Angular 应用程序构建和运行
前言:目前 Angular JS 好多公司都在用【当下面试不可缺少的技能】,但是说到它,该如何玩,怎么去创建项目?
官方文档:https://angular.io/cli
官方说30分钟不到就可以创建完成入门。
给我8分钟记录一下,呵呵。
1.在本地创建存放项目的文件夹。

2.双击进入文件夹,在文件管理器的上方点击文件,选择(打开Windows PowerShell)。

3.安装Angular CLI 。
运行命令:npm install -g @angular/cli
![]()
4.创建项目。
运行命令:ng new my-app
![]()
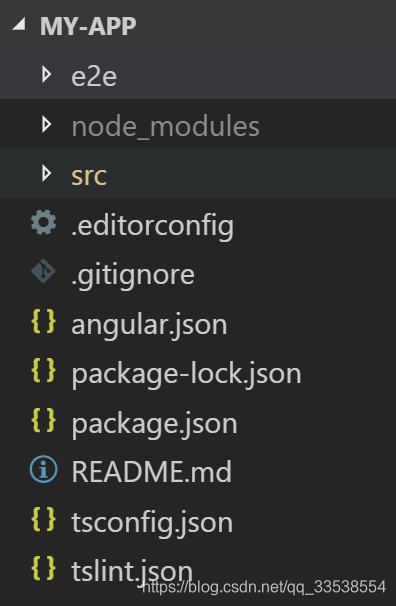
5.这时在文件夹TestAngular里面会有my-app项目,然后我们使用命令进入项目并且运行它。
运行命令:cd my-app
ng serve --open
![]()
6.运行效果。

这样项目已经创建好了*—*
接下来我们使用VS Code将其打开【VS Code安装地址:https://code.visualstudio.com/】,看看项目的基础结构,就可以开始玩了*-*

对angular项目中的一些文件的概述
angular-cli.json
Angular CLI 的配置文件。 在这个文件中,你可以设置一系列默认值,还可以配置项目编译时要包含的那些文件。
karma.conf.js
karma 测试运行器的配置。
protractor.config.js
protractor 端对端 (e2e) 测试器运行器的配置。
package-lock.json
package-lock.json是当 node_modules 或 package.json 发生变化时自动生成的文件。这个文件主要功能是确定当前安装的包的依赖,以便后续重新安装的时候生成相同的依赖,而忽略项目开发过程中有些依赖已经发生的更新。
package.json
为项目指定 npm 依赖包。包含了一些命令脚本,用来运行应用、运行测试与其他。
tsconfig.json
为 TypeScript 编译器指定如何将 TypeScript 代码转换为 JavaScript 文件,用来在所有现代浏览器中运行。
tslint.json
利用 npm 安装的 TypeScript 语法检查器 (linter) 检测 TypeScript 代码并在你违反它的规则时提示你。
文件夹e2e/
应用的端对端(e2e)测试,用 Jasmine 写成并用 protractor 端对端测试运行器测试。
文件夹node_modules/
用 npm install 命令安装的 npm 包。
polyfills.ts
不同的浏览器对 Web 标准的支持程度也不同。 腻子脚本(polyfill)能把这些不同点进行标准化。 你只要使用 core-js 和 zone.js 通常就够了,不过你也可以查看浏览器支持指南以了解更多信息。
environments/*
这个文件夹中包括为各个目标环境准备的文件,它们导出了一些应用中要用到的配置变量。 这些文件会在构建应用时被替换。 比如你可能在产品环境中使用不同的 API 端点地址,或使用不同的统计 Token 参数。 甚至使用一些模拟服务。 所有这些,CLI 都替你考虑到了。
对其中一些文件的详细描述
package.json
概述:package.json是npm创建的并且是需要使用npm引入依赖包的时候的配置文件。
每个项目的根目录下面,一般都有一个package.json文件,定义了这个项目所需要的各种模块,以及项目的配置信息(比如名称、版本、许可证等元数据)。npm install命令根据这个配置文件,自动下载所需的模块,也就是配置项目所需的运行和开发环境。
最基本的package.json文件
{"name" : "xxx","version" : "0.0.0",
}package.json文件中各个字段的说明
1、scripts字段指定了运行脚本命令的npm命令行缩写,比如start指定了运行npm run start时,所要执行的命令。
2、dependencies字段,devDependencies字段dependencies字段指定了项目运行所依赖的模块,
devDependencies指定项目开发所需要的模块。
它们都指向一个对象。该对象的各个成员,分别由模块名和对应的版本要求组成,表示依赖的模块及其版本范围。
3、peerDependencies
有时,你的项目和所依赖的模块,都会同时依赖另一个模块,但是所依赖的版本不一样。比如,你的项目依赖A模块和B模块的1.0版,而A模块本身又依赖B模块的2.0版。
大多数情况下,这不构成问题,B模块的两个版本可以并存,同时运行。但是,有一种情况,会出现问题,就是这种依赖关系将暴露给用户。
最典型的场景就是插件,比如A模块是B模块的插件。用户安装的B模块是1.0版本,但是A插件只能和2.0版本的B模块一起使用。这时,用户要是将1.0版本的B的实例传给A,就会出现问题。因此,需要一种机制,在模板安装的时候提醒用户,如果A和B一起安装,那么B必须是2.0模块。
peerDependencies字段,就是用来供插件指定其所需要的主工具的版本。
4、bin字段用来指定各个内部命令对应的可执行文件的位置。
5、main字段指定了加载的入口文件,require(‘moduleName‘)就会加载这个文件。这个字段的默认值是模块根目录下面的index.js。
6、config 字段段用于添加命令行的环境变量。
7、browser字段指定该模板供浏览器使用的版本。Browserify这样的浏览器打包工具,通过它就知道该打包那个文件。
8、engines 字段指明了该模块运行的平台,比如 Node 的某个版本或者浏览器。
9、man字段用来指定当前模块的man文档的位置。
10、style字段指定供浏览器使用时,样式文件所在的位置。样式文件打包工具parcelify,通过它知道样式文件的打包位置。
tsconfig.json
tsconfig.json的作用
在项目的根目录下创建 tsconfig.json 文件。
浏览器不能直接执行 TypeScript ,需要用编译器转译成JavaScript,而且编译器需要进行一些配置。 tsconfig.json 的配置就是指导编译器如何生成JavaScript文件。
tsconfig.json中各个参数的作用
{"compilerOptions": {"declaration": false,"module": "commonjs", // 组织代码的方式"target": "es5", // 编译目标平台"moduleResolution": "node","sourceMap": true, // 把ts文件变异成js文件时,是否生成对应的SourceMap文件"emitDecoratorMetadata": true, // 让TypeScript支持为带有装饰器的声明生成元数据"experimentalDecorators": true, // 是否启用实验性装饰器特性"noImplicitAny": true,"lib": ["dom", "es6"],"suppressImplicitAnyIndexErrors": true},"exclude": ["node_modules","dist"],"awesomeTypescriptLoaderOptions": {"forkChecker": true,"useWebpackText": true},"compileOnSave": false,"buildOnSave": false
}Polyfills
/*配置好上述的几个文件之后呢,我们在项目中的根目录下创建一个 src 文件夹。在 src 文件夹的下面新建一个 polyfills.ts 文件。polyfills.ts 文件里引入了运行Angular应用时所需的一些标准js。
*/
import ‘core-js/es6/symbol‘;
import ‘core-js/es6/object‘;
import ‘core-js/es6/function‘;
import ‘core-js/es6/parse-int‘;
import ‘core-js/es6/parse-float‘;
import ‘core-js/es6/number‘;
import ‘core-js/es6/math‘;
import ‘core-js/es6/string‘;
import ‘core-js/es6/date‘;
import ‘core-js/es6/array‘;
import ‘core-js/es6/regexp‘;
import ‘core-js/es6/map‘;
import ‘core-js/es6/set‘;
import ‘core-js/es6/weak-map‘;
import ‘core-js/es6/weak-set‘;
import ‘core-js/es6/typed‘;/** Evergreen browsers require these. **/
import ‘core-js/es6/reflect‘;import ‘core-js/es7/reflect‘;/*** Zone JS is required by Angular itself.*/
import ‘zone.js/dist/zone‘;import ‘ts-helpers‘;if (process.env.ENV === ‘production‘) {// Production
} else {// Development and testError[‘stackTraceLimit‘] = Infinity;require(‘zone.js/dist/long-stack-trace-zone‘);
}初始结构的讲解也可以看下这个:https://blog.csdn.net/wulex/article/details/82222629
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Angular实现鼠标右键点击效果
在web端使用的angular的项目中使用鼠标右键调用contextmenu(),但是由于浏览器自带鼠标右键点击事件。因此要先禁止自带的右键点击事件。步骤如下 一:禁止浏览器鼠标右键事件 ngOnInit() {document.oncontextmenu function () {return false; }; }二:htm…...
2024/4/14 2:27:57 - angular前期准备
Angular基础教程 写在前面 现在大家都说的是前端三大框架vue、react、angular。不过在我看来前端并没有大家所说的那样三大框架。真正能用框架这个词的只有angular。其它两个只能说是js库而已。angular提供以我的愚见来说是非常和后端端的mvc模式相锲合的,而且使用…...
2024/4/17 21:12:40 - Angular常用指令
Angular 转载自:https://blog.csdn.net/fungzhanyang/article/details/59483952 原文总结得非常好,所以就直接复制过来给自己看了,建议去阅读原文,链接在上方。 1.Angular简介 一款非常优秀的前端高级 JS 框架最早由 Misko Hev…...
2024/4/14 2:27:32 - angularJS-实现文本框的复制功能
<!DOCTYPE html> <html ng-app"myPro"><head><meta charset"UTF-8"><title>angularJS-实现文本框的复制功能</title><script type"text/javascript" src"js/jquery-1.7.2.min.js" ></sc…...
2024/4/17 7:58:10 - AngularJS ng-click事件点击无效
微信公众号开发调用微信的上传图片接口时,需要append一段html代码,div上的ng-click事件点击无效1、要追加进去的htmlvar html "<div ng-clickuploadImg()></div>" 2、用$compile函数编译一下上边的内容 copyvar $html $compile…...
2024/4/7 17:00:16 - angularjs table td单元格单击变输入框 可编辑状态
html <table><thead><tr ><th width"40px;">序号</th><th>班次</th><th>分组</th><th>操作</th></tr></thead><tbody><tr ng-repeat"value in train_list" >&…...
2024/3/23 19:51:44 - Angular语法
Angular语法 指令 ng-app 定义应用程序的根元素。 ng-bind 绑定 HTML 元素到应用程序数据 ng-bind-html 绑定 HTML 元素的 innerHTML 到应用程序数据,并移除 HTML 字符串中危险字符 ng-bind-template 规定要使用模板替换的文本内容 ng-blur 规定 blur 事件的行为 …...
2024/4/14 2:27:52 - Angular应用动态创建style标签页的场景
index.html: modulesToDomaddStyleinsertStyleElement 把创建好的style添加到head节点去: 要获取更多Jerry的原创文章,请关注公众号"汪子熙":...
2024/4/14 2:27:57 - 关于angular 为动态获取元素中,需要获得事件的选项添加class的说明
在JQ中如果要为某一项添加CLASS的话,直接使用addClass 就可以实现。那么angular要实现此项效果,就需要用ng-class。关于ng-class的使用说明,在W3C 中有说明,此处不再赘述。 此处只针对我使用的部分进行说明。 ng-class 可以采用ke…...
2024/4/14 2:27:37 - 在Angular的index.html里插入script,拦截所有动态创建标签页的场景
注意,下面这段代码只能插入在Angular应用的index.html里,直接插入任何Component的index.html里不会生效: <script>console.log("Jerry");debugger;var scripts document.querySelectorAll("script");var old do…...
2024/4/14 2:27:32 - Angular 项目中添加图片
assets目录下新建图片文件夹 src\assets\images\tech-company项目代码中使用 <img mat-card-image src"assets/images/tech-company/tech-company-page.jpg" alt"aaa">...
2024/4/14 2:28:07 - 我的2016 “CSDN博客之星” 韩俊强的博客
2016年12月31日时间如白驹过隙,转眼间2016年的尾巴快要抓不住了。总结一下这一年的自我价值和工作业绩,不知该如何下笔,因为不知道自己奋斗的是否还是年初的目标。 大家都知道2016雾霾一直驱之不散,作为开发人员,这一年也是在紧迫的情景下进行的,时而被各种裁员新闻所忧虑…...
2024/4/14 2:27:32 - Angular 实现动态加载 Tab 标签
通过介绍两种方式来实现动态加载 Tab 标签的效果。 1. 方式一:利用 Angular 动态加载组件实现 效果图:原理:Angular 中动态加载组件的两种方式:加载已经声明的组件: 使用 ComponentFactoryResolver,将一个组…...
2024/4/14 2:27:42 - angualrjs动态添加类名 动态改变css
实现目标: 1.点击收藏商品,先判断是否登录,没有登录跳转到登录页面 2.登录的话,把a跳转隐藏,切换背景图片 实现收藏 路由: .when("/my_center", { //我的个人中心 controller: personalCenterCtr…...
2024/4/14 2:28:07 - Angular—标签动态绑定属性、绑定html
目录 一、标签动态绑定属性 三、绑定html 一、标签动态绑定属性 标签的某属性值从TS中定义,然后动态绑定到标签属性。 第一步:在TS文件中定义数据 public title = 我是一个新闻组件; 第二步:在html模板中绑定属性值 使用中括号动态绑定数据,代码如下所示。 <div [t…...
2024/4/14 2:27:57 - Angular7添加路由及子路由方法
官方文档: https://angular.io/guide/lazy-loading-ngmodules 关键词:路由、懒加载、特性模块 在angular5以上版本官方给的方法是新建两个带路由的模块,再在模块中添加组件,这样根路由包括这两个模块,各自模块又能找到路由&#…...
2024/4/16 14:20:34 - angular 使用demo 网络请求接口
$scope,$location,$timeout,$interval,$http 的 简单使用技巧 <!DOCTYPE html> <html><head><meta charset"UTF-8"><title></title><script type"text/javascript" src"js/angular.js" ></s…...
2024/4/18 21:44:36 - Angular2—搜索功能(管道)
Angular2入坑指南——管道(搜索功能) 想必大家做项目都会遇到搜索功能吧,通常都是搜索本地数据,如果通过http去请求后台再回显的话,那响应速度简直叫人抓狂,所以大多数都是先存到本地然后进行搜索回显。An…...
2024/4/16 5:55:46 - 【Angular4】英雄指南demo
快速上手 1.安装node.js和npm管理包 2.安装angular CLI,来创建angular应用 3.创建新的工作区 ng new my-app,进入工作区,启用服务器 应用的外壳 1.创建一个工作区 ng new 工作区名称,创建工作区和初始应用后 2. cd 工作目录 ng serve --open启用这个应…...
2024/4/14 2:28:53 - Angular2组件间交互
组件间交互简单来说就是让两个或多个组件之间共享信息。接下来我们就对Angular2组件间的交互做一个简单的解释。当然做好的文档还是官方文档:https://www.angular.cn/guide/component-interaction 一、通过Input把父组件的属性绑定到子组件 Input注解是属性绑定&am…...
2024/4/14 2:28:43
最新文章
- [最新]访问/加速StackOverFlow的方法
但是有很多问题都是在StackOverFlow上有现成的解决方案,而某度搜索引擎…前一页的回答互相抄袭,看着实在胀眼睛。 话不多说,解决办法: 直接访问插件商店下载插件(最快捷方便,点点就行)&#x…...
2024/4/19 17:38:37 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 用html实现在页面底部养鱼的效果
<!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>在网页底部养鱼</title><link rel"stylesheet" href"./style.css"> </head> <body> <div id"fi…...
2024/4/17 11:46:58 - iOS 利用URL解析技术,实现域名、路径、文件名和文件类型的获取
前言 在iOS开发中,我们经常需要处理URL,例如从网络下载数据、处理网页跳转等。为了更好地理解和操作URL,我们需要解析URL的各个组成部分,包括域名、路径、文件名和文件类型。本文将教你如何利用Swift的URL解析技术,轻…...
2024/4/19 5:35:16 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/19 14:24:02 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/19 10:27:58 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/19 11:57:31 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/19 11:57:31 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/19 11:57:52 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/19 11:57:53 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/19 11:58:14 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/19 11:58:20 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/19 11:58:32 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/19 11:58:39 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/19 11:58:51 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/19 11:59:02 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/19 11:59:15 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/19 11:59:23 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/19 11:59:44 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/19 11:59:48 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/19 12:00:06 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/19 16:57:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/19 12:00:25 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/19 12:00:40 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
