Angularjs指令封装输入框下拉菜单的匹配
使用Angularjs指令可以封装一些通用的组件可以被不同的模块间共用。
在表单中我们习惯用一个对象去绑定所有的表项。
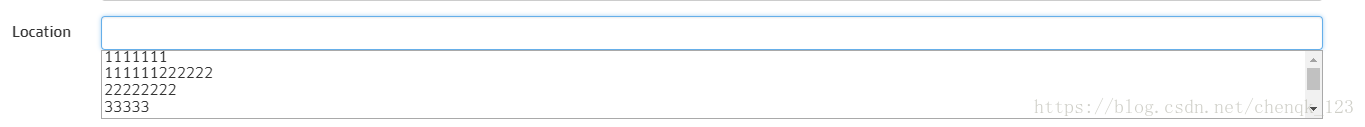
<ham-select-search datas="vm.action.selectOpts" value="vm.cache.currentItem.location"></ham-select-search>在上面的代码中我们定义了一个简单的指令,从指令中可以看出,这个指令的属性有两个,一个datas,一个value.
datas:为我们绑定的下拉数组,这个数组一般是通过后台请求获取的,形如
vm.action.selectOpts = ["1111111","111111222222","22222222","33333","44444","555555"];value:为我们绑定的对象属性,在实际操作时,我们会将选择的值直接赋值给vm.cache.currentItem.location(这其实就是一个对象的属性)。
那我们大概知道我们需要封装什么样的指令了,他至少包含我们的两个属性。
angular.module('am.guest.manager').directive('hamSelectSearch', hamSelectOptionsDirective);function hamSelectOptionsDirective() {return {restrict: 'AE', //attribute or elementscope: {datas: '=',value: '='},template: ''// replace: true,link: function ($scope, elem, attr, ctrl) {}};}那么我们接下来就需要去生成我们的输入框和下拉框的模板。我这里面有一些封装的样式和校验,这个不需要理会。
angular.module('am.guest.manager').directive('hamSelectSearch', hamSelectOptionsDirective);function hamSelectOptionsDirective() {return {restrict: 'AE', //attribute or elementscope: {datas: '=',value: '='//bindAttr: '='},template: '<input type = "test" style="width:100%" class="form-control" ng-change="changeKeyValue(value)"' +' ng-model="value" style = "display:block;" ' +'ng-click = "hidden=!hidden" value="{{value}}"/></input>' +'<div ng-hide="hidden" style="z-index:-1">' +' <select style = "width:100%" ng-change="change(x)" ng-model="x" multiple>' +' <option ng-repeat="data in datas" >{{data}}</option>' +' </select>' +'</div>',// replace: true,link: function ($scope, elem, attr, ctrl) {}};}我们知道封装的指令在模板中定义的事件我们需要单独去处理,那我我们可以使用其link方法来实现。
不过需要一点逻辑处理才能将我们的应用跑起来。
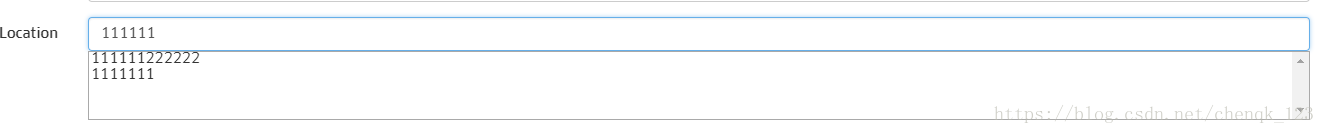
当用户输入的时候我们除了去后台获取数据(当然你也可以在其他的位置处理数据的问题)之外,还需要将隐藏的下拉框显示出来,同时根据用户输入的值进行模糊匹配,匹配出符合规则的数据。当用户删除时,我们需要做特殊的处理,就是输入值为空则显示全部的数据信息。
angular.module('am.guest.manager').directive('hamSelectSearch', hamSelectOptionsDirective);function hamSelectOptionsDirective() {return {restrict: 'AE', //attribute or elementscope: {datas: '=',value: '='//bindAttr: '='},template: '<input type = "test" style="width:100%" class="form-control" ng-change="changeKeyValue(value)"' +' ng-model="value" style = "display:block;width:200px" ' +'ng-click = "hidden=!hidden" value="{{value}}"/></input>' +'<div ng-hide="hidden" style="z-index:-1">' +' <select style = "width:100%" ng-change="change(x)" ng-model="x" multiple>' +' <option ng-repeat="data in datas" >{{data}}</option>' +' </select>' +'</div>',// replace: true,link: function ($scope, elem, attr, ctrl) {$scope.tempdatas = $scope.datas; //a temp array to store the datas$scope.hidden = true;//show ot hide the select$scope.value = '';//the data user input//set the value of selected value to input$scope.change = function (x) {console.log("x",x);$scope.value = x[0];$scope.hidden = true;}//compare the input value to data array.If the temp array contains the input value . put it to newData and set it to $scope.datas//If no compare , will set the $scope.datas = $scope.tempdatas$scope.changeKeyValue = function (v) {var newData = []; //temp arrayangular.forEach($scope.tempdatas, function (data, index, array) {if (data.indexOf(v) >= 0) {newData.unshift(data);}});//replace the temp to resource array$scope.datas = newData;//下拉选展示$scope.hidden = false;//if input value is null , reset the $scope.datasif ('' == v) {$scope.datas = $scope.tempdatas;}console.log($scope.datas);}}};}那么我们在使用时就可以展现出想要的效果。
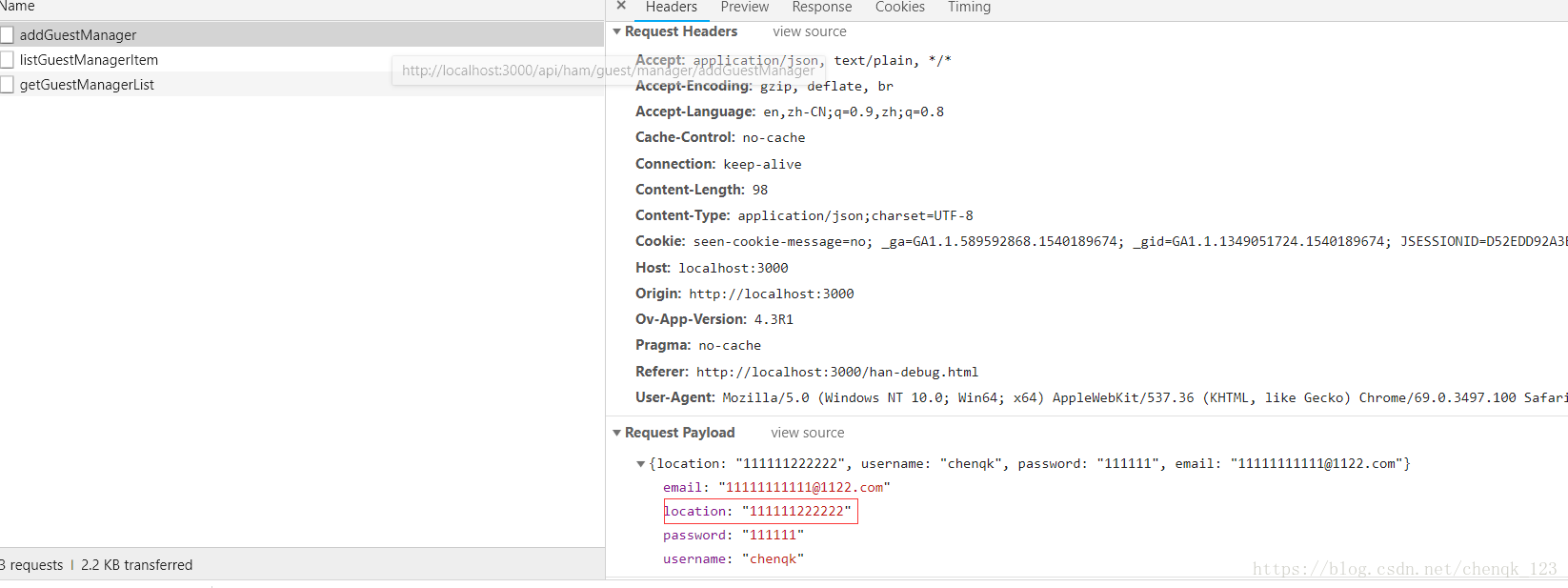
看一下值有没有正常赋值成功
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- AngularJS中ng-options实现下拉列表的默认选项和数据绑定
AngularJS中ng-options实现下拉列表的默认选项和数据绑定 要实现的效果如下: 主要实现的功能有两个: 1.设置select的默认选项, 2.实现数据id的动态绑定 不废话上代码: <html ng-app"myApp"> <head><…...
2024/4/21 3:29:25 - 2017年30个惊艳的Python开源项目
原文:medium 翻译:无阻我飞扬 摘要:本文来自Mybridge,介绍了过去一年里30个惊艳的Python开源项目。点击每一个都可以在GitHub上看到更为详细的内容。以下是译文。在过去的一年里,Mybridge AI 比较了近15000个开源Python项目,选择了前30名(概率只有0.2%)。这是一个竞争异…...
2024/4/21 3:29:25 - AngularJS进阶(五)Angular实现下拉菜单多选
分享一下我老师大神的人工智能教程!零基础,通俗易懂!http://blog.csdn.net/jiangjunshow也欢迎大家转载本篇文章。分享知识,造福人民,实现我们中华民族伟大复兴!Angular实现下拉菜单多选写这篇文章时&#…...
2024/4/21 3:29:24 - angularjs中下拉框select option默认值
http://www.111cn.net/wy/js-ajax/101967.htm 今天又被一个angularjs的一个问题给难住了,有花了比较多的时间去解决 option ng-repeat多空白项 <select class"form-control" ng-model"posts.website"> <option value"0">…...
2024/4/21 3:29:22 - Angularjs 关于在使用Angularjs的时候下拉框的第一个选择为空白
如果数据时静态的话需要去控制器中创建一个对象数组,例如 $scope.num [{id:"10"},{id:"20"},{id:"30"}];//下拉框的值 option标签的代码为: <option ng-repeat"x in num" value"{{x.id}}">{{x.id}}</option>…...
2024/5/3 0:14:08 - Angular 学习(十):Angular 表单
Angular 表单 什么是模板式表单 表单的数据模型是通过组件模板中的相关指令来定义的, 因为使用这种方式定义表单的数据模型时, 我们会受限于 HTML 的语法, 所以模板驱动方式只适合用于一些简单的场景。 什么是响应式表单 响应式表单提供了…...
2024/4/20 20:06:15 - angular gulp gulpfile.js
gulp-htmlmin:压缩html文件gulp-imagemin:压缩图片imagemin-pngquant:深度压缩png图片gulp-cache:只压缩修改的图片gulp-minify-css:压缩CSS文件gulp-make-css-url-version:给css文件引用文件加版本号(文件…...
2024/4/20 20:06:14 - angular6移动开发 使用modal模态框
首先可以参考https://www.jianshu.com/p/ad822c772ce1 前面和上面网址几乎一样的问题,但是我的一个报错信息是:no provider for modal, 因此我不是加上entryComponent,而是在provider里加入modal 然后可以正常运行 ,效果如下:...
2024/5/5 5:29:23 - Angular CLI学习整理
Angular CLI 是一个命令行接口(Command Line Interface),用于实现自动化开发工作流程。它允许你做以下这些事情: 1.创建一个新的 Angular 应用程序 2.运行带有 LiveReload 支持的开发服务器,以便在开发过程中预览应用程…...
2024/5/5 6:59:11 - 新课程:NativeScript和Mobile Angular 2入门
您将要创造的 NativeScript是一个跨平台的移动框架,可让您使用已知和喜爱的Web技术编写应用程序:CSS,ES6甚至是Angular 2之类的框架。 听起来很有趣? 您可以在我们的新课程“ NativeScript和Mobile Angular 2入门”中找到有关它的…...
2024/5/5 5:51:30 - 如何为你的 angular app构建一个第三方库
完整指南 原文连接 vineo.cn/how-to-buil… Angular 团队 在 angular6 中,使得创建 Angular 第三方库变得更为简单。如果你以前尝试过操作,你会发现其实不是很简单! 那么流程是什么呢? 首页我们构建一个搭建一个简单的环境&#x…...
2024/4/21 3:29:19 - angular痛苦中
Angular学习工具网址 angular和ts很搭配 ngAlain angular ng.mobile.ant.design ionic ts学习 echarts_api_4...
2024/5/5 8:15:07 - 浅谈 Mobile Angular UI
这是一个让我蛋疼的轻量级框架,用Mobile Angular UI phoneGapangularjsbookstrap来进行webapp移动开发,首先在phonegap环境下来进行开发,运用Mobile Angular UI 的组件来进行开发能够方便的运用自带的组件,其实用jquerymobilephon…...
2024/4/21 3:29:17 - jqueryMobile和angular整合问题1
当用jQuerymobile的$.mobile.changePage这个方法时,它只加载下一页的data-role"page"的div,所以为了方便js需要写在一个文件里自己可以构架一下页面结构。上面说的是前提,但是在整合angular时遇到了,在首页初始化完的页…...
2024/4/21 3:29:17 - angular 使用html5 canvas绘制圆组建
1、定义数据接口 export interface KtCircleCanvas{x?: number;y?: number;radius?: number;title?: string;content?: string;fillColor?: string;f 2、组件 import {AfterViewInit,Component,ElementRef,Input,OnChanges,OnInit,SimpleChanges,ViewChild } from angul…...
2024/4/21 3:29:15 - HTML5 实现angular2可编辑的下拉框
HTML5中新增了<datalist>标签,它可以为 <input> 指定预定义选项列表,在使用时<input> 元素的 list 属性必须引用 <datalist> 元素的 id 属性才能生效。 <datalist>是HTML5的属性,所以只能在支持H5的浏览器中使…...
2024/4/21 3:29:14 - angular的动态html填充问题
以前jsp中用js代码填充html只要写$("#datalist").append($html); 就好了,最近用angular编写,填充倒是没问题,但是发现拼接的html中的事件ng-click无法触发。发现需要先将html进行编译var $html $compile(html)($scope); $("…...
2024/5/2 6:16:40 - angular将html代码输出为内容
在前端与后台的撕逼中,很大一部分是因为数据的问题。使用angular会遇到这样的问题,后台返回的数据不是自己想要的纯字符串,而是带有html标签及属性的,那么我们将它输出来后,在页面上就出现了带有标签的内容,…...
2024/4/21 3:42:40 - Angular5 懒加载(附步骤)
应 若末lan 的要求 试着写一个简单的懒加载项目,如有发现不对的地方,请斧正。 文章目录1.创建项目2.创建Component3.配置路由4.使用懒加载5.代码文件6.采坑心得404问题通配符跨域问题1.创建项目 安装nodejs和angular cli我这里就略过了。如果没有安装的…...
2024/4/21 3:29:11 - angular build 之后,直接本地打开index.html运行
方法一,在开发过程中配置: 1.在src下的index.html中,删除<base href"/">; 2.配置tsconfig.json,找到target设置为es5; "target": "es5" 方法二,在打包后…...
2024/4/21 3:29:10
最新文章
- 计算机网络实验一:对等网络的构建
实验一:对等网络的构建 1、实验要求 (1)掌握TCP/IP协议的配置; (2)掌握常见网络命令的使用; (3)掌握组建windows对等网络并配置文件共享。 2、实验内容 (1)以Microsofe Winodws 系统为例,对TCP/IP协议进行安装和配置; (2)学习使用常见的网络命令,并了解…...
2024/5/5 10:24:25 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 【干货】零售商的商品规划策略
商品规划,无疑是零售业的生命之源,是推动业务腾飞的强大引擎。一个精心策划的商品规划策略,不仅能帮助零售商在激烈的市场竞争中稳固立足,更能精准捕捉客户需求,实现利润最大化。以下,我们将深入探讨零售商…...
2024/5/1 13:01:46 - 触想四代ARM架构工业一体机助力手功能康复机器人应用
一、行业发展背景 手功能康复机器人是医疗机器人的一个分支,设计用于帮助肢体障碍患者进行手部运动和力量训练,在医疗健康领域有着巨大的成长空间。 手功能康复机器人融合了传感、控制、计算、AI视觉等智能科技与医学技术,能够帮助患者改善康…...
2024/5/5 8:30:50 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/4 23:54:56 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/4 23:54:56 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/4 23:55:17 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/4 23:55:16 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/4 18:20:48 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/4 23:55:06 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/4 23:55:01 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57