angularJS与IE8整合简介
前言
本文主要研究的是angularJS框架在IE8下兼容性的问题,分析了导致angularjs框架在ie8下不能使用的各个因素,并逐个分析、解决它,并提出angularjs在IE8下统一的解决方案。
本文目的
1.提供angularJS在IE8下兼容性的统一解决方案。
兼容性说明
| 编号 | 标题名称 | 描述 |
| 1 | angularJS | angularJs从1.3版本开始已经放弃对IE8的支持 |
| 2 | jquery | Jquery 1.9是最后支持IE6/7/8的版本,且jquery1.9中包含很多html5方法 |
| 3 | bootstrap | Bootstrap css3的特性完全不支持ie8,且bootstrap3需要jquery版本至少为1.9.1 |
| 4 | Html5 | IE8不支持H5的特性和方法 |
| 5 | ECMAScript | IE8仅支持一点ECMAScript5,ECMAScript6完全不支持 |
解决思路
根据上面表格中提出的兼容性问题,可以概括解决angularjs在ie8下兼容性问题的思路如下:
1.降低版本 : 使用angularjs-1.2.30,使用jquery-1.9.1,使用bootstrap3.3
2.加入补丁 : 加入ECMASCRIPT5补丁让IE8支持html5的特性与方法
3.手写补丁 : es5补丁中没有或者无效的方法,需要手写补丁去支持
4.修改源码: 修改控件源码,替换,修改IE8不支持的方法,这是一个复杂、工程量大的问题,只能做到具体问题具体分析。
运用思路1、2可以在IE8中搭建起angularjs前端MVC模式 ,运用思路3、4可以把不支持IE8的控件手动改造成支持IE8的控件,思路全部应用能够搭建支持IE8的angularjs前端框架!
解决版本问题
降低jquery到1.9.1版本,angularjs至少到1.2.30版本,bootstrap到3.3版本,这只是前提,此时并不能搭建好angularjs MVC模式,可以使用ui-router,但是ui-router实现的样式依赖bootstrap3,而bootstrap3不支持IE8,样式全部失效,整个页面布局乱七八糟,要想搭建好angularjs MVC必须解决bootstrap的IE8兼容性问题!
解决Bootstrap兼容性问题
1.使用html5文档声明
<!DOCTYPE html>
2.加入meta标签
前者定义媒体查询,后者确定显示此网页的IE版本。
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
3.引入respond.js和html5.js
respond.js是用于媒体查询,html5shiv : html5.js是让不支持或不完全支持html5的浏览器“支持”html5标签,两者均需要到github中去下载,注:两者需要在head中加入,且要在jquery和bootstrap之前引入。
<script language="JavaScript" src="bower_components/bootstrap/html5shiv.js"></script>
<script language="JavaScript" src="bower_components/bootstrap/respond.js"></script>
完整代码
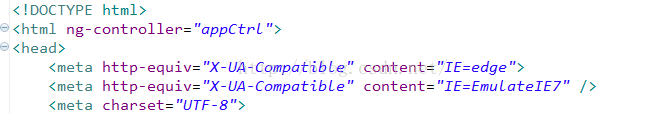
<!DOCTYPE html>
<html ng-controller="appCtrl">
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" />
<meta charset="UTF-8">
<script language="JavaScript" src="bower_components/bootstrap/html5shiv.js"></script>
<script language="JavaScript" src="bower_components/bootstrap/respond.js"></script>
</head>
<script language="JavaScript" src="bower_components/jquery/dist/jquery.js"></script>
<script src="bower_components/bootstrap/dist/js/bootstrap.min.js"></script>
解决H5兼容性问题
经过上一步bootstrap的兼容性调整,现在我们已经可以让angular跑起来了!但仅仅这样是不够的,html5shiv.js只是让IE8支持h5的标签,我们还需让它支持H5的特性和方法,所以需要引入es5shim和es5sham,两者均需要在github下载,如下所示。
<script src="bower_components/es5-shim/es5-shim.js"></script>
<script src="bower_components/es5-shim/es5-sham.js"></script>
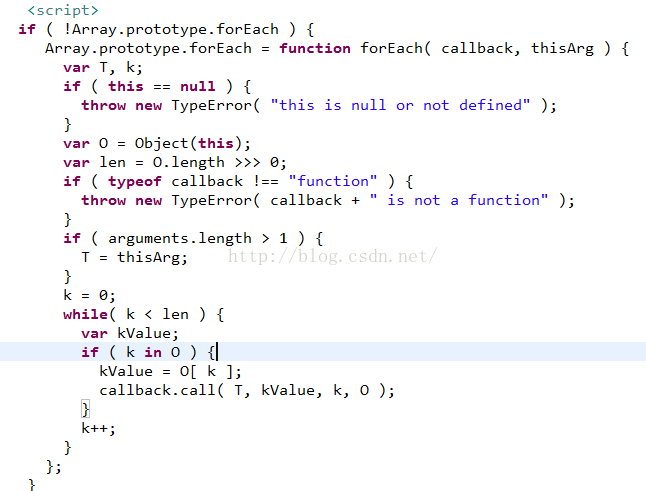
另外ie8不支持foreach,我们需要额外写补丁去修复它,代码如下。
if ( !Array.prototype.forEach ) {
Array.prototype.forEach = function forEach( callback, thisArg ) {
var T, k;
if ( this == null ) {
throw new TypeError("this is null or not defined" );
}
var O = Object(this);
var len = O.length >>> 0;
if ( typeof callback !== "function" ) {
throw new TypeError( callback +" is not a function" );
}
if ( arguments.length > 1 ) {
T = thisArg;
}
k = 0;
while( k < len ) {
var kValue;
if ( k in O ) {
kValue = O[ k ];
callback.call( T, kValue, k, O );
}
k++;
}
};
}
整合修复bootstrap完整代码如下,jquery和bootstrap一定要在之后引入.
至此angularjs在ie8下已经搭建成功了,现在我们要着手解决控件的问题,由于很多控件使用了不同的h5特性与方法,补丁不能够完全覆盖,我们要具体问题具体分析,这里以angular-ui-tree、ui-grid、ng-dialog、jquery-fileupload-angular为例。
其他细节:css上,bootstrap的col-sm、col-md无效,请使用col-xs系列 ,另外要额外修改bootstrap的from-control为
.form-control{
width:auto !important;
display:inline-block !important;
}
在指令的使用上不要把指定名称当做标签使用,因为采用了css3的东西,ie8是不识别的,这一点要额外注意
angular-ui-tree
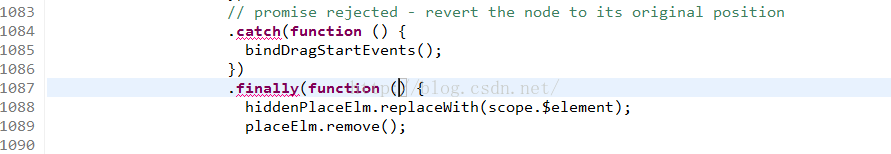
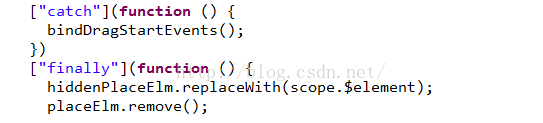
在ie8下启动angularjs成功后,发现树控件已经挂了,分析原因发现是ie8不支持catch和finally的写法

修改为

问题解决
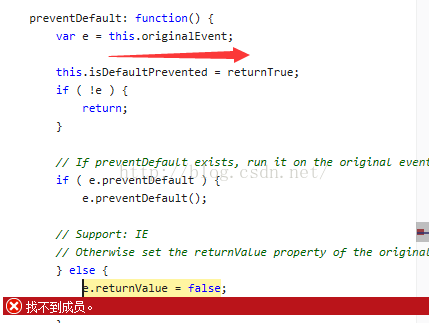
解决了try catch问题后 发现树不能拖拽了,分析原因发现

问题出在this.originalEvent这段代码上,this.originalEvent为鼠标事件,在ie9中才支持,ie8中无法支持,必须写补丁,方法太多,补丁无法写出,所以树的拖拽功能暂时放弃,之后用其他形式替代
Grid控件
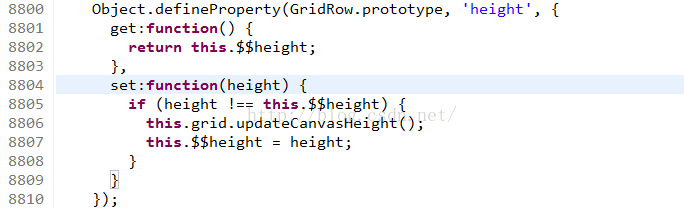
在ie8下启动angularjs成功后,发现Grid已经挂了,分析原因发现Object.defineProperty出现了问题,原因在于在IE8下只支持对DOM元素定义property,无法对对象定义property

修改为:

问题解决。
ngDialog控件
在ie8下启动angularjs成功后,发现Grid已经挂了,分析原因发现

querySelectorAll的问题,那么首先要观察focusableElementSelector的值,发现
focusableElementSelector="a[href],area[href],input:not([disabled]),select:not([disabled]), textarea:not([disabled]),button:not([disabled]),iframe,object,embed,*[tabindex],*[contenteditable]"
仔细分析发现IE8中的querySelector不支持input:not[(disabled)]这类css3的写法,去掉这种形式,牺牲了控件的一点功能,修改后解决。
dialogEl.querySelectorAll("a[href],area[href],iframe,object,embed,*[tabindex],*[contenteditable]");
jquery-fileupload 控件
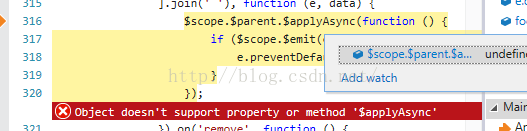
在ie8下启动angularjs成功后,发现fileupload控件已经挂了,分析原因发现

Ie8下不支持$applyAsync这个属性,$applyAsync为scope中的一个异步方法,跟他有同样作用的是$evalAsync,不同之处在于$evalAsync每次都会触发$digest循环,多了一些性能负担,但不影响控件的使用,把控件源码中所有$applyAsync修改为$evalAsync,问题解决。
最后,还要修改upload的后台

Application/json变为text/plain或text/html,这样返回的json信息IE才不会把它当做文件去下载。
总结
IE8属于旧时代的产物,被时代所淘汰已经是必然的趋势。然而,在实际工作中,由于业务和需求的限制我们有的时候不得不用IE8,处理它复杂的兼容性问题,angularjs是互联网时代的前端MVC框架,它与IE8配合就好比在奔腾4上玩LOL,就算可以运行,也会牺牲LOL的很多性能,本文虽然提出了一个IE8与angularjs配合的可行方案,但在实际工作中希望大家远离IE8,即使要用的话,相关的控件请使用纯jquery或javascript控件,新的控件多多少少都涉及到了H5,在IE8上多数是不可行的。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 项目实战(连载):基于Angular2+Mongodb+Node技术实现的多用户博客系统教程(3)
本章主要讲什么(一句话)? 一、前言 上一小节我们先简单的介绍MongoDB的一些入门的内容,主要包括MongoDB的下载、安装、配置及MongoDB简单的建库,删库,查询文档等基本功能,本篇我们将继续《基于M…...
2024/4/22 22:49:03 - angular2的环境搭建
一、安装node.js 1.安装(最好是最新版本): nodejs 的官网 2.查看版本号: cmd : node -v3.了解:node的管理模板n 全局安装:npm i -g n 或 npm i -g n --force;使用其升级node.js的版本: 升级到指定开发的版本&am…...
2024/4/24 9:13:16 - Angular2搭建环境
一、搭建环境: 1.下载安装node.js: 打开node.js官网,下载完成后,双击安装,一直下一步就好。 输入命令验证node.js node -v npm -v2.安装cnpm: npm install cnpm -g -registryhttps://registry.npm.taoba…...
2024/4/21 3:31:58 - Angular+Node+MongoDB
http://www.cnblogs.com/mz121star/archive/2013/03/13/njblog.html http://www.tuicool.com/articles/R7vaMr https://cnodejs.org/topic/515682e85dff253b37584db6...
2024/4/21 3:31:57 - 快速高效删除node_modules
有时需要删除node_modules重新install,而手动删除经常提示需要管理员权限,这个文件很大而且包含的文件很多,所以删除很慢。 快速删除的方法(通过rimraf包) 安装:npm install rimraf -g 使用:ri…...
2024/4/20 3:49:23 - CodeMix使用教程4:创建Angular应用程序后端服务
服务允许您跨Angular应用程序中的各种组件共享功能。Angular IDE 中的新Angular CLI 服务向导提供了创建服务的快速方法。 在前几期我根据myeclipse中文网分享的教程分享了几篇CodeMix和Angular开发的基础认知,如果想了解的朋友可以点击这里回顾一下。 Angular服务…...
2024/4/21 3:31:56 - angular 请求后台2种方式
1.Get 同步及异步async get(url: string, params: any): Promise<any>{return new Promise<any>(resolve > {this.http.get<any>(url, { params }).pipe(catchError(this.handleError([]))).subscribe(h > {resolve(h);});});}get(url: string, params…...
2024/4/21 3:31:55 - Angular+PrimeNg 分页器给后端传参分页
AngularPrimeNg 分页器给后端传参分页 文章目录AngularPrimeNg 分页器给后端传参分页一、导入分页器二、分页器显示三、传输某页请求给后端一、导入分页器 app.module.ts import { PaginatorModule } from primeng/paginator;NgModule({imports: [PaginatorModule],})二、分页器…...
2024/4/21 3:31:53 - Angular开发(二十八)-angular开发中分页的使用
在web开发中常见的分页有 前端分页(假分页)后端分页(根据分页来请求数据) 现在我们学习的是angular也就是假分页 1、npm install ng2-pagination --save2、在app.module.ts文件中引入模块 import {Ng2PaginationModule} from "ng2-pagination"NgModule({imports: […...
2024/4/19 23:21:51 - angularjs 请求后端接口请求了两次
用angularjs的过程中发现,每次打开页面,请求后端的接口都请求了两次 如下图可以看到, http://192.168.1.109:8080/zdh/api/v1/goods/54 这个页面loading了两次 去看后端的请求日志,也是请求了两次 后端数据怎么会请求两次那&#…...
2024/5/6 2:11:08 - Angular 下载zip文件
Angular 发送post请求并下载zip文件 后端Java代码需要设置response的header,如下 response.setContentType("application/octet-stream; charsetutf8"); response.setHeader(HttpHeaders.CONTENT_TYPE, MediaType.APPLICATION_OCTET_STREAM_VALUE); respo…...
2024/4/20 20:05:26 - angular项目 通过运行命令配置ip地址及端口号
原本启动项目命令 ng serve 配置ip地址及端口号命令 ng serve -host ip -port 端口号 默认启动命令下,运行后地址栏如下 通过终端配置如下命令启动项目 ng serve -host 192.1.52.110 -port 4200 运行项目后,地址栏如下...
2024/4/20 20:05:25 - 将ANGULAR与后端请求结合
简单的结合,却是很多应用的基础。RESTFUL就此而生。瘦服务,富客户。 <!DOCTYPE html> <html lang"en" ng-app"app"><head><meta charset"utf-8"><meta http-equiv"X-UA-Compatible"…...
2024/4/26 17:19:58 - angular路由传参和获取路由参数的方法
1.首先是需要导入的模块 import { Router } from "angular/router";//路由传参用到import{ActivatedRoute,Params} from angular/router;//获取路由传参用到 2.第二步,注入服务 constructor( private activateInfo:ActivatedRouteprivate router:Router …...
2024/5/6 23:29:32 - Angular4 使用GET向后端请求数据
Angular4 使用GET向后端请求数据 在工程的src/app/app.module.ts的头部引入http、jsonp: import { HttpModule,JsonpModule } from angular/http; 在工程的src/app/app.module.ts的imports下注入依赖: HttpModule,JsonpModule 在需要用到请求的…...
2024/4/21 3:31:50 - angular.js前端和后台的数据交换,后台取不到值对应方案
2019独角兽企业重金招聘Python工程师标准>>> 环境:angular.jssastrutsapache-tomcat 最近在学习前端的一个设计工具angular.js,数据双向绑定,其特点就不作多述,学习的过程中有一个问题就是前端向后台传值时,后台的Act…...
2024/5/7 5:20:06 - 前端AngularJS的POST请求,后端SpringMVC接收数据的小坑
前端AngularJS的POST请求,后端SpringMVC接收数据的小坑 使用AngularJS的$http进行POST请求,默认的Content-type为application/json; charsetUTF-8 为了让SpringMVC的Controller能够接收到数据,进行POST请求时的Content-type应修改为application/x-www-form-urlencoded; chars…...
2024/4/21 3:31:48 - angular下页面不显示问题
1,在service中实例化HttpClient后,界面显示空白,原因在app.modules中没有引入相应的模块 import { Injectable } from angular/core; import {HttpClient} from angular/common/http;Injectable({providedIn: root }) export class UserServ…...
2024/4/29 9:20:02 - angular: 前端TS把后台数据导出Excel格式
downLoadTemplet() { // 下载excel模板if (!this.suiteId) {this.msg.error(请选择目录!);return;}this.isSpinShow true;let url this.url v1/testrom/export/template;this.http.get(url, { project: this.project }, { responseType: blob }).subscribe((rest…...
2024/4/21 3:31:47 - 在Angular项目动态引入JS模块
背景 由于Angular项目默认使用ts作为开发语言,但是Angular本身是一个新的框架,导致很多好用的js库都没有对应的ts版本。所以在开发angular项目的时候存在Angular项目的场景。 下面以引入jquery为例,介绍两种方法: 方法一 直接在…...
2024/4/21 3:31:45
最新文章
- 2024/5/6 QTday1
自由发挥应用场景,实现登录界面。 要求:尽量每行代码都有注释。 #include "mywidget.h"MyWidget::MyWidget(QWidget *parent): QWidget(parent) {//窗口相关设置this->resize(350,470);this->setFixedSize(350,470);//窗口标题this-&g…...
2024/5/7 5:42:37 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/6 9:38:23 - Docker实战教程 第1章 Linux快速入门
2-1 Linux介绍 为什么要学Linux 三个不得不学习 课程需要:Docker开发最好在Linux环境下。 开发需要:作为一个后端程序员,是必须要掌握Linux的,这是找工作的基础门槛。 运维需要:在服务器端,主流的大型服…...
2024/5/7 4:40:32 - R语言技能 | 不同数据类型的转换
原文链接:R语言技能 | 不同数据类型的转换 本期教程 写在前面 今天是4月份的第一天,再过2天后再一次迎来清明小假期。木鸡大家是否正常放假呢? 我们在使用R语言做数据分析时,会一直对数据进行不同类型的转换,有时候…...
2024/5/2 18:30:15 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/4 23:54:56 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/4 23:54:56 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/6 9:21:00 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/4 23:55:16 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/4 23:55:06 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/6 21:42:42 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57