Angular学习之旅----angular6数据请求rxjs(rxjs6)
需要用到请求数据的地方引入 Http 模块 Jsonp 模块,以及 rxjs
RxJS 是一种针对异步数据流编程工具,或者叫响应式扩展编程;可不管如何解释 RxJS 其
目标就是异步编程,Angular 引入 RxJS 为了就是让异步可控、更简单。
大部分 RxJS 操作符都不包括在 Angular的 Observable 基本实现中,基本实现只包括
Angular 本身所需的功能。
如果想要更多的 RxJS 功能,我们必须导入其所定义的库来扩展 Observable 对象, 以下
是这个模块所需导入的所有 RxJS 操作符:
而在angular6中,rxjs使用方法有所变化,下面是我得使用经验
// 使用rxjs
import { Observable } from 'rxjs'
// import 'rxjs/RX'
import { map } from 'rxjs/operators'; // 注入依赖服务// 构造函数内部声明,私有化,实例化constructor(private http: Http, private jsonp: Jsonp) {GET请求写法有所变化
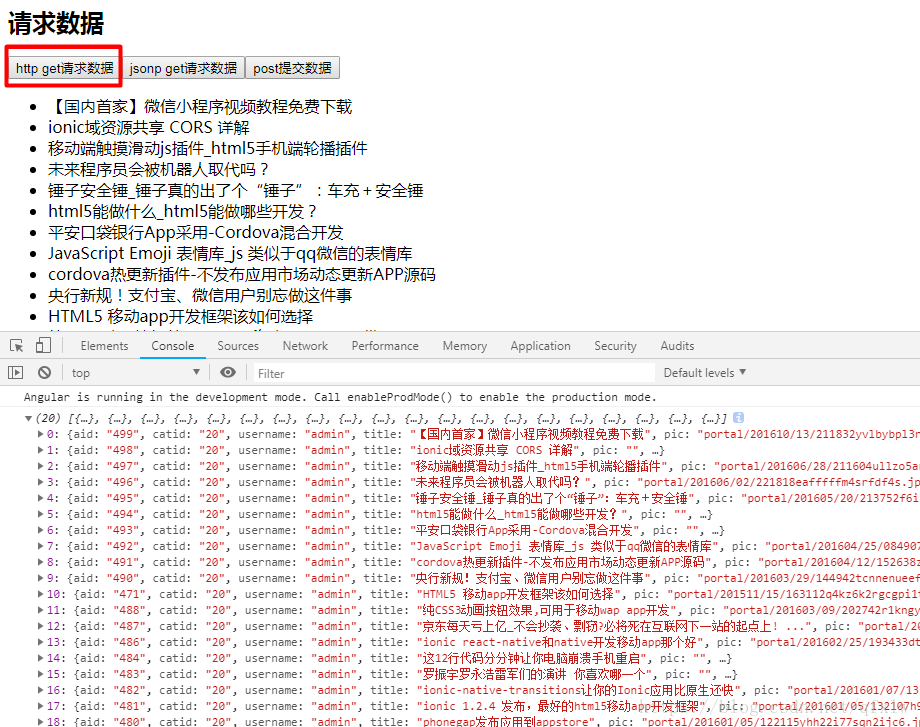
requestData() {// alert('请求数据')var that = this;var url = "http://www.phonegap100.com/appapi.php?a=getPortalList&catid=20&page=1";// this.http.get(url).subscribe(function (data) {// this.http.get(url).map(res=>res.json()) 将返回的数据转换成jsonthis.http.get(url).pipe(map(res => res)).subscribe(function (data) {// console.log(JSON.parse(data['_body']))var list = JSON.parse(data['_body'])that.list5 = list['result']console.log(that.list5)}, function (err) {console.log(err)})}
JSONP请求方式也有所变化
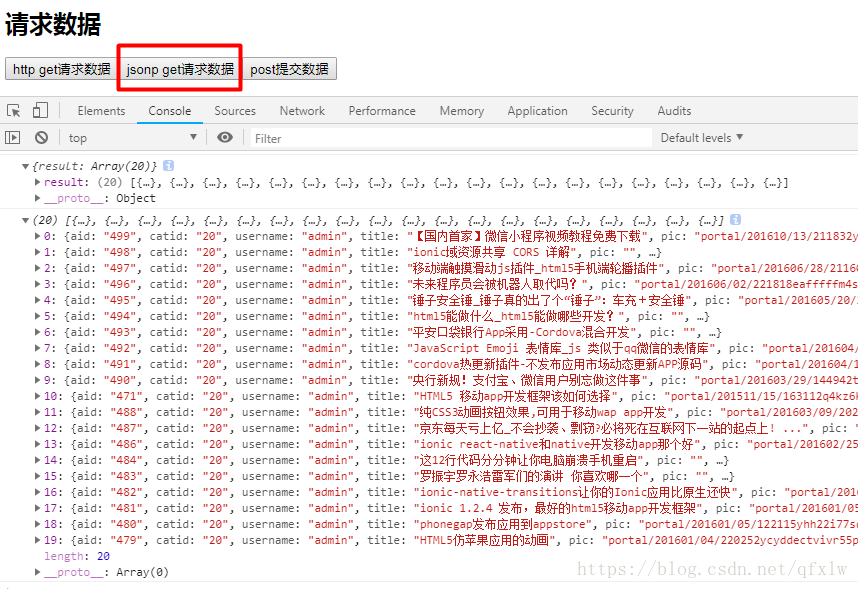
requestJsonpData() {// alert('请求数据')var that = this;var url = "http://www.phonegap100.com/appapi.php?a=getPortalList&catid=20&page=1&callback=JSONP_CALLBACK";// this.jsonp.get(url).subscribe(function (data) {this.jsonp.get(url).pipe(map(res => res)).subscribe(function (data) {// console.log(JSON.parse(data['_body']))console.log(data['_body'])// 此处不需要进行字符串解析var list = data['_body']that.list5 = list['result']console.log(that.list5)}, function (err) {console.log(err)})}附上完整的代码
import { Component, OnInit } from '@angular/core';
import { Http, Jsonp, Headers } from '@angular/http';
// 使用rxjs
import { Observable } from 'rxjs'
// import 'rxjs/RX'
import { map } from 'rxjs/operators';
@Component({selector: 'app-news',templateUrl: './news.component.html',styleUrls: ['./news.component.css']
})
export class NewsComponent implements OnInit {title = '你还news' // 定义属性msg: any // 另一种定义属性的方法msg1: string = '这是string类型的数据'// 定义属性还可以加修饰符public username = '张三'public h = ''public list = []public obj = {name: '张三'}public list2 = []public list4: any[]public list5: any[]private headers = new Headers({ 'Content-Type': 'application/json' })/*** public 共有 * 默认 可以在这个类里面使用,也可以在类外面使用* protected 保护类型 他只有在当前类和他的子类里面可以访问* private 私有 只有在当前类型才可以访问这个属性*/// 注入依赖服务// 构造函数内部声明,私有化,实例化constructor(private http: Http, private jsonp: Jsonp) {this.h = '<h2>后台数据</h2>'this.list = ['1', '2', '3']this.list2 = [{ 'title': '111' },{ 'title': '222' },{ 'title': '333' }]this.list4 = [{'catename': "宝马","list": [{ 'title': '宝马x1' },{ 'title': '宝马x3' },{ 'title': '宝马x2' },{ 'title': '宝马x4' },]}, {'catename': "奥迪","list": [{ 'title': '奥迪q1' },{ 'title': '奥迪q2' },{ 'title': '奥迪q3' },{ 'title': '奥迪q4' },]},]}ngOnInit() {}requestData() {// alert('请求数据')var that = this;var url = "http://www.phonegap100.com/appapi.php?a=getPortalList&catid=20&page=1";// this.http.get(url).subscribe(function (data) {// this.http.get(url).map(res=>res.json()) 将返回的数据转换成jsonthis.http.get(url).pipe(map(res => res)).subscribe(function (data) {// console.log(JSON.parse(data['_body']))var list = JSON.parse(data['_body'])that.list5 = list['result']console.log(that.list5)}, function (err) {console.log(err)})}requestJsonpData() {// alert('请求数据')var that = this;var url = "http://www.phonegap100.com/appapi.php?a=getPortalList&catid=20&page=1&callback=JSONP_CALLBACK";// this.jsonp.get(url).subscribe(function (data) {this.jsonp.get(url).pipe(map(res => res)).subscribe(function (data) {// console.log(JSON.parse(data['_body']))console.log(data['_body'])// 此处不需要进行字符串解析var list = data['_body']that.list5 = list['result']console.log(that.list5)}, function (err) {console.log(err)})}postData() {// 1.import { Http,Jsonp,Headers } from '@angular/http'; Headers 定义请求头的//2.private headers = new Headers({'Content-Type': 'application/json'});//3.post提交数据var url = "http://127.0.0.1:3000/dologin";this.http.post(url,JSON.stringify({ "username": 'zhangsan', "age": '20' }),{ headers: this.headers }).subscribe(function (data) {console.log(data);}, function (error) {console.log(error);})}
}
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- angular http请求数据
<!DOCTYPE html> <html><head><meta charset"UTF-8"><title>小可爱</title><script src"../libs/angular.min.js"></script></head><body ng-app"myApp" ng-controller"myCtrl&q…...
2024/4/21 3:34:42 - Angular http client发起的请求在Chrome开发者工具network标签页里观察到的界面
源代码: import { Injectable } from angular/core; import {HttpClient} from angular/common/http;Injectable() export class BookManageService {private API_PATH https://www.googleapis.com/books/v1/volumes;constructor(private http: HttpClient) { }se…...
2024/4/21 3:34:42 - angular 创建服务 请求数据
ng g s services/user 在app.module.ts中引入服务 import {UserService} from "./services/user.service"; providers: [UserService], 使用servies需要引入服务 在users.service.ts import { Http } from angular/http ; 在app.module.ts文件中需要引入http的…...
2024/5/5 4:38:33 - 避免并发的重复请求 for Angular
在项目的实际开发中偶然遇到了相同的GET请求被连续触发的问题,典型用例如CMS系统首页打开时导航栏需要加载栏目数据,页面中的栏目列表也同样请求该数据。当然,理想状态下可以要求导航栏先加载并缓存,然后其它组件从缓存中获取&…...
2024/4/21 3:34:39 - angular2实现统一的http请求头
//方案1:能用,但token信息不能写在服务中,应该用全局变量替代,而且还得考虑参数复合问题。 Injectable() export class DefaultRequestOptions extends BaseRequestOptions {constructor() {super();this.headers.set(Content-Typ…...
2024/4/21 3:34:38 - angular4开发中对请求数据层的封装
1.基础模型代码的封装 import { Injectable } from ‘angular/core’; import { Http, Headers } from ‘angular/http’; import { Observable } from ‘rxjs/Observable’; import ‘rxjs/Rx’; Injectable() export class ServiceBaseService { constructor(private …...
2024/4/27 1:12:58 - AngularJS学习(四)——路由angular-route.js
ng-route模块作为主应用模块的依赖模块——angular.module(“mainApp”,[“ngRoute”]); ng-view指令为当前路由把对应的视图模板载入到布局模板中,以下面的三个链接为例,每一个链接都一个对应的视图和对应的控制器。点击上面任意一个链接,向…...
2024/4/21 3:34:36 - Angular--Angular Route导航
前言内容路由的基础知识路由重定向子路由辅助路由路由守卫 总结end 前言 在很多的程序中,我们可以看到为了封装或者什么的调取数据,这样,从开始到调取数据返回到指定之处显示出来的这个过程中就可以看出来这里有一条路,这就是我们…...
2024/4/21 3:34:35 - H5单页面架构:requirejs + angular + angular-route
说到项目架构,往往要考虑很多方面: 方便。例如使用jquery,必然比没有使用jquery方便很多,所以大部分网站都接入类似的库;性能优化。包括加载速度、渲染效率;代码管理。大型项目需要考虑代码的模块化&#x…...
2024/4/21 3:34:35 - angularJS系列之监听路由变化$location和$route实例
直接上代码 //增加路由跳转时的判断,如果是同一个页面重新刷新,则让其跳转到相应的页面。app.run([$rootScope, $window, $location, $log, function ($rootScope, $window, $location, $log) {var locationChangeStartOff $rootScope.$on($locationCha…...
2024/4/21 3:34:33 - Angular Route 总结
今天下午做项目的时候用到了Angular route ,些许时间不用上手还真有点生疏,所以博主趁着晚饭期间赶紧给各位同仁们总结下route的使用案例以及方法,如有不足还望路过的前端大神指点一二,只求共同进步~~~ 进入主题前呢,博主先给大家…...
2024/4/20 20:04:49 - angular js ng-route 路由简单实例
angular js ng-route 路由简单实例: 注意:必须引入angular-route.js index.html: <html lang"en" ng-app"myApp"><head><meta charset"utf-8"><title>My HTML File</title><link rel…...
2024/4/20 20:04:49 - Angular Route 导航
Angular Route 导航 了解路由的基础知识子路由,保护路由,辅助路由 SPA(single page application ) 单页应用,一个单页应用是一个主页面只加载一次,不再刷新,只是改变页面上部分内容的应用。 路由基础知识…...
2024/4/20 20:04:46 - angular($location)
1、location当我们在某一个模板中需要通过事件跳转或是手动跳转,需要用到此参数通过location 当我们在某一个模板中需要通过事件跳转或是手动跳转,需要用到此参数 通过location当我们在某一个模板中需要通过事件跳转或是手动跳转,需要用到此参…...
2024/4/20 20:04:45 - 如何使用 Angular CLI 建立 Route ?
传统以后端为主的 MVC 写法,route 会写在后端;前后端分离的 SPA 写法,前后端 有各自的 route,前端的 route 负责切换 component,而后端的 route 则负责 API。 Angular CLI 无法单独建立 route,而是将 rout…...
2024/4/20 20:04:45 - angularjs 路由配制之angular-route v1.6.9
序 angularjs 1.x 路由配制配制有2中方案(angular-route,angular-ui-router),本文讲述的是第一种方案,另外需要注意的是angular-route的版本号,不同版本之间有差异,这里一v1.6.9为例。 目录 文…...
2024/4/20 21:16:10 - angularJS的$route服务
在开发angularjs应用的时候,通常需要显示和隐藏子页面,我们可以通过angularjs的$route服务来实现。 该类可以实现在浏览器指定一个URL时,angular加载和显示特定的模板并且为该模板实例化一个controller。 route服务的创建是通过以配置块的形…...
2024/4/21 0:03:25 - AngularJS $route路由
前段时间的项目用到了AngularJS route,在获取URL参数传变量过程中遇到了些问题,顺利解决了,趁着周末总结一下,分享之。 路由配制方法 一般来说,路由配置方法的形式如下所示: angular.module("sport…...
2024/4/20 20:04:41 - angular route
到目前为止,我学习的都是单个html页面view,如果页面复杂了呢?这时候我们就要引入路由(route)了;angular tutorial中的phone例子,可以将index.html变成一个"layout template"ÿ…...
2024/4/23 3:25:01 - angular 的 uiRouter 的 方法$state.includes (判断当前激活路由)
进入个人博客 Eighteen Blog angular 的 uiRouter 的 方法$state.includes (判断当前激活路由) 作用: 该方法用于判断当前激活的也就是地址栏的路由地址是哪个路由。 比如 $state.includes(‘app’) 那么如果页面地址为“www.baidu.com#/a…...
2024/4/21 3:34:31
最新文章
- 【编译原理】程序运行的四个阶段,从源代码到可执行文件的完整过程解析
引言 程序的运行过程经历了多个阶段,从源代码到最终的可执行文件,涉及了预处理、编译、汇编和链接等步骤。本篇博客将深入解析程序运行的四个主要阶段,并结合一个简单的示例来说明每个阶段的作用。 四个阶段 阶段一:预处理&…...
2024/5/5 4:47:30 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 基于FPGA轻松玩转AI
启动人工智能应用从来没有像现在这样容易!受益于像Xilinx Zynq UltraScale MPSoC 这样的FPGA,AI现在也可以离线使用或在边缘部署、使用.可用于开发和部署用于实时推理的机器学习应用,因此将AI集成到应用中变得轻而易举。图像检测或分类、模式…...
2024/5/4 23:31:12 - 鹅厂实习offer
#转眼已经银四了,你收到offer了吗# 本来都打算四月再投实习了,突然三月初被wxg捞了(一年前找日常实习投的简历就更新了下),直接冲了,流程持续二十多天,结果是运气还不错,应该是部门比…...
2024/5/1 13:19:09 - 汽车疲劳测试试验平台技术要求(北重厂家)
汽车疲劳测试试验平台技术要求通常包括以下几个方面: 车辆加载能力:测试平台需要具备足够的承载能力,能够同时测试多种车型和不同重量的车辆。 动力系统:测试平台需要具备稳定可靠的动力系统,能够提供足够的力和速度来…...
2024/5/3 8:56:17 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/4 23:54:56 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/4 23:54:56 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/4 23:55:17 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/4 23:55:16 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/4 18:20:48 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/4 23:55:06 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/4 2:59:34 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/4 23:55:01 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57