angular内置过滤器-filter
http://www.cnblogs.com/liulangmao/p/4026370.html
这篇文章来讲解一下angular内置的filter过滤器.
没错,这个过滤器的名字,就叫'filter',虽然自定义过滤器也是使用module.filter()...但是不要混淆了,这个filter就是过滤器的名字~
这个过滤器是干嘛的呢? 它的作用是: '从数组中过滤出需要的项,放入新的数组并返回这个新数组。'
一.用在html模板里:
因为是用来过滤数组,所以这个过滤器基本上都用在ng-repeat指令上,比如:
<div ng-repeat="list in lists | filter : expression : comparator"></div>
filter过滤器会对lists数组进行过滤返回一个新的数组,过滤的方式取决于后面两个参数: expression : comparator
*在最早的angular版本中,是没有第二个参数的.
本篇的例子都是基于下面这段html和js的:
可以在这里输入各个例子的代码进行调试,查看结果:
http://jsfiddle.net/fxgzxuou/
<!DOCTYPE html> <html ng-app="app"> <head><title>filter过滤器</title><meta charset="utf-8"><script src="../../angular.min.js"></script><style type="text/css">* {font-family:'MICROSOFT YAHEI'}b {font-weight:normal; color:#169FE7;}</style> </head> <body ><div ng-controller="ctrl"><ul><li ng-repeat="list in lists|filter:condition:mode"><span><b>name:</b>{{list.name}}</span><br/><span><b>age:</b>{{list.age}}</span></li></ul></div> </body>
</html>
var app = angular.module('app',[]); app.controller('ctrl',function($scope,$filter){$scope.lists = [{name:'code_bunny',age:12},{name:'code_dog',age:3},{name:'code_cat',age:22},{name:'white_bunny_1',age:11},{name:'white_bunny_2',age:11},{name:'black_bunny',age:9},{name:'mi_bunny_1',age:2},{name:'mi_bunny_2',age:10},{name:'mi_bunny_2',age:1}];
//在这里定义$scope.condition和$scope.mode})
在ctrl控制器下,有lists这样一组数组,在后面我们会通过改变参数condition和mode,来改变过滤条件,并观察结果.在没有任何过滤条件的时候,它全部显示:

1.expression:
(1).字符串: 遍历数组每个对象的所有属性,凡属性中包含了expression字符串的,则这个对象被过滤出来.不区分大小写.
eg 1.1.0:
/*普通模式,第三个参数为false:*/$scope.mode=false;//1.一个字符串:匹配属性中带有这个字符串的内容$scope.condition='1';
结果: 将所有name属性或者age属性中带有'1'的项都过滤出来了:

(2).json对象:
让json对象里的属性值和数组中的属性值一一对比过滤,过滤的规则还是是否包含.比如 {name:"M", phone:"1"} 对象,会过滤出name属性值中带有M的,并且phone属性值中带有1的对象.
另外,{$:''}这个$属性,表示过滤任何属性.当使用{$:'1'}的时候,就相当于使用字符串'1'
eg 1.2.0:
/*普通模式,第三个参数为false:*/$scope.mode=false;//2.一个对象: 相当于$scope.condition='1';$scope.condition={$:'1'};
结果:(和$scope.condition='1'的时候一样)

eg 1.2.1:
/*普通模式,第三个参数为false:*/$scope.mode=false;//3.一个对象: 匹配name属性值中带有1的$scope.condition={name:'1'};
结果: (过滤出name属性中带有'1'的项)

eg 1.2.2:
/*普通模式,第三个参数为false:*/$scope.mode=false;//4.一个对象: 匹配name属性值中带有bunny,age属性值中带有1的$scope.condition={name:'bunny',age:1};
结果: (过滤出name属性值中带有bunny,age属性值中带有1的)

(3).函数:
function(value){...}
数组中的每一项都会被作为函数的参数value传入,然后执行这个函数,根据返回值来判断是否被过滤.
eg 1.3.0: 过滤出name属性值中既有m,又有b的(不一定要mb连在一起)
$scope.mode=false;/*匹配一个函数*/$scope.condition = function(value){if(value.name.indexOf('m')>=0 && value.name.indexOf('b')>=0){return true}};
结果:

*在这种情况下,既然已经自己定义了过滤的模式,就没有必要再定义第三个参数了.
2.comparator:
(1)true:严格匹配,不是匹配属性值是否包含了过滤条件,而是必须===全等,大小写也严格区分.
eg 2.1.0: 在eg1.1.0的基础上,把第三个参数mode改为true:
/*严格模式,第三个参数为true:*/$scope.mode=true;//一个字符串:匹配属性==='1'$scope.condition='1';
结果是空,因为严格过滤是===匹配,所以,数值1不==='1',
改成:
/*严格模式,第三个参数为true:*/$scope.mode=true;//一个字符串:匹配属性===1$scope.condition=1;
结果:

eg 2.1.1: 在eg1.2.0的基础上,把第三个参数mode改为true,并且把'1'改为1:
/*严格模式,第三个参数为true*/$scope.mode=true;//6.严格匹配对象: 匹配属性值===1的$scope.condition={$:1};
结果同eg 2.1.0
eg 2.1.2:
/*严格模式,第三个参数为true*/$scope.mode=true;//7.严格匹配对象: name值==='white_bunny_1',age值===11的$scope.condition={name:'white_bunny_1',age:11};
结果:

(2)函数:
function(actual,expected){//actual是对象实际的值//expected是过滤条件的值
return ... }
这个函数是用来自己定义过滤的模式的,之前已经说过,如果不定义第二个参数,那么它是按照'是否包含'来进行过滤的,如果第二个参数是true, 那么它是按照'是否全等'来进行过滤的.而自定义函数,则是按照自定义的规则来进行过滤.
函数接受两个参数:
actual:对象的实际属性值
expected:第一个参数中定义的过滤条件值
eg 2.2.0:
//9.深度匹配对象:{name:'mi_bunny_1',age:'10'}//要求过滤的方式是比较是否相等,但不比较数据格式.比如这里的'10'==10,可以被过滤出来$scope.mode=function(actual,expected){if(actual==expected){return true}};$scope.condition={name:'mi_bunny_2',age:'10'};
结果:

这里自定义了一个过滤方式,是比较是否相等,而不是是否全等,属性值的格式可以不同.
eg 2.2.1:
//10.深度匹配字符串:'11':匹配年龄或者name==11的$scope.mode=function(actual,expected){if(actual==expected){return true}};$scope.condition='11';
结果:

过滤条件改成'11',一样遵循这个函数的过滤方式
*注意,通过第二个参数自定义函数来自定义过滤条件,它定义的过滤条件是针对所有的属性的,不能为各个属性指定自己的过滤方式,如果是要为某个属性自定义过滤方法,应该使用第一个参数的函数形式,类似于eg1.3.0
eg 2.2.2:
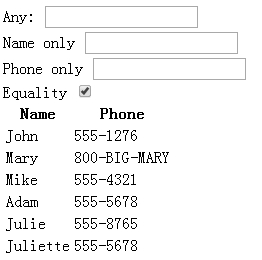
在filter的官方api里有一个这样的demo:
http://www.ngnice.com/docs/api/ng/filter/filter
Any: <input ng-model="search.$"> <br> Name only <input ng-model="search.name"><br> Phone only <input ng-model="search.phone"><br> Equality <input type="checkbox" ng-model="strict"><br> <table id="searchObjResults"><tr><th>Name</th><th>Phone</th></tr><tr ng-repeat="friendObj in friends | filter:search:strict"><td>{{friendObj.name}}</td><td>{{friendObj.phone}}</td></tr> </table>

这个demo使用的是严格过滤模式,也就是第二个参数是true,但是这样会出现一种bug:
一开始没有输入Name only和Phone only的时候,search.name和search.phone是没有的,不是说{name:'',phone:''},而是{}就是空的,
所以当只输入name项以后变为{name:'John'},这个时候可以匹配到name值为John的数据,然后我phone项后变为{name:'John',phone:'555-1276'},也是可以匹配到正确的数据的.
但是,当我清空phone以后,它会变为{name:'John',phone:''},所以数据中就不再有能够匹配到的项了.所以,这个例子,一旦输入过某项再清空,就无法再正确使用严格模式来匹配数据了.
所以,我将第三个参数true改为一个自定义函数,使得属性值为''的情况一样能够被过滤出来:
http://jsfiddle.net/m0x9fn0z/
核心代码:
$scope.mode = function(actual,expected){if(actual===expected || expected==''){return true}else {return false}}
(3)false || undefined: 默认情况,没有第三个参数,不进行严格匹配
二.直接在js里使用,需要注入$filter依赖:
var newArry = $filter('filter')(array, expression, comparator)
第一个参数array就是需要被过滤的数组,后面两个参数用法都同上.
eg 3.1.0:
//直接在js里面使用:var newArray = $filter('filter')($scope.lists, 'black', false);console.log(newArray);
结果: (不影响视图)

如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- W3Cschool中级脚本算法(8.字符串查询补充算法挑战)
字符串查询补充算法挑战问题:从传递进来的字母序列中找到缺失的字母并返回它。如果所有字母都在序列中,返回 undefined。要求:fearNotLetter("abce") 应该返回 "d"。fearNotLetter("abcdefghjklmno") 应该返回 "i"。fearNotLetter(…...
2024/4/27 22:29:57 - 简述angular中constant和$filter的用法
这里是修真院前端小课堂,每篇分享文从 大家好,我是IT修真院深圳分院的韩鹏,一枚正直纯洁善良的前端程序员。 今天给大家分享一下,修真院官网JS任务7,深度思考中的知识点: ——简述angular中constant和$f…...
2024/4/28 3:36:39 - Angular(自定义filter)
.filter(函数名,function(){ return function (参数) { 进行功能操作。。。。 } ) 自定义过滤器返回类型的类型没有限制。...
2024/4/20 3:59:29 - AngularJS 从入门到精通(过滤器(Filter) )
过滤器(Filter),故名思议,源数据通过特定的规则,转换成需要的数据格式, 这个规则,我们统称为过滤器。 AngularJs 的Filter 功能非常强大,并且使用方便。它能够使得页面分组ÿ…...
2024/4/21 3:03:17 - angular js 获取事件对象
<div ng-mousedown"makeTop($event)"></div> <script>...$scope.makeTopfunction (e,obj){if( e.button2 ){alert(想复制,不可能);return false;}console.log(e.clientX);}... </script>...
2024/4/28 0:41:31 - angular单选按钮,Angular 2单选按钮事件
What are those events called in Angular 2 when radio button is selected or unselected.Something likeSo when I click one radio button in a group, it will fire selected() for the new selection and unselected() for the previous selection.解决方案It works,But …...
2024/4/20 17:24:05 - angular2子组件的事件传递(任意组件事件传递)
angular2子组件的事件传递 angular2有很多组件组成,画面由很多路由,导致事件的传递很“笨拙”,本组的技术负责人发现了任意组件传递事件的这个方法,教会了我,我做个笔记。 项目情况: 画面结构复杂&#…...
2024/4/20 20:13:44 - Angular—Angular模板中定义事件
目录 一、概述 二、定义事件 三、表单事件 一、概述 Angular模板中使用小括号定义事件。$event为事件对象。 二、定义事件 以click事件为例。 onClick(e) {var dom: any = e.target; // 当前dom对象 } <button (click)="onClick($event)"></button&…...
2024/4/20 20:13:43 - Angular 2 用户输入
用户点击链接、按下按钮或者输入文字时,这些用户的交互行为都会触发 DOM 事件。 本章中,我们将学习如何使用 Angular 事件绑定语法来绑定这些事件。 以下Gif图演示了该实例的操作: 源代码可以再文章末尾下载。 绑定到用户输入事件 我们可…...
2024/4/20 20:13:42 - Angular2 变化检测策略
1.Angular 1 与 Angular 2 中的变化检测策略的区别 Angular2 Angular的核心是组件化,组件的嵌套会使得最终形成一棵组件树,而每个组件都有自己的变化检测器,这意味着应用程序也是一颗变化检测器树。 另外,Angular的数据流是自顶而下的&#x…...
2024/4/19 23:17:40 - angular获取鼠标事件及鼠标事件的值,引入 $event 变量
获取鼠标事件 在第三节的示例中,假如我们需要获取鼠标事件,那应该怎么办呢?这时,我们可以引入 $event 变量,具体如下: import {Component, OnInit} from angular/core; Component({selector: app-simpl…...
2024/4/21 3:03:15 - 【转载】Angular2 - Angular2关于属性绑定与事件绑定
一、新建一个项目工程并创建一个组件bind,如果还有不知道怎么创建angular项目的请先查看Angular2从环境搭建到开发建议直接用angular-cli创建 二、数据绑定 插值的方式[比较常见],就是把利用(金甲二模板:{{ 插入的内容}})来展现component里面的数据 在bind.compon…...
2024/4/21 3:03:13 - angular2学习总结
前提条件 1 已安装node 2 已安装angular脚手架: npm install -g angular/cli npm install --save-dev angular/clilatest注意,当npm install时,本地安装的angular/cli版本和全局安装的angular/cli版本可能不一致,此时需要卸载后…...
2024/4/21 3:03:13 - Angular——事件2——父子组件传值
如何使用Input() 在子组件或指令中使用装饰器,以使Angular知道该组件中的属性可以从其父组件接收其值。有助于记住数据流是从子组件的角度来看的。因此,允许将数据从父组件输入到子组件中。Input()Input() 在子 要在子组件类中使用装饰器,…...
2024/4/21 3:03:11 - angular事件委托
html ts: 注意:这边使用了元素引用,因代码执行时,页面还没有加载完成导致没有取到该元素,加了一个延迟解决 ngOnInit(){setTimeout(()>{this.renderer2.listen(this.hotEl.nativeElement,click, this.hotClick)}…...
2024/4/21 3:03:10 - angular html属性绑定事件,AngularJS 笔记整理 link函数 为元素绑定鼠标事件
HTML滑动加载滑动加载JSvar myModule angular.module("MyModule", []);myModule.controller(MyCtrl, [$scope, function($scope){$scope.loadDatafunction(){console.log("加载数据中...");}}]);myModule.controller(MyCtrl2, [$scope, function($scope){…...
2024/4/20 20:23:16 - angular中如何绑定enter事件
键盘中的 Enter 键的键盘码keycode为 13 ,如果想只当按下Enter键才触发事件,则需要通过键盘码来绑定键盘的Enter事件,而键盘的响应事件包括三种: keyup、keydown、keypress。 1. keydown() 按键按下时,触发事件; 2.…...
2024/4/21 3:03:09 - 对话框的OnClose和OnDestroy消息响应
OnClose():消息响应函数,响应WM_CLOSE消息,当"关闭"按钮被单击的时候(而不是我们眼睛所见的对话框从屏幕上消失时),该函数被调用,用户在响应OnOk()或者OnCancel()函数之后,不会发送WM_CLOSE消息OnDestroy():消息响应函数,响应WM_DESTROY消息,当一个窗口即…...
2024/4/21 3:03:07 - Angular防抖设计——点击事件
angular防抖设计之输入事件:见上一篇 https://blog.csdn.net/u013013856/article/details/86165298 angular防抖设计之点击事件,代码如下: import {Directive,OnInit,HostListener,Output,EventEmitter,OnDestroy,Input, HostBinding } fr…...
2024/4/21 3:03:06 - angular - trackBy with ngFor
在为ngForOf指令触发的每个ngDoCheck上,Angular都会检查哪些对象已更改。 它在此过程中使用不同的方法,每个方法都使用trackBy函数将当前对象与新对象进行比较。 默认的trackBy函数: const trackByIdentity (index: number, item: any) >…...
2024/4/21 3:03:05
最新文章
- javaScript基础2
javaScript 一.运算符二.流程控制1.顺序流程控制2.分支流程控制(1)if/if..else/if多分支(2).三元表达式(4).switch和if else区别 3.循环流程控制(1).for循环/双重for循环(2).一些例子(3).while循环/do..whi…...
2024/4/28 3:55:45 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 设计模式——责任链模式13
责任链模式 每个流程或事物处理 像一个链表结构处理。场景由 多层部门审批,问题分级处理等。下面体现的是 不同难度的问题由不同人进行解决。 设计模式,一定要敲代码理解 传递问题实体 /*** author ggbond* date 2024年04月10日 07:48*/ public class…...
2024/4/27 12:27:44 - ROS2高效学习第十章 -- ros2 高级组件之大型项目中的 launch 其二
ros2 高级组件之大型项目中的 launch 1 前言和资料2 正文2.1 启动 turtlesim,生成一个 turtle ,设置背景色2.2 使用 event handler 重写上节的样例2.3 turtle_tf_mimic_rviz_launch 样例 3 总结 1 前言和资料 早在ROS2高效学习第四章 – ros2 topic 编程…...
2024/4/28 3:06:27 - Windows 2008虚拟机安装、安装VM Tools、快照和链接克隆、添加硬盘修改格式为GPT
一、安装vmware workstation软件 VMware workstation的安装介质,获取路径: 链接:https://pan.baidu.com/s/1AUAw_--yjZAUPbsR7StOJQ 提取码:umz1 所在目录:\vmware\VMware workstation 15.1.0 1.找到百度网盘中vmwa…...
2024/4/24 23:48:40 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/26 18:09:39 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/28 3:28:32 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/27 4:00:35 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/27 9:01:45 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/28 1:22:35 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/25 18:39:00 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/27 11:43:08 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57

