Angular6 打包组件和模块发布到npm,并使用
前言
一直在进行angular6的开发,但是经常会碰到一些包不支持angular6的情况出现,这种情况下,我们可以去github上下载源码,升级成angular6再打包然后使用。
所以,首先要学会angular6的打包和发布。
这里举例一个最简单的发布过程。
项目的创建
1.首先使用 Angular CLI 生成一个新的Angular程序
ng new myFirstDemo
2.在生成好的Angular里面创建一个模块。(这里的testm是模块名称)
ng g m testm
3.在模块里面创建一个组件
ng g c headertest
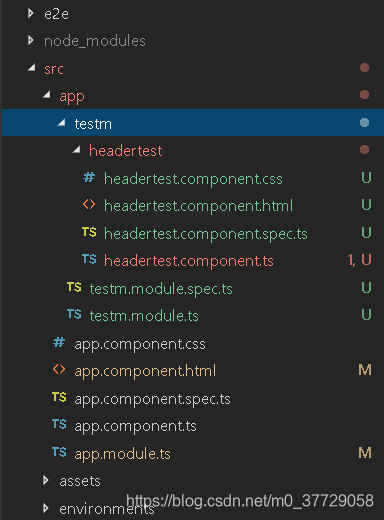
于是我们就得到了如下结构的目录

4.将headertest组建export出去
在testm.module.ts里面添加exports内容
@NgModule({imports: [CommonModule],declarations: [HeadertestComponent],exports: [HeadertestComponent] //新添加的部分
})
5.测试程序是否正常运行(可省略)
在app.moudule.ts里面引入testm模块,并在app.component.html中引用headertest组件并运行(ng server),测试是否正常工作
这里修改了下headertest.component.html的内容,方便之后判定组件使用情况
headertest.component.html
<p>我是模块哈哈哈
</p>
发布准备
1. 安装ng-packagr
npm i ng-packagr --save
安装在devDependency中的声明
npm i ng-packagr --save-dev
2.在根目录 (不是app,就是工程名开始的算根目录)下创建ng-package.json文件
ng-package.json填入下方代码并保存
{"$schema": "./node_modules/ng-packagr/ng-package.schema.json","lib": {"entryFile": "public_api.ts"}}
3.在根目录创建 public_api.ts文件,并导入TestmModule(之前创建的模块)
public_api.ts填入下方代码并保存,这里主要是export模块
export * from './src/app/testm/testm.module';
4.修改package.json文件
在package.json文件中写入packagr脚本,并将private值改为false
"scripts": {"ng": "ng","start": "ng serve","build": "ng build","test": "ng test","lint": "ng lint","e2e": "ng e2e","packagr": "ng-packagr -p ng-package.json" //新添加的},"private": false, //修改为false
5.删除package.json文件中dependences字段的内容
在package.json文件中找到dependencies字段并全部删除
//下方代码全删除"dependencies": {"@angular/animations": "^6.1.0","@angular/common": "^6.1.0","@angular/compiler": "^6.1.0","@angular/core": "^6.1.0","@angular/forms": "^6.1.0","@angular/http": "^6.1.0","@angular/platform-browser": "^6.1.0","@angular/platform-browser-dynamic": "^6.1.0","@angular/router": "^6.1.0","core-js": "^2.5.4","firstdemodiective": "0.0.0","nv-test-header": "^1.0.5","rxjs": "~6.2.0","zone.js": "~0.8.26"}
6.执行脚本打包
执行之后根目录下会多出一个dist文件夹
npm run packagr
7.进入(CD)到dist文件夹执行npm pack
一定要在dist文件夹下执行
npm pack
8.返回根目录下执行npm login命令并输入账号密码和邮箱
返回根目录下执行命令
没有npm账号的可以去npm官网注册一个,非常快。
根目录下执行
npm login
按照提示输入用户名密码和邮箱,这里密码输入的时候是看不见的

登录成功后会有提示
9.再次cd进入dist目录执行npm publish命令
再次cd进入dist目录执行命令
执行成功之后会有提示信息,npm绑定的邮箱会收到邮件提示上传成功,也可以直接npm官网查看
npm publish
可能会有些小伙伴报如下错误
You do not have permission to publish 'censorify'. Are you logged in as the correct user? : censorify
这是由于发布包的名称被人占用了,,,只需要在package.json里,把name换成其他的就可以了
到这里发布就完成了,如果需要更新版本的话,可以按照下方步骤更新
1.执行npm version patch更新版本号(patch:小版本号,minor:次版本号,major:主版本号)
2.执行npm publish进行更新
------------------------------------------分割线分割线分割线----------------------------------------------------------
安装并使用自己发布的包
1.首先新建一个angular工程(ng new testdemo)
2.安装刚刚发布的包,这里的install名称就是package.json
里name的名称,或者直接在npm官网上查看
我这里的发布名称是nv-test-header
npm i nv-test-header
3.在app.module.ts引入包
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';import { AppComponent } from './app.component';
import {TestmModule} from 'firstdemodiective'; //引入的包
@NgModule({declarations: [AppComponent],imports: [BrowserModule,TestmModule //引入的包],providers: [],bootstrap: [AppComponent]
})
export class AppModule { }
4.在app.component.html里面使用组件
之前在testm模块里面创建了HeadertestComponent组件,现在Install之后可以直接在html中使用
app.component.html
<app-headertest></app-headertest>
接下来就是ng server,就可以在4200上看到显示的信息啦

写在最后
这里提供只是适合初学者的简单的发布内容,里面还有很多东西没有涉及到,比如依赖service或者某JQ插件的组件如何打包,这些内容会在之后更新一篇新的文章讲解
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- angular打包文件目录及访问地址
方法一、改变文件目录 不改变访问地址: ng build --prod --base-href /web 说明:web为你在运行环境环境(如:tomcat)中的文件夹名称即可 方法二、改变访问地址录同时改变文件目录 1、修改index.html文件中的base <…...
2024/4/14 2:23:32 - angular 多端打包
1、在environments文件夹里新建三个文件: //生产环境 environment.prod.ts: export const environment {production: true, baseUrl:url2 : http://xxx,url3 : http://xxx, }; //测试环境 environment.test.ts: export const environment {…...
2024/4/14 2:23:47 - angular-cli如何打包发布angular2项目
安装angular-cli打包发布angular2项目 解决方法: 1.安装angular-cli 2.更多详情:http://yayihouse.com/yayishuwu/chapter/1234...
2024/3/23 19:53:01 - angular解决跨域及打包发布
一、解决跨域 1.在项目的根目录下创建一个proxy.conf.json文件 2.修改文件内容为: 3.修改package.json文件 将ng serve修改为ng serve --proxy-config proxy.conf.json 这一步是配置命令的快捷方式,如果实用ng serve直接启动,也可以不修改…...
2024/4/14 2:23:32 - angular2 安装 打包成发布项目过程
安装之前要有typings和typescript全局已经安装好安装命令新版为npm install -g angular/cli 原来的angular-cli为老版的,我安装失败了安装之后新建一个文件夹,在文件夹 里面运行初始化一个angular2项目mkdir ng2-test cd ng2-test ng init然后在src目录下…...
2024/3/23 19:52:57 - Ionic2 cordova angular2 打包到Android apk环境搭建
一、前言 前段时间,公司有个APP项目需要支持不同平台,于是采用了Ionic2 cordova angular2,在搭建环境过程中遇到了不少问题,刚好最近有时间整理出来。 二、开发环境搭建 参考这个网站步骤搭建:https://github.com/Do…...
2024/4/14 2:23:52 - 将angular2-7编译的静态文件放置到springboot中运行,并打包成jar文件执行
1、首先通过angular-cli进行编译,编译命令如下: ng build --prod --aot 如下图所示: 2、此时会在angular根目录下生成一个dist目录,如下图所示: 3、此时已经编译好,然后回到springboot项目中,…...
2024/4/17 21:39:19 - angular打包部署
一、打包命令 # --prod 参数把没用的都过滤掉,缩减包的大小 # --base-href /projectName/ 指定项目发布后的根路径 ng build --prod --base-href /projectName/ 二、tomcat配置文件 <Connector port"8082" protocol"HTTP/1.1"connectionT…...
2024/4/14 2:23:32 - Angular4打包项目
angular打包过程遇到的坑 1.打包命令 ng build --prod --aot 2.各种坑 2.1打包后后静态页面在服务器端无法正常显示 添加路由<router-outlet></router-outlet> 页面首页出现两次渲染情况 路由配置如下: NgModule({imports: [RouterModule.forR…...
2024/4/14 2:23:47 - angular项目打包_Angular从7到8,是否如丝般顺滑
每当框架或库的版本稍有大的改动,总会有人叫着学不动,其实升级无非就是加一些新的api,做一些优化,修复一些bug。关于新特性这些就不废话了,版本刚发布的时候就有N多公众号、视频给你介绍这些,这里大家可以通…...
2024/4/14 2:23:32 - vue切换Tab标签滚到相应位置,鼠标滚轮滚动,tab标签自动切换到相应位置
<div class"tablist"><a :class"{active : activeBtn 0}" click"goAnchor(#anchor-0,0)"><span>*</span> 基础信息</a><a :class"{active : activeBtn 1}" click"goAnchor(#anchor-1,1)"…...
2024/4/18 0:00:42 - 笔记:在单页面编写的过程中,echarts在tab切换不显示。
echarts在tab标签切换中,因为获取不到div中的id造成echarts无法生成。 那么我们使用从页面中获取到它每个tab标签里的值。 而我这里是在div中ng-show"selectItemKey1",然后当我使用点击某个标签来进行页面的渲染,当我点击某一个标…...
2024/4/17 21:51:19 - Tab键、方向键切换页面控件焦点
项目中遇到用Tab键、方向键切换页面控件焦点的问题,Tab键控制比较容易实现,只要依次在想要控制焦点顺序的控件标签上添加属性TabIndex和TabStop两个属性,TabIndex属性值从1开始根据控制顺序依次递增,TabStop值设为"True"…...
2024/4/18 13:13:00 - angularjs 切换tab页的一个方法
tab条的 css: 1 .floor-tab-li {2 float: left;3 padding: 6px 12px;4 font-size: 14px;5 font-weight: normal;6 line-height: 1.42857143;7 text-align: center;8 white-space: nowrap;9 vertical-align: middle; 10 border:…...
2024/4/14 2:23:27 - Angular 模拟键盘事件 回车切换焦点
创建指令ng g directive shared/ccDirective/nextTab 指令的全部源码: import { Directive, HostListener, ElementRef } from angular/core;Directive({selector: [next-tab] }) export class NextTabDirective {self:any;nextControl:any;HostListener("keyd…...
2024/4/18 15:19:14 - Angular 1 实现多标签页效果
Angular 1 实现多标签页效果 背景:需求实现方案方案一:依旧使用路由(未能满足需求)最终:废弃路由,使用ng-include指令实现 f5页面刷新时,自动打开上次打开页面背景: 我们的后台页面使用了 angular 1 ui-router. 每点击一个页面时, 切换一个…...
2024/3/23 19:23:40 - # 整理4种实现tab选项卡的方式 by angular
整理4种实现tab选项卡的方式 by angular 选项卡一: js方法 <!DOCTYPE html> <html><head><meta charset"utf-8"><style>#div1 .active{background:blue;}#div1 div{width:200px;height:200px;background:gray;border:1p…...
2024/4/14 2:24:13 - Angular使用RouteReuseStrategy(路由复用策略)实现后台TAB标签
我们后台TAB标签切换的时候需要保存原标签页的状态,当再次切换回来的时候仍然一致,这里就要用到路由复用策略保存快照。 抽象类RouteReuseStrategy在angular/router包 abstract class RouteReuseStrategy {abstract shouldDetach(route: ActivatedRout…...
2024/4/14 2:24:23 - 每一个tab切换的都是一个新的组件刷新
<template><el-tabs v-model"activeName" style"padding-left: 5px;" tab-click"handleClick"><el-tab-pane label"针卡列表" name"first"><unlock v-if"isUnlock"/></el-tab-pane>…...
2024/4/14 2:24:28 - tab页来回切换时调了接口,但是页面没有更新
tab页来回切换时调了接口,但是页面没有更新 场景 整个页面是父组件,父组件中嵌套tab,两个tab页签控制两个子组件的显示隐藏;tab来回切换时,会重新调接口,更新数据;测试在更改数据库数据之后&a…...
2024/4/14 2:24:28
最新文章
- VScode远程连接虚拟机提示: 无法建立连接:XHR failed.问题解决方案
一问题描述 在vscode下载插件Remote-SSH远程连接虚拟机时提示无法建立连接 二.最大嫌疑原因: 我也是在网上找了许久,发现就是网络原因,具体不知,明明访问别的网页没问题,就是连不上,然后发现下载vscode的…...
2024/4/19 6:55:52 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 备战蓝桥杯Day37 - 真题 - 特殊日期
一、题目描述 思路: 1、统计2000年到2000000年的日期,肯定是需要遍历 2、闰年的2月是29天,非闰年的2月是28天。我们需要判断这一年是否是闰年。 1、3、5、7、8、10、12月是31天,4、6、9、11月是30天。 3、年份yy是月份mm的倍数…...
2024/4/17 14:51:21 - YOLOv9架构图分享
YOLOv9是YOLO (You Only Look Once)系列实时目标检测系统的最新迭代。它建立在以前的版本之上,结合了深度学习技术和架构设计的进步,以在目标检测任务中实现卓越的性能。通过将可编程梯度信息(PGI)概念与广义ELAN (GELAN)架构相结合,YOLOv9在…...
2024/4/19 2:30:06 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/18 0:33:31 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/18 22:36:36 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/18 9:45:31 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/17 2:33:17 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/17 7:50:46 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/18 3:56:01 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/18 3:56:04 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/18 3:55:30 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/18 3:55:54 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/18 3:55:45 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/17 21:50:30 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/15 13:53:08 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/15 9:16:52 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/18 9:24:29 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/18 3:56:18 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/18 3:55:57 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/18 3:55:50 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/15 23:28:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/18 3:56:20 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/18 3:56:11 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
