用于Visual Studio的ASP.NET Core + Angular 2模板
用于Visual Studio的ASP.NET Core + Angular 2模板
既然ASP.NET Core,Angular 2和TypeScript 2都已经发布了最终版本,那么现在是将它们全部组合到一个功能强大的富Web应用程序平台中的好时机。
发布于2016年10月4日
很多个月以来,我一直在GitHub仓库上与一些优秀的社区贡献者合作,以构建支持库,包,最终我们希望这些应用程序是理想的起点模板。除了在ASP.NET Core上托管TypeScript编码的Angular 2站点的基础知识外,该模板还包括:
- 服务器端预呈现,即使在浏览器下载JavaScript代码之前,您的UI也可以非常快速地显示出来
- Webpack中间件集成,因此在开发过程中,您不需要继续重建客户端应用程序,甚至不必在后台运行观察程序工具
- 热模块更换,以便在开发期间,无论何时编辑TypeScript文件,CSS文件或其他客户端资源,您的更改都会立即推送到浏览器中而无需重新加载页面(因此您不会丢失活动的调试会话等)
- 快速而精益的构建。在开发过程中,您不必每次更改自己的代码时都等待webpack重新分析第三方代码,因为我们将第三方代码分解为单独的捆绑包。此外,在开发过程中,您的超快速构建包括完整的源映射以帮助调试,而在生产中,您可以获得最小的缩小输出。在发布到生产期间,它会自动使用生产版本。
如果你想使用不同的框架怎么办?你更喜欢React,React + Redux还是Knockout?我们也为那些制作了等效的Yeoman模板。
如果您想使用其他IDE或在Linux或Linux上开发,该怎么办? OS X.苹果系统?如果你没有在Windows上使用Visual Studio,那很好:使用我们的Yeoman生成器来获得与VS Code或任何操作系统上的任何其他编辑器一起使用的等效Angular 2,React,React + Redux或Knockout项目。毕竟,.NET Core是完全跨平台的。
安装
首先确保已安装这些先决条件。没有他们,事情就行不通!
- Visual Studio 2015 Update 3。请注意,Update 2还不够。您需要更新3,因为它修复了NPM的一些问题,而且它是TypeScript 2.0的先决条件。
- .NET Core 1.0.1
- 适用于Visual Studio 2015的TypeScript 2.0。如果Visual Studio一直抱怨
Cannot find name 'require',那是因为你忘了安装它。 - Node.js版本4或更高版本。由于此问题,我们暂时不支持Node 0.x ,但可能会在将来重新添加对Node 0.x的支持。要检查节点版本,请
node -v在命令提示符下运行。
现在您已经检查了安装的先决条件,只需下载并安装ASP.NET Core Template Pack扩展。

创建和运行项目
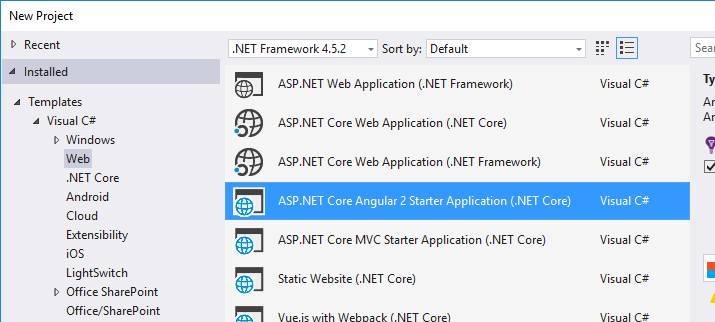
当您具有上面列出的先决条件并安装了ASP.NET Core Template Pack扩展时,您可以转到Visual Studio的File New Project菜单,展开Web类别,然后选择ASP.NET Core Angular 2 Starter Application(.NET Core) ):

为项目命名,然后单击“ 确定”。
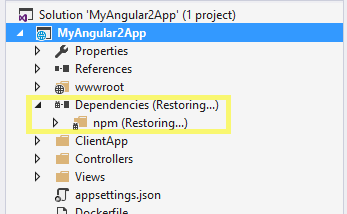
现在,耐心等待Visual Studio恢复所有Node.js(NPM)依赖项!如果您的互联网连接速度不快,可能需要几分钟时间。

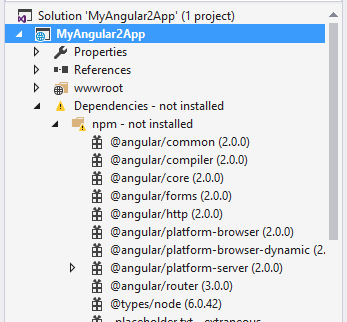
此时,您可能会遇到看起来像问题的东西,但实际上并非如此。当Visual Studio完成还原NPM依赖项时,它将显示“ 依赖项 - 未安装 ”:

但是,VS错了!您看到列出的软件包及其版本号就意味着它们已安装。在这种特殊情况下,您可以忽略“未安装”消息,但如果它足够困扰您,您可以按照Hanselman的步骤进行修复。
您现在可以运行您的项目。如果您没有使用键盘快捷键,请按Ctrl + F5启动而不进行调试(与任何其他VS项目一样),或点击工具栏中的“播放”图标(标记为IIS Express)。它会出现:

服务器端预渲染
点击入门网站。你会发现一些使用Angular 2构建的简单组件的例子。看起来似乎并不多,但幕后发生了一些很酷的事情。
第一件事是,即使这是一个通常在浏览器中运行的Angular 2应用程序,你的ASP.NET核心服务器也可以在服务器上运行它,所以它只是将普通的HTML发送到浏览器甚至没有需要JavaScript才能显示。
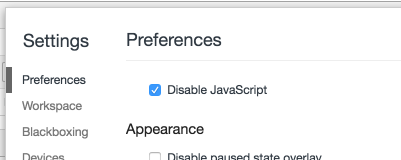
要向您自己证明这一点,请尝试在浏览器中完全禁用JavaScript(对于Chrome用户,请打开开发人员工具,按F1,选中“ 禁用JavaScript”框,然后重新加载页面,同时打开开发人员工具):

您会发现您的应用程序与以前一样,即使您的浏览器无法执行任何客户端代码。您仍然可以通过单击侧栏链接进行导航。但请注意:导航是唯一可行的,因为这是一个基本的HTML功能。在“计数器”屏幕上,如果单击它,您会发现计数器按钮不起作用,因为它连接到JavaScript事件处理程序,而您现在还没有JavaScript。
那么服务器端预渲染有什么意义呢?
关键是不支持没有启用JavaScript的浏览器。这只适用于您的应用程序除导航之外没有任何功能的极端情况(在这种情况下,您为什么要将其构建为SPA?)。
真正的好处是:
- 它可以显着改善用户的感知性能。即使他们使用慢速设备和慢速互联网连接,他们也可以在几分之一秒内看到您的应用程序的用户界面,或者阅读您正在展示的任何信息。在后台,您的潜在大型JavaScript包在后台下载,解析和执行,然后自动接管以使您的应用程序在客户端上完全正常运行。这比在应用程序加载时显示空白屏幕要好得多。
- 它支持可能无法执行JavaScript的Web爬网程序。就任何搜索引擎而言,您只是返回普通的旧HTML,因此可以以正常方式对您的站点进行爬网和索引。
服务器端呈现存在限制。值得注意的是,您的应用程序代码不能仅仅假设它始终在浏览器中运行。如果您尝试直接引用浏览器的DOM,您将收到类似于window is undefined服务器端运行时的错误。幸运的是,这很少是一个问题,因为在一个架构良好的Angular应用程序(或React等)中,框架真的不希望你直接搞乱DOM,所以你不应该假设浏览器原语而不管服务器边渲染。
如果由于某种原因不想使用服务器端预呈现,请通过asp-prerender-module从<app>元素中删除该属性来禁用它Views/Home/Index.cshtml。
Webpack集成
此应用程序中的代码是用TypeScript编写的。这意味着您需要一个构建步骤才能运行。如果您使用SASS(编译为CSS)或希望将您的库代码捆绑和缩小,情况也是如此。
如今,现代JavaScript应用程序的主要构建系统是Webpack。它就像Grunt或Gulp,但是2016年。它处理TypeScript编译,捆绑和缩小,以及人们为其提供插件的大约一百万个其他东西。我们在模板中使用它,它可以实现一些很酷的功能:
Webpack dev中间件
通常,每当您更改其中一个TypeScript文件时,您必须webpack在命令行上运行以重新生成已编译的JavaScript文件wwwroot/dist。但是webpack dev中间件功能可以省去你这样做的麻烦。
如果您的应用程序在开发模式下运行(默认情况下从Visual Studio启动时),则Webpack将在后台运行并拦截任何文件请求http://yoursite/dist。它通过返回将在该位置的编译文件来处理任何此类请求,从而考虑您对源文件所做的任何更改。
因为Webpack编译器在内存中保持活动状态,所以它能够在通常构建时间的一小部分(通常大约十分之几秒)内生成递增编译的更新,因此您的开发体验不会中断,否则会的。
热模块更换(HMR)
您知道每次更改内容时必须重新加载页面是多么令人难以置信的拖累?好吧,我承认这不是人类痛苦的顶峰,但是如果你正在进行调试会话,或者在浏览器的内存中有状态会在重新加载时丢失,这是浪费时间。
HMR解决了这个问题。当您在开发模式下运行时,它默认启用,并且它会监视Angular应用程序源文件(TypeScript,HTML,CSS等)的任何更改。当某些内容发生变化时,它会使用内存中的Webpack编译器实例进行快速增量编译,并将更改推送到任何活动的浏览器窗口。您的应用程序将在不重新加载页面的情况下即时更新。
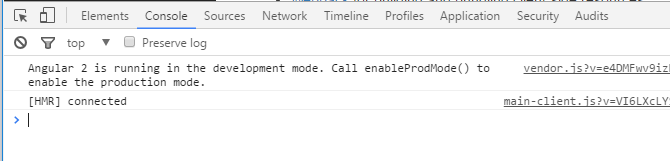
要查看此工作,请在开发模式下打开浏览器的调试控制台(例如,从Visual Studio启动)。你会看到这个消息:

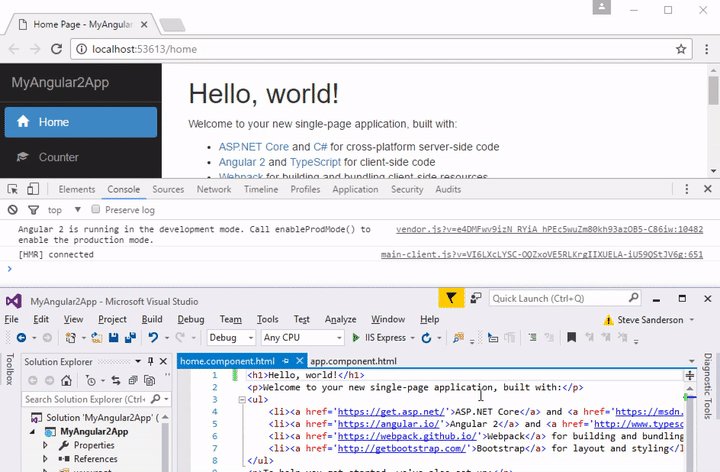
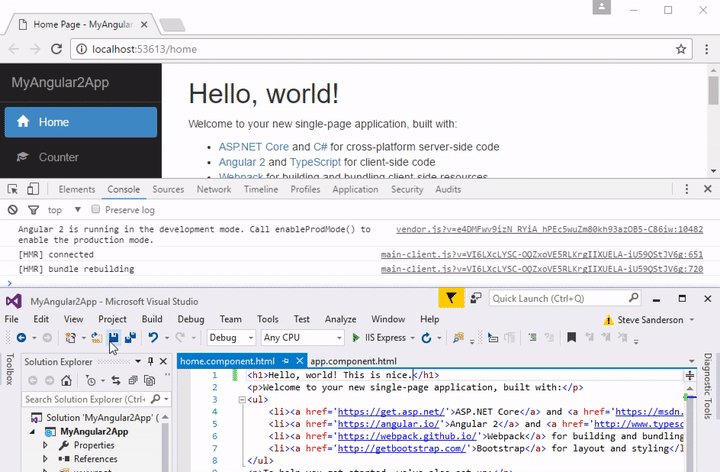
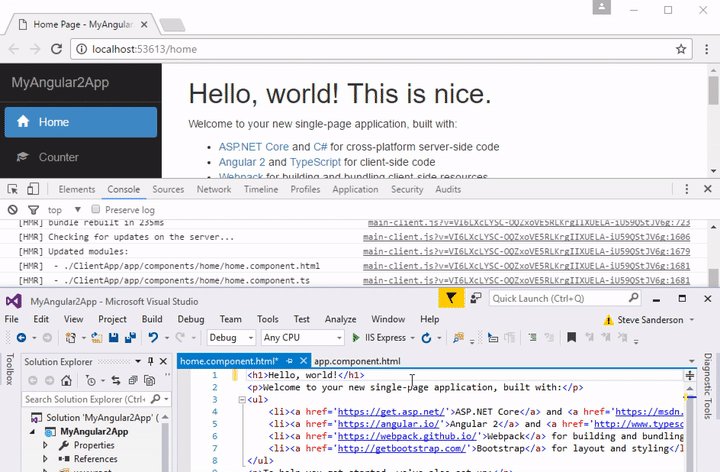
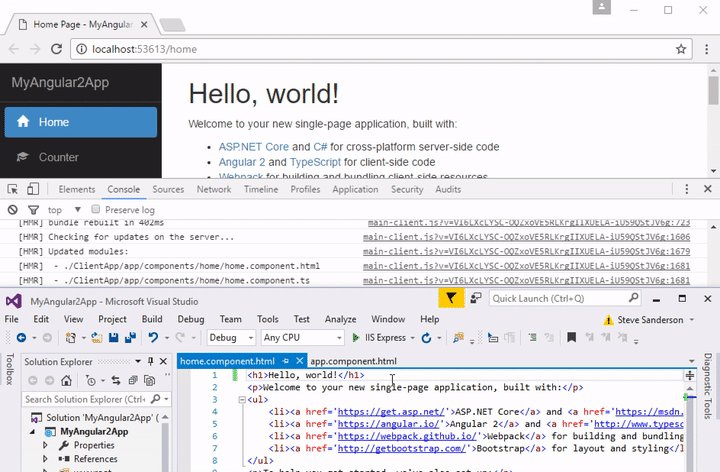
看[HMR] connected?这意味着它已准备好接收更改。尝试编辑您的一个源文件。例如,ClientApp/app/components/home/home.component.html在这个美丽的动画GIF中编辑:

如果编辑CSS甚至是通过Webpack require语句加载的图像,则同样有效。
配置webpack
您将在项目根目录中找到Webpack配置文件,名为webpack.config.js和webpack.config.vendor.js。现在,Webpack是一个强大而复杂的工具,足以写出整本书。所以如果乍一看并不是很明显,请不要失望。如果你真的想要自定义它,请准备花些时间学习Webpack。
关于它如何在这个项目中设置的唯一值得注意的事情是我们将第三方依赖代码(即“供应商”代码)拆分成一个由webpack.config.vendor.js文件控制的单独包。这使得重建速度更快,因为Webpack不必在每次构建时重新分析像Angular 2这样的大型库。
您可以向您添加额外的第三方依赖项webpack.config.vendor.js,如下例所示。无论何时,请webpack --config webpack.config.vendor.js在命令行上运行以更新供应商捆绑包。如果需要,首先运行安装Webpack命令行工具npm install -g webpack。
添加第三方库
如今,大多数JavaScript库都是在NPM上发布的。这些库很容易包含在您的项目中(假设它们与您选择的其他技术一起使用,例如Angular 2)。
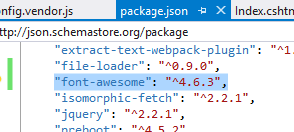
例如,假设您要使用Font Awesome,即“标志性字体和CSS工具包”。在Visual Studio中,打开package.json文件,然后添加"font-awesome": "^4.6.3"到列表中。Visual Studio将自动完成包名称并建议您当前的版本号。现在保存已编辑的package.json文件,VS将获取并安装新的NPM依赖项。或者,您可以npm install --save font-awesome在命令行上运行。

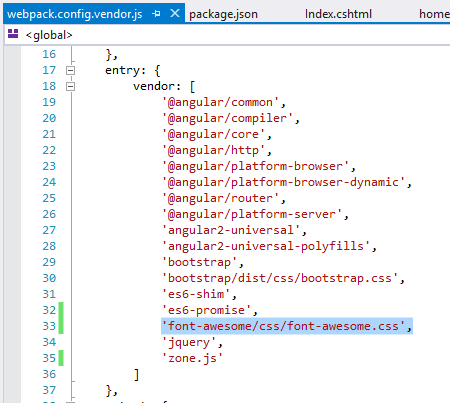
现在让我们将它添加到供应商包中。打开你的webpack.config.vendor.js文件,并称为数组内vendor(包括一'@angular/common','@angular/compiler'等),添加font-awesome/css/font-awesome.css。顺序无关紧要,但字母顺序很好:

我们怎么知道参考font-awesome/css/font-awesome.css?好吧,如果它是一个JavaScript库,你只需引用包名(例如,moment对于Moment.js)。但是,因为我们想要的font-awesome是CSS文件(以及CSS文件引用的其他内容,例如字体或图像),我们提供了我们想要的CSS文件的路径,如Font Awesome文档所指定的。
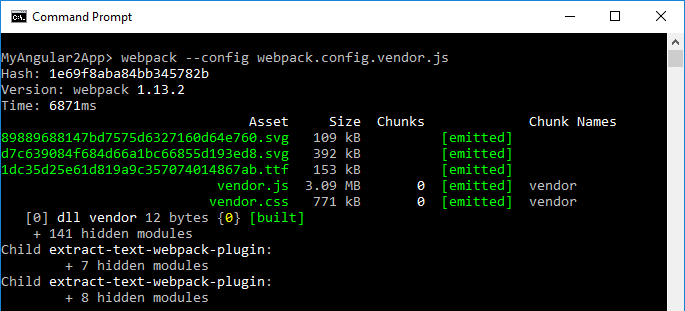
接下来,重建wwwroot/dist/vendor.js捆绑包很重要。我们不会一直自动重建这个,因为它需要一点时间(可能是10秒)。因此,在命令提示符下,在项目根目录下运行webpack --config webpack.config.vendor.js。如果您尚未安装该webpack工具,则需要先运行npm install -g webpack。

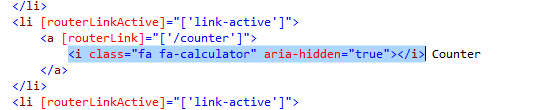
现在,Font Awesome的CSS文件(以及其他依赖项,如字体或SVG文件)位于供应商包中,因此现在您可以使用它。例如,ClientApp/app/components/navmenu/navmenu.component.html你可以使用Font Awesome的“计算器”图标:

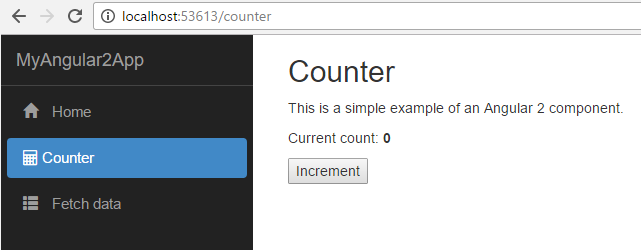
...它会显示在您的页面上:

注意:如果您收到类似的消息Uncaught ReferenceError: vendor_1e69f8aba84bb345782b is not defined,那是因为(1)您忘了运行webpack --config webpack.config.vendor.js或(2)您这样做了,但还没有重新启动您的应用程序。由于供应商文件更改很少并需要一些处理时间,因此我们不会自动重建它们或将它们与HMR集成,因此在极少数情况下修改供应商包内容时,您需要自己重建并重新启动ASP .NET application.ke
发布到Azure
在部署之前,您需要解决我们即将修复的模板中的错误。我们(即我)忘记包含webpack-dev-externals在NPM依赖项列表中,并且在发布期间确实需要它。
转到package.json,并在依赖项列表中添加"webpack-node-externals": "^1.4.3"。
现在让我们部署
您可以使用任何常规部署机制将使用此模板创建的应用程序发布到任何ASP.NET Core主机。对于那些特别想要部署到Azure的人来说,这是一种方法。
首先,从Azure门户创建一个新的Web App。
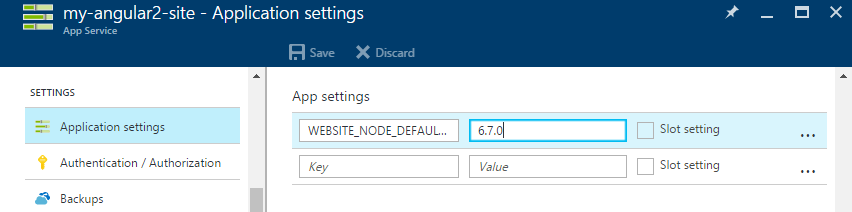
重要!指定Node.js版本如果不这样做,它将使用旧版本,部署将失败。转到新Web应用程序的“ 应用程序设置”窗格,您将看到一个名为的配置条目WEBSITE_NODE_DEFAULT_VERSION。编辑值,输入最近的Node.js版本,例如6.7.0:

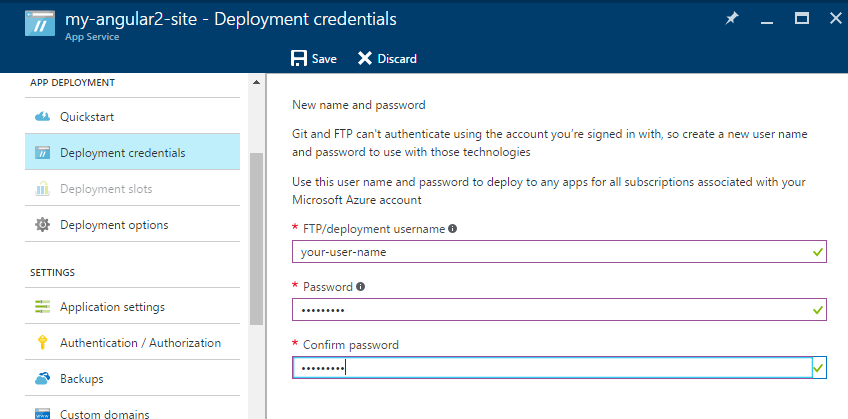
保存该更改后,转到Deployment Credentials配置窗格,然后输入一些新凭据。

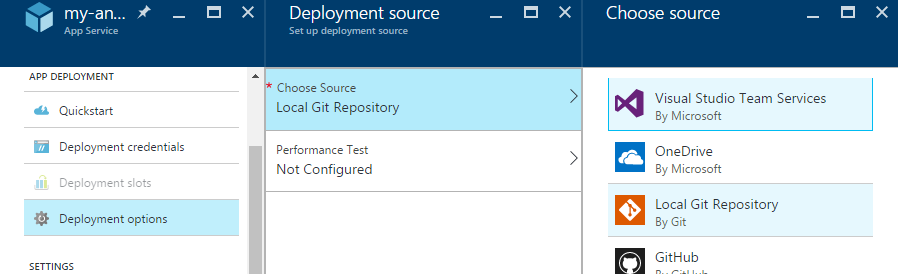
然后,在“ 部署选项”下,设置“ 本地Git存储库”。

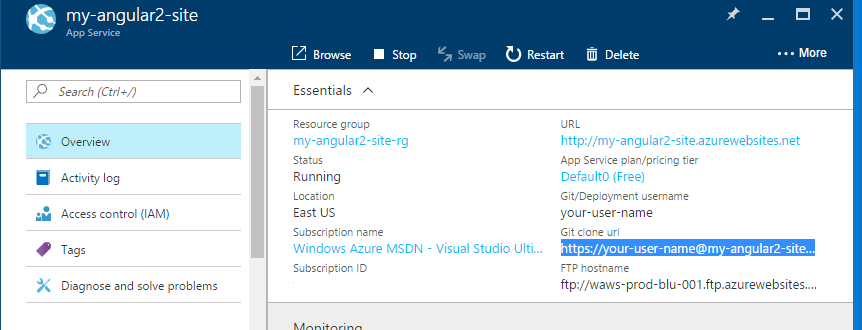
在此之后,当您转到Overview时,您将能够复制新的Git克隆URL。

回到在您的角2的应用程序的根命令提示(包含目录ClientApp,Startup.cs等等),初始化一个GIT中回购:
<span style="color:#4b505a"><span style="color:#4b505a"><code>git init
git add .
git commit -m "My first commit"
</code></span></span>您现在可以remote使用之前从Azure门户获得的“Git clone url” 将Azure添加为Git仓库:
<span style="color:#4b505a"><span style="color:#4b505a"><code>git remote add azure https://your-user-name@my-angular2-site.scm.azurewebsites.net:443/my-angular2-site.git
</code></span></span>显然,不要只是复制和粘贴上面看到的内容 - 将URL替换为您自己的Web App的URL。
现在,您可以将当前版本的应用推送到Azure:
<span style="color:#4b505a"><span style="color:#4b505a"><code>git push --set-upstream azure master
</code></span></span>输入您刚刚选择的凭据,然后等待部署进行时等待。第一次部署将需要几分钟。完成后,请访问您网站的网址,并对您的精彩创作感到满意!
反馈
如果您对该项目的范围和方向有一般性意见,请在下面发布!我很想知道这对你有用(或不对)。正如我上面提到的,如果您正在为React,React + Redux或Knockout寻找类似的项目模板,或者如果您不使用Windows或Visual Studio,那么您不会被排除在外:您可以使用我们的Yeoman生成器代替。
或者,如果您遇到任何特定问题并认为您发现了错误,请在Github上提交问题(请不要将其作为对此博客帖子的评论发布)
http://blog.stevensanderson.com/2016/10/04/angular2-template-for-visual-studio/
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 基于angularjs1.x的自定义滚动条插件
在用angular1.x作为项目的前台开发框架时,无法避免的会遇到需要在项目里使用第三方插件的情况(比如用来绘制表格或统计图),有时候插件的功能并不能满足我们的需要(比如绘制表格和绘图插件不包含滚动条,而表…...
2024/4/14 4:24:02 - Angular2 + Webpack项目搭建Demo
本文将从头开始编写实际的代码来完成一个angular2的demo。 题外话是其实angular2官网的快速开始项目已经很酷炫了,但其侧重快速二字,只够拿来练习玩耍,倒是github上确实已经有了一些不错的angular2-starter。 1. 安装必要的node环境与npm 当然…...
2024/4/14 4:24:32 - 关于做angular引入echarts图表、时间轴
1. echarts图: 1> 首先在项目中需要安装一下 npm install echarts --save 2> 然后再引入到项目angular.json的scripts中 "scripts": ["node_modules/echarts/dist/echarts.min.js",] 3> html中使用 <div id"echartId"…...
2024/4/15 22:24:25 - angular4自适应navbar
说明 这个navbar是练习的时候做的最初版本,根据浏览器宽度来自动一个一个收缩navbar的标签,里面有许多不足之处 ,请各位大神多多指教。 完成图 插件 所用插件为 JQ,BOOTSTRAP,fontawesome navbar组件 navbar.component.ts 通过本地数组对…...
2024/4/18 8:28:36 - [Angular实战网易云]——26、登录/登出
登录实现 就目前的进度来看,是没有实现token验证的,所以所有的登录也只是简单的验证账密,即使账密的复写也只是存在localstorage内存中的,所以关于更加安全的登录不知道后面会不会修改。 切换弹窗页面 开始实现的default页面…...
2024/4/14 4:24:27 - Angular 4.0从入门到实战
AngularJS 优点 模板功能强大丰富,并且是声明式的,自带了丰富的Angular指令;是一个比较完善的前端MVC框架,包含模板,数据双向绑定,路由,模块化,服务,过滤器,…...
2024/4/17 5:21:49 - Angular 图片预览组件
写在前面 环境 :Angular8 图片预览组件实现的功能包括:全屏查看;放大、缩小( 鼠标滚轮可放大、缩小图片);翻页( 键盘左右按键翻页);旋转;拖拽 功能实现 首…...
2024/4/15 12:16:43 - Angular实现悬浮球组件
Angular实现悬浮球组件 在手机 App 上,我们经常会看到悬浮球的东东,用着可能很舒服,但是 web 网页上却很少见,今天我们就通过 Angular 来实现,当然使用其他框架也是可以的。 功能要求: 支持设置直径支持点击触发信号支持设置鼠标按压时间实现的过程中省略的部分天填坑过…...
2024/4/14 4:24:07 - angular2-scroll-module
这篇介绍一下,写一个自己的angular2滚动监听插件 目录结构: /scrollModule: ztw-scroll.module.ts; scrollBind.directive.ts; scroll.directive.ts; scroll.service.ts; 使用: ({template:<div ztwScrollBind> …...
2024/4/19 17:41:17 - angular8.0 webpack配置将px自动转rem
一、在项目中安装angular-builders、postcss-loader、css-loader(less就装less-loader)、postcss-pxtorem npm i -D angular-builders/custom-webpack npm i --save-dev postcss-loader autoprefixer npm i css-loader npm i postcss-pxtorem 二、在项…...
2024/4/14 4:24:22 - 根据服务器返回的状态改变前端显示的内容(Angular 过滤器)
最近在做一个以Angular为框架的单页面网页应用。遇到这样一个小问题,就是前端的显示内容得根据后端返回的内容决定。举个栗子,前端要显示一个关于课程的列表,每个课程都有一个状态值,可以显示为“已上线”、“未上线”、“已结课”…...
2024/4/19 10:02:46 - angular6 xml文件解析成json数据,json数据生成xml
1. 从后台读取xml数据,读取结果,话不多说,直接上代码 var kk "<root><satellite>GF3</satellite><sensor>SAR</sensor><level>LEVEL1A</level><startTime>2017-01-20 11:02:34.57118…...
2024/4/14 4:25:28 - AngularJs返回前一页面时刷新一次前面页面
分享一下我老师大神的人工智能教程!零基础,通俗易懂!http://blog.csdn.net/jiangjunshow也欢迎大家转载本篇文章。分享知识,造福人民,实现我们中华民族伟大复兴!要求:页面A进入到页面Bÿ…...
2024/4/19 11:17:36 - 如何让antd的Modal组件的确认和取消不显示(或自定义按钮)
使用Modal中的footer属性,如下:<Modaltitle="更改成员"visible={visible}confirmLoading={confirmLoading}onCancel={this.handleCancel}footer={[] // 设置footer为空,去掉 取消 确定默认按钮}></Modal>这样就去掉了确认和取消按钮也可以自定义按钮。…...
2024/4/14 4:24:37 - angular 后端返回非json格式如何引用记录
主要代码 {responseType: ‘text’} 例子: public getToken(body: IToken): Observable<any> {// 这边后端没有返回json格式 ,后面要改 todoreturn this._http.post(/api/token?userId${body.userId}&deptId${body.deptId}, null, {responseType: text});}this._a…...
2024/4/14 4:24:37 - angular 获取json字符串
一.使用 angular获取字符串需要将所需要的字符串导入工程项目中,然后再进行对字符串元素获取的操作 二.进行代码展示 <!DOCTYPE html> <html> <head><meta charset"UTF-8"><script type"text/javascript" src"angular-1…...
2024/4/14 4:24:27 - angular 路由页面不刷新
.state(tab.home, { url: /home, views: { tab-home: { templateUrl: view/home.html, controller: homeCtrl } }, cache:false,//清除缓存 ,解决路由跳转不刷新 })转载于:https://www.cnblogs.com/xyc211/p/7375437.html...
2024/4/18 3:57:57 - angular.js 接受response字符串类型报错
angular 会默认吧 后台返回的所有格式数据 转换成json 格式,例如字符串 ,如果返回单个 字符串 的话就会报错 ,transformResponse: angular.identity, 加上这条代码 就会返回原本返回的值不做处理。 transformResponse : 可以对response 进行处…...
2024/4/14 4:24:58 - angular7中渲染html数据,解决样式无效问题
在angular项目中,往页面上渲染html数据的时候,使用的是[innerHTML]来渲染,一般渲染富文本中的Html数据,比如新闻详情之类。但是发现,渲染之后,没有了行内样式。解决方法如下: 在app下新建管道文…...
2024/4/16 2:18:27 - Angular页面出不来,显示空白页面。。。
Angular页面出不来,显示空白页面。。。 ng serve -o --port 8888 启动正常, ng build --prod --base-href ./ 打包也正常, 什么错误信息都没有。。。 可能是selector名称和样式或者关键字冲突了。。。 解决办法:修改selector…...
2024/4/14 4:25:03
最新文章
- 鸿蒙OpenHarmony【搭建Ubuntu环境】
搭建Ubuntu环境 在嵌入式开发中,很多开发者习惯于使用Windows进行代码的编辑,比如使用Windows的Visual Studio Code进行OpenHarmony代码的开发。但当前阶段,大部分的开发板源码还不支持在Windows环境下进行编译,如Hi3861、Hi3516…...
2024/4/20 1:54:46 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - Oracle备份和还原的几种方式
1、使用数据泵方式 exp demo/demoorcl buffer1024 filed:\back.dmp fully demo:用户名、密码 buffer: 缓存大小 file: 具体的备份文件地址 full: 是否导出全部文件 ignore: 忽略错误,如果表已经存在,则也是覆盖 exp demo/de…...
2024/4/19 7:50:02 - 图像处理相关知识 —— 椒盐噪声
椒盐噪声是一种常见的图像噪声类型,它会在图像中随机地添加黑色(椒)和白色(盐)的像素点,使图像的质量降低。这种噪声模拟了在图像传感器中可能遇到的问题,例如损坏的像素或传输过程中的干扰。 椒…...
2024/4/17 20:41:43 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/19 14:24:02 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/19 18:20:22 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/19 11:57:31 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/19 11:57:31 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/19 11:57:52 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/19 11:57:53 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/19 11:58:14 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/19 11:58:20 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/19 23:45:49 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/19 11:58:39 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/19 11:58:51 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/19 18:09:34 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/19 11:59:15 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/19 11:59:23 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/19 11:59:44 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/19 11:59:48 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/19 12:00:06 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/19 16:57:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/19 12:00:25 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/19 12:00:40 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
