Angular06 组件、模块、父子组件之间的数据传递
1 创建组件
进入到angular项目的根目录,执行如下命令
ng g component test-component
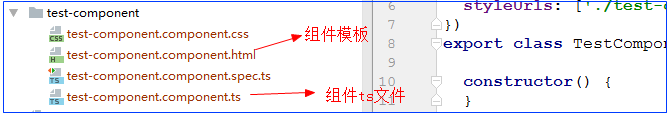
注意:执行完上述命令后在angular项目的src/app文件夹下就会多出一个名为test-component的文件夹,这个文件里面的文件就是test-component组件所需的文件;angul-cli会自动将新增的组件添加到主模块中(因为我们还没有自己定义模块,所以自动添加到主模块中)【即使我们自己添加了一个自己的模块,通过angular-cli创建的组件任然会默认添加到主模块中,如果我们想要将其添加到自己的模块中就必须进行手动添加】


2 组件的基本组成
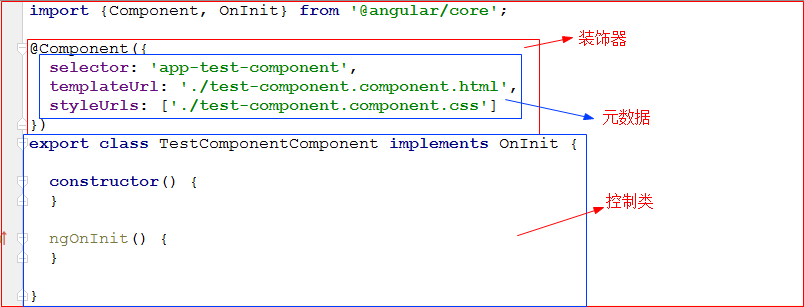
2.1 装饰器:只有为组件控制类添加了@Component装饰器,这个组件类才会成为一个angular组件
2.2 元数据:就是@Component装饰器中的属性值
2.3 模板:每个组件对应的视图文件
2.4 组件控制类:就是一个实现组件所有逻辑的TypeScript类


3 组件中的内容是如何显示到HTML文件中的
在HTML中添加组件对应的标签,angular会在组件标签位置自动插入组件对应的模板
4 模块
4.1 组件和模块的关系
如果将整个angular应用比喻成一个用积木搭建的变形金刚,那么组件就是一个一个的积木;变形金刚的手臂、腿、头等就是一个一个的模块,其中每一个模块都是有多个组件构成;这些手臂、腿、头等共同组件成一个完成的变形金刚。故,一个angular应用是由多个模块组成,一个模块又是由多个组件组成,组件是angular应用中的最小单位。(注意:一个angular应用中虽然可以有多个模块,但是只能有一个主模块)
4.2 主模块(根模块)
就是在启动脚本中指定的那个模块,在利用angular-cli创建项目时的主模块就是AppModule,这个主模块会被自动设定一个主组件AppComponent

4.3 创建模块
ng g module 模块名
例如
ng g module my-module
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
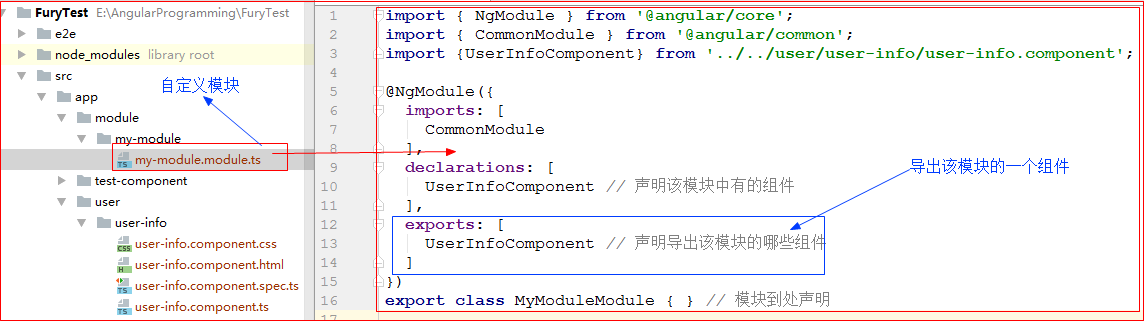
import {UserInfoComponent} from '../../user/user-info/user-info.component';@NgModule({imports: [CommonModule],declarations: [UserInfoComponent // 声明该模块中有的组件
],exports: [UserInfoComponent // 声明导出该模块的哪些组件
]
})
export class MyModuleModule { } // 模块到处声明 4.4 导出模块中的组件、指令、管道 和 导入依赖模块
现有模块1和模块2,在模块1中有组件1,在模块2中有组件 2;如果想要在模块1中用组件2,就必须在模块1中导入模块2这个依赖模块,而且在模块2中还必须导出组件2,只用这样组件2才能在模块1中被调用
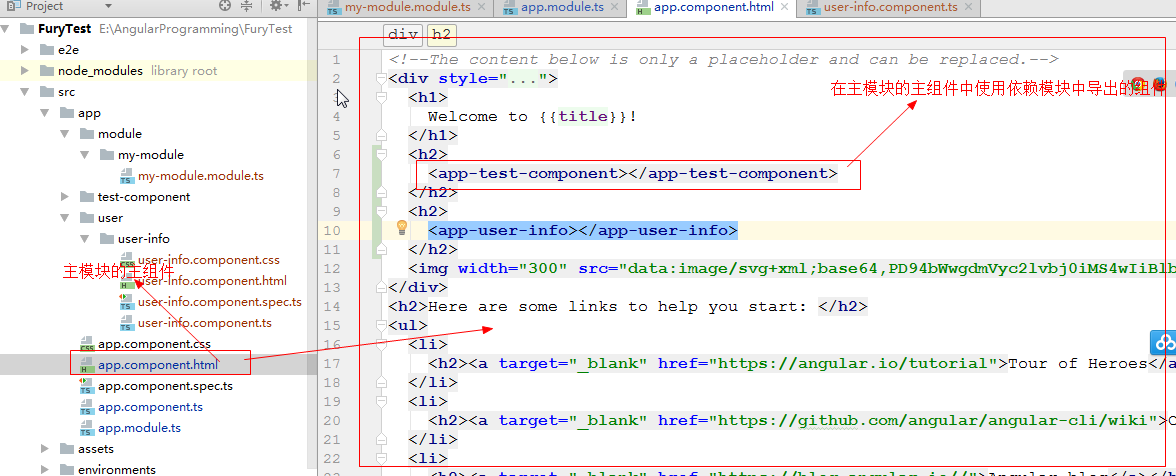
自定义模块

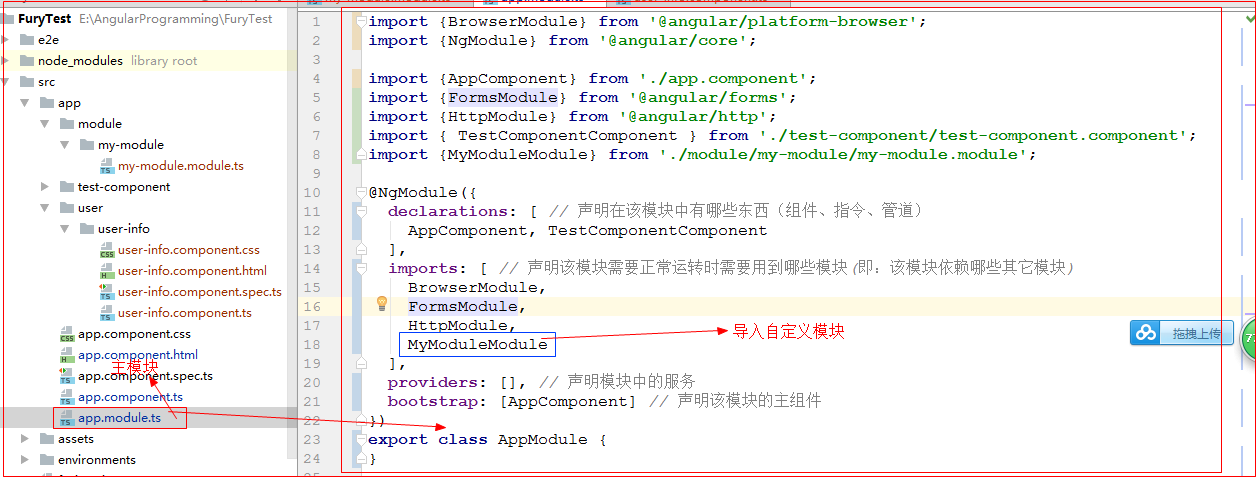
主模块

使用依赖模块中导出的组件

5 组件的输入输出属性(揭秘angular2 -> P113)
通过子组件的输入输出属性和父组件的属性绑定和事件绑定可以实现父子组件之间的数据传递
5.1 父组件项子组件传递数据01(输入属性)
将父组件中的数据传递到子组件当中,父组件通过属性绑定的方式来向子组件发送数据
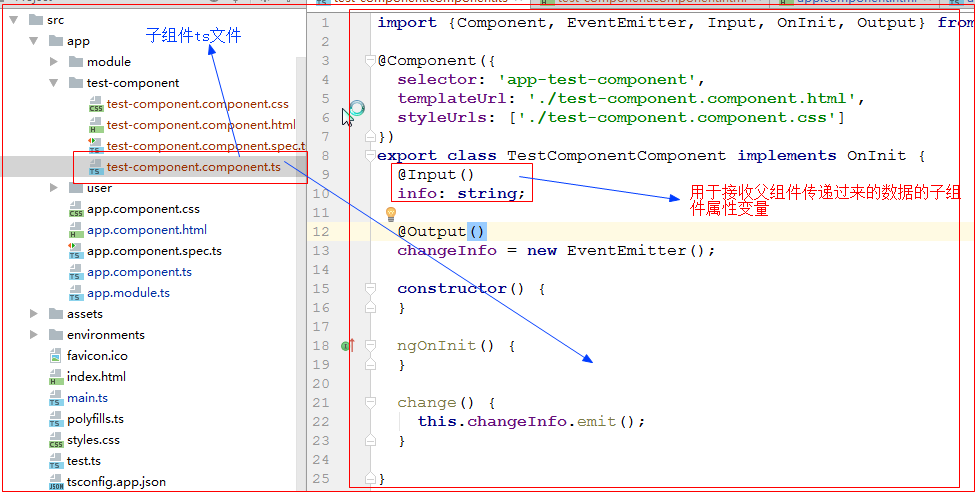
子组件的控制器中接收数据的属性变量需要用@Input()装饰器进行装饰后才能够接收父组件传递过来的数据

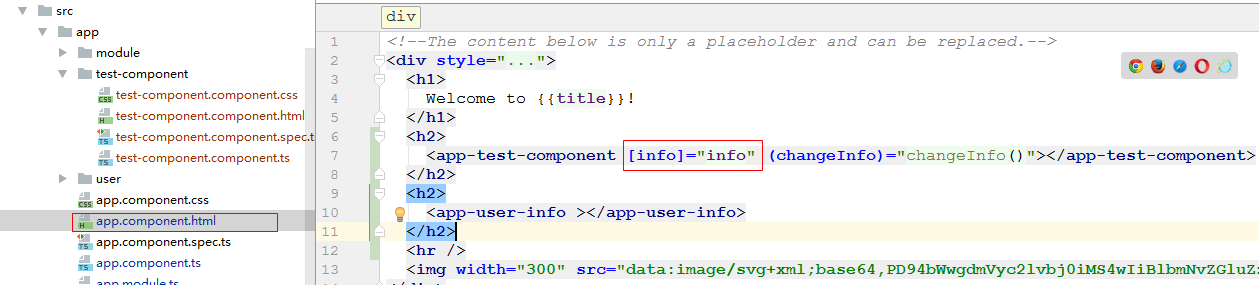
父组件中子组件的标签上面需要添加 [接收数据的属性变量名]=“父组件中包含传递数据的属性变量”

5.2 父组件项子组件传递数据02(输入属性)
子组件在通过输入属性接收父组件传递过来的数据是可以对数据进行拦截,常见的拦截方式有两种:setter拦截和ngOnChanges监听
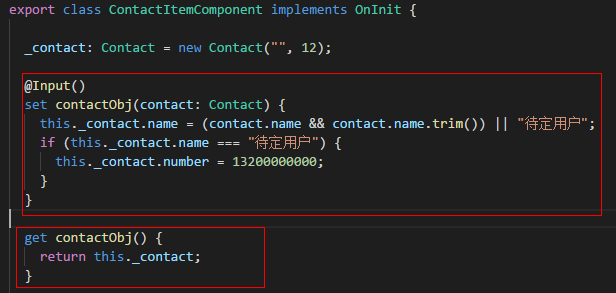
5.2.1 setter拦截
技巧01:此时父组件中使用子组件时所用的输入属性是 contactObj( 即:@Input()注解的那个set方法 )
就是利用set方法来实现拦截,形如:




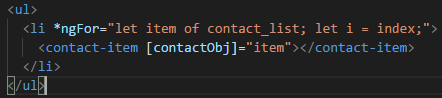
<ul><li *ngFor="let item of contact_list; let i = index;"><contact-item [contactObj]="item"></contact-item></li> </ul>


import { Component, OnInit } from '@angular/core';@Component({selector: 'contact-list',templateUrl: './contact-list.component.html',styleUrls: ['./contact-list.component.scss']
})
export class ContactListComponent implements OnInit {contact_list: Contact[];constructor() { }ngOnInit() {this.contact_list = [new Contact("warrior", 1327885616),new Contact("fury", 15133818291),new Contact("zeus", 16620064649),new Contact("", 13212222222)];}}export class Contact {constructor(public name:string,public number:number) {}
}


<p>{{contactObj.name}} --- {{contactObj.number}} </p>


import { Component, OnInit, Input } from '@angular/core';
import { Contact } from '../contact-list/contact-list.component';@Component({selector: 'contact-item',templateUrl: './contact-item.component.html',styleUrls: ['./contact-item.component.scss']
})
export class ContactItemComponent implements OnInit {_contact: Contact = new Contact("", 12);@Input()set contactObj(contact: Contact) {this._contact.name = (contact.name && contact.name.trim()) || "待定用户";if (this._contact.name === "待定用户") {this._contact.number = 13200000000;}}get contactObj() {return this._contact;}constructor() { }ngOnInit() {}}
5.2.2 ngOnchanges监听
待更新......
5.3 子组件向父组件传递数据
父组件通过事件绑定的方式来订阅来自子组件触发的事件
子组件的输出属性是由@Output()修饰的一个EventEmitter实例
注意:详细内容请参见 《揭秘angular2》P127
转载于:https://www.cnblogs.com/NeverCtrl-C/p/7401351.html
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 揭秘AngularJS工作原理
从本质上讲,在浏览器加载AngularJS web应用的方式与加载非AngularJS引用的方式一样。但是,它们的运行方式略有不同。 当浏览器触发DOMContentLoaded事件时,AngularJS就开始工作。它首先寻找ng-app指令。[加载AngularJS时,如果doc…...
2024/4/21 3:08:58 - Angular知识点梳理二
目录 模板 模板语法混淆点梳理 Attribute绑定 [(ngModel )]双向绑定 生命周期方法(钩子方法) 指令 说明 自定义属性指令 结构指令 管道 模板 组件中的模板有两种表现形式。 内联模板>在Component装饰器中通过template指定使用符号(ES6中的提出的模板字符串)来进…...
2024/4/20 20:12:09 - Angular的学习
Angular的学习 Angular的特性.MVC : 在前端引入了MVC的设计模式模块化开发自动的双向数据绑定 *语义化标签(自定义标签)依赖注入其核心就是通过指令扩展了HTML,通过表达式绑定数据到HTMLAngular不推崇DOM操作ng最主要是用来实现spa应用 - SPA (单页面应…...
2024/4/20 20:12:07 - 自己动手实现一个MVVM库
自己动手实现一个MVVM库 我们知道的,常见的数据绑定的实现方法 1、数据劫持(vue):通过Object.defineProperty() 去劫持数据每个属性对应的getter和setter 2、脏值检测(angular):通过特定事件比如input,change,xhr请求…...
2024/4/26 12:09:06 - 跟我读AngularJs的源代码
你要相信,再牛逼的框架他的本质也是javascript代码,只要你会js代码你就能看懂!别怂! AngularJs是一个很简单的框架(其设计思想很前卫,涉及领域很广,使得它表现出很难的特性,但是你要…...
2024/4/20 20:12:05 - 前端:基础、Angular、node.js的后端
文章目录基础Angularnpm安装angular项目结构杂七杂八和注意事项模板语句和模板表达式绑定模板attribute和组件property模块划分与依赖注入思想新建项目调试运行发布node.js后端基础 网址组成:主机地址pathrequesthash 浏览器调试: F12,cons…...
2024/4/21 3:08:57 - 手把手带你走进MVVM
剖析Vue实现原理 - 如何实现双向绑定mvvm 本文能帮你做什么? 1、了解vue的双向数据绑定原理以及核心代码模块 2、缓解好奇心的同时了解如何实现双向绑定 参考地址 (https://github.com/DMQ/mvvm) 本文源码地址(https://github.com/mrhaoxiaojun/MVVM.git) 欢…...
2024/4/21 3:08:56 - 基于 Vue 实现一个简易 MVVM
关注 前端瓶子君,回复“交流”加入我们一起学习,天天进步作者:子奕,原文链接:https://juejin.im/post/5cd8a7c1f265da037a3d0992如果你对于MVVM的形成不是特别清晰,则可以先阅读以下部分。了解MV*的演变历史…...
2024/4/21 3:08:55 - 前端框架MVVM和VUE的理解和应用
市面上很多开源的程序里面用的前端框架以前大多用的MVVM的框架,后面逐渐的都被VUE的框架代替了,像一些比较活跃的开源程序更新轨迹上就可以看到一开始用的是MVVM模式,后期更新为VUE的框架,类似开源商城DSMall3.0之前手机端用的是M…...
2024/4/21 3:08:55 - angular学习笔记4-模板语法
1, 模型-视图-控制器 (MVC) 或模型-视图-视图模型 (MVVM) 在 Angular 中,组件扮演着控制器或视图模型的角色,模板则扮演视图的角色 模板中的 HTML HTML 是 Angular 模板的语言。几乎所有的 HTML 语法都是有效的模板语法。 但值得注意的例…...
2024/4/21 3:08:53 - 手写一套完整的基于Vue的MVVM原理
作为前端面试官我面试必须问一下面试者:描述一下你对MVVM的理解? 接下来,我将从零实现一套完整的基于Vue的MVVM,提供给来年“金三银四”跳槽高峰期的小伙伴们阅读也详细梳理一下自己对MVVM的理解。 MVVM是什么 在了解MVVM之前&a…...
2024/4/21 3:08:53 - java Swing教程
swing入门教程UI 组件简介在开始学习 Swing 之前,必须回答针对真正初学者的一个问题:什么是 UI?初学者的答案是“用户界面”。但是因为本教程的目标是要保证您不再只是个初学者,所以我们需要比这个定义更高级的定义。所以,我再次提出这个问题:什么是 UI?您可能把它定义成…...
2024/4/21 3:08:52 - Angular模块/服务/MVVM
angular 与 jquery 共同点 都是一个前端的JS文件而已 不同点: angular 是一个框架 我们写的代码由框架调用,我们必须要按照特定的规则编写代码 jquery是一个库 我们调用库预制的方法或对象实现我们想要功能 在思想上:jquery提高了操作DOM…...
2024/4/21 3:08:50 - mui.ajax ie8,IE8+MVVM的适配方案尝试
概述你是不是还在为客户不肯升级浏览器而烦恼?你是不是还在为IE8调试代码而抓狂?你是不是也在吐槽IE8稀烂的性能?如果你也碰到以上问题,恭喜你!!!看了这篇文章其实也没啥用... T_T首先ÿ…...
2024/4/24 21:31:01 - 第 1 章: Vue 核心
1.1. Vue的基本认识 1.1.1. 官网 英文官网:https://vuejs.org/ 中文官网:https://cn.vuejs.org/ 1.1.2. 介绍描述 渐进式 JavaScript 框架 作者: 尤雨溪(一位华裔前 Google 工程师) 作用: 动态构建用户界面 1.1.3. Vue 的特点 遵循 MVVM 模式 编码简洁, 体积小, 运行效…...
2024/4/21 3:08:49 - MVVM框架热门常用的组件库收集整理
在前端项目的开发过程中,少不了需要选择一款组件库作为项目开发的基础,而只要选择对了一款的合适的组件库就能极大的提升开发效率,直接让人体会到飞一般的感觉,简直爽的不要不要的。减少很多冗余的操作,和一些基础的代…...
2024/4/21 3:08:47 - 一篇让你学懂AngularJS
AngularJS是什么? AngularJS是一个开源Web应用程序框架。它最初是由MISKO Hevery和Adam Abrons于2009年开发。现在是由谷歌维护。它的最新版本是1.3.14。 AngularJS在它的官方文档 中定义如下: AngularJS is a structural framework for dynamic web apps. It le…...
2024/4/21 3:08:46 - (翻译)Angular.js为什么如此火呢?
在本文中让我们来逐步发掘angular为什么如此火: Angular.js 是一个MV*(Model-View-Whatever,不管是MVC或者MVVM,统归MDV(model Drive View))JavaScript框架,其是Google推出的SPA(single-page-application&a…...
2024/4/21 3:08:46 - angular.js,backbone.js,ember.js区别
2019独角兽企业重金招聘Python工程师标准>>> 1 backbone. 对于初学者来说,我非常建议首先学习backbone 而不是jQuery. 因为jQuery提供的功能是操作DOM和Ajax数据传输. 而Backbone的功能和目的仅仅是提供一个javascript的MVC 实际针对Web就是 MVR. (Model, View, Ro…...
2024/4/21 3:08:46 - 【Angular】Can‘t have multiple template bindings on one element. Use only one attribute...
目录 一. 场景再现(一个元素上同时使用 *ngIf 和 *ngFor) 二. 解决方案(使用 包裹组件) 一. 场景再现(一个元素上同时使用 *ngIf 和 *ngFor) 下面是 Angular 中的模板代码:<th…...
2024/4/20 15:22:00
最新文章
- 【React】Sigma.js框架网络图-入门篇(2)
通过《【React】Sigma.js框架网络图-入门篇》有了基本认识 由于上一篇直接给出了基本代码示例,可能看着比较复杂也不知道是啥意思; 今天从理论入手重新认识下! 一、基本认识 首先,我们先了解下基础术语: 图(Graph)&…...
2024/4/26 15:04:41 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 第十二届蓝桥杯省赛真题(C/C++大学B组)
目录 #A 空间 #B 卡片 #C 直线 #D 货物摆放 #E 路径 #F 时间显示 #G 砝码称重 #H 杨辉三角形 #I 双向排序 #J 括号序列 #A 空间 #include <bits/stdc.h> using namespace std;int main() {cout<<256 * 1024 * 1024 / 4<<endl;return 0; } #B 卡片…...
2024/4/25 6:27:10 - [Spring Cloud] gateway全局异常捕捉统一返回值
文章目录 处理转发失败的情况全局参数同一返回格式操作消息对象AjaxResult返回值状态描述对象AjaxStatus返回值枚举接口层StatusCode 全局异常处理器自定义通用异常定一个自定义异常覆盖默认的异常处理自定义异常处理工具 在上一篇章时我们有了一个简单的gateway网关 [Spring C…...
2024/4/23 6:25:55 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/25 11:51:20 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/25 18:39:24 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/25 18:38:39 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/25 18:39:23 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/25 18:39:22 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/25 18:39:22 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/25 18:39:20 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/25 16:48:44 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/25 13:39:44 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/25 18:39:16 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/25 0:00:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/25 4:19:21 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/25 18:39:12 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/25 2:10:52 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/25 18:39:00 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/25 13:19:01 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/25 18:38:58 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/25 18:38:57 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
