angular之表单验证ngMessages
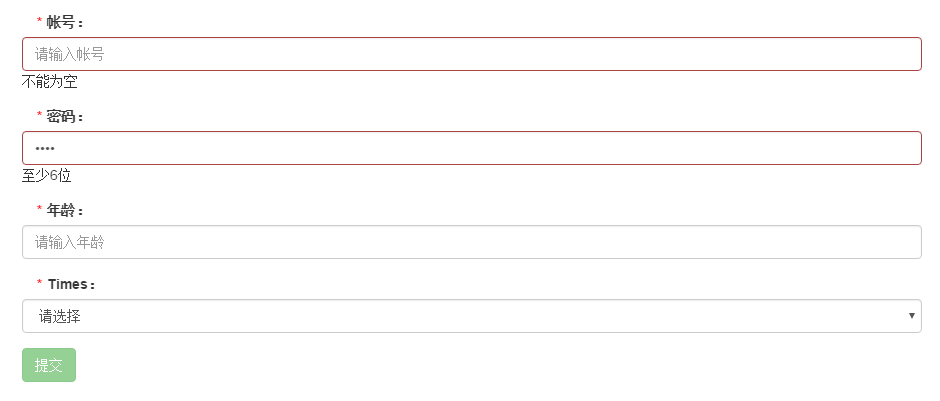
刚接触angular1.x很多经常用到的ngMessages的地方,这里顺便记一下,效果如下图:

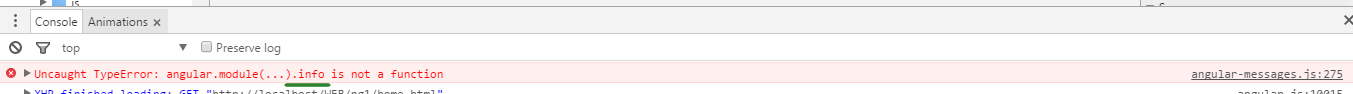
如果引用了angular-messages.js报如下错误,说明你的angular.js和angular-messages.js版本不匹配,需要找到能用的版本。
可在这里在线测试各个版本https://docs.angularjs.org/api/ngMessages

引入版本匹配的angular-mseeages.js后,接下来开始使用它提供的表单验证提示吧。。。
最简单的就是将提示内容直接写在当前文件里了,只需要将它的ng-messages指令里的参数与需要检验的input的name一致即可,比如:
<form name="myForm"> <div class="form-group"> <label class="col-md-2">帐号:</label> <input class="form-control" type="text" placeholder="请输入帐号" name="name" ng-model="user.name" ng-minlength="3" ng-maxlength="9" required> <div ng-messages="myForm.name.$error" role="alert"> <div ng-message="minlength">至少3位</div> <div ng-message="maxlength">最多9位</div> <div ng-message="required">不能为空</div> </div> </form>
检验提示信息我放在input后面的,它的ng-messages里的myForm对应的当前的form的name值,ng-messages里myForm后面的name就是要校验的input的name的值了,最后的$error表示这个input数据不对就显示出来,可以在里面继续校验具体哪里不正确,比如这里的子元素上添加ng-message="minlength",就是当input设置了ng-minlength后,输入的内容不满足设置的minlength,就显示minlength的提示信息。
当然,如果你只需要验证一个条件的话也可以不用ngMessages,可以直接判断myForm.name.$error.minlength (maxlength、required等)的真假,然后显示最小长度(最大长度、不能为空等)的提示,比如:
<div class="form-group"> <label class="col-md-2"><span class="req-red">*</span>帐号:</label> <div ng-class="{'has-error':myForm.name.$invalid && !myForm.name.$pristine}"> <input class="form-control" type="text" placeholder="请输入帐号" name="name" ng-model="user.name" ng-minlength="3" ng-maxlength="9" required> </div> <div ng-if="myForm.name.$error.minlength">至少3位数</div> </div> <div class="form-group"> <label class="col-md-2"><span class="req-red">*</span>帐号:</label> <div ng-class="{'has-error':myForm.name2.$invalid && !myForm.name2.$pristine}"> <input class="form-control" type="text" placeholder="请输入帐号" name="name2" ng-model="user.name" ng-maxlength="9" required> </div> <div ng-if="myForm.name2.$error.maxlength">最多9位数</div> </div> <div class="form-group"> <label class="col-md-2"><span class="req-red">*</span>帐号:</label> <div ng-class="{'has-error':myForm.name3.$invalid && !myForm.name3.$pristine}"> <input class="form-control" type="text" placeholder="请输入帐号" name="name3" ng-model="user.name" required> </div> <div ng-if="myForm.name3.$error.required">不能为空</div> </div>
下面贴上一个简单的较为完整的form表单校验代码,主要实现了:
- 任意一个input不满足条件,submit按钮不能点击(给submit按钮添加ng-disabled="myForm.$invalid",myForm为表单的name值,$invalid表示未通过验证)。
- 任意一个input不满足条件,其边框颜色变成红色,满足后返回原始样式(给input添加ng-class="{'has-error':myForm.name.$invalid && !myForm.name.$pristine},!myForm.name.$pristine有编辑过input内容并且myForm.name.$invalid表示input未通过验证,添加类名has-error,bootstrap的CSS里定义了.has-error .form-control{border-color: 样式为红色表框等")。
- 给校验提示信息添加ng-if="!myForm.name.$pristine",为了避免进入页面就提示XXX不能为空的信息,只有编辑过input后仍不满足校验条件才显示提示。
<body ng-app="myApp"> <div class="form" ng-controller="myCtrl"> <form name="myForm"> <div class="form-group"> <label class="col-md-2">帐号:</label> <div ng-class="{'has-error':myForm.name.$invalid && !myForm.name.$pristine}"> <input class="form-control" type="text" placeholder="请输入帐号" name="name" ng-model="user.name" ng-minlength="3" ng-maxlength="9" required> </div> <div ng-if="!myForm.name.$pristine" ng-messages="myForm.name.$error" role="alert"> <div ng-message="minlength">至少3位</div> <div ng-message="maxlength">最多9位</div> <div ng-message="required">不能为空</div> </div> </div> <div class="form-group"> <label class="col-md-2">密码:</label> <div ng-class="{'has-error':myForm.password.$invalid && !myForm.password.$pristine}"> <input class="form-control" type="password" placeholder="请输入密码" name="password" ng-model="user.password" ng-minlength="6" ng-maxlength="16" required> </div> <div ng-if="!myForm.password.$pristine" ng-messages="myForm.password.$error" role="alert"> <div ng-message="minlength">至少6位</div> <div ng-message="maxlength">最多16位</div> <div ng-message="required">不能为空</div> </div> </div> <div class="form-group"> <label class="col-md-2">年龄:</label> <div ng-class="{'has-error':myForm.age.$invalid && !myForm.age.$pristine}"> <input class="form-control" type="number" placeholder="请输入年龄" name="age" ng-model="user.age" required> </div> <div ng-if="!myForm.age.$pristine" ng-messages="myForm.age.$error" role="alert"> <div ng-message="number">必须位数字</div> <div ng-message="required">不能为空</div> </div> </div> <div class="form-group"> <label class="col-md-2">Times:</label> <div ng-class="{'has-error':myForm.times.$invalid && !myForm.times.$pristine}"> <select class="form-control" name="times" ng-minlength="1" ng-model="user.times" required> <option value="">请选择</option> <option value="1">first</option> <option value="2">second</option> </select> </div> <div ng-if="!myForm.times.$pristine" ng-messages="myForm.times.$error" role="alert"> <div ng-message="minlength">必须选择一个</div> <div ng-message="required">不能为空</div> </div> </div> <input class="btn btn-success" type="submit" value="提交" ng-disabled="myForm.$invalid"> </form> </div> <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.bootcss.com/angular.js/1.4.0-beta.4/angular-1.4.0-beta.5/angular.js"></script> <script src="https://cdn.bootcss.com/angular-ui-router/1.0.3/angular-ui-router.min.js"></script> <script src="//code.angularjs.org/1.5.4/angular-messages.js"></script> <script src="https://cdn.bootcss.com/angular-ui-bootstrap/2.5.0/ui-bootstrap-tpls.js"></script> <script> angular.module('myApp', ['ngMessages','ui.bootstrap']).controller("myCtrl",function ($scope) { }) </script> </body>
有点时候会遇到几个页面的提示信息和校验条件都一样,那么我们可以将所有的提示信息单独放在一个html文件里当公共模板使用,这样修改起来也方便,那么就需要用到ng-messages-include了,比如:
<form name="myForm"> <div class="form-group"> <label class="col-md-2"><span class="req-red">*</span>帐号:</label> <div ng-class="{'has-error':myForm.name.$invalid && !myForm.name.$pristine}"> <input class="form-control" type="text" placeholder="请输入帐号" name="name" ng-model="user.name" ng-minlength="3" ng-maxlength="9" required> </div> <div ng-if="!myForm.name.$pristine" ng-messages="myForm.name.$error" role="alert"> <ng-messages-include src="views/tpls/error.html"></ng-messages-include> </div> </div> </form>
其中src="views/tpls/error.html"就是你提示信息的文件路径了。其内容比如:
<div ng-message="minlength">至少3位</div> <div ng-message="maxlength">最多9位</div> <div ng-message="required">不能为空</div>
可以看下方官网的介绍:
https://docs.angularjs.org/api/ngMessages/directive/ngMessagesInclude
$error
$error对象中保存着没有通过验证的验证器名称以及对应的错误信息。
$pristine
$pristine的值是布尔型的,可以告诉我们用户是否对控件进行了修改。
$dirty
$dirty的值和$pristine相反,可以告诉我们用户是否和控件进行过交互。
$valid
$valid值可以告诉我们当前的控件中是否有错误。当有错误时值为false,没有错误时值为true。
$invalid
$invalid值可以告诉我们当前控件中是否存在至少一个错误,它的值和$valid相反。
具体的一些表单校验状态和方法可以看http://www.cnblogs.com/rohelm/p/4033513.html
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Angular5+ 自定义表单验证器
Angular5 自定义表单验证器 Custom Validators 标签(空格分隔): Angular 首先阐述一下遇到的问题: 怎样实现“再次输入密码”的验证(两个controller值相等)(equalTo)怎样反向监听&am…...
2024/4/21 3:19:35 - Angular 2 Form表单
Angular 2 Form表单 在angular2 form表单中我们需要了解表单数据绑定、数据验证、数据提交等内容,在下面的示例中并没有实际提交到后台,这部分内容在今后webapi中加以练习。 表单建立 <form (ngSubmit)"onSubmit(planetForm.value)" #plane…...
2024/4/21 3:19:33 - angular.js表单验证
表单验证<AngularJs> 常用的表单验证指令 1. 必填项验证 某个表单输入是否已填写,只要在输入字段元素上添加HTML5标记required即可: <input type"text" required /> 2. 最小长度 验证表单输入的文本长度是否大于某个最小值&…...
2024/4/21 3:19:33 - 关于angular中的表单验证
任何一个完备的前段框架可能都不会漏掉表单验证这一块,angular也不例外。有些奇怪的是,angular的验证是通过html标签的attribute来实现的,换句话说,数据的验证规则是写在View上的。这多少有些奇怪,毕竟验证规则怎么想都…...
2024/4/21 3:19:32 - 简单的angular2表单验证
因为项目要用到angular2,在完成功能的基础上在html页面尝试使用响应式表单 angular的官方网站虽然有很详细的东西,但是要运用到自己项目上还是要好好理解一番的 原本代码: <input type"data" class"form-control" [(n…...
2024/4/21 3:19:30 - AngularJs 自定义表单验证
一、AngularJs中的表单验证,仅提供了一些前台格式验证,如果想通过后台验证,则需要自定义处理 自定义指定使用ajax后台验证示例: <style>form .ng-invalid {background: red;}</style> <div id"app" ng-…...
2024/4/20 20:09:05 - angular相应式表单验证
本章中介绍响应式表单的创建及表单输入值的校验,对于模板表单就略过。 一、使用响应式表单的步骤 1、在模块(一般是app.module.ts)中引入ReactiveFormsModule2、在组件的ts文件中使用响应式表单 import { FormGroup, FormBuilder, Validators, FormControl } from angular/form…...
2024/4/20 20:09:03 - AngularJS的表单验证提交示例
代码下载:https://files.cnblogs.com/files/xiandedanteng/angularjsFormSubmit.rar 前台代码: <% page contentType"text/html; charsetUTF-8"%> <% String path request.getContextPath(); String basePath request.getScheme()&…...
2024/4/20 20:09:02 - angular的post请求处理。
angular的post请求处理。 项目angular中使用jQuery请求,想替换为angular自身请求,结果发现后台没法获取參数,所以,查询资料分析一下,做个总结。 首先,angular和jQuery中请求是不同的。如下: jQ…...
2024/4/20 20:09:01 - AngularJS:使用$http请求后台(post和get方式)
1.声明 当前内容主要用于学习和使用AngularJS向后台传递数据,主要有两种post和get请求 2. demo 1.初始化app并传递$http,此时就可以使用$http了 angular.module(myApp, []).controller(userCtrl, function($scope, $http) {});2.使用get方式请求数据…...
2024/4/21 3:19:30 - angular中设置$http的post请求的数据传递格式
ArgularJS的$http方法支持全局设置: $http.defaults.headers.post["Content-Type"] "application/x-www-form-urlencoded"; 转载于:https://www.cnblogs.com/huntaheart/p/4443726.html...
2024/4/21 3:19:29 - angular不能用$.ajax,从jquery $ .ajax到angular $ http
AngularJS调用$ http的方式如下所示:$http({url: "http://example.appspot.com/rest/app",method: "POST",data: {"foo":"bar"}}).then(function successCallback(response) {// this callback will be called asynchronou…...
2024/4/24 8:31:25 - angular ajax get post 参数,AngularJS - $ http.post发送请求参数而不是JSON的任何方式?...
AngularJS - $ http.post发送请求参数而不是JSON的任何方式?我有一些旧的代码通过jQuery的post方法发出一个AJAX POST请求,看起来像这样:$.post("/foo/bar", requestData,function(responseData){//do stuff with response}request…...
2024/4/21 3:19:26 - AngularJs $http.post 数据后台获取不到数据问题 的解决过程
第一次使用 AngularJs 的 $http 模块的时候,遇到过后台获取不到前台提交数据的问题,检查代码没有发现问题,先上代码。 js 代码 angular.module("newsApp", []).constant("newsInfoUrl", "/WebPage/Page/NewsInfo/&…...
2024/4/20 3:37:38 - $http的post请求
在开发一个angular项目时,发现$http的post请求有2种不同的形式。分为包括文件的表单与纯文本框的表单。 1.有文件上传的表单:$http.post(saveUrl, formdata, { headers: {Content-Type:undefined}, transformRequest: angular.identity }).success(funct…...
2024/4/21 3:19:25 - 使用angularjs的$http.post异步提交数据时,服务器接收不了的问题
一,在正常情况下,使用表单的post方法提交数据,默认请求头的Content-Type:application/x-www-form-urlencoded类型, 提交数据格式如下: 二,使用angularjs的$http.post提交数据,使用的是Content-T…...
2024/4/21 3:19:23 - [转]通过案例深入探讨PHP中的内存管理问题
通过案例深入探讨PHP中的内存管理问题 发布时间: 2006-10-26 09:44 作者: 朱先忠 信息来源: 天极开发内存管理对于长期运行的程序,例如服务器守护程序,是相当重要的影响;因此,理解PHP是如何分配与释放内存的对于创建这类程序极为重要。本文将重点探讨PHP的内存管理问…...
2024/4/21 3:19:22 - angular的$http发送post,get请求无法传送参数的问题
2019独角兽企业重金招聘Python工程师标准>>> 用$http进行异步请求的时候发现了一个奇怪的事情,用$http.post(url,data)的方法进行请求,后台死活接收不到data的参数,真是百思不得姐啊..... 折腾了老半天才在stackoverflow上找到答案…...
2024/4/21 3:19:21 - this.http.post()参数注意
第一个参数是url,第二个参数是body,body为object,如果body为空的时候,参数填{}; this.http.post(url id, {}) .subscribe(res > { }, error > { })...
2024/4/21 3:19:21 - $state.go和$location.href有什么区别
前者不在浏览器中保存跳转前的网址,因此按返回键将无效 后者不存在这个问题 reload方法,强迫浏览器刷新当前页面 replace方法,通过指定URL替换当前缓存在历史里(客户端)的项目,因此当使用replace方法之后&a…...
2024/4/21 3:19:19
最新文章
- TCP重传机制——快速重传
TCP 有一种快速重传机制,它不以时间为驱动,而是以数据驱动重传。 在上图,发送方发出了 1,2,3,4,5 份数据: 第一份 Seq1 先送到了,于是就 Ack 回 2;结果 Seq2…...
2024/5/4 10:24:53 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 游戏引擎架构01__引擎架构图
根据游戏引擎架构预设的引擎架构来构建运行时引擎架构 ...
2024/5/1 13:06:15 - OpenHarmony开发-连接开发板调试应用
在 OpenHarmony 开发过程中,连接开发板进行应用调试是一个关键步骤,只有在真实的硬件环境下,我们才能测试出应用更多的潜在问题,以便后续我们进行优化。本文详细介绍了连接开发板调试 OpenHarmony 应用的操作步骤。 首先…...
2024/5/3 10:28:22 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/2 16:16:39 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/3 23:10:03 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/2 15:04:34 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/4 2:59:34 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
