angularJs 父子作用域之间的通信—$on、 $emit、$broadcast的介绍
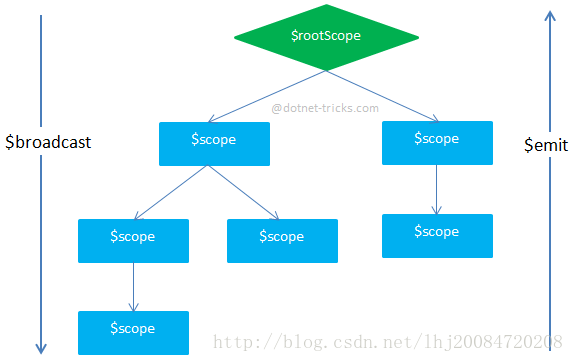
angularJs中的作用域($scope)结构和DOM结构非常相似,也是一个层次分明的树状结构。它有一个根作用域$rootscope(对应angular应用或ng-app),其他作用域是嵌套在根作用域下面的。
angularJs的$scope之间都遵循js中对象原型继承方式,当子作用域中没有该对象时,默认向上级作用域(父作用域)寻找,直到找到或者到达$rootscope为止,当子作用域有该对象时,使用子作用域中的对象。
注:这里的父作用域包含直接父级和祖先,子作用域包含直接子级和更下层级
例子如下:
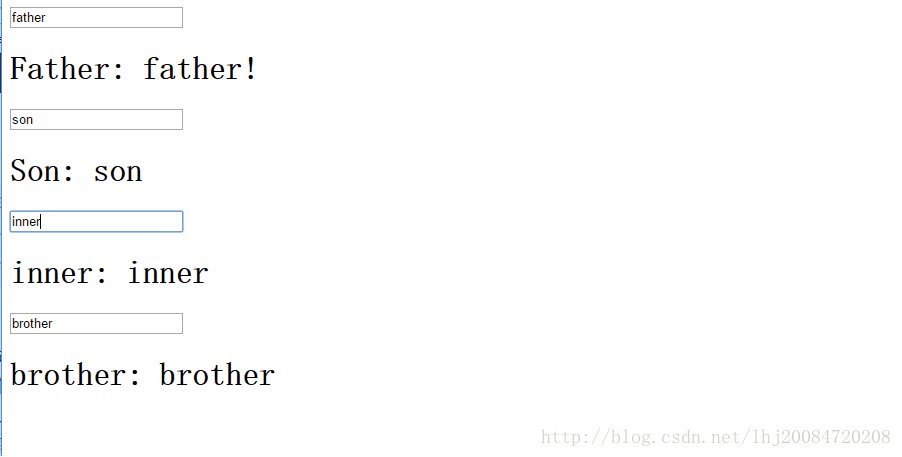
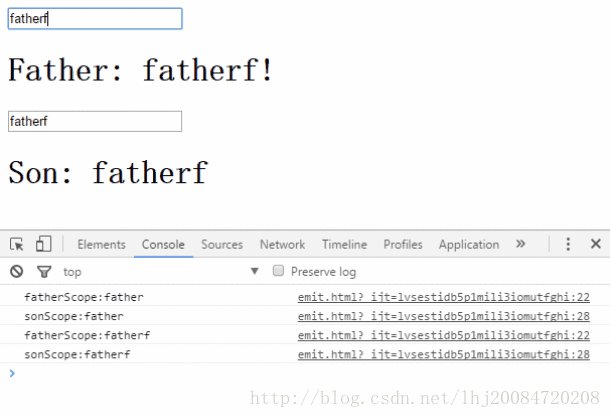
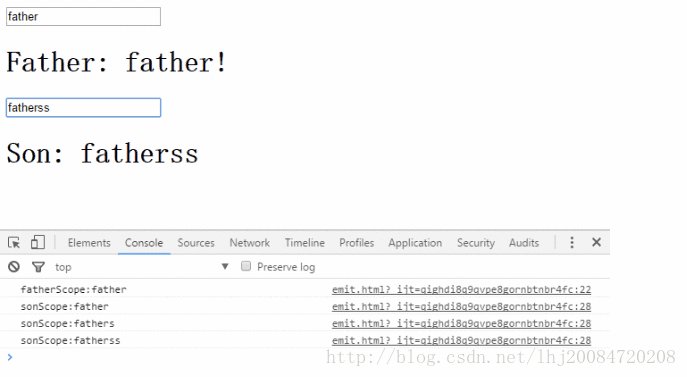
<body ng-app="myApp"><div ng-controller="fatherCtrl"><input type="text" ng-model="name" ng-change="nameOnChange()"><h1>Father: {{name}}!</h1><div ng-controller="sonCtrl"><input type="text" ng-model="name" ng-change="nameOnChange()"> <h1>Son: {{name}}</h1></div></div>
</body>其中fatherCtrl 和 sonCtrl 里都使用了 name,但sonCtrl中并没有定义name。
var app = angular.module ('myApp', []);app.controller('fatherCtrl', function ($scope) {$scope.name = "father";$scope.$watch("name",function () {console.log("fatherScope:"+$scope.name)})});app.controller('sonCtrl', function ($scope) {$scope.$watch("name",function () {console.log("sonScope:"+$scope.name)})});
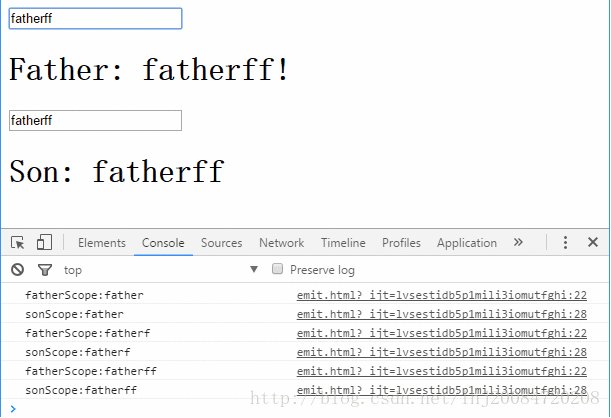
这时sonCtrl 直接读取 fatherCtrl 中的 name,改变fatherCtrl中name的值,sonCtrl显示的值也会同步改变。
效果如图:

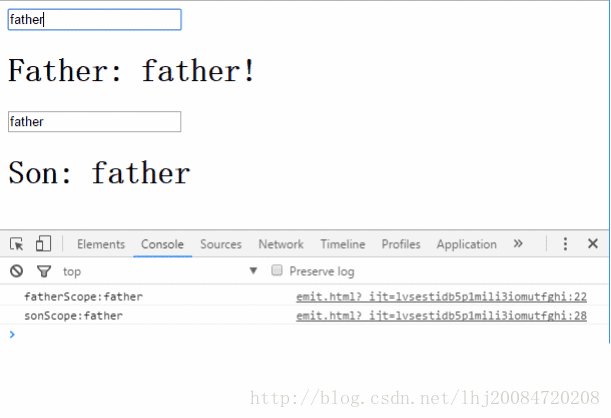
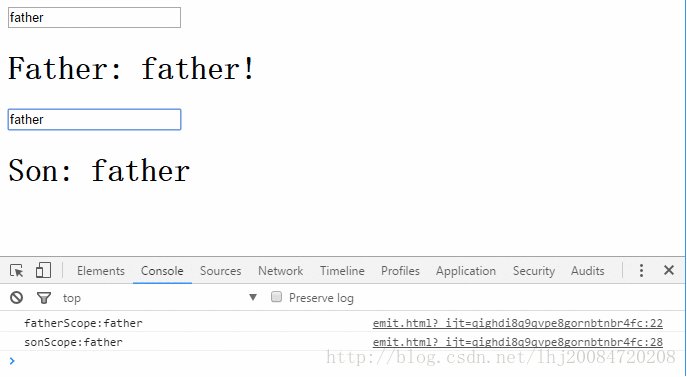
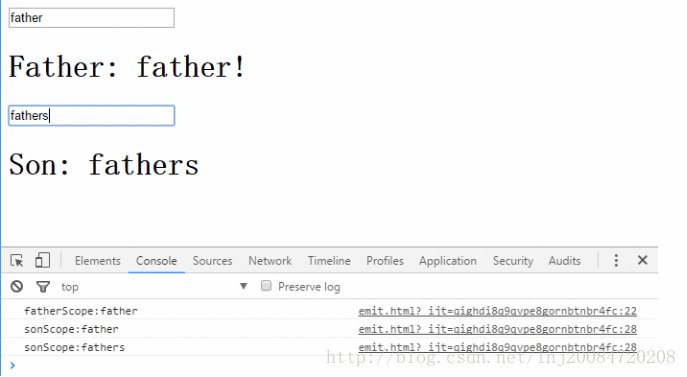
但当通过view同步改变sonCtrl中name的值时,sonCtrl中会重新创建一个name的对象,faterCtrl中的值不会改变。
效果如图:

如何在作用域之间通信呢?
1.创建一个单例服务,然后通过这个服务处理所有子作用域的通信。
2.通过作用域中的事件处理通信。但是这种方法有一些限制;你并不能广泛的将事件传播到所有监控的作用域中。你必须选择是与父级作用域或者子作用域通信。
$on、$emit和$broadcast使得event、data在controller之间的传递变的简单。
1、$emit:子传父,传递event与data;
$scope.$emit('name', 'args');2、$broadcast:父传子,传递event与data;
$scope.$broadcast('name', 'args');3、$on:监听或接收数据,用于接收event与data;
$scope.$on('name', function(event,data){});$broadcast、$emit事件必须依靠其他事件(ng-click等)进行触发。
值得注意的是:以上事件的主语是 $scope, 因为所有的事件其实都是作用在scope上的。
在$on的方法中的event事件参数,其对象的属性和方法如下:
| 事件属性/方法 | 功能性说明 |
|---|---|
| event.targetScope | 获取传播事件的作用域 |
| event.currentScope | 获取接收事件的作用域 |
| event.name | 传播的事件的名称 |
| event.stopPropagation() | 阻止事件进行冒泡传播,仅在$emit事件中有效 |
| event.preventDefault() | 阻止默认事件的发生 |
| event.defaultPrevented | 如果调用了preventDefault事件则返回true |
事件传播的方向如下图:

1、$emit
该服务贯穿作用域发出一个向上的事件,该事件的生命周期开始于emit被启动的地方,事件一直朝着根作用域传递,传递期间会通知那些注册在作用域上的监听器,在这期间,作用域中的监听器接收到通知,获取事件,但是不会注销事件,事件继续往下传播。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="http://cdn.static.runoob.com/libs/angular.js/1.4.6/angular.min.js"></script>
</head>
<body ng-app="myApp">
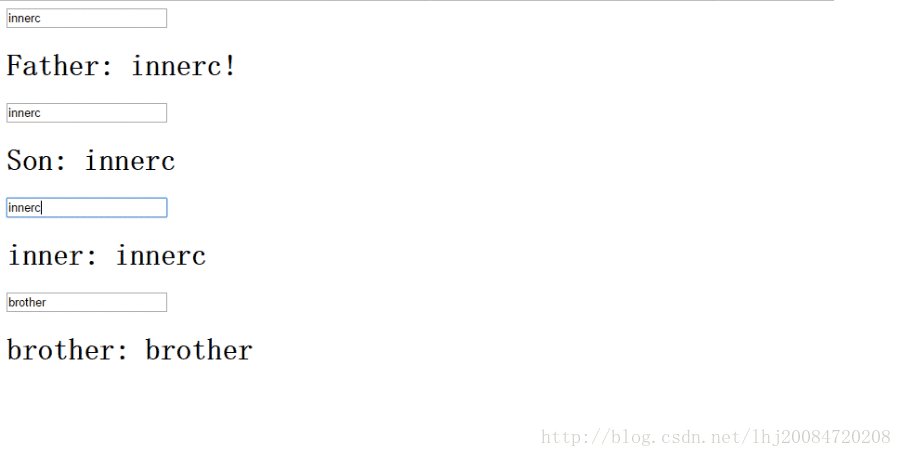
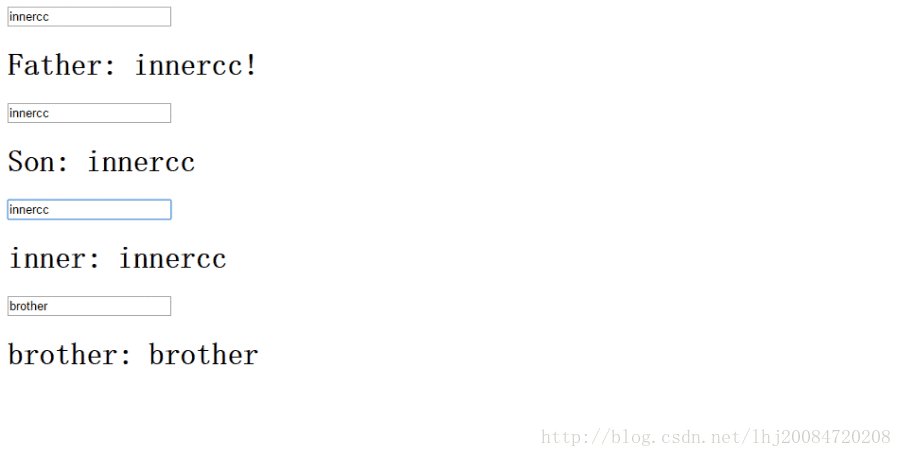
<div ng-controller="fatherCtrl"><!--fatherCtrl可以得到--><input type="text" ng-model="name" ng-change="nameOnChange()"><h1>Father: {{name}}!</h1><div ng-controller="sonCtrl"><!--sonCtrl可以得到--><input type="text" ng-model="name" ng-change="nameOnChange()"><h1>Son: {{name}}</h1><div ng-controller="innerCtrl"><input type="text" ng-model="name" ng-change="nameOnChange()"><h1>inner: {{name}}</h1></div></div><div ng-controller="broCtrl"><!--broCtrl得不到--><input type="text" ng-model="name" ng-change="nameOnChange()"><h1>brother: {{name}}</h1></div>
</div><script>var app = angular.module('myApp', []);app.controller('fatherCtrl', function ($scope) {$scope.name = "father";$scope.$on('test', function (e, newName) {$scope.name = newName;});});app.controller('sonCtrl', function ($scope) {$scope.name = "son";$scope.$on('test', function (e, newName) {$scope.name = newName;});});app.controller('broCtrl', function ($scope) {$scope.name = "brother";$scope.$on('test', function (e, newName) {$scope.name = newName;});});app.controller('innerCtrl', function ($scope) {$scope.name = "inner";$scope.nameOnChange = function () {$scope.$emit('test', $scope.name);}});
</script>
</body></html>
效果如下:
2、$broadcast
该服务发布一个向下的事件给作用域中的所有子节点,该事件的生命周期也是从broadcast被启动开始。下面的所有子作用域都会接收到通知。之后,事件向下传播,在这期间,作用域中的监听器接收到通知,获取事件,但是不会注销事件,事件继续往下传播。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="http://cdn.static.runoob.com/libs/angular.js/1.4.6/angular.min.js"></script>
</head>
<body ng-app="myApp">
<div ng-controller="fatherCtrl"><!--fatherCtrl得不到--><input type="text" ng-model="name" ng-change="nameOnChange()"><h1>Father: {{name}}!</h1><div ng-controller="sonCtrl"><input type="text" ng-model="name" ng-change="nameOnChange()"><h1>Son: {{name}}</h1><div ng-controller="outCtrl"><!--outCtrl可以得到--><input type="text" ng-model="name" ng-change="nameOnChange()"><h1>out in son: {{name}}</h1><div ng-controller="innerCtrl"><!--innerCtrl可以得到--><input type="text" ng-model="name" ng-change="nameOnChange()"><h1>inner in out: {{name}}</h1></div></div></div><div ng-controller="broCtrl"><!--broCtrl得不到--><input type="text" ng-model="name" ng-change="nameOnChange()"><h1>brother: {{name}}</h1></div>
</div><script>var app = angular.module('myApp', []);app.controller('fatherCtrl', function ($scope) {$scope.name = "father";$scope.$on('test', function (e, newName) {$scope.name = newName;});});app.controller('sonCtrl', function ($scope) {$scope.name = "son";$scope.nameOnChange = function () {$scope.$broadcast('test', $scope.name);}});app.controller('broCtrl', function ($scope) {$scope.name = "brother";$scope.$on('test', function (e, newName) {$scope.name = newName;});});app.controller('innerCtrl', function ($scope) {$scope.name = "inner";$scope.$on('test', function (e, newName) {$scope.name = newName;});});app.controller('outCtrl', function ($scope) {$scope.name = "out";$scope.$on('test', function (e, newName) {$scope.name = newName;});});
</script>
</body></html>
效果如图:
3、$on
该服务监听指定类型的事件,获取从emit或者broadcast发布的事件。
注:
1、如果在作用域中没有父子关系存在,可以在控制器中注入$rootScope、使用$broadcast服务向下传播事件(但这个慎用),但是不能通过$emit向上传播事件。
2、在作用域中存在父子关系时,可以也仅可以由子控制器使用$emit服务向上传播事件,同时父作用域中的控制监听器可以注销事件。
参考链接:
1.https://www.jianshu.com/p/afb5dc7ac89a
2.http://blog.csdn.net/licheng11403080324/article/details/52123771
3.http://www.angularjs.cn/A08c
4.https://www.cnblogs.com/CraryPrimitiveMan/p/3679552.html
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- (精华)2020年8月4日 Angular 父组件和子组件相互传参
一 :父组件获取子组件的数据和方法 也就是说 子组件给父组件传数据和方法 通过ViewChild 演示例子: 父组件:news 子组件:header 假如子组件header有个run方法 run(){ console.log(‘我是header里面的run方法’); } 在父组件调用…...
2024/5/4 15:16:53 - Vue组件之props,emit与on以及slot分发详解
Vue组件实例之间的作用域是孤立存在,要让它们之间的信息互通,就必须采用组件的通信方式。 props用于父组件向子组件传达信息 1.静态方式 例如: <div id"app"><my-component message"hello"></my-compo…...
2024/4/28 12:55:33 - angular 组件通信_Angular中的组件通信
angular 组件通信In this post, I am going to share a few methods to pass data between components in Angular and which is the best way depending upon the scenario. 在本文中,我将分享一些方法来在Angular的组件之间传递数据,这是根据情况而定的…...
2024/4/20 20:09:18 - 子作用域发送数据给父作用域 $on $emit
直接贴代码 <title>无标题文档</title> <style>#father{width:500px;height:300px;border:2px solid #ccc;}#child{width:200px;height:200px;border:1px dashed #000;} </style> </head> <script src"angular-1.6.8/angular.js"&…...
2024/4/20 20:09:13 - Angular cdk 学习之 Overlay
cdk Overlay主要用来实现在界面上创建浮动面板,例如弹窗(Dialog),下拉框(select)等等都可以通过cdk Overlay来实现。接下来咱们将对Overlay的使用做一个非常简单的介绍。特别推荐大家直接去看官网,官网是最详细的也是最好的文档https://mater…...
2024/4/20 20:09:12 - angular随手笔记
AngularJS用法: AngularJS 指令: AngularJS 通过被称为 指令 的新属性来扩展 HTML。 AngularJS 指令是扩展的 HTML 属性,带有前缀 ng-。 ng-app 指令初始化一个 AngularJS 应用程序。 ng-init 指令初始化应用程序数据。 ng-model 指令把元素值&…...
2024/4/20 20:09:11 - angular6入门实战,环境搭建、添加组件、服务、路由和HTTP
目录 一、新建web项目 二、启动项目 三、添加表格,css控制隔行变色 四、创建组件 五、显示列表 创建模拟数据 导入 用* ngFor 列出 使用* ngIf 隐藏空白详细信息 设置所选样式 添加单击事件绑定 添加单击事件处理程序 六、主/明细组件 建立HeroDetail…...
2024/4/20 20:09:09 - Angular之Http+RxJS之WebSocket(网络必备)
Get data from a server 在本教程中,您将在Angular的HttpClient的帮助下添加以下数据持久性特性。HeroService通过HTTP请求获取英雄数据。用户可以通过HTTP添加、编辑和删除英雄并保存这些更改。用户可以通过名字搜索英雄。 一、 启用HTTP服务 HttpClient是Angula…...
2024/4/21 3:19:02 - Angular的学习笔记
Angular的学习笔记 ng-app""定义Angular的使用的范围。 ng-model“变量”,定义变量名。 ng-bind“变量”,绑定变量名,获取该变量的数据。 ng-init“变量值;变量值” 初始化变量的值,有多个变量时&#x…...
2024/5/4 14:55:05 - Angular 滚动条 angular-nice-bar
angular-nice-bar 详细介绍 一个轻量级的Angular scrollbar. Install bower install angular-nice-bar --save Usage <link rel"stylesheet" href"bower_components/angular-nice-bar/dist/css/angular-nice-bar.css" /><script src"bo…...
2024/4/21 3:19:00 - angular2 html转义,Angular2:组件输入中的转义字符(Angular2: Escape character in component's input)...
Angular2:组件输入中的转义字符(Angular2: Escape character in components input)我有以下代码:我已经尝试了许多东西( , \ , \\ , \ ,......)以逃避 in,但我没有设法做到这一点。 我怎样才能…...
2024/4/21 3:19:03 - Angular 企业实战开发 --- Angular 深入学习
6. 管道 Pipe 管道的作用是格式化组件模板数据。 6.1 内置管道 date 日期格式化currency 货币格式化uppercase 转大写lowercase 转小写json 格式化json 数据 {{ date | date: "yyyy-MM-dd" }}6.2 自定义管道 需求:指定字符串不能超过规定的长度 // …...
2024/4/26 0:54:38 - angular初体验
项目初始化: 1 安装脚手架:npm i -g angular/cli 2 初始化项目:ng new my-app my-app 是项目名称,可以修改为自己喜欢的名称 3 进入目录:cd my-app 4 启动项目:ng serve --open 目录结构: …...
2024/4/25 10:10:27 - Angular的一些坑
经过一段时间的摸索,将angular的一些坑记录下 1.模块化加载机制,angular默认是需要加载所有的js的,所以会导致首页加载的js非常多,哪怕压缩后,也不容忽视,可以高达2M 2.ng-show和ng-if的区别,从…...
2024/4/21 3:18:55 - AngularJS ng-repeat 遍历数组
demo.html: <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>AngularJS</title><script src"angular.min.js"></script> <!-- 引入AngularJS框架 --> &…...
2024/5/1 10:24:55 - AngularJS:如何使用自定义指令来取代ng-repeat
引言 本文主要介绍了另一种即具有与ng-repeat 一样处理大量数据的绑定的功能,又具有超高的性能。 对于处理小数量,ng-repeat是非常有用的,但是如果需要处理非常大的数量集,还是采用自定义的方法更好一些。 也别是数据大多都是静态…...
2024/4/20 4:28:20 - Angular中 判断ng-repeat 是否渲染结束与checkbox翻页的状态保存
在项目中有一个弹出框里面是数据列表,需要用户在多个翻页中选择(一条或多条都可以)。点击确认后,把选择的数据带回后面的页面显示。 实现该功能,存在的问题:在翻页后保存checkbox的状态。 思路:…...
2024/4/21 3:18:53 - AngularJS:ng表达式、ng-init作用、ng数据模型、数据遍历、ng-repeat作用
ng表达式: 1.{{表达式}} <div class"well">{{val1*val2}}</div>2.{{$tot}} 1)视图 <div class"well">{{tot()}}</div>2)控制器 app.controller(myctl,function($scope){//控制器代码逻辑范围$scope.totfunction(){strparseInt(…...
2024/5/2 3:03:40 - 如何在AngularJs中使用ng-repeat进行词典?
本文翻译自:How to use ng-repeat for dictionaries in AngularJs?I know that we can easily use ng-repeat for json objects or arrays like: 我知道我们可以轻松地对json对象或数组使用ng-repeat ,如: <div ng-repeat"user in…...
2024/4/27 21:18:30 - AngularJs中ng-options和ng-repeat的区别与用法
一、使用ng-options的多种格式 对于数组(集合): label for value in array select as label for value in array label group by group for value in array label disable when disable for value in array label group by group for value…...
2024/4/21 3:18:50
最新文章
- 单元测试与端到端测试:如何通过测试保证代码质量,采用什么样的策略编写可测试的代码,以及一些流行的测试工具例如Jest、Mocha、Cypress等
代码质量的保证是软件开发中的重要组成部分,我们可以通过多种测试策略和工具来实现它。下面就是一些基本手段: 单元测试:单元测试是测试的基础,其目标是验证单个模块或组件的功能。基于JavaScript的项目常用的单元测试框架有Jest…...
2024/5/4 21:13:45 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 微信小程序生命周期管理:从数据初始化到事件绑定
作为一个独立的应用开发平台,微信小程序提供了自己的生命周期机制,与我们熟悉的Vue.js框架有一些差异。掌握小程序生命周期的特点和使用技巧,对于开发高质量的小程序应用至关重要。深入理解和掌握小程序生命周期的使用技巧,将有助于我们构建出更加健壮和可维护的小程序应用。 小…...
2024/5/4 8:00:26 - 全局UI方法-弹窗四-日期滑动选择器弹窗(DatePickerDialog)
1、描述 根据指定的日期范围创建日期滑动选择器,展示在弹窗上。 2、接口 DatePickerDialog.show(options?: DatePickerDialogOptions) 3、DatePickerDialogOptions 参数名称 参数类型 必填 默认值 参数描述 start Date 否 Date("1970-1-1") 设置选择…...
2024/5/4 10:54:01 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/2 16:16:39 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/3 23:10:03 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/4 18:20:48 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/4 2:59:34 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57