【Angular1】通过$location获取路径(参数) 并修改路径
先展示下我的完整路径:
http://localhost/#!/root/contract/businesscontract/edit%5B12%5D?id=3a6f61ca-508c-48d2-8a9a-cb4619568d73&page=1&taskContract=HADTASK&makeContract=HADMAKE
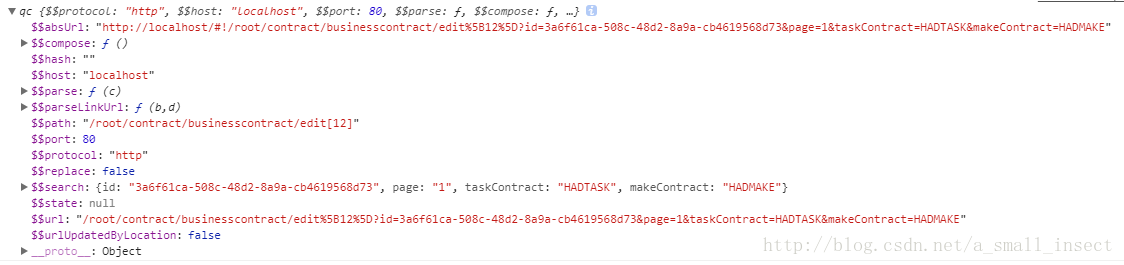
先打印出$location,如下图
获取URL相关内容:
//查看$location的内容
var all = $location;
console.log(all)//1.获取当前完整的url路径
var absUrl = $location.absUrl();
console.log(absUrl)
///输出内容:http://localhost/#!/root/contract/businesscontract/edit%5B12%5D?id=3a6f61ca-508c-48d2-8a9a-cb4619568d73&page=1&taskContract=HADTASK&makeContract=HADMAKE//2.获取当前url的哈希值
var hash = $location.hash()
console.log(hash)
//输出内容:''//3.获取主机名
var host = $location.host();
console.log(host)
//输出内容:localhost//4. 获取当前url的子路径(也就是当前url#后面的内容,不包括参数)
var path = $location.path()
console.log(path)
//输出内容:/root/contract/businesscontract/edit[12]//5.获取当前url的端口
var port = $location.port();
console.log(port)
//输出内容:80 //6.获取当前url的协议
var protocol = $location.protocol();
console.log(protocol)
//输出内容:http//7.获取当前url的参数的序列化json对象
var search = $location.search();
console.log(search)
//输出内容:{id: "3a6f61ca-508c-48d2-8a9a-cb4619568d73", page: "1", taskContract: "HADTASK", makeContract: "HADMAKE"} //8. 获取当前url路径(当前url#后面的内容,包括参数和哈希值):
var url = $location.url();
console.log(url)
//输出内容:/root/contract/businesscontract/edit%5B12%5D?id=3a6f61ca-508c-48d2-8a9a-cb4619568d73&page=1&taskContract=HADTASK&makeContract=HADMAKE
修改URL内容:
//1.修改url的子路径部分:
$location.url('/testUrl');
console.log(url)
//输出内容:http://localhost/#!/testUrl //2.修改url的参数部分
//第一个参数表示url参数的属性名
$location.search('id', '123')
// 结果:http://localhost/#!/root/contract/businesscontract/edit%5B12%5D?id=123&page=1&taskContract=HADTASK&makeContract=HADMAKE//第二个参数是该属性名的属性值,如果是已有属性名,则修改,如果不是已有属性,则新增
$location.search('name', 'test')
// 结果: http://localhost/#!/root/contract/businesscontract/edit%5B12%5D?id=123&page=1&taskContract=HADTASK&makeContract=HADMAKE&name=test//3.一次性修改多个参数
$location.search({id: '666',taskContract: 'abc'
})
//结果:http://localhost/#!/root/contract/businesscontract/edit%5B12%5D?id=666&taskContract=abc//4.第一个值表示url参数的属性名,如果是已有属性名,则删除该属性,如果不是已有属性,那就等于没改过
$location.search('id', null)
//结果:http://localhost/#!/root/contract/businesscontract/edit%5B12%5D?page=1&taskContract=HADTASK&makeContract=HADMAKE//5.修改url的哈希值部分
$location.hash('testhash');
//目前我的页面测试路径找不到报错了//6.修改替换url的哈希值部分
$location.path('/testreplace').replace()
//结果:http://localhost/#!/testreplace?taskContract=abc#testhash---------------------
原文:https://blog.csdn.net/a_small_insect/article/details/79479653
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- angularjs 中通过 $location 进行路由跳转传参
$location.path(/page1).search({id: $scope.id,name:$scope.name}); 带参数跳转页面,在新的页面通过$routeParams接收参数 $scope.id$routeParams.newNo; $scope.name$routeParams.lastBill; 另附官网中关于$location的api文档:https://code.angularjs.…...
2024/4/21 3:09:02 - Angular 修改路由策略,改为Hash路由
1、打开app.module.ts文件,加入如下内容 { provide: LocationStrategy, useClass: HashLocationStrategy }2、导入依赖模块 import { LocationStrategy, HashLocationStrategy } from angular/common;3、url路径后面多了一个#号...
2024/4/21 3:09:04 - Angular09 数据绑定、响应式编程、管道
1 数据绑定的分类 1.1 单向数据绑定 1.1.1 属性绑定 -> 数据从组件控制类到组件模板 DOM属性绑定 HTML属性绑定 1.1.2 事件绑定 -> 数据从组件模板到组件控制类 DOM事件绑定 自定义事件绑定 1.2 双向数据绑定 组件模板和控制类的数据可以双向流通 2 属性绑定 请参见《揭秘…...
2024/4/21 3:09:01 - Angular06 组件、模块、父子组件之间的数据传递
1 创建组件 进入到angular项目的根目录,执行如下命令 ng g component test-component 注意:执行完上述命令后在angular项目的src/app文件夹下就会多出一个名为test-component的文件夹,这个文件里面的文件就是test-component组件所需的文件&am…...
2024/4/26 15:07:00 - 揭秘AngularJS工作原理
从本质上讲,在浏览器加载AngularJS web应用的方式与加载非AngularJS引用的方式一样。但是,它们的运行方式略有不同。 当浏览器触发DOMContentLoaded事件时,AngularJS就开始工作。它首先寻找ng-app指令。[加载AngularJS时,如果doc…...
2024/4/21 3:08:58 - Angular知识点梳理二
目录 模板 模板语法混淆点梳理 Attribute绑定 [(ngModel )]双向绑定 生命周期方法(钩子方法) 指令 说明 自定义属性指令 结构指令 管道 模板 组件中的模板有两种表现形式。 内联模板>在Component装饰器中通过template指定使用符号(ES6中的提出的模板字符串)来进…...
2024/4/20 20:12:09 - Angular的学习
Angular的学习 Angular的特性.MVC : 在前端引入了MVC的设计模式模块化开发自动的双向数据绑定 *语义化标签(自定义标签)依赖注入其核心就是通过指令扩展了HTML,通过表达式绑定数据到HTMLAngular不推崇DOM操作ng最主要是用来实现spa应用 - SPA (单页面应…...
2024/4/20 20:12:07 - 自己动手实现一个MVVM库
自己动手实现一个MVVM库 我们知道的,常见的数据绑定的实现方法 1、数据劫持(vue):通过Object.defineProperty() 去劫持数据每个属性对应的getter和setter 2、脏值检测(angular):通过特定事件比如input,change,xhr请求…...
2024/4/30 18:08:18 - 跟我读AngularJs的源代码
你要相信,再牛逼的框架他的本质也是javascript代码,只要你会js代码你就能看懂!别怂! AngularJs是一个很简单的框架(其设计思想很前卫,涉及领域很广,使得它表现出很难的特性,但是你要…...
2024/4/20 20:12:05 - 前端:基础、Angular、node.js的后端
文章目录基础Angularnpm安装angular项目结构杂七杂八和注意事项模板语句和模板表达式绑定模板attribute和组件property模块划分与依赖注入思想新建项目调试运行发布node.js后端基础 网址组成:主机地址pathrequesthash 浏览器调试: F12,cons…...
2024/4/21 3:08:57 - 手把手带你走进MVVM
剖析Vue实现原理 - 如何实现双向绑定mvvm 本文能帮你做什么? 1、了解vue的双向数据绑定原理以及核心代码模块 2、缓解好奇心的同时了解如何实现双向绑定 参考地址 (https://github.com/DMQ/mvvm) 本文源码地址(https://github.com/mrhaoxiaojun/MVVM.git) 欢…...
2024/4/21 3:08:56 - 基于 Vue 实现一个简易 MVVM
关注 前端瓶子君,回复“交流”加入我们一起学习,天天进步作者:子奕,原文链接:https://juejin.im/post/5cd8a7c1f265da037a3d0992如果你对于MVVM的形成不是特别清晰,则可以先阅读以下部分。了解MV*的演变历史…...
2024/4/29 19:02:17 - 前端框架MVVM和VUE的理解和应用
市面上很多开源的程序里面用的前端框架以前大多用的MVVM的框架,后面逐渐的都被VUE的框架代替了,像一些比较活跃的开源程序更新轨迹上就可以看到一开始用的是MVVM模式,后期更新为VUE的框架,类似开源商城DSMall3.0之前手机端用的是M…...
2024/4/21 3:08:55 - angular学习笔记4-模板语法
1, 模型-视图-控制器 (MVC) 或模型-视图-视图模型 (MVVM) 在 Angular 中,组件扮演着控制器或视图模型的角色,模板则扮演视图的角色 模板中的 HTML HTML 是 Angular 模板的语言。几乎所有的 HTML 语法都是有效的模板语法。 但值得注意的例…...
2024/4/21 3:08:53 - 手写一套完整的基于Vue的MVVM原理
作为前端面试官我面试必须问一下面试者:描述一下你对MVVM的理解? 接下来,我将从零实现一套完整的基于Vue的MVVM,提供给来年“金三银四”跳槽高峰期的小伙伴们阅读也详细梳理一下自己对MVVM的理解。 MVVM是什么 在了解MVVM之前&a…...
2024/4/21 3:08:53 - java Swing教程
swing入门教程UI 组件简介在开始学习 Swing 之前,必须回答针对真正初学者的一个问题:什么是 UI?初学者的答案是“用户界面”。但是因为本教程的目标是要保证您不再只是个初学者,所以我们需要比这个定义更高级的定义。所以,我再次提出这个问题:什么是 UI?您可能把它定义成…...
2024/5/2 12:12:36 - Angular模块/服务/MVVM
angular 与 jquery 共同点 都是一个前端的JS文件而已 不同点: angular 是一个框架 我们写的代码由框架调用,我们必须要按照特定的规则编写代码 jquery是一个库 我们调用库预制的方法或对象实现我们想要功能 在思想上:jquery提高了操作DOM…...
2024/4/21 3:08:50 - mui.ajax ie8,IE8+MVVM的适配方案尝试
概述你是不是还在为客户不肯升级浏览器而烦恼?你是不是还在为IE8调试代码而抓狂?你是不是也在吐槽IE8稀烂的性能?如果你也碰到以上问题,恭喜你!!!看了这篇文章其实也没啥用... T_T首先ÿ…...
2024/4/24 21:31:01 - 第 1 章: Vue 核心
1.1. Vue的基本认识 1.1.1. 官网 英文官网:https://vuejs.org/ 中文官网:https://cn.vuejs.org/ 1.1.2. 介绍描述 渐进式 JavaScript 框架 作者: 尤雨溪(一位华裔前 Google 工程师) 作用: 动态构建用户界面 1.1.3. Vue 的特点 遵循 MVVM 模式 编码简洁, 体积小, 运行效…...
2024/4/21 3:08:49 - MVVM框架热门常用的组件库收集整理
在前端项目的开发过程中,少不了需要选择一款组件库作为项目开发的基础,而只要选择对了一款的合适的组件库就能极大的提升开发效率,直接让人体会到飞一般的感觉,简直爽的不要不要的。减少很多冗余的操作,和一些基础的代…...
2024/4/21 3:08:47
最新文章
- 网络中的基本概念
目录 正文: 1.IP地址 2.端口号 3.协议 4.协议分层 5.封装 6.分用 7.客户端 8.服务器 9.客户端-服务器模型(Client-Server Model) 10.请求 11.响应 12.两台主机之间的网络通信流程 正文: 1.IP地址 IP地址࿰…...
2024/5/2 13:43:06 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 探索进程控制第一弹(进程终止、进程等待)
文章目录 进程创建初识fork函数fork函数返回值fork常规用法fork调用失败的原因 写时拷贝进程终止进程终止是在做什么?进程终止的情况代码跑完,结果正确/不正确代码异常终止 如何终止 进程等待概述进程等待方法wait方法waitpid 进程创建 初识fork函数 在…...
2024/5/1 13:05:31 - 2024免费Mac苹果解压压缩包软件BetterZip5
在2024年,对于Mac电脑用户来说,如果你想要无需解压就能快速查看压缩文档的内容,BetterZip是一个极佳的选择。这款软件不仅支持多种格式的压缩和解压,如zip、rar、7z、tar等,还具备丰富的功能和设置,包括预览…...
2024/5/2 2:34:06 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/30 18:14:14 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/2 9:28:15 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57