【Angular实战/网易云】验证码注册
一. 模板内容
思路如下:
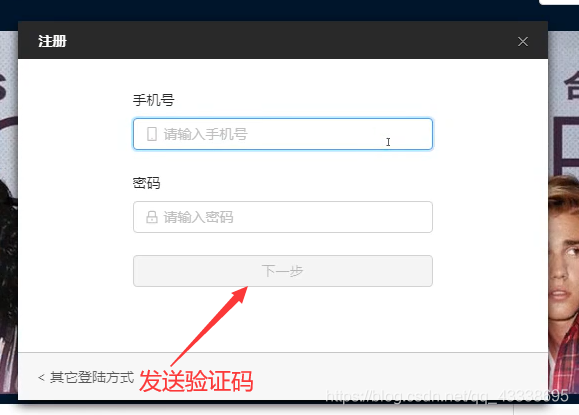
- 先让用户输入自己的手机号和密码,然后点击注册按钮跳转到输入验证码的界面。
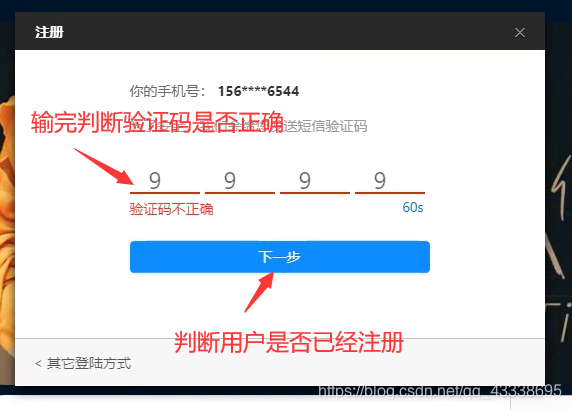
- 在验证码的界面输入正确的验证码之后,点击注册即可成功注册。
按照这个思路,“输入手机号和密码”视图以及“输入验证码”视图是两个完全不同的视图,需要用两个组件来实现。
但是,当用户输入完验证码以后,我们需要拿着用户之前输入的手机号和验证码发送到后台,看看这个验证码是否正确。
所以我们需要组件之间的数据通信,这个如果要靠非父子组件来实现稍微啰嗦了一点,又要往store里面加入新的内容。所以我们把注册页面和验证码页面当作父子组件,然后通过ng-template的配合*ngIf来判断什么时候显示注册页面,什么时候显示验证码页面。
<div class="register modal-content"><div class="modal-wrap" *ngIf="!showCode else code"><form nz-form nzLayout="vertical" [formGroup]="formModal" (ngSubmit)="onSubmit()"><nz-form-item><nz-form-label>手机号</nz-form-label><nz-form-control nzHasFeedback nzErrorTip="请填写正确的手机号"><nz-input-group nzPrefixIcon="mobile"><input type="tel" nz-input placeholder="请输入手机号" formControlName="phone"></nz-input-group></nz-form-control></nz-form-item><nz-form-item><nz-form-label>密码</nz-form-label><nz-form-control nzHasFeedback nzErrorTip="请输入密码"><nz-input-group nzPrefixIcon="lock"><input type="password" nz-input placeholder="请输入密码" formControlName="password"></nz-input-group></nz-form-control></nz-form-item><nz-form-item><nz-form-control><button type="submit" nz-button nzBlock>下一步</button></nz-form-control></nz-form-item></form></div><ng-template #code><div class="modal-wrap"><app-wy-check-code [timing]="timing"[codePass]="codePass"[phone]="formModal.get('phone').value"(onCheckCode)="onCheckCode($event)"(onRegister)="onCheckExist()"(onRepeatSendCode)="sendCode()"></app-wy-check-code></div></ng-template>
</div><div class="m-footer clearfix"><a (click)="changeType()">< 其它登陆方式</a></div>
二. 发送验证码

可以看到,当我们点击下一步的时候,就应该调用发送验证码的接口了。
除此之外我们还需要改变模板显示的内容,以及要给子组件(也就是验证码组件发送数据)。
总之,我们要做这三件事:
- 改变当前模板的显示状态,改为显示验证码的组件。
- 由于我们的验证码需要进行60s的倒计时,所以这里注册一个异步事件,进行60s倒计时,然后传递给子组件。
注意我们调用验证码接口,后台是不会给我们返回验证码的。
onSubmit() {if (this.formModal.valid) {this.sendCode();}}sendCode() {this.memberService.sendCaptcha(this.formModal.get('phone').value).subscribe(() => {this.timing = 60;if (!this.showCode) {this.showCode = true;}interval(1000).pipe(take(60)).subscribe(() => {this.timing--;console.log(this.timing);}), error => this.messageService.error(error.message);});}
三. 验证码模板设计
验证码页面的设计说到底也是一个表单,不过中间显示四个验证码稍微复杂一点,我又把他抽出来做了一个组件。
<div class="check-code"><div class="js-mobwrap"><p class="s-fc3">你的手机号<strong class="s-fc1"><span class="js-mob">{{phone}}</span></strong></p><p class="s-fc4">为了安全,我们会给您发送短信验证码</p></div><div class="form"><form nz-form nzLayout="vertical" [formGroup]="formModel" (ngSubmit)="onSubmit()"><nz-form-item><nz-form-control><app-wy-code formControlName="code"></app-wy-code><div class="send clearfix"><span class="err" [hidden]="codePass">验证码错误</span><span class="txt" *ngIf="!showRepeatBtn else repeatBtn">{{timing}}s</span><ng-template #repeatBtn><span class="txt repeat" (click)="onRepeatSendCode.emit()">重新发送</span></ng-template></div></nz-form-control></nz-form-item><nz-form-item><nz-form-control><button nz-button nzType="primary" nzBlock>下一步</button></nz-form-control></nz-form-item></form></div>app-wy-code组件的内容:
<div class="code-wrap clearfix" #codeWrap><div class="u-word" *ngFor="let item of inputArr; index as i"><input class="item" maxlength="1" /></div>
</div>
四. 验证码组件逻辑
这里提到的验证码组件逻辑是app-wy-code的逻辑,我们来想想这个4个input要完成什么样的功能。
- 首先,你每输入一个数字,就会触发下一个input的焦点事件。
- 如果你手动选中一个input,那么该input就会触发焦点事件。
- 不能输入除数字以外的内容,用户按下其他键我们就不相应。
接下来我们来完成这些内容,首先这个app-wy-code是一个angular的表单组件(这样才能和之前的form配合获取值),所以要实现ControlValueAccessor的接口。
export class WyCodeComponent implements OnInit, ControlValueAccessor {// ...setValue(code: string) {this.code = code;this.onChange(code);this.cdr.markForCheck();}writeValue(code: string): void {this.setValue(code);}registerOnChange(fn: any): void {this.onChange = fn;}registerOnTouched(fn: any): void {this.onTouched = fn;}
}另外,我们还要获取到这四个input的DOM,但是我们无法通过#+ViewChild来获得了。而且这些DOM都是通过*ngFor来实现的,所以我们要实现AfterViewInit接口。然后调用getElementsByClassname来获取这四个input的DOM。
ngAfterViewInit(): void {this.inputItems = this.elementRef.nativeElement.getElementsByClassName('item') as HTMLElement[];this.inputItems[0].focus();for (let i = 0; i < this.inputItems.length; ++i) {const item = this.inputItems[i];fromEvent(item, 'keyup').pipe(takeUntil(this.destroy$)).subscribe((event: KeyboardEvent) => this.listenup(event));fromEvent(item, 'click').pipe(takeUntil(this.destroy$)).subscribe(() => this.currentFocusIndex = i);}}我们直接给这四个组件绑定了相应的keyup和click事件,具体实现如下:
listenup(event: KeyboardEvent) {const target = event.target as HTMLInputElement;const value = target.value;const isBackSpace = event.keyCode === BACKSPACE;if (/\D/.test(value)) {target.value = '';this.result[this.currentFocusIndex] = '';} else if (value) {this.result[this.currentFocusIndex] = value;this.currentFocusIndex = (this.currentFocusIndex + 1) % CODELEN;this.inputItems[this.currentFocusIndex].focus();} else if (isBackSpace) {this.result[this.currentFocusIndex] = '';this.currentFocusIndex = Math.max(this.currentFocusIndex - 1, 0);this.inputItems[this.currentFocusIndex].focus();}this.checkResult(this.result);}private checkResult(result: string[]) {const codeStr = result.join('');this.setValue(codeStr);}这个代码已经写得非常清楚了,我就不再解释了。
注意当你监听一个事件的同时,也要想办法什么时候停止监听,这里使用destroy$ + OnDestroy接口来实现。
private destroy$ = new Subject();ngOnDestroy(): void {this.destroy$.next();this.destroy$.complete();}
destroy是怎么影响到我们的input的呢?原来是通过takeUtil操作符(见上面代码)
五. 验证验证码和判断用户是否已经注册
RT,我们还需要增加这两个功能。

什么时候发送验证码到服务端?答案是当你输完四个数字的时候。
可以在定义formGroup的时候限定四个数字,这样当你输入完的时候就会触发表单的statusChange事件。
constructor(private fb: FormBuilder) {this.formModel = this.fb.group({code: ['', [Validators.required, Validators.pattern(/\d{4}/)]]});const codeControl = this.formModel.get('code');codeControl.statusChanges.subscribe(status => {if (status === 'VALID') {this.onCheckCode.emit(codeControl.value);}});}这里我直接把验证验证码交给父组件处理了,其实也就是调一个接口,不多BB。
对于判断用户是否存在,只要在onSubmit的时候处理下就行了。
onSubmit() {this.onRegister.emit();}
六. 验证码组件的其它功能
· 隐藏用户的手机信息
利用好typescript的get和set方法,以一个private的属性为中介,输出电话号码。
// Input和Set的组合@Input()set phone(phone: string) {const arr = phone.split('');arr.splice(3, 4, '****');this.phoneHideStr = arr.join('');}get phone() {return this.phoneHideStr;}· 60s倒计时
这个我们在父组件已经实现过了,只要好好接收就行。
这里重点要讲的其实是60s到的时候我们显示“重新发送”,然后点击这个重
新发送就会真的重新发送。
// 每次输入的事件变化就会触发这个OnChanges事件// 每次改变我们就看看是不是要显示对应的按钮ngOnChanges(changes: SimpleChanges): void {if (changes.timing) {this.showRepeatBtn = this.timing <= 0;}}显然这两个dom的事件都发生了变化,我选择使用*ngIf进行实现:
<span class="txt" *ngIf="!showRepeatBtn else repeatBtn">{{timing}}s</span>
<ng-template #repeatBtn><span class="txt repeat" (click)="onRepeatSendCode.emit()">重新发送</span>
</ng-template>
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 一个angular4.0响应式表单应用~~~
效果图,待解决的bug 这是之前说的要写的那个网站。。还在慢慢慢慢慢完善。。。如图效果有一点磕碜。。。。但是功能还是有的,目前有一个我无法解决的bug,在验证码哪里,少位或者多位都会有错误提示(除了其他的还有提示…...
2024/4/21 2:58:25 - Angular企业级开发(9)-前后端分离之后添加验证码
1.背景介绍 团队开发的项目,前端基于BootstrapAngularJS,后端Spring MVC以RESTful接口给前端调用。开发和部署都是前后端分离。项目简单部署图如下,因为后台同时采用微服务的方式,所以后台不止3个,画图示意。终极方案是…...
2024/4/21 2:58:25 - Angular.js 使用获取验证码按钮实现-倒计时
获取验证码界面效果如图: 需要实现以下逻辑 按钮不可选 --输入电话号码,按钮可选 --点击获取,进入倒计时,按钮不可选 --倒计时结束,回到初识状态 核心代码: var cd 60; var toDo function() {cd--;$scope…...
2024/4/21 9:12:44 - angular(一)数据绑定
在angular中结合ionic 在做验证码,环节,做了一个简单的倒计时,发现了视图没有及时的更新。 这里我采用了,$apply向视图,进行传播demo:angular.module(app,[]).controller(appCtrl,[$scope,function($scope)…...
2024/4/22 0:15:41 - angualrjs之注册页面
注册页面逻辑思维 注册页面需要有手机号,密码,确认密码,验证码,获取验证码按钮,提交按钮 点击注册按钮是进行判断信息是否输入,输入的信息是否正确,哪一步的输入有误 首先判断手机号是否输入&…...
2024/4/21 17:40:09 - angularjs短信验证码及秒倒计时
工作H5开发需要做短信验证码及秒倒计时,如果是用纯JS做好像还比较容易,但用angularJS做还是一些坑,特此记录一下,有如下几种实现方式。 一.setTimeout方式实现 <html> <head><title>AngularJs倒计时</title&…...
2024/4/21 2:10:30 - angular自定义指令结合bootstrap ui框架
angular自定义指令结合bootstrap ui框架 闲的蛋疼,花了半天时间搞了下博客,没啥好写的,就把最近项目中用到的angular折腾一番。 封装了常用的日期组件,以下是预览效果, 复制此HTML文件到本地 可以直接运行 所需要的js库都是在线引…...
2024/4/21 1:59:48 - Angular6中使用primeNG UI框架
第一步:使用ng new project ng new PrimeNGproject 1 第二步:可以运行一下是否成功 ng s 1 第三步:安装primeNG npm install primeng 1 第四步:安装font-awesome(一个图标字体库和CSS框架 ) npm install font-awesome 1 第五步…...
2024/4/21 9:09:19 - angular ui组件_使用Angular Material Design组件创建UI
angular ui组件在本教程中,我将向您介绍Angular中的Material Design,然后我们将研究如何使用由各种Angular Material组件构建的UI创建一个简单的Angular应用程序。 基于组件的框架(例如Angular,React和Vue.js)的广泛采…...
2024/4/21 15:39:29 - JEECG前后端分离UI框架实战抢先体验(ng2-admin+Angular4+AdminLTE+WebStorm)
JEECG前后端分离UI框架 (ng2-adminAngular4AdminLTE)关键词: ng2-admin、Angular4、AdminLTE、Nodejs、Jeecg JEECG紧跟技术潮流推出前后端分离架构UI,前端开发与后台服务分离,便捷的开发模式,更好的体验风…...
2024/4/21 9:40:55 - 2018几大主流的UI/JS框架——前端框架
2016年开始应该是互联网飞速发展的几年,同时也是Web前端开发非常火爆的一年,Web 前端技术发展速度让人感觉几乎不是继承式的迭代,而是一次次的变革和创造。这一年中有很多热门的前端开发框架,下面源码时代web小编为大家总结2016年…...
2024/4/22 0:24:19 - vue前端UI框架
Vue.js是一套构建用户界面的 渐进式框架。与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计。 流行和实用的 Vue.js 组件库完善你的下一个用 Vue.JS 编写 UI 界面的应用程序。下面推荐几个常用的vue前端框架 TOP 1 Element 网址:https://el…...
2024/4/21 4:25:39 - 优秀 web ui 框架
1. Bootstrap (最新版本:v3.3.7) 贡献者:Twitter 介绍:Bootstrap是Twitter推出的一个用于前端开发的开源工具包。它由Twitter的设计师Mark Otto和Jacob Thornton合作开发,是一个CSS/HTML框架。目前…...
2024/4/21 15:28:58 - Angular前端框架
定义:AngularJS 诞生于2009年,由Misko Hevery 等人创建,后为Google所收购。是一款优秀的前端JS框架,已经被用于Google的多款产品当中AngularJS有着诸多特性,最为核心的是:MVW(Model-View-Whatev…...
2024/4/21 3:46:58 - html5 接近 原生 框架,接近原生的Html5移动App开发框架Mobile Angular UI
Mobile Angular UI是一款接近原生的Html5移动App开发框架,类似于jQuery Mobile的库,如果您用过Angular JS或Bootstrap,那么会很容易上手 !允许使用 Angular JS 和 Bootstrap 3来开发移动端应用。另外,它可以通过增加CSS࿰…...
2024/4/21 23:11:37 - jQuery UI框架
1、jQuery的界面插件 Ninja UI Ninja UI,是一款界面插件,使用它将能给你的项目增色不少。此插件包含有幻灯,智能提示等常见的效果。 目前的文档还不是很全,但是官方提供的例子已经很详细了,所以也是很容易使用的。 在…...
2024/4/21 20:25:10 - 移动端UI框架
如果是 Angular 那就选 Ionic (一对好 CP)如果是 Vue 那就选 Vux (基于 WeUI)如果是 jQuery 那就选 Framework7 (iOS 和 Android 双皮肤)如果是 React 那就选 ... (额,知道的补充下!)React 可以看看 TouchstoneJS 和 Reapp ,貌似都不是很完善,…...
2024/4/21 15:08:15 - 【前端UI框架】
目录前言AngularVueReact总结前言 |ू・ω・ ) 哟,大家好, 因为最近要学EasyUI了,所以去找了一些有关EasyUI的信息。 这里先简单介绍下:EasyUI是一组基于jQuery的UI插件集合体 对,这个EasyUi是基于jQuery的…...
2024/4/21 21:08:26 - 关于聚合设计与cqrs
2019独角兽企业重金招聘Python工程师标准>>> 记得在去年的时候,也就是14年下半年的时候,那个时候第一次系统得学习领域驱动设计。在此之前,从《企业应用架构模式》中对领域驱动的设计,有所耳闻,并自己瞎摸索实践了,有大概一年。后来,啃《领域驱动设计》一书,…...
2024/4/21 12:50:31 - angular5.x UI 框架 ant desigin 介绍 安装 使 用
一、Angular5 UI 库 Ant Desigin 介绍 Ant Design 是我们(蚂蚁金服 Ant Design 团队)开发的一款优秀的前端框 UI 库架支持 React 和 Angular5。 Ant Design 很久以前只支持 React,但是 Facebook React 开源协议修改后, 阿里巴巴 Ant Design 团队开始了 Angular5…...
2024/4/21 13:19:29
最新文章
- 23年HVV微b蓝初面经
1. 自我介绍 从项目经验 工作经历 个人技术 上面三个方面说一些就行 2. 平时学习的方式是什么,有没有系统学习过安全, web 、内网学的怎么样 学的 b 站系统的课程,加了很多学习圈子、论坛,内网只涉猎了一点,学习的不…...
2024/4/23 15:19:37 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - WKWebView的使用
一、简介 在iOS中,WKWebView是WebKit框架提供的一个用于展示网页内容的控件,相比UIWebView有更好的性能和功能。 以下是在iOS中使用WKWebView的基本步骤: 1.1 导入WebKit框架 import WebKit1.2 创建WKWebView实例 let webView WKWebVie…...
2024/4/23 6:10:52 - spark on hive
由于spark不存在元数据管理模块,为了能方便地通过sql操作hdfs数据,我们可以通过借助hive的元数据管理模块实现。对于hive来说,核心组件包含两个: sql优化翻译器,翻译sql到mapreduce并提交到yarn执行metastore…...
2024/4/23 6:25:11 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/22 17:02:52 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/23 13:30:22 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/23 13:28:06 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/20 23:26:47 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/23 13:27:44 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/19 11:57:53 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/23 13:29:53 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/23 13:27:22 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/23 13:28:42 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/21 20:01:37 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/23 13:29:23 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/23 13:27:46 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/23 13:47:22 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/19 11:59:23 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/19 11:59:44 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/23 13:28:08 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/23 13:29:47 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/23 13:28:14 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/23 13:27:51 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/23 13:27:19 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
