解析Angular 7的十大特性
Angular是最流行的Web应用程序开发框架之一。随着Angular 7的发布,它为Web开发人员带来了更多功能,包括核心框架、Angular Material、与主要版本保持同步的CLI和工具链,并且还有了几个主要合作伙伴。
我们将在本文中介绍Angular团队发布的一些新功能。Angular 7主要关注Ivy项目,重写Angular编译器和运行时代码,让它变得更小、更好、更快,但Ivy尚未准备好迎接它的黄金时刻。
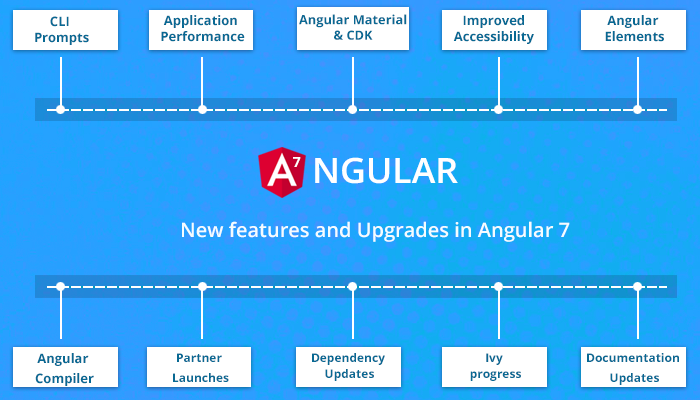
接下来让我们来看看Angular 7.0引入的10大功能。

1.CLI Prompts
Angular CLI已经更新到v7.0.2,添加了一些新功能,比如现在它会在用户输入常用命令(如ng-add或ng-new)时提示用户,@angular/material可用于发现内置功能,如路由或SCSS支持。使用Angular 7创建新项目时,会默认利用CLI中的Bundle预算。
2.应用程序性能
Angular团队发现Angular开发人员会在生产环境中包含反射元数据polyfill,但这个polyfill只是在开发环境中用到,为了解决这个问题,v7的部分更新将自动从polyfills.ts文件中将其移除,然后将它作为JIT模式下构建应用程序时的一个构建步骤,默认情况下在为生产环境生成构建时删除这个polyfill。
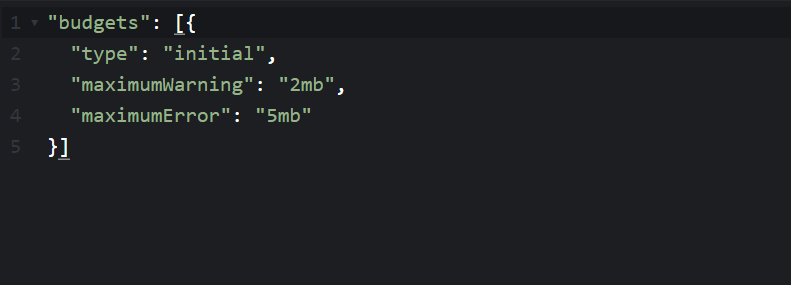
为了提升性能,新的应用程序将在初始捆绑包超过2MB时发出警告,并在达到5MB时报错,用户可以在angular.json文件中修改这些预算值。

3. Angular Material和CDK
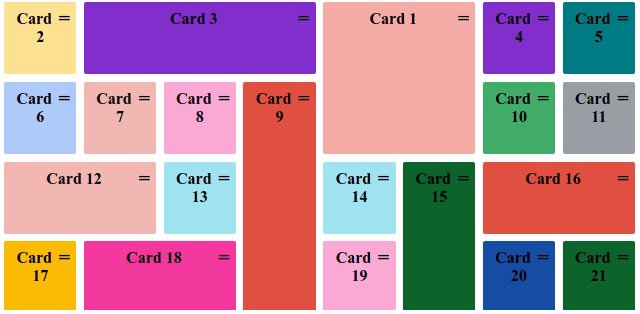
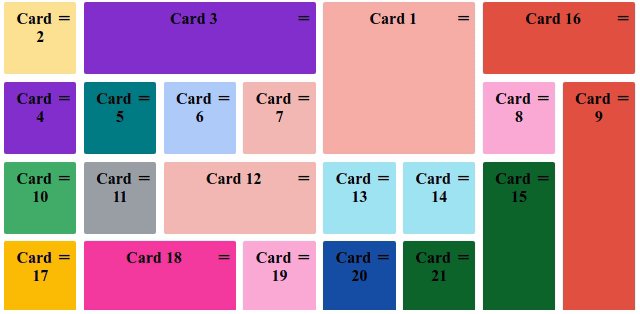
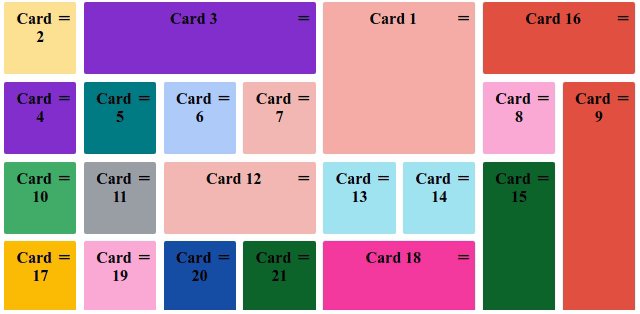
Angular Material和Component Dev Kit(CDK),Angular 7在Material Design方面进行了视觉上的改进,在2018年获得了重大更新,带来了虚拟滚动,用于动态加载和卸载DOM的部分元素,以构建高性能的大型数据列表。此外,通过导入DragDropModule或ScrollingModule,应用程序可以具备拖放功能。
4. 虚拟滚动

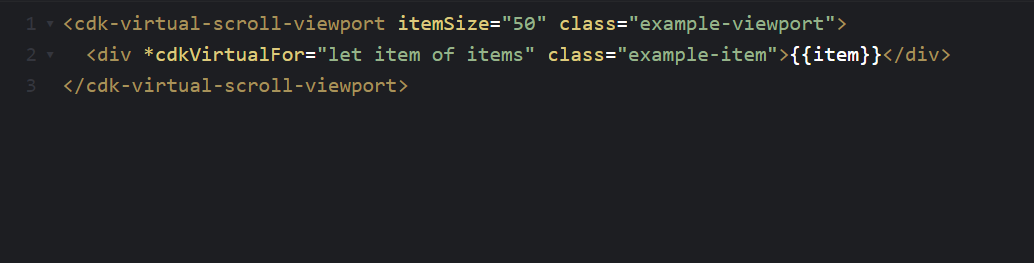
虚拟滚动包\u0026lt;cdk-virtual-scroll-viewport\u0026gt;为对滚动事件做出反应的指令提供了一些辅助。虚拟滚动可以基于可见部分加载和卸载DOM的部分元素。它让容器元素的高度与要渲染的元素总数的高度保持一致,从而能够高效地模拟正在渲染的所有项目,然后只在视图中渲染可见项目,为大型可滚动列表提供了非常快速的用户体验。
5.拖放

@angular/cdk/drag-drop模块为你提供了一种通过声明性方式创建拖放界面的方法,可以支持自由拖动、在列表中进行排序、在列表之间转移项目、动画、触摸设备、自定义拖动句柄、预览和占位符,以及重新排序列表(moveItemInArray)和在列表之间传输项目(transferArrayItem)。
6. Angular兼容性编译器(ngcc)
这个编译器用于将使用ngc编译的node_modules转换为与新Ivy渲染器兼容的node_modules。Angular兼容性编译器将使用ngc编译的node_moduls转换为类似于使用ngtsc编译的node_modules。通过这种转换,Ivy渲染引擎就可以使用一些“遗留”包。
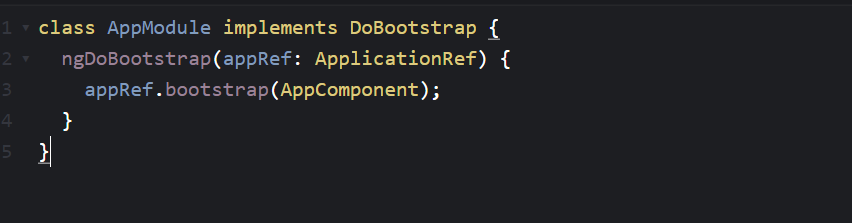
7. Angular Do-Bootstrap
它用于引导需要引导组件的模块。Angular 7增加了一个新的生命周期钩子(ngDoBootstrap)和接口(DoBootstrap)。
例如:

更好的错误处理
Angular 7为@Output带来了一个改进的错误处理,比如对于未初始化的属性。
8. Angular 7中的依赖项更新
TypeScript 3.1支持
Angular 7已将TypeScript版本从2.7升级到最新版本3.1。在使用Angular 7时,必须使用TypeScript的最新版本。Angular使用的TypeScript版本通常会滞后一些,所以这一次就匹配了最新的TypeScript版本。
RxJS 6.3
Angular 7添加了最新版本的RxJs(6.3.3),带来了一些令人兴奋的补充和变更。这些变更带来了性能提升,并且让开发人员更易于调试调用栈,并改进了模块化,同时尽可能向后兼容。
添加对Node v10的支持
Angular 7团队现在也支持Node V10,具有向后兼容性。
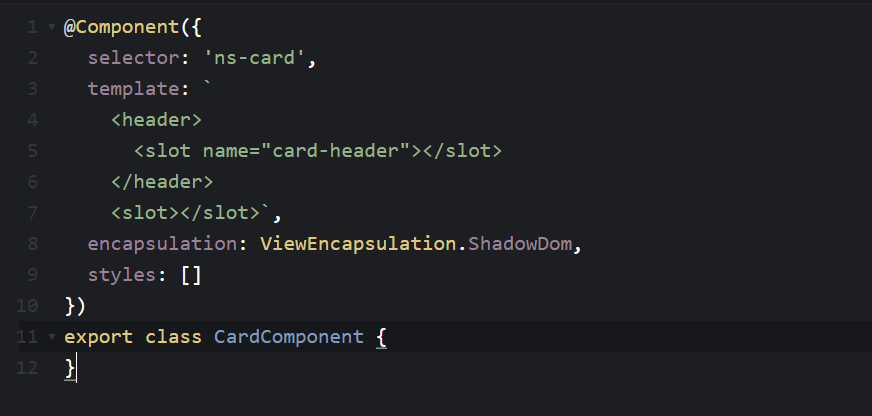
带有Slot的Angular元素
Angular 6.1启用了ViewEncapsulation.ShadowDom功能,这对Angular元素来说非常有用,现在支持在自定义元素中使用Web标准进行内容投射。Web组件规范引入了一个新的标准HTML元素,即Slot。这个功能现已可用,可以通过模板来启用组件。

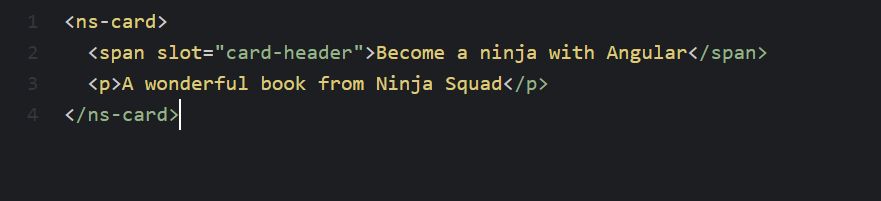
然后可以像下面这样将其作为Angular元素:

新的ng-compiler
新的ng-compiler提供了加速的八阶段编译,并将大型应用程序的大小减少了大约一半。新编译器能够进行八阶段旋转预先编译。大多数应用程序的捆绑尺寸预期可以大幅减少95-99%。
拆分@angular/core
Angular的一个缺点是它的总体功能太多。它是一个大型的框架,本身会为你自动提供可能用不到的模块,因此,Angular团队已经将@angular/core拆分为至少418个模块。
Router
增加了新的警告类型,如果你尝试在Angular区域之外触发导航就会出现这个警告。如果你这样做不起作用,Angular会将警告写入日志(仅在开发模式下)。新版本还将导航执行上下文信息添加到activation hooks中。
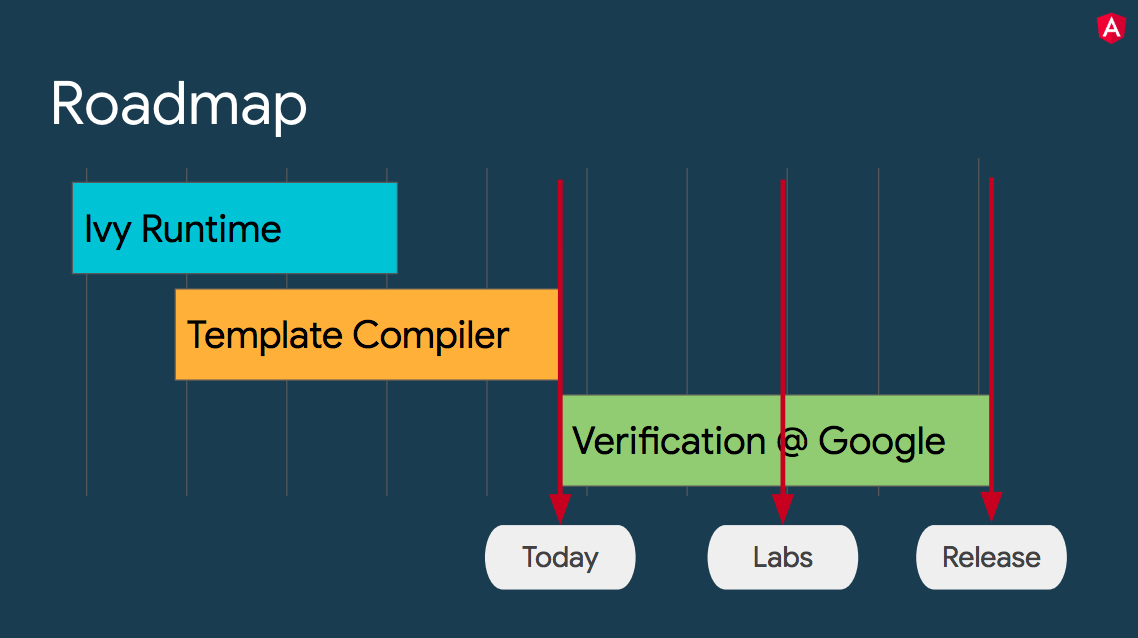
9. 仍然没有Ivy
Angular团队并没有承诺最终的时间表,但根据官方博文,Ivy仍在积极开发中,但不属于Angular v7。我们期望在版本8中会有完整的测试版。你可以在Angular官方GitHub代码库中的Ivy Renderer问题中自行跟进。他们也希望Ivy可以在次要版本中发布,只要经过全面测试和验证即可。也许我们会在Angular 7的下一个版本中看到它。

10. 文档更新
angular.io上的文档现在更新了与Angular CLI相关的参考资料。
弃用
最新的Angular 7版本弃用了一些东西,比如你之前使用在模板中声明表单,这个选择器现在已被弃用,现在应该使用\u0026lt;ng-form\u0026gt;。
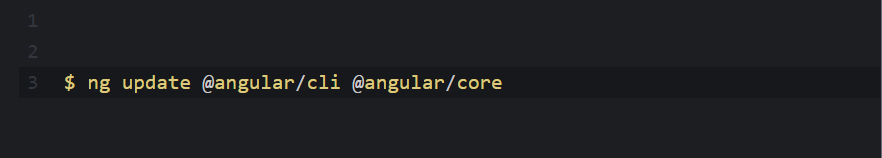
如何更新到Angular 7
如果你已经在Angular 6和RXJS 6上运行Angular App,只需要更新你的@angular cli/core和Angular Material。


或者访问update.angular.io获取有关更新应用程序的详细信息和指南。开发人员报告说,Angular 7更新速度比以往任何时候都快,很多应用程序的更新时间不到10分钟。
Angular 7其他的新功能:
- Angular Console——一个可下载的控制台,用于在本地计算机上启动和运行Angular项目;
- @angular/fire——AngularFire在npm上有了新的主页,并为Angular提供了第一个稳定版本;
- NativeScript——现在可以使用NativeScript为Web和移动设备构建单个项目;
- StackBlitz——StackBlitz 2.0已经发布,现在包含了Angular语言服务和更多功能,如选项卡编辑;
- 改进了Selects的可访问性(mat-form-field中的selectelement);
- bazel:protractor_web_test_suite的初始提交;
- compiler-cli:将tsickle更新为0.29.x;
- core:将defaultKeyValueDiffers导出为私有API;
- 平台浏览器:将HammerJS延迟加载器符号添加到公共API中;
- Service Worker:为SW的通配配置提供支持。
结论
综合上述的所有功能,Angular v7看起来像是一个专注于迎合现代技术趋势而增加功能的解决方案,如比特币挖掘、虚拟滚动、拖放、Angular Material,等等,但仍然没有在当前版本中包含Ivy。
Angular团队在让Angular变得更好方面做得非常出色。如果你计划基于Web和移动技术实现自己的解决方案,请务必考虑Angular 7这个高效的新开发框架。
英文原文:https://www.angularminds.com/blog/article/top-10-features-of-angular-7.html
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- angular2--实现类似大众点评的左右分类栏目效果
一、主要实现效果如下显示 1、左边为侧栏导航,右边为对应左边分类的子菜单列表。 2、左边菜单点击时,右边的对应的子菜单就会滚到页面的顶部;同理,右边的子菜单滚动时,左边的侧栏导航也会去到对应的分类处。 二、页…...
2024/4/14 4:02:06 - Angular2.0的项目架构
Angular2.0的项目架构 一、项目服务端app a) Controller控制器 b) Router路由 c) Service服务 d) Public公共样式及脚本和图片等静态资源 e) View静态页面 f) Engine公共的配置文件及方法 g) Extend框架扩展 h) Middleware编写中间件 二、项目客户端src a) App i. App.componen…...
2024/4/17 5:21:35 - angular2-6 修改ngx-weui 的infiniteloader实现吸顶效果
主要修改compontent组件,为其加入吸顶监听 export class InfiniteloaderComponent implements OnChanges, OnInit, AfterViewInit, OnDestroy {private didScroll false;private scrollEvent: any null;private scrollTime: any null;private disposeScroller: Subscriptio…...
2024/4/14 4:01:56 - angular2、4 获取dom元素方法
<div #box></div> "#名字" 这种注入属性的方式可以获取dom元素 操作该变量box就是操作这个标签元素<div #box (click)"fn(box)" ></div> 触发这个方法就可以通过参数box获取到这个元素fn(dom){ cons…...
2024/4/14 4:02:01 - [Angular实战网易云]——14、底部信息与功能(二)
播放面板 底部除了播放歌曲时的显示信息,还要显示当前的播放列表,对于播放列表选择提取成单独的子组件,这也涉及到父子组件的通信。 歌曲列表 wy-player.component.html <!--歌曲面板图标--><p class"open" (click)&quo…...
2024/4/18 8:37:26 - 解析 Angular 7 的十大特性!
Angular 是最流行的 Web 应用程序开发框架之一。随着 Angular 7 的发布,它为 Web 开发人员带来了更多功能,包括核心框架、Angular Material、与主要版本保持同步的 CLI 和工具链,并且还有了几个主要合作伙伴。我们将在本文中介绍 Angular 团队…...
2024/4/18 16:07:18 - Angular实现文本框自动滚动显示最后一条
在文本框作为聊天框或者输出日志时,需求为在div中自动显示最后一条: html代码: <div class"logger" #scroll><div *ngIf"messageService.messages.length"><h6>Log:</h6><div *ngForlet me…...
2024/4/14 4:02:21 - H5、React Native、Native应用对比分析
每日更新关注:http://weibo.com/hanjunqiang 新浪微博!iOS开发者交流QQ群: 446310206 “存在即合理”。凡是存在的,都是合乎规律的。任何新事物的产生总要的它的道理;任何新事物的发展总是有着取代旧事物的能力。React Native来…...
2024/4/19 0:30:25 - Vue Angular React 全面对比,我们该选谁?
推荐使用:Vue.js > ReactJS > Angular 2 > AngularJS 概要: 现在, Vue 还没有 React (由 Facebook 维护) 或者 Angular 2 (受到 Google 的支持) 流行。不过,许多开发者都已经转向 Vue 了。Laravel 社区也在考虑将它作为可选用的前…...
2024/4/15 9:53:59 - Angular组件之间信息传递的方式
父调子: 第一种方式在父类Html中,子类的标签中添加名字#name,调用方法name.fun(ceshi);在子类的ts文件中实现该方法。 子调父; 第二种在父类Html中,子类的标签中添加名字#name,在父类的ts中引入ViewChild,将…...
2024/4/19 13:03:54 - Angular 向组件传递模板的几种方法
最近在写一个日期选择器组件,为了满足将来可能出现的各种需求,所以需要能够高度的自定义组件的样式。为了达到这个目的,需要能够在日期选择器组件外控制每个日期格子内要显示的内容,比如,标上节假日之类的。这时候&…...
2024/3/21 18:59:41 - angular页面间传递数据详解
在angular中页面间传递数据的方式我只知道有两种,一种是通过广播。$emit用于向父级以上传递事件与数据,$broadcast用于向子级以下传递事件与数据。$on则用来接收事件与数据。另一种则是通过service服务来传递数据,这些数据都是单例的…...
2024/4/19 21:36:45 - Angular基础1 在路由时传递参数的方法
通过慕课网的学习,了解路由时传递参数有三种方法: 1、在查询参数中传递数据 2、在路由路径中传递数据 比如: 3、在路由配置中传递数据...
2024/4/17 11:21:27 - Angularjs 发送请求传递参数数据
文章目录1. AngularJs 的http请求2. 常见的几种请求方式3. AngularJs 的参数传递(spring mvc接收请求)4. Angularjs post 请求参数传递使用 From data 形式1. AngularJs 的http请求 $http 是 AngularJS 中的一个核心服务,用于读取远程服务器的数据。 标准写法&…...
2024/4/14 3:55:11 - angular模块与组件的创建和使用,子父组件使用:传递参数和显示
一 Angular 1简介 Angular是一款前端框架,但在使用Typescript作为开发语言的同时,也引入了面向对象的开发方式。 最初代的angular是AngularJS1.x 。后来Google团队把Angular2全部用TypeScript作为官方开发语言。Ts在JavaScript语言上添加了可选的静态类…...
2024/4/19 12:58:55 - angular ajax get post 参数,angularjs中ajax请求时传递参数的方法
method1方法使用的是params参数,该用法会把参数直接附加到url中method2方法使用的是data参数,该参数会把页面参数类型从默认的multipart/form-data改为application/x-www-form-urlencoded类型,并且将传递的data解析为字符串,该方法…...
2024/4/18 13:20:48 - 传递参数构造动态组件 angular 【overlay angular cdk】【注入器 Injector injectiontoken】
需求: 点击组件dashboard的按钮openProtocolMenu(),打开名为child的overlay组件。 同时我们想从dashboard组件传递变量给child组件,来动态显示 overlay 的C组件。 点击child组件上的onClose按钮,可以调用dashboard组件的方法de…...
2024/4/18 8:37:37 - ionic3+angular5页面间传递参数
一、从一个页面跳转到另一个页面的方法 1、引入服务 import { NavController } from ionic-angular; 2、初始化 constructor(public navCtrl: NavController) {} 3、跳转页面 this.navCtrl.push(AddRecordPage); AddRecordPage是引的的要跳转的新页面,我这里的AddRe…...
2024/4/20 11:00:23 - angular页面间传递参数
http://www.cnblogs.com/jager/p/5293225.html...
2024/4/20 18:45:21 - angular在查询参数中传递id
路由: Component: Ts接收参数的方法:...
2024/3/31 22:44:06
最新文章
- Redis入门到通关之数据结构解析-RedisObject
文章目录 ☃️概述☃️源码 ☃️概述 RedisObject 是 Redis 中表示数据对象的结构体,它是 Redis 数据库中的基本数据类型的抽象。在 Redis 中,所有的数据都被存储为 RedisObject 类型的对象。 RedisObject 结构体定义如下(简化版本…...
2024/4/20 19:20:45 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 基于springboot实现影城管理系统项目【项目源码+论文说明】
基于springboot实现影城管理系统演示 摘要 随着现在网络的快速发展,网上管理系统也逐渐快速发展起来,网上管理模式很快融入到了许多生活之中,随之就产生了“小徐影城管理系统”,这样就让小徐影城管理系统更加方便简单。 对于本小…...
2024/4/19 6:06:41 - 如何设计一个类似Dubbo的RPC框架
首先有个注册中心,提供的服务在注册中心注册保留各个服务的信息,用zookeeper来做。然后消费者需要去注册中心拿对应的服务信息,而且每个服务可能会存在于多台机器上。接着就发起一次请求了,怎么发起?基于动态代理,面向接口获取到一个动态代理,就是接口在本地的一个代理,…...
2024/4/18 20:00:57 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/19 14:24:02 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/19 18:20:22 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/19 11:57:31 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/19 11:57:31 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/19 11:57:52 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/19 11:57:53 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/19 11:58:14 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/19 11:58:20 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/20 7:40:48 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/19 11:58:39 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/19 11:58:51 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/20 3:12:02 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/19 11:59:15 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/19 11:59:23 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/19 11:59:44 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/19 11:59:48 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/19 12:00:06 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/19 16:57:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/19 12:00:25 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/19 12:00:40 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
