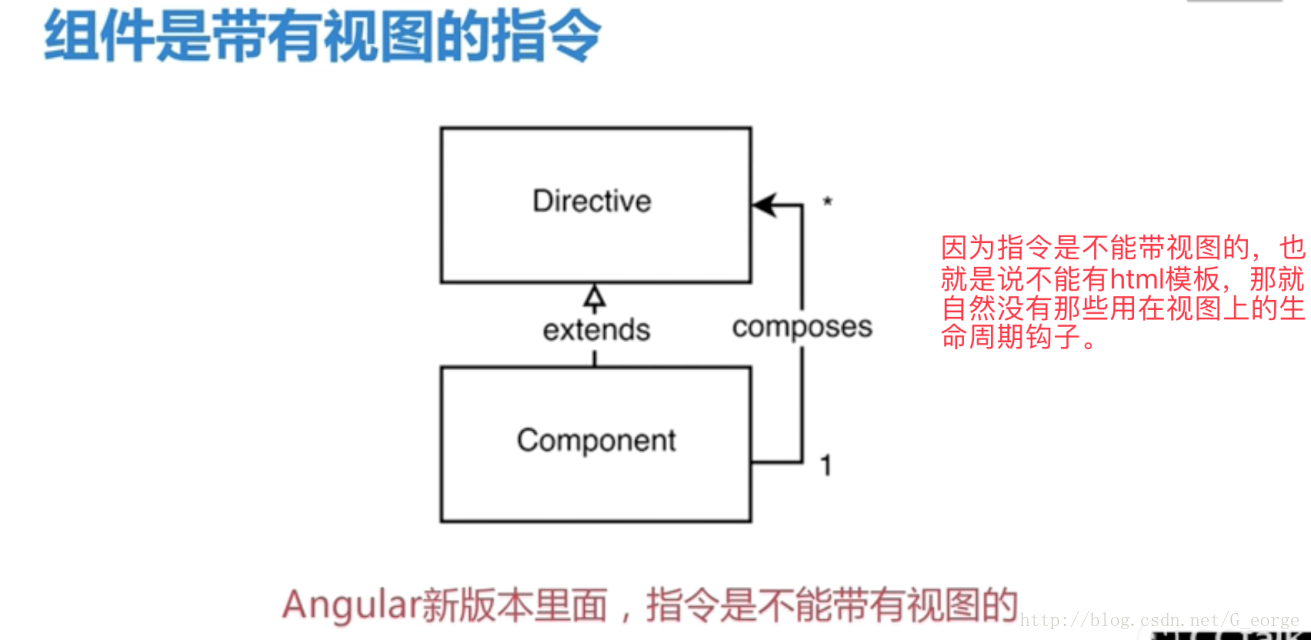
6、Angular 2组件的生命周期钩子
如果打算自己写组件库的话,组件的声明周期需要深入掌握。寻常的业务代码倒不会太涉及这方面的东西。

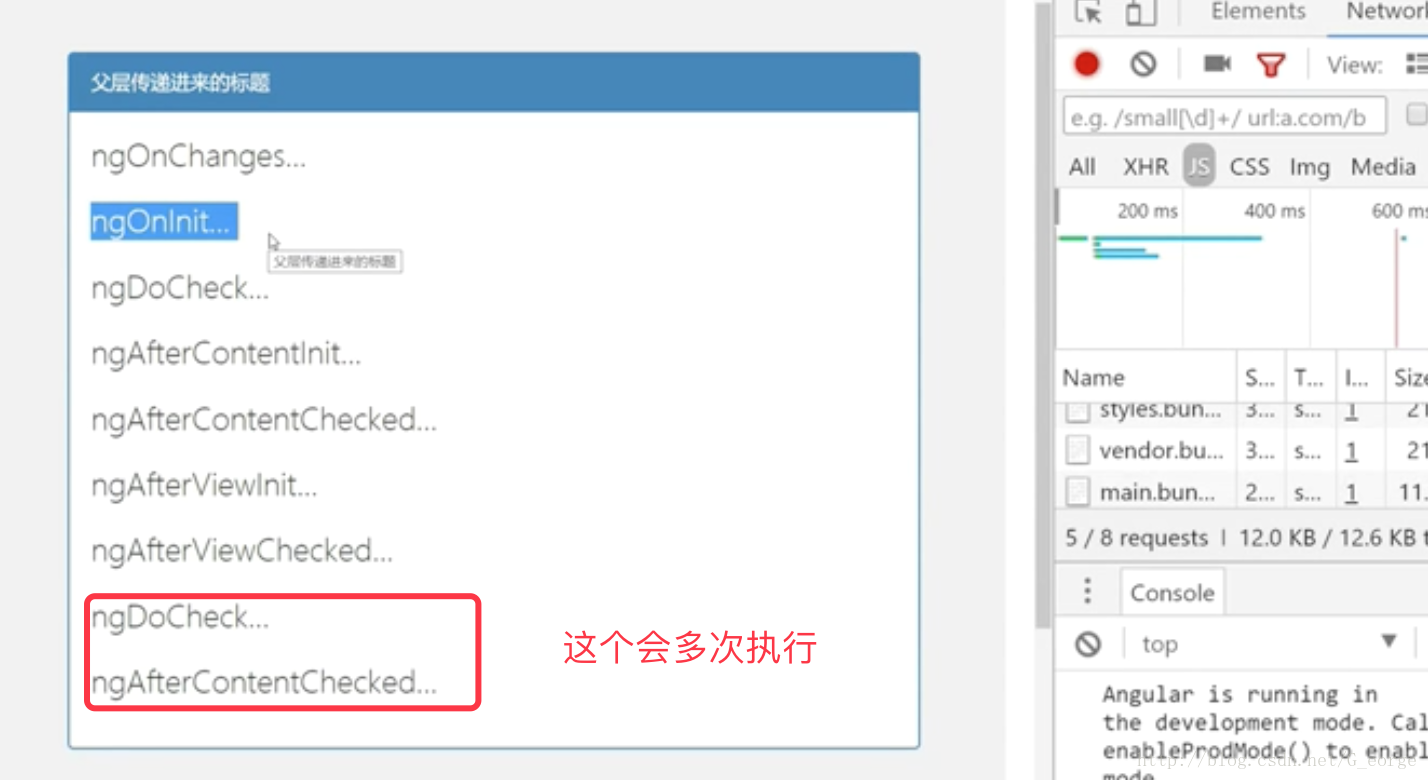
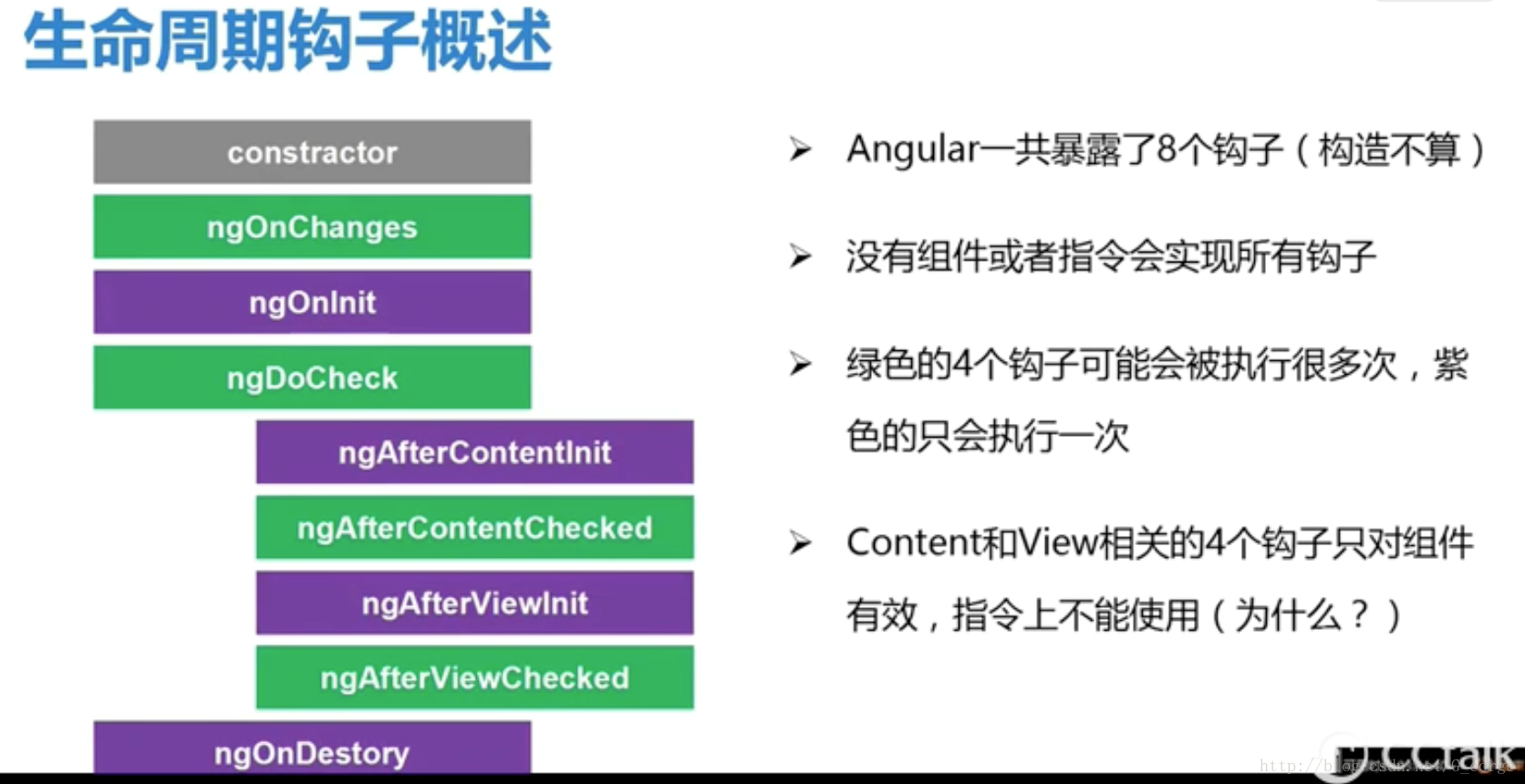
组件生命周期的这些钩子的执行顺序
如下图所示:
实现的ngOnChanges(){}钩子方法会在组件的最先运行,比ngOnInit()都更前。
这和angular组件本身的实例化是有关系的。angular在实例化组件时是会先去处理那些输入属性(也就是@Input属性)的。所以会先调用ngOnChanges()。
一些代码我们既能放在constructor方法中,也能放在ngOnInit方法中。但是要注意在constructor方法中最好只做一些简单的赋值,不要做重复的逻辑。获取服务端数据、业务逻辑等不要实现在构造函数中。
ngOnInit
使用angular/cli的组件生成命令时,会自动在组件代码中生成ngOnInit的钩子,表明这个肯定时用得比较多的:
// 这个方法是在OnInit这个接口类中声明的,所以组件类都需要implements这个接口类
// 另外如果要实现ngOnChanges生命周期钩子时,也需要implements对应的OnChanges然后实现对应的方法,这些接口类都是都是在angular/core中的
// 所以需要在组件类的最前方导入:import { Component, OnInit, OnChanges } from '@angular/core';// 当然,不写import也不写implements也是可以的,只要实现了对应的方法,angular都是认的ngOnInit() {}ngOnChanges
这个钩子只有在@Input属性发生变化时才会被调用(而且要求属性是不可变数据类型的时候才会被调用,否则也不会被调用的。)
string就是一个典型的不可变数据类型,当一个string类型的属性变化之后,它不是直接改属性的值的,而是会新创建一个string然后重新赋给属性,而之前的那个string可能会被垃圾回收掉可能会游离状态或者怎么样我们不清楚。
而JavaScript对象就不是这样的不可变数据类型,如果你修改了JavaScript对象的某个属性值,它是不会重新建立一个JavaScript对象进行重新赋值的。所以当@Input属性是一个JavaScript对象,而且这个对象的一个属性发生变化时是不会调用ngOnChanges的,只会调用ngDoCheck。非@Input属性改变不会调用ngOnChanges
ngDoCheck
- 每发生一次变更就会被调用一次
- 谁在负责触发变更呢?(Zones,它拦截了所有回调:定时器、事件、Ajax)
- 不要在ngDoCheck里面做非常消耗性能的事情,会卡死的。
ChangeDetectionStrategy–变更检测策略
分两种:
- ChangeDetectionStrategy.OnPush
- ChangeDetectionStrategy.Default
变更检测的两种策略
- Default:默认是无论哪个组件发生了变化,从根组件开始全局遍历调用ngDoCheck()。
- OnPush:这种策略情况下,只有当组件的@Input属性发生变化的时候才调用本组件的ngDoCheck()。
修改组件脏检查策略的方法:在组件类代码的@Component装饰器中添加changeDetection配置项目(注意在import中也要导入ChangeDetectionStrategy):
@Component({selector: '',templateUrl: '',styleUrls: ['',''],changeDetection:ChangeDetectionStrategy.OnPush
})ngContent – 内容投影
在子组件中使用<ng-content></ng-content>占坑,然后在子组件使用时,内部再加一部分html代码,这样运行之后,写在子组件内部的html代码内容就会显示在ng-content标签的位置:
<!--父组件中使用子组件时,往内部再加html代码-->
...
<child><p>这些东西将会替代子组件html模板中的ng-content标签</p>
</child>
...<!--然后子组件的html代码中使用ng-content标签就可以了-->
...
<ng-content></ng-content>
...跟这个东西相关就产生了两个钩子:
ngAfterContentInit && ngAfterContentChecked
父子组件都实现这两个钩子的情况下,会先调用父层的两个钩子,然后再调用子层的两个钩子,顺序如下所示:
1. 父层>ngAfterContentInit
2. 父层>ngAfterContentChecked(会重复调用)
3. 子层>ngAfterContentInit
4. 子层>ngAfterContentChecked(会重复调用)
后面的关于view的是相反的执行顺序。
**投影内容装配完成的时候整个模板还没有装配完
所以,在这两个钩子里面可以修改被绑定的属性**
ngAfterViewinit && ngAfterViewChecked
当父子组件都实现这两个钩子的情况下,会先调用子层再调用父层,与content是相反的,执行顺序如下所示:
1. 子层>ngAfterViewInit
2. 子层>ngAfterViewChecked(会重复调用)
3. 父层>ngAgterViewInit
4. 父层>ngAfterViewChecked(会重复调用)
在组件视图装配的时候调用这两个钩子
视图的装配过程是从子组件向父组件一次进行的。
在这两个钩子里面不能再修改组件上被绑定的属性,否则Angular会抛异常。
ngAfterViewChecked可能会被调用非常多次,如果没有使用OnPush策略,所有实现了这个钩子的组件都会被调用,千万不要在这两个钩子里面做很复杂的事情,会被卡死的。
@ViewChild
后面讲一讲,怎样在父组件的ts代码中获取子组件的组件类对象,就是通过@ViewChild(“child1”)这样的方式:
父组件中的html文件使用子组件的方法,使用#进行模板局部变量声明:
...
<child1 #child1></child1>
<child2 #child2></child2>
...然后再父组件类文件ts代码中使用@ViewCheck()装饰器通过获取局部变量名称来获取对应的子组件类实例:
export class ParentComponent implements OnInit {// 使用@ViewChild("组件局部变量名称")装饰器来获取子组件类的实例@ViewChild("child1")child1:Child1Component@ViewChild("child2")child2:Child2Component...ngOnInit() {//然后在代码中可以直接通过子组件类实例调用子组件的方法this.child1.aFunction();}
}如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 【Angular】生命周期钩子
接口和钩子 在介绍生命周期的相关概念之前,可以先复习一下TypeScript对于接口的概念。 在这里主要使用的是类接口及其实现: interface ClockInterface {currentTime: Date; } // 该写法表示明确的强制一个Clock类符合ClockInterface接口 // 该接口中cu…...
2024/5/5 20:19:27 - angular 的钩子函数之DoCheck
问题描述, 通过列表进入不同用户的详细信息界面,应该显示对应用户的信息。 用户信息的显示,已经放在了ngOninit中,获取用户数据。但是通过路由进入用户信息界面,并未显示对应的每个用户的信息。发现每次只有第一次点开…...
2024/5/5 16:49:50 - 【C语言】[其他] :code, data, idata, xdata, bdata, edata, hdata等,代表的意思
从数据存储类型来说,8051系列有片内、片外程序存储器,片内、片外数据存储器,片内程序存储器还分直接寻址区和间接寻址类型,分别对应code、data、xdata、idata以及根据51系列特点而设定的pdata类型,使用不同的存储器,将使程序执行效率不同,在编写C51程序时,最好指定变量…...
2024/4/30 10:36:40 - 【Angular4】在IE11浏览器上报错不兼容startwith解决方案
安装babel-polyfill即可解决 npm install babel-polyfill --save...
2024/5/5 19:27:46 - 解决Ionic4/Angular8+threejs(r111)的兼容性问题
开发环境说明 当前的前端项目是基于Ionic4进行开发的,底层基于Angular8框架. 项目中使用到了threejs库,之前版本用的是r0.108.0, 最近做了个版本升级,升级到了r0.111.0, 结果在编译的时候报了如下几种错误. ERROR in ../node_modules/three/src/core/BufferAttribute.d.ts:21…...
2024/4/21 3:37:25 - ie8兼容css3的办法,让IE8一下兼容CSS3选择器
java excle导出合计字段值效果图: 代码实现: 解释: // 四个参数分别是:起始行,起始列,结束行,结束列 sheet.addMergedRegion(new Region(0, (short) (celln 1), 0 ...css实现网页布局随滚轮变化响应移动_position:absolute; _top:expression(eval(document.documentElement.sc…...
2024/4/21 3:37:24 - angular-ui-grid IE8版本简介
最近由于公司项目的需要,一直在研究IE8下angularjs控件兼容性的问题,其中最棘手的就是ui-grid的兼容性问题,虽然在github上ui-grid的官方主页上明确表示,ui-grid支持IE8,但现实并不尽人如意,如果您也还在苦…...
2024/4/21 3:37:22 - angularjs简单例子(兼容IE6和IE7)
<html class"ng-app" id"ng-app"><head><title>angularjs兼容性解决</title><script type"text/javascript" src"angular.min.js"></script> <script type"text/javascript" src&q…...
2024/4/21 3:37:21 - AngularJS进阶(三十五)浏览器兼容性解决之道
浏览器兼容性解决之道 前言 浏览器兼容性一直是前端开发中不得不面对的一个问题。而最突出的就是IE。对绝大多数公司来说,兼容IE6的性价比已经很低,而IE7则几乎已经绝迹。所以,常见的兼容性下限是IE8。这也正是Angular1.2x的兼容性目标&…...
2024/4/21 3:37:21 - angular.js,IE7,8,9兼容性的处理
这段时间详细了解了谷歌新出的MVVM框架angular.js,并直接在本人所从事的项目中使用了。但是使用新东西都是有风险的,这不,采用了新框架的页面IE7,8各种显示不出来……心想着难道用以前的办法重来?不能允许!于是上网查阅…...
2024/5/5 19:45:09 - 前端开发之如何兼容IE8等旧IE浏览器
最近一个采用angular的前端项目需要兼容IE8浏览器,为了兼容这旧版本的IE浏览器,花费不少时间,先特将心得记录如下。 为了使不兼容HTML5和CSS3新特性的IE等浏览器兼容最新特性,其实已经有人写了一些库。 1. html5shiv html5shiv主…...
2024/4/20 20:03:55 - 让AngularJS兼容IE8及其以下浏览器版本的方法
AngularJS 1.3抛弃了对IE8的支持,但AngularJS 1.2将继续支持IE8,但核心团队已经不打算在解决IE8及之前版本的问题上花时间。本文档介绍了互联网浏览器(IE)在处理自定义HTML标签及属性时的特点。如果你正计划在IE8或更早的浏览器上…...
2024/4/20 20:03:54 - angular 兼容ie7 bootstrap2兼容ie6
http://stackoverflow.com/questions/12709745/angular-routing-not-working-in-ie7/12891208#12891208 转载于:https://www.cnblogs.com/lzhp/p/3857228.html...
2024/4/20 2:48:03 - es6 语法,在 IE 中不兼容的处理办法
在今天的开发中,突然被测试抛出来一个 八阿哥~ 说是项目在 IE 中打不开,然而在其他浏览器中跑的非常6 打开百度,一顿搜索,发现最终是 es6 的问题 在其他浏览器中,支持的很好,尽管你的es6代码…...
2024/5/5 18:49:41 - Vue(七):Vue项目兼容IE11(解决第三方依赖打包后IE报错问题)
写在开头 不建议使用IE win7 XP 等微软已经放弃支持的产品 不建议用户过着原始人的生活 创建项目 node版本 vue版本 - 安装所需 打包 直接打包,将打包后的文件夹放到vscode中,使用GoLive插件运行项目,然后用IE打开发现能正常运行。 但是创…...
2024/4/21 3:37:18 - AngularJS的IE浏览器兼容性
一.概览 如果你要让你的AngularJS应用兼容IE8和IE8以下的版本的话,你需要做一些特殊处理。 二.简易版 要让你的AngularJS应用在IE中正常运行你必须: a.确保JSON字符串能被正常解析(IE7需要),你可以使用JSON2或者…...
2024/5/5 19:18:58 - Angular 1.x 下 兼容IE8 placeholder
//用法<input placeholder"" ng-model> .directive(placeholder, function () {return {restrict: A,require: ?^ngModel,link: function (scope, element, attr) {alert(110)var scope scope && scope.$new();var validateClass attr[validateClas…...
2024/5/4 3:30:19 - angularjs 兼容ie7 ie6
angularjs 兼容ie7 ie6 <html id “ng-app” ng-app""> 引入json2.js 引入angular.js...
2024/4/21 3:37:15 - Hadoop学习二(java api调用操作HDFS)
上一篇文章记录了在Ubuntu虚拟机上启动了hadoop 这篇文章在windows机器上通过java api方式调用操作hdfs,在使用过程中也遇到了一些问题,这里简单介绍一下。 工具:.IntellJ IDEA 首先创建了一个maven项目,pom.xml文件中引入了 hadoop-common 包<!-- https://mvnrepositor…...
2024/4/21 3:37:14 - vs code 调试angular2
调试步骤: 1.安装nodejs 2.安装vscode 3.vscode安装debugger for chrome插件 4.选择调试->打开调试配置,选择chrome配置,打开lauch.json,修改如下: {"version": "0.2.0","configurations": [{&q…...
2024/4/21 3:37:13
最新文章
- 【C++】学习笔记——vector_3
文章目录 七、vector3. vector的模拟实现4. vector实现代码整合 未完待续 七、vector 3. vector的模拟实现 上篇文章我们讲解了非常 玄幻 的拷贝构造函数,同样的方法,我们也能用这种方法来实现 赋值重载函数 。 void swap(vector<T>& v) {s…...
2024/5/5 21:09:43 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 【干货】零售商的商品规划策略
商品规划,无疑是零售业的生命之源,是推动业务腾飞的强大引擎。一个精心策划的商品规划策略,不仅能帮助零售商在激烈的市场竞争中稳固立足,更能精准捕捉客户需求,实现利润最大化。以下,我们将深入探讨零售商…...
2024/5/5 12:33:12 - 基于AI智能识别技术的智慧展览馆视频监管方案设计
一、建设背景 随着科技的不断进步和社会安全需求的日益增长,展览馆作为展示文化、艺术和科技成果的重要场所,其安全监控系统的智能化升级已成为当务之急。为此,旭帆科技(TSINGSEE青犀)基于视频智能分析技术推出了展览…...
2024/5/4 13:13:49 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/4 23:54:56 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/4 23:54:56 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/4 23:55:17 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/4 23:55:16 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/4 18:20:48 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/4 23:55:06 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/4 23:55:01 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57