ES5中,每当我们要用甘薯作为方法参数时,都必须用function关键字和紧随其后的花括号({})表示,例: var data[Alice,Jack,R…...
2024/4/29 0:55:30 - Angular中优雅的处理RxJs自动取消订阅的方式以免出现内存泄露以及多次调用的问题
Angular中深度集成了Rxjs,只要你使用Angular框架,你就不可避免的会接触到RxJs相关的知识。 在Android开发中,绝大多数的Android开发者都用过RxJava、RxAndroid或RxKotlin相关库。因其强大的操作符 以及 方便的线程切换 给我们日常开发提供了…...
2024/4/28 7:39:10 - 通过一个最简单的例子,理解Angular rxjs里的Observable对象的pipe方法
源代码: import { of } from rxjs; import { Injectable } from angular/core; import { map } from rxjs/operators; import { tap } from rxjs/operators;Injectable() export class JerrySandBoxService{name Jerry;print(){const observable of(1, 2, 3);con…...
2024/4/28 13:59:14 - asObservable()使用
在angualr文档 ——> 组件交互——> 父组件和子组件通过服务来通讯中遇到一段代码 private missionAnnounceSource new Subject<string>(); private missionConfirmedSource new Subject<string>();missionAnnounced$ this.missionAnnounceSource.asObse…...
2024/4/27 21:53:57 - Observable.interval()不起作用的解决办法
在Eclipse下测试Rxjava中的操作符interval()时出现了很奇怪的问题,怎么试都不能执行。 代码如下: Observable.interval(1, TimeUnit.SECONDS).subscribe(new Subscriber<Long>() {Overridepublic void onCompleted() {// TODO Auto-generated me…...
2024/4/28 8:05:23 - Angular 官网学习(一)—— 可观察对象 Observable
目录 Observable 基本概念 observer 的三个属性 创建可观察对象(法一:of()、from()) 实例练习:创建并订阅一个可观察对象,让它的观察者把接收的消息,记录到控制台中 创建可观察对象(法二&#x…...
2024/4/28 8:05:11 - RxJS之过滤操作符 ( Angular环境 )
一 take操作符 只发出源 Observable 最初发出的的N个值 (N count)。 如果源发出值的数量小于 count 的话,那么它的所有值都将发出。然后它便完成,无论源 Observable 是否完成。 import { Component, OnInit } from angular/core; import { range } f…...
2024/4/28 2:52:00 - Angular2学习笔记——Observable
Reactive Extensions for Javascript 诞生于几年前,随着angular2正式版的发布,它将会被更多开发者所认知。RxJs提供的核心是Observable对象,它是一个使用可观察数据序列实现组合异步和事件编程。跟这个很类似的异步编程模型是Promise…...
2024/4/28 13:30:27 - Angular:Observable与RxJS
Angular:Observable与RxJS的相关知识点Observable(可观察对象)基本用法定义观察者订阅错误处理RxJS操作符错误处理重试失败的可观察对象Angular中的可观察对象事件发送器 EventEmitterHTTPAsync管道路由器响应式表单Observable(可…...
2024/4/29 1:36:09 - Angular 4_监听滚动条(用来锁定行)
第一种方法 import { ActivatedRoute } from angular/router; import { DOCUMENT } from angular/platform-browser; subscribeScoll: any;ngOnInit(): void {this.columnTop 0;this.subscribeScoll Observable.fromEvent(window, scroll).debounceTime(50) // 防抖.subscri…...
2024/4/28 8:45:20
最新文章
- 从零开始搭建一个vue项目
从零开始搭建一个vue项目 一、环境准备 1.1 安装node.js 选择合适的LTS版本,然后下载安装,安装地址:https://nodejs.org/en/download 在命令行中查看已安装的node.js版本 node -v v14.14.01.2 切换为淘宝的镜像源 解决国内下载慢的问题,…...
2024/5/4 12:39:01 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 计算分数和-第12届蓝桥杯选拔赛Python真题精选
[导读]:超平老师的Scratch蓝桥杯真题解读系列在推出之后,受到了广大老师和家长的好评,非常感谢各位的认可和厚爱。作为回馈,超平老师计划推出《Python蓝桥杯真题解析100讲》,这是解读系列的第48讲。 计算分数和&#…...
2024/5/3 21:17:40 - 基于springboot实现影城管理系统项目【项目源码+论文说明】
基于springboot实现影城管理系统演示 摘要 随着现在网络的快速发展,网上管理系统也逐渐快速发展起来,网上管理模式很快融入到了许多生活之中,随之就产生了“小徐影城管理系统”,这样就让小徐影城管理系统更加方便简单。 对于本小…...
2024/5/3 2:03:48 - Apache Spark
一、Apache Spark 1、Spark简介 Apache Spark是用于大规模数据 (large-scala data) 处理的统一 (unified) 分析引擎。 Spark官网 Spark最早源于一篇论文Resilient Distributed Datasets: A Fault-Tolerant Abstraction for In-Memory Cluster Computing,该论文是由加州大学柏…...
2024/5/2 11:38:35 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/2 16:16:39 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/3 23:10:03 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/2 15:04:34 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/4 2:59:34 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
