(三)、Angular4.0 开发app、carousel、footer、navbar、product、search、stars组件
零、用到的Angular指令
示例: *ngFor="let star of stars"
一、修改app.component.html
<app-navbar></app-navbar>
<div class="container"><div class="row"><div class="col-md-3"><app-search></app-search></div><div class="col-md-9"><div class="row carousel-container"><app-carousel></app-carousel></div><div class="row"><app-product></app-product></div></div></div>
</div>
<app-footer></app-footer>二、修改app.component.css
.carousel-container {margin-bottom: 40px;
}
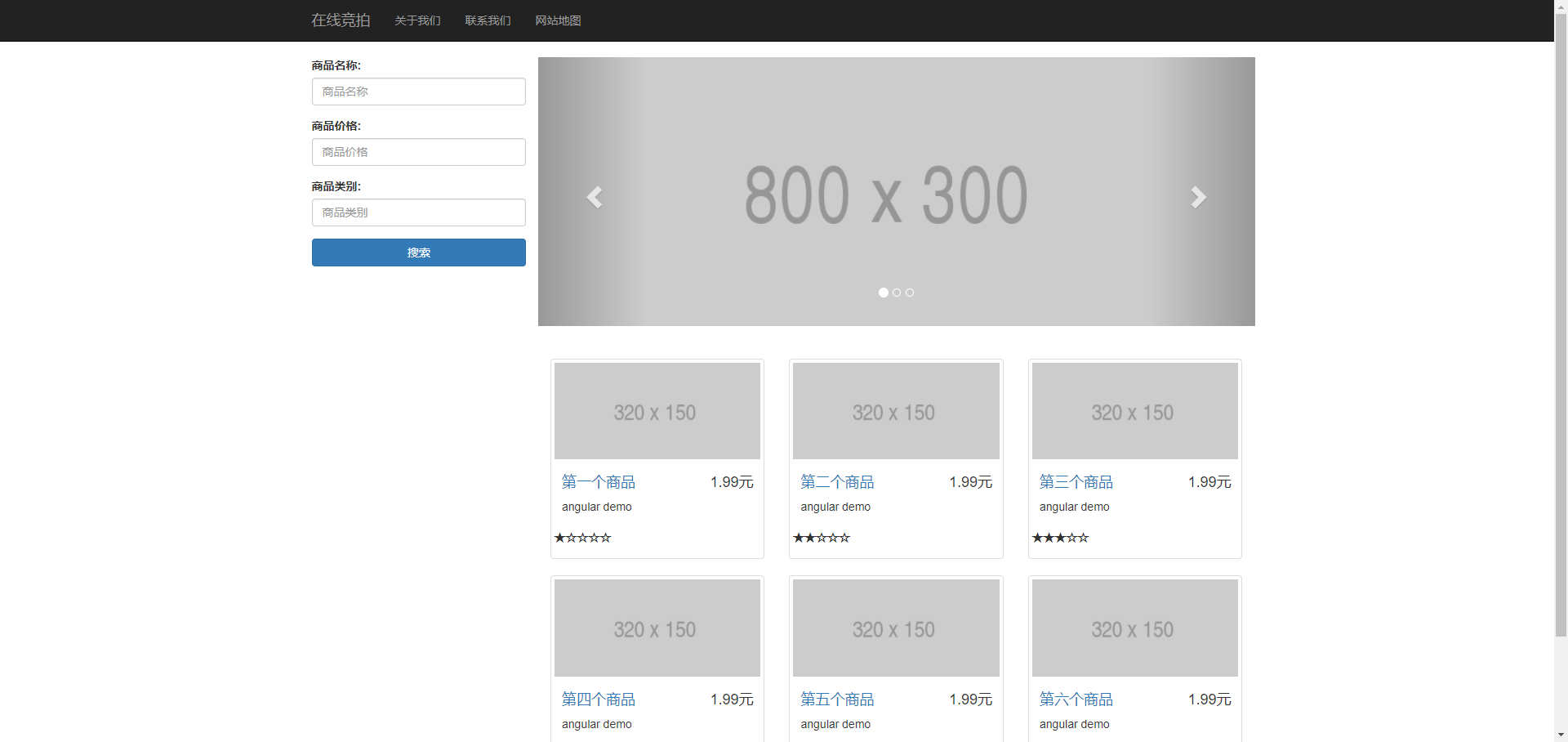
三、效果图
四、carousel.component.html
<div class="carousel slide" data-ride="carousel"><ol class="carousel-indicators"><li class="active"></li><li></li><li></li></ol><div class="carousel-inner"><div class="item active"><img class="slide-image" src="http://placehold.it/800x300" alt=""></div><div class="item"><img class="slide-image" src="http://placehold.it/800x300" alt=""></div><div class="item"><img class="slide-image" src="http://placehold.it/800x300" alt=""></div></div><a class="left carousel-control" href="javascript:$('.carousel').carousel('prev')"><span class="glyphicon glyphicon-chevron-left"></span></a><a class="right carousel-control" href="javascript:$('.carousel').carousel('next')"><span class="glyphicon glyphicon-chevron-right"></span></a>
</div>
五、carousel.component.css
.slide-image {width: 100%;
}
六、footer.component.html
<div class="container"><hr><footer><div class="row"><div class="col-lg-12"><p>demo 联系页面</p></div></div></footer>
</div>七、navbar.component.html
<nav class="navbar navbar-inverse navbar-fixed-top"><div class="container"><div class="navbar-header"><button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-exl-collapse"><span class="icon-bar"></span><span class="icon-bar"></span><span class="icon-bar"></span></button><a class="navbar-brand" href="#">在线竞拍</a></div><div class="collapse navbar-collapse navbar-exl-collapse"><ul class="nav navbar-nav"><li><a href="#">关于我们</a></li><li><a href="#">联系我们</a></li><li><a href="#">网站地图</a></li></ul></div></div>
</nav>
八、search.component.html
<form name="searchForm" role="form"><div class="form-group"><label for="productTitle">商品名称:</label><input type="text" id="productTitle" placeholder="商品名称" class="form-control"></div><div class="form-group"><label for="productPrice">商品价格:</label><input type="text" id="productPrice" placeholder="商品价格" class="form-control"></div><div class="form-group"><label for="productCategory">商品类别:</label><input type="text" id="productCategory" placeholder="商品类别" class="form-control"></div><div class="form-group"><button type="submit" class="btn btn-primary btn-block">搜索</button></div>
</form>
九、product.component.html
<div *ngFor="let product of products" class="col-md-4 col-sm-4 col-lg-4"><div class="thumbnail"><img src="http://placehold.it/320x150"><div class="caption"><h4 class="pull-right">{{product.price}}元</h4><h4><a>{{product.title}}</a></h4><p>{{product.desc}}</p></div><div><app-stars [rating] = "product.rating"></app-stars></div></div>
</div>十、product.component.ts
import { Component, OnInit } from '@angular/core';@Component({selector: 'app-product',templateUrl: './product.component.html',styleUrls: ['./product.component.css']
})
export class ProductComponent implements OnInit {private products: Array<Product>;constructor() { }ngOnInit() {this.products = [new Product(1, '第一个商品', 1.99, 1, 'angular demo', ['电子产品', '硬件设备']),new Product(2, '第二个商品', 1.99, 2, 'angular demo', ['电子产品', '硬件设备']),new Product(3, '第三个商品', 1.99, 3, 'angular demo', ['电子产品', '硬件设备']),new Product(4, '第四个商品', 1.99, 4, 'angular demo', ['电子产品', '硬件设备']),new Product(5, '第五个商品', 1.99, 3, 'angular demo', ['电子产品', '硬件设备']),new Product(6, '第六个商品', 1.99, 5, 'angular demo', ['电子产品', '硬件设备'])];}}export class Product {constructor (public id: number,public title: string,public price: number,public rating: number,public desc: string,public categories: Array<string>) {}
}
十一、stars.component.html
<p><span *ngFor="let star of stars" class="glyphicon glyphicon-star"[class.glyphicon-star-empty]="star"></span>
</p>十二、stars.component.ts
import {Component, Input, OnInit} from '@angular/core';@Component({selector: 'app-stars',templateUrl: './stars.component.html',styleUrls: ['./stars.component.css']
})
export class StarsComponent implements OnInit {@Input()private rating = 0;private stars: boolean[];constructor() { }ngOnInit() {this.stars = [];for (let i = 1; i <= 5; i++) {this.stars.push(i > this.rating);}}}
十三、styles.css
body {padding-top: 70px;
}十四、访问localhost:4200 效果图
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Angular 解决浏览器缓存 快捷犀利之招
相信大家一定遇到过,我们开发的Web APP 编译部署上去之后,用户端并未看到更新的程序,需要刷新浏览器才能看到我们新增加的功能。这里,背后的原因就浏览器在背后偷偷地帮我们缓存了一些东西,比如常用的Js,H…...
2024/4/21 3:18:08 - vue React Angular2 三大框架对比
vue React Angular2 三大框架对比...
2024/5/7 13:38:35 - 三大前端开源框架:Vue、React 和 Angular 该如何选择?
转自:InfoQ |作者:Northell译者:平川|策划:田晓旭随着社交媒体和用户生成内容的爆炸式增长,互联网正在向更好的方向发展。为了跟上时代发展的步伐,提供更好的交互性,开发…...
2024/5/6 18:32:21 - Angular、React、Vue,谁能成为2021年JavaScript最佳框架?
全文共2508字,预计学习时长7分钟 图源:unsplash 每一个开发人员或软件工程师在开始他们的职业生涯时,都必须面对一个问题:首先要学习哪种语言、框架或工具? 要回答这个问题有点困难,在软件开发行业中有大量…...
2024/4/22 21:19:44 - Angular和React使用优劣势总结
一、Angular 优点: 1、文档齐全,各种api功能都有介绍。 2、框架功能完整,数据交互HttpClient,路由管理angular/router,数据管理有rxjs,表单有angular/forms,且自带XSS保护。 3、模块化管理&…...
2024/4/20 14:46:57 - Angular VS React Native 组件篇
废话不多说,本篇主要是介绍Angular中各种组件的用法,顺便跟比较RN中的组件做比较 1.组件生成方式在RN中,组件的生成是通过注解,RN中则是通过继承组件类。 2.组件交互方式2.1 父子组件数据交互方式 NG中组件之间进行数据交互&am…...
2024/4/20 7:32:18 - Angular学习之组件和@Component
组件是angular中最常用的,可以说是组成一个应用的基本单位吧。如果将一个应用比作一个蚂蚁群的话,组件应该是数量最庞大的工蚁了(开个玩笑)。 组件从技术上来说其实是一个指令,但因为它太特殊,太重要&#…...
2024/4/21 3:18:03 - Angular ngIf ngSwitch ngForOf
ngIf、ngSwitch、ngForOf 这一节,我们将介绍angular内置指令:ngIf、ngSwitch、ngForOf。这也是日常开发中经常会遇到的常见指令。原文阅读 ngIf ngIf是内置的结构型指令,控制宿主元素的添加或删除,取决于绑定的值是否为真。&#…...
2024/4/29 13:09:15 - angular的指令
1.HTML文件 循环数据 显示数据索引(key) ul><li *ngFor"let item of list let keyindex;">let keyindex;意思是将angular的索引赋值给key{{key}} {{item.title}}</li> </ul>Ts文件 public list:any[][{"title"…...
2024/4/21 3:18:00 - angularJs:动态效果之:显示与隐藏(该例对比了普通赋值,层次赋值,事件的写法对比)...
testShowAndHiddern.html <!DOCTYPE html> <html ng-app"MyModule"> <head> <meta charset"UTF-8" /> <title>动画效果之:隐藏与显示</title> <!--引入官方标准的angular.min.js --> <script src…...
2024/4/25 23:16:44 - H5的video的src从angular的controller赋值
正常在video的src赋值 <video id"myVideo" src"{{videoPath}}" controls"controls" width"100%" height"180px"></video> 会出现angularjs错误 angular里面的 ng-src会进行安全检查,服务器视频的…...
2024/4/20 20:09:34 - 使用Angular的property binding给HTML DOM元素的class动态赋值
Component html源代码: <div [ngClass]"colorclass" >Click me</div>Component源代码: export class AppComponent implements OnInit {counter 0;get colorclass(){console.log(Jerry: this.counter);return "blueclas…...
2024/4/20 20:09:32 - angular开发中常遇到的坑
2019独角兽企业重金招聘Python工程师标准>>> 1. UI闪烁问题 众所周知,Angular最大的亮点就是数据的双向绑定。然而,在项目的实际使用过程中,往往会碰到页面闪现出没有被解析的表达式(形如{{app.name}})。是…...
2024/5/3 7:14:34 - angular2 给下拉框动态赋值
html页中 其中aab是从后台获取的动态数据 转载于:https://www.cnblogs.com/sugarwxx/p/7729864.html...
2024/4/20 20:09:29 - 用angular怎么缓存父页面数据
angular做单页面应用是一个比较好的框架,但是它有一定的入门难度,对于新手来说可能会碰到很多坑,也有许多难题,大部分仔细看文档,找社区是能解决的。 但有些问题也许资料比较少,最近遇到过一个要缓存父页面…...
2024/4/21 3:17:58 - 《Angular之ES6语法实现数组去重》
前言: 我希望我的希望不再是希望 正文: 实现去重的主人翁-----set和Array.from set是一种新的数据结构,它可以接收一个数组或者是类数组对象,自动去重其中的重复项目。 1.在ts中: constructor() {let arr [杨晓风,杨…...
2024/4/21 3:17:57 - 最好的Angular2表格控件
现在市面上有大量的JavaScript数据表格控件,包括开源的第三方的和自产自销的。可以说Wijmo的Flexgrid是目前适应Angular 2的最好的表格控件。 Angular 2数据表格基本要求: 更小、更快、更熟悉。 为了使用Angular 2表格,首先你需要了解表格的基本要求。F…...
2024/4/21 3:17:56 - Angular2.x_类似于react-smooth-dnd的 Angular 列表拖拽排序库
链接:https://github.com/kutlugsahin/ngx-smooth-dnd demo:https://kutlugsahin.github.io/ngx-smooth-dnd/...
2024/4/28 16:44:36 - 用angular开发一个递归组件
什么叫递归组件,递归大家并不陌生,各种编程语言都有递归,那么能不能用angular里的组件里递归调用自身呢? 这种场景还是很多的,比如无限级分类等! 下面我们就来动手实践一下 需求分析 展示类似下面数据时必备 {title:…...
2024/4/21 3:17:54 - AngularJS的列表显示
table的头:<div class"table-responsive" style"margin-top: 20px;"><table id"table" class"table table-bordered table-hover table-condensed data-list fix-header visitor-table" cellspacing"0"…...
2024/4/21 3:17:53
最新文章
- ubuntu20.04搭建Fabric教程
本章节环境配置 ubuntu: 20.04 go:1.16.3 docker: 20.10.6 docker-compose: 1.27.2 fabric:2.2.0 fabric-ca: 1.4.9 一 搭建通道 新建工作目录 mkdir fabric && cd fabric配置go代理 go env -w GO111MODULEon #更新下载包的镜像 go env …...
2024/5/7 16:24:08 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/7 10:36:02 - 同一个pdf在windows和linux中的页数不一样
之前认为PDF的格式,至少页数是不会变化的,结果最近发现一个文档在windows和linux中的页数不一样,linux中的pdf进入像word一样排版变得紧凑了,原本在下一页的几行进入了上一页的末尾。问了gpt后得到这样的回答: PDF文档…...
2024/5/5 6:48:14 - Redis -- 缓存雪崩问题
缓存雪崩是指在同一时段大量的缓存key同时失效或者Redis服务宕机,导致大量请求到达数据库,带来巨大压力。 可能原因 : 同一时间大量的key到期 ; 解决方案: 给不同的Key的TTL添加随机值 利用Redis集群提高服务的可用性 给缓存业务添加降…...
2024/5/7 1:08:08 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/7 5:50:09 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/7 9:45:25 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/7 14:25:14 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/7 11:36:39 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/7 9:26:26 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/6 21:42:42 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57