angular 拦截器_在Angular中绕过Http拦截器的超级简单技巧
angular 拦截器
Recently, I have been working on a task, regarding AWS S3 bucket file uploading using Angular and preSigned URLs. In that project, I have used HTTP interceptor to handle my request to bind all header parameters. My problem arose while I was trying upload files and found that I wasn’t able to since there were “two Authorization headers” in that request. They were the usual request header with token and the header which auto binds by the presigned Url. To solve this issue, I found a super-easy solution that allowed me to bypass my HTTP interceptor and BOOM! Issue fixed. Let’s dive into what I did.
最近,我一直在从事一项工作,涉及使用Angular和preSigned URL上载AWS S3存储桶文件 。 在该项目中,我使用HTTP拦截器来处理绑定所有标头参数的请求。 我尝试上载文件时出现问题,但由于该请求中有“两个Authorization标头”,所以我无法这样做。 它们是带有令牌的常规请求标头,以及由预签名的Url自动绑定的标头。 为了解决这个问题,我找到了一个超级简单的解决方案,使我可以绕过HTTP拦截器和BOOM! 问题已解决。 让我们深入研究我所做的。
等一下...什么是拦截器? (Wait… What is an Interceptor?)
Before starting the explanation of my trick, let’s get to know what interceptors are and how we can use them.
在开始解释我的技巧之前,让我们了解什么是拦截器以及如何使用它们。
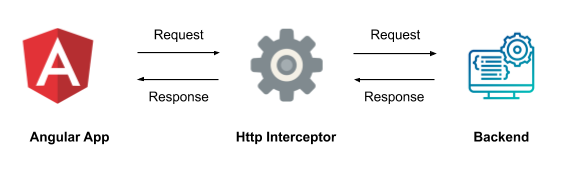
Angular is one of the most popular front-end development frameworks in the developer community. One of the main reasons for that is that Angular provides many built-in tools that help to scale industry level JavaScript applications. Interceptors are one of the tools in the list capable of handling HTTP requests globally. They allow us to intercept incoming and outgoing HTTP requests using the HttpClient. By intercepting the request we can modify or change any parameter of the request.
Angular是开发人员社区中最受欢迎的前端开发框架之一。 主要原因之一是Angular提供了许多内置工具,可帮助扩展行业级JavaScript应用程序。 拦截器是列表中能够全局处理HTTP请求的工具之一。 它们使我们能够使用HttpClient拦截传入和传出的HTTP请求。 通过拦截请求,我们可以修改或更改请求的任何参数。
Before diving any deeper I suggest that you have a basic knowledge of Angular HTTP Client and RxJS Observable.
在深入探讨之前,我建议您具有Angular HTTP Client和RxJS Observable的基础知识。
这是窍门 (Here is the trick)
As I mentioned above, there are occasions where we need to allow for a custom header (or, in other words, to skip the interceptor action in http requests).
如前所述,在某些情况下,我们需要允许使用自定义标头(或者换句话说,跳过http请求中的拦截器操作)。
BONUS POINT: Usually in Angular best practices, it is better to keep our services separate from modules, components and models etc. Please checkout the below folder structure. It is better if you can refer to this structure for your future implementations.
优点:通常,在Angular最佳实践中,最好将我们的服务与模块,组件和模型等分开。请签出以下文件夹结构。 最好在以后的实现中参考此结构。
src
┣ app
┃ ┣ common
┃ ┣ customer
┃ ┣ models
┃ ┣ public
┃ ┣ services
┃ ┃ ┣ authentication
┃ ┃ ┃ ┣ guards
┃ ┃ ┃ ┃ ┣ auth.guard.ts
┃ ┃ ┃ ┣ interceptors
┃ ┃ ┃ ┃ ┣ response.interceptor.ts
┃ ┃ ┃ ┗ auth.service.ts
┃ ┃ ┣ directives
┃ ┃ ┣ pipes
┃ ┃ ┣ resolvers
┃ ┃ ┣ services-api
┃ ┃ ┣ services-inter
┃ ┣ app.component.css
┃ ┣ app.component.html
┃ ┣ app.component.spec.ts
┃ ┣ app.component.ts
┃ ┣ app.module.ts
┃ ┣ app.routing.ts
┃ ┗ app.server.module.ts
┣ assets
┣ environments
┣ favicon.ico
┣ index.htmlAs per the file tree, I kept my interceptors inside the src/services/interceptors folder.
根据文件树,我将拦截器保留在src / services / interceptors文件夹中。

Now check out my sample service file.
现在查看我的样本服务文件。
Here we can see that there are two types of requests. In the finish submission request, you can see that we do not append a header to the request. But in the second request, I have appended a header. “Note: In both requests we are handling the headers by the interceptor.”
在这里我们可以看到有两种类型的请求。 在完成提交请求中,您可以看到我们没有在请求中附加标题。 但是在第二个请求中,我添加了一个标题。 “ 注意 :在这两个请求中,我们都是由拦截器处理标头。”

The trick is adding a custom flag to the request header, which we do not want to append the header by the HTTP interceptor.
诀窍是在请求标头上添加自定义标志,我们不希望通过HTTP拦截器将标头追加到标头。
Now check the interceptor file.
现在检查拦截器文件。
Here, I have added a condition to the interceptor. By checking the custom flag, I have bypassed the request header. ( As mentioned above I have done this to bypass HTTP interceptor to upload files to AWS s3 bucket. In that case, the pre-signed URL will automatically define a request header). For other requests, token will be appended.
在这里,我为拦截器添加了一个条件。 通过检查自定义标志,我绕过了请求标头。 (如上所述,我这样做是为了绕过HTTP拦截器,将文件上传到AWS s3存储桶。在这种情况下,预签名的URL将自动定义请求标头)。 对于其他请求,将附加令牌。
Actually this is only one of the uses of HTTP interceptor. There are many other uses too which I will list here:
实际上,这只是HTTP拦截器的用途之一。 我还将在这里列出其他许多用途:
- Error handling 错误处理
- Notification handling 通知处理
- Format JSON responses 格式化JSON回应
- Toast handling 吐司处理
- For automatic loaders 对于自动装载机
- Authentication handling 认证处理
- Caching 快取
结论 (Conclusion)
Okay, that is it. I hope this article will help make your life easier and save some time. I highly recommend that you check the following article if you want to see how I came across this issue in a practical scenario.
好的,就是这样。 希望本文能帮助您简化生活并节省时间。 我强烈建议您查看以下文章,以了解在实际情况下我是如何遇到此问题的。
Thanks for reading and happy coding :)
感谢您的阅读和愉快的编码:)
翻译自: https://codeburst.io/super-easy-trick-to-bypass-http-interceptors-in-angular-93df3dc2c86e
angular 拦截器
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Angular学习笔记79:Angular 中的拦截器-HttpInterceptor
在项目中,前端需要在每次发送给后端的请求的header中统一添加 token 信息或者其他统一操作,这个时候就用到了拦截器。 在 Angular 中,创建一个拦截器使用到了 angular/common/http中的HttpInterceptor,实现的具体步骤如下: 创建…...
2024/4/27 14:51:47 - angular8 拦截器
首先 新建一个文件夹叫 interceptors,在该文件夹下建一个文件叫param.interceptor.ts,输入ng-http-interceptor创建 import { Injectable } from angular/core; import {HttpEvent, HttpInterceptor, HttpHandler, HttpRequest } from angular/common/…...
2024/4/27 17:22:52 - Angular 拦截器(403、401)
直接上代码: angular.module(webb-ui).factory(authInterceptor, [$q,$rootScope,$location,$injector,$timeout,function ($q,$scope,$location,$injector,$timeout) {function isNotPriv(url){return url.indexOf("/priv/") -1}var authInterceptor {…...
2024/4/27 13:26:04 - angular拦截器 登录信息验证
angular拦截器 登录信息验证 .factory(MHttpInterceptor, [$q, httpError, $log, function($q, httpError, $log) {// register the interceptor as a service// see: https://code.angularjs.org/1.2.0-rc.3/docs/api/ng.$http// remark: the function($q) should never add …...
2024/4/27 15:29:22 - 同为javascript框架,react和angular各有什么优缺点,各自又适合什么开发场景?
http://www.zhihu.com/question/23444167...
2024/4/26 7:06:00 - Django解析Angular的POST数据
在使用Django和Angular的过程中,遇到过一个Angular向Django POST数据的问题。 // Angular $http({url: "myviews",method: "POST",data: {text: hello world, date: 2017-01-04} }) # Django def myviews(request):print request.POSTprint req…...
2024/4/27 15:02:27 - android Application Component研究之BroadcastReceiver
本文为原创文章,欢迎转载!转载时请注明出处:http://blog.csdn.net/windskier这篇文章开始从framework的角度来研究一下android四大控件最后一个控件BroadcastReceiver 的机制与原理,BroadcastReceiver 字面意思就是广播接收器,它能接收来自于系统的以及其他appliaction的广…...
2024/4/27 13:29:54 - angular post传参 后台接收不到 解决方案
var postCfg {headers: { Content-Type: application/x-www-form-urlencoded },transformRequest: function (data) {return $.param(data);} }; $http.post("f2fPageInfo.do",{type:-1,pgNo:1,pgSize:5},postCfg).success(function(data){})...
2024/4/20 20:06:38 - angular6 的HttpClient.post方法发送参数失败,总是报500的错误
angular的ajax请求真的是太坑了,只要涉及到发送参数的就有问题,会报500,即使你传对了参数,后台也接收不到,这个问题其实不是后台的问题, 而是因为angular的请求方法中,涉及到传参的时候…...
2024/4/21 3:27:46 - 解决Ionic5/Angular8项目中使用Angular的HttpClient发送post请求无效的问题
解决Ionic5/Angular8项目中使用Angular的HttpClient.post请求无效的问题直接上解决思路1、java服务端接口的写法Description("获取计划执行监控总体数据列表")POSTPath("/getPlanExecMonitorTotalData")Produces(MediaType.APPLICATION_JSON)public String…...
2024/4/27 14:38:25 - angular post 带参数 导出excel
原文地址:http://www.cnblogs.com/xujanus/p/5985644.html html <button class"btn btn-info" ng-click"getDownloadLink()">导出查询结果</button> js // 导出查询结果 $scope.getDownloadLink function () {var url $rootScope…...
2024/4/21 3:27:44 - angular 请求错误0
大致场景如下: 正常使用 angular 的 Service 时候怎么 set 都不能正常存储数据字段,经过几经测试后发现是 set 前 URL 获取参数的时候数据字段格式不兼容,fuck !!! 如下是实现的具体 code: im…...
2024/4/21 3:27:43 - Angular源码理解–启动过程
Angular源码理解–启动过程 文章目录Angular源码理解--启动过程整体框架自执行匿名函数启动过程启动过程中的点滴window.angular.bootstrapbindJQuery()解析publishExternalAPI(angular)extend()setupModuleLoader(window)参考:学习AngularJS v1.4.7的记录。整体框架…...
2024/4/26 11:32:47 - js、Jquery、AngularJs中的extend方法
1、js中的extend(); http://www.cnblogs.com/5201314/archive/2009/05/22/1487213.html js虽然是脚本语言;但是同样支持与java、C#、C等语言的继承;使用Object.extend()方法实现继承; Object.extend function(destination, source) { for…...
2024/4/21 3:27:42 - 【译】在时间属性上慎用Angular.js1.4的“angular.merge”函数
在时间属性上慎用Angular.js1.4的“angular.merge”函数 原文:Pay Attention to "angular.merge" in 1.4 on Date Properties 今天我将应用从Angular.js1.3.9升级到1.4的时候,发现了一些Bug。在经过一翻研究后,发现它们与时间属性及…...
2024/4/20 7:42:10 - Angular从0到1:function(上)
1、前言 Angular作为最流行的前端MV*框架,在WEB开发中占据了重要的地位。接下来,我们就一步一步从官方api结合实践过程,来学习一下这个强大的框架吧。 Note:每个function描述标题之后的★标明了该function的重要程度(1…...
2024/4/21 3:27:39 - angular.js学习笔记(三)
全局API: 当angular.js加载完成之后,一些全局API即可用,主要包括 1.copy(src,[dst]):对象或数组复制 2.element(element):返回被包装为Jquery元素的DOM节点,区分JQuery类库加载顺序成为完整JQ对象或其子集。 3.equals(obj1,obj2):…...
2024/4/21 3:27:38 - 基于angularjs的发送短信功能
基于angularjs的发送短信功能 需求:由于业务的需要,需要为游戏后台管理系统添加一个一键发送短信的功能,(需要接入第三方平台来发送短信,)前端的工作有将输入的电话号码和短信内容传送给后台,与…...
2024/4/21 3:27:44 - Angular.js和Vue.js 深度对比
本文翻译自:https://dzone.com/articles/co... 转载请注明出自:葡萄城官网,葡萄城为开发者提供专业的开发工具、解决方案和服务,赋能开发者。 Vue.js 是开源的 JavaScript 框架,能够帮助开发者构建出美观的 Web 界面。…...
2024/4/21 3:27:36 - 21-angular.merge
通过从src对象(s)复制自己的可枚举属性到dst,深度扩展了目标对象的dst。您可以指定多个src对象。如果您想保留原始对象,那么可以通过将空对象作为目标来实现:var object angular.merge({}, object1, object2). 不像extend(),merge()递归地进入源对象的对…...
2024/4/21 3:27:35
最新文章
- 本地认证的密码去哪了?怎么保证安全的?
1. windows登录的明文密码,存储过程是怎么样的?密文存在哪个文件下?该文件是否可以打开,并且查看到密文? 系统将输入的明文密码通过hash算法转为哈希值,且输入的值会在内存中立即删除无法查看。 然后将密文存放在C:…...
2024/4/27 18:11:42 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 记 SpringBoot 使用@RequestBody 接收不到参数
POST请求,前端传的参数名字跟后端规定的参数一样。但是通过RequestBody注解接收的参数始终为NULL! //实体类中属性没有用驼峰命名 private String SubscribeID; /*** 标题*/ private String Title;解决方案: 1、字段上使用JsonProperty(valu…...
2024/4/27 14:56:44 - MATLAB绘制堆叠填充图--巧用句柄
MATLAB绘制堆叠填充图–巧用句柄 目录 MATLAB绘制堆叠填充图--巧用句柄1. 主要原理讲解1.1 主要函数1.2 句柄原理 2. 绘图示例2.1 准备数据2.2 绘制堆叠填充图-使用句柄控制图形属性2.3 设置填充颜色和样式2.4 添加标题和标签2.5 绘图效果 3. 结语 堆叠填充图是一种常见的数据可…...
2024/4/25 6:57:41 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/26 18:09:39 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/26 20:12:18 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/27 4:00:35 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/26 21:56:58 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/27 9:01:45 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/25 18:39:16 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/26 22:01:59 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/25 2:10:52 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/25 18:39:00 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/27 11:43:08 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
