ECharts简单Demo之WEBFORM版本
前言
本来今天上午已经快写完了,一个ctrl+w关闭了,草稿箱不知道怎么回事,没有保存O__O “…下午边看LPL比赛又重写一次。
这篇博文应该是在2016年就完成的,因为种种原因耽误了。本来想实现一个数据和图形转换的简单功能,查阅了相关资料,感觉使用百度开发的ECharts比较简单、方便。
ECharts 特性介绍
ECharts,一个纯 Javascript 的图表库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖轻量级的 Canvas 类库 ZRender,提供直观,生动,可交互,可高度个性化定制的数据可视化图表。
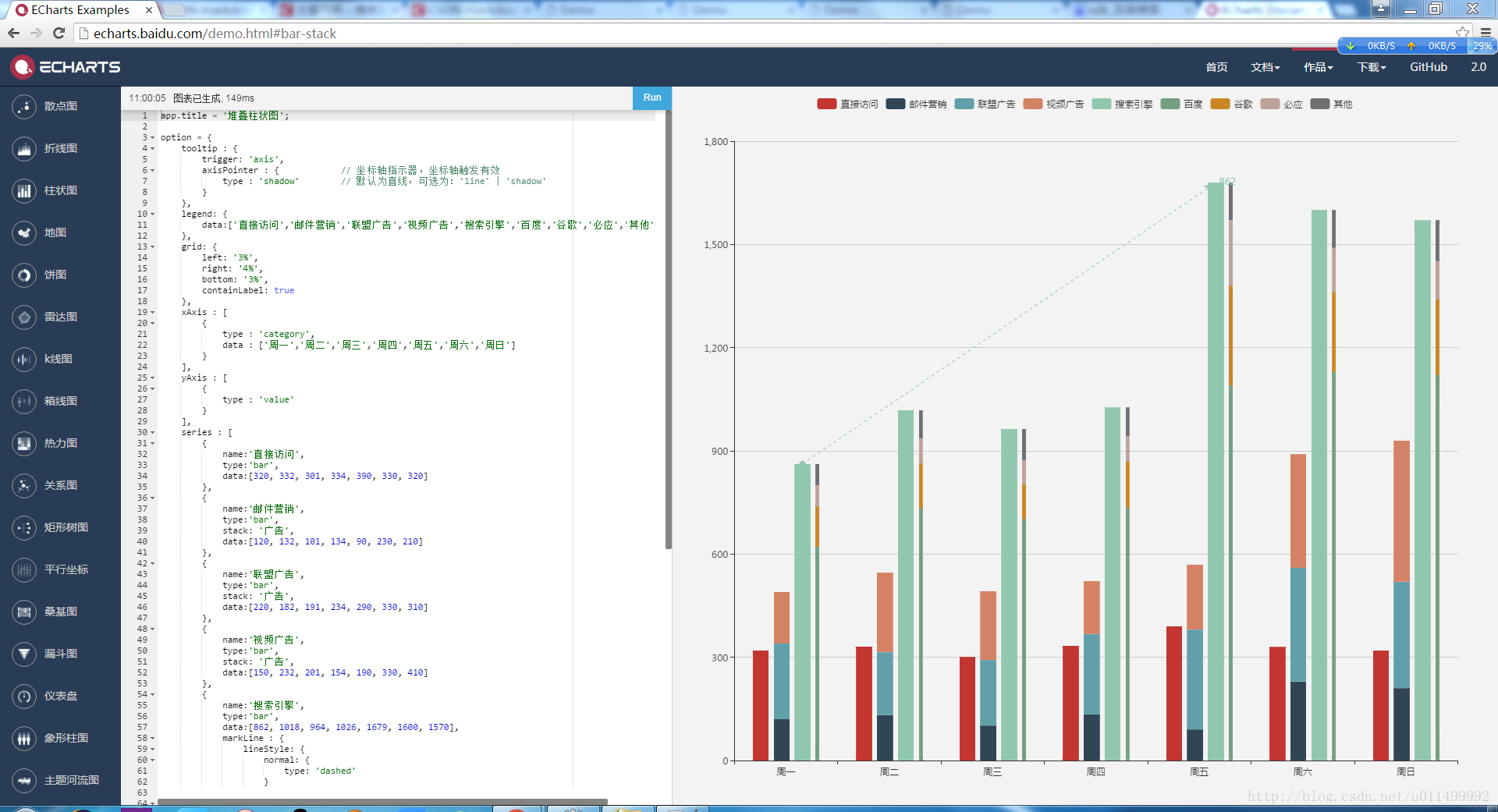
官方效果图:
样例展示
创建一个简单的web工程,前端使用的是HTML
简单入门
demo.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Demo</title>
<!-- 引入echarts文件 -->
<script src="js/echarts.js"></script>
<script src="js/jquery-1.7.2.js"></script>
</head>
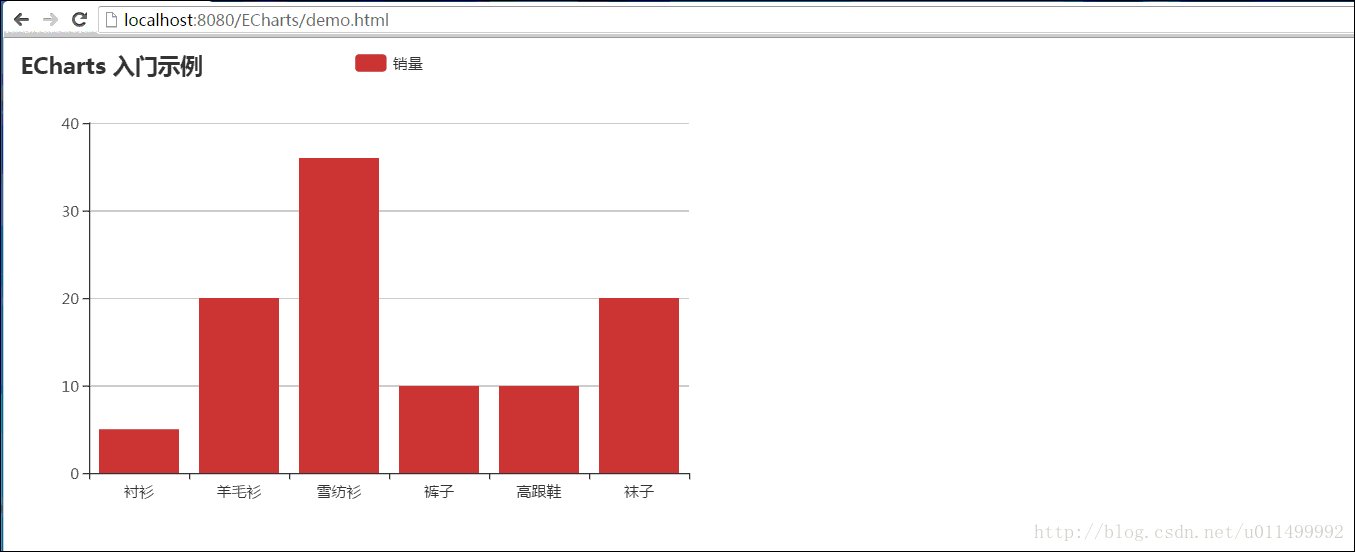
<body><!-- 为ECharts准备一个具备大小(宽高)的Dom --><div id="main" style="width: 600px; height: 400px;"></div><script type="text/javascript">alert("1.准备初始化echarts实例");// 基于准备好的dom,初始化echarts实例var myChart = echarts.init(document.getElementById('main'));// 指定图表的配置项和数据var option = {title: {text: 'ECharts 入门示例'},tooltip: {},legend: {data:['销量']},xAxis: {data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]},yAxis: {},series: [{name: '销量',type: 'bar',data: [5, 20, 36, 10, 10, 20]}]};alert("2.准备指定配置项");// 使用刚指定的配置项和数据显示图表。myChart.setOption(option);// 相当于 document.ready,{代码}$(function(){alert("3.页面加载完毕");})</script>
</body>
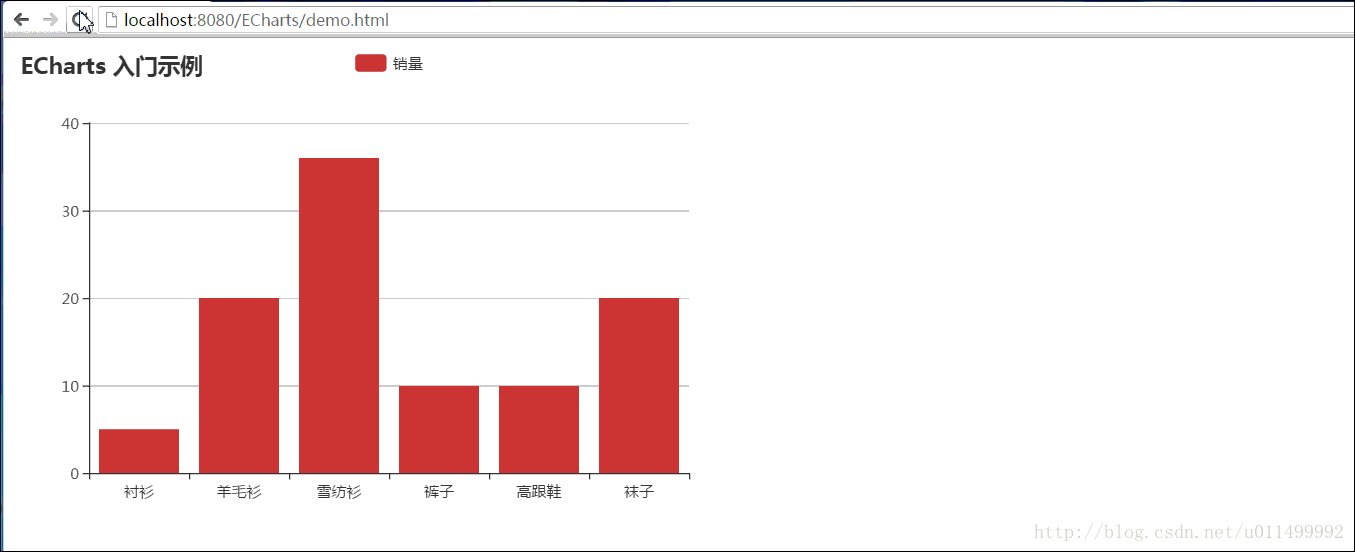
</html>效果图:
分析:
- 初识化模型
- 指定配置项(数据、模型均未显示)
- 页面加载完毕(模型显示、数据未添加显示)
获取后台数据
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Demo</title>
<script src="js/echarts.js"></script>
<script src="js/jquery-1.7.2.js"></script>
</head>
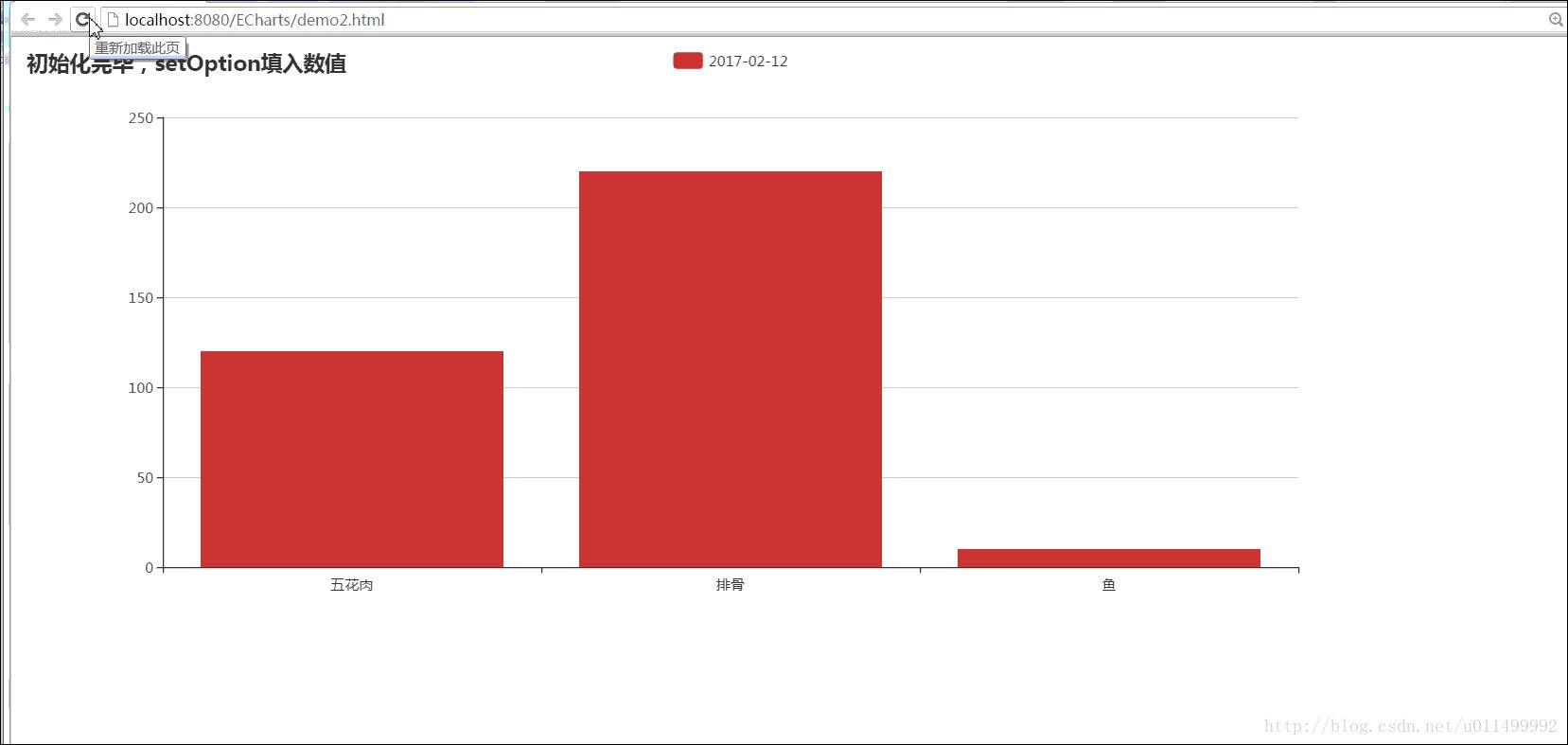
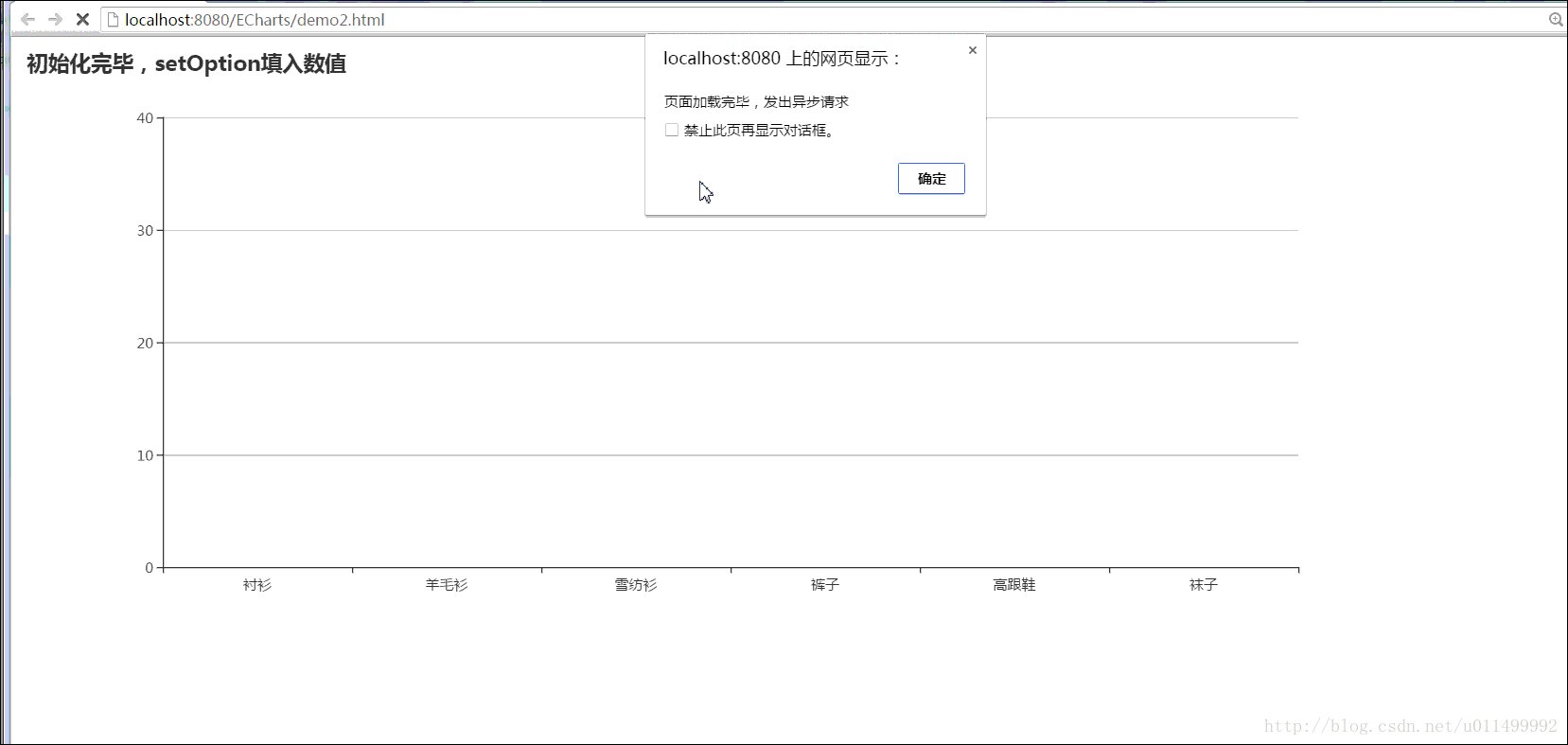
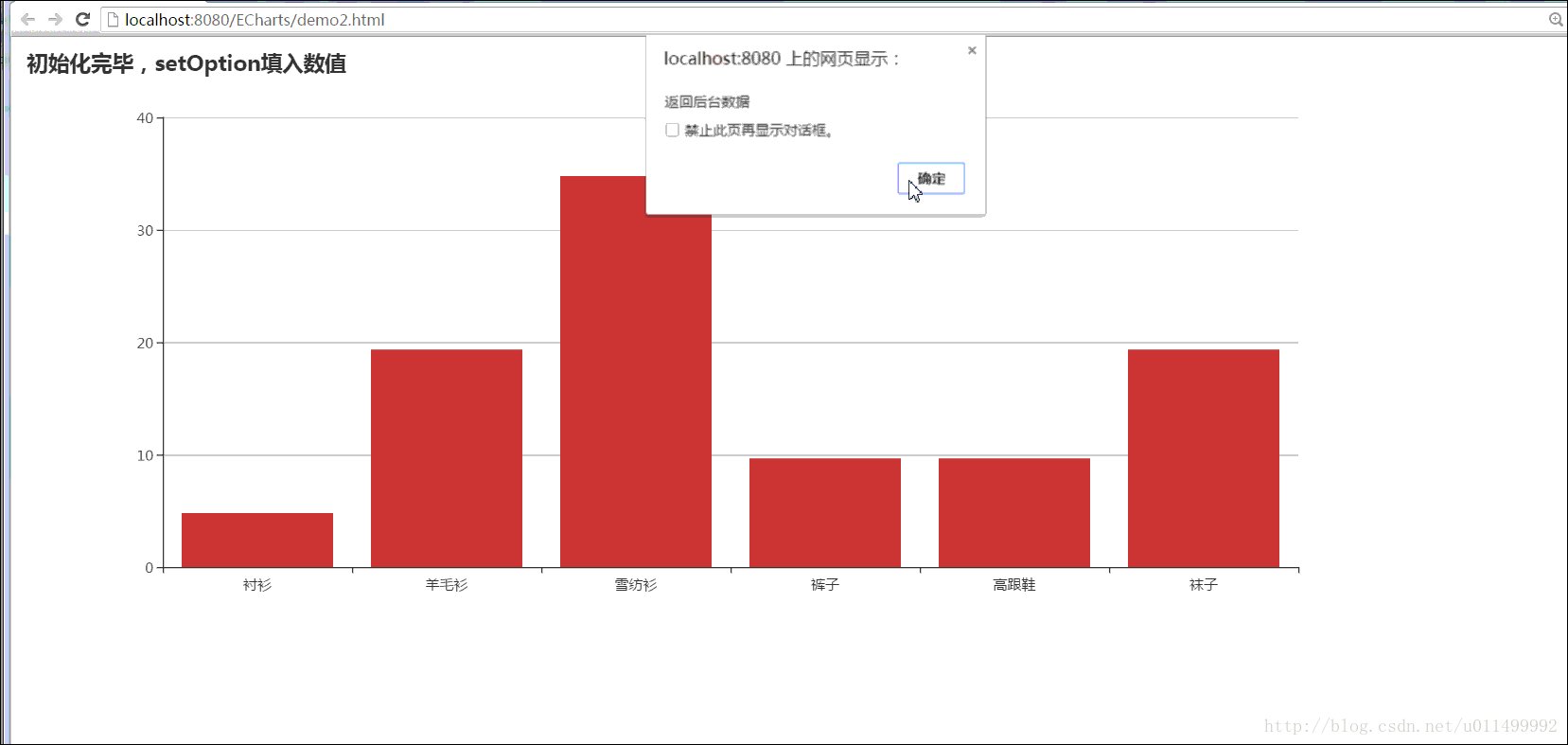
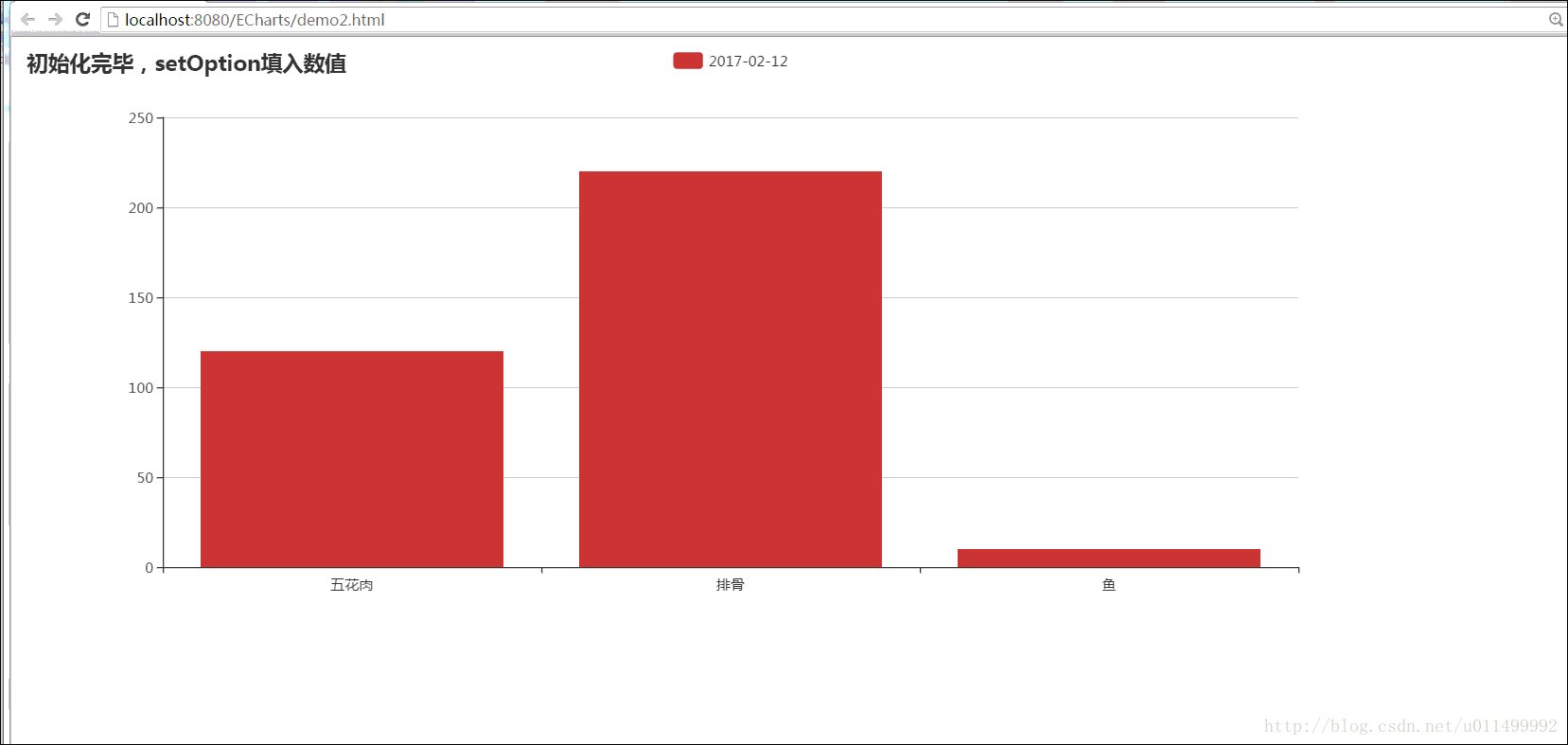
<body><!-- 为ECharts准备一个具备大小(宽高)的Dom --><div id="main" style="width: 1200px; height: 500px;"></div><script type="text/javascript">// 基于准备好的dom,初始化echarts实例var myChart = echarts.init(document.getElementById('main'));var option = {title : {text : '初始化完毕,setOption填入数值'},tooltip : {},legend : {data : ['销量']},xAxis : {data : ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]},yAxis : {},series : [ {name : '销量',type : 'bar',data : [5, 20, 36, 10, 10, 20]} ]};// 使用刚指定的配置项和数据显示图表。myChart.setOption(option);$(function() {// 商品信息alert("页面加载完毕,发出数据请求");var obj = {};$.ajax({type : "POST",url : "http://localhost:8080/ECharts/MyServlet",data : {},success : function(data) {alert("返回后台数据");obj = $.parseJSON(data);var numbers = new Array(); // 销售数量var goodNames = new Array(); // 商品名称var date = new Array(); // 销售日期for (var i = 0; i < obj.length; i++) {numbers[i] = obj[i].number;goodNames[i] = obj[i].goodName;date[0] = obj[i].currentDateStr;}// 指定图表的配置项和数据var option = {title : {text : '初始化完毕,setOption填入数值'},tooltip : {},legend : {data : date},xAxis : {data : goodNames},yAxis : {},series : [ {name : date[0],type : 'bar',data : numbers} ]};// 使用刚指定的配置项和数据显示图表。myChart.setOption(option);}});})</script>
</body>
</html>后台逻辑返回数据:
package com.edu.action;import java.io.IOException;
import java.util.List;import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;import com.edu.xk.dto.SkuStockWaterDto;
import com.edu.xk.model.Util;
import com.google.gson.Gson;/*** Servlet implementation class MyServlet*/
@WebServlet("/MyServlet")
public class MyServlet extends HttpServlet {private static final long serialVersionUID = 1L;/*** @see HttpServlet#HttpServlet()*/public MyServlet() {super();}/*** @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)*/protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {response.setCharacterEncoding("utf-8");List<SkuStockWaterDto> list = Util.getTestData();Gson gson = new Gson();try {Thread.sleep(500L);} catch (InterruptedException e) {e.printStackTrace();}response.getWriter().append(gson.toJson(list));}/*** @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)*/protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {doGet(request, response);}}效果图:
分析:
- 初识化模型,指定配置项,显示模型,不显示数据
- 页面加载完毕,发出请求
- 获取后台数据,后台逻辑睡眠0.5秒,返回数据
- 将获取的数据填充到模型中
loading动画
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Demo</title>
<script src="js/echarts.js"></script>
<script src="js/jquery-1.7.2.js"></script>
</head>
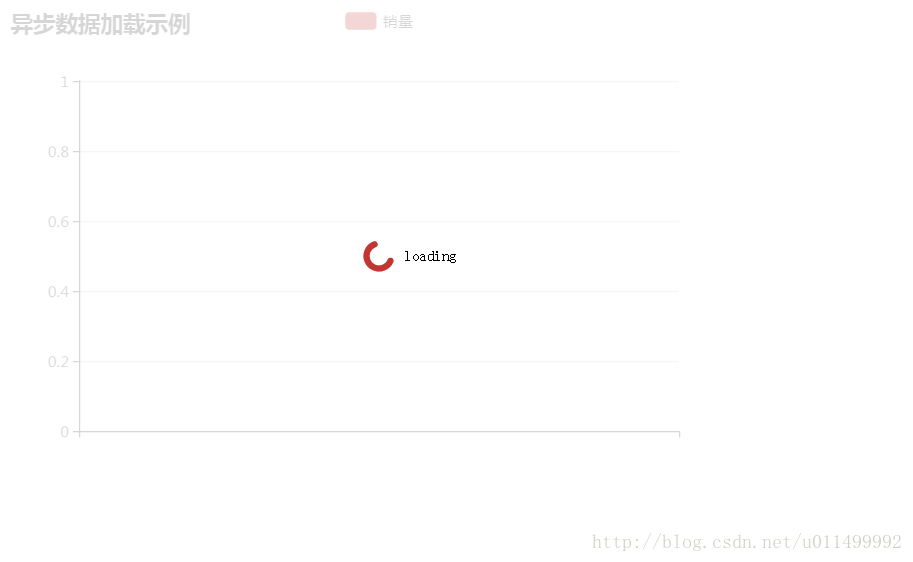
<body><!-- 为ECharts准备一个具备大小(宽高)的Dom --><div id="main" style="width: 600px; height: 400px;"></div><script type="text/javascript">var myChart = echarts.init(document.getElementById('main'));function fetchData(cb) {// 通过 setTimeout 模拟异步加载setTimeout(function () {cb({categories: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"],data: [5, 20, 36, 10, 10, 20]});}, 3000);}// 初始 optionoption = {title: {text: '异步数据加载示例'},tooltip: {},legend: {data:['销量']},xAxis: {data: []},yAxis: {},series: [{name: '销量',type: 'bar',data: []}]};myChart.setOption(option);// 设置loading动画myChart.showLoading();fetchData(function (data) {// 隐藏loading动画myChart.hideLoading();myChart.setOption({xAxis: {data: data.categories},series: [{// 根据名字对应到相应的系列name: '销量',data: data.data}]});});</script>
</body>
</html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
效果图:
loading后台获取数据:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Demo</title>
<script src="js/echarts.js"></script>
<script src="js/jquery-1.7.2.js"></script>
</head>
<body><!-- 为ECharts准备一个具备大小(宽高)的Dom --><div id="main" style="width: 600px; height: 400px;"></div><script type="text/javascript">var myChart = echarts.init(document.getElementById('main'));myChart.setOption({title: {text: '异步数据加载示例'},tooltip: {},legend: {data:['销量']},xAxis: {data: []},yAxis: {},series: [{name: '销量',type: 'bar',data: []}]})myChart.showLoading(); // 加载图标$.get('http://localhost:8080/ECharts/MyServlet').done(function(data) {obj = $.parseJSON(data);myChart.hideLoading(); // 隐藏图标 var numbers = new Array(); // 销售数量var goodNames = new Array(); // 商品名称var date = new Array(); // 销售日期for (var i = 0; i < obj.length; i++) {numbers[i] = obj[i].number;goodNames[i] = obj[i].goodName;date[0] = obj[i].currentDateStr;}myChart.setOption({title : {text : '异步数据加载示例'},tooltip : {},legend : {data : date},xAxis : {data : goodNames},yAxis : {},series : [ {name : date,type : 'bar',data : numbers} ]});});</script>
</body>
</html>如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 发布服务器后的项目访问404,Angular 项目打包之后,部署到服务器,刷新访问404解决方法...
将前端代码打包部署到服务器中,当跳转到相应路由界面,刷新地址,服务找不到地址页面,所以会报 404 - Page Not Found。解决方法:只需要将路由转换成哈希值: userHash: true,将路由转化成“#”号的形式以下…...
2024/4/20 20:02:15 - Django,Angular结合的一些问题解决方法
Django,Angular结合的一些问题解决方法 1 模板标签的问题 Django和Angular都使用{{varname}}的标签语法,存在冲突,解决方法之一是配置Angular使用不同的标签,例如使用[[varname]],这个需要在模块级别配置 angular.module(app,[]).config([$i…...
2024/4/20 20:02:14 - Angular2--拦截器服务
前言 最近小编做的一个有关Angular的项目,这是一个前端的项目,在项目的最后需要用到后端提供的接口来实现前端和后端的交互,这个时候就用到了拦截器服务。下面咱们就具体的了解一下拦截器服务是什么吧。 叙述 背景需求 1.项目开发、测试、发…...
2024/4/20 20:02:14 - 基于angular2 的 http服务封装
最近在项目中折腾了下angular2,所以出来跟大家分享,希望有帮助,每个公司业务不一样,按实际情况而定,个人学习心得,不作为标准。 1、定义http-interceptor.service.ts服务,统一处理http请求 /*** name:http…...
2024/4/21 3:43:21 - Angular 项目打包之后,部署到服务器,刷新访问404解决方法
将前端代码打包部署到Java服务器中,当跳转到相应路由界面,刷新地址,服务找不到地址页面,所以会报 404 - Page Not Found。 解决方法:只需要将路由转换成哈希值: userHash: true,将路由转化成“#”号的形…...
2024/4/20 19:05:36 - Angular2 前端代码规范
不要重置对象的引用!(重置只应该在组件或服务的初始化时) why:会使页面产生闪烁不要给图片绑定一个空的值或空的图片引用(如果值从服务器异步过来,那应该在初始化时给它一个默认值)why:会触发一个404的请求 ࿰…...
2024/4/21 3:43:19 - Angular2发布思路整理
本文是按着ng2官网的高级内容“Deployment”的思路整理得出的,原文虽然在angular2的中文站下挂着,截止目前却还是英文版未翻译,笔者就在这里结合自己的理解给出原文的一点点整理。 这是原文地址: https://angular.cn/docs/ts/lat…...
2024/4/21 3:43:18 - Visual Studio 2015,Angular2进行开发快速入门
本文介绍了在 Visual Studio 2015 的 ASP.NET 4.x 项目中,用 Angular 实现“快速起步”所需的步骤。 ASP.NET 4.x 项目 在 Visual Studio 的 ASP.NET 4.x 项目中实现“快速起步”的步骤如下: 前提条件 : 安装 Node.js 第一步 : 下载“快速起步”的文件…...
2024/4/21 3:43:17 - 解决angular 4.0项目打包后404错误
最近公司在使用一个开源项目,但是其无法全屏的问题收到公司同事的一致吐槽和内心拒绝。因此,尝试进行源码分析之后进行了魔改,然而在本地通过ng server调试正常的代码,使用ng build打包的程序上传到服务器后,居然出现了…...
2024/4/21 3:43:17 - Angular/Vue 部署 IIS 刷新 404 的解决方案
在 Angular 或 Vue 部署到 IIS 上会遇到的问题,不能刷新,一刷新就会出现404,其原因就是自定义路由,下面我们来将这个问题解决。 1.从 IIS “获取新的 Web 平台组件” 2.进入 iis.net 官方网站去下载 WebPlatformInstaller_x64_en…...
2024/4/21 3:43:15 - angular post php 404,解决Angular4项目部署到服务器上刷新404的问题
刚遇到Angular4项目npm run build 后部署到服务器可以访问,但是刷新页面会出现404的错误!在网上搜了一下看到有些人写的解决办法还有错误在里面,一眼看就知道的错误,感觉这些人真的有毛病,决定写了博客,为什么那么不仔细,写错误的上去,祸害别人吗!!解决angular2页面刷新后报404…...
2024/4/21 3:43:14 - WebStrom里设置angular提示,可以在html中提示ts文件的内容
下面这样就是可以提示到 在settings->languages&frameworks->javaScript->Libraries 下把你的工程添加进去 这是我添加进来的,Type类型为project 我改了中文...
2024/4/21 3:43:13 - 使用 angular-cli 创建 angular2 项目
起初使用angular-cli创建angular2项目时,有好几次都是失败告终。最后发现是node-sass没有安装上,原来是npm翻墙的缘故。使用淘宝官方制作的npm镜像站点cnpm就可以正 常创建项目了。 下面是一部分报错信息: 说一下使用angular-cli 创建angul…...
2024/4/21 3:43:13 - angular6学习(一):用webStorm创建第一个项目
一:打开webstorm create即可 要下载许多内容,耐心等待 二运行 选中package.json,右键,选择 show npm script 选中start,右键,再选择run ‘start’,然后浏览器访问http://localhost:4200...
2024/4/21 3:43:11 - AngularJS2 教程 -- Webstorm下的Angular2.0
首先打开你的webstorm。这里插一句话,尽量保证你的webstorm是比较新的版本,在webstorm的右下角会有提示你更新的。因为就目前来看,我们的angualr2.0项目是采用typescript来编写的,而最新版本的webstorm都只能支持到typescript2.0.8࿰…...
2024/4/21 3:43:13 - ng2-webstorm-snippets
用法 输入格式指令 按enter或tab即可 Installing the templates From JetBrains Plugin repository Open IDE preferences Cmd ,Go to Plugins -> Browse repositoriesType angular and install Angular 2 TypeScript TemplatesRestart WebStorm By Copy xml file Clo…...
2024/4/27 4:22:54 - angular2项目部署到weblogic
概述 1.整个项目前后台分离,前台使用angular2框架,后台使用hibernate4,spring4,springMVC,前台代码写好后,打包放入后台java项目中,然后通过weblogic发布. 前台ide:webstorm,后台idea angular2创建和打包 1.使用angular-cli 创建和打包前台项目 安装angular-cli插件 npm i…...
2024/4/21 3:43:08 - WebStorm+Chrome插件JetBrains IDE Support进行实时调试
最近在WebStorm做项目,需要经常对于Chrome进行浏览器调试,从和我一同开发的小可爱那里听到Chrome有一个非常好用的插件,可以实时调试,所以就尝试安装了一下,第一次配置的时候出现了一些小问题,第二次配置后…...
2024/4/21 3:43:07 - Webstorm 下的Angular2.0开发之路
人一旦上了年纪,记忆力就变得越来越不好。 最近写了许多的博文,倒不是为了给谁看,而是方便自己来搜索,不然一下子又忘记了。 如果恰巧帮助到了你,也是我的荣幸~~~~~~~~~~~~ 废话不多说,看正题~~~~ 首先打开…...
2024/4/21 3:43:06 - 框架springmvc4+mybatis3+echarts3+bootstrap3教程(ssm)-Array-专题视频课程
框架springmvc4+mybatis3+echarts3+bootstrap3教程(ssm)—30444人已学习 课程介绍 当大部分教学课堂把SSH作为核心教学,但实际互联网中,SpringMVC完全替代Struts系列,注解+restful风格定义url,让地址非常优雅,再配上企业实战架构SpringMVC4 , Spring 4, MyBatis…...
2024/4/20 20:02:20
最新文章
- 怎么用PHP语言实现远程控制电器
怎么用PHP语言实现远程控制电器呢? 本文描述了使用PHP语言调用HTTP接口,实现控制电器,通过控制电器的电源线路来实现电器控制。 可选用产品:可根据实际场景需求,选择对应的规格 序号设备名称厂商1智能WiFi通断器AC3统…...
2024/4/27 6:32:40 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 基于springboot实现影城管理系统项目【项目源码+论文说明】
基于springboot实现影城管理系统演示 摘要 随着现在网络的快速发展,网上管理系统也逐渐快速发展起来,网上管理模式很快融入到了许多生活之中,随之就产生了“小徐影城管理系统”,这样就让小徐影城管理系统更加方便简单。 对于本小…...
2024/4/23 6:24:59 - vue想要突破全局样式限制又不影响别的页面样式怎么办
<!-- 用scope盖不住全局,随意来个class匹配私定,搜索关键词:不要随便改,乱打class名 --> <style> .lkajsdfjkalsfhkljashkflhaskl .el-input.el-input--default.el-input--suffix { width: 160px !important; } …...
2024/4/25 17:15:31 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/26 18:09:39 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/26 20:12:18 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/27 4:00:35 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/25 18:39:22 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/25 18:39:22 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/26 21:56:58 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/25 16:48:44 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/26 16:00:35 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/25 18:39:16 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/26 22:01:59 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/25 2:10:52 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/25 18:39:00 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/25 18:38:58 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/25 18:38:57 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57