Angular 服务的使用(二)
Angular 服务的使用(一)
概念
Angular依赖注入系统中一个很重要的概念——服务提供者,有人使用服务,那么就应该有人提供服务
-
提供者会告诉
Angular怎样来找到对应的服务(通过DI令牌)、以及如何创建服务实例 -
有四中类别的提供者:
useClass、useExising、useValue、useFactory -
组件类、模块类、服务类等的构造函数中只能是带有某种装饰器的类或者由
InjectionToken创建的DI令牌
DI,全称为dependency injection,译为依赖注入。Token,即DI令牌
providers: [{provide: DI令牌, useClass/useExisting/useValue/useFactory: 服务类名}]
useClass
providers: [AnimalService]
等价于
providers: [{provide: AnimalService, useClass: AnimalService}]
当使用<提供者providers>配置<注入器injector>时(注入器就是那些被@injectable修饰的类,可以理解为服务),Angular DI系统会将该提供者与依赖项注入令牌(Token或叫 DI 令牌)从而将两者关联起来。注入器允许 Angular 创建任何内部依赖项的映射。 DI 令牌会充当该映射的键名key。依赖项值是一个实例,而这个类的类型用作查找键。
providers: [{provide: XXXClass, useClass: XXXValue}]
provide: XXXService就是DI令牌,Angular DI注册表里根据这个DI令牌找到服务
useClass: XXXValue 就是 new XXXService(),XXXService本质就是一个类,所以XXXValue是XXXService的一个实例
// 根模块
providers: [{provide: AnimalService, useClass: AnimalService},
]
// A模块
providers: [{provide: AaService, useClass: AaService},
]
// A模块下的X组件
providers: [{provide: XxService, useClass: XxService},
]
// BC模块
providers: [{provide: BbService, useClass: BbService},{provide: CcService, useClass: CcService},
]// Angular ID会将该提供者与依赖项注入令牌关联起来,并维护一个provider注册表,该注册表支持根据key查询provider
// provider注册表,可以简单理解为
const provider = {AnimalService: new AnimalService(),A: {AaService: new AaService(),X: {XxService: new XxService(),}}BC: {BbService: new BbService(),CcService: new CcService(),}...
}
写在构造函数中的那个你以为是服务类的类名其实是DI令牌,下面的构造函数中使用 AaService类的类型来定义构造函数参数,这个AaService就是DI令牌
// A模块下的某组件
// 首先会在当前组件的providers中查找DI令牌为AaService的服务,若找不到便在当前组件的模块的providers中查找DI令牌为AaService的服务,直到根模块,如果找不到说明当前provider注册表没有这个DI令牌便会报错。
// 当前使用 AaService 类的类型来定义构造函数参数,Angular DI系统在A模块找到相关的DI令牌,此时会注入与这个该令牌相关联的服务
// 即Angular会在provider注册表查找key与类型相关联的依赖项值。此时构造函数参数aaService指向provider.A.Aaservice
constructor(private aaService: AaService) {}
示例:
定义动物服务类: AnimalService
// anmial.service.ts
import { Injectable } from '@angular/core';@Injectable()
export class AnimalService {message = 'I am AnimalService';constructor() { }
}
定义水果服务类: FruitService
// fruit.service.ts
import { Injectable } from '@angular/core';@Injectable()
export class FruitService {message = 'I am FruitService';constructor() { }
}
根模块提供者配置注入器
// app.module.ts
providers: [AnimalService,{ provide: FruitService, useClass: AnimalService },
]
在根模块组件使用
// app.component.ts
export class AppComponent {message = 'I am AppComponent';constructor(private animalService: AnimalService, private fruitService: FruitService) {this.animalService.message = this.message;console.log(this.fruitService.message); // I am AnimalService}
}
在home组件使用
// home.component.ts
export class HomeComponent {message = 'I am HomeComponent';constructor(private animal: AnimalService, private fruit: FruitService) {console.log(this.animal.message); // I am AppComponentconsole.log(this.fruit.message); // I am AnimalService}
}
提供者: 根模块的providers
注入器: 动物服务AnimalService、 水果服务FruitService
配置根模块的providers后,Angular会将该提供者与依赖项注入DI令牌关联起来
AnimalService是一个DI令牌,指向AnimalService的一个实例FruitService是一个DI令牌,指向AnimalService的一个实例
根组件构造函数参数animalService的类型是AnimalService,根据ID令牌指向AnimalService的一个实例
根组件构造函数参数fruitService的类型是FruitService,根据ID令牌指向AnimalService的一个实例
home组件构造函数参数animal的类型是AnimalService,根据ID令牌指向AnimalService的一个实例
home组件构造函数参数fruit的类型是FruitService,根据ID令牌指向AnimalService的一个实例
注意:
animalService和fruitService是两个不同的AnimalService实例animalService和animal是同一个AnimalService实例fruitService和fruit是同一个AnimalService实例
所以修改根组件animalService的message属性值后不影响fruitService和home组件fruit的message属性值,但会影响home组件中animal的message属性值。
useExisting
providers: [BbService,{ provide: AaService, useExisting: BbService }
]
当构造函数需要AaService时,Angular DI从另一个key为BbService的provider里查找,取出对应的实例进行注入。
// 此时aaService和bbService指向同一个BbService实例
constructor(private aaService: AaService, private bbService: BaService) {}
这里相当于AaService令牌是BbService令牌的一个别名,实际他们是同一个东西。
// 根模块
providers: [BbService,{ provide: AaService, useExisting: BbService }
]// provider注册表,可以简单理解为
const BbService = new BbService()
const provide = {BbService,AaService: BbService
}
示例:
定义动物服务类: AnimalService
// anmial.service.ts
import { Injectable } from '@angular/core';@Injectable()
export class AnimalService {message = 'I am AnimalService';constructor() { }
}
定义水果服务类: FruitService
// fruit.service.ts
import { Injectable } from '@angular/core';@Injectable()
export class FruitService {message = 'I am FruitService';constructor() { }
}
根模块提供者配置注入器
// app.module.ts
providers: [AnimalService,{ provide: FruitService, useExisting: AnimalService },
]
在根模块组件使用
// app.component.ts
export class AppComponent {message = 'I am AppComponent';constructor(private animalService: AnimalService, private fruitService: FruitService) {this.animalService.message = this.message;console.log(this.fruitService.message); // I am AppComponent}
}
在home组件使用
// home.component.ts
export class HomeComponent {message = 'I am HomeComponent';constructor(private animal: AnimalService, private fruit: FruitService) {console.log(this.animal.message); // I am AppComponentconsole.log(this.fruit.message); // I am AppComponent}
}
注意:
animalService、fruitService、animal、fruit指向同一个AnimalService实例
所以根组件修改animalService的message属性值后会影响到fruitService 、animal和fruit的message属性值。
useValue
我们使用InjectionToken 来手动创建DI令牌
// DI.ts
import { InjectionToken } from '@angular/core';
// 通过InjectionToken的泛型参数我们可以知道,这个DI令牌使用来表示string类型的服务
export const MY_DI = new InjectionToken<string>('自定义DI令牌的描述');
我们创建了MY_DI这个DI令牌,使用useValue
providers: [{ provide: MY_DI, useValue: 'I am a DI令牌'},
]
在构造函数如何使用呢这个MY_DI这个DI令牌呢?
我们可以使用@Inject()这个修饰器,里面的参数就是我们新建的DI令牌。这里输出的内容就是我们在配置提供者时useValue的值。
constructor(@Inject(MY_DI) private myDI: string) {console.log(myDI) // I am a DI令牌}
useFactory
现在有这样一个场景:动物服务类构造函数依赖水果服务类,并且有个isMammal参数判断是否是哺乳动物
// anmial.service.ts
import { Injectable } from '@angular/core';
import { FruitService } from './fruit.service'@Injectable({providedIn: 'root'
})
export class AnimalService {message = 'I am AnimalService';constructor(private fruitService: FruitService, private isMammal: boolean) {console.log('是否是哺乳动物?', isMammal)}
}
在根组件使用
// app.component.ts
export class AppComponent {message = 'I am AppComponent';constructor(private animalService: AnimalService) {this.animalService.message = this.message;console.log(this.animalService.message);}
}
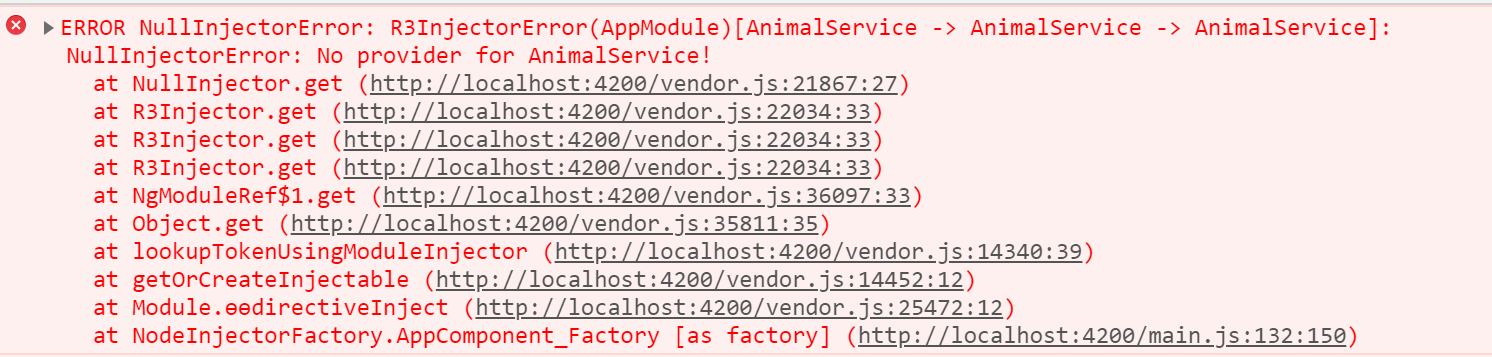
此时会报错

在概念中,我们记得有这么一句话:组件类、模块类、服务类等的构造函数中只能是带有某种装饰器的类或者由InjectionToken创建的DI令牌
AnimalService构造函数的两个参数
第一个FruitService是带有@Injectable装饰器的类
第二个参数既不是带有Angular某种装饰器,也没有使用InjectionToken创建的DI令牌
所以问题就出在第二个参数上
此时我们这里就要用useFactory来解决
第一步:创建factoryFun.ts文件
// factoryFun.ts
import { AnimalService } from './animal.service';
import { FruitService } from './fruit.service';export const factoryFun = (fruitService: FruitService) => {return new AnimalService(fruitService, true);
};
第二步:修改app.module.ts文件中providers配置项
// app.module.ts
providers: [{provide: AnimalService,useFactory: factoryFun,deps: [FruitService]}
]
1.该服务提供者的令牌还是AnimalService
2.useFactory的值是factoryFun,是一个工厂函数
3.deps数组:DI令牌数组,Angular会将这些令牌对应的服务注入到工厂函数的参数列表中
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- angular 测试2-service
测试服务 测试服务是最简单的 ,下面这个例子包含了基本的测试方法和异步测试方法 import { TestBed, inject } from angular/core/testing;import { InjectServiceService } from ./inject-service.service;fdescribe(InjectServiceService, () > {console.log(InjectServ…...
2024/4/14 3:26:31 - Angular 注入服务 - angular 基础教程
转载自 http://www.ngui.cc/news/show-114.html 新建服务 $ ng g s mail 在命令行窗口运行以上命令后,将输出以下内容: installing service create src/app/mail.service.spec.ts create src/app/mail.service.ts WARNING Service is generated bu…...
2024/4/19 9:04:11 - angular常用的内建服务
在 AngularJS 中,服务是一个函数或对象,可在你的 AngularJS 应用中使用。 AngularJS 内建了30 多个服务。 1.$http $http 是 AngularJS 应用中最常用的服务。 服务向服务器发送请求,应用响应服务器传送过来的数据。例: 使用格式…...
2024/4/14 17:49:26 - angular请求示例
方法定义 import {HttpClient,HttpEventType,HttpHeaders,HttpParams,HttpRequest } from angular/common/http; import { Observable } from rxjs/Observable;constructor(private http: HttpClient ) {} // 1.GET /*HttpClient.get<any>(url: string, options: {heade…...
2024/4/15 3:50:24 - [angular]指令之4templateUrl
<!DOCTYPE html> <html lang"en" ng-app"testDirectiveTemplateUrl"> <head><meta charset"UTF-8"><title>测试DirectiveTemplateUrl</title><script src"../frameWork/angular.js"></s…...
2024/4/14 3:25:30 - angular HttpClient
参考:angular httpClient文档 要想使用 HttpClient,就要先导入 Angular 的 HttpClientModule。大多数应用都会在根模块 AppModule 中导入它!!!!。 1.简单的获取 JSON 数据 // assets/config.json {"heroesUrl": "api/heroes",&qu…...
2024/4/14 3:26:21 - angular 详解HTTP拦截器 看这一篇就够了
HTTP拦截器 前面我们介绍了Angular 全家桶中 HTTP 部分的基础用法,能够满足开发中的基本需求。为了让我们的教程更贴近实战,拦截器是我们绕不过的话题。 拦截器可以用一种常规的、标准的方式对每一次 HTTP的请求/响应任务执行从认证到记日志等很多种隐式…...
2024/4/17 5:20:01 - angular中的cookie读写
AngularJS中对cookie的操作封装了一个单独的模块,模块名为ngCookies,若想使用需在页面中先引入angular-cookies.js: <script src"js/angular.min.js"></script> <script src"js/angular-cookies.js">&…...
2024/4/15 13:51:33 - Angular 服务和自定义服务
五一小长假第一弹,博主今儿跟大家闲谈下Angular 服务和自定义服务 Angular应用中 View视图~专门用于数据的展示和提取Controller控制器,主要用于数据的挂载【数据从哪里来?】|-- 自定义服务:用于从后端接口获取数据&…...
2024/4/15 3:51:15 - Angular 企业实战开发 --- Angular 高级 -- HttpClientModule
14. HttpClientModule 该模块用于发送 Http 请求,用于发送请求的方法都返回 Observable 对象。 14.1 快速开始 引入 HttpClientModule 模块 // app.module.ts import { httpClientModule } from angular/common/http; imports: [httpClientModule ]注入 HttpClien…...
2024/4/19 13:44:53 - angular 如何处理缓存
angularjs 如何处理缓冲(cache) 这应该是一个必备技能,但是其实我对angular真正上手比较晚,所以对angular的缓存机制并不是很了解; 废话不多少 还上班呢 直接上代码 其他的还需要自己脑补 、、、、、 angular.modul…...
2024/4/14 3:26:11 - angular知识点(五)
1、控制器在angular中称为组件,是angular web应用程序中的结缔组织,充当数据模型和视图之间的管道,遵循MVC模式的组件应该:包含设置模板初始状态所需的逻辑;包含模板所需的逻辑行为,以显示模型中数据&#…...
2024/4/14 3:26:16 - Angular2 http模块
1. Http简介 互联网是构建在网络通讯协议的基础上。所有的信息,不管是音频、视频、图片、声音还是文本,都是通过网络进行传输。网站开发过程不可避免的会接触位于应用层的http/https协议。这两种协议是构建与TCP/IP的基础之上。 RFC 2616 - IETF中定义的…...
2024/3/30 4:47:12 - 第三章 angular的工作原理
应用 Angular应用是由组件构成的Angular应用其实就是一棵由组件构成的树。组件有一个很棒的特性,那就是它们是可组合的。由于组件是以树型结构组织起来的,当每个组件被渲染时,它都会递归地渲染下级组件。 组件 技巧:当开发新的…...
2024/4/14 3:27:32 - Angular6将http封装成promise返回
Angular6使用angular/common/http 下的HttpClient http.service.ts import { Injectable } from "angular/core"; import { HttpClient, HttpHeaders, HttpParams } from "angular/common/http";let baseUrl "your base URL";const options …...
2024/4/17 7:09:13 - AngularJs 与Jquery的对比分析,超详细!
闲来无事,在网上发现了一篇对比AngularJs和Jquery的文章.恰好最近自己也在研究AngularJs.特此收藏.需要的朋友可以参考. 原问题:假如我熟悉利用jQuery去开发客户端应用,那么我怎么上手angularjs,能否描述下所需要的模式转变,下面这些问题能够…...
2024/3/23 19:34:43 - 集成ejs和angular
我们另一个系统是把angular用在单页面应用里,对angular做了一些定制,集成了seajs,没有用angular自己的模块管理。不过angular单独使用也是可以的,新开发的一个较小的系统,就没有使用前端js的模块管理,而是简…...
2024/4/15 17:21:23 - angular 与jQuery混用 大坑一
由于angular是在真实dom加载之后,运行,所以jQuery操作dom时,要先于angular添加的元素(如,ng-repeat),所以常常会出现,元素错位,解决办法:添加一个透明的站位元…...
2024/4/17 21:54:04 - angular使用jquery ajax方式提交表单解决办法
angular 默认使用的是application/json方式提交,如果需要兼容以前的老系统 需要这样更改 ,记录一下 $http({ method : POST, url : url, data : $.param(postData), headers : { Content-Type : application/x-www-form-urlencoded } }).success(functio…...
2024/4/19 16:40:17 - angular中如何安装jquery和bootstrap?
在WebStorm中创建的angular项目,如何引用jquery,然后查到了语句,安装的语句。 npm install --save jquery 主要的问题是,我是小白阿,写在哪里阿,经过我不懈的思考,哇,原来写在这里…...
2024/4/18 11:41:32
最新文章
- 探究欧拉恒等式的美学与数学威力
正如老子所述,“道生一,一生二,二生三,三生万物”,数学作为人类认知自然法则的语言,其数系的不断发展象征着对世界理解的深化。从自然数经由分数、无理数至复数,复数虽看似反直觉,却…...
2024/4/19 17:23:50 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 第十二届蓝桥杯省赛真题(C/C++大学B组)
目录 #A 空间 #B 卡片 #C 直线 #D 货物摆放 #E 路径 #F 时间显示 #G 砝码称重 #H 杨辉三角形 #I 双向排序 #J 括号序列 #A 空间 #include <bits/stdc.h> using namespace std;int main() {cout<<256 * 1024 * 1024 / 4<<endl;return 0; } #B 卡片…...
2024/4/18 15:50:11 - 计组第三版书例题
基础知识过一下 存储器与CPU的连接主要通过数据总线、地址总线和控制总线实现。CPU首先向存储器发送地址信号,然后发出读写控制信号,最后在数据总线上进行数据的读写操作 。这种连接方式确保了CPU能够正确地访问和控制存储器中的数据。 https://blog.cs…...
2024/4/18 17:22:13 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/19 14:24:02 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/19 10:27:58 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/19 11:57:31 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/19 11:57:31 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/19 11:57:52 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/19 11:57:53 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/19 11:58:14 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/19 11:58:20 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/19 11:58:32 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/19 11:58:39 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/19 11:58:51 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/19 11:59:02 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/19 11:59:15 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/19 11:59:23 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/19 11:59:44 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/19 11:59:48 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/19 12:00:06 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/19 16:57:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/19 12:00:25 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/19 12:00:40 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
