angular监听dom渲染完成,判断ng-repeat循环完成
一、前言
最近做了一个图片懒加载的小插件,功能需要dom渲染完成后,好获取那些需要懒加载的dom元素。那么问题来了,如果只是感知静态的dom用ready,onload都可以,但项目用的angular,ng-repeat什么时候循环完,或者说angular自身的生命周期中dom渲染完成怎么知道,这里做个解决问题的记录。
二、网上流传的解决方案
1.data-ng-init---无效
大概意思是,给你需要监听的dom,比如body添加一个data-ng-init属性,绑定你需要在body加载完成后执行的方法。
<div data-ng-init = "load()"></div> $scope.load = function () {//dosomething };
我查了下资料,在stackoverflow中找到了相关介绍,data-ng-init本质是ng-init,只是在对于H5之前,ng写法会报错,为了解决这个错误而添加data前缀达到兼容的写法,所以本质还是ng-init。
在HTML5开始之后,像Visual Studio这样的代码编辑器突出显示'ng-',这是无效的。但实际上它是有效的,所以有一种方法可以让代码编辑器通过在前面加上'data-ng- *'来理解AngularJS的属性是有效的。
因此,当在任何HTML5代码编辑器中使用前缀时,它不会强调属性并将它们视为有效。
这是'data- *'前缀的最初目的。-----点我跳转原回答
那我们就改为ng-init测试下,当我执行ng-init中的代码时,是不是连angular自身的动态dom都加载完成了。
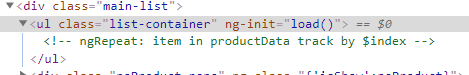
我将ng-init直接绑在了一个需要ng-repeat的ul上,当断点已经执行了我load方法

我去看了此时的dom渲染情况

ul里面一个li都没有,空的,说明根本没解析完成啊,这个方法也就能感知下静态dom渲染,angular的无效,所以不符合我的要求,排除。
2.$viewContentLoaded事件---无效
大量博客都说了这个方法,那看来是非常的有效啊,去官网查了下api,介绍少之又少

英文不好,大概意思是,需要结合ng-view指令使用,只要ng-view指令范围的视图需要重新渲染,通过监听$viewContentLoaded,就能针对改变做你想做的操作了。
<div ng-view></div>
$scope.$on('$viewContentLoaded', function () {//dosomething });
测试了下,代码没执行,又去翻了下资料,怀疑是不是自己用错了,找到了一个关于使用的的特殊说明
当ngView内容被重新加载时,从ngView作用域上发布, 通过$emit将事件沿着作用域向上传播(子作用域到父作用域),也就是说你监听这个事件必须得在那个View的上层作用域。----点我查看原文
也没错啊,将$on换成$watch还是没效,先不说有没有效,这东西只是说感知ng-view变化时执行,没说dom加载完成后执行,不是我要找的东西。排除在外。
3.自定义指令,$last === true---有bug
因为我做图片懒加载的要求是,在执行懒加载方法前这些img元素都已经渲染好了,我能抓到它们。而这些图片说到底就是通过ng-repeat渲染出来的,既然感知angular dom渲染完成无效,换种思路,能不能得知ng-repeat什么时候渲染完成呢?
通过自定义指令repeatFinish,监听ng-repeat状态。
<ul><li ng-repeat="item in data track by $index" repeat-finish></li> </ul> angular .module("mainApp") .directive('repeatFinish', [function () {//判断ng-repeat是否渲染完成的自定义指令,暂时没用到,以后可能会用return {restrict: 'EA',link: function (scope, element, attr) {if(scope.$last === true) {//dosomething };},}; }]);
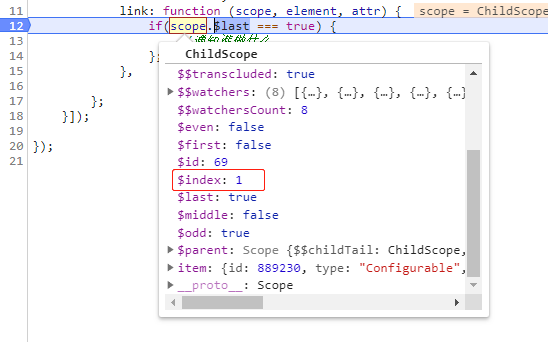
在ng-repeat过程中,scope作用域中有一个$last的状态变量,当循环到最后一个元素时,它就会变成true,而这个方法是写在link中的,link是为dom绑定相关指令事件的,赶紧去测试下,打个断点

出问题了,我需要循环的数组其实有10条数据,理论上来说,一开始索引$index应该从0开始,但是这里却直接从1开始了,也就是第二条数据,假设我需要循环的数据一共就1条,link里面的函数直接就不触发了。
其次,因为我实际使用是在产品分类页中,点击不同产品分类,被循环的数据data其实是在改变的,有趣的是,假设A类产品有4条,B类产品有3条,由4条切换到3条的过程中,也不会触发link中的函数。
对于这种做法的问题,大概归纳为两点:
一是数据只有1条时监听不到,方法是通用的,谁知道你要遍历的数据有几条。
当需要repeat的数据是可变的,由多变少的过程不会触发,少变多的过程会触发,说到底还是有问题,用不了,有兴趣的同学可以写demo测试下,我暂时也解释不了为什么会这样。
三、靠谱的解决方案
功夫不负有心人,在简书的一篇文章中,找到了可行靠谱的方法,使用$timeout。
<ul><li ng-repeat="item in data track by $index"></li> </ul> $timeout(function () {//处理dom加载完成,或者repeat循环完成要做的事情 },0);
原理是什么呢,大家都知道,js的定时器其实也是异步的,$timeout其实只是angular为了能自动触发脏检测而封装的方法,同样也是异步。将你需要执行的方法放在$timeout中,它就会等到所有的dom渲染完成以及同步逻辑跑完最后执行,真的是让人眼前一亮!
方案出处 实现AngularJS渲染完毕后执行脚本
四、关于写博客的自我反应
在我查解决方案的过程中,我确实是被一些博客弄的特别烦躁和恼火,文章内容全靠复制,代码自己不试验,比如谈到$viewContentLoaded几乎没有人提都没提这个东西是结合ng-view使用的,内容全是大同小异,怎么用也不说清楚,复制粘贴来的东西终究是别人的,那这篇博客的产出说到底浪费自己和读者的时间。这也提醒了我自己,对于以后的博客编写,涉及到代码相关的,一定亲自试验,保证可用。
学习不是一天两天,没有捷径,唯有积累。
转载于:https://www.cnblogs.com/echolun/p/10162133.html
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- [译] Angular DOM 更新机制
原文链接:The mechanics of DOM updates in Angular 由模型变化触发的 DOM 更新是所有前端框架的重要功能(注:即保持 model 和 view 的同步),当然 Angular 也不例外。定义一个如下模板表达式: <span>…...
2024/4/29 1:31:48 - angularJs点击获得当前dom节点
在点击事件中传入 $event 参数,使用时候用$event.target获取到dom对象 <input id"sub" type"checkbox" ng-model"item.isSelected" value"sub" name"sub"ng-click"selectedApp($event, item.isSelected…...
2024/4/28 22:41:09 - 探索Angular DOM操作技术
每当我读到关于Angular DOM操作的的文章时总是看到这些类被提到:ElementRef, TemplateRef,ViewContainerRef等等。不幸的是,尽管其中一些内容已在Angular文档或相关文章中介绍,但我还没找到对它们整体模型的介绍以及它们如何协同工作的示例&a…...
2024/4/28 5:38:18 - 8Angular中Dom操作:ViewChild,实现CSS3动画
1:ngAfterViewInit 通过原生JS获取dom都是在dom加载完成后获取,Angular中也一样,那么Angular中在哪里获取呢?应该在ngAfterViewInit里操作,关于详细信息可以看官方文档Angular生命周期函数,在ngOnIn…...
2024/4/28 13:11:19 - angular6 自定义DOM节点属性(非标准DOM属性设置)
文章目录文章参考问题描述模板绑定是通过 property 和事件来工作的,而不是 attribute。自定义设置属性值文章参考 angular5 给元素添加自定义属性 问题描述 今天想总结一下angular基础知识,想自己写一个自定义myname属性的demo,类似于jque…...
2024/4/28 14:43:19 - angular2操作DOM总结
1:Render2(示例) 是angular2中执行UI渲染的内置服务,可以增加、删除元素,修改元素Property、Attribute、Class、Style等... ViewChild html代码: <span #name>Shine</span> ts代码: export class InputEma…...
2024/4/28 7:43:49 - angular 中的dom操作(原生JS)
<h2>这是一个home组件--DOM操作演示</h2> <div id"box">this is box </div> <br> <div id"box1" *ngIf"flag">this is box1 </div> import { Component, OnInit } from angular/core;Component({sel…...
2024/4/29 0:17:50 - Angular中使用viewchild操作dom和子组件
ViewChild获取dom节点 首先在项目中新建名为dom的组件 步骤 模板中给dom节点起名字在业务逻辑中引入viewchild通过viewchild装饰器获得dom节点在ngAfterViewInit中操作dom节点 示例 html中写一个id为myBox的节点 <h2>dom works!</h2> <div #myBox> he…...
2024/4/28 22:47:50 - Angular 8 中Dom以及表单操作
实例一 form.component.html: <h2>人员登记系统</h2> <div class"people_list"> <ul> <li>姓 名:<input type"text" id"username" [(ngModel)]"peopleInfo.username" valu…...
2024/4/28 20:15:27 - 【angular获取dom】 【@ViewChild】 【ElementRef】 【Renderer2】【pipe】【subject】
这里的 square 是个变量不是字符串,要让它是字符串应该加上引号。 [nzStrokeLinecap]"square" 获取 dom 元素: * 可以通过 ViewChil 获取【父子组件关系】的dom元素 export class ProtocolComponent implements OnInit { ViewChild(Protoco…...
2024/4/27 22:38:06 - ionic5/angular11使用angular的@ViewChild获取DOM(@ViewChildren获取DOM数组)并使用Renderer2操作DOM
一、编写HTML和CSS。 <ion-header [translucent]"true"><ion-toolbar><ion-title>分类</ion-title></ion-toolbar> </ion-header><ion-content class"content" ><div class"content_1" ><…...
2024/4/21 3:38:33 - angularJS概念理解三:控制器
在AngularJS中,实现数据绑定的核心是scope对象。 控制器让我们有机会在scope上定义我们的业务逻辑,具体说,可以使用控制器: 对scope对象进行初始化向scope对象添加方法 在模板中声明控制器 在一个HTML元素上使用ng-controller指令…...
2024/4/28 13:19:13 - Angular2+ 获取、操作DOM元素
前言 angular中在’angular/core’库中通过提供Renderer2和ElementRef中实现了有关于DOM的操作,但是,angular中不推荐直接操作dom元素,通过变量结合内置指令是当前操作DOM的最好实践 获取DOM元素 1、通过模板变量名获取单个DOM元素 ViewChil…...
2024/4/28 23:49:28 - angular通过script外部导入方法
如下图1,我右键tippy,vscode没有直接帮我定位对应封装的方法中,于是我就去import中找,发现也没有,然后在html标签中发现是通过script标签嵌入的,如图2 于是我就去到module中找到tippy方法,查看p…...
2024/4/21 3:38:32 - 项目常见错误及解决方法-angular提示控制器未注册
在angular项目中,遇到路由配置都正常,但是打开页面报错: 最后发现,注入服务,有重复: ,删掉一个后,正常...
2024/4/21 3:38:29 - angular中两个控制器直接传值
这是简单的做了一个demo: <!DOCTYPE html> <html> <head><title></title><script type"text/javascript" src"js/angular.js"></script> </head> <body><div ng-app"myApp&quo…...
2024/4/23 16:26:52 - angular中多控制器的依赖注入写法
直接看图,每个控制器有自己的名称,第二个参数中有需要注入的依赖对象,最后是我们的自定义函数,这样我们可以以模块化的方式进行书写。转载于:https://www.cnblogs.com/yunzhexiaye/p/6292226.html...
2024/4/21 3:38:27 - angular模块控制器分离入门一
angular是非常火的H5架包,现在就简单分享一个anjular 模块控制器分离的简单例子 <!DOCTYPE html> <html><head><meta http-equiv"Content-Type" content"text/html; charsetutf-8" /><script src"js/angular-…...
2024/4/20 8:10:24 - angular ajax 调用两次,在模板中加载相同的Angular控制器两次,但没有第二次AJAX调用?...
无法在模板之间共享控制器。也就是说,两个模板可以使用相同的控制器,但是会有两个单独的控制器实例。控制器应该调用处理数据检索的服务。这是基本的Angular。服务是一个单身人士。它只在您的Angular应用程序的每次运行中实例化一次。阻止多个AJAX调用外…...
2024/4/21 3:38:26 - Angular控制器之间的数据通信
angular作为在SPA开发中一个很强大的框架,数据操作是一大特点,而每个数据都有他们自己相应的作用域(即在自己的控制器内),那么,如何实现控制器之间的数据交互呢?归纳总结出来有如下几种: 控制器之间是父子关系——继承方式 这样的交互方式是由于作用域的…...
2024/4/21 3:38:25
最新文章
- 【Kylin】V10系统在VMware中分辨率太小,无法通过GUI修改分辨率的解决方法
【Kylin】V10系统在VMware中分辨率太小,无法通过GUI修改分辨率的解决方法 解决办法1.打开终端方法1:方法2 2.输入 xrandr 命令,查询分辨率支持的列表3.选择适合的分辨率 。 例如:xrandr -s 1440x900_60 问题如下图: 保…...
2024/4/29 1:46:32 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 方案分享 | 嵌入式指纹方案
随着智能设备的持续发展,指纹识别技术成为了现在智能终端市场和移动支付市场中占有率最高的生物识别技术。凭借高识别率、短耗时等优势,被广泛地运用在智能门锁、智能手机、智能家居等设备上。 我们推荐的品牌早已在2015年进入指纹识别应用领域ÿ…...
2024/4/27 17:55:35 - 算法四十天-删除排序链表中的重复元素
删除排序链表中的重复元素 题目要求 解题思路 一次遍历 由于给定的链表是排好序的,因此重复的元素在链表中的出现的位置是连续的,因此我们只需要对链表进行一次遍历,就可以删除重复的元素。 具体地,我们从指针cur指向链表的头节…...
2024/4/23 6:25:37 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/28 13:52:11 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/28 3:28:32 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/28 13:51:37 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/28 15:57:13 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/28 1:22:35 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/27 11:43:08 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
