angular模块与组件的创建和使用,子父组件使用:传递参数和显示
一 Angular
1简介
Angular是一款前端框架,但在使用Typescript作为开发语言的同时,也引入了面向对象的开发方式。
最初代的angular是AngularJS1.x 。后来Google团队把Angular2全部用TypeScript作为官方开发语言。Ts在JavaScript语言上添加了可选的静态类型和基于类的面向对象编程,同时支持诸多接口,命名空间,装饰器等特性。是JS的超集。当然在angular的升级过程中Google也用过Dart,AtScript语言感兴趣的同学可以自行研究一下。
2核心概念

指令是极其重要的概念,组件其实是指令的一种类型,以组件为基础的架构模型是Web前端开发的主流形式。
二 组件和模块
创建组件 模块
(终于到了这篇blog的标题)以下我说的组件和模块都是子组件和子模块。当然付组件的生成指令是一样的。
! 你们现在听我说! 记住这两个指令的先后顺序,先生成module 再生成component 这样你的component就会自动import进module了,如果你先生成component再生成module,那你的component会被import到根AppModule里面。所以看你需求自己搞。
ng generate module xx
//简略指令如下
ng g m xxx// terminate输入命令 生成组件
ng geneate component xxx
//简略指令如下
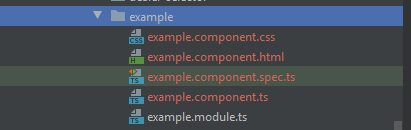
ng g c xxx看下命令行的操作和生成的module模块
web\src\app\vendor\components>ng g c examplecreate src/app/vendor/components/example/example.component.html (26 bytes)create src/app/vendor/components/example/example.component.spec.ts (635 bytes)create src/app/vendor/components/example/example.component.ts (273 bytes)create src/app/vendor/components/example/example.component.css (0 bytes)update src/app/app.module.ts (2833 bytes)
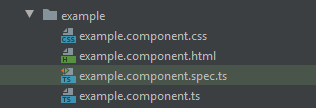
看下命令行的操作和生成的component组件
-web\src\app\vendor\components>ng g c examplecreate src/app/vendor/components/example/example.component.html (26 bytes)create src/app/vendor/components/example/example.component.spec.ts (635 bytes)create src/app/vendor/components/example/example.component.ts (273 bytes)create src/app/vendor/components/example/example.component.css (0 bytes)update src/app/app.module.ts (2833 bytes)
代码分析
//example.component.ts
import { Component, OnInit } from '@angular/core';@Component({selector: 'app-example', templateUrl: './example.component.html',styleUrls: ['./example.component.css']
})
export class ExampleComponent implements OnInit {constructor() { }ngOnInit() {}}selector就是你在其他component调用他的时候他的名字
装饰器:
代码里面有很多@xxx
这就是装饰器:
装饰器会给函数/类套上一帽子
在python里面比如你有一个装饰器A,你有个函数B,当你执行B的时候 会先运行这个装饰器 。
在typescript里要注意区分装饰器和注解
装饰器提供了对类的属性、方法、入参修改的能力,但是单独靠装饰器是不够的,还要通过注解配合,这样才能动态的修改原来的表现行为。因此我们可以封装一些常用的装饰器方法,达到复用的能力。但要切记,装饰器的行为是发生在编译时。
angular 数据绑定
Angular数据绑定主要内容在于方括号[ ],和圆括号()还有花括号{}的使用
方括号[ ]
属性名加上方括号后,右侧赋值为表达式的值
如果属性没有方括号,右侧赋值为字符串
<div class="red">red</div> //这里类名为red
<div [class]="red">red</div> //这里类名为blue,就是说有方括号右侧//组件中
red: string = "blue";
圆括号( )
圆括号用于事件绑定,就是触发元素上的事件,绑定的方法就会响应,如
<div (click)="go()">gogo</div> //圆括号里面放事件//组件类
go() {//表达式...
}
花括号{{ }}
使用花括号{{表达式}}这种方法称之为插值,可以放在模板中,注意里面的表达式不能用于赋值、运算等操作,用于显示一些值还是可以的。
<div>{{good}}</div> //<div>你好</div>
//组件类
good: string = "你好";
子父组件的通信和使用

实际操作 angular @output EventEmitter
现在比如我们有一个父组件,要用我们之前创建出来的子组件.
angular提供了EventEmitter用来触发自定义事件。子指令创建一个 EventEmitter 实例,并将其作为输出属性导出。子指令调用已创建的 EventEmitter 实例中的 emit(payload)方法来触发一个事件,父指令通过事件绑定(eventName)的方式监听该事件,并通过 $event 对象来获取payload对象。
父组件:
//parent.component.ts
import { Component, Input } from '@angular/core'@Component({selector: 'parent',templateUrl: './parent.component.html'
})export class ParentComponent {getChildData(data){console.log("监听到子事件发生");console.log('childData传进来了', data)}
}
//parent.component.html<div><child (putChildData)="getChildData($event)"></child></div//分析一下: putChildData是子组件里面的ouput定义的输出, getChildData是父组件里面的函数,emit过来的东西就会作为event传进getChildData
子组件:
//child.component.ts
import { Component, Input } from '@angular/core';@Component({selector: 'child',templateUrl: './child.component.html'
})export class ChildComponent {childData={childString: 'output'}@Output() putChildData: <EventEmitter>any = new EventEmitter<any>();ngOnInit(){this.putChildData.emit(this.childData);}
}
子组件里面 @Output() 装饰器后面你可能会看到两重表达
@Output() putChildData: <EventEmitter>any = new EventEmitter<any>();
冒号前面是方法名字,后面是他的属性
就像我们写 String xxx 一样
@Output() putChildData = new EventEmitter<any>();
这两个都可以
Output 装饰器支持一个可选的参数,用来指定组件绑定属性的名称。如果没有指定,则默认使用 @Output 装饰器,装饰的属性名。
然后子组件也可以有html 当子组件被使用时他的html就会显示
比如
//child.component.html
<p>example works!
</p>
现在在父组件的html上面就可以看到你的子组件的html了

然后console会看到你父组件的里面写的两个log

主流的子父组件传递参数和方法 有四种
- @input
- @output
- 父组件通过局部变量获取子组件的引用 ,主动获取子组件的数据和方法
- @viewChild
看我另一个blog
https://blog.csdn.net/weixin_41147129/article/details/105581454
想对比下这几种方法 可以看下这两个链接,写了几种数据传输方法。
https://segmentfault.com/a/1190000007890167
https://blog.csdn.net/chelen_jak/article/details/83055363
讲的还算详细
三 一些报错:
1
RouterModule.forRoot() called twice. Lazy loaded modules should use RouterModule.forChild() instead.
Error: RouterModule.forRoot() called twice. Lazy loaded modules should use RouterModule.forChild() instead.
这个错误是因为 module被import了两次
在lazy-loaded(懒加载) module里面 imported 了 root AppModule ,然后有一个module你已经在root AppModule里面import过了 ,你又在lazy-loaded module里面又import了一次,这样你就套娃引用一次,又自己引用一次,一共引用两次
2
“X” is not a known element
If ‘app-x’ is an Angular component, then verify that it is part of this module.
2. If ‘app-x’ is a Web Component then add …
这个报错是因为你的子module里面没有import这个component
或者你的父module里面没有import 子module
//example.module.ts
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { ExampleComponent } from './example.component';@NgModule({imports: [CommonModule],exports: [ExampleComponent],declarations: [ExampleComponent]
})
export class ExampleModule { }这个错看了我上面的记住先generate module再generate component 就完全不会出现
然后父module里面import子module你要自己写一下
import {ChildTestModule} from "../../vendor/components/child-test/child-test.module";@NgModule({imports: [ChildTestModule],
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- angular ajax get post 参数,angularjs中ajax请求时传递参数的方法
method1方法使用的是params参数,该用法会把参数直接附加到url中method2方法使用的是data参数,该参数会把页面参数类型从默认的multipart/form-data改为application/x-www-form-urlencoded类型,并且将传递的data解析为字符串,该方法…...
2024/4/26 15:35:15 - 传递参数构造动态组件 angular 【overlay angular cdk】【注入器 Injector injectiontoken】
需求: 点击组件dashboard的按钮openProtocolMenu(),打开名为child的overlay组件。 同时我们想从dashboard组件传递变量给child组件,来动态显示 overlay 的C组件。 点击child组件上的onClose按钮,可以调用dashboard组件的方法de…...
2024/5/3 13:35:17 - ionic3+angular5页面间传递参数
一、从一个页面跳转到另一个页面的方法 1、引入服务 import { NavController } from ionic-angular; 2、初始化 constructor(public navCtrl: NavController) {} 3、跳转页面 this.navCtrl.push(AddRecordPage); AddRecordPage是引的的要跳转的新页面,我这里的AddRe…...
2024/4/20 11:00:23 - angular页面间传递参数
http://www.cnblogs.com/jager/p/5293225.html...
2024/4/20 18:45:21 - angular在查询参数中传递id
路由: Component: Ts接收参数的方法:...
2024/4/20 20:10:49 - Angular:路由参数传递
路由参数传递 查询参数时传递数据 首先设置查询参数 <a [routerLink] "[/stock]" [queryParams] "{id:1}">股票</a> queryParams是什么鬼 然后在跳转组件中设置ActivatedRoute,包含当前路由对象的信息 export class StockCompone…...
2024/4/20 7:19:14 - Angualr路由传递参数
3种方式 1、在查询参数中传递数据 2、在路由路径中传递数据 定义路由路径时就要指定参数名字,在实际路径中携带参数。 3、在路由配置中传递数据 一、在查询参数中传递数据 第一步:修改模版中商品详情链接,带一个指令queryParams <a […...
2024/4/21 3:12:58 - AngularJs参数传递
对于Angularjs1来说,页面的动态的数据是双向绑定的基本上不用监视数据的变化,少量的必要数据使用$watch就可以处理了,开发中更多的关注的是参数和数据的传递。 参数传递的几种方式: 第一种:路由传递参数,方…...
2024/5/3 17:19:24 - (五)、Angular4.0 路由传递参数
一、在查询参数中传递参数修改app.component.html中的商品详情页a标签 <a [routerLink]"[/product]" [queryParams]"{id:1}">商品详情页</a>修改product.component.ts接收传递过来的参数 import { Component, OnInit } from angular/core; imp…...
2024/5/3 18:05:34 - angular中,防止按钮的两次点击
2019独角兽企业重金招聘Python工程师标准>>> 在我的项目中,用户点击按钮后,如果网页响应慢一点,用户常会再次点击一下。结果就触发了两次 click 操作。 如果是查询还好,但如果是post,put请求时,可能就是大问…...
2024/5/3 16:28:06 - Angular Route导航
Angular Route导航 Angular Route导航路由基础知识新建路由项目修改新建组件内容添加路由配置运行项目实现访问不存在页面跳转路由时传递数据重定向路由子路由辅助路由路由守卫 路由基础知识 路由相关对象介绍 名称简介Routes路由配置,保存着哪个URL对应展示哪个…...
2024/4/20 10:16:37 - angular用户注册及密码一致性验证
注册表单 初学习angular,用一个简单的用户注册页面来练练手,mark一下,以后需要就直接Ctrlc了。 <form action"" class"form-horizontal" name"regForm" ng-controller"regController" ng-subm…...
2024/4/21 3:12:53 - angular-简单的表单验证注册demo
<!DOCTYPE html> <html> <head lang"en"><meta charset"UTF-8"><script src"angular-1.3.0.js"></script><script src"jquery.1.12.4.js"></script><title>表单验证--注册<…...
2024/5/3 19:39:31 - Angular 8 结构分析
目录结构分析详情参考:https://www.angular.cn/guide/file-structure 2.app.module.ts组件分析 定义 AppModule,这个根模块会告诉 Angular 如何组装该应用。 目前,它只声明了 AppComponent。 稍后它还会声明更多组件。 /*这个文件是Angular…...
2024/4/21 3:12:51 - Angular4-在线竞拍应用-与服务器通信
创建web服务器 使用Nodejs创建服务器使用Express创建restful的http服务监控服务器文件的变化 用webstorm建立一个名为server的空项目 在文件中,执行命令npm init -y 执行cnpm i types/node –save 在server中新建一个tsconfig.json {"compilerOptions&qu…...
2024/4/21 3:12:50 - angular2.0定义指令
应用继续演进。 首先加入的是HighlightDirective,一个属性型指令,它会设置所在元素的背景色。 app/highlight.directive.ts COPY CODE import { Directive, ElementRef, Renderer } from angular/core;Directive({ selector: [highlight] }) /** Highlig…...
2024/5/3 14:38:35 - 高效利用Angular中内置服务
AngularJS中为我们提供了众多的内置服务,通过这些内置服务可以轻松的实现一些常用功能。下面对Angular中常用的内置服务进行一下总结。 1.$location服务 $location服务用于返回当前页面的URL地址,示例代码如下: var app angular.module(my…...
2024/4/21 3:12:51 - angular 设置全局常量
一:在项目核心文件core.module.ts中设置全局静态常量 解释:相当于自动注入到inject中。 providers:[{provide:BASE_CONFIG,useValue:http://localhost:4200/}] 二:在需要获取此常量的模块中调用 constructor(Inject(BASE_CONFIG) config){con…...
2024/4/28 20:22:12 - angular Service(服务)
1.angular Service(服务) 描述:在angularJS框架中,服务Service就是提供给APP数据模型的全局变量而服务存在的目的就是对各个controller之间的交互提供了一个途径 说明:1)在angular变量中服务是一个名词2&am…...
2024/5/3 12:27:33 - angular前后端分离代理后端服务器
参考资料 angular官网 背景 你可以使用 webpack 开发服务器中的代理支持来把特定的 URL 转发给后端服务器,只要传入 --proxy-config 选项就可以了。 比如,要把所有到 http://localhost:4200/api 的调用都转给运行在 http://localhost:9999上的服务器&a…...
2024/4/26 21:09:35
最新文章
- STM32——中断篇
技术笔记! 1 中断相关概念 1.1 什么是中断? 中断是单片机正在执行程序时,由于内部或外部事件的触发,打断当前程序,转而去处理这一事件,当处理完成后再回到原来被打断的地方继续执行原程序的过程。 在AR…...
2024/5/3 20:39:13 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 【stm32】I2C通信协议
【stm32】I2C通信协议 概念及原理 如果我们想要读写寄存器来控制硬件电路,就至少需要定义两个字节数据 一个字节是我们要读写哪个寄存器,也就是指定寄存器的地址 另一个字节就是这个地址下存储寄存器的内容 写入内容就是控制电路,读出内容就…...
2024/5/2 2:37:26 - Java深度优先搜索DFS(含面试大厂题和源码)
深度优先搜索(Depth-First Search,简称DFS)是一种用于遍历或搜索树或图的算法。DFS 通过沿着树的深度来遍历节点,尽可能深地搜索树的分支。当节点v的所在边都已被探寻过,搜索将回溯到发现节点v的那条边的起始节点。这个…...
2024/5/3 10:02:23 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/2 16:16:39 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/2 9:28:15 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/2 15:04:34 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
