Vue和React大比拼
上个月,Vue 在 GitHub 上的 star 数超过了 React,此后,各大论坛对 Vue 和 React 的争论就愈演愈烈,Reddit 上还有开发者专门开了一个 Vue vs React 的话题。对此,小编搜集了一些资料,对 React 和 Vue 进行全方位的比较,看哪个框架更适合用在新的基础架构中,也希望给大家一些启发。
React vs Vue
下文将在学习曲线、代码风格、单个文件组件、性能、灵活性、工具、移动开发、社区、成熟度、团队支持等方面对 React 和 Vue 进行比较。
学习曲线
React
React 的官方文档为新手提供了一些入门指南,具有一定前端框架开发经验的开发人员可以在几个小时内理解框架的核心原理。
官方的 React 文档算是比较完整地,但不如 Vue 的官方文档那么清晰有序。文档涵盖了必要的一些流程,但仍然缺少一些边缘用例说明。随着项目越变越大,这些边缘用例会变成用户痛点。
React 不算是一个完整的框架,它提供了核心,而其他大多数高级的组件是由社区开发的,这无疑给学习曲线增加了一些复杂性。
Vue
Vue 库可以简单地作为 HTML 页面资源加载,因此,使用 Vue 无需额外的构建步骤。可见这个库有多么的低调,不知不觉中为我们节省了很多时间。
因为 Vue 与 React 有一些通用的概念,开发人员从 React 转到 Vue 会相对容易。另外,Vue 的官方文档写得非常详尽,涵盖了开发人员在开发 Vue 应用程序时需要的所有内容。
Vue 的定义比 React 更严格。在 Vue 中,很多问题直接在文档中得到了解答,不需要在其他地方搜索答案。
代码风格
React
React 引入了一系列基于函数式编程的概念,简化了 UI 应用程序的开发过程。最值得注意的是:
JSX 支持在 JavaScript 代码中编写 HTML,它也是 React 作为函数式编程范式的强大推动力之一,在这个领域内,它是佼佼者。
它的组件生命周期提供了一种直观的方式来连接组件“生命周期”中的特定事件(如创建、更新等)。
Vue
作为一个比 React 和 Angular 都更年轻的框架,Vue 从它们那里借鉴了好的部分,是函数式和面向对象编程的混合体。
默认情况下,Vue 的编码风格在某些方面与 Angular 有点相似,同时又消除了 Angular 的大部分痛点。Vue 将 HTML、JS 和 CSS 分开,就像 Web 开发人员已习惯了多年的传统开发方式,但如果你喜欢,也可以使用 JSX。
Vue 的组件生命周期比 React 更直接和直观。一般来说,Vue 的 API 比 React 更宽泛但更简单。
单文件组件
React
在 React 中,因为使用了 JSX,单文件组件是作为 JavaScript 模块而存在的,因此,React 提供了特定的方式来编写 HTML、CSS 和 JavaScript。
使用 JavaScript 编写所有的东西可以减轻在组件内部创建动态 HTML 的负担。当然,在使用 JSX 时,可以使用纯 JavaScript 来生成模板。
也就是说,因为 React 的特殊语法,在 React 中编写组件需要更多的学习和练习。
Vue
Vue 的单文件组件分为三个独立的部分:< template>、< script>和< style>,每个部分都包含相应类型的代码,因此对于传统型 Web 开发人员来说会更自然。
作为一个渐进式框架,Vue 提供了简单的定制能力。例如,只需要一个简单的配置,就可以使用 JSX 代替< template>。另外,只需要在< style>中添加 lang=“scss”属性,就可以编写 SCSS 而不是纯 CSS。类似地,将scoped 属性添加到< style>中,Vue 组件就可以实现开箱即用的 CSS 作用域(也就是 CSS 模块)。
React 的 JS/JSX 组合使用起来没什么问题,只是有时候显得有点混乱(特别是在添加样式组件时)。需要指出的一点是,在使用 SFC 时需要额外的构建步骤,而 Vue 不需要。如果你选择了 React,这可能会是一个问题,因为 JSX 需要额外的构建步骤。如果你希望可以直接将脚本文件加入项目中而不需要重新构建,那么 React 可能不是你的菜,除非你愿意使用 React.createElement() 代替 JSX。所以,在这种情况下,Vue 可能是更好的选择。
性能
React
库大小(通过网络传输 / 未压缩):32.5KB/101.2KB。
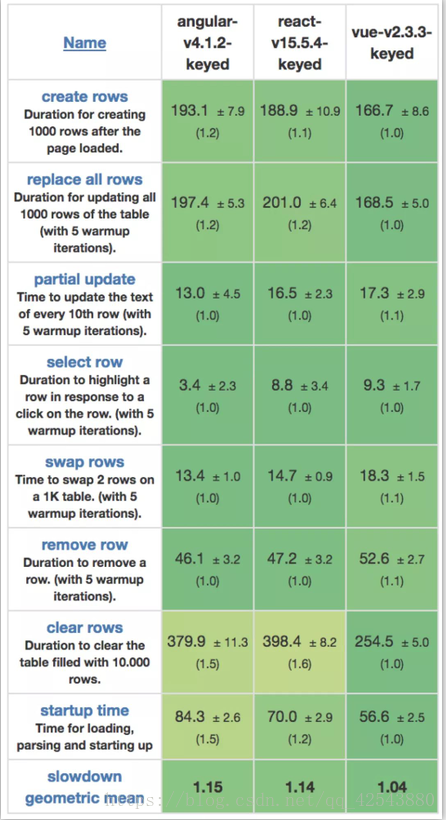
在 DOM 操作方面,React 的整体性能非常好。它比 Angular 快得多,但比 Vue 慢一些。
React 提供了开箱即用的服务器端渲染(SSR)支持,这对某些类型的实现来说可能很有用。
内置支持捆绑和摇树优化(tree-shaking),以便最大限度地减少最终用户的资源负担。
Vue
库大小(通过网络传输 / 未压缩):31KB/84.4KB。
除了速度快,Vue 还是一个渐进式框架。它的核心库只专注于视图层,所以可以轻松上手,并与其他库或现有项目集成在一起。
与 React 类似,Vue 内置支持捆绑和摇树优化,以便最大限度地减少最终用户的资源负担。
灵活性
React
React 专注于 UI,所以在构建 UI 组件时可以从它那里获得很好的支持。
React 官方库不提供一些高级功能,如状态管理。大多数 React 应用程序都使用 Redux 进行状态管理,而 MobX 也正在获得人们的关注。
router 不属于官方库的一部分,而是作为第三方包,由 React 团队提供支持。
Vue
作为一个渐进式框架,Vue 只允许使用最基本的功能来构建应用程序,但同时也提供了一些开箱即用的东西:用于状态管理的 Vuex、用于应用程序 URL 管理的 Vue Router、Vue 服务器端渲染。
工具
React
React 有一个叫作 create-react-app 的第三方 CLI 工具,可作为在 React 项目中构建新应用程序和组件的脚手架。
CLI 工具还支持运行单元测试和端到端测试、代码 linting 和本地开发服务器。
在 IDE 方面,React 官方和社区都提供了非常好的支持。
Vue
Vue 有一个叫作 Vue CLI 的官方 CLI 工具,与 React 的 create-react-app 非常相似,Vue CLI 为新开发的应用程序提供了脚手架。
此外,主要的 IDE 对 Vue 都有很好的支持(不如 React,但有 WebStorm 和 VSCode 坐镇)。
在某些方面,Vue 的工具真的很棒。另外,Vue 与 Typescript 的集成现在还不完美,如果考虑与 TS 集成,还是选择 React。
移动开发
React
React 有一个用于构建原生移动应用程序的移植版本,也就是 React Native,它是当前“编写一次(在 JavaScript 中),到处使用(在原生 iOS 和 Android 中)”的解决方案。
生产环境中有很多使用 React Native 构建的应用程序。
Vue
对于 Vue 来说,构建移动原生应用程序不仅只有一种选择。与 React Native 不一样的是,在 Vue-Mobile-Native 领域并没有明确的领导者。
NativeScript 可能算得上是佼佼者(它也是 Angular 的领先解决方案),但除此之外还有 Weex 和 Quasar。
社区
React
在 StackOverflow 网站上,使用 #reactjs 标记的大概有 88,000 个问题。超过 40,000 个 npm 包可供 React 开发人员下载使用。
在最近的一个有关前端工具调查中,超过 40%的受访者表示他们对使用 React 感到满意。
React 的社区确实很重要,但比 Vue 社区更分散,而且很难为常见问题直接找到答案。
Vue
在 StackOverflow 网站上,使用 #vue 标记的问题有 18,000 个。可安装的 npm 包有近 10,000 个。
在最近的一次调查中,17%的受访者表示他们对使用 Vue 感到满意。但事实上,与 React 相比,有两倍的开发人员表示对学习 Vue 感兴趣,因此 Vue 开发人员市场的增长在未来可能会比 React 更快。
在 GitHub 上,Vue 的 Star 数超过了 React。
Vue 开发中的大多数问题都可以直接在文档中找到答案,当然,来自社区的答案会更加精准。
成熟度
React
React 于 2013 年 3 月发布。
SimilarTech 的数据显示,React 已经被用在 205,000 个领域中,每月增长率为 2.46%。
React 在生产方面经过了很好的测试,超过了 Vue。React 建立了一个庞大的社区,背后有 Facebook 在撑腰。
Vue
Vue 于 2014 年 2 月发布。
SimilarTech 的数据显示,Vue 已经被用在 26,000 个领域中,每月增长率为 3.34%。
大约一年半前,Vue 成为了一个标准。它已被广泛使用,包括一些大公司,如 GitLab、阿里巴巴、百度等。
支持
React
React 由 Facebook 创建和维护,在 Facebook,有一个团队定期为 React 提供支持(React 也被用于 Facebook 的很多项目中)。
据称,Facebook 的 React 团队包括 10 名专职开发人员。但值得注意的是,Facebook 研发部门的多个团队正在将 React 用于内部和外部的项目中,并且每个团队都可以将变更请求推送到代码库中。
React 基于 RFC,没有所谓的发展路线图。
Vue
Vue 是一个独立的库,由尤雨溪创建。他还负责管理 Vue 的维护和发展路线图。
Vue 团队包括 23 名专职开发人员。
Vue 的路线图可以在他们的 GitHub 仓库中看到(https://github.com/vuejs/roadmap)。
人才招聘
React
因为 React 是目前最流行的框架,所以 React 开发人员在市场中颇具优势。
此外,通过学习 React,可以让开发人员的简历锦上添花,因为他们将获得有关 React 的宝贵经验。
Vue
Vue 是前端行业的新“热点”。当然,它也有自己的缺点,不过一直以来,Vue 持续获得关注,并且开发人员都急切地想参与 Vue 项目,唯恐落于人后。现在,找到对 Vue 有一定经验的开发人员并不罕见。
整体优点
React
-
行业标准
-
大量熟练使用该框架的前端开发者
-
更容易招到有经验的前端开发者
-
有稳定的过去和大公司的支持,更安全的未来和稳定性
-
庞大的社区,大量的工具和第三方库
-
Web 和移动应用可以共享一些代码
Vue
-
Vue 内置的核心模块(Vuex、Router 等)非常棒
-
面向“未来”,而不是“现在”
-
保持独特,引领潮流而不是跟随
-
更快的起步,前端开发者和后端开发者都感觉 Vue 代码很自然,速度很快
-
更好地促进全栈文化,允许跨产品开发
整体缺点
React
-
前端开发者和后端开发者之间区分得很清楚,需要很多学习才能成为专家
-
需要更多的时间来训练开发者
-
交付较慢(至少对于最初的发布来说)
Vue
-
更具实验性,不是冒险,而是前卫
-
更难找到经验丰富的 Vue 开发者
-
可用的插件和工具更少,社区更小。
-
开发者不像 React 那样有那么多经验
更 多
Vue 使用了 DSL 并且具有较大的 API 表面,这也是人们认为不好的地方。这些都是事实,至少它具有比 React 更大的 API 表面。Vue 使用的 DSL 是另一种抽象,就像 SFC 一样。它们旨在提高你的开发效率并保持代码的整洁。JSX 的存在也是出于同样的原因,它也是一种非标准的抽象,但同时又能让你充分利用 JavaScript 的全部威力。但 JSX 不是 JavaScript,而且永远不会是。Airbnb 的样式指南禁止在.js 文件中包含 JSX,因为它们是非标准的,它们必须被包含在单独的.jsx 文件中。
一旦你熟悉了 Vue 的 DSL,就可以提高开发效率,因为它提供了很多辅助方法。另一方面,你也需要学习很多 Vue 的特定语法。有些人认为学习新 API 需要额外的认知成本,这是无可厚非的。因为 React 同样引入了重大的认知成本,而原因却恰恰相反,它的小 API 表面意味着,为了完成某些功能,我们需要使用相对复杂的模式。但请记住一点,React 也一直在演化。React 团队一直在响应 React 用户的需求,并在他们认为有意义的地方做出改进。Context、Time Slicing、Suspense,这些特性已经或者即将被添加进来。
接下来让我们谈谈抽象。这些前端框架都做到了或多或少的抽象。使用纯 JS 开发声明式 UI 组件非常困难,于是 React 和 Vue 出现了,它们还提供了一系列有用的补充,让我们可以将 State 绑定到 DOM,而不需要将它们保存在 DOM 中,并进行高效的渲染。
也就是说,如果你不想,也可以不用 Vue 的模板和 DSL,如果你想,也可以使用 React 的 JSX 或 createElement() 函数。你还可以自己选择模板语言,如 Pug。Vue 在这方面非常灵活,不知道人们是否也意识到了这一点。使用 SFC 编写真正的 UI 组件,使用纯 JS 编写无渲染组件(只导出没有模板或样式的脚本块),然后根据需要切换到 JSX 或渲染函数,这样给了你更大的控制权,并保持代码的整洁。
当你开始编写更高级的组件或真正可重用的组件(特别是包装其他组件的组件,为其他组件提供额外的行为)时,就可以看到一些很明显的差别。在使用 React 时,你需要用到高阶组件、渲染属性或函数子组件模式。这些模式完全没有问题,它们可以解决真正的问题,但它们增加了显著的认知成本(比学习新语法的成本更高),因为它们都是相对复杂的模式。在 Vue 中,较大的 API 表面提供了很多传递数据的方法(如作用域槽,scoped slot),所以几乎不需要用到那些复杂的模式。
当然,这并不是说 Vue 就一定比 React 简单,或者说 React 就特别令人困惑。但人们可能忽略了很重要的一点,就是在使用 React 时,很快就会用到这些复杂的模式,而 Vue 的作用域槽却不会被经常用到。造成这种情况的原因有很多,但重要的不在于它们能做什么,而在于在解决常见问题时,是不是经常要用到复杂的解决方案。
React 有更大的生态圈和更好的工具,外面有更多面向 React 开发人员的工作岗位。Vue 更容易上手,并提供了强大的灵活性和 API,可以避免 React 的那些复杂模式。有些机制——比如向父组件发送事件而不是将回调作为属性传递——可以让代码更清晰,但同时也是一个额外的抽象。
Vue 有更多与 Vue 紧密集成的核心库,而 React 的核心库较少,但一般性用途的库较多,通常由社区开发。随着生态系统的发展,最终会有大量的库做大致相同的事情。大型生态圈最重要的作用在于,某人可能已经解决了你正面临的问题,所以,从这方面来说,拥有更大生态圈的 React 占据了优势,也是一个重要的考虑因素。
总 结
在很长一段时间内,React 和 Angular 都是框架游戏的主要参与者,而且每隔一小段时间就会出现一个新框架。它们试图挤进来分一杯羹,但都没有成功,除了 Vue。
React 是现在的领头羊,无论是在行业炒作还是社区支持方面。React 可以轻松构建复杂而直观的 Web 和移动应用程序,但这是有代价的——框架的复杂性和样板代码。小型项目相对直观,但大型项目往往变得很复杂。React 引入了很多新的范式,这对学习曲线有一些负面影响。
Vue 更加精简,是一个新颖的框架,而且非常简单易学,样板代码非常少,性能高,灵活且完整。现在很多 Web 应用程序可以使用 Vue 构建,并且速度比 React 快。Vue 很有趣,开发起来也很简单。
最近,前端社区内开始出现的关于 Vue 稳定增长的良好氛围,暗示着 Vue 很快就会变得像 React 一样受欢迎。
参考链接
https://medium.com/fundbox-engineering/react-vs-vue-vs-angular-163f1ae7be56
https://www.reddit.com/r/javascript/comments/8o781t/vuejs_or_react_which_you_would_chose_and_why/e01qn55
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 移动开发适配,px转vm总结
一.问题 如图:如果使用px做为单位时,字体“注册bilibili页面”并不会跟着页面大小变化而变化,那么我们要做到字体大小等根据窗体自适应,则可以使用rem,vm等单位。 二.解决办法 我选择使用vm作为单位 公式: px / 设计…...
2024/4/30 18:03:27 - [React]学习笔记-一个阶段总结
前言 本来写了挺多字的了,结果电脑一休眠,就没保存,以后要挣钱买个MBP。 从7月底到现在,断断续续学了一段时间的react,做个阶段性的笔记方便回顾,以后回来炒冷饭。 7月底是领导给的一个任务,…...
2024/4/29 17:50:07 - VSCode轻量级编辑器之前端初体验
Visual Studio Code (简称 VS Code / VSC) 是一款免费开源的现代化轻量级代码编辑器,支持几乎所有主流的开发语言的语法高亮、智能代码补全、自定义热键、括号匹配、代码片段、代码对比 Diff、GIT 等特性,支持插件扩展,并针对网页开发和云端应…...
2024/5/1 2:03:08 - vscode
vscode最佳配置 配置说明详解 vscode配置内容在最后,已附上。可直接copy使用editor是针对vscode的风格设置 例如 tabSize:一个tab等于2个空格,行高为24px workbench是针对vscode的主题设置 例如 iconTheme( 图标风格)…...
2024/5/1 2:36:10 - VScode插件
A-1 1-Auto Rename Tag Auto Rename Tag这是一个修改标签对的插件。 特征: 重命名一个HTML / XML标签时,自动重命名配对的HTML / XML标签 使用 在其中添加条目auto-rename-tag.activationO…...
2024/4/30 23:23:52 - Angular 应用程序构建和运行
前言:目前 Angular JS 好多公司都在用【当下面试不可缺少的技能】,但是说到它,该如何玩,怎么去创建项目? 官方文档:https://angular.io/cli 官方说30分钟不到就可以创建完成入门。 给我8分钟记录一下&…...
2024/4/30 22:54:51 - Angular实现鼠标右键点击效果
在web端使用的angular的项目中使用鼠标右键调用contextmenu(),但是由于浏览器自带鼠标右键点击事件。因此要先禁止自带的右键点击事件。步骤如下 一:禁止浏览器鼠标右键事件 ngOnInit() {document.oncontextmenu function () {return false; }; }二:htm…...
2024/4/30 12:44:17 - angular前期准备
Angular基础教程 写在前面 现在大家都说的是前端三大框架vue、react、angular。不过在我看来前端并没有大家所说的那样三大框架。真正能用框架这个词的只有angular。其它两个只能说是js库而已。angular提供以我的愚见来说是非常和后端端的mvc模式相锲合的,而且使用…...
2024/5/1 2:34:36 - Angular常用指令
Angular 转载自:https://blog.csdn.net/fungzhanyang/article/details/59483952 原文总结得非常好,所以就直接复制过来给自己看了,建议去阅读原文,链接在上方。 1.Angular简介 一款非常优秀的前端高级 JS 框架最早由 Misko Hev…...
2024/4/30 23:09:26 - angularJS-实现文本框的复制功能
<!DOCTYPE html> <html ng-app"myPro"><head><meta charset"UTF-8"><title>angularJS-实现文本框的复制功能</title><script type"text/javascript" src"js/jquery-1.7.2.min.js" ></sc…...
2024/5/1 3:52:11 - AngularJS ng-click事件点击无效
微信公众号开发调用微信的上传图片接口时,需要append一段html代码,div上的ng-click事件点击无效1、要追加进去的htmlvar html "<div ng-clickuploadImg()></div>" 2、用$compile函数编译一下上边的内容 copyvar $html $compile…...
2024/4/30 17:58:22 - angularjs table td单元格单击变输入框 可编辑状态
html <table><thead><tr ><th width"40px;">序号</th><th>班次</th><th>分组</th><th>操作</th></tr></thead><tbody><tr ng-repeat"value in train_list" >&…...
2024/5/1 2:20:11 - Angular语法
Angular语法 指令 ng-app 定义应用程序的根元素。 ng-bind 绑定 HTML 元素到应用程序数据 ng-bind-html 绑定 HTML 元素的 innerHTML 到应用程序数据,并移除 HTML 字符串中危险字符 ng-bind-template 规定要使用模板替换的文本内容 ng-blur 规定 blur 事件的行为 …...
2024/4/30 23:31:23 - Angular应用动态创建style标签页的场景
index.html: modulesToDomaddStyleinsertStyleElement 把创建好的style添加到head节点去: 要获取更多Jerry的原创文章,请关注公众号"汪子熙":...
2024/5/1 0:52:54 - 关于angular 为动态获取元素中,需要获得事件的选项添加class的说明
在JQ中如果要为某一项添加CLASS的话,直接使用addClass 就可以实现。那么angular要实现此项效果,就需要用ng-class。关于ng-class的使用说明,在W3C 中有说明,此处不再赘述。 此处只针对我使用的部分进行说明。 ng-class 可以采用ke…...
2024/4/21 3:41:18 - 在Angular的index.html里插入script,拦截所有动态创建标签页的场景
注意,下面这段代码只能插入在Angular应用的index.html里,直接插入任何Component的index.html里不会生效: <script>console.log("Jerry");debugger;var scripts document.querySelectorAll("script");var old do…...
2024/4/24 8:59:05 - Angular 项目中添加图片
assets目录下新建图片文件夹 src\assets\images\tech-company项目代码中使用 <img mat-card-image src"assets/images/tech-company/tech-company-page.jpg" alt"aaa">...
2024/4/21 3:41:15 - 我的2016 “CSDN博客之星” 韩俊强的博客
2016年12月31日时间如白驹过隙,转眼间2016年的尾巴快要抓不住了。总结一下这一年的自我价值和工作业绩,不知该如何下笔,因为不知道自己奋斗的是否还是年初的目标。 大家都知道2016雾霾一直驱之不散,作为开发人员,这一年也是在紧迫的情景下进行的,时而被各种裁员新闻所忧虑…...
2024/4/20 14:20:52 - Angular 实现动态加载 Tab 标签
通过介绍两种方式来实现动态加载 Tab 标签的效果。 1. 方式一:利用 Angular 动态加载组件实现 效果图:原理:Angular 中动态加载组件的两种方式:加载已经声明的组件: 使用 ComponentFactoryResolver,将一个组…...
2024/4/20 20:02:49 - angualrjs动态添加类名 动态改变css
实现目标: 1.点击收藏商品,先判断是否登录,没有登录跳转到登录页面 2.登录的话,把a跳转隐藏,切换背景图片 实现收藏 路由: .when("/my_center", { //我的个人中心 controller: personalCenterCtr…...
2024/4/20 20:02:48
最新文章
- 《21天学通C++》(第十二章)运算符类型与运算符重载
1.为什么要重载运算符? 通过重载运算符,可以将复杂的操作封装成简单的运算符形式,简化代码,提高可读性下面举一个简单的例子 计算两个点的坐标之和。 1.不重载运算符 #include <iostream> using namespace std; class P…...
2024/5/1 4:28:57 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - Web大并发集群部署之集群介绍
一、传统web访问模型 传统web访问模型完成一次请求的步骤 1)用户发起请求 2)服务器接受请求 3)服务器处理请求(压力最大) 4)服务器响应请求 传统模型缺点 单点故障; 单台服务器资源有限&…...
2024/4/30 2:45:51 - 比nestjs更优雅的ts控制反转策略-依赖查找
一、Cabloy5.0内测预告 Cabloy5.0采用TS对整个全栈框架进行了脱胎换骨般的大重构,并且提供了更加优雅的ts控制反转策略,让我们的业务开发更加快捷顺畅 1. 新旧技术栈对比: 后端前端旧版js、egg2.0、mysqljs、vue2、framework7新版ts、egg3…...
2024/5/1 4:21:35 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/29 23:16:47 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/30 18:14:14 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/30 18:21:48 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/30 9:43:22 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57