Angular学习笔记(2) 组件
这一部分来介绍一下,Angular 中的组件的概念。组件,翻译就是 Component
1. 组件的基本概念
组件,在 Angular 中被定义为一种教浏览器识别html新标签的一种方式。
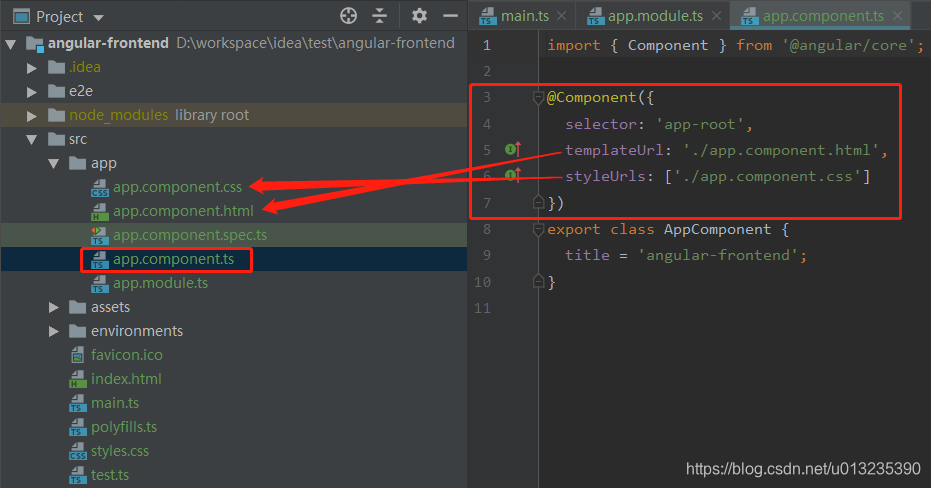
首先,我们来识别一下 Angular 中的一个组件的基本的概念,如下图所示,是我们在第一部分创建的一个工程的结构:

如上图所示,在 app 目录下,包含了多个文件,其中,app.module.ts,我们会在介绍模块时进行介绍,现在不进行介绍;app.component.spec.ts 是用来辅助进行测试用的,这个文件,短时间也用不上;另外还有三个文件,我们可以看到,app.component.css和app.component.html两个文件,会配置在 app.component.ts 中,所以,我们当前只关注 app.component.ts 的内容,随后会通过这个文件的结构配置的介绍,介绍另外两个文件的作用。
下面,介绍上面的ts文件(标准的TypeScript文件,之前有介绍过,学习Angular需要有 html、css和TypeScript的基础,如果不熟悉,可以先学习一下)中的信息:
- import,类似于Java中的import关键字,导入需要用到的,定义在其他的ts文件中的类,或者变量;
- @Component,类似于Java中的注解,实际上,很多的教程里面,也将其称为注解,但是在TypeScript中,这类语法被称为装饰器,我觉得咋叫都行,知道是做什么的就够了;
- templateUrl,模板名称,扩展名是 .html 就可以看出来这个参数是做什么用的,就是用来设置当前组件对应的html代码片段的样子(当然,也有个参数叫 template,这个参数用来将 html 模板配置在 ts 文件中,但是我个人非常不喜欢这样的写法,所以就不介绍了,谁关心就自己看);
- styleUrls,很明显,设置当前组件的模板的渲染方式,从格式上看,这是个数组,就是说,可以配置多个css样式;
- selector,这个参数就很有意思了,上面,我们介绍了当前组件、组件的模板(html片段)、模板的样式,这个参数,就是用来定义,这个组件的模板搁在页面的哪里的。

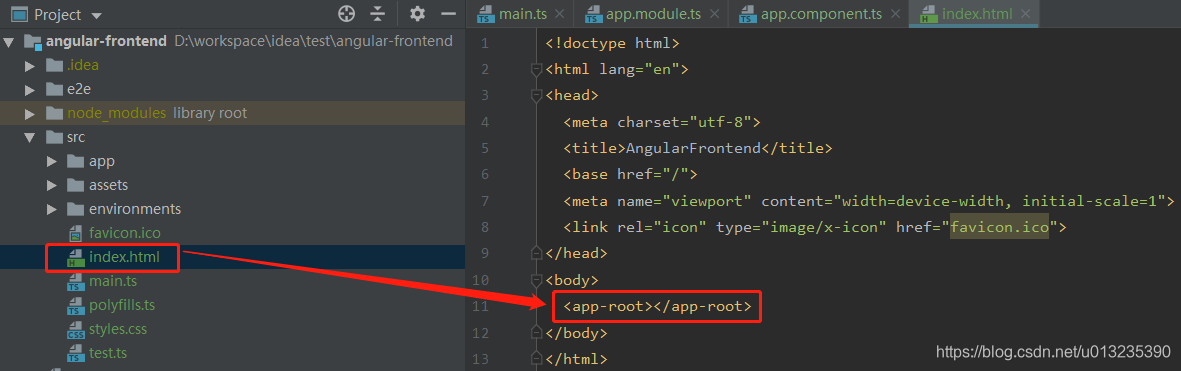
Angular 项目在部署时,基础就是src目录下面的index.html,其他组件都是直接或间接的定义在这个页面里面。
比如,在 index.html中,定义了app-root标签,而上面的元素 selector 的值设置的就是 app-root,那么,在生成页面的时候,上面的app component的模板就搁在index.html中app-root标签的地方。
上面介绍了一些基本的概念,下面介绍一些不错的用法,来激发一下使用Angular的热情,不然就很没意思了。
2. 模板绑定
模板绑定,语法结构是 {{ … }},大家可以参考下 Spring 中的 EL 表达式,用法真真的一样,主要的一些用法,用代码展示:
app.component.ts代码如下:
import { Component } from '@angular/core';class Person {constructor(public id: number,public name: string,public age: number) {}getMessage(): string {return 'name is: ' + this.name + ', and age is: ' + this.age;}
}@Component({selector: 'app-root',templateUrl: './app.component.html',styleUrls: ['./app.component.css']
})
export class AppComponent {title = 'angular-frontend';person: Person;constructor() {this.person = new Person(1, 'zhang san', 25);}
}
app.component.html模板代码如下:
<p>hello world</p>
<!-- 数据绑定 -->
<p>{{title}}</p>
<!-- 表达式,运算 -->
<p>1 + 2 = {{1 + 2}}</p>
<!-- 表达式,获取对象属性 -->
<p>{{person.age}}</p>
<!-- 表达式,函数调用 -->
<p>{{person.getMessage()}}</p>
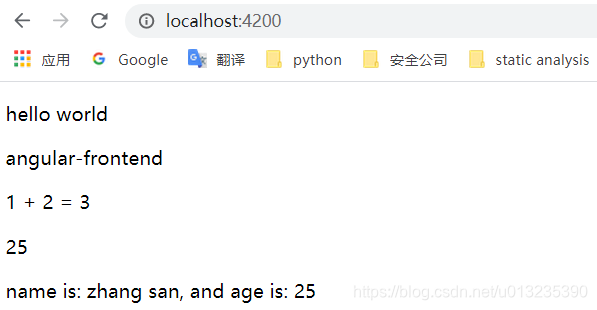
最后的运算结构如下:

3. Input和Output
3.1 模块创建方法
这里,我们创建一个子组件(前面有介绍到,一个模块中,组件是树状组织起来的)上面的 app组件,我们定义了一个 person 变量,那么,如果我们希望在一个子组件中显示该 person 的信息,该怎么做呢?
首先,定义一个组件 person-message,定义组件的命令为:
ng generate component [component-name]
执行上面的命令,就会在执行命令的文件夹下面创建一个Component,名字是上面设置的内容(当然,有些地方还会教各种缩写,我自己脑容量有限,就不记缩写了,有兴趣可以自己查查),我们在 src/app下面,执行下面的命令:
ng generate component person-message
就创建好了一个子模块 person-message。
3.2 值传递到子模块
这里,我们介绍一下,如何将在 AppComponent 中,定义的变量的值,传递到 子模块 PersonMessageComponent 中(这里,我们将 person 的 getMessage() 方法的返回值传递下去)。
首先,我们需要在 PersonMessageComponent 中,定义一个变量,用来接收数据:
import {Component, Input, OnInit} from '@angular/core';@Component({selector: 'app-person-message',templateUrl: './person-message.component.html',styleUrls: ['./person-message.component.css']
})
export class PersonMessageComponent implements OnInit {@Input()msg: string;constructor() { }ngOnInit(): void {}
}
这里,可以看出,在 PersonMessageComponent 中,定义了一个成员变量 msg,使用一个 @Input() 注解来修饰,@Input() 注解,就说明数据需要从外面传递进来(其实,针对这个注解,还有各种各样的其他用法,比如传递的名字和实际这里定义的名字不一样的时候咋办,跟 Spring Web 框架接收值类似,但是我觉得完全没必要纠结,我们自己定义,为什么要定义成不一样的呢?所以那些方法没必要记住)。
然后,咱们在html的 selector 的标签的地方,应该如何将值传递进来呢?
如 app.component.html所示:
<p>hello world</p>
<app-person-message[msg]="person.getMessage()">
</app-person-message>
咱们在定义 app-person-message 的时候,传递一个 msg 进去,使用 [] 括起来,就表示是传入数据,等于号后面的双引号中,实际上,就是一个表达式。
我们在person-message模块的模板中,如下定义:
<p>person-message module</p>
<p>{{msg}}</p>
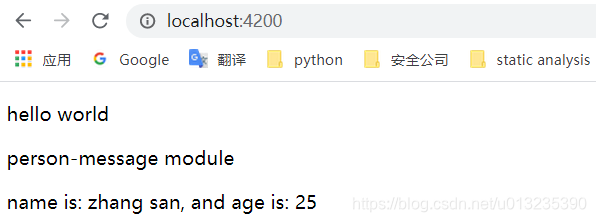
最后,展示出来的页面如下:

3.3 Output输出
在上面一节,介绍输入使用 [],这里,输出使用的是 (),我们在 person-message 中定义一个按钮,用来做输出示例:
person-message.component.html内容如下:
<p>person-message module</p>
<p>{{msg}}</p>
<button (click)="onClick(msg)">显示MSG</button>
在 person-message.component.ts 中,增加成员函数 onClick:
onClick(msg): void {console.log(msg);}
如上,我们定义了一个 click 事件的输出,内容是执行后面双引号中的表达式,也就是执行这个函数,函数内容是在console中记录信息,我们打开调试框:

事实上,我觉得正常的事件都足够了,我也不喜欢自己去定义事件,但是如果确实觉得需要自己去定义事件,可以自己创建 EventEmitter 事件,一般 output 都是 EventEmitter 事件,这方面的内容,我就不介绍了。
4. 数据绑定
Angular 的数据绑定还是很丰富,单向数据绑定,双向数据绑定,都有,我自己不喜欢双向数据绑定,一方面水平有限,觉得这玩意儿太复杂,另一方面,也确实觉得单向数据绑定足够了。
单向数据绑定,就是数据都是从上一层组件流入下一层组件,如果需要改变数据,就需要从顶层重新触发数据,再向下传递。
数据绑定,从用途来看,只要涉及到值,都可以算是传递,比如参数绑定、事件绑定等,都可以算是数据绑定的类型。
这篇文章介绍了组件的基本概念,组件的树状的组织方式,组件的数据的渲染,组件之间的数据的传入和传出以及数据绑定。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 在 Intellij IDEA 中 调试 angular e2e test
2019独角兽企业重金招聘Python工程师标准>>> 在写angular e2e test 的时候有个元素一直找不不到,在IDE 里面设了断点没用。 要自己配置调试才行。 步骤: npm 一定要装吧。 node js 的插件也要装。 然后在IDE 里面添加一个debug 配置ÿ…...
2024/4/21 3:37:07 - 关于 angular 的一些调试
<!DOCTYPE html><html><head><meta charset"utf-8"><script src"js/a.js"></script><script src"js/b.js"></script></head><body><p>尝试修改以下表单。</p><div&…...
2024/4/23 8:47:42 - 两个很好的angular调试工具-——batarang(stable)和ng-inspector
下面是batarang,选旧版本的安装,新版本没人维护,可以看scope层级关系,还有每个ng表达式的性能等等,支持划范围看scope 右边是ng-insepector,方便直观看scope...
2024/4/21 3:37:05 - WebStorm打断点调试Angular4应用
我用的是WebStorm和Google浏览器调试的Angular4,配置步骤如下: https://blog.iaiot.com/WebStorm-debug-angular.html 1. 2. 3. 4. 5. 现在在Google浏览器或者WebStorm打断点调试都可以了,代码会自动同步到断点位置。 在浏览器控制台也可…...
2024/5/5 17:16:17 - 局域网调试本地Angular项目的方法
在混合开发中,Android原生可能需要连本地的Angular项目去调试,首先要保证的是手机和电脑是在用一个局域网下,同时要关闭防火墙,否则可能无法正常访问 关闭防火墙 如下 1.先获取本机ip地址 获取方式很简单,以Windo…...
2024/5/5 22:07:46 - angular8 设置延时时间
延时执行this.setHiden()方法 setTimeout(() > {this.setHiden();},300);...
2024/5/5 22:39:54 - 在angularjs代码里调用外部js文件的函数时,报出函数未定义异常,解决方案!
在做项目的时候用到了angularjs框架,其中在menuController代码块中调用jquery封装好的js(js/jqeury.ztree.core.js)函数报出了,函数未定义异常。 如图所示: 解决方法为: 把你需要在angularjs中调用的js函…...
2024/5/5 20:39:27 - Hadoop学习全程记录——hadoop 入门
几天前开始学习hadoop,从今天起,想把我学习hadoop全过程记录一下。我会记录在学习过程中碰到的问题、困难以及解决方法等等,如果你也是刚学hadoop,我们可以一起讨论。 学了几天,好像入门了,在这里和大家分享,就当全程笔记的第一篇吧。 新说明一下我的开发环境 操作系统:…...
2024/5/6 1:59:08 - Angular中生命周期钩子函数的理解
Angular中生命周期钩子函数的理解 Angular每个组件都存在一个生命周期,从创建,变更到销毁。。。 生命周期执行顺序: // 0. constructor 构造函数中, 除了使用简单的值对外部局部变量进行初始化外,什么都不应该做 1…...
2024/5/6 2:12:47 - angularjs之函数
angular.lowercase:将字符串转换为小写 angular.uppercase:将字符串转换为大写 angular.forEach(obj, iterator, [context]):遍历对象集合,该函数包括三个参数,第一个参数表示需要遍历的对象或数组,第二个参…...
2024/5/5 20:26:51 - angularjs学习之五(angularjs中一般函数参数的传递)
1.模型参数 直接使用变量名,不要加引号 <!doctype html> <html ng-app"passAter"><head><meta charset"utf-8"/></head><body><div ng-controller"passCtrl"><input type"text&q…...
2024/5/5 23:26:35 - angular8 OnInit生命周期钩子函数
和VUE一样也是8个生命周期钩子函数 ngOnChanges -- 当被绑定的输入属性的值发生变化时调用,首次调用一定会发生在ngOnInit()之前。 ngOnInit() -- 在Angular第一次显示数据绑定和设置指令/组件的输入属性之后,初始化指令/组件。在第一轮ngOnChanges()完…...
2024/4/21 3:37:03 - angular2生命周期函数
周期函数 周期函数名主要作用ngOnChanges当一个组件的传递一个输入props的时候会调用ngOnInit发生在ngChanges之后,做一些数据初始化的东西,可进行接口请求ngDoCheck用这个方法来检测那些被 Angular 忽略的更改,性能开销很大!ngA…...
2024/4/21 3:37:00 - AngularJS外部函数动态调用实践
AngularJS外部函数动态调用实践 1.angular js 中$apply()的使用 angular js的双向数据绑定,在开发中起到的作用灰常大,但是,并不是所有时候都能起作用。双向数据绑定其实也就是当模型发生了变化的时候,重绘了DOM,使你看…...
2024/5/6 0:31:55 - Angular基础知识系列学习(四)--组件的创建、组件声明周期钩子函数
Angular从入门到放弃秘籍 第一篇Angular的介绍以及基本环境搭建 第二篇Angular模板语法、插值语法、事件绑定 第三篇Angular内置基本指令介绍 第四篇Angular组件的创建、组件声明周期钩子函数 第五篇Angular父子组件传值,父传子,子传父,…...
2024/5/5 20:23:24 - Angular2生命周期钩子函数
Angular每个组件都存在一个生命周期,从创建,变更到销毁。Angular提供组件生命周期钩子,把这些关键时刻暴露出来,赋予在这些关键结点和组件进行交互的能力,掌握生命周期,可以让我们更好的开发Angular应用 概…...
2024/4/29 14:31:19 - Angular模板语法操作符及类型转换函数
管道操作符 ( | ) 在进行数据绑定之前,表达式的结果可能需要一些转换。例如,可能希望把数字显示成金额、强制文本变成大写,或者过滤列表以及进行排序。 Angular 管道对像这样的小型转换来说是个明智的选择。 管道是一个简单的函数ÿ…...
2024/4/21 3:36:56 - Angular生命周期函数以及常用的生命周期
Angular的生命周期函数 ## ngOnChanges() 当 Angular(重新)设置数据绑定输入属性时响应。 该方法接受当前和上一属性值的 SimpleChanges 对象在 ngOnInit() 之前以及所绑定的一个或多个输入属性的值发生变化时都会调用。## ngOnInit() 在 Angular 第一…...
2024/5/5 17:33:49 - angular.bind() 函数
angular.bind bind 函数有三个参数, 参一:是一个对象 参二:是一个 function 参三:是用来给参二传参数的,可写可不写,看你心情 参数也可以在调用函数的时候传,也可以当做…...
2024/5/5 17:50:05 - Angular中typescript的this问题
Angular中typescript的this问题 1. 例子 在使用Angular的时候封装一个http请求模块,具体代码如下: import { Injectable } from angular/core; import { HttpClient, HttpParams, HttpHeaders, HttpErrorResponse } from angular/common/http; import…...
2024/4/20 15:21:31
最新文章
- 计算机网络中常用的网络协议
计算机网络中的网络协议可以按照其功能和作用的不同分为多种类型,常见的网络协议包括 传输层协议: TCP (Transmission Control Protocol):传输控制协议,提供可靠的数据传输服务,保证数据的完整性和顺序性。UDP (User D…...
2024/5/6 2:34:11 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 【Locust分布式压力测试】
Locust分布式压力测试 https://docs.locust.io/en/stable/running-distributed.html Distributed load generation A single process running Locust can simulate a reasonably high throughput. For a simple test plan and small payloads it can make more than a thousan…...
2024/5/5 21:03:09 - yolov9直接调用zed相机实现三维测距(python)
yolov9直接调用zed相机实现三维测距(python) 1. 相关配置2. 相关代码2.1 相机设置2.2 测距模块2.2 实验结果 相关链接 此项目直接调用zed相机实现三维测距,无需标定,相关内容如下: 1. yolov4直接调用zed相机实现三维测…...
2024/5/5 21:03:10 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/4 23:54:56 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/4 23:54:56 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/4 23:55:17 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/4 23:55:16 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/4 23:55:06 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/4 23:55:01 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
